WEBデザイナーを目指す人の中には、「なるべくお金をかけずに、独学でWEBデザインを学びたい」と考える方も多いのではないでしょうか。
WEBデザイナーは、
- 特別な資格がなくてもなれる職業
- ライフスタイルに合わせて在宅でも働ける
- 今はWEB業界全体の需要が拡大している
上記3点の理由から、近年WEBデザイナーを目指す人が増えてきています。
しかし、実際に独学でWEBデザインの勉強をしようと思っても、「何から始めたらいいか分からない」「独学だけで、本当にプロのWEBデザイナーになれるの?」という不安や疑問を抱えている方も少なくありません。
「独学でもWEBデザイナーに挑戦してみたい」と思っている方も多いので、今回は独学でもWEBデザイナーを目指せる方法を具体的にお伝えしていきます。
先にロードマップをまとめてお伝えすると、その内容は次のようになります。
- WEBデザインの基礎を学ぶ
- 良いデザインを見極める
- デザインツールの使い方を覚える
- デザインをトレースする
- オリジナルの作品を作る
- 現役WEBデザイナーから添削を受ける
- コーディングの基礎を学ぶ
- 実践で経験を積む
本文ではそれぞれについて、詳しく解説していくので、ぜひ独学をする上での参考にしていただければと思います。
※本記事は歴15年のWEBデザイナー(当メディアを運営する株式会社日本デザインの社員)が「最短最速でWEBデザイナーになる方法」を解説した動画を参考に作成しております。移動中に音声で内容を知りたい方はこちらの動画を活用ください。
【超有料級】未経験から最短最速でWEBデザイナーになるための完全ロードマップ
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
プロのWEBデザイナーになるのに必要な知識・スキル
独学をはじめる前に、「プロのWEBデザイナーに必要な知識やスキルはどのようなものなのか」を理解しておくことが大切です。
必要な知識やスキルが明確になれば、「何から勉強すればいいのか分からない」という不安の解消にも繋がり、勉強の方向性も定まりますよ。
プロのWEBデザイナーになるために重要な知識・スキルは次の3つです。
- 制作に必要なソフトを扱うスキル
- デザインの知識と作品に落とし込むスキル
- コーディングに関する初歩的な知識
1つずつ、順番に解説していきます。
制作に必要なソフトを扱うスキル
WEBデザイナーとして仕事を獲得するためには、WEBサイトの制作に必要なソフトを扱うスキルが必要不可欠です。
代表的なWEBデザインソフトには、主に以下の2つが挙げられます。
それぞれのソフトの特徴を表にまとめたので、参考にしてみてください。
| デザインソフト | 特徴 | 使用シーン |
| Illustrator(イラストレーター) | 画像や図形を作成する | ・アイコン ・ロゴ・バナーなどの制作 |
| Photoshop(フォトショップ) | 画像や写真の加工・合成を行う | ・WEBサイトの背景画像 ・ボタン、テキストなどの制作 |
もちろん両方使えた方がよいのですが、その中でも特にPhotoshopは、WEBデザインを行う上で最も使用頻度が高いソフトと言えます。
WEBサイトのトップページやLP(ランディングページ)などの制作には、Photoshopが欠かせません。
WEBデザイナーになるためには、まずPhotoshopから使えるようになりましょう。
デザインの知識と作品に落とし込むスキル
WEBデザイナーになったばかりの頃は、特に「WEBデザインのクオリティが低くて仕事が取れない」ということがよくあります。
これは、デザインの基礎知識を身につけていても、それを作品に落とし込むスキルが不足しているためです。
具体的には、
- 色彩
- 配色
- レイアウト
に関することが、デザインの基礎知識となります。
これらを身につけることで、WEBデザインの基本的な考え方を理解することができます。
しかし、知識を身につけただけで高品質なデザインを作れるとは限りません。
WEBデザインの仕事をするためには、基本的な知識を活かしながらデザインを魅力的に表現するスキル、つまり「作品に落とし込むスキル」が同時に求められます。
ユーザーの視点を理解し、ターゲット層のニーズに応えたデザインをすることが大切なのです。
コーディングに関する初歩的な知識
WEBデザイナーになるためには、WEBデザイン+コーディングの知識を網羅的に学習しなければならないと思われがちです。ですが、WEBデザインとコーディングは切り離して考える必要があります。
※コーディング…WEBサイトの見た目や機能性を充実させるために、「HTML」「CSS」などのコードを書くプログラミングのような作業。
なぜなら、WEBデザイナーとして仕事をする上で、コーディングを本格的に書ける必要はないからです。
最近はコードが必要のないWEBサイトも増えてきていますし、本格的なコーディングは専任のコーダーに依頼することもできます。
そのため「コーディングを書く」という勉強はしなくても大丈夫です。
ただし、より魅力的なデザインを作るためには、最低限のコーディングの基礎知識(HTML/CSS)くらいは身につけておきましょう。
それぞれの特徴や身につくスキルは以下表のとおりです。
| 特徴 | 身につくスキル | |
| HTML | WEBサイトの骨組みとなる部分を記述する言語 | WEBサイトの基本的な構造やレイアウトを理解できる |
| CSS | WEBサイトの見た目を決めるための言語 | 色やフォント、大きさなどを自由に変更できる |
WEBデザインを勉強する前にやるべき2つのこと
事前準備もせずWEBデザインの勉強をはじめても、挫折する可能性が高くなるだけです。
勉強する前にやるべきこととして、
- どんなWEBデザイナーになりたいのか、目標を明確にする
- WEBデザインをするのに必要なものを揃える
これら最低限の準備はしておく必要があります。
では、1つずつ詳しく解説していきましょう。
どんなWEBデザイナーになるか決めておく
WEBデザイナーの主な仕事は、
- WEBサイト制作
- LP(ランディングページ)
- 広告バナー
- ヘッダー
- YouTubeのサムネイル
などを作成することです。
上記のことを例に挙げると、WEBデザインとコーディングを同時に学び、畑違いのことに力を入れすぎた結果、肝心のデザインスキルが身につかなかったという方も実際にいらっしゃいます。
つまり、どのようなWEBデザイナーになりたいのかによって、学習内容や習得すべきスキルが変わってくるのです。
WEBデザインの勉強をはじめる前に、まずは自分の目指すWEBデザイナー像を明確にしておきましょう。
WEBデザインをするのに必要なものを揃える
WEBデザインのおよそ9割が、パソコンでの作業となります。
作業スピードや作品のクオリティを高めるためにも、パソコンやその周辺機器には一定以上のスペックのものを揃える必要があります。
WEBデザインをするために揃えた方がよいものについては、以下表をご参照ください。
| 必要なもの | 詳細・スペックなど |
| パソコン | ・CPU:インテル Core i7以上 ・メモリ:16GB以上・ストレージ:SSD512GB以上 ・画面サイズ:ノート15インチ以上/デスクトップ20インチ以上 |
| Wi-Fi | ・インターネット回線が安定したもの |
| 周辺機器 | ・外付けHDDやSSD ・パソコンケース ・パソコンとUSBを繋げるHUB(ハブ) |
| デザインツール | ・Photoshop(有料) ・Illustrator(有料) |
| HTMLエディタ | ・Dreamweaver(有料) ・Visual Studio Code(有料) ・Vim(無料) |
パソコンや周辺機器のスペック、使用するツールなどは、WEBデザイナーとしての収入にも大きく影響します。
上の表に記載した記事なども参考にしながら、必要なものを揃えてみてくださいね。
▼パソコンについての記事
▼ツールについての記事
▼HTMLエディタについての記事
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーになるための独学ロードマップ
ここからは、本題となる『独学でWEBデザイナーになるためのロードマップ』を8つのステップに分けて、順番に紹介していきます。
- WEBデザインの基礎を学ぶ
- 良いデザインを見極める
- デザインツールの使い方を覚える
- デザインをトレースする
- オリジナルの作品を作る
- 現役WEBデザイナーから添削を受ける
- コーディングの基礎を学ぶ
- 実践で経験を積む
このロードマップは、独学でWEBデザイナーを目指す方が最短最速でスキルを身につけるためのものです。
もちろん、独学は簡単なことではありません。しかし、このロードマップを参考にして段階的に学習を進めることができれば、プロクオリティの作品を作れるようになるでしょう。
次項からは、各ステップで学ぶべき内容と学習方法を具体的に解説していきますね。
ステップ1:WEBデザインの基礎を学ぶ
WEBデザイナーの仕事は、美しく見やすいデザインを作成すること。
そのためにはまず、WEBデザインの基礎を身につける必要があります。
しかし、WEBデザインの世界はとても奥が深く、「基礎」と一括りにしても勉強する範囲は膨大です。
全てのことを一気に覚えようとすると大変なので、まずは次の3つポイントに搾り、これらの基礎から身につけることを意識しましょう。
- 配色
- フォント
- レイアウト
それぞれの特徴や押さえるべきポイントは、以下の通りです。
| 特徴 | 押さえるべきポイント | |
| 配色 | WEBサイトの印象を大きく左右する | トーンや彩度を合わせることで、まとまりのあるデザインになる |
| フォント | WEBサイトの雰囲気を決める | デザインの雰囲気に合わせたフォントを使用すると、より魅力的なデザインになる |
| レイアウト | WEBサイトの情報をどのように配置するかを決める | タイトルを目立たせる、余白をなくすなど、魅力的なデザインにするための基本ルールを抑える |

ステップ2:良いデザインを見極める
WEBデザイナーとして活躍するためには、良いデザインを見極める力を身につけることが大切です。
WEBデザインの基礎を一通り身につけたら、より多くのデザインを見て、良いデザインを見極められるようになりましょう。
人は、見たことがないものを作ることはできません。
つまり、クオリティの高いデザインを作るためには、クオリティの高いデザインを見る必要があるのです。
世の中には色々なデザインが溢れています。
日常的にネットを見ながらバナー広告に注目する、外にあるポスターや看板のデザインを参考にする程度であれば、多くのデザインを吸収することができますよ。
また、以下のようなサイトも、作品の参考になるのでおすすめです。
これらのサイトでは、WEBサイトやバナー広告、ポスターなどのデザインを、カテゴリやテーマごとに閲覧することができます。
多くのデザインを見る中で、「これはプロのクオリティだ」と思えるものを見つける力を身につけることも、WEBデザイナーになるための非常に重要なスキルなのです。
こちらの記事もぜひ参考にしてみてください。

ステップ3:デザインツールの使い方を覚える
WEBデザイナーとして仕事をしていくためには、デザインツールが使えることは必須条件です。
デザインツールと言ってもさまざまなものがありますが、先述したように、まずはPhotoshopの使い方から覚えていきましょう。
しかし、ただ闇雲にツールの使い方を覚えればよいというわけではありません。
大切なのは、現場からの逆算。結果からそれに必要なものを導き出すことです。
- イメージするWEBデザインを作るために必要なものは?
- 必要なツールはPhotoshop
- そのWEBデザインを作るために必要な操作を学んでいく
という流れが重要なのです。
第一段階として、まずはシンプルで簡単なバナーを作ることを目標にしましょう。
いきなり複雑なものを作ろうとすると、難しいだけでなく、何をどうすればよいか分からなくなってしまう可能性があります。
シンプルなデザインこそ意外と奥が深いもの。
まずは、身につけた基礎をアウトプットできるように、シンプルなものをプロのクオリティで作ることを目標にしてみてください。
実際にバナーを作りながらPhotoshopの使い方を覚えていけば、実践的なスキルが身につくのでおすすめですよ。
初めてPhotoshopを使う方は、以下の記事も参考にしてみてください。

ステップ4:デザインをトレースする
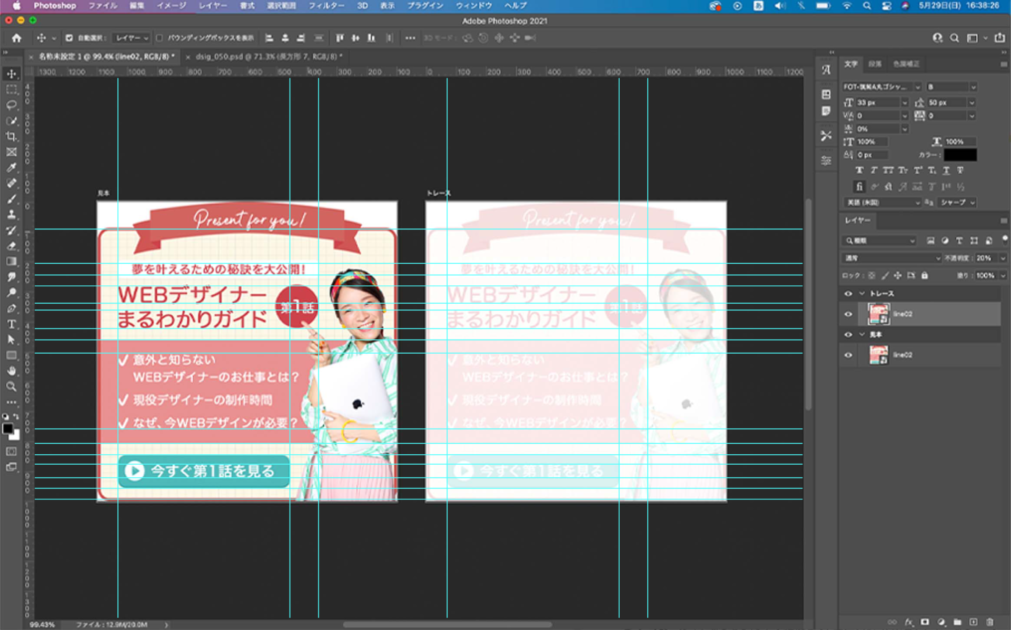
デザインのスキルを向上させる手段として、「トレース」という方法があります。トレースとは、簡単に言うと「プロのデザインをなぞって真似する」ことです。

プロが作った作品と同じように作ることで、デザイン力を向上させる目的で行います。
トレースを行うことで、以下のようなスキルアップに繋がります。
- プロが使っているツールやテクニックを学ぶことができる
- 配色やフォント、レイアウトなどの基本ルールを理解することができる
- デザインの流れや構成を把握することができる
ただし、何も考えずにトレースを続けているだけでは、スキルアップは望めません。
トレースをする際には、プロが使っているツールやテクニックを学ぶことを意識しましょう。
また、トレースしたデザインを分析し、自分のデザインに取り入れられる要素を探すことも大切です。
トレースの正しいやり方を知りたい方は、以下の記事も参考にしてみましょう。

ステップ5:オリジナルの作品を作る
いよいよオリジナル作品の制作に取り掛かります。ステップ4までで学んだ知識を活かして、WEBデザイン制作に挑戦してみましょう。
具体的には、以下のようなものを作ることをおすすめします。
- バナー
- サムネイル
- ホームページ
- ランディングページ(LP)
これらは、実際に現場でもよく発注されるものです。
また、WEBデザインを学ぶ際にもよく取り上げられるテーマなので、これらの作品を制作することで、基礎をしっかりと身につけることができます。
WEBデザインは、同じテーマで作品を作ったとしても、ひとり一人違うものに仕上がることが理想です。
なぜなら、現場ではオリジナリティのある作品が重視されるからです。
オリジナリティのある作品がポートフォリオにないと、Webデザイナーとして仕事をしていくことは難しいでしょう。
そして、ただオリジナルの作品を作ればよいというわけではなく、プロレベルのクオリティであることも重要なポイントです。
ステップ6:現役WEBデザイナーから添削を受ける
独学でWEBデザインを学ぶ場合、自分の作品がプロレベルなのかどうかを判断するのは難しいものです。そのため、制作したデザインを客観的に評価してもらう必要があります。
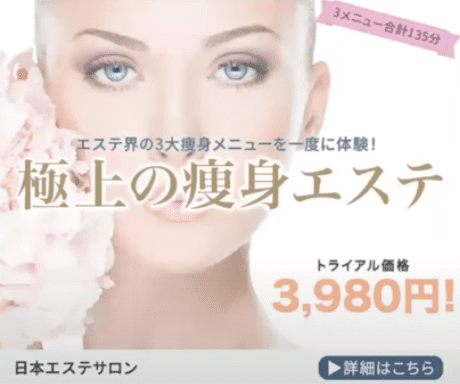
<before>

<after>

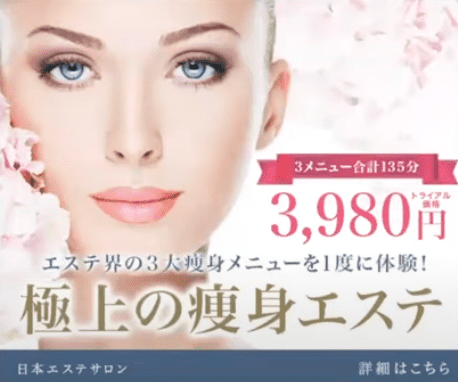
<before>

<after>

特に、第一線で活躍しているプロのWEBデザイナーに添削してもらうことが大切です。
現役WEBデザイナーからの添削を受ける効果としては、主に以下の3点が挙げられます。
- 自分では気付けない悪い癖を発見することができる
- OKをもらえた時にプロのクオリティに到達できている
- 知らず知らずの間にレベルアップしている
しかし、独学の場合は身近に現役のWEBデザイナーがいない可能性の方が高いので、添削してもらえる人を探すことが大きな課題と言えます。
WEBデザイナーとして成長するためには、プロのWEBデザイナーに添削をしてもらえる環境に身を置くことが重要です。
ステップ7:コーディングの基礎を学ぶ
前項でもお話したように、WEBデザイナーになる上で、コーディングの知識は必須ではありません。
しかし、最低限の基礎知識(HTML/CSS)だけでも身につけておくと、仕事をする上で役立ちます。
基本的には、無料テンプレートから簡単にホームページを作れるものがあるので、それをベースにしてHTMLやCSSの簡単な操作を行うだけで、美しいWEBサイトになることができます。
WEBデザインよりも優先する学習ではありませんが、基礎程度は覚えておいた方が将来的な仕事の幅が広がりますよ。
コーディングの基本的な説明は、以下の記事もご参照ください。

ステップ8:実践で経験を積む
WEBデザイナーとして成長するためには、とにかく実践で経験を積むことが大切です。
しかし、実績が浅いWEBデザイナーに仕事を依頼するクライアントは少ないので、
「どうやって実務経験を積めばよいのか分からない」
「実績を積みたくても、仕事を獲得できない」
とお悩みの方も多いのではないでしょうか。
そのような時は、クラウドソーシングサービスの「コンペ」を活用し、簡単なWEBデザインから実績を積み重ねるのがおすすめです。
※クラウドソーシングサービスとは…オンライン上で業務を委託するサービスのこと
※コンペとは…複数のデザイナーが同じテーマでデザインを競い、優秀な作品を採用する方式のこと
クラウドソーシングサービスの中には、実績が浅くても応募できる案件もあります。
そのようなものを中心に、なるべく多くのコンペや案件に応募しましょう。
未経験のWEBデザイナーにおすすめのクラウドソーシングサービスは、以下の3つです。
特に独学の場合には、実践的なスキルが身についているかどうかが非常に重要なポイントとなります。
ここまでご紹介した1~7のステップがしっかりと習得できていれば、ステップ8でつまずく心配もありません。
独学でWEBデザインを学ぼうと思っている人は、「実践的なWEBデザインが作れること」を最終目標に設定するのをおすすめします。
クラウドソーシングサービスの利用方法は、こちらの動画も参考にしてみてくださいね。
WEBデザインの勉強を挫折しないための4つのコツ
ここまでWEBデザイナーになるために重要なステップについてご紹介しましたが、独学だとモチベーションが維持できず、挫折してしまう人も少なくありません。
そこでここからは、独学でWEBデザイナーを目指す人が挫折しないために意識しておきたい4つのコツをご紹介します。
- 毎日少しずつでも勉強時間を確保する
- 目標を明確にする
- 他者と比較せず、自分のペースで勉強する
- 作品を公開して評価をもらう
ひとつずつ詳しく見ていきましょう。
毎日少しずつでも勉強時間を確保する
WEBデザインの知識やスキルは、短期間で習得できるものではありません。
そのため、一定期間継続して学習を続けることが大切です。
30分~1時間だけでも毎日しっかりと勉強時間を確保することで、学習の習慣を身につけられるだけでなく、知識やスキルを定着させることができます。
毎日少しずつでも勉強時間を確保して、着実に知識やスキルを身につけていきましょう。
学習の習慣が身につけば、仕事やプライベートで忙しくなっても、学習を継続しやすくなりますよ。
目標を明確にする
独学での勉強には時間がかかり、モチベーションが維持しにくいというデメリットがあります。
目標がないと、何を学習すればよいのか分からず、モチベーションを維持することが難しくなります。
そのため、独学で学習する際には「WEBデザイナーとしての目標」を明確にしておくことが大切です。
- 具体的で達成可能な目標にする
- 期限を設定する
具体的で達成可能な目標にすることで、学習の方向性を定めやすくなり、モチベーションを維持しやすくなります。
また、学習の進捗状況を把握するためにも、目標の期限を設けておくことをおすすめします。
目標の具体例
- フリーランスWEBデザイナーとして独立する
- 3ヶ月以内にWEBデザインの案件を獲得する
- WEBデザイナーとして、月5万円の副業収入を目指す
目安で構いませんが、具体的な数字を入れると目標が明確になり、勉強に対するやる気向上にも繋がります。
他者と比較せず、自分のペースで勉強する
WEBデザインに限らず全ての学習において言えることですが、勉強に対する適性や学習スピードには個人差があります。
周りの人と比較すると焦ってしまい、ペースが崩れて学習の効率が悪くなる、勉強すること自体が嫌になる事態が起きてしまいます。
他者と比較したくなる気持ちは誰でも持っているものですが、独学でWEBデザインを学ぶ際には、周りの人と比較せずに自分のペースで勉強することが大切です。
作品を公開して評価をもらう
作った作品を公開して、第三者からの客観的な評価をもらうことも大切です。
他者からのフィードバックを得ることでスキルアップできるだけでなく、よりクオリティの高い作品を作るモチベーションにも繋がります。
WEBデザイン作品を公開する方法は、次の通りです。
- ポートフォリオを作成する
- ブログを作成する
- SNSにアップする
- コンテストなどに参加する
作品を公開して評価をもらうことは、WEBデザイナーとして成長するためには欠かせません。
他のWEBデザイナーとの交流のきっかけにもなるので、作成したWEBデザインは積極的に公開していきましょう。
WEBデザインの独学に役立つ教材・コンテンツ
独学でWEBデザインを学ぶためには、自分で教材やコンテンツを探す必要があります。
中には無料で学べるものも多いので、積極的に活用していきましょう。
勉強しやすいコンテンツを選ぶことで、効率的に学習を進めることができますよ。
ここからは、独学でWEBデザイナーを目指す方に向けて、役立つ教材やコンテンツをカテゴリ別にご紹介します。
無料サイト
独学でWEBデザインを学びたい場合、無料サイトを活用してみるのもひとつの方法です。
WEBデザインやコーディングの基礎が分かりやすく解説されたものを無料で閲覧できるため、学びたいスキルに合わせたものを選びましょう。
また、WEBデザインギャラリーでは、現役WEBデザイナーの作品が多数掲載されているので、デザインの参考にしたい時におすすめです。
独学におすすめの無料サイト
| サイト名 | 特徴 |
| サルワカ | WEBデザイン初心者でも分かりやすい |
| chot.design | WEBデザインスキルを網羅的に学べる |
| Adobeラーニングとサポート | WEBデザインソフトの使い方が学べるAdobe社公式サイト |
WEBデザインが学べる無料サイトは、なるべく費用をかけずに勉強したい人におすすめですよ。

ブログ
WEBデザインの基礎知識を学ぶことはもちろん大切なのですが、実際のWEBデザイナーの働き方を知ることで、実践的なスキルを学ぶことができます。
そんな時に役立つのが、ブログです。
ブログは、WEBデザイナーとしての実践的なスキルを学べるだけでなく、WEBデザインを制作する時の参考資料にもなるので、積極的に活用しましょう。
独学におすすめのブログ
| サイト名 | 特徴 |
| 日本デザイン | WEBデザインスクールが教える実践的な情報が満載 |
| Photoshop VIP | Photoshopのノウハウを知りたい方におすすめの大人気ブログ |
| デザイン研究所 | 独学からWEBデザイナーになった人が運営する個人ブログ |
| デザナル | WEBデザイナーの基礎知識をカテゴリ別に分かりやすく解説 |
| WEBクリエイターボックス | 人気書籍の著者が手掛けるHTMLやCSSの基礎が学べるブログ |
現役WEBデザイナーのノウハウが詰まったブログは、独学でWEBデザインを学ぶ人にとって学びの宝庫と言えます。
図解や動画付きで分かりやすく解説されたものが多いので、参考にしてみましょう。
ここで紹介したものは数多くあるデザインブログのほんの一部です。お伝えしたもの以外にもWEBデザインを学べるブログを知りたい方は以下の記事を読んでみてください。

YouTube
WEBデザインを学べる無料コンテンツのひとつとして、YouTubeが挙げられます。
近年、在宅ワークや副業の需要が高まっていることから、WEBデザイン関連のYouTube動画が増えてきています。
特に、現役のWEBデザイナーが実践的に解説してくれる動画は、文字だけで説明されているものよりも実際の作業イメージがつきやすいというメリットがあります。
そのため、文章を読むことが苦手な方にもおすすめですよ。
独学におすすめのYouTubeチャンネル
| チャンネル名 | 特徴 |
| ゼロイチWEBデザイン:未経験からWEBデザイナーへ | 最速最短でWEBデザイナーになりたい方が、楽しくWEBデザインを学べる |
| HIROCODE.ヒロコード | 実務的なWEBデザイン知識が学べる |
| mikimiki web スクール | WEBデザインをイチから学びたいママ・主婦におすすめ |
| MappyPhoto | Photoshopの基礎を分かりやすく解説 |
| MUUUUU.TV | トレンドや実践的なWEBデザインを学びたい人のための、ワンランク上の動画チャンネル |
現役WEBデザイナーが発信する最新情報が無料で視聴できるので、独学でWEBデザイナーになりたい人はYouTube動画を活用しない手はありませんね。
書籍
独学での勉強手段として、最初に本をイメージする方も多いのではないでしょうか。
本は、WEBデザインの教材として最もポピュラーな選択肢です。
初心者向けから上級者向けまで、さまざまなレベルのWEBデザイン本が販売されているので、自分のレベルや目的に合わせたものを選びましょう。
独学におすすめのWEBデザイン本
| 書籍名 | 特徴 |
| 見るだけでデザインセンスが身につく本 | WEBデザインに必要な基本セオリーが、眺めているだけで身に付く初心者におすすめの本 |
| なるほどデザイン〈目で見て楽しむ新しいデザインの本〉 | Amazonベストセラー1位!楽しみながら学べるWEBデザイン本 |
| いちばんよくわかるWebデザインの基本きちんと入門[第2版] | 初心者におすすめ!一生使えるWEBデザインのテクニック集 |
| レイアウト・デザインの教科書 | レイアウトの基本的ルールから応用テクニックまでを分かりやすく解説した一冊 |
| これからはじめるPhotoshopの本 | 最速でPhotoshopを使えるようになりたい人におすすめの本 |
WEBデザインでは、流行やトレンドを意識することも大切です。
そのため、10年以上前に発売された本は情報が古くなっている可能性があります。
WEBデザイン本を探す際には発売日も確認し、最近のトレンドを取り入れたものを選びましょう。
他にもおすすめのWEBデザイン本がたくさんありますので、こちらの記事もぜひ参考にしてみてくださいね。

勉強前にもう一度確認しておきたい独学の実態
ここまで独学でWEBデザインを学ぶためのノウハウについてお話してきましたが、
「それでもやっぱり、独学でWEBデザイナーとして稼げるようになるのは難しいのでは?」
と感じている人もいらっしゃるはず。そんな「独学でWEBデザインを学ぶことに、あと一歩が踏み出せない」という方のために、
- 独学のメリット・デメリット
- どれくらい難しいことなのか
などの実態について、勉強前にもう一度確認していきましょう。
独学のメリット・デメリット
独学最大のメリットは、何と言っても費用を抑えられることにあります。
スクールに通うと、数十万円の費用がかかりますが、独学であれば、WEBサイトなどの無料コンテンツや書籍を活用することで、費用を大きく抑えることが可能です。
そこでまずは、独学のメリット・デメリットを以下一覧表にまとめました。
| メリット | デメリット |
| 費用が安い | 教えてくれる人がいないため、膨大な学習時間が必要 |
| 自分のペースで学習できる | モチベーションの維持が難しい(挫折しがち) |
| 自分で調べる力が身につく | 実践経験が積みにくい |
独学の場合、カリキュラムなどが決まっているわけではないので、自分のライフスタイルに合わせて無理なく学習に取り組めます。
スクールと違って自主的に学ばないと知識やスキルが身につかないため、自然と調べる力も身につきますね。
その一方で、教えてくれる人がいないという点は、独学の大きなデメリットと言えます。
つまり独学の場合は、自分で学習計画を立てて、モチベーションを維持しながら学習を進めていく必要があります。
学習内容が難しく、成果が出るまでに時間がかかることでモチベーションが低下し、途中で挫折してしまう人も少なくありません。(独学にかかる期間について解説した記事はこちら:「WEBデザインを独学で学ぶのに必要な期間は?勉強の方法や順番も解説!」)
また、何を学べばよいのか分からず、膨大な時間をかけて学習する人も多いです。膨大な時間をかけて勉強しても、プロとして仕事を獲得するレベルに到達していないケースもあります。
実践的なWEBデザインのスキルが身についていないと、WEBデザイナーとして仕事をすることは難しいのです。
独学でWEBデザイナー目指す難易度
冒頭でもお話した通り、独学でも、勉強の方向性を間違えなければWEBデザイナーになることは可能ですが、上記したようなデメリットがあることもまた事実です。
つまり、独学でWEBデザイナーを目指す難易度は高いと言えます。
独学でWEBデザイナーを目指す場合、『求められるレベル』と『独学で習得できるレベル』には、以下のような差があることを理解しておきましょう。
| 求められるレベル | 独学で習得できるレベル | |
| 必要なスキル | ・簡単なWEBサイトは制作できる ・デザインソフトが使いこなせる ・HTML/CSSの基本的な知識が身についている | ・WEBサイトの制作クオリティには個人差が大きい ・デザインソフトの基本が身につく ・HTML/CSSの基本的な知識が身につく |
| 実践的なスキル | 非常に重視される | 他のWEBデザイナーと積極的に交流して、実践的なスキルを身につける必要がある |
| WEBデザインの知識 | 基礎を身につけ、応用にも対応できる | 基礎を身につけるのに膨大な学習時間が必要 |
高品質なWEBデザインを制作するためには、実践的なスキルが必須です。
独学では実践的なスキルを身につけることが難しいので、オンラインコミュニティなどを活用されることをおすすめします。
積極的に他のWEBデザイナーと交流し、スキルのアップデートを図りましょう。
このようなことからも、独学でWEBデザイナーを目指す場合は、難易度が高いことを理解した上で、慎重に検討することが大切です。
独学の難易度についてより詳しく書いた記事があるので、本当に独学でも大丈夫か確認するためにぜひ読んでみてくださいね。

独学でWEBデザイナーを目指す方からよくある質問
最後に、独学でWEBデザイナーを目指す方からよく聞かれる質問と、その答えをお伝えしていきますね。
独学をするのにおすすめなのは本とサイトどちらですか?
結論から言うと、本とサイトはどちらを使用して勉強しても構いません。
補足すると、両方を組み合わせて学習するのが、最もおすすめな方法と言えます。
そのためにはまず、本とサイトそれぞれメリットとデメリットを理解しておきましょう。
| メリット | デメリット | |
| 本 | 体系的に学べる図やイラストで理解しやすい情報の信頼性が高い | 最新の情報が反映されていない可能性がある(販売日が古いものには注意)質問や相談ができない |
| サイト | 無料で学べるものが多いスマホでも閲覧できるため、場所を選ばず学習できる最新の情報を確認できる | 情報量が多すぎるため、吟味が必要情報が間違っている可能性がある |
本とサイトを組み合わせて学習することで、デメリットをカバーすることができます。
例えば、
- 本でWEBデザインの基礎知識を身につける
- サイトを活用してトレンドや流行などの最新情報を学ぶ
このように、WEBデザインを独学する場合は、自分のレベルや目的に合わせて、本とサイトを上手に使い分けましょう。
資格の勉強をしたほうがいいですか?
資格の勉強は必須ではありません。WEBデザイナーは資格がなくても転職や案件受注ができるからです。
WEBデザイン業界は良くも悪くも実力主義。よい作品を作ることができれば、資格を持っているかどうかは関係ありません。
現に当社で活躍しているWEBデザイナーは全員資格を持っていませんし、当社がWEBデザイナーを採用するときも資格の有無を気にしていません。
ただし、どうしても入りたい企業が資格を必要としている場合は勉強をしましょう。
現役WEBデザイナーが資格について解説した記事はこちらです!

どのタイミングで仕事を取りはじめるべきですか?
独学をしている人が仕事を取り始める目安は次の2つです。
- プロのWEBデザイナーからOKをもらったとき
- 仕事が取れている人の作品と同じレベルになったとき
プロのWEBデザイナーに添削してもらえる場合はその人の意見を参考にしてみてください。
プロのWEBデザイナーが「これなら仕事が取れるよ」というレベルになれば、仕事を取り始めても大丈夫です。
教えてくれる人がいない場合は、ココナラというクラウドソーシングサービスで仕事を取れている作品がどんなものかを見てみましょう。
その作品と同じレベルのものが作れるようになれば、仕事を取れますよ。
知人にWEBデザイナーがいれば独学できますか?
1人で独学をするよりもWEBデザイナーになれる可能性は高まります。ただし、その場合は次の2つのことを確認してみましょう。
- 教えてもらう人の作品はクオリティが高いか
- 教えてもらう人はWEBデザインを教えた経験があるか
まず教えてもらう人の作品のクオリティが高いかを確認しましょう。
教えてもらう人の作品のクオリティが低い場合、その人から習ってもクオリティの高い作品を作れるようになれないリスクがあるからです。
また、その人にデザインを教えた経験があるかも聞いてみましょう。
全東大生が東大に入る人を育てられるわけではないように、WEBデザイナーになった人全員がWEBデザイナーを育てられるわけではありません。
特にWEBデザイナーのなかには感覚でよい作品を作れる天才肌の人もいて、そのような人に習ってもWEBデザインができるようにならないのです。
そのため、WEBデザインを教えた経験があるかは必ず確認しておきましょう。
まとめ
本記事では、独学でWEBデザインを学ぶロードマップについてご紹介しました。
- WEBデザインの基礎を学ぶ
- 良いデザインを見極める
- デザインツールの使い方を覚える
- デザインをトレースする
- オリジナルの作品を作る
- 現役WEBデザイナーから添削を受ける
- コーディングの基礎を学ぶ
- 実践で経験を積む
独学でWEBデザイナーになるのは簡単なことではありません。
しかし、今回ご紹介したロードマップの流れに沿って着実にステップアップしていけば、独学でもWEBデザイナーになることは十分に可能です。
まずは、WEBデザインの基礎をしっかりと身につけ、よいデザインにたくさん触れて感性を磨きましょう。
さらに、オリジナル作品作りと実践経験の積み重ねは、WEBデザイナーとして成長するためには欠かせません。
独学の場合、相談や添削ができず挫折してしまいがちなので、積極的に現役WEBデザイナーと関わる機会を作り、自分の作品を見せることが大切です。
素敵なWEBデザインを作れるプロのWEBデザイナーになれることを祈っています。












質問や感想があればご記入ください