「WEBデザインスクールが多すぎて選べない」
「本当におすすめのWEBデザインスクールはどこ?」
「そもそもWEBデザインを独学するのは難しい?」
WEBデザインスクールは多くあるけど、本当におすすめな場所や、実際に通うならどこがいいか悩んでいる人も多いでしょう。
ある程度の費用もかかるため、独学でWEBデザインを学ぼうとするかもしれません。
そこで、本記事では、おすすめのスクール20校とそれぞれの特徴を解説し、自分にあった教室の選び方、独学よりおすすめな理由なども紹介しています。
- 【2025年最新】WEBデザインスクールおすすめ一覧20選を比較
- WEBデザインスクールを選ぶときの5つのコツ
- おすすめのWEBデザインスクールを4つのタイプ別に紹介
- WEBデザインスクールは無駄ではない!独学よりもおすすめする4つの理由
- WEBデザインに必要な知識とスキル
WEBデザインスクール各校は、卒業後のサポート体制やカリキュラムなどに違いがあります。
本記事では、それぞれのスクールの特徴や違いをわかりやすく解説しているため、自分の条件にあっているか確認しながら読み進めてください。
これからWEBデザインを学びたいけれどスクール選びに迷っている方や、それぞれの特徴を理解し自分にぴったりな教室を絞りたいなら、ぜひ参考にしてください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
【2025年最新】WEBデザインスクールおすすめ一覧20選を比較
2025年最新のWEBデザインスクールおすすめを20校紹介します。
WEBデザインスクール20校比較表
| 受講料 | 受講期間 | 受講スタイル | ポートフォリオ制作サポート | 転職サポート | 卒業生の作品公開 | |
| 日本デザインスクール | 649,990円〜 | 45日 | オンライン | ◯ | ◯ | ◯ |
| DMM WEBCAMP | 179,988円〜 | 1ヵ月〜 | オンライン | ◯ | 受注サポート | × |
| Famm | 184,800円 | 1ヵ月 | オンライン | × | 案件紹介 | ×# |
| SAMURAI ENGINEER | 297,000円〜 | 3ヵ月〜 | オンライン | ◯ | ◯(受注サポート含む) | × |
| SHElikes | 16,280円 | 月額 | オンライン | ◯ | 案件紹介/受注サポート | ◯ |
| デジタルハリウッドSTUDIO | 280,000円〜 | 3ヵ月 | オンラインor通学 | ◯ | ◯(案件紹介/受注サポート含む) | ◯ |
| デジタルハリウッドSTUDIO by LIG | 149,600円〜 | 2ヵ月 | オンラインor通学 | ◯ | ◯ | ◯ |
| クリエイターズファクトリー | 240,000円 | 5ヵ月 | オンラインor通学 | ◯ | ◯ | ◯ |
| デイトラ | 129,800 | 1年間 | オンライン | ◯ | × | ◯ |
| ヒューマンアカデミー | 588,500円〜 | 6ヵ月 | オンラインor通学orハイブリッド | ◯ | ◯ | × |
| nests | 294,000円 | 6ヵ月 | オンラインor通学 | ◯ | ◯ | × |
| RaiseTech | 498,000円 | 無期限 | オンライン | ◯ | ◯(受注サポート含む) | × |
| Winスクール | 154,000円〜 | 3ヵ月〜 | オンラインor通学orハイブリッド | × | ◯ | ◯ |
| Find me! | 4,980円〜 | 月額 | オンライン | × | ◯ | × |
| TechAcademy | 284,900円〜 | 1ヵ月〜 | オンライン | ◯ | ◯ | ◯ |
| デジハク | 128,500円〜 | 2ヵ月 | オンライン | ◯ | ◯ | × |
| 忍者CODE | 98,000円〜 | 無期限 | オンライン | ◯ | ◯ | ◯ |
| CodeCamp | 198,000円 | 2ヵ月〜 | オンライン | ◯ | ◯ | × |
| WEBCOACH | 317,000円 | 3ヵ月〜 | オンライン | ◯ | ◯ | × |
| インターネットアカデミー | 228,800円〜 | 最長1年 | オンラインor通学orハイブリッド | ◯ | ◯(受注サポート含む) | ◯ |
| 受講料 | 受講期間 | 受講スタイル | ポートフォリオ制作サポート | 転職サポート | 卒業生の作品公開 | |
| 日本デザインスクール | 649,990円〜 | 45日 | オンライン | ◯ | ◯ | ◯ |
| DMM WEBCAMP | 179,988円〜 | 1ヵ月〜 | オンライン | ◯ | 受注サポート | × |
| Famm | 184,800円 | 1ヵ月 | オンライン | × | 案件紹介 | ×# |
| SAMURAI ENGINEER | 297,000円〜 | 3ヵ月〜 | オンライン | ◯ | ◯(受注サポート含む) | × |
| SHElikes | 16,280円 | 月額 | オンライン | ◯ | 案件紹介/受注サポート | ◯ |
| デジタルハリウッドSTUDIO | 280,000円〜 | 3ヵ月 | オンラインor通学 | ◯ | ◯(案件紹介/受注サポート含む) | ◯ |
| デジタルハリウッドSTUDIO by LIG | 149,600円〜 | 2ヵ月 | オンラインor通学 | ◯ | ◯ | ◯ |
| クリエイターズファクトリー | 240,000円 | 5ヵ月 | オンラインor通学 | ◯ | ◯ | ◯ |
| デイトラ | 129,800 | 1年間 | オンライン | ◯ | × | ◯ |
| ヒューマンアカデミー | 588,500円〜 | 6ヵ月 | オンラインor通学orハイブリッド | ◯ | ◯ | × |
| nests | 294,000円 | 6ヵ月 | オンラインor通学 | ◯ | ◯ | × |
| RaiseTech | 498,000円 | 無期限 | オンライン | ◯ | ◯(受注サポート含む) | × |
| Winスクール | 154,000円〜 | 3ヵ月〜 | オンラインor通学orハイブリッド | × | ◯ | ◯ |
| Find me! | 4,980円〜 | 月額 | オンライン | × | ◯ | × |
| TechAcademy | 284,900円〜 | 1ヵ月〜 | オンライン | ◯ | ◯ | ◯ |
| デジハク | 128,500円〜 | 2ヵ月 | オンライン | ◯ | ◯ | × |
| 忍者CODE | 98,000円〜 | 無期限 | オンライン | ◯ | ◯ | ◯ |
| CodeCamp | 198,000円 | 2ヵ月〜 | オンライン | ◯ | ◯ | × |
| WEBCOACH | 317,000円 | 3ヵ月〜 | オンライン | ◯ | ◯ | × |
| インターネットアカデミー | 228,800円〜 | 最長1年 | オンラインor通学orハイブリッド | ◯ | ◯(受注サポート含む) | ◯ |
(2025年6月時点)
WEBデザインスクールを選ぶ際、費用や受講期間はもちろんのこと、就職サポートや就職に活用するポートフォリオ制作のサポートの有無も重要です。
また、卒業生の作品を確認できれば、実践的なスキルが本当に身につくかがわかります。
それぞれの項目を参考に、自分の条件にぴったりあい、かつ本格的なスキルが身につくWEBデザインスクール探しの参考にしてください。
スクール1:日本デザインスクール

- 本格的なデザインスキルを身につけられる
- 45日でプロレベルに成長できる
- 現役のWEBデザイナーから添削してもらえる
- チーム制で支え合える&一生の仲間ができる
- 卒業後の動き方などを永久サポートしてもらえる
「たったの45日で即戦力級のデザインスキルが身につく」のが、日本デザインスクールです。
その理由は、日本デザインスクールを運営する会社がまだ制作会社だった時代に行っていた社員研修プログラム(新入社員をWEBデザイナーに育てるためのもの)を改良したものがカリキュラムの基盤になっているからです。
さらに制作物を現役のWEBデザイナーに添削してもらえ、卒業した後の働き方までサポートしてくれる手厚さなので、短期間で集中的にWEBデザインのスキルを獲得したいやる気のある方にはこれ以上ないスクールだと言えるでしょう。
卒業生の制作物も7000点以上公開されているので、どのようなデザインが作れるところまで学べるのか参考にしても良いかもしれません。
WEBデザイナーにはデザインとコーディングの両方が必要と言われていますが、実際にはデザインだけでもWEBデザイナーとして転職や独立することは可能です。その理由は以下の記事に書かれているので、気になる方はぜひ読んでみてください。
日本デザインスクールの基本情報
| コース | 入門編 |
| 期間 | 45日 |
| 受講料 | 649,990円 |
| 受講スタイル | オンライン |
| 対応時間 | 24時間対応可 |
| 身につくスキル | デザイン基礎 Photoshop HTML・CSS基礎 画像加工 画像切り取り サイト作成の流れ バナー作成 ホームページ作成 |
| 受講中サポート | キャリア相談(3回) プロデザイナーの添削(5回) 無制限のチャットへの質問 受講生同士の交流会(多数) 卒業後のコンテスト |
| 卒業後サポート | 実務案件の紹介 案件獲得のための勉強会 ポートフォリオ作成支援 転職のための勉強会 |
| 卒業生作品 | 卒業生の作品 |
| 無料相談・無料体験 | WEBデザイナーという働き方セミナー(無料) |
| コース | 入門編 |
| 期間 | 45日 |
| 受講料 | 649,990円 |
| 受講スタイル | オンライン |
| 対応時間 | 24時間対応可 |
| 身につくスキル | デザイン基礎 Photoshop HTML・CSS基礎 画像加工 画像切り取り サイト作成の流れ バナー作成 ホームページ作成 |
| 受講中サポート | キャリア相談(3回) プロデザイナーの添削(5回) 無制限のチャットへの質問 受講生同士の交流会(多数) 卒業後のコンテスト |
| 卒業後サポート | 実務案件の紹介 案件獲得のための勉強会 ポートフォリオ作成支援 転職のための勉強会 |
| 卒業生作品 | 卒業生の作品 |
| 無料相談・無料体験 | WEBデザイナーという働き方セミナー(無料) |
スクール2:DMM WEBCAMP

- 副業への支援が手厚い
- 目的によって受講期間を変更できる
- 返金保証があるので合わない場合はやめられる
DMM WEBCAMPは、副業への支援に重きを置いたWEBデザインスクールです。
副業について学ぶ機会に加え、週2回のマンツーマンメンタリングで案件の獲得方法から進め方までを相談できます。
卒業後も6ヶ月間無料で集団勉強会があり、そこで技術的な指導を受けることが可能です。
コースは「デザインコース」と「サイト制作コース」があり、コースによって学べる内容が変わってくるため、自分が卒業後に副業として何で稼ぎたいかを考えて選択するようにしましょう。
| 受講料 | 4週間:179,988円 8週間:238,288円 12週間:296,588円 16週間:354,888円 |
| 受講スタイル | オンライン |
| 身につくスキル | Webサイト制作の基礎知識 HTML5 CSS3 javascript(jQuery) SEO対策 Webサイトの公開方法 |
| 受講中サポート | 無制限のチャットでの質問 週2回のマンツーマンのメンタリング ポートフォリオ作成支援 |
| 卒業後サポート | 集団の相談会(6ヶ月) マンツーマンのメンタリング(追加料金) |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 個別説明会 |
| 受講料 | 4週間:179,988円 8週間:238,288円 12週間:296,588円 16週間:354,888円 |
| 受講スタイル | オンライン |
| 身につくスキル | 情報設計 Webデザインの原則 ナビゲーション設計 サイトストラクチャ設計 |
| 受講中サポート | 無制限のチャットでの質問 週2回のマンツーマンのメンタリング ポートフォリオ作成支援 |
| 卒業後サポート | 集団の相談会(6ヶ月) マンツーマンのメンタリング(追加料金) |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 個別説明会 |
スクール3:Famm

- 受講生には5つの案件保証がある
- 1ヶ月の受講終了後も講座を受講できる
- ママのためにベビーシッターを派遣してくれる
Fammはママさん限定のWEBデザインスクールです。子育てでなかなか勉強できないママさんには無料でベビーシッターを派遣してくれるので、集中してWEBデザインの勉強ができます。
また、受講期間が1ヶ月と短いこともFammの特徴です。はやくWEBデザインスキルを身につけて育児と仕事を両立させたいという方にもおすすめできます。
極めつけとして卒業時には案件を5件まで紹介してもらえるので「仕事を取り始めるのが不安……」という方も最初のうちに実績を積むことが可能です。
ママさんに至れり尽くせりな点がFammの良いところなので、ママさんは必ずチェックするようにしましょう。
| 受講料 | 180,000円 |
| 受講期間 | 1ヶ月 |
| 受講スタイル | オンライン |
| 身につくスキル | Photoshop figma HTML CSS バナー作成 |
| 受講中サポート | ベビーシッタの派遣 パソコンレンタル |
| 卒業後サポート | 5回まで案件紹介あり ママコミュニティへの招待 |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 公式サイトに記載 |
| 受講料 | 180,000円 |
| 受講期間 | 1ヶ月 |
| 受講スタイル | オンライン |
| 身につくスキル | Photoshop figma HTML CSS バナー作成 |
| 受講中サポート | ベビーシッタの派遣 パソコンレンタル |
| 卒業後サポート | 5回まで案件紹介あり ママコミュニティへの招待 |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 公式サイトに記載 |
スクール4:SAMURAI ENGINEER

- HTML/CSSを使ってサイト制作ができる
- WordPressの使い方を学べる
- 講師にマンツーマンで指導を受けられる
- 面接対策や就職先紹介など転職サポートが手厚い
侍エンジニアは完全個別指導のWEBデザインスクールです。
生徒一人ひとりに専属の講師が付き、WEBデザインを学ぶ目的やライフスタイルによってオーダーメイドのカリキュラムを作ってくれるため、忙しい社会人でも無理なくデザインを学べます。
また、HTML/CSSやWordpressを使って受講期間中にオリジナルサイトを制作できるのも特徴です。
講師のサポートを受けながらWEBサイトをゼロから作れるため、卒業する頃にはWEBデザインだけでなくコーダーとしての基礎知識も身につけられるでしょう。
就職支援として履歴書添削・面接対策も受けられるので、制作したオリジナルサイトをポートフォリオにして就職・転職活動を行いたい方には最適なWEBデザインスクールだと言えます。
侍エンジニアの基本情報
| コース | 4週間プラン 12週間プラン 24週間プラン |
| 受講料 | 4週間プラン:165,000円 12週間プラン:297,000円 24週間プラン:396,000円 |
| 受講スタイル | オンライン |
| 対応時間 | 24時間対応可 |
| 身につくスキル | Photoshop HTML・CSS基礎 WordPress |
| 受講中サポート | チャットでの質問回答 プロからのデザイン添削 マンツーマンのレッスン |
| 卒業後サポート | 面接対策 企業紹介 履歴書添削 教材・掲示板の閲覧 受講生同士の交流会 |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 個別相談 |
| コース | 4週間プラン 12週間プラン 24週間プラン |
| 受講料 | 4週間プラン:165,000円 12週間プラン:297,000円 24週間プラン:396,000円 |
| 受講スタイル | オンライン |
| 対応時間 | 24時間対応可 |
| 身につくスキル | Photoshop HTML・CSS基礎 WordPress |
| 受講中サポート | チャットでの質問回答 プロからのデザイン添削 マンツーマンのレッスン |
| 卒業後サポート | 面接対策 企業紹介 履歴書添削 教材・掲示板の閲覧 受講生同士の交流会 |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 個別相談 |
スクール5:SHElikes

- 境遇の近い仲間と支えあえる
- WEBデザイン以外の勉強も同時にできる
- コーチング(目標達成のサポート)を受けられる
SHElikesは「ひとりひとりが自分にしかない価値を発揮し、熱狂して生きる世の中をつくりたい」という理念を掲げる女性限定のWEBデザインスクールです。
月額制で32種類の講座を好きなだけ受けられるのが人気で「一度やってみて向いていないと思っても、他のものに挑戦できる」という口コミがあります。
WEBデザインコースもそのうちの1つで、プロの講師の指導を受けながら2ヶ月でWEBサイトを作れるようになります。
同じ志を持っていたり近い境遇にある生徒が集まりやすいので、横の繋がりが作りやすいことがSHElikesの一番の特徴と言えるでしょう。
| 概要 | 40以上の職種スキルが学べる 約150の動画レッスン受け放題 |
| 受講料 | <入会金> 162,800円 <会費> 12ヶ月:162,800円 6ヶ月:93,280円 1ヶ月:16,280円 |
| サポート内容 | プロによる課題の添削 毎月のコーチング 講師に質問できる会 お仕事チャレンジの機会 特別イベントの参加 |
| 概要 | 40以上の職種スキルが学べる 約150の動画レッスン受け放題 |
| 受講料 | <入会金> 162,800円 <会費> 12ヶ月:162,800円 6ヶ月:93,280円 1ヶ月:16,280円 |
| サポート内容 | プロによる課題の添削 毎月のコーチング 講師に質問できる会 お仕事チャレンジの機会 特別イベントの参加 |
WEBデザインコースの基本情報
| 身につくスキル | 広告/SNSバナー Webサイト(WF作成、デザイン、実装、サーバアップまで) |
| 受講スタイル | オンライン+通学 |
| 卒業生作品 | 公式サイトに掲載 |
| 無料相談・無料体験 | 公式サイトに掲載 |
| 身につくスキル | 広告/SNSバナー Webサイト(WF作成、デザイン、実装、サーバアップまで) |
| 受講スタイル | オンライン+通学 |
| 卒業生作品 | 公式サイトに掲載 |
| 無料相談・無料体験 | 公式サイトに掲載 |
スクール6:デジタルハリウッドSTUDIO

- 目的別で講座が選べる
- 教室受講とオンライン受講を両立できる
- 全国の教室を自由に活用
デジタルハリウッドSTUDIOのWEBデザイナーコースは、就職やフリーランス、副業など学ぶ目的に応じた講座が用意されています。
基礎から実務に近い内容まで段階的に学べるため、初心者でも安心して学習を進められます。
さらに、自分にあった学習スタイルを選べるように、オンラインと通学の両方に対応しています。
教室では現役のプロ講師による直接指導が受けられ、わからない部分をその場で質問できます。
オンラインでは、自宅にいながら映像教材で学びつつ、チャットでの質問も可能です。
どちらの方法でも自分のペースで学習できる仕組みが整っています。
また、日本全国にある教室(STUDIO)を自由に予約して使えるのも魅力の一つです。
外出先や引っ越し先でも学習を続けやすいため、生活スタイルが変わりやすい人にも適しています。
柔軟な学び方と実践的な内容で、WEBデザインの現場に通用するスキルを効率よく習得できるスクールです。
デジタルハリウッドSTUDIOの基本情報
| コース | ・WEBデザイナー専攻 ・超実践型 就職・転職プラン ・フリーランススタートアップパック ・副業スタートアップパック |
| 受講料 | ・517,000円(税込) ・613,800円(税込) ・550,000円(税込) ・182,600円(税込) |
| 受講スタイル | ・オンライン+通学 |
| 身につくスキル | ・Illustrator/Photoshop/VisualStudioCode/Figma ・バナー/ランディングページ/プロトタイプ/Webサイト/ロゴ/UI/ ・SEO/Google Analytics/SNSマーケティング ・HTML/CSS/JavaScript/jQuery ・デザイン概論/Web概論/著作権/ワークフロー/フォント/色の基本/WEBライティング/WordPress概論/生成AI/LPトンマナ/カメラ撮影/WEBディレクション/ポートフォリオ |
| 受講中サポート | ・セミナー形式のライブ授業あり ・個別添削指導・マンツーマン指導 ・全国の教室が利用可能 ・クリエイターズオーディション ・企業ゼミのワークショップ |
| 卒業後サポート | ・クライアントワーク実践講座 ・お仕事紹介サポート ・キャリアセンター |
| 卒業生の作品公開 | 公式ホームページに掲載 |
| 無料相談・無料体験 | スクール説明会 |
| コース | ・WEBデザイナー専攻 ・超実践型 就職 ・転職プラン ・フリーランススタートアップパック ・副業スタートアップパック |
| 受講料 | ・517,000円(税込) ・613,800円(税込) ・550,000円(税込) ・182,600円(税込) |
| 受講スタイル | ・オンライン+通学 |
| 身につくスキル | ・Illustrator/Photoshop/VisualStudioCode/Figma ・バナー/ランディングページ/プロトタイプ/Webサイト/ロゴ/UI/ ・SEO/Google Analytics/SNSマーケティング ・HTML/CSS/JavaScript/jQuery ・デザイン概論/Web概論/著作権/ワークフロー/フォント/色の基本/WEBライティング/WordPress概論/生成AI/LPトンマナ/カメラ撮影/WEBディレクション/ポートフォリオ |
| 受講中サポート | ・セミナー形式のライブ授業あり ・個別添削指導・マンツーマン指導 ・全国の教室が利用可能 ・クリエイターズオーディション ・企業ゼミのワークショップ |
| 卒業後サポート | ・クライアントワーク実践講座 ・お仕事紹介サポート ・キャリアセンター |
| 卒業生の作品公開 | 公式ホームページに掲載 |
| 無料相談・無料体験 | スクール説明会 |
スクール7:デジタルハリウッドSTUDIO by LIG

- WEB制作の流れを体験できる
- オンライン受講と教室受講を選べる
- 案件紹介など副業サポートが手厚い
- 補助金を活用すれば比較的安く受けられる
- 面接対策や就職先紹介など転職サポートが手厚い
教育機関であるデジタルハリウッド株式会社と、大手制作会社の株式会社LIGが協力して運営しているのがデジタルハリウッドSTUDIO by LIGです。
教育機関と制作会社がタッグを組んでいるため、現場で必要とされる実践的なWEBデザインスキルを徹底的に教わることができます。
また、6ヶ月の受講期間のうち最後の1ヶ月は企画立案からWEB制作まで実務に近い流れでWEBデザインを練習するので、卒業後には即戦力級のスキルが身につきます。
就職・転職支援もしっかりしており、無期限で履歴書添削・面接対策・ポートフォリオ添削をしてもらえます。受講生のなかにはそのまま株式会社LIGに就職した人もいるので、就職・転職にも十分に強いと言えるでしょう。
デジタルハリウッドSTUDIO by LIGの基本情報
| 期間 | 6ヶ月 |
| 受講料 | 495,000円 |
| 受講スタイル | オンライン+通学 |
| 身につくスキル | デザインの基礎原則 デザインの企画提案 Webサイトの構成 オリジナルWebサイト制作 レスポンシブデザイン Illustrator Photoshop Adobe XD HTML CSS JavaScript jQuery 名刺 バナー作成 画像加工 画像切り取り サイト作成の流れ デザイナーのためのフォント概論 Web概論 |
| 受講中サポート | チャットでの質問回答 プロからのデザイン添削 マンツーマンのレッスン |
| 卒業後サポート | LIG案件の紹介 営業支援セミナー LIG以外の実務案件紹介 履歴書添削 転職面談 ポートフォリオ添削 面接練習 転職・就職セミナー リーダーズ講座 |
| 卒業生作品 | サービスページに掲載 |
| 無料相談・無料体験 | 個別説明会 |
| 期間 | 6ヶ月 |
| 受講料 | 495,000円 |
| 受講スタイル | オンライン+通学 |
| 身につくスキル | デザインの基礎原則 デザインの企画提案 Webサイトの構成 オリジナルWebサイト制作 レスポンシブデザイン Illustrator Photoshop Adobe XD HTML CSS JavaScript jQuery 名刺 バナー作成 画像加工 画像切り取り サイト作成の流れ デザイナーのためのフォント概論 Web概論 |
| 受講中サポート | チャットでの質問回答 プロからのデザイン添削 マンツーマンのレッスン |
| 卒業後サポート | LIG案件の紹介 営業支援セミナー LIG以外の実務案件紹介 履歴書添削 転職面談 ポートフォリオ添削 面接練習 転職・就職セミナー リーダーズ講座 |
| 卒業生作品 | サービスページに掲載 |
| 無料相談・無料体験 | 個別説明会 |
スクール8:クリエイターズファクトリー

- 卒業がない無期限でのサポート体制
- 個別相談は回数無制限
- 講義終了後の転職サポートが充実
クリエイターズファクトリーのWEBデザイナーコースは、社会人向けに設計された「卒業がないスクール」です。
就職やフリーランス、副業を目指す人の目的にあわせたサポートが充実しており、講義が終わってからも継続的にサポートを受けられます。
個別相談は回数制限がなく、対面またはZoomでいつでも対応しています。
講義終了後に受けられるサポートは幅広く、転職の相談や仕事の進め方に関するアドバイス、チャットでの質問対応、定期的なビデオ相談などが用意されています。
また、授業の再受講や過去の講義動画、イベントのアーカイブ視聴も可能です。
学んだ内容を繰り返し復習できる環境が整っています。
受講スタイルは、教室での通学とオンラインの両方から選べます。
教室は大阪なんば・心斎橋エリアにあり、アクセスも便利です。
全国からオンラインで参加することもできるため、場所を問わず学習を継続できます。
自分のペースにあわせて成長できるWEBデザインスクールです。
クリエイターズファクトリーの基本情報
| コース | ・WEBクリエイティブ ・動画学習サポート |
| 受講料 | WEBクリエイティブ ・オンライン240,000円(税込) ・通学:280,000円(税込) 動画学習サポート 128,000円(税込) |
| 受講スタイル | ・オンライン ・通学 |
| 身につくスキル | ・IT基礎知識 ・デザイン基礎 ・WEBサイト設計 ・マーケティング基礎 ・仕事の進め方 ・納品方法 ・Photoshop ・Figma ・UIデザイン ・ランディングページ ・HTML/CSS ・JavaScript |
| 受講中サポート | ・個別相談 ・メール相談 ・チャット質問 ・案件獲得サポート ・もくもく勉強会 ・定期講座/イベント ・チーム制作or個人制作 |
| 卒業後サポート | ・クライアントワーク実践講座 ・お仕事紹介サポート ・キャリアセンター ・営業/仕事獲得 ・転職サポート |
| 卒業生の作品公開 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 個別相談 |
| コース | ・WEBクリエイティブ ・動画学習サポート |
| 受講料 | WEBクリエイティブ ・オンライン240,000円(税込) ・通学:280,000円(税込) 動画学習サポート 128,000円(税込) |
| 受講スタイル | ・オンライン ・通学 |
| 身につくスキル | ・IT基礎知識 ・デザイン基礎 ・WEBサイト設計 ・マーケティング基礎 ・仕事の進め方 ・納品方法 ・Photoshop ・Figma ・UIデザイン ・ランディングページ ・HTML/CSS ・JavaScript |
| 受講中サポート | ・個別相談 ・メール相談 ・チャット質問 ・案件獲得サポート ・もくもく勉強会 ・定期講座/イベント ・チーム制作or個人制作 |
| 卒業後サポート | ・クライアントワーク実践講座 ・お仕事紹介サポート ・キャリアセンター ・営業/仕事獲得 ・転職サポート |
| 卒業生の作品公開 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 個別相談 |
スクール9:デイトラ

- 他のスクールに比べて価格が安い
- 卒業後も一生教材を見ることができる
ぱっと見ただけではわからないかもしれませんが、9万9,800円はWEBデザインスクールの受講料としては破格の安さです。
その安さの秘密は口コミの多さ。
デイトラはもともとTwitterの無料企画から生まれたWEBデザインスクールのため、口コミが多く広告費がいらないので受講料が安価になっているのです。
カリキュラムとしては1日に1個課題を渡され、それを毎日続けることで段階的にWEBデザインスキルを身につけていくという流れになります。
わからないことがあればメンターと呼ばれる現役WEBデザイナーの講師に質問できるので、学習へのサポート体制も十分と言えます。
転職支援はついていませんが、3万9800円を追加で支払うことで転職支援コースを受けることも可能です。2つ合わせても13万9600円なのでまだ他のスクールよりも安価なのは、さすがの一言に付きます。
「独学でもできるけれど、不安な点もあるのでWEBデザインスクールを受講したい」という方にとっては最適な環境ではないでしょうか。
デイトラの基本情報
| 受講料 | 99,800円 |
| 受講期間 | 無制限 |
| 受講スタイル | オンライン |
| 身につくスキル | figma LP制作 サイト制作 UIデザイン レスポンシブデザイン |
| 受講中サポート | プロからの添削 デザインコンテスト チャットでの質問回答 チャットコミュニティへの入会 |
| 卒業後サポート | 教材の閲覧 転職支援コース(別途料金必要) 営業支援コース(別途料金必要) |
| 卒業生作品 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 公式ホームページに掲載 |
| 受講料 | 99,800円 |
| 受講期間 | 無制限 |
| 受講スタイル | オンライン |
| 身につくスキル | figma LP制作 サイト制作 UIデザイン レスポンシブデザイン |
| 受講中サポート | プロからの添削 デザインコンテスト チャットでの質問回答 チャットコミュニティへの入会 |
| 卒業後サポート | 教材の閲覧 転職支援コース(別途料金必要) 営業支援コース(別途料金必要) |
| 卒業生作品 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 公式ホームページに掲載 |
スクール10:ヒューマンアカデミー

- 補助金を活用すれば比較的安く受けられる
- 分割払いが84回まで可能
- 面接対策や就職先紹介など転職サポートが手厚い
ヒューマンアカデミーは卒業生の内定率が90.9%もある、就職・転職に強いWEBデザインスクールです。
その理由は充実したキャリアサポートにあり、スキルの習得に加えて、履歴書添削や面接練習、さらには求人紹介まで幅広く対応してもらえます。
また、全国18ヶ所に教室があり、オンライン授業と対面授業がどちらもできます。自分の生活スタイルに合わせて学び方を変えられるのも1つの特長です。
就職・転職へのサポートが厚いことによってWEBデザインの勉強に集中することもできるので、まさに理想的な勉強ができる環境が整っていると言えるのではないでしょうか。
| 受講料 | 411,950円 |
| 受講期間 | 6ヶ月 |
| 受講スタイル | オンライン+通学 |
| 身につくスキル | ITビジネスエッセンシャルガイド Webリテラシー Photoshop Illustrator デザイン基礎 XD Webサイト制作 HTML/CSS レスポンシブデザイン WordPress Basic |
| 受講中サポート | ポートフォリオ制作支援 無制限のチャットでの質問 マンツーマンサポート |
| 卒業後サポート | 企業紹介 面接対策 履歴書添削 資格取得対策 キャリアカウンセリング |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 個別説明会 |
| 受講料 | 411,950円 |
| 受講期間 | 6ヶ月 |
| 受講スタイル | オンライン+通学 |
| 身につくスキル | ITビジネスエッセンシャルガイド Webリテラシー Photoshop Illustrator デザイン基礎 XD Webサイト制作 HTML/CSS レスポンシブデザイン WordPress Basic |
| 受講中サポート | ポートフォリオ制作支援 無制限のチャットでの質問 マンツーマンサポート |
| 卒業後サポート | 企業紹介 面接対策 履歴書添削 資格取得対策 キャリアカウンセリング |
| 卒業生作品 | 掲載なし |
| 無料相談・無料体験 | 個別説明会 |
スクール11:nests

- 現役講師による実践講義
- 業界基準の最新スキル習得
- 通学拠点が複数エリアに対応
nestsは、実際にラグジュアリーブランドのECサイト制作や運営をおこなう制作会社「RUBY GROUPe」の現役クリエイターが講師を務めるWEBデザインスクールです。
業界の第一線で活躍するプロから、実務で使う最新の技術を学べるため、現場で求められるスキルを習得できます。
スクールは東京の2ヶ所と札幌、仙台に教室があり、オンライン受講も可能なため、地域を問わず学びやすい環境が整っています。
教室に通いながら学ぶことで、講師との直接的なやりとりができ、学習への理解をより深められます。
コースは2種類あり、ひとつはWEBデザイナーに必要なスキルを総合的に学ぶWEBデザイナーコースと、デザインに特化した内容だけを学ぶWEBデザイン基礎コースです。
自分の目標やレベルに応じて選べる仕組みが魅力的です。
nestsは、現場に近い環境で学びたい人や、第一線のプロの技術を手に入れたい人に向いています。
最新の情報や技術を習得し、即戦力を目指したい方におすすめのWEBデザインスクールです。
nestsの基本情報
| コース | ・WEBデザイナーコース ・WEBデザイン基礎コース |
| 受講料 | ・323,400円(税込) ・173,800円(税込) |
| 受講スタイル | ・オンライン ・通学 |
| 身につくスキル | ・デザイン基礎 ・Photoshop ・Illustrator ・Figma ・jQuery ・アプリケーションスキル基礎 ・サイト設計(サイトマップ/ワイヤーフレーム) ・WEBサイトデザイン実践 ・WEBサイト構築 ・検証(フロントエンド基礎) ・ポートフォリオ制作 |
| 受講中サポート | ・ポートフォリオ指導 ・キャリアカウンセリング ・メールとチャットでの質問 |
| 卒業後サポート | ・制作案件/インターンの案内 ・就職/転職先の紹介 |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | オンライン相談/教室見学・相談会 |
| コース | ・WEBデザイナーコース ・WEBデザイン基礎コース |
| 受講料 | ・323,400円(税込) ・173,800円(税込) |
| 受講スタイル | ・オンライン ・通学 |
| 身につくスキル | ・デザイン基礎 ・Photoshop ・Illustrator ・Figma ・jQuery ・アプリケーションスキル基礎 ・サイト設計(サイトマップ/ワイヤーフレーム) ・WEBサイトデザイン実践 ・WEBサイト構築 ・検証(フロントエンド基礎) ・ポートフォリオ制作 |
| 受講中サポート | ・ポートフォリオ指導 ・キャリアカウンセリング ・メールとチャットでの質問 |
| 卒業後サポート | ・制作案件/インターンの案内 ・就職/転職先の紹介 |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | オンライン相談/教室見学・相談会 |
スクール12:RaiseTech

- 卒業がなくずっとサポートしてもらえる
- 条件付きではあるが返金保証がある
- 就職支援・案件獲得支援の両方がある
- 受講生同士の交流会があるからモチベーションが続きやすい
無期限のサポート体制が魅力的なのがRaiseTechです。スクールを卒業した後でも授業や添削を受けられるので、卒業後にデザインスキルをもう一度習得したい場合にも役立てることができます。
学習状況をチェックとフォローを毎週してくれたり受講生との交流会が毎月開催されていたりと、学習のモチベーションを保つ仕組みもできているので、横の繋がりを強く持ちたい人にはとてもおすすめです。
転職クエストやWSSクラスと提携した「転職支援」や「副業支援」もあるので、とにかく卒業後の安心を得たい方はぜひチェックしてみてください。
RaiseTechの基本情報
| 受講料 | 448,000円 |
| 受講期間 | 無期限 |
| 受講スタイル | オンライン |
| 身につくスキル | デザインの基礎知識 Photoshop・Illustratorの基礎 文字・色についての基礎知識 ウェブデザイン制作の基礎 印刷物デザインの基礎知識 デザイナーのポートフォリオ |
| 受講中サポート | 質問への回答 代表への直接質問 授業を無制限で閲覧 学習状況のチェック&フォロー オーダーメイドの学習ロードマップを作成 |
| 卒業後サポート | 履歴書添削 面接対策 案件の紹介 |
| 卒業生作品 | 公式サイトに掲載 |
| 無料相談・無料体験 | 無料説明会 |
| 受講料 | 448,000円 |
| 受講期間 | 無期限 |
| 受講スタイル | オンライン |
| 身につくスキル | デザインの基礎知識 Photoshop・Illustratorの基礎 文字・色についての基礎知識 ウェブデザイン制作の基礎 印刷物デザインの基礎知識 デザイナーのポートフォリオ |
| 受講中サポート | 質問への回答 代表への直接質問 授業を無制限で閲覧 学習状況のチェック&フォロー オーダーメイドの学習ロードマップを作成 |
| 卒業後サポート | 履歴書添削 面接対策 案件の紹介 |
| 卒業生作品 | 公式サイトに掲載 |
| 無料相談・無料体験 | 無料説明会 |
スクール13:Winスクール

- 気になる授業を1回から選べる
- 好きな日時に授業を受けられる
- オンライン受講とオフライン受講が選べる
- 条件次第で支援金を受けられる
Winスクールは、自由に学び方を選べるのが特徴のWEBデザインスクールです。
全国に55ヶ所も教室があることに加えオンラインでの受講にも対応をしているので、教室受講とオンライン受講を自由に選べるハイブリット体制が整っています。
さらにWinスクールは気になる授業を1回単位で受講できる仕組みになっているので、自身の目的やスケジュールに応じた勉強が可能です。
忙しい社会人にもピッタリなWEBデザインスクールなので、空いた時間で気軽にWEBデザインを学びたい方にはおすすめと言えるでしょう。
Winスクールの基本情報
スクール14:Find me!

- オーダーメイドの学習設計
- 卒業後も動画教材が見放題
- 作品の添削サポート完備
Find me! のWEBデザインコースでは、初心者からプロを目指す人まで幅広く対応する、個別指導型のオンラインスクールです。
学習内容はマンツーマンで設計されており、学ぶ目的やスキルレベルにあわせた完全オーダーメイドなため、自分のペースで着実にスキルを身につけやすい環境です。
動画カリキュラムは200本以上用意され、すべて現役のWEBデザイナーが監修しています。
プロの視点が反映された内容のため、実務で役立つ知識を効率よく学べます。
質問は24時間いつでも受け付けており、疑問をすぐに解決できる体制が整っています。
さらに、営業やSNSマーケティングなどの収入につながるスキルも学習可能で、卒業後も教材が見放題です。
自主制作した課題にも添削指導が受けられ、実践力を高められる点も安心です。
途中でプランの変更もできるため、ライフスタイルの変化にも柔軟に対応できます。
Find me!の基本情報
| コース | ・ライトプラン ・スタンダードプラン ・プロサポートプラン |
| 受講料 | 月額 ・4,980円(税込) ・13,980(税込) ・29,800円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・HTML/CSS・WordPress ・UI/UX ・LP制作 ・ホームページ制作 ・Photoshop ・Illustlator ・XD ・Figma ・ポートフォリオ制作 ・SNS運用 ・案件添削 ・WEBマーケティング ・広告用デザイン ・マーケティング概論 ・案件獲得 |
| 受講中サポート | ・履歴書添削 ・ポートフォリオ制作サポート |
| 卒業後サポート | 動画講義は卒業後も見放題 |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | 無料カウンセリング |
| コース | ・ライトプラン ・スタンダードプラン ・プロサポートプラン |
| 受講料 | 月額 ・4,980円(税込) ・13,980(税込) ・29,800円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・HTML/CSS・WordPress ・UI/UX ・LP制作 ・ホームページ制作 ・Photoshop ・Illustlator ・XD ・Figma ・ポートフォリオ制作 ・SNS運用 ・案件添削 ・WEBマーケティング ・広告用デザイン ・マーケティング概論 ・案件獲得 |
| 受講中サポート | ・履歴書添削 ・ポートフォリオ制作サポート |
| 卒業後サポート | 動画講義は卒業後も見放題 |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | 無料カウンセリング |
スクール15:TechAcademy

- 就職・転職サポートが手厚い
- 条件を満たすと受講料を割引してもらえる
- SassやjQueryなど他では学べないスキルが身に付く
ですが、テックアカデミーはそれらに加えて「Sass」「jQuery」といった簡単かつ効率的にWEB制作ができる言語を学べます。WEBデザインを学びながらこれらの言語も習得できるWEBデザインスクールは稀です。
プログラミング言語(コーディング)の知識はWEBデザイナーに必須ではないですが、プログラマー寄りのWEB制作者になりたい人には最適なWEBデザインスクールではないでしょうか。
講座中には週2回30分のマンツーマンメンタリングがあり、その場で質問相談ができます。また、課題に対するレビュー(添削)も無制限でしてもらうことが可能なので、学習サポート環境も整っています。
テックアカデミーの基本情報
スクール16:デジハク

- 毎月カリキュラムの更新がある
- バナーやWEBサイト制作など実践練習が多い
- 自主制作した作品の添削OK
デジハクのWEBデザイナーコースは、MINIコースとPROコースの2種類あります。
料金がお手頃なMINIコースは、バナー制作を中心に実践的な内容を学びます。
PROコースではランディングページやWEBサイトなど、より幅広いジャンルの制作をとおして実践力をみがくことが可能です。
また、毎月カリキュラムが更新されており、卒業後も最新の動画教材を繰り返し視聴できます。
学習開始時には、個別に計画を設計してくれるため、自分にあったペースで学びやすい点も魅力です。
学習中は、マンツーマンで質問に対応してもらえるため、つまずいてもすぐに解決でき、継続しやすい環境が作れます。
さらに、自主制作した作品に対しても丁寧な添削が受けられるため、アウトプットの質を高めながら、実践力が身につきます。
デジハクの基本情報
| コース | ・MINIコース ・PROコース |
| 受講料 | ・128,500円(税込) ・298,000円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・Illustrator ・Photoshop ・バナー制作 ・SNS投稿制作 ・名刺制作 ・サムネイル画像制作 ・LP/HP ・ワイヤーフレーム ・ノーコードでの実装 ・デザインから実装まで ・営業スキル ・マーケティング ・ディレクション ・ポートフォリオ制作 ・案件獲得講座 |
| 受講中サポート | ・チャットサポート24時間受付 ・講師面談の回数無制限 ・実践的な営業方法を指導 |
| 卒業後サポート | ・更新し続ける動画を視聴できる |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | 無料説明会 |
| コース | ・MINIコース ・PROコース |
| 受講料 | ・128,500円(税込) ・298,000円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・Illustrator ・Photoshop ・バナー制作 ・SNS投稿制作 ・名刺制作 ・サムネイル画像制作 ・LP/HP ・ワイヤーフレーム ・ノーコードでの実装 ・デザインから実装まで ・営業スキル ・マーケティング ・ディレクション ・ポートフォリオ制作 ・案件獲得講座 |
| 受講中サポート | ・チャットサポート24時間受付 ・講師面談の回数無制限 ・実践的な営業方法を指導 |
| 卒業後サポート | ・更新し続ける動画を視聴できる |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | 無料説明会 |
スクール17:忍者CODE

- 転職支援が手厚い
- メンタリング制度で挫折しにくい
- 仲間と励ましあえるコミュニティがある
忍者CODEの転職支援プランは、転職や副業の獲得を目指したい人に向いています。
自己流の就職活動では得られない情報やアドバイスを受けられるため、安心して進められます。
途中で学習が止まってしまわないように、メンタリング制度が導入されているのも特徴です。
悩みや不安をすぐに相談できるため、挫折しにくい学習環境が整っています。
また、制作したポートフォリオは、現役の講師が添削してくれるので、実務に通用するレベルまで引き上げることが可能です。
さらに、案件獲得保証プランを選べば、必ず5万円以上の案件を紹介してもらえます。
実績づくりに悩むWEBデザインの初心者にとってありがたい仕組みです。
WEBデザイナーとして一歩を踏み出したい人には、力強い後押しになるでしょう。
忍者CODEの基本情報
| コース | ・転職支援プラン ・案件獲得保証プラン ・独学プラン |
| 受講料 | ・548,000円(税込) ・488,000円(税込) ・98,000円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・WEBデザイン基礎 ・Illustrator ・Photoshop ・Figma ・ホームページのレイアウト ・色の選定 ・写真の加工 ・ロゴの作成 ・広告バナー制作 ・ランディングページ制作 ・ワイヤーフレーム ・UI/UX |
| 受講中サポート | ・チャットサポート24時間受付 ・実力判定テスト ・キャリアカウンセリング ・ポートフォリオ添削 ・メンタリング |
| 卒業後サポート | 受講終了後のチャットサポート |
| 卒業生の作品公開 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 無料相談 |
| コース | ・転職支援プラン ・案件獲得保証プラン ・独学プラン |
| 受講料 | ・548,000円(税込) ・488,000円(税込) ・98,000円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・WEBデザイン基礎 ・Illustrator ・Photoshop ・Figma ・ホームページのレイアウト ・色の選定 ・写真の加工 ・ロゴの作成 ・広告バナー制作 ・ランディングページ制作 ・ワイヤーフレーム ・UI/UX |
| 受講中サポート | ・チャットサポート24時間受付 ・実力判定テスト ・キャリアカウンセリング ・ポートフォリオ添削 ・メンタリング |
| 卒業後サポート | 受講終了後のチャットサポート |
| 卒業生の作品公開 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 無料相談 |
スクール18:CodeCamp

- 授業を受けられる時間が7〜23時と長い
- サイトの動きを作るJavaScriptが学べる
- 受注から納品まで制作の流れが体験できる
- 案件のサポートしてくれる副業コースもある
30万円〜40万円が相場のWEBデザインスクールで、20万円を切るのがCodeCampです。カリキュラムの特徴はとにかく「現場感」を大切にしていること。
WEB業界歴20年のクリエイターが作ったテキストでWEB制作の流れを体感しながら勉強でき、WEBデザインからJavaScriptなどのコーディングまで学ぶことができます。
オンラインレッスンが朝の7時から夜の11時まであるので、社会人でも業務前や業務後にレッスンを受けることができます。
Webデザイン副業コースでは受講中に実際の案件を受けることもできるので、まさに現場主義でフリーランス・副業向けのWEBデザインスクールと言えるでしょう。
| 受講料 | 528,000円 |
| 受講期間 | 4ヶ月 |
| 受講スタイル | オンライン |
| 身につくスキル | HTML/CSS基礎 CSS/jQueryアニメーション基礎 Photoshop基礎 Illustrator基礎 デザインの基礎 Web制作現場の基礎知識 LP設計/UIデザイン ポートフォリオ(PDF) |
| 受講中サポート | オリジナルカリキュラム マンツーマンレッスン(30回) チャットサポート(学習・キャリア相談可) プロによる講評・フィードバック ポートフォリオ制作支援 作品コンテスト キャリアに関する相談受付・対応 自己分析や書類作成の支援 提出書類のレビュー 面接対策 求人の紹介 企業との面接調整 就職後のフォローアップ |
| 卒業後サポート | 特になし |
| 卒業生作品 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 個別相談会 |
| 受講料 | 528,000円 |
| 受講期間 | 4ヶ月 |
| 受講スタイル | オンライン |
| 身につくスキル | HTML/CSS基礎 CSS/jQueryアニメーション基礎 Photoshop基礎 Illustrator基礎 デザインの基礎 Web制作現場の基礎知識 LP設計/UIデザイン ポートフォリオ(PDF) |
| 受講中サポート | オリジナルカリキュラム マンツーマンレッスン(30回) チャットサポート(学習・キャリア相談可) プロによる講評・フィードバック ポートフォリオ制作支援 作品コンテスト キャリアに関する相談受付・対応 自己分析や書類作成の支援 提出書類のレビュー 面接対策 求人の紹介 企業との面接調整 就職後のフォローアップ |
| 卒業後サポート | 特になし |
| 卒業生作品 | 公式ホームページに掲載 |
| 無料相談・無料体験 | 個別相談会 |
スクール19:WEBCOACH

- 47種類のWEBスキルから選べる
- 5件の案件提供
- 専属コーチに24時間質問し放題
WEBCOACHでは、WEBデザイン、プログラミング、マーケティング、動画編集など、47種類のスキルから自由に選択して学習できます。
受講期間中は、専属の現役フリーランスコーチが学習計画の設計から課題の添削までマンツーマンでサポートしてくれることが特徴です。
また、受講中に最大5件の実案件が提供され、納品までのプロセスを経験できるため、実践的なスキルと自信を身につけられます。
24時間いつでも質問できる環境も整っており、学習中の疑問をすぐに解消できます。
さらに、卒業後もカリキュラムの閲覧が可能で、継続的なスキルアップを求める人におすすめです。
WEBCOACHの基本情報
| コース | ・3ヵ月コース ・6ヵ月コース ・9ヵ月コース |
| 受講料 | ・317,000円(税込) ・425,600円(税込) ・522,800円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・WEBデザイン基礎 ・Figma ・Illustrator ・Photoshop ・ランディングページ ・ワイヤーフレーム ・UI/UX ・Figma ・HTML/CSS ・レスポンシブ対応 ・jQuery・WordPress ・WEBマーケティング ・WEBサイト制作 ・法務税務知識 ・転職サポート ・提案書作成 ・商談/営業スキル ・ポートフォリオ制作 |
| 受講中サポート | ・専属コーチによる月2回のカウンセリング ・案件獲得支援 ・転職支援 |
| 卒業後サポート | 卒業後も閲覧できる |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | 無料カウンセリング |
| コース | ・3ヵ月コース ・6ヵ月コース ・9ヵ月コース |
| 受講料 | ・317,000円(税込) ・425,600円(税込) ・522,800円(税込) |
| 受講スタイル | ・オンライン |
| 身につくスキル | ・WEBデザイン基礎 ・Figma ・Illustrator ・Photoshop ・ランディングページ ・ワイヤーフレーム ・UI/UX ・Figma ・HTML/CSS ・レスポンシブ対応 ・jQuery・WordPress ・WEBマーケティング ・WEBサイト制作 ・法務税務知識 ・転職サポート ・提案書作成 ・商談/営業スキル ・ポートフォリオ制作 |
| 受講中サポート | ・専属コーチによる月2回のカウンセリング ・案件獲得支援 ・転職支援 |
| 卒業後サポート | 卒業後も閲覧できる |
| 卒業生の作品公開 | ー |
| 無料相談・無料体験 | 無料カウンセリング |
スクール20:インターネット・アカデミー

- 転職先を紹介してもらえる
- 補助金を活用すれば比較的安く受けられる
- 面接対策や就職先紹介など転職サポートが手厚い
日本初のWEBデザインスクールであるインターネット・アカデミーはとにかくWEB業界に精通しています。
運営母体が大学や官庁のWEBサイトを作っているITRA株式会社であるため、一線級のWEBデザインスキルが身につけられるカリキュラムになっています。
講師も世界最高のWEB技術団体である「W3C」に所属している講師陣のため、レベルの高い指導を受けることも可能です。
就職支援も手厚く、履歴書添削、面接練習はもちろんのこと、グループ会社であるウェブスタッフ株式会社からWEB専門の人材紹介をしてもらえます。
最先端のWEBデザインスキルを学び、卒業後は第一線で活躍したい方にはおすすめのWEBデザインスクールです。
インターネット・アカデミーの基本情報
| 期間 | 1〜3ヶ月 |
| 受講料 | 209,000円 |
| 受講スタイル | オンライン+通学 |
| 身につくスキル | Photoshop Illustrator |
| 受講中サポート | サイトのチェック オンライン質問の対応 ラーニングスペースの活用 |
| 卒業後サポート | 面接対策 履歴書添削 企業の紹介 案件獲得のサポート 勉強会 |
| 卒業生作品 | WEBデザイナー入門コースのページ |
| 無料相談・無料体験 | 個別説明会 |
| 期間 | 1〜3ヶ月 |
| 受講料 | 209,000円 |
| 受講スタイル | オンライン+通学 |
| 身につくスキル | Photoshop Illustrator |
| 受講中サポート | サイトのチェック オンライン質問の対応 ラーニングスペースの活用 |
| 卒業後サポート | 面接対策 履歴書添削 企業の紹介 案件獲得のサポート 勉強会 |
| 卒業生作品 | WEBデザイナー入門コースのページ |
| 無料相談・無料体験 | 個別説明会 |
WEBデザインスクールを選ぶときの5つのコツ

WEBデザインスクールを選ぶときは、以下5つのポイントを参考にしてください。
- 自分の学びたいことが学べるか確認する
- 受講スタイル自分に合っているか確認する
- 実践的な課題が出るか確認する
- 料金だけではなく得られる成果を踏まえて考える
- 目的(転職・独立・副業)に応じたサポートがあるか確認する
WEBデザインスクールは、カリキュラムや受講スタイルなどそれぞれに違いがあります。
また、実践的なスキルが身につく環境が整備されている教室もあれば、座学中心に学ぶところなどさまざまです。
自分が何を学びたいのかを明確にしたうえで、WEBデザインスクールを選べばミスマッチを防げます。
一番相性のいいWEBデザインスクールを選ぶ際の参考にしてください。
コツ1:自分の学びたいことが学べるか確認する
WEBデザインスクールを選ぶ際、まずは自分が学びたいことが学べるか確認しましょう。
WEBデザインスクールにはデザインを中心に学ぶスクールもあれば、HTML/CSS、JavaScriptがメインのプログラミングを学ぶスクールもあります。
また、各スクールで提供されるコースによっても異なるため、カリキュラムを慎重に選ぶことが重要です。
自分がWEBデザイナーとしてやりたい仕事を明確にし、そこから逆算して学びたいことが学べるWEBデザインスクールを選ぶのがおすすめです。
以下例のように、WEBデザインでやりたい仕事と学ぶべきことを整理してください。
WEBデザインでやりたいことと学ぶべきことの対応表
| WEBデザインでやりたい仕事の例 | 学ぶべきことの例 |
| バナー制作を中心に副業がやりたい | ・デザインの基礎知識 ・デザインツールの操作 ・テンプレートの活用 |
| ランディングページ専門のフリーランスになりたい | ・デザインの基礎知識 ・デザインツールの操作 ・WEBマーケティング ・プログラミングの理解 |
| WEB制作会社に転職したい | ・デザインの基礎知識 ・デイインツールの操作 ・実務的なデザインスキル |
| WEBデザインでやりたい仕事の例 | 学ぶべきことの例 |
| バナー制作を中心に副業がやりたい | ・デザインの基礎知識 ・デザインツールの操作 ・テンプレートの活用 |
| ランディングページ専門のフリーランスになりたい | ・デザインの基礎知識 ・デザインツールの操作 ・WEBマーケティング ・プログラミングの理解 |
| WEB制作会社に転職したい | ・デザインの基礎知識 ・デイインツールの操作 ・実務的なデザインスキル |
自分がWEBデザインを学び、どのような仕事をやりたいか、転職したいのかなど目的を明確にすると学ぶべきことがわかりやすいです。
学ぶべきことが学べる、自分にぴったりなWEBデザインスクールを探しましょう。
コツ2:受講スタイルが自分に合っているか確認する
自分の都合にあった受講スタイルでWEBデザインスクールを選びましょう。
主な受講スタイルは、通学、オンライン、通学+オンラインの3種類あります。
それぞれの受講スタイルごとのメリットとデメリットは以下のとおりです。
受講スタイルごとのメリットとデメリット
| 受講スタイル | メリット | デメリット |
| 通学 | ・講師と対面できる ・仲間と交流しやすい ・学習習慣がつきやすい | ・通学に時間と交通費がかかる ・地域によって通えるスクールが限られる ・決まった時間に通う必要がある |
| オンライン | ・どこでも受講できる ・自分のペースで進めやすい ・時間を有効に使える | ・モチベーション維持が難しい ・質問の回答に時間がかかる場合がある ・孤独に感じることがある |
| 通学+オンライン | ・状況に応じて学習方法を選べる ・通学と同じサポートを受けやすい ・学習効率と自由度を両立できる | ・費用が比較的高くなりやすい ・スケジュール管理が複雑になる場合がある ・通学環境が整っている地域でないと利用しづらい |
| 受講スタイル | メリット | デメリット |
| 通学 | ・講師と対面できる ・仲間と交流しやすい ・学習習慣がつきやすい | ・通学に時間と交通費がかかる ・地域によって通えるスクールが限られる ・決まった時間に通う必要がある |
| オンライン | ・どこでも受講できる ・自分のペースで進めやすい ・時間を有効に使える | ・モチベーション維持が難しい ・質問の回答に時間がかかる場合がある ・孤独に感じることがある |
| 通学+オンライン | ・状況に応じて学習方法を選べる ・通学と同じサポートを受けやすい ・学習効率と自由度を両立できる | ・費用が比較的高くなりやすい ・スケジュール管理が複雑になる場合がある ・通学環境が整っている地域でないと利用しづらい |
本業があり決まった曜日と時間に通学するのが難しい場合は、オンライン受講できるスクールがおすすめです。
また、講師にその場で質問しすぐに問題を解決したいなら通学スタイルが向いています。
状況に応じて選びたいなら、通学とオンラインのハイブリット形式を採用しているWEBデザインスクールがおすすめです。
自分の条件と希望を照らし合わせて、受講スタイルをチェックしましょう。
コツ3:実践的な課題が出るか確認する
WEBデザインスクールを選ぶ際には、実践的な課題が出るか確認するのも大切です。
実践的な課題があるスクールを選ぶべき理由は、現場で通用するスキルが身につきやすいからです。
講義で知識だけを学んでも、実際の業務で活かせるかどうかは別問題です。
現場では、自分の力で構成を考え、納期を守りながら作業を進める必要があります。
そのため、実際の制作現場を想定した課題を通じて学ぶことで、実務に近い経験を積めます。
- クライアントから設定のあるバナー制作
- ポートフォリオ用のLPデザイン課題
- 他の受講生とのチーム制作
- 納期や修正対応を含む課題
- コンセプト設計から提出まで行う演習
このような課題があるかどうかを、カリキュラムや卒業制作の内容から事前にチェックしてください。
スクールを選ぶ際は、ただ講座が充実しているかだけでなく、実践を通してスキルが身につくかを見極める必要があります。
実務に近い環境で学びたい方は、実践課題のあるスクールを検討してみましょう。
コツ4:料金だけではなく得られる成果を踏まえて考える
WEBデザインスクールを選ぶ際は、料金だけで判断せず、得られる成果を基準に考えることが大切です。
料金が安いと魅力的に感じますが、安さだけを理由に選んでしまうと、学びたい内容が十分に含まれていない可能性があります。
学べる内容やサポート体制が、自分の目的とあっていないスクールを選んでしまうと、途中で挫折するかもしれません。
学習の成果は、受講後にどのような案件に挑戦できるかや、どれだけ実務に近い経験を積めたかで変わります。
得られる成果を判断するためには、次のような点を確認してみてください。
- 実践的な課題の有無
- 現役デザイナーによる添削指導
- 質問対応や学習フォロー体制
- ポートフォリオ制作のサポート
- 卒業後のキャリア支援制度
金額が安い理由を見極め、学びたいスキルとサポートがあるスクールを選ぶようにしましょう。
短期的な費用よりも、長期的に見て価値があるかどうかを基準に判断することが大切です。
コツ5:目的(転職・独立・副業)に応じたサポートがあるか確認する
転職、独立、副業など、自分の目的に応じたサポートがあるかどうかでWEBデザインスクールを選びましょう。
スクールの内容やフォロー体制が自分の目的にあっていない場合、学んだ知識を活かせず、求める進路に進みにくくなる可能性があります。
WEBデザインスクールそれぞれが、力を入れている分野や強みはそれぞれ異なります。
学習内容そのものだけでなく、卒業後のサポート内容にも注目し、自分にとって役立つかを見極めてください。
見極めるには、自分の目的を明確にする必要があります。目的の例は以下のとおりです。
- WEB制作会社/業界への転職を目指す
- 将来的にフリーランスとして独立する
- 本業と両立しながら副業を始める
WEBデザインスクールで学ぶ目的をはっきりさせたうえで、自分にあったサポート体制が用意されているスクールを選びましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
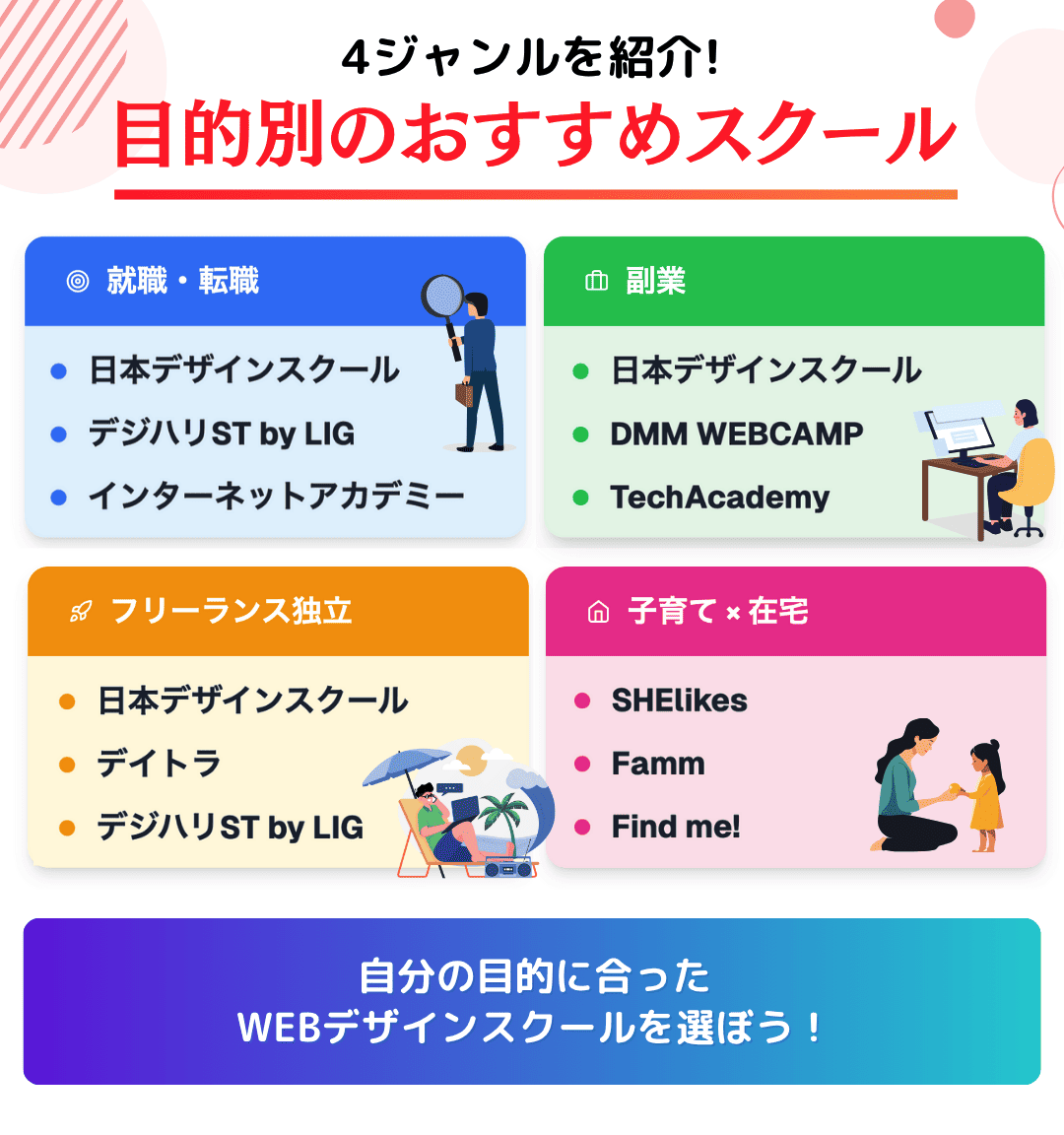
おすすめのWEBデザインスクールを4つのタイプ別に紹介

おすすめのWEBデザインスクールを、4つのタイプ別にわけて紹介します。
- 就職・転職を希望している人
- 副業を希望している人
- フリーランスの独立を目標にしている人
- 子育てしながらデザインを学んで稼いでいきたい人
本記事で紹介しているおすすめのWEBデザインスクールを、上記4つの目的別に紹介します。
自分がどのタイプか見極め、それぞれにおすすめのWEBデザインスクールのなかから絞ってみましょう。
タイプ1:就職・転職を希望している人
就職や転職を希望しているなら、以下のWEBデザインスクールがおすすめです。
- 日本デザインスクール
- デジタルハリウッドSTUDIO by LIG
- インターネットアカデミー
就職や転職支援が充実しているスクールを選ぶと安心です。
企業への応募時にポートフォリオの提出が条件になっていることが多いため、制作支援や添削サポートがあるスクールを選びましょう。
また、交流会や勉強会を通じて得られる、ほかの受講生のリアルな体験談や講師からの転職活動のコツなどは、自分が活動する際に参考になります。
そのような場を積極的に活用できる環境があると、転職・就職活動の際にモチベーションの維持にも効果的です。

タイプ2:副業を希望している人
副業でWEBデザインをやりたい人は、以下のWEBデザインスクールがおすすめです。
- 日本デザインスクール
- DMM WEBCAMP(副業コース)
- テックアカデミー(はじめての副業コース)
未経験からWEBデザインの副業に挑戦する場合、ポートフォリオがあると案件獲得も有利です。
ポートフォリオの作成支援があるスクールを選ぶようにしましょう。
また、コミュニティに参加し、ほかの受講生と情報交換をすることもプラスαになります。

タイプ3:フリーランスの独立を目標にしている人
以下のWEBデザインスクールが向いているのは、WEBデザイナーとしてフリーランスの独立を目標にしている人です。
- 日本デザインスクール
- デジタルハリウッドSTUDIO by LIG
- デイトラ
フリーランスWEBデザイナーとして活躍したいなら、ポートフォリオ支援はもちろんのこと、勉強会やコミュニティで情報交換をするのがおすすめです。
実際に活動をしているからこそ得られるクローズドな情報や、案件が紹介されることもあります。
フリーランスは実力も大切ですが、横のつながりや人脈の有無が結果につながりやすいです。ぜひ、コミュニティや勉強会が充実しているスクールを選んでください。

タイプ4:子育てしながらデザインを学んで稼いでいきたい人
子育てをしながらWEBデザインを学び在宅で稼ぎたいなら、以下のスクールは特におすすめです。
- SHElikes
- Famm
- Find me!
- 日本デザインスクール
動画教材を中心に学べることや、講師に質問やチャットが24時間いつでも送れるなど、学習時間の柔軟性が高いスクールを選びましょう。
また、コミュニティがあるとほかの受講生と情報交換ができる点でもおすすめです。
子育て中は思うように外に出れないことも多く、情報が取りにくい環境になりがちですが、オンラインでも参加できるコミュニティがあれば活用できます。

WEBデザインスクールは無駄ではない!独学よりもおすすめする4つの理由

WEBデザインスクールは無駄という意見も一定数見かけます。
まとまった費用もかかり、時間の拘束がある点は、人によってはデメリットと感じるかもしれません。
しかし、スクールに通いWEBデザインを学ぶほうが、効率よくスキルを習得できます。
ここからは、独学よりWEBデザインスクールで学ぶことをおすすめする理由を、以下4つそれぞれ詳しく解説します。
- 短期間で効率よく最新の技術が学べるから
- 質問や相談ができる環境が整っているから
- 就職支援・副業サポートがあるから
- 教育訓練給付金が活用できるから
費用などが理由でWEBデザインを独学しようとしている人にこそ、ぜひ読んで欲しいです。
理由1:短期間で効率よく最新の技術が学べるから
WEBデザインスクールが独学よりもおすすめな理由は、短期間で効率よく最新の技術が学べるためです。
独学の場合、そもそも学ぶべきスキルを選ぶのが難しく、自分には不要な技術の学習に時間を使ってしまうこともあります。
スクールでは、必要な技術にしぼってカリキュラムが組まれているため、迷わず集中できる環境です。
学習スケジュールも決められており、何を、どの順番で学ぶかを自分で考える必要がありません。
また、講師から最新の情報や技術を学べるため、自分で調べなくても今求められている知識が自然と身につきます。
短期間で効率よくスキルを習得するなら、スクールを活用するほうが有利です。
独学でWEBデザインを学ぶか迷うより、時間を有効に使える道を選んでみましょう。
理由2:質問や相談ができる環境が整っているから
質問や相談ができる環境が整っているため、WEBデザインスクールは独学よりもおすすめです。
独学の場合、つまずいたときに答えを見つけられず、学習が止まってしまう場面もあります。
WEBデザインスクールなら、講師やメンターにすぐに質問できるため、疑問をすぐに解決できるため挫折しにくいです。
特にオンラインスタイルでは、チャットツールや質問フォームを通じて、自分で調べるより早く正確な回答が得られるため、効率的に学べます。
わからない部分が明確になることで、不安が少なくなり、途中であきらめずに学習を続けやすいです。
何かを学習する際、周りの環境は大きな影響を持ちます。
つまづいた部分の疑問がすぐに解決できるスクールは、学習の効率アップと継続を助けてくれます。
理由3:就職支援・副業サポートがあるから
WEBデザインスクールでは、就職支援・副業サポートが受けられることが独学にはないメリットです。
学習だけで終わらず、卒業後のキャリアサポートを受けられるため、仕事につながりやすくなります。
スクールによっては、下記のようなサポートが用意されています。
- 履歴書の添削
- 面接練習
- 求人紹介
- ポートフォリオ指導
- キャリア相談
- 条件にあう案件紹介
- 自分にあった案件の選び方
- 営業のやり方アドバイス
- 見積もりの作成支援
- クラウドソーシング活用法
- 実案件での練習機会
このようなサポートは、独学では得にくいです。
自分の力で仕事をはじめたい人ほど、WEBデザインスクールで受けられる就職支援・副業サポートは価値があります。
理由4:教育訓練給付金が活用できるから
会社員やアルバイト、パートタイムで雇用されている人であれば、教育訓練給付金を活用しWEBデザインスクールの受講費用が最大70%オフで学べます。
経済産業省が進める取り組み「リスキリングを通じたキャリアアップ支援事業」の一貫です。
WEBデザイン講座のうち、次のような講座が支給対象になります。
- HTML/CSS講座
- UI/UXデザイン講座
- WordPress講座
- JavaScript基礎講座
- Adobeの各種ツール講座
すべての講座が対象ではなく、かつ、給付の条件を満たす必要があります。
給付金額の最大70%を受け取る条件は2段階あり、以下のとおりです。
リスキリングを通じたキャリアアップ支援事業の給付条件
| 条件 | キャッシュバック率 |
| 1:対象コースの受講終了 | 50% |
| 2:受講後の転職&1年間の就業継続 | 20% |
| – | 合計で最大70%(上限56万円まで) |
| 条件 | キャッシュバック率 |
| 1:対象コースの受講終了 | 50% |
| 2:受講後の転職&1年間の就業継続 | 20% |
| – | 合計で最大70%(上限56万円まで) |
WEBデザインの学習に教育訓練給付金を活用すれば、コストをおさえてキャリアアップを目指せます。
ただし、費用の安さだけで選んでしまうと、自分に必要なスキルが身に付かないことや、別のスクールで学び直すことになるなどのリスクがあります。
費用だけを優先せずスクールを選ぶことが重要です。
WEBデザインに必要な知識とスキル

WEBデザインスクールを選ぶなら、まずはWEBデザインに必要な知識とスキルを知っておきましょう。
ここで紹介する知識とスキルは、初心者なら必ず知っておきたいものです。
以下3つのスキルや知識を念頭におき、WEBデザインスクール選びの参考にしてください。
- デザインの基礎
- 基礎的な画像編集ツールの操作
- 基本的なプログラミングの理解
それぞれの内容を、一つずつ詳しく解説します。
スキル1:デザインの基礎
WEBデザインに必要な知識とスキルの一つが、デザインの基礎です。
センスだけで仕上げるものではなく、配置や配色のルール、視線の流れなどの概念を理解したうえで組み立てていく力が求められます。
以下はデザインの基礎的なスキルの例です。
- 配色の基本
- 文字(フォント)の組み方
- 余白の使い方
- ユーザーの視線誘導
- ターゲット分析
視覚的にわかりやすく、ターゲットに必要な情報をデザインに落とし込むには、計算された設計が必要になります。
さらに、誰に向けて作るかを考える力も欠かせません。
ターゲットの年齢層や関心によって、デザインは変わります。
見た目の美しさだけではなく、伝えたい内容がきちんと届くように考える力が、WEBデザイナーには求められます。
デザインの基礎を身につけて、作品に説得力をもたせましょう。
スキル2:基礎的な画像編集ツールの操作
画像編集ツールの基本的な操作方法は、WEBデザイナーになるために備えておきましょう。
とくに、Photoshop®とIllustrator®は、WEBデザインの現場で広く使われているため、扱い方を学んでおくと役に立ちます。
画像の加工やロゴの作成など、クオリティの高い制作を行うには、これらのツールが欠かせません。
それぞれでできる主な作業は、以下のとおりです。
- 画像の明るさや色の補正
- 写真の不要部分の削除
- テキストの合成や装飾
- バナー画像の作成
- 画像の軽量化
- ロゴやアイコンの作成
- 図形の正確な配置
- 文字と図形の組み合わせ
- ベクター画像の制作
- 印刷物のデザイン制作
見た目の良さを左右するデザイン作業には、画像編集ツールの操作スキルが基礎になります。
まずは基本的な使い方を学び、少しずつ応用範囲を広げていきましょう。
スキル3:基本的なプログラミングの理解
WEBデザインに必要な知識とスキルのひとつに、基礎的なプログラミングの理解があります。
プログラミングスキルがあれば、WEBデザイナーとしての仕事の幅が広がるからです。
とくに、HTMLとCSSの知識は、WEBサイトの構造や見た目を作るうえで欠かせません。
HTMLは文章の構造を決め、CSSは文字の色やレイアウトなどを整える役割があります。
WEBサイト全体の制作に関わりたい人は、あらかじめ基本を学んでおくと便利です。
- HTMLのタグと構造
- CSSの装飾ルール
- 画面サイズに応じた調整方法
- リンクや画像の配置方法
- テキストや色の指定方法
コードの知識を少し持っておくだけで、デザインと構造の調整がスムーズにできます。
より実践的なWEB制作を目指すなら、基礎から学んでおきましょう。
まとめ
WEBデザインスクールのおすすめ20校と教室選びのポイントを紹介しました。
まずは、自分が学びたいスキルを習得できるスクールを見つけるために、目的を明確にしましょう。
- 就職/転職したい
- 副業をやりたい
- フリーランスになりたい
- 子育てしながら在宅で働きたい
上記の4タイプ別に、おすすめのWEBデザインスクールも紹介しているので、自分にあった教室探しの参考にしてください。
WEBデザインは独学でも習得は可能ですが、最新かつ実践的な内容を効率よく学ぶためにはWEBデザインスクールのほうがおすすめです。
また、WEBデザインスクールなら、転職や案件獲得サポートが受けられます。
ポートフォリオ作成や自主制作した作品の添削が受けられることは、WEBデザインスクールの大きなメリットです。
さらに、不明点をすぐに講師に聞ける点もWEBデザインスクールの魅力です。
本記事を参考に、自分にあったWEBデザインスクールを見つけてみてください。











