在宅での仕事も増え働き方について考えることが増えた現代。
WEBデザインを学び手に職を付けたい、将来の可能性を広げたいと考え始めた人も多いと思います。
しかし、WEBデザインを学ぶとなると高額な費用が必要になり、あと一歩が踏み出せずにいる人もいるでしょう。
そんなときには、無料でWEBデザインが学べる次のサイトやスクールが役立ちます。
- サルワカ
- chot.design(ちょっとデザイン)
- Cocoda!(ココダ)
- Daily UI(デイリーユーアイ)
- Adobe ラーニングとサポート
- Photoshopチュートリアル
- Illustratorチュートリアル
- ドットインストール
- Progate(プロゲート)
- CODEPREP(コードプレップ)
- ハロートレーニング(職業訓練校)
- SAMURAIエンジニア転職保証コース
- ZeroPlus Gate(ゼロプラスゲート)
- GEEKJOB(ギークジョブ)
- Skillhub(スキルハブ)
- Schoo(スクー)
これらを利用すれば、全くお金をかけずにWEBデザインが学べます。
ただ、無料のサイトやスクールには、無料である理由があります。その理由を知らないままこれらを利用して後悔している人もいます。
この記事では無料で学べるサイトやスクールを詳しく紹介したあとに、それらが無料で使える理由を紹介していきます。
無料ツールは使い方次第で、ものすごく便利なものにも危険なものにもなるので、ぜひ先に実態や正しい使い方を把握しておきましょう。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザインが無料で学べるサイト10選

早速、WEBデザインを無料で学べるサイトを10つご紹介します。
WEBデザインを学ぶと一言で言っても、デザインの本質からツールの使い方まで学ぶべきことは膨大です。
そこでまずは「デザイン」と「ツール」そして「コーディング」の3つに分け、それぞれ無料で学べるサイトをご紹介していきます。
ツールとは何かよくわからないという人は、デザインが学べるサイトで紹介する無料サイトから始めてみるのがおすすめです。
0から丁寧にWEBデザインについて教えてくれているサイトも多いので、まずはWEBデザインの基礎から学んでいきましょう。
デザインが学べるサイト
まずは、デザインが無料で学べるサイトを4つご紹介します。
- サルワカ
- chot.design(ちょっとデザイン)
- Cocoda!(ココダ)
- Daily UI(デイリーユーアイ)
それぞれどんな特徴があり、どんな人に向いているのかより詳しく見ていきましょう。
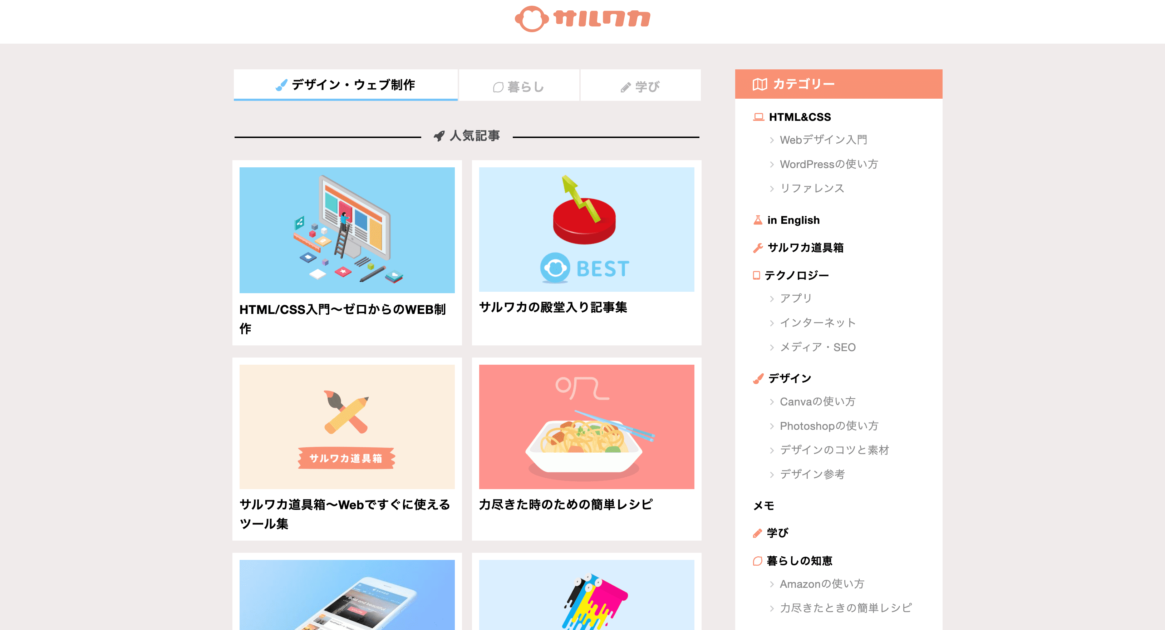
サルワカ

サルワカは、「サルでも分かる図解説明マガジン」の略称です。
サルでも分かるというコンセプト通り、イラストや図解を用いて分かりやすくデザインの知識がまとめられています。
WEBデザイン初心者の人は特に右も左も分からない状態の人が多いと思うので、初心者向けに分かりやすさを徹底したサルワカはおすすめです。
サルワカはWEBデザインの中でもPhotoshopについてのコンテンツが特に多く、WEBデザインもPhotoshopも初めてだという人や、まずはPhotoshopでWEBデザインを始めていきたいという人にはピッタリ。
もちろんPhotoshopだけでなく、デザインやコーディング、Wordpressなどの情報もあります。
WEBデザイン初心者の人にとっても、既にWEBデザインを仕事にしている人にとっても、分からないことがあればチェックしてみると有益な情報が見つかるかもしれません。
調べたい項目は、サイト内「カテゴリー」の「デザイン」を選択するとWEBデザイン関連のコンテンツが沢山でてきますので、是非色々な記事をチェックしてみてください。
- WEBデザイン初心者の人
- Photoshopについて学びたい人
- イラストや図解付きで分かりやすく学びたい人
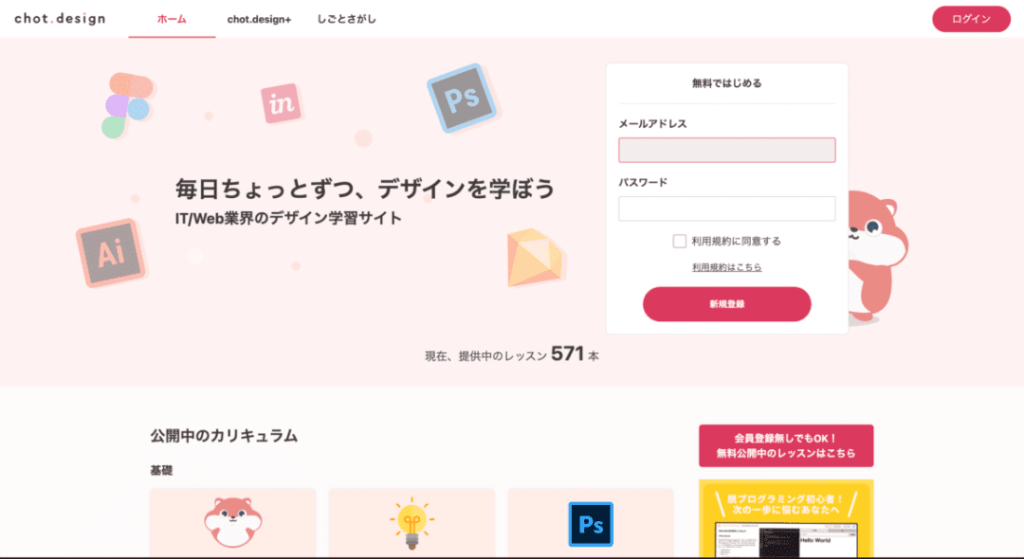
chot.design(ちょっとデザイン)

chot.design(ちょっとデザイン)は、「毎日ちょっとずつ、デザインを学ぼう」というコンセプトのWEBデザイン無料学習サイトです。
「ちょっとずつ」というコンセプト通り、1つのカリキュラムは5〜10分前後で読める内容となっており、スキマ時間でちょっとずつ学べる長さになっています。
無料学習サイトではありますが、現役WEBデザイナーが集いカリキュラムを制作しているため、リアルかつ本当に役に立つノウハウを学ぶことができるのもchot.designならでは。
WEBデザイナーを目指す人を応援するカリキュラムもとても豊富で、WEBデザインの基礎はもちろん、Photoshopをはじめとしたツールの基本操作は全てchot.designで学ぶことができてしまうでしょう。
WEBデザインを学ぶカリキュラム受講はもちろん、他にもWEBデザインを学びたい人のためのサービスが豊富なのもchot.designの魅力です。
- デザインに関する情報を知ることができる「マガジン」
- わからないことがあった時に質問ができる「Q&Aフォーラム」
- 受講生同士で情報共有ができる「ブックマーク」
- 学んだ後に仕事を探せる「しごとさがし」
無料カリキュラムを全て受講し、よりWEBデザインについての知識を深めたい場合は有料(1,100円/月)カリキュラムに移行するのもおすすめ。
有料カリキュラムでは、無料カリキュラムよりも充実した内容、そしてメールサポートなどもついています。
有料ではあるものの、月1,100円と手頃な価格なのも嬉しいポイントですね。
WEBデザイン初心者の人はもちろん、本格的にWEBデザイナーを目指したいという人におすすめの無料学習サイトです。
- スキマ時間を活用してWEBデザインを学びたい人
- 学びはもちろん職探しや仲間との交流もしたい人
- 本格的にWEBデザイナーを目指したい人
Cocoda!(ココダ)

Cocoda!(ココダ)は、デザインの基本から実践までまとめて学ぶことができる無料サイトです。
初心者向けの「基礎トレーニング」、そしてツールの操作に慣れた中級者以上向けの「Daily Cocoda!」というお題が用意されています。
課題決めから実際に制作をしてデザイン制作やツール操作に慣れていくという過程を、学びそして実際に手を動かしていくことでより早く、深い理解に繋がるでしょう。
Cocoda!で制作したデザインは、ポートフォリオとして活用することもできます。
これからWEBデザイナーを目指したい、フリーで仕事を獲得していきたいという場合にはポートフォリオはとても重要です。
そのため、学びから実践、ポートフォリオ制作までまとめて行えるCocoda!は重宝する存在。
実践だけでなく、デザイン事例や裏側のストーリーなど興味をそそられるコンテンツが豊富に掲載されています。
Cocoda!サイト内で見つけた自分好みのデザインをリストにまとめておくことができるので、学習はもちろんWEBデザインを進めていくうえでも繰り返し見返して学び、刺激をもらうことができるため長く重宝するサイトです。
そんなにお金をかけられないけれど、実際に手を動かしながらWEBデザインを学んでいきたいという人にとっては理想の無料学習サイトと言えるのではないでしょうか。
- WEBデザインを学ぶだけでなく実践練習もしたい人
- 学びながらポートフォリオ制作もしたい人
- 様々なデザインを見て刺激を得たい人
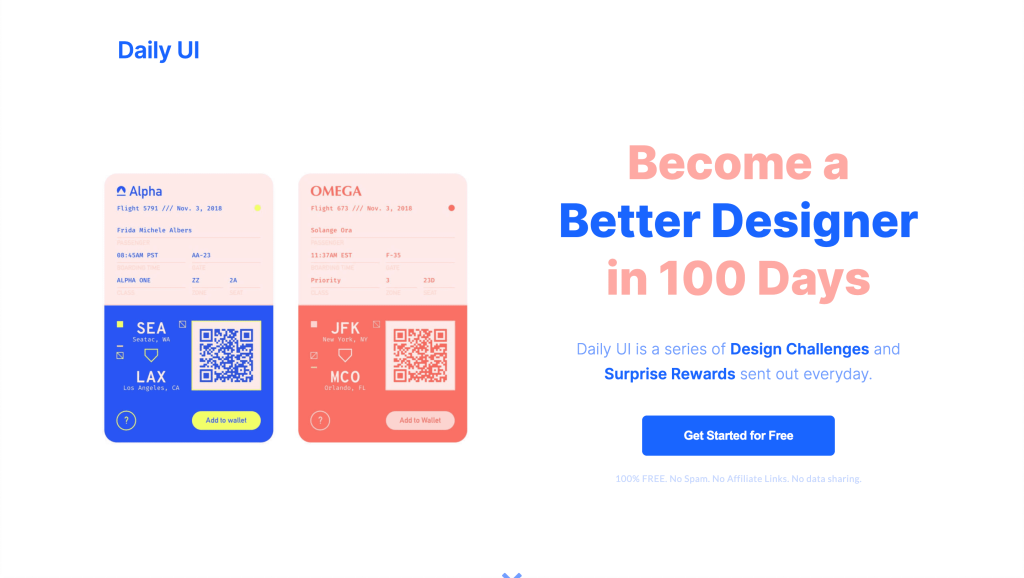
Daily UI(デイリーユーアイ)

WEBデザインの中でも特にUIやUXデザインについての知識を深めたいという人は、Daily UI(デイリーユーアイ)がおすすめです。
Daily UIに登録をすると100日もの間、毎日UIに関するお題が届きます。
お題をもとに実際にUIデザインをしていくことで、UIデザインの知識を深め、スキルを向上させていこうという学び方を取り入れています。
実際に自分で制作したUIデザインは、ポートフォリオとしても活用できるので一石二鳥です。
X(旧Twitter)などで「DailyUI」をつけ発信している人も多くいるので、同じようにWEBデザインを学んでいる仲間との交流が始めやすいのも魅力。
他の人のUIデザインを簡単に見ることができるので、交流はもちろん学びや刺激をもらえる良い場になります。
- UIデザインについて学びたい人
- SNSを活用し仲間と交流したい人
- 実際に制作をしながら理解を深めていきたい人
デザインツールが学べるサイト
つづいては、デザインツールが学べる無料サイトをご紹介します。
- Adobe ラーニングとサポート
- Photoshopチュートリアル
- Illustratorチュートリアル
デザインツールの学びについては、各ツールごとに分かりやすい無料サイトが提示されているのでそれが一番です。
自分が学びたいデザインツールはどれなのかをハッキリさせてから、無料学習サイトを選んでいきましょう。
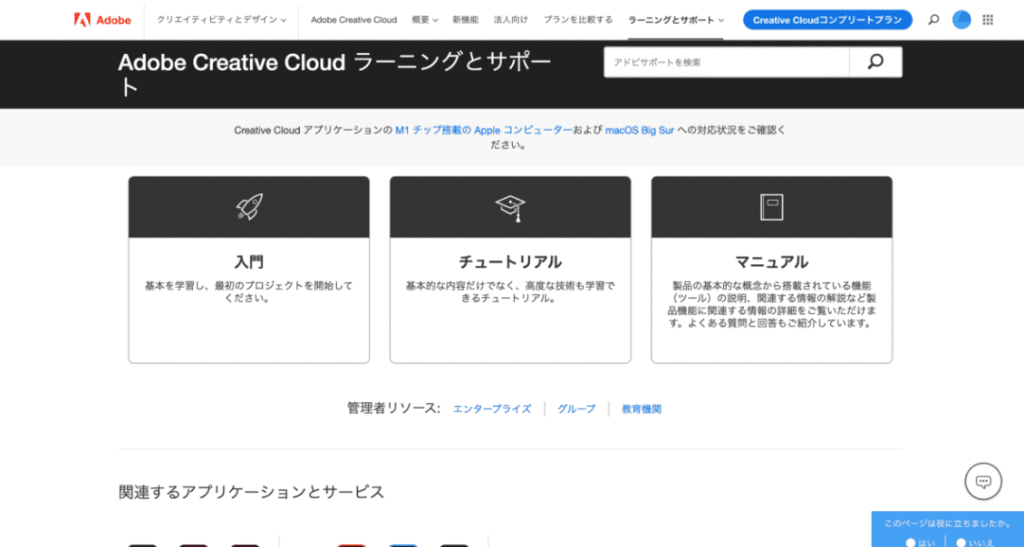
Adobe ラーニングとサポート
Adobeそれぞれのソフトごとにラーニングとサポートページが無料で掲載されています。
AdobeはWEBデザインを学び実践していくうえで必ずと言っていいほど必要となってくる製品です。
ツールの使い方はもちろん、Adobeでどんなことができるのかわからないという人はまず「Creative Cloudチュートリアル」から見ていきましょう。
ツールの使い方は動画で解説されているので分かりやすく、何度も見直せるためとても重宝します。
- Adobe製品を初めて使う人
- Adobeがどんなものなのかよく知らない人
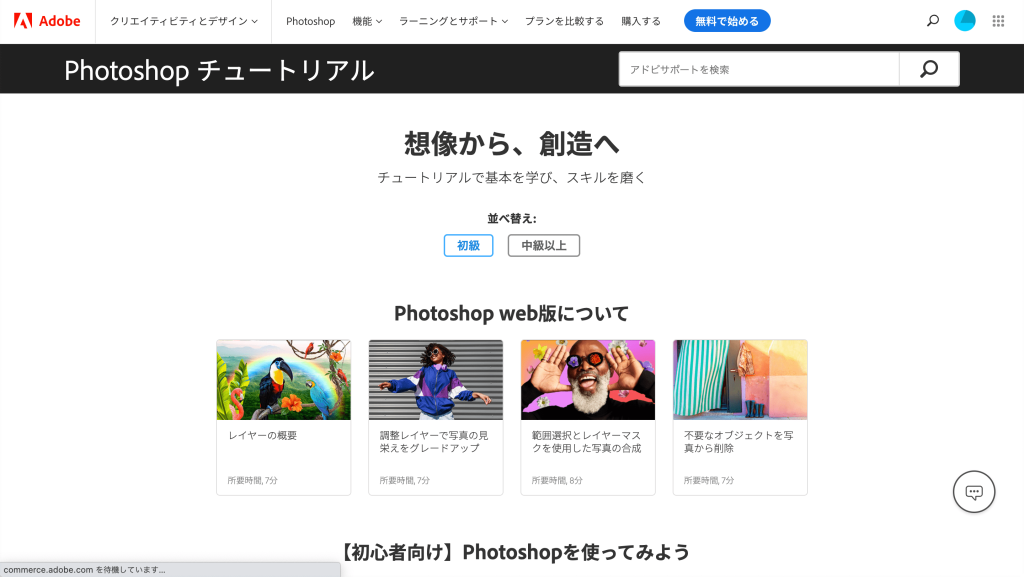
Photoshopチュートリアル

Photoshopの使い方を学びたいのであれば、Adobe社が公式に掲載しているPhotoshopのチュートリアルページをまずは見てみましょう。
「初級」と「中級以上」の2つに分かれているので、初心者の人は初級のSTEP1から順を追って学んでいくことをおすすめします。
各チュートリアルに推定所要時間が記載されているので、スキマ時間を活用しながら効率よく学ぶことができるはずです。
- Photoshopの使い方について学びたい人
- スキマ時間を活用してPhotoshopを学びたい人
Illustratorチュートリアル

Adobe社が公式に掲載しているIllustratorのチュートリアルページもPhotoshop同様に「初級」と「中級以上」の2つに分かれています。
Illustratorの使い方が全くわからない初心者の人は「初級」の「今日から始めるIllustrator」から徐々に段階を踏んで学んでいくと分かりやすいはずです。
既にIllustratorを使ったことがある人、WEBデザインに触れたことがある人は「中級以上」からトライしてみても良いと思います。
- Illustratorの使い方について学びたい人
- Illustrator初心者~経験者の人
コーディングが学べるサイト
最後は、コーディングが無料で学べるサイトをご紹介します。
- ドットインストール
- Progate(プロゲート)
- CODEPREP(コードプレップ)
WEBデザインにおけるコーディングとは、制作したWEBデザインを目に見える形、つまりWEBブラウザなどで私たちが目にしているサイトの形にする作業のことです。
WEBデザインが完成しても、HTMLやCSSなどを形成していかなければサイトとして完成したことにはなりません。
コーディングが難しいと躓く人も多いかと思いますが、これから紹介する無料サイトも活用しながら理解を深めていきましょう。
ドットインストール

コーディングを学びたいけれどまとまった時間がなかなか確保できない、スキマ時間を有効活用したいという人におすすめな無料サイトはドットインストール。
ドットインストールは「3分動画でマスターできるプログラミング学習サービス」というコンセプトのもと運営されています。
コンセプト通り、全ての動画コンテンツは3分前後の短い所要時間で学べる内容です。
パソコンはもちろん、スマホからの視聴もできるためどこにいても、思い立った時にコーディングを学ぶことができます。
74レッスンを無料で動画視聴もできますが、有料のプレミアム会員(1,080円/月)になれば現役エンジニアへの質問や、より実践的なスキルが身につく256timesというプログラミングスクールへのアクセスも可能。
無料会員から始めて、より実践的なコーディングスキルを身につけたいとおもったら有料会員への以降も検討してみると良いでしょう。
- スキマ時間を活用してコーディングを学びたい人
- 実践的なコーディングを学ぶことも視野にいれている人
Progate(プロゲート)

Progate(プロゲート)は初心者向けオンラインプログラミング学習サービスです。
各項目ごとにスライドを読み学んだあと実際にコードを打ち込んでいく学習形式なので、実際に手を動かしながら身につけていくことができます。
レッスンをクリアしていくと経験値がたまってレベルアップしていくというゲームのような遊び心もあり、難しく感じるプログラミングも楽しく進めることができるサイトです。
スライドはカラフルなイラスト中心で見やすく、初心者でもきちんと順を追って次に何を学ぶべきなのか示してくれるので学習迷子になることもありません。
スマホやタブレットに最適化されたアプリの提供もあるので、いつでもどこにいても快適にプログラミングを学ぶことができるでしょう。
レッスンの一部は無料で学ぶことができますが、Progateにある全てのレッスンを学びたいときにはプラスプラン(990円〜/月)への加入が必要です。
- 実際にコードを打ちながら学んでいきたい人
- ゲーム感覚で楽しく学習を進めたい人
CODEPREP(コードプレップ)

動画やスライドで学んでいくよりも、実際に手を沢山動かしてコードを書きながら身につけていくほうが得意という人には、CODEPREP(コードプレップ)がおすすめです。
実際にコードを書いていきながら学んでいく学習形式ですが、穴埋め方式なので初心者でも取り組みやすくなっています。
コーディングが難しく挫折しそうだという人も、自分で書いたコードでサイトが動く楽しみや喜びを味わうことでモチベーションの維持ができるはずです。
1つのカリキュラム10分程度で完了するので、まとまった時間が確保できなくても大丈夫。
1日10分プログラミングに触れることで、小さくとも成功を積み重ねることができ大きな自信となるでしょう。
- 実践形式のほうが学びやすい人
- モチベーションを維持したい人
WEBデザインが無料で学べるスクール6選
WEBデザインが無料で学べるサイトの次は、無料で学べるスクールをご紹介していきます。
インターネット上に公開されている無料サイトだけでなく、講師に直接教えてもらえることのできるスクールも無料で通えるものもあるのです。
- ハロートレーニング(職業訓練校)
- SAMURAIエンジニア転職保証コース
- ZeroPlus Gate(ゼロプラスゲート)
- GEEKJOB(ギークジョブ)
- Skillhub(スキルハブ)
- Schoo(スクー)
各無料スクールの特徴などを詳しく解説していきます。
ハロートレーニング(職業訓練校)

ハロートレーニングとは、国が提供している求職者向けの支援講座です。
通常であれば30万円以上するであろうカリキュラムを、無料で学ぶことができます。
ハロートレーニングには公共職業訓練(離職者訓練)と求職者支援訓練の2種類があり、どちらも国が提供している講座であることに変わりはありませんが受講期間や料金、そして失業保険等について若干の異なりがあるので注意しましょう。
| 公共職業訓練 | 求職者支援訓練 | |
| 受講期間 | 1年~2年 | 半年程度 |
| 受講料金 | 無料 (一部有料) | 無料 (テキスト代等は発生) |
| 対象者 (失業保険の有無) | 失業保険を受け取れる人 | 失業保険を受け取れない人 |
失業保険を受け取れない人というのは、非正規雇用や失業が続いた場合などを指します。
基本全て無料ですが、テキスト代や一部講義は有料の場合もあるので事前に確認しておくと安心です。
ハロートレーニングの申し込みは、失業保険の申請同様にハローワークで行います。
選考試験に合格しなければなりませんが、見事合格すれば無料で良質な講義を受講することができるので一度申請してみて損はないでしょう。
- 国が提供している講座を受けたい人
- 失業保険受給予定の人
SAMURAIエンジニア転職保証コース

SAMURAIエンジニア転職保証コースは、一人一人にあったカリキュラムを組んでくれるだけでなく、担当講師とマンツーマンでスキルアップを目指すことができるスクールです。
しかし、SAMURAIエンジニア転職保証コースは、無料で受講、そして転職サポートが受けられるものではありません。
そのため、「無料スクール」として紹介すると語弊があります。
ではなぜここで紹介するのかというと、転職活動で内定が得られなかった場合は学費の全額返金を受けることができるからです。
SAMURAIエンジニア転職保証コースは経済産業省リスキリングを通じたキャリアアップ支援事業の対象のため、受講料最大70%オフ(上限56万円)で受講できるというメリットもあります。
コース料金は473,000円〜と決して安いものではありませんが、WEBデザイナーとしていち早く活躍したい、転職を成功させて収入アップを狙いたいと本気で考えている人にはおすすめのスクールです。
- 卒業後の転職先まで保証してほしい人
- WEBデザイン学習後すぐに転職したい人
ZeroPlus Gate(ゼロプラスゲート)

年齢制限や入会審査が必要なく、誰でもWEBデザインを学べるZeroPlus Gate(ゼロプラスゲート)。
「より多くの人に、大きなきっかけを」とコンセプトとして掲げている通り、誰でも気軽に始めやすい間口の広さが魅力です。
30日間でHTMLやCSSなどWEBデザインで必要な基礎知識を学ぶことができるだけでなく、専属メンターによる学習サポート、そして現役エンジニアに質問し放題など無料とは思えない充実したサービス内容になっています。
注意点としては、コーディングに特化したカリキュラムとなっているためデザインやツールについては学ぶことはできないということです。
コーディングを集中して学びたいという人にはピッタリですが、デザインやツールの使い方を学びたいという人は他サイトとの併用や他スクールも検討してみましょう。
- 年齢制限などが無く気軽に入学できるスクールが良い人
- コーディングメインで学習したい人
GEEKJOB(ギークジョブ)

今すぐにでもIT業界へ転職したいと考えている人は、GEEKJOB(ギークジョブ)をチェックしてみましょう。
GEEKJOBは、最短1ヶ月でIT業界への転職を願う人を後押しするスクールです。
いくつかコースがありますが、無料で受講できるのはスピード転職コースのみ。
スピード転職コースは無料でWEBデザインやITの知識を身につけることはもちろん、そこから最短1ヶ月で転職ができるようなサポートがついています。
WEBデザインにおいて学んでおかなければならないHTMLも学べるので、IT業界へとにかく転職して現場を見ながらスキルアップしていきたいという人にはピッタリでしょう。
しかし、GEEKJOBのスピード転職コースを受講するには下記の要件を満たしていなければなりません。
- 20代であること
- スクール卒業後はGEEKJOBの提携先企業へと転職すること
審査においては、詳しい基準等は開示されていませんが、20代という年齢制限があるのは確かです。
途中退会や転職自体の場合は学費相当の支払いが発生することもあるので、安易に決めてしまわないよう注意しましょう。
- 最速でIT業界への転職を叶えたい人
- 20代かつ卒業後の転職先も保証してほしい人
Skillhub(スキルハブ)

Skillhub(スキルハブ)は、WEBデザインをはじめWEB制作のプロを目指す人におすすめの無料スクールです。
初心者の人はもちろん、WEBデザインで独立したい、転職したいと考えている人にもおすすめできます。
14講座にある全95種類の動画講義はすべて10分前後なので、スキマ時間を活用してWEBデザインを学びたいという人にも最適です。
より深く、そして早くWEBデザインを身につけたい人や、独立・転職など目標が決まっている人にはプレミアムサービスも検討してみるといいでしょう。
プレミアムサービスは3ヶ月でフリーランスになりたい、初心者からプロになりたいなど目標に向かって担任行使が付き、徹底的にサポートしてくれるコースです。
一番安いコースでも287,980円〜と決して安いものではありませんが、WEBデザインのプロになるために期間を決めて集中して頑張りたいという人は検討してみる価値があります。
- WEBデザインで独立・転職したい人
- WEBデザインの第一線で活躍できるプロになりたい人
Schoo(スクー)

Schoo(スクー)は、「一生学べる学校」がコンセプトの社会人向け学習サービスです。
無料会員登録を済ませれば、Schoo内で開講している講義へ制限なく参加することができます。
WEBデザイン以外にも、ビジネスマナーやお金・思考力などあらゆる分野の講義があるので目移りしてしまうこともあるでしょう。
WEBデザインにおいては現在300種類もの講義が開催されているので、全てしっかり受講すれば今より多くの知識を身につけることができるはず。
生放送で開講している講義もあるため、動画コンテンツを見ているよりも緊張感や講師との距離の近さを感じることができるのもSchooの魅力です。
Schooへの参加は無料ですが、無料で受講できる講義は一部のみ。
WEBデザイン講義はもちろん、全ての講義を受講するには有料のプレミアプラン(980円/月)に加入しなければなりません。
しかし月1,000円以下で、膨大な量の講義をなんどでも受講できるので活用次第ではとてもコスパが良いのではないでしょうか。
- WEBデザインの他にも様々なことを学びたい人
- 動画講義をリアルタイムで受講したい人
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
無料スクールにお金がかからない理由

WEBデザインを無料で学ぶことができるサイトやスクールをご紹介してきましたが、なぜ無料でWEBデザインスクールを開講できるのか、その仕組みを知っておく必要があります。
無料でWEBデザインが学べるときくととても魅力的に感じますが、スクール側にも様々な思惑があるということを覚えておいてください。
提携企業への人材紹介が目的だから
無料スクールに通っている人材を育成し、連携企業への転職や就業を目的としていることもあります。
外部の企業と連携することで資金調達をし、その代わりに自分たちが育成した人材を企業に紹介するのです。
WEBデザインを学ぶだけでなく転職までしたいと考えている人にとってはとても魅力的なシステムですが、必ずしも希望条件にあった連携企業があるとは限りません。
条件に合わないからと転職を拒否すると、違約金として学費相当分の支払いを請求されることもあります。
無料スクールに入学する際には、転職条件や違約金の有無についても事前に確認しておきましょう。
有料のサービスをつなげる目的があるから
無料スクールといっても、全ての講義を無料で受講できるとは限りません。
一部の講義のみ無料で受講させ、その後より多くの講義を受講するには有料コースへ加入しなければならないというケースも多くあります。
無料で公開されている講義だけではWEBデザインの全てを学ぶことは難しく、最終的に有料コースへ加入しないと充分なスキルを身につけることができないということもあるでしょう。
無料スクールへ入学する際には、無料でどこまでの講義を受けることができるのか、そして有料コースの有無や金額まで事前にチェックしてください。
有料コースへの切り替えが必要な場合でも、金額が高く続けられないとなってしまうよりは手ごろな価格で続けることができると判断できるスクールが良いでしょう。
無料で学べるスクールに通うデメリット

無料でWEBデザインが学べるときくと、メリットばかりに聞こえます。
しかし、無料で学べるスクールに通うことにもデメリットは存在するのです。
- 入学するのに条件がある
- WEBデザインができるようになる可能性が低い
- スクールが連携する企業への就職が強制される
上記3つのデメリットについて、どのような事が懸念されるのかより詳しく解説していきます。
入学するのに条件がある
無料スクールの場合、入学するための条件が設けられているケースが多くあります。
20代限定などという年齢制限や、卒業後の転職先についてなどあらゆる条件をクリアし、さらにスクール側による審査も突破しなければ入学できないこともあるのです。
国が提供しているハロートレーニングにおいても、受講するためには選考試験を通過しなければなりません。
無料でWEBデザインが学べるなら入学したいなと安易に決めてしまうのではなく、条件やカリキュラム内容などしっかり比較検討し、自分の目的に合ったスクールを探してください。
WEBデザインができるようになる可能性が低い
無料スクールだけでWEBデザインの全てを理解し実践できるようになるのは、とても難しいことだと言えます。
WEBデザインに限らず、どんな無料サービスでも有料サービスに比べると講義内容やサービスは劣っていることが多いでしょう。
WEBデザインを学びWEBデザイナーとして現場で活躍するためには、デザインのレベルをプロレベルまで上げなければいけません。
しかし、無料スクールで教えてもらえるのはコーディングばかりで、デザインについては全く知識が増えないこともあります。
デザインについての講義があったとしても、本当に基本的な知識しか身につけられず現場で活躍できるほどのデザイン知識を蓄えられないこともあるでしょう。
そして何より一番のデメリットは、WEBデザインを学ぶうえで1番大切なプロからのフィードバックがもらえないということです。
WEBデザインにおいても、パソコンに向かって黙々と学び作業していくことは大切ですが、プロからのフィードバックや直接の教え無くしてはある一定以上成長することはできません。
本気でWEBデザインを学びたい、WEBデザインを仕事にしたいと考えている場合は、有料スクールへ加入して無料サイトなどを補助的な意味合いで使うなど、無料スクールをメインにしない学習計画を建てていくことをおすすめします。
スクールが連携する企業への就職が強制される
無料スクールにおいては、入学や受講は無料だけれどもカリキュラム終了し卒業した後は必ず連携企業への就職をしなければならない、という条件があるものも少なくありません。
WEBデザイナーとして働きたいと漠然と考えている人にとっては卒業後の進路も決まっているのでメリットといえます。
しかし、就業したい企業がある、条件などは自分で選びたいという人にとっては大きなデメリット。
「提携企業への人材紹介が目的だから」でも触れたとおり、卒業後の就職先を拒否した場合は違約金が発生する可能性もあります。
必ず無料スクール入学前には、卒業後の身の振りや違約金について確認しておいてください。
無料でWEBデザインを学びたい人からよくある質問

最後は、無料でWEBデザインを学びたい人からよくある質問に回答していきます。
各スクールでは見学や質問など無料で行えるところも多いので、気になること、不安なことは遠慮せず質問しましょう。
不安をなくし、WEBデザインの世界へとぜひ一歩踏み出してくださいね。
ぶっちゃけ無料のサイトやスクールでWEBデザイナーになれるの?
正直に申し上げますと、無料サイトや無料スクールだけでWEBデザイナーとして活躍するのは難しいです。
絶対に無料サイトや無料スクールだけではWEBデザイナーになれないというわけではありません。
しかし、有料スクールや現場で学べる情報より少ない知識しか得られない、本当に基礎的なことしか学べない無料スクールがほとんどです。
また、プロからのフィードバックや質問・相談ができる場というのはとても大切。
講義内容の質はもちろん、サポート体制もしっかり整った中で学んでいかないと、現場に出て活躍できる知識を身につけていくことは難しいといえます。
無料のスクールやサイトはどんな人におすすめ?
WEBデザインを無料で学べるスクールやサイトは、自分にWEBデザインが合っているかわからない人におすすめです。
特に、右も左もわからない状態の人であれば、いきなり高額な受講料を支払うのに抵抗があるでしょう。
まずは無料スクールや無料サイトでWEBデザインの基礎に触れ、自分に合っているか、本当にWEBデザイナーになりたいのかを自分の中で見極める場として活用するのが良いでしょう。
そこからより本格的にWEBデザインを学びたい、WEBデザインを仕事にしたいという人は、有料スクールへ入学し実践的で濃い知識を身につけていくことをおすすめします。
まとめ
今回の記事では、無料でWEBデザインが学べるおすすめサイトから、無料スクールの仕組みやデメリット、そしてWEBデザインのプロになっていくにはどうすればいいのかまで気になる点をまとめて解説してきました。
無料でWEBデザインを学ぶことのできるサイトやスクールは数多くあります。
しかし、WEBデザインを本格的に学び、WEBデザイナーとして活躍していくためには無料スクールだけでは難しいこともあります。
無料スクールで知識をつけられたとしても卒業後の就業先が限定されていたり、無料では一部しか受講できず結局有料プランへの以降が必要になったなどということもあるため、無料だからと安易に決めずきちんと比較検討しておくことが大切です。
誰でも手軽に無料でWEBデザインの世界へ足を踏み入れることができるサイトやスクールは、初心者の人の入口としてはとても良いものでしょう。
しかしそこから、より本格的にWEBデザインを学びたい、仕事にしたいと考えている人は有料スクールへの入学も検討してみることをおすすめします。
ぜひ今回の記事を参考に、自分に合った学習計画を立ててくださいね。













質問や感想があればご記入ください