✔️ コーディングとは何か
✔️ WEBデザインにコーディングは必要か
✔️ コーディングスキルを身につける方法
WEBデザイナーを目指すうえで、多くの人が持つ疑問として、「コーディングって何?」「コーディングってどれくらい勉強すべきなの?」ということがあると思います。
これはとても大切な疑問で、どのレベル勉強すればよいかわかっていないと貴重な時間を無駄にしてしまう可能性があります。
そのようなことが起こらないように今回は「コーディングとはどのようなものか」「WEBデザイナーはコーディングをどれくらい身に付けるべきか」をお伝えしていきます。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザインに使われるコーディングとは

コンピュータの世界では、コーディングは”設計書をもとに、コンピュータが理解できる言葉を使って、ソースコードと呼ばれるコンピュータへの指示書を書くこと”を表します。
特に、WEBデザインの分野では、デザイン案を、WEBブラウザ(WEBサイトを表示するためのソフトウェア)上に表示させられるようにすることがコーディングと呼ばれています。
WEBデザイナーがPhotoshopやIllustratorで作成したデザイン案は、そのままではホームページに利用できません。
データ容量が大きすぎてWEBサイトが固まってしまうのです。
そこで、コーディングを施します。
コーディングをすればサイトがスムーズに動くようになり、ユーザーの使いやすくなるのです。さらに、コーディングには画像に動きをつけられるものもあります。
動きをつけることで、ユーザーが楽しみながらWEBサイトを使えるようになり、滞在時間やリピート率が伸ばせます。
なお、当メディアの運営元である日本デザインスクールでは、これからWEBデザインの勉強を始めようと思っている方向けに無料のオンラインセミナーを開催しています。
セミナーではWEBデザイン業界の裏側、勉強に失敗してしまった先輩の事例、WEBデザイナーにコーディングスキルが必要ない理由など、WEBデザインを勉強する前に知っておきたい内容をお伝えしています。
参加者の中にはWEBデザインの勉強に挫折してしまった方も多く、「勉強を始める前に知りたかった」という感想が多いので、WEBデザイナーを勉強している方、これから勉強しようと思っている方はぜひご参加くださいね。(※無理な営業などは一切ございません。)
▼セミナーの詳しい内容を見てみる

WEBデザインのコーディングに使われる言語

ここからは実際にWEB制作で使われる言語をご紹介していきます。
WEBデザイナーになるうえでは、必須の知識ですし、この記事でもたくさん登場するので、ぜひ覚えてくださいね。
ホームページの構造を作るHTML
最初に、ホームページの構造を作っているHTMLについて解説します。
HTMLは、ハイパーテキストマークアップランゲージ(Hyper Text Markup Language)の略称です。
ホームページに記述する文章に、タグと呼ばれる記号を用いて意味を与える(マークアップする)ための言語です。
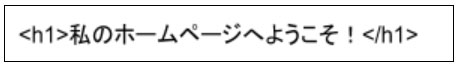
例えば、次の文章を見てください。

”私のホームページにようこそ!”という文章を、”<h1>”と”</h1>”というタグで囲むことで、「見出し1」という意味を与えています。
このように記述することで、パソコンやスマートフォンが「この1文がホームページ内の1番大きな見出しだ」と理解することができます。
ホームページのスタイルを決めるCSS
続いて、ホームページのスタイルを定義しているCSSについて解説します。
CSSで記述するスタイルとは、HTMLで記述されたホームページの要素に対して、見た目をきれいにするための設定のことです。
ホームページの見た目に関わる設定は、たとえば以下のようなものがあります。
- 余白の幅
- 画像の大きさ
- 文字の色や大きさ
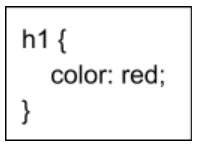
HTMLの解説で紹介した見出しを赤色の文字にしようとした場合、以下のような記述をおこないます。

一部だけを切り出してみると、h1という見出しの色(color)がred(赤)と指定されていることがなんとなく理解できるのではないでしょうか。
ホームページのなかには、HTMLに記載されている1つ1つの要素に対して、CSSで記述された見た目に関する設定が用意されているのです。
▼CSSについてより詳しく知りたい方はこちら
WEBデザインとCSSの関係とは?知って得するCSSの基礎とテクニック
ホームページに動きをつけるJavaScript
最後に、JavaScriptについて解説します。
JavaScriptは一言で表現すると、ホームページのなかに動きをつけるときに活用されます。
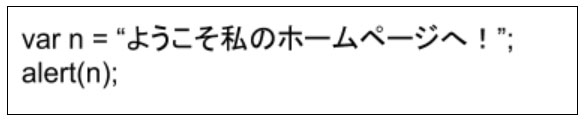
例えば、ホームページのなかに、以下のようなJavaScriptを記述しておくとします。

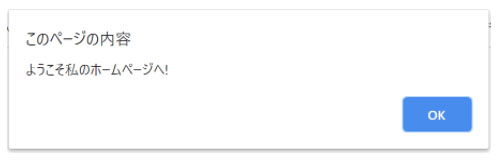
このJavaScriptが組み込まれたホームページは、表示されたとたんに以下のようなダイアログボックスが表示されます。

これは、記述したJavaScriptに、ダイアログボックスを表示するよう指示が記載されていたために表示されています。
このように、JavaScriptを記述しておくことで、利用者がホームページを表示したときや操作をしたときに、あらかじめ決めておいた動作が発生するようになります。
▼JavaScriptについて詳しく知りたい方はこちら

【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーはコーディングをどこまで身につけるべき?

コーディングの基礎知識は必要
先に結論をお伝えすると、WEBデザイナーとして稼ぐためには、コーディングの基礎知識が必要です。
具体的にいうと、HTML、CSS、JavaScriptが「どのような働きをするのか」「何ができて、何ができないのか」を理解しているレベルです。
あとから詳しくお伝えしますが、これらを理解していないとWEBサイト上で実装できないデザインを作ってしまったり、コーダーとのコミュニケーションが上手く取れなかったりします。
特にHTML、CSSの知識はWEBデザイナーとして稼いでいくうえでは、必須になってきます。
必ず身につけるようにしましょう。
本格的にコードを書ける必要はない
コーディングの基礎知識は必要だとお伝えしましたが、本格的にコードを書けるようになる必要はありません。
もちろん、コードを本格的に書けるWEBデザイナーの市場価値が高いのは間違いありません。しかし、それができなくても稼ぐことができているWEBデザイナーがたくさんいます。
その理由は次の5つです。
- サイト制作が分業制になってきているから
- コーディングは外注できるから
- コーディングなしでサイト制作ができるツールがあるから
- コーディングよりもデザインのほうが稼げるから
- デザインだけの案件が多くあるから
特にWEB制作が分業制になっていることは大きな理由です。
最近ではデザインはデザイナーが、コーディングはコーダーがおこなうのが一般的になっています。
そのため、デザイナーがコーディングをする必要はなくなっているのです。
▼コーディングができなくてもよい5つの理由を解説した記事はこちら
断言!WEBデザイナーがコーディングをできなくてもよい5つの理由
▼コーディングができなくてもよい理由を現役デザイナーが解説した動画がこちら
WEBデザイナーがコーディングの基礎知識を身につけるべき3つの理由

ここからはWEBデザイナーがコーディングの基礎知識を身につけるべき理由をより詳しくお話していきます。
なぜコーディングの基礎知識を身につけるのかを知っておくと、勉強のモチベーションが生まれたり、間違った勉強をするリスクも低くなったりするので、ぜひ読んでくださいね。
WEBサイトに表示される結果を想像してデザインができる
制作したWEBサイトは、パソコンやタブレット、スマートフォンなど、さまざまな端末で表示されます。
そのため、端末によってWEBサイトの各パーツは大きさを変えたり、表示の仕方を変えられる必要があるのです。
このとき、コーディングの知識がないWEBデザイナーが制作したWEBデザインは、HTMLやCSSなどでは表現しにくいデザインになってしまうケースが出てきます。
WEBデザインが完成したときにはすごくよいと思っていたのに、コーディングをしてみると違う印象になることも少なくありません。
しかし、コーディングの知識があるWEBデザイナーは、ホームページを記述するルールがわかっているため、実際に表示される結果を想像しながら作業を進めることができます。
結果として、コーディングしやすいWEBデザインを作ることができるようになり、完成後の手直しも少なく済みます。
コーダーとの意思疎通がスムーズにできる
WEBデザイナーにコーディングの知識があるとコーダー(コーディングを施すのが専門の人)との意思疎通がスムーズになります。
サイト制作をするなかで、デザイナーがコーダーに指示を出すタイミングがあります。
このときに、コーディングのルールや記述方法を指定して具体的に指示した方が、コーダーが理解しやすくなります。
デザインのなかでも重要なパーツの配置方法やJavaScriptを利用した動きのイメージなど具体的な指示ができると、コーダーとの意思疎通をスムーズにおこなうことができるようになり、より効率的に作業を進めることができます。
WEBディレクターへのステップアップも目指せる
WEBデザイナーが目指す次のキャリアとして、WEBディレクターと呼ばれる職業があります。
WEBサイト制作におけるWEBデザイナーの主な役割は、プレイヤーとしてデザインを作成することです。
これに対し、WEBディレクターは全体を管理する監督のような役割を担います。
顧客とのコミュニケーションをとってWEBサイト全体のイメージを決めたり、デザイナーやコーダーをマネジメントしたりなど、その仕事は多岐にわたります。
コーディングの知識があれば、コーダーとのコミュニケーションができるようになるので、WEBディレクターを目指せるようになるのです。
コーディングの基礎知識を学ぶ方法5選

コーディングの基礎知識は理解していただけたと思いますが、実際にどのようにそれらを身につけるのかは、まだわからないですよね。
そこで、ここからはコーディングの基礎知識を身につける方法をお伝えしていきます。
間違った勉強をしてしまうと、貴重な時間を無駄にしてしまう危険性があるので、ここで正しい勉強方法を押さえておきましょう。
本を買って体系的に学ぶ
本を使えばコーディングを基礎的なところから学ぶことができます。
コーディングについて書かれている本のなかで、特におすすめなのは『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』です。
この本にはHTMLとCSSの基礎からWEBサイトを制作できるレベルの知識まで幅広く書かれており、WEBデザイナーとしてコーディングを学ぶのにはピッタリな内容になっています。
どの本を買えばよいか迷ったときには、この本を買っておけば間違いありません。
その他にもおすすめの本はいくつかあるので、気になる方は以下の記事を読んでみてくださいね。
▼コーディングを勉強するのにおすすめな本はこちら
【2022最新】WEBデザインを独学で学ぶおすすめ本34選
無料サイトで手を動かしながら学ぶ
ただ、知識を取り入れるだけの座学ではなく、実際に自分で手を動かしながらコーディングを学びたいという方には無料のコーディング練習サイトを使うのがおすすめです。
手を動かして勉強することで、学んだことが脳に定着しやすくなりますし、簡単なコードであれば自分でも書けるようになります。
無料サイトのなかでも、『Progate』と『ドットインストール』はゲーム感覚でコーディングを練習できるのでとてもおすすめですよ。
▼おすすめの無料サイトはこちら
・Progate
・ドットインストール
WEBサイトのコードを模写してみる
WEB上にあるサイトのコードを模写してみるのもよい練習になります。コードを模写して、それがどのように機能しているかを確認することで、どんなコードがどんな役割を持っているかを体感できるのです。
模写をやってみたい方は、気になるサイトをGoogleで探して、見つかったらF12キーを押してみてください。
すると、そのサイトのコードが出ますよ。
YouTubeを見て勉強する
YouTubeでもコーディングが学べる動画はたくさんあります。
本格的にコーディングを書こうとする場合は難しいですが、コーディングの基礎ならYouTubeでも十分学べます。
YouTubeの魅力は、実際にコーディングをしているのを見れることです。
どんなコードでどんなことができるかをリアルタイムで知れます。
▼コーディングの基礎がわかる動画はこちら
WEBデザインスクールに通う
独学で学ぶのが厳しいと感じる方は、WEBデザインスクールに通うというのも1つの手です。
「コーディングの勉強なら、プログラミングスクールでは?」と感じる方もいるかもしれませんが、プログラミングスクールだとコーディングを本格的に書く方法を学ぶことになってしまいます。(コーディングはプログラミングの一部です。)
コーディングを本格的にしたい方であれば、それでも良いのですが、WEBデザイナーになりたい場合は少し過剰な学びになってしまうのです。
そのため、コーディングの基礎を習いたい場合は、WEBデザインスクールに通うのがおすすめです。
▼おすすめのデザインスクールをまとめた記事はこちら
【2022年版】WEBデザインスクールおすすめ8選!
コーディングを学ぶとWEBデザインは下手になるってホント?
WEBデザイナーがコーディングを学ぶと、デザインが下手になると言われることがあります。
理由はコーディングを学ぶことで、デザインの自由度が低くなること。
たしかにコーディングを学ぶと「コーディングできるデザインとできないデザイン」がわかるので、デザインの自由度は落ちるでしょう。
ですが、それはWEBデザインが下手になっているわけではありません。
むしろ、コーダーがコーディングしやすいデザインを作れているという意味では、WEBデザイナーとして成長できています。
「自由度が低くなってしまった!」というのは、多くのWEBデザイナーが経験することです。
しかし、その経験を経て、より稼げるようになるので落ち込まないようにしてくださいね。
まとめ
この記事では、WEBデザイナーがコーディングについて知っておくべき基礎知識についてご紹介しました。
近年はWEB制作の現場でも分業化が進んできているため、WEBデザイナーに本格的なコーディングスキルは必須ではありません。
しかし、その一方でWEBデザイナーがコーディングの基礎知識を知っていたほうがよいのは事実です。
コーディングの基礎知識を身につければ、デザインスキルもアップしますし、コーダーとのコミュニケーションを取れるようになるので、WEBデザイナーとしての価値が上がりますよ。
今回ご紹介した勉強方法を参考にして、コーディングの基礎知識を学んでくださいね。











質問や感想があればご記入ください