WEBデザイナーを目指している人の中には、次のような悩みを抱えている方も多いでしょう。
「コーディングってどこまで学べばいいんだろう?」
「WEBデザイナーに必要なプログラミング言語は何だろう?」
WEBデザイナーにとって、コーディングは悩みの種だと思われます。
結論からお伝えすると、WEBデザイナーが身につけるべきコーディングスキルは基本的な内容で十分です。
そこで本記事では、WEBデザイナーにとって必要なコーディングスキルの基礎について紹介します。
- WEBデザインに使われるコーディングとは
- WEBデザイナーはコーディングをどこまで身につけるべき?
- WEBデザインのコーディングに使われる言語
- WEBデザイナーがコーディングスキルを身につけるメリット
- WEBデザイナーがコーディングを学ぶ方法3選
この記事を読んでもらうことで、WEBデザイナーにとって必要なコーディングスキルだけでなく、WEBデザインに役立つスキルの習得方法も明確になるはずです。
ぜひ参考にして、コーディングを学び始める第一歩を踏み出してくださいね。
WEBデザインに使われるコーディングとは

コーディングとは、設計書の指示を基に、コンピュータが理解できる言語でソースコードを書き、ホームページを表示させるための作業です。
そのため、WEBデザインに使われるコーディングは、デザイン案をWEBブラウザに表示させ、正常に動作させる役割を持っています。
デザインソフト(PhotoshopやIllustrator)で作成したデザインは、そのままではWEBサイトに使用できません。データ容量が大きすぎて、WEBサイトが動かなくなってしまいます。
そこで、デザイン案にコーディングを施すことで、作成したデザインがWEBサイトに表示されます。画面上に動きをつけることも可能なので、ユーザビリティを提供し、サイトの滞在時間やリピート率を向上させることができます。
このように、WEBデザインにおいてコーディングは欠かせない作業であり、デザインが実際にWEBサイトとして機能するために不可欠になっています。
WEBデザイナーはコーディングをどこまで身につけるべき?

では、WEBデザイナーは、コーディングをどこまで身につけるべきなのでしょうか。
結論、WEBデザイナーはコーディングの基礎的な知識を身につけておけば問題ありません。
テンプレートのHTMLやCSSを修正して、文字・画像の配置、サイズ、色などを変えられるレベルのスキルでもWEBデザイナーとして転職や独立することは可能です。
そのため、デザインスキルを伸ばすことを疎かにしてまで、コーディングを学ぶ必要はありません。まずはしっかりとデザインスキルを身につけることが重要です。
とはいえ、正しい知識を持っていないと、WEBサイト上で実現できないデザインを作ってしまう恐れがあります。
また、コーダーやエンジニアとの連携をスムーズにするためにも重要です。
コーディングはコーダーやエンジニアを目指すなら必須のスキルですが、デザイナーを目指す場合でも、知識として持っておきましょう。
WEBデザイナーにがコーディングの基礎知識が求められる理由

WEBデザイナーがコーディングの基礎知識が求められる理由は次の2つがあります。
- WEBサイトに表示される結果を想像してデザインができる
- コーダーとの意思疎通がスムーズにできる
読んでいただくことで、WEBデザイナーにとってコーディングスキルの重要性がわかるはずです。ぜひ参考にしてください。
理由1:WEBサイトに表示される結果を想像してデザインができる
WEBデザイナーがコーディングスキルを身につけることで、WEBサイトに表示される結果を想像してデザインできるようになります。
コーディングスキルがないWEBデザイナーだと、WEBページに実装が難しいデザインになってしまい、修正や調整の作業が必要です。
特に、レスポンシブデザインを考慮できない場合、異なる端末(PC、スマートフォン、タブレットなどでの表示がスムーズに対応できないデザインになってしまいます。
コーディングスキルのあるWEBデザイナーは、それぞれの端末における表示の違いを考慮しながらデザインを進めることができ、結果的に修正が必要な部分を減らすことができます。
理由2:コーダーとの意思疎通がスムーズにできる
コーディングスキルを身につけたWEBデザイナーは、コーダーとの意思疎通がスムーズになり、作業が効率的に進みます。
デザイナーとコーダーが分業する体制でも、デザイナーがコーダーに指示するタイミングがあります。その際にコーディング基礎的な知識があると、どこまでの実装が可能か、またどこが難しいのかを把握したコミュニケーションができます。
重要なパーツの配置方法やJavaScriptによる動きのイメージを明確に伝えることができると、コーダーは指示をより理解しやすくなり、作業が効率的に進むようになります。
コーディングの知識を持つことで、デザイン段階で実現可能な範囲を考慮し、コーダーとの意思疎通をスムーズにし、プロジェクト全体の効率を向上させることができます。
WEBデザインのコーディングに使われる言語

ここでは、実際にWEBデザインのコーディングに使われる言語の働きを解説していきます。
- HTML
- CSS
- JavaScript
WEB制作において、それぞれの言語がどのような役割なのかを詳しく見ていきましょう。
基本的な内容ですが、しっかりと押さえておきましょう。
言語1:ホームページの構造を作るHTML
HTML(Hyper Text Markup Language)は、WEBページの内容や構造を定義するためのマークアップ言語として、テキストや画像、リンクなどをWEBブラウザに適切に表示させることができます。
そのため、デザイン案があっても、HTMLによる定義がされていないと、WEBページとして機能しません。
HTMLを使用すると、コンピュータに次のような指示を出すことができます。
- 構造を定義する
ページのセクションや要素(ヘッダー、本文、フッターなど)を定義して、コンテンツの構造を整える。 - コンテンツのフォーマットの整える
テキスト、画像、リンクなどのコンテンツを整理・整形し、適切な形式で表示する。 - インタラクションを設定する
フォームやリンクを使って、ユーザーがページとやり取りできるようにし、クリックや入力、スクロールなどのアクションを通じて、他のページや機能にアクセスできるようにします。
WEBデザイナーを目指す方は、自分でコードが書けなくても、それぞれのコードが何を意味するのかを理解できるようにしておくと良いでしょう。
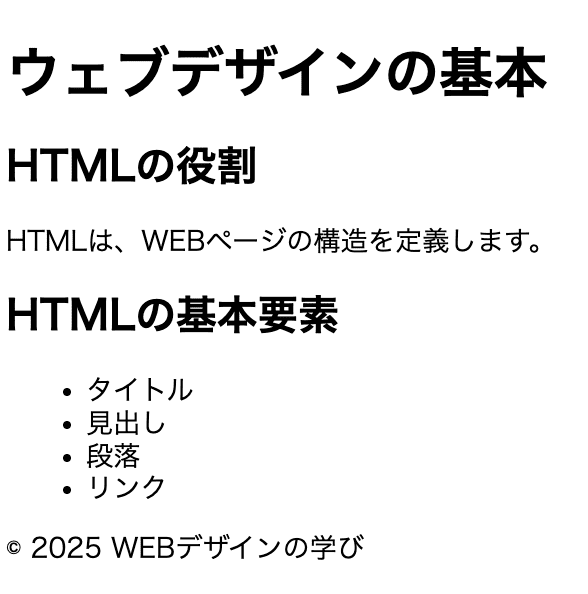
例えば、次のようなHTMLによる記述を見たときに、ページの見た目を想像できることが一つの目安となるでしょう。
| HTMLの記述例 |
| <header> <h1>ウェブデザインの基本</h1> </header> <main> <section> <h2>HTMLの役割</h2> <p>HTMLは、WEBページの構造を定義します。</p> </section> <section> <h2>HTMLの基本要素</h2> <ul> <li>タイトル</li> <li>見出し</li> <li>段落</li> <li>リンク</li> </ul> </section> </main> <footer> <p>© 2025 WEBデザインの学び</p> </footer> |
| HTMLの記述例 |
| <header> <h1>ウェブデザインの基本</h1> </header> <main> <section> <h2>HTMLの役割</h2> <p>HTMLは、WEBページの構造を定義します。</p> </section> <section> <h2>HTMLの基本要素</h2> <ul> <li>タイトル</li> <li>見出し</li> <li>段落</li> <li>リンク</li> </ul> </section> </main> <footer> <p>© 2025 WEBデザインの学び</p> </footer> |
プレビュー

この記述例では、ページの構造を定義するために、ヘッダー(<header>)、メインコンテンツ(<main>)、フッター(<footer>)でセクションを区切っています。
また、見出し(<h1>〜<h2>)、段落(<p>)、リスト(<ul>,<li>)などのタグを使ってテキストを整形しています。
言語2:ホームページのスタイルを決めるCSS
CSS(Cascading Style Sheets)は、WEBページの見た目やレイアウトを指定するためのスタイルシート言語です。
HTMLがページの構造を定義するのに対し、CSSはその構造にスタイルを適用し、どのような見た目で表示するかを決定します。
CSSは、WEBページの色、フォント、サイズ、余白、配置、背景などのデザイン要素を調整するために使用されます。
CSSを使用すると、コンピュータに次のような指示を出すことができます。
- ページのレイアウトを調整する
要素の配置やサイズを指定し、ページの全体的なレイアウトを調整する。 - 文字や色を変更する
テキストの色、フォント、サイズ、行間などを設定して、ページ内の文字の見た目を整える。 - デザインの装飾を加える
背景色や画像、ボーダー(枠線)、影などを使って、デザインにアクセントを加える。 - レスポンシブデザインを作成する
PC、スマートフォン、タブレットなど、様々なデバイスの画面サイズに合わせてWEBページの表示を最適化する。
CSSは、ページの見た目をカスタマイズし、ユーザーにとって魅力的で使いやすいデザインを作り上げる役割を持っています。
以下は、先ほどのHTMLに対してCSSを適用する記述例になります。
| CSSの記述例 |
| /* ヘッダーのスタイル */ header { background-color: #4CAF50; /* 緑色の背景 */ color: white; /* 文字色を白に */ padding: 20px; text-align: center; /* 中央揃え */ } /* 見出しのスタイル */ h1 { font-size: 2.5em; margin: 0; } /* メインコンテンツのスタイル */ main { padding: 20px; } /* セクションのスタイル */ section { margin-bottom: 20px; } /* リストのスタイル */ ul { list-style-type: square; /* リストの点を四角に */ } /* フッターのスタイル */ footer { background-color: #f1f1f1; /* 明るい灰色の背景 */ text-align: center; padding: 10px; margin-top: 20px; } |
| CSSの記述例 |
| /* ヘッダーのスタイル */ header { background-color: #4CAF50; /* 緑色の背景 */ color: white; /* 文字色を白に */ padding: 20px; text-align: center; /* 中央揃え */ } /* 見出しのスタイル */ h1 { font-size: 2.5em; margin: 0; } /* メインコンテンツのスタイル */ main { padding: 20px; } /* セクションのスタイル */ section { margin-bottom: 20px; } /* リストのスタイル */ ul { list-style-type: square; /* リストの点を四角に */ } /* フッターのスタイル */ footer { background-color: #f1f1f1; /* 明るい灰色の背景 */ text-align: center; padding: 10px; margin-top: 20px; } |
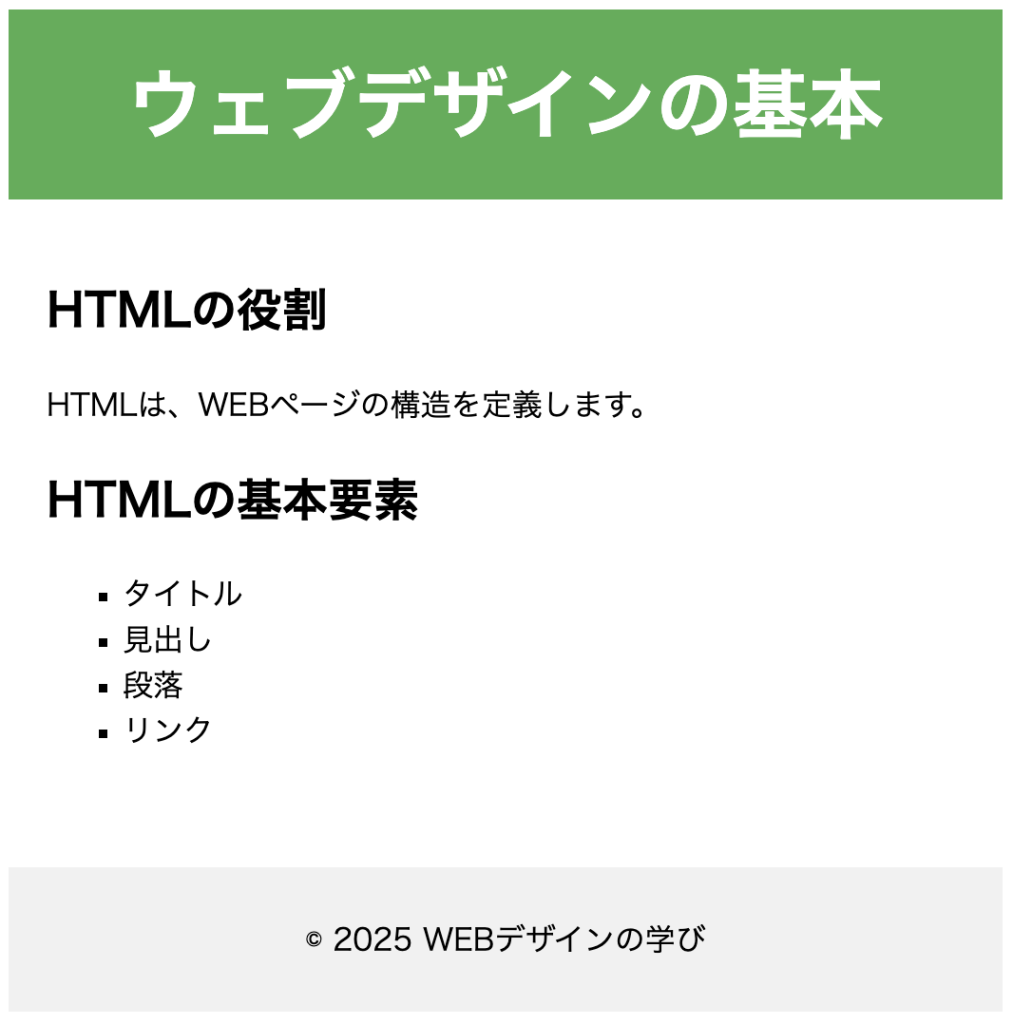
プレビュー

上記のCSSを適用させると、次のような効果がWEBページ上で表れます。
- ヘッダーの文字が緑色の背景に白い文字で中央に揃えられる。
- セクション内に余白を設けてリストの点が四角形になる。
- フッターの文字が灰色の背景に中央揃えで表示される。
CSSを活用することで、WEBページはユーザーにとって見やすく、使いやすいデザインになります。
言語3:ホームページに動きをつけるJavaScript
JavaScriptは、WEBページに動的な動きやインタラクションを加えるためのプログラミング言語です。
HTMLとCSSがページの構造や見た目を定義するのに対し、JavaScriptはページの挙動を制御します。ユーザーがページを操作(インタラクション)したときに反応させたり、データをリアルタイムで更新したりすることができます。
JavaScriptを使うことで、WEBページにアニメーションやボタンのクリック時の動作、フォームの入力確認、画像のスライドショーなど、さまざまなインタラクションを実現できます。
JavaScriptを使用すると、コンピュータに次のような指示を出すことができます。
- ページの動的な挙動を制御する
ボタンをクリックしたときの動作や、ページの読み込み後にアニメーションを実行するなど、動的な反応を設定できる - ユーザーの入力を処理する
フォームの入力内容を検証したり、ユーザーが入力したデータをリアルタイムで表示するなど、ユーザーとのインタラクションが強化する - データの操作と表示を行う
サーバーと通信してデータを取得したり、ページの内容を動的に変更したりすることができる
以下は、JavaScriptを使った簡単な記述例になります。
| JavaScriptの記述例 |
| // ボタンをクリックしたときの動作を定義 document.getElementById(“myButton”).addEventListener(“click”, function() { // メッセージを表示する document.getElementById(“message”).innerText = “こんにちは!ボタンがクリックされました。”; }); |
| JavaScriptの記述例 |
| // ボタンをクリックしたときの動作を定義 document.getElementById(“myButton”).addEventListener(“click”, function() { // メッセージを表示する document.getElementById(“message”).innerText = “こんにちは!ボタンがクリックされました。”; }); |
上記のコードを適用すると、ユーザーがボタンをクリックしたときに「こんにちは!ボタンがクリックされました。」というメッセージを表示させることができます。
HTMLとCSSを使用してWEBページの構造とデザインを作り、JavaScriptでページの動きやインタラクションを制御します。
WEBデザインを学ぶ上で、HTML、CSS、JavaScriptは重要です。3つの言語を効果的に使うことで魅力的でインタラクティブなWEBページを作れるようになります。
▼JavaScriptについて詳しく知りたい方はこちら

WEBデザイナーがコーディングを学ぶ方法3選

ここでは、WEBデザイナーがコーディングを学ぶ3つの方法を紹介します。
- 本を買って体系的に学ぶ
- 無料サイトで手を動かしながら学ぶ
- WEBデザインスクールに通う
詳しく紹介していくので、自分に合った方法で効率的にコーディングを学びましょう。
本を買って体系的に学ぶ
1つ目の学習方法は、WEBデザインやコーディングに関する本を読むことです。
本による学習方法は以下のような特徴があります。
- 体系的に学べる
本は基礎から応用まで順序立てて学べるため、体系的に理解を深めることができる - 深い理解が得られる
専門的な内容や詳細な説明が豊富で、コーディングの本質や理論的な部分を学べる - 自分のペースで進められる
生活サイクルに合わせた学習ができるため、時間が取れない場合でもスケジュールに合わせて進めやすい
コーディングを学べる本の中で特におすすめなのは、『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』です。
この本は、HTMLとCSSの基礎からWEBサイト制作ができるレベルの知識まで幅広くカバーしており、WEBデザイナーとしてコーディングを学ぶには最適な内容です。
どの本を選ぶべきか迷った際には、この本を選べば間違いありません。
本を使って体系的に学ぶことで、コーディングの基礎から応用までしっかり理解し、実務にも役立つ知識を身につけることができます。
理論的な知識を深めたい方や、じっくり学びたい方にとって、非常に効果的な方法です。
無料サイトで手を動かしながら学ぶ
無料サイトを活用して、実際に手を動かしながらコーディングを学ぶ方法もあります。
無料サイトを活用する学習方法は以下のような特徴があります。
- 実践的に学べる
無料サイトは、実際にコーディングをしながら学べるため、学んだことを即座に試すことができます。 - インタラクティブな学習
コードの入力結果をすぐに確認できるので、理解を深めやすいです。 - 無料で利用できる
お金をかけずに多くのリソースを活用できるので、コストを抑えながら学べます。
自分で手を動かすことで、理解が深まり、コーディングに対する自信もつきやすくなります。
無料サイトのなかでも、『Progate』と『ドットインストール』はゲーム感覚でコーディングを練習できるのでとてもおすすめです。
▼おすすめの無料サイトはこちら
・Progate
・ドットインストール
無料サイトを使って手を動かしながら学ぶことで、実践的なスキルを身につけましょう。
WEBデザインスクールに通う
WEBデザインスクールに通うことでも、コーディングを学ぶことができます。
WEBデザインスクールでの学習方法は以下のような特徴があります。
- 専門的な指導を受けられる
専門の講師から指導を受けることで、効率よく学べるだけでなく実務に即したスキルも習得できる - モチベーションの維持
スクールに通うことで、仲間と一緒に学ぶ環境が整い、モチベーションを維持できる - カリキュラムが整っている
体系的なカリキュラムに沿って学べるので、無駄なく効率的にスキルを身につけられる
さらに、スクールでは質問やサポートを受けることができ、独学では難しい部分を克服しやすいというメリットもあります。
WEBデザインスクールでは、コーディングの知識も含めて、WEB制作に必要なスキルを身につけることができます。WEBデザインが未経験な方におすすめな学習方法です。
▼おすすめのWEBデザインスクールについて詳しく知りたい方はこちら

まとめ
本記事では、WEBデザイナーが知っておくべきコーディングの基礎的な知識について解説していきました。
次のような理由があるため、WEBデザイナーはコーディングの基礎知識を身につけておきましょう。
- WEBサイトに表示される結果を想像してデザインができる
- コーダーとの意思疎通がスムーズにできる
WEBデザインに使われる言語のHTML、CSS、JavaScriptは、それぞれの役割や特徴をしっかりと理解することが重要です。
コーディングを学ぶ方法も紹介しています。
- 本を買って体系的に学ぶ
- 無料サイトで手を動かしながら学ぶ
- WEBデザインスクールに通う
WEBデザイナーがコーディングを学ぶことで、実装を考慮したデザインができ、コーダーとの円滑なコミュニケーションができるようになります。
プロジェクトの効率向上やクライアントの信頼、キャリアの成長にもつながるため、紹介した学習方法を参考に、ご自身に合った方法でコーディングを学んでいきましょう。