WEBデザイナーを目指している、もしくは興味がある方の中には「コーディングが苦手」「難しそうでやりたくない」という方もいると思います。
ただ、「WEBデザイナーにはコーディングが必須」と言われることもあり、
「本当にコーディングができないとダメなの?」
「デザインのみで活躍することできないの?」
という疑問を持っている方も少なくないはずです。
先に結論をお伝えすると、WEBデザイナーはコーディングはできなくても大丈夫です。
今回の記事では「WEBデザイナーに本当に必要なスキルが知りたい」「できるならデザインのみで稼いでいきたい」という方のために
- コーディングができなくても良い理由
- コーディングなしでも活躍できる作品レベル
- デザインのみで活躍しているデザイナーの事例
- デザインのみで活躍するための具体的な方法
- コーディングについて最低限知っておくべきこと
などをお伝えしていきます。ぜひ、WEBデザイナーを目指す上での参考にしてくださいね。
※なお、WEBデザイナーのコーディングできないとは「HTML/CSSをゼロから書けない」ということを意味しています。(表ではレベル2ができないことを言います)
| コーディングのレベル | 内容 |
|---|---|
| レベル1 | 基礎的なHTML/CSSを理解できる |
| レベル2←コーディングできると言えるレベル | 基礎的なHTML/CSSをゼロから書ける |
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザイナーでもコーディングができなくてよい5つの理由
冒頭で、WEBデザイナーはコーディングができなくても大丈夫だとお伝えしました。とはいえ、本当に大丈夫なのか心配な方もいるはず。
そこで、ここではWEBデザイナーがコーディングをできなくても良い理由を5つお伝えしていきます。
理由1:サイト制作が分業制になってきているから
まず1つ目の理由として、ここ数年でWEB制作の分業制が進み、コーディングはコーダーに任せられるようになったからです。
ホームページを作る工程は、基本的に3つに分かれています。
クライアントと打ち合わせをしてWEBサイトの企画をする
クライアントの要望を受けてサイトを作っていく
デザインをサイト用に変更し、デザインに動きをつける
昔は「ディレクション」「デザイン」「コーディング」を1人のデザイナーが担当することが多かったのですが、今ではこれらを分業する企業も増えてきました。
そのため、WEBデザイナーがコーディングをしなくても良くなってきたのです。現に求人ボックスで「WEBデザイナー コーディングなし」と検索すると600件以上の求人が出てきます。
企業が求めているのはコーディングスキルとデザインスキルがどちらとも中途半端な人ではなく、どちらかのスキルが突出している人です。
苦手コーディングを克服するよりも、得意なデザインを伸ばした方が採用される確率は高まります。
理由2:コーディングは外注できるから
コーディングが簡単に外注(お金を支払って他の人に依頼すること)できるのも、WEBデザイナーがコーディングできなくても良い理由です。
例えば、クライアントからWEBサイト制作の仕事を請け負ったときも、デザイン制作までを自分でおこない、あとは残りのコーディングに依頼すれば良いのです。
そうすれば、デザイン制作だけで稼ぐことは十分可能です。
現に、未経験からフリーランスWEBデザイナーになり、月に安定して50万円程度の収入を得ている市川さんにコーディング等を勉強しているか聞いたところ次のようにおっしゃっていました。
していないですね。私デザインだけなので。コーディングはコーダーさんに全て丸投げしているので。
出典:【最高月収200万円】離婚直後スキルなしのどん底30代シンママが自由な生活を手に入れた!【WEBデザイン】【在宅ワーク】
コーダーに依頼することで手元に残る報酬は一時的に減りますが、コーディングをしない分、デザインの案件を増やせるので報酬の総額は増えます。
WEBデザイナーとして活躍する方法は1つではありません。デザインが好き・得意ならそちらで戦えば良いのです。
理由3:コーディングなしでサイト制作ができるツールがあるから
「Wix」や「ペライチ」などのコーディングなしでサイト制作ができるツール(ノーコードツール)が普及したことも、コーディングができなくても良い理由です。
ノーコードツール自体は無料で使えるため、手軽にWEBサイトを作れると起業家や中小企業に非常に人気があります。
ただ、ノーコードツールで作れるサイトは非常にシンプルでデザイン性に優れているとは言えないため、デザインだけプロに依頼することが多いのです。
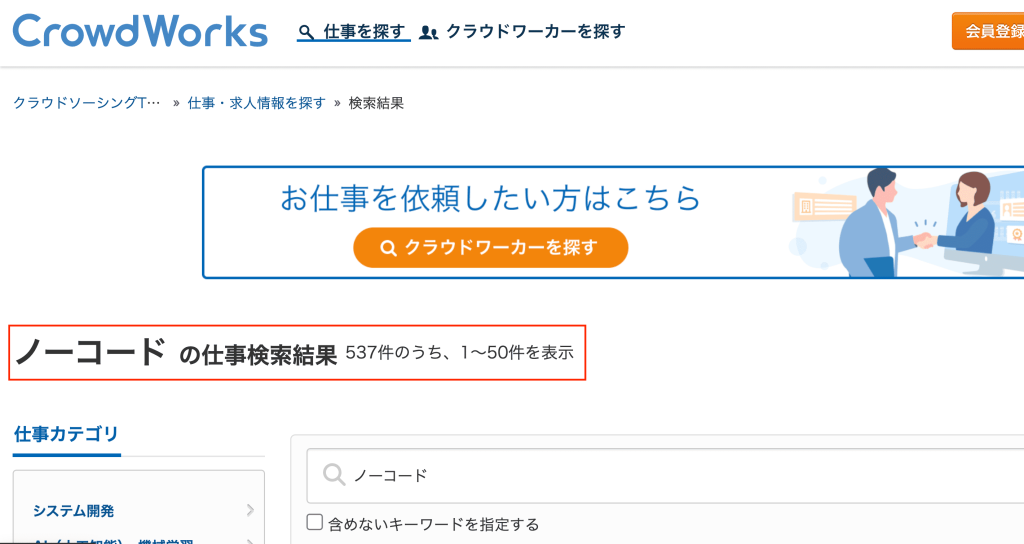
現にクラウドワークスだけでもノーコードの案件は500件以上あります。このようにノーコードの案件は多くあるので、WEBデザイナーはコーディングができなくても良いのです。
引用:クラウドワークス
理由4:コーディングよりもデザインのほうが稼げるから
これは知らない方も多いのですが、コーディングよりもデザインのほうが単価が高いです。
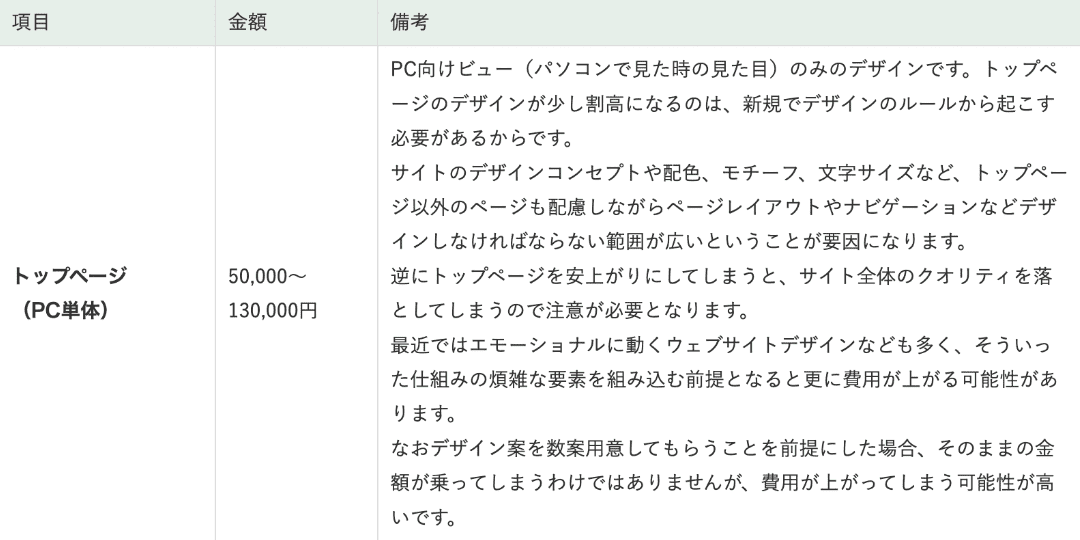
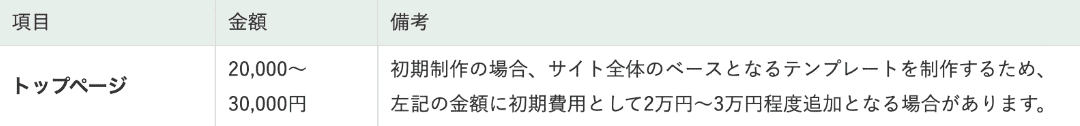
2つの画像は同じホームページに書かれているものですが、トップページのデザインにかかる費用が5万〜13万円であるのに対して、コーディングにかかる費用は2万〜3万円になっています。
デザイン
コーディング
引用:株式会社ラブリィ・ワークス
なぜ、これほど違うのかというと、デザイナーがレイアウトやテイストをゼロから作る仕事なのに対して、コーダーは既に出来上がったデザインに正しくコードを当てはめていく仕事だからです。
役割の違いなので、どちらが優れているということはありませんが、結果的にはゼロから制作をおこなうWEBデザイナーのほうが単価が高くなります。
理由5:デザインだけの案件が多くあるから
ここまでWEBデザイナーが受ける案件として、ホームページ制作をメインにお伝えしてきましたが、WEBデザイナーの仕事はホームページ制作だけではありません。
インターネット広告でよく使われる「バナー」、TwitterやFacebookの「ヘッダー」、YouTubeの「サムネイル」といったコーディングがいらない案件もたくさんあります。
もちろん、これらの案件はホームページに比べると単価は安い(相場は1枚1000円〜3000円)のですが、クオリティーが高いデザインを、短時間で作成できれば十分な収入になります。
実際、2年前にフリーランスWEBデザイナーになった須藤さんに、バナーの単価についてお聞きしたところ、次のようにおっしゃっていました。
受けている案件のほとんどLPかホームページの案件なんですよね。一応バナーの依頼も受け付けているんですけど、バナー1枚で1万円いただいてます。
なので、依頼はそこまで多くないですね…。
依頼をもらうときも大体一気に3枚とかもらうので、バナー3枚をちゃちゃっと数時間で作って、日給3万円〜みたいな感じが多いです。
引用:「自信がない」言い訳ばかりしていた私が覚悟を決めて月収50万を稼ぐ在宅ママデザイナーに!
コーディングが必要ない案件でも、スキルを身につければ稼ぐことはできるのです。ここまでお伝えしてきたように、デザインのみでWEBデザイナーとして活躍することは十分できます。
コーディングが苦手、デザインがやりたいという方は無理して、コーディングをする必要がありません。むしろ、好きな方・得意な方を伸ばした方が上手くいく可能性は高いとはっきりお伝えできます。
なお、当メディアを運営している日本デザインスクールでは、WEBデザイナーに興味を持っている方のためのオンラインセミナーを開催しています。
セミナーではコーディングを勉強したせいでデザイナーになれなかった方の事例やデザインのみの力で稼せぐための秘訣を紹介しています。気になる方はぜひ参加してみてくださいね。

デザインスキルのみで活躍しているデザイナーの事例
コーディングができなくても良い理由はお伝えした通りですが、実際デザインのみで活躍している方がいればなお心強いですよね。
そこで、ここでは実際にコーディングをせずにデザインスキルのみで活躍しているWEBデザイナーの事例を紹介します。
フリーターから制作会社に転職した方の事例
「みゆみゆ」こと田中美有さんは、フリーターからWEBデザインスキルを習得し、卒業後およそ1ヶ月で制作会社への転職を実現しました。
同時にデザイナーとしての副業もこなし、多い時には、本業+副業で月収40万円も稼いでいます。
- 制作会社:Photoshopやillustratorを使用したチラシ・名刺・バナー制作
- 副業:バナー制作・チラシ・シールデザインなど(就業後に無理なく行っている)
制作会社では、コーディングはコーダーが行うため、みゆみゆさんはデザインのみを担当。
本業でも副業でもデザインメインの仕事を請け負っていますが、フリーターの時に比べて大幅な収入アップを実現しています。
フリーランスとして月に50万稼いでいる方の事例
先ほども少しご紹介した市川亜美さん。シングルマザーになったことを機にWEBデザイナーを目指した方です。
未経験からデザインスキルを身につけ、現在は、フリーランスWEBデザイナーとして平均50万円程度の収入を得ています(最高月収は200万)。あみーごさんの仕事内容は次の通りです。
- バナー
- LP(ランディングページ)
- LINEのリッチメニュー
- ホームページ
LPやホームページを担当されることもあるそうですが、コーディングはコーダーに丸投げ。デザインのみで活躍されています。
デザインのみで稼ぐ先輩として、とても参考になると思うので、ぜひ動画も見てくださいね。
コーディングなしでも採用されるレベルの作品
デザインのみでもWEBデザイナーとして活躍できますが、その場合は現場レベルのデザインスキルを身につけている必要があります。
とはいえ、未経験だとどれくらいのレベルなら採用してもらえるかわからない方もいると思います。ですので、ここでは実際に採用されるレベルがどれくらいかを紹介します。
以下が採用されるレベルの作品です。

実際、こちらの作品を作った方は、スキルを身につけてから4ヶ月で継続的な案件を獲得し、現在はフリーランスとして活躍しています。(参考:【30代フリーランス転身】収入ゼロのどん底からWEBデザイン月15万円の契約獲得!即採用された方法を全て聞いた結果…)
デザインのみで勝負していきたいと思っている方は、このレベルを1つの基準にしていただければと思います。
コーディングスキルなしで稼ぐ具体的な方法

ここまでお伝えしたように、コーディングができなくてもWEBデザイナーとして活躍することは可能です。
ただ、コーディングなしで本当に稼げるのか、どんな方法で稼いでいくのかイメージできない方もいると思います。
そこで続いては、コーディングができなくとも高収入を目指すにはどうすればよいのか、具体的な方法をご紹介していきます。
- WEBデザインを極めて単価とスピードを上げる
- LP(ランディングページ)を作れるようになる
- WEBデザイナーのチームに入る
上記に挙げた方法について、具体的に詳しく見ていきましょう。
WEBデザインを極めて単価とスピードを上げる
WEBデザイナーとして高収入を目指すのであれば、単価、そして作業スピードをあげることを忘れてはなりません。単純なWEBデザインスキルを上げることで、案件単価があがります。
1案件1万円の場合と、1案件5万円の場合、どちらが高収入を目指せるかは一目瞭然ですよね。
また、WEBデザインスキルがあがれば質はもちろん、作業スピードもあがるはずです。1つのバナー制作に3時間かかる場合と、1時間かかる場合では、同じ単価でも時給が全く違います。
実際に1時間で2万円の広告バナーを作るWEBデザイナーもいて、その場合はデザインだけで時給2万円になります。
WEBデザインスキルをあげ質を高めて単価を上げること、そしてスピードも上げ効率よく作業していくこと、どちらも高収入を目指すためには欠かせないことだと頭に入れながら作業を進めてください。
LP(ランディングページ)を作れるようになる
WEBデザイナーとして収入をあげていくためには、LP(ランディングページ)を制作できるようになることは欠かせません。
LPとはリンクやWEB広告などから流入してきたユーザーが最初に目にするページです。
商品やサービスの購買意欲を高め、購入や登録につなげることが目的。
LPページはデザインだけで20万〜50万円くらいの報酬をもらうことができます。
案件相場が高いだけでなく、1ページ当たり1.2週間と制作期間が短いので、月にいくつもの依頼を受けることができることも高収入へ繋がる理由です。
月収100万円を超えるWEBデザイナーのほとんどはLP制作をしていると言っても過言ではないでしょう。
WEBサイトと違い何ぺージものデザインを考える必要もないので、駆け出しWEBデザイナーでも取り掛かりやすいというのも魅力の一つです。
WEBデザイナーのチームに入る
WEBデザインに集中したい、より効率よく仕事を受注したいという場合はWEBデザイナーのチームに入ることもおすすめです。
WEBデザイナーは、フリーランスで活躍する人も多くいます。
フリーランスの中には、チーム(ディレクター、コーダー、WEBデザイナー)で仕事しているところがあるのです。
WEBデザイナーのチームに入れば、自分から営業する必要もなく、コーディングもする必要が無く、仕事を受注することができます。
WEBデザインの仕事に集中できるだけでなく、仕事も効率よく受注できるのは嬉しいことですよね。
コーディングができない、営業が苦手という人にもおすすめです。
自分で仕事を受注するよりも色々な、数多くの案件が入ってくるので安定した収入も目指すことができるでしょう。
コーディングの知識を最低限身につけておくべき3つの理由
ここまでコーディングができなくても、WEBデザイナーとして活躍できるとお伝えして来ました。
ただし、コーディングの知識を身につけていなくても良いわけではありません。少なくともHTML/CSSが理解できるレベルにはなっておく必要があるのです。
ここではコーディングの基礎知識を身につけておくべき3つの理由をお伝えします。
コーディングしづらいデザインを作らないため
1つ目の理由はコーディングの基礎知識を知らないとコーディングしづらいデザインをしてしまうことです。
デザインにはWEB上に表現しやすいものと、そうではないものがあります。コーディング知識がないと、WEB上で表現しにくいデザインを作ってしまうことになり、コーディング担当を困らせてしまうのです。
「あの人のデザインはコーディングしづらい」と思われてしまうと、コーディングの依頼ができなくなってしまう可能性が出てしまいます。
一緒に仕事をしてもらえるコーダーが減ってしまうので、コーディングの基礎知識は必須なのです。
コーダーとコミュニケーションを取るため
コーディングの知識があれば、分業するときや外注するときでも、コーダーとコミュニケーションが取りやすくなります。
逆にコーディングの知識がなければ、コーダーの言っていることが理解できず、仕事がなかなか進みませんし、クオリティーの高いサイトも作れません。
その結果、コーディングがしづらいデザインを作ってしまうときと同じように、コーダーから「この人とは仕事をしたくない」と思われてしまいます。
コーディングはできなくても問題ありませんが、どのようなコーディングをして欲しいかは伝えられるようにしておきましょう。
レスポンシブデザインができないため
現在、WEB上のサイトはレスポンシブデザイン(デバイスごとに最適なレイアウトになるデザイン)が主流になっています。
レスポンシブデザインを実現するには、パソコンでもスマホでも綺麗に見えるレイアウトをする必要があるのですが、コーディングの知識がないとそれができません。
結果的にコーダーの作業量を増やしてしまう、最終的な納品物のクオリティを下げてしまうという結果になるので、最低限コーディングの知識を身につけておくというのは大切なことです。
把握はしておこう!コードが書けないデメリット
コードが書けなくてもWEBデザイナーとして活躍できますが、デザインとコードを両方できる人と比べるとデメリットがあるのも事実です。
コードを身につけるかどうか納得して勉強を始めるためデメリットも把握しておきましょう。
応募できる求人の数が少なくなる
当たり前ではありますが、コードを書けないデザイナーは書けるデザイナーと比べて求人が少なくなります。
ここだけデザインの調査では全体の76.1%が必須条件としてコーディングスキルを含む求人であり、マイナビの調査では全体の約4割が必須条件としてコーディングスキルを含む求人です。
コーディング必須の求人がどのくらいあるかは媒体によって違うようですが、コーディングができた方が選べる求人の数が増えるのは間違いないようです。
コーディングも書けるWEBデザイナーに比べて給料が低い
仕方がないことではありますが、コーディングもできるWEBデザイナーに比べ、デザインのみのデザイナーは給料が低くなります。
会社員の場合はもちろん、フリーランスでも自分ができない分のコーディングはお金を支払ってお願いしないといけないので、報酬の総額は少なくなるのです。
他の人にしてもらっている分の給与・報酬を得たいという場合は、コーディングスキルを身につけることをおすすめします。
まとめ:WEBデザイナーはコーディングができなくても大丈夫!
今回は、WEBデザイナーはコーディングができなくても大丈夫だということと、その理由をお伝えしました。
WEBデザイナーがコーディングができなくても大丈夫な理由をまとめると以下のようになります。
- サイト制作が分業制だから
- コーディングが外注できるから
- ノーコードでサイトを作れるツールがあるから
- コーディングよりのデザインのほうが稼げるから
- デザインだけの完結する案件がたくさんあるから
世の中では「コーディングができないWEBデザイナーには将来性はない」「コーディングができないWEBデザイナーは迷惑」という人もいるようですが、そんなことはありません。
あまり大きな声では言えませんが、コーディングができないと仕事が取れないのは、十分なデザインスキルがないからなのです。
デザインスキルをしっかり身につければ、コーディングがなくても稼ぐことは可能です。
WEBデザイナーはあくまで、デザインをするのが仕事。
あなたが「デザインをしたい!」と思うのであれば、わざわざ難しいコーディングに挑戦する必要はありません。
デザインを極めることで、稼げるWEBデザイナーになればよいのです。あなたがデザインで稼げるようになるのを応援しています。














質問や感想があればご記入ください