WEBデザインは現代の情報社会において、非常に需要の高いスキルとなっています。
パソコン1台でどこでも、そして好きな時間に働けるWEBデザイナーはとても魅力的ですよね。
独学でWEBデザインを勉強して、転職やフリーランスを目指している人も多いと思います。
ただ、実際に勉強するとなると「どれくらいの期間でいけるんだろう?」「そもそも独学って可能なの?」といった疑問や不安を持つ方も多いはず。
この記事では、そういった方のために次の5つをご紹介いたします。
- 独学でWEBデザインを学ぶのにかかる時間
- 独学でいち早くスキルを身につける手順
- 効率的にWEBデザインを勉強するコツ
- 勉強前にもう一度知っておきたい独学の実態
- 独学が上手くいかなかった場合の方法
本文でもお伝えしますが、独学にかかる時間(期間)は、何をゴールにするかによって大きく変わってきます。
勉強し終わってから、無駄な時間を過ごしてしまったと思わぬよう、今のうち何にどれくらいの時間がかかるかを把握しておきましょう。
この記事を通じてあなたのWEBデザインの学びが、より効率的で確実なものとなれば幸いです。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
独学でWEBデザインを勉強するのに必要な期間(時間)

WEBデザインの勉強に必要な期間をお伝えするのですが、実は勉強の期間は、コーディングまで勉強する場合と、デザインだけ勉強する場合で異なってきます。
2つの違いを理解していないと無駄に時間がかかってしまうので、自分がどこまでやりたいかを含めて、勉強にかかる期間(時間)を把握しましょう。
コーディングまで勉強する場合は600時間(半年〜1年)必要
まずお伝えするのは、WEBデザインに加えてコーディングスキルを身につける場合。
- コーディングをメインに仕事をしていきたい人
- 転職したい会社でコーディングが求められている人
はそのレベルまでスキルを磨く必要が出てきます。
独学で必要なスキルを全て身につけようとすると、必要な時間はおよそ600時間。1日2時間の勉強だとおよそ1年くらいかかります。
勉強の内訳は以下の通りです。
- WEBに関する知識(40時間)
- Photoshopの操作(30時間)
- Illustratorの操作(30時間)
- HTML、CSS(150時間)
- JavaScript(250時間)
- 実際のサイト制作(100時間)
見てわかるように勉強のほとんどをコーディングに費やすことになります。
デザインで稼ぐのに必要なものだけなら時間(期間)は短くなる
一般的にWEBデザイナーにはコーディングが必須だと思われています。しかし、実際は違います。スキルを磨けばデザインだけでも、稼ぐことは可能です。
デザインメインのWEBデザイナーになる場合に磨くスキルは次の3つ。
- デザインの知識やコツ
- WEBデザインツール(主にPhotoshop)の操作スキル
- コーディングの基礎知識
この3つのスキルを身につけるなら、600時間も勉強をする必要はありません。
勉強方法によってかかる時間は違いますが、早い人ならコーディングをする場合の半分くらい期間でスキルを習得できます。
独学でいち早くWEBデザインスキルを身につける手順
WEBデザインのスキルは段階的に学ぶことで、効果的に習得できます。独学で学ぶ場合、一つ一つのステップをしっかりと踏むことが大切です。
ここでは、WEBデザインを独学で学ぶ際のおすすめのステップを具体的にご紹介いたします。
なお、あくまでデザインメインでやりたい人向けの手順なので、デザインを最初に持ってきています。
コーディングでのデザインをやりたい方は、今回お伝えする手順に加えてHTML/CSS、JavaScriptの本格的な勉強をしましょう。
ステップ1.WEBデザインツールの基礎操作を覚える
まず始めに、WEBデザインの制作に欠かせないツールの基本操作を学びましょう。
WEBデザイナーとして働くには、Photoshop、Illustrator、Adobe XDなどさまざなツールが必要だと言われます。
しかし、実際にはPhotoshopだけでも十分クオリティの高い作品を作れます。
そのため、初心者の方は多くのツールに手を出すのではなく、まずPhotoshopの使い方を覚えるのをおすすめします。
Photoshopの操作についても最初の段階では、本当に必要な次の機能だけ覚えましょう。Photoshopの操作方法をマスターしても、WEBデザイナーとして稼げるわけではないからです。
最低限、次の機能を覚えればWEBデザインの基本であるバナーは作れます。
- 文字ツール
- 移動ツール
- なげなわツール
- 自動選択ツール
- レイヤースタイル
- カラーバランス
残りの機能については実際にデザインを作成しながら必要になったときに覚えるようにしてください。
現役WEBデザイナーが、最低限のツールだけでバナー作成している動画あるのでこちらを参考にしてもらえればと思います。
ステップ2.WEBデザインの基礎知識を覚える
WEBデザインの基礎知識とは、色彩理論やタイポグラフィ、レイアウトのルールなどを指します。
これらの要素を理解することで、より魅力的なデザインを制作できます。
各項目に関する専門書やオンラインの教材を活用し、しっかりと理解を深めていきましょう。
知識を習得することで、自分のデザインに確固たる根拠を持つことができます。
▼WEBデザインの基礎・基本についてはこの記事で詳しくお伝えしているので、詳しく知りたい方はぜひこちらで読んでみてくださいね。

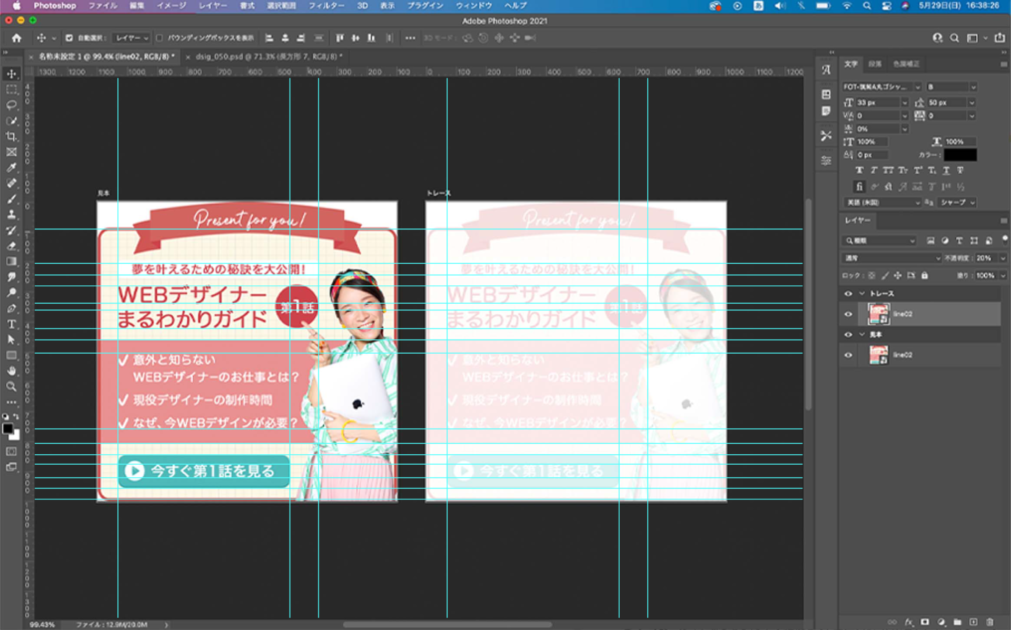
ステップ3.模写やトレースで良いデザインを覚える
模写やトレースは、他者の良質なデザインを手を動かして再現する学習方法です。
デザインの良い点や使われているテクニックを直接体感しながら学ぶことができます。

特に初心者のうちは多くの模写を通じて、デザインのセンスや技法を身につけることがおすすめです。
模写を行うことで、デザインの細部に至るまでの注意点や、どのような要素が効果的であるかを学べます。
しかし、模写の際は著作権を尊重し、学習目的での利用に留めることが重要です。公開や商用利用は避け、あくまで自己学習のために活用しましょう。

ステップ4.コーディングの基礎を身につける
デザインをメインの仕事にする場合、ゼロからコードを書き上げる、JavaScriptを使いこなすといった本格的なコーディングは必要ありません。
ただし、まったく知識がないと
- WEBサイトにアップできないデザインを作ってしまう
- コーダーとのコミュニケーションが取れない
といった弊害が起こります。
そのため、HTML/CSS基礎知識(HTML/CSSが何かわかり、簡単な修正ならできるレベル)は身につけましょう。
基礎知識であれば、Progateといった無料サイトやHTML/CSSについての本で十分学べます。コーダーに嫌われないWEBデザイナーでいるために、必ず勉強しておきましょう。
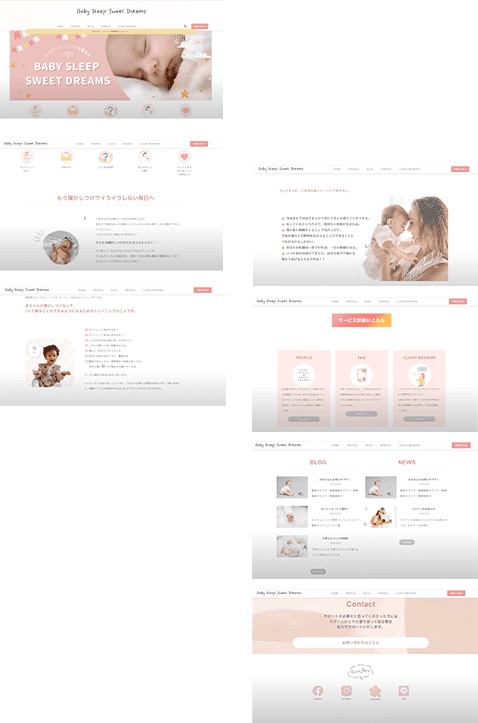
ステップ5.参考をもとにデザインをしてみる
模写やトレースを繰り返すことで得た知識や技術を活用して、独自のデザインを作成してみましょう。
これまで学んできたことをベースに、自分のアイデアやスタイルを取り入れることができます。参考デザインを元にしつつも、オリジナリティを持たせることが大切です。
独自の色彩やレイアウト、グラフィックを取り入れることで、他と差別化したデザインを目指しましょう。
デザインの際は、ユーザビリティやアクセシビリティも常に考慮すべきです。
エンドユーザーにとって使いやすく、見やすいデザインを心掛けることで、より良質なWEBページを制作できます。
ステップ6.WEBデザイナーを探して添削を受ける
独学でのデザイン学習も一定のレベルに達したら、外部の意見や評価が非常に価値あるものとなります。
経験豊富なWEBデザイナーに自身の作品を見てもらい、具体的なアドバイスや添削を受けることで、さらなるスキルアップが期待できます。
プロのデザイナーからのフィードバックは、自己評価が難しい独学の中での大きな指標となるでしょう。
その意見をもとに作品の修正やブラッシュアップを行うことで、より完成度の高いデザインを目指すことができます。
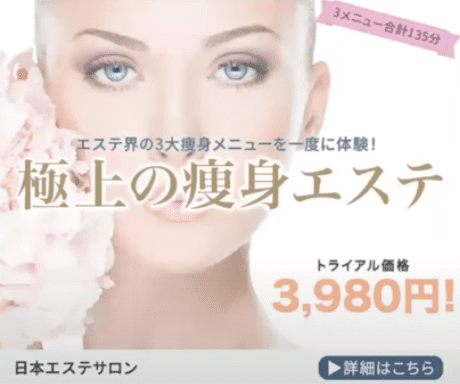
<before>

<after>

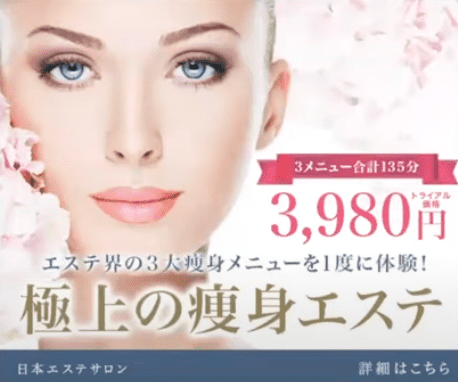
<before>

<after>

また、添削を受けることで、自分の弱点や盲点を知ることもできます。これは今後の学習の方向性を定める上で、非常に役立つ情報となるでしょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
効率的にWEBデザインを勉強するコツ
WEBデザインを独学で学ぶ際、ただ学習するだけではなく、どのように効率よく学習するかも非常に大切なポイントとなります。
特に情報が溢れる現代では、賢い学習方法を選ぶことが成功のカギです。ここでは、効率的にWEBデザインを学ぶためのコツをご紹介します。
実際に作品を作りながら知識を身につける
理論だけを学ぶのではなく、実際にデザインを作成することで知識が定着します。
学んだことをすぐに実践することで、その知識の有用性や適用方法を直感的に理解できます。
特に、オリジナルのデザインを制作する際、問題や困難に直面するでしょう。その都度解決策を考え、乗り越えることで、実践的なスキルや知識を深めることができます。
また、定期的に自身の作品を振り返り、改善点や新しいアイディアを考えることも、大いにスキルアップの糧となります。
これらのプロセスを繰り返すことで、自分自身の成長を感じられるでしょう。
日常生活から意識してデザインを見る
日々の生活の中で、私たちは無意識に多くのデザインに触れています。街中の看板やウェブサイト、さらには雑誌や書籍のレイアウトまで、日常はデザインで溢れています。
これらのデザインを意識的に観察することは、自身のデザインセンスを磨く絶好のチャンスです。
特に自分が感じる「なぜこのデザインが良いのか」を考えながら見ることで、深い理解を得ることができます。
また、逆に気に入らないデザインに出会った時も、その理由を深掘りすることは有益です。
自分ならどうデザインするかを考えることで、より具体的な知識や技術の必要性を実感できるでしょう。
1人でも多くの人に自分の作品を見てもらう
デザイン作品は、他者の目を通して初めて価値がわかります。
自分では気づけない点や新しい視点を提供してもらえるため、フィードバックは非常に価値のあるものです。
作品を多くの人に見てもらうことで、多様な意見や評価が得られます。
自分のデザインがどのように受け取られるのか、理解を深めることができるでしょう。
しかし、必ずしもすべての意見に振り回されることなく、自分のデザインの方向性をしっかりと持つことも大切です。
受け取ったフィードバックを元に、冷静に次のアクションを考えることが求められます。
勉強前にもう一度把握しておきたい独学の実態
独学での学びは、多くの自由度を持ちながらも、その道のりは決して平坦ではありません。
特にWEBデザインのような専門的な分野では、知識や技術の更新が非常に早いため、独学の難しさが増します。
独学のメリット・デメリット
| メリット | デメリット |
| ・自分のペースで学べる ・場所や時間に縛られない ・興味がある領域に特化できる ・費用が抑えられる | ・疑問もった時に質問できる人がいない ・モチベーションの維持が難しい ・長期化すると孤独感を感じることがある ・最新情報に追いつけないのも自己責任 ・間違った情報や勘違いのまま覚えるリスク |
独学のメリットはやはり費用が抑えられること。ツールや本を買ったとしても勉強費用は数万円で抑えられます。
自分のペースで学べるのも良い点ですね。忙しい社会人でも無理せずにWEBデザインを勉強できます。
その一方で、何をすれば良いかわからなくなるのも大きなデメリット。
情報が溢れる中、どの情報が自分にとって有益なのかを見極めるのは難しいです。
また、独学では得られるフィードバックが限られています。
自分の作ったデザインが実際にどの程度の質なのか、第三者の視点での評価ができないのも独学の難しさの一つです。
独学者が注意すべき落とし穴
独学の最中には、自己満足に陥りやすいという落とし穴があります。
自分の中で完結してしまうと、新しい知識や技術の取得が停滞してしまいがちです。
また、間違った情報や古い知識を鵜呑みにしてしまうリスクもあります。
確実な情報源を選ぶことの重要性は、独学者にとっては特に大きいです。
さらに、継続的な学習のモチベーションを保つことの難しさも落とし穴の一つです。
定期的な自己評価や目標設定を行い、学習の方向性を常に明確にすることが求められます。
独学が不安・上手くいかないという方はスクールがおすすめ
独学でWEBデザインを学ぶ際、多くの方が困難や不安を感じることがあります。
そんな方々にとって、WEBデザインスクールは有益な選択肢となる可能性が高いです。
質の高い指導や継続的な学習のサポートが受けられるスクールの利用は、成功への近道となるでしょう。
WEBデザインスクールのメリット・デメリット
| メリット | デメリット |
| ・経験豊富な講師から直接指導される ・的確な知識や技術を効率的に学べる ・他の学生との交流で触発される | ・独学よりも費用がかかる ・スクールや講師によって指導の質が異なる |
スクールの最大のメリットは、経験豊富な講師から直接指導を受けられる点です。的確な知識や技術を効率的に学ぶことが可能となります。
また、他の学生との交流を通じて、新しい視点やアイディアを得ることができます。
このようなコミュニケーションの場は、独学では得られない貴重な経験と言えるでしょう。
しかし、スクールのデメリットとして、費用が挙げられます。継続的な学費は、一定の経済的負担となるかもしれません。
スクールによっては指導の質が異なるため、選ぶスクールによっては期待する成果が得られない可能性も否めません。
WEBデザインスクールの選び方のポイント
スクールを選ぶ際の第一のポイントは、講師の質や経歴をしっかりと確認することです。
実績のある講師からの指導してもらえれば、大きなレベルアップを見込めます。
また、カリキュラムの内容や受講生のレビューも重要な参考情報となります。自分の目的やニーズに合ったスクールを選択できます。
実際の授業の雰囲気や設備、サポート体制も確認しておきたいポイント。継続的な学習をサポートする環境が整っているかを確かめましょう。

【作品のBefore/afterあり】独学失敗後にスクールに通った方の事例
独学とスクールのどちらを選ぶか迷っている方のなかには、どれくらい違うのか気になる方もいらっしゃると思います。
どちらを選ぶか判断するための材料として、独学失敗後にWEBデザインスクール通った方がどれくらいレベルがアップしたかをお見せしますね。
独学失敗後にスクールに通った東本さん

東本亜弥さん
現在のお仕事:Wordpressへのサイト移行や、ロゴデザインのお手伝い、お客様へのWordpressマニュアル作成。
スクールに通ったことによる作品のbefore/after
| Before | After |
|---|---|
 |  |
まとめ
今回は独学でWEBデザインを学ぶのに必要な期間をお伝えしてきました。
お伝えしたことをまとめると次のようになります。
- 一般的には600時間かかると言われている
- デザインだけなら一般的な期間の半分以下になる
HTML、CSS、JavaScriptを独学で勉強をするのも良いですが、プログラミングはハードルが高いですし、ライバルも多いのでおすすめできません。
WEBデザイナーとして稼いでいくなら、デザインの分野に特化してまずは仕事を取れるくらいの作品を作れるようになりましょう。
デザインのクオリティが高ければ、コーディングができなくても十分仕事を取れますよ。
ぜひ今回ご紹介したことを参考にして、勉強してもらえればと思います。
あなたが独学でWEBデザインスキルを身につけ、WEBデザイナーとして活躍できることを願っています。












質問や感想があればご記入ください