スキルを客観的に証明するのに役立つ資格。
WEBデザインにも多くの資格がありますが、
「一体どの資格を取ればいいのか転職できるの?」
「そもそも資格がないとデザイナーになれないの?」
という疑問を持つ方も少なくないと思います。
そこで、この記事ではWEBデザイナーと資格について次の内容をお伝えいたします。
- WEBデザイナーに資格は必要か
- 資格の取得をおすすめする人
- WEBデザイナーにおすすめの資格
- WEBデザインの資格を学ぶ方法
また、最後にWEBデザイナーとして必要なスキルをお伝えするので、ぜひそちらも参考にしてくださいね。
本記事の作成過程
本記事は当メディアを運営している株式会社日本デザインでWEBデザイナーの採用に携わっている担当者の意見を元に作成しております。採用担当者の生の声を知りたい方はこちらの動画をご覧ください。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザイナーに資格は必要?取得した方がいい?

WEBデザイナーになるなら、資格は必要なのか気になっているかと思います。
そこで、WEBデザイナーに資格は必要か?取得した方がいいのか?という疑問についてお伝えします。
資格を取得を検討している方は、最初にお読みください。
WEBデザイナーに資格は必要ない
結論、WEBデザイナーに資格は必要ありません。
その理由は次の2つです。
- 業務独占資格のいるものはないから
- 資格よりもスキル(作品のクオリティ)が重視されるから
WEBデザイナーは、弁護士免許や医師免許などの業務独占資格(ないと仕事ができない資格)が必要な仕事ではありません。
WEBデザイナーと名乗った瞬間から、WEBデザイナーになれます。
また、面接官やクライアントがWEBデザイナーを採用するときに重視しているのは、資格の有無ではありません。見ているのはスキルレベル、つまりどれくらいクオリティの高い作品を作るかです。
| 資格の有無 | スキルレベル(作品のクオリティ) |
| × | ◯ |
実際の選考では、ポートフォリオ(作品集)を見せ、自分の実力を証明します。
大抵の面接官は資格の有無に関係なく、ポートフォリオにある作品のレベルを見て、ある程度合否を判定します。
※もちろん、人柄やコミュニケーション能力も見ますが、それはスキルレベルが合格だった人のみです。スキルレベルが合格基準に満たない人は書類選考の時点で落とされてしまいます。
費用対効果が低く基本はおすすめできない
先にお伝えしたようにWEBデザイナーに資格は必要ありません。ただ、世の中では資格があれば転職に有利になるという声もあり、結局資格を取るべきか悩む人もいると思います。
結論、WEBデザイナーになるために、資格を取るのはおすすめできません。費用対効果が低いからです。
先ほどもお伝えしましたが、WEBデザイナーに必要なのは資格ではなく、クオリティの高い作品を作れるスキルです。
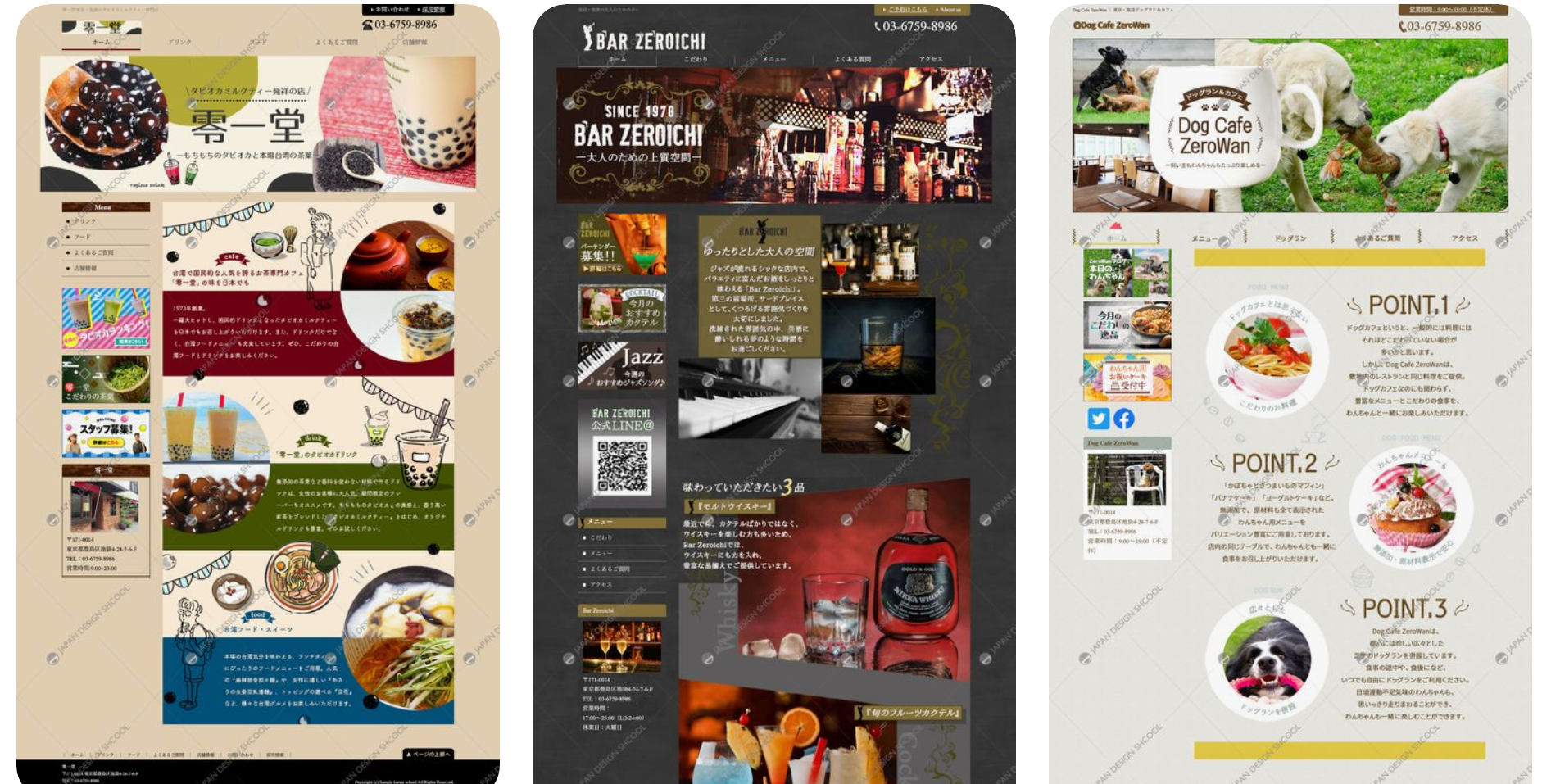
▼クオリティの高い作品の例

資格を取得する過程でこのような作品を作れるようになれば問題はないのですが、そうならないのが現実。
資格が見られる前のポートフォリオ(作品集)審査の段階で落ちてしまうのです。
ものにもよりますが、資格は取得するのに数十時間の勉強が必要になります。教材や受講費もかかりますし、スクールに通えば10万円以上の出費になるでしょう。
それだけお金と時間をかけたにも関わらず、書類審査で落ちてしまうのは非常にもったいないです。
資格を取ること自体は悪いことではありませんが、「WEBデザイナーになる」という目的で資格を取るのはおすすめできません。
なお、当メディアの運営元である日本デザインスクールでは、これからWEBデザインの勉強を始めようと思っている方向けに無料のオンラインセミナーを開催しています。
セミナーではWEBデザイン業界の裏側、勉強に失敗してしまった先輩の事例、時間を無駄にしてしまう勉強方法など、WEBデザインを勉強する前に知っておきたい内容をお伝えしています。
参加者の中にはWEBデザインの勉強に挫折してしまった方も多く、「勉強を始める前に知りたかった」という感想が多いので、WEBデザイナーを勉強している方、これから勉強しようと思っている方はぜひご参加くださいね。(※無理な営業などは一切ございません。)
▼セミナーの詳しい内容を見てみる

WEBデザインの資格はどんな人が取得すべき?

最短最速でWEBデザイナーとして稼げるようになりたいなら、資格の勉強をするよりも制作の経験を詰んだりコンペに応募して作品のクオリティを上げていく方が効率的かつ着実です。
とはいえ、WEBデザインの資格が一切役に立たないわけではありません。
ここでは、資格を取得するのがおすすめの方をご紹介しますね。
趣味としてデザインを勉強してみたい方
資格の取得が趣味の方や、趣味に活かすためにデザインを勉強してみたい方は資格を取得しても良いと思います。
資格取得の大きなメリットは締切や合格点などの基準があること。
独学を続けるよりも、試験日が決まっている資格の方が気合いを入れて勉強できますし、合格点から逆算して必要な勉強ができます。
そして何より「合格」というご褒美があるのは嬉しいですよね。
どうしても受かりたい企業がある方
「どうしてもこの企業に受かりたい」
「絶対に転職したい」
という方が、藁にもすがる気持ちで資格を取得するのは良いでしょう。ただしそれはあくまで、デザインスキルがしっかり付いている前提です。
| 資格の取得が意味ある人 | 資格の取得が意味ない人 |
| 高いクオリティの作品が載ったポートフォリオがあるうえで、最後の準備として資格を取得しようと考えている人 | ポートフォリオがそこまで充実していないにも関わらず、とりあえず資格を取得しておこうという人 |
ただし、そもそも高いクオリティの作品があれば資格は不要なので、転職が目的であれば資格は取らなくて良いと思いますよ。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーにおすすめの資格7選

WEBデザイナーにおすすめな資格は
- ウェブデザイン技能検定
- Webデザイナー検定
- カラーコーディネーター検定試験
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- Photoshop® クリエイター能力認定試験
- Illustrator®クリエイター能力認定試験
の7つです。
ウェブデザイン技能検定(難易度:低)
数あるWEBデザイン関連の資格で、この「ウェブデザイン技能検定」は唯一の国家資格が取れる検定です。
1~3級まであり、試験内容はインターネット概論、WEBデザインのスキル、WEBサイトの運用などと幅広く、学科と実技の試験があります。
1級の合格者には厚生労働大臣より、2級および3級の合格者には、この検定を運営しているインターネットスキル認定普及協会より、「ウェブデザイン技能士」として認定され、合格証書が発行されます。
1級、2級は実務経験者しか取ることができないので難易度が高いですが、3級は未経験の方でも比較的簡単に取得できるものです。
| – | 受講料(非課税) | 出題形式 | 試験時間 | 合格基準 (100点満点) |
|---|---|---|---|---|
| 1級 | ・学科:7,000円 ・実技:25,000円 | 学科・作業実技 ペーパー実技 | 学科:90分 ペーパー実技:60分 実技:180分 | 70点以上 |
| 2級 | ・学科:6,000円 ・実技:12,5000円 (35歳未満は7,000円) | 学科・実技 | 学科:90分 実技:120分 | 70点以上 |
| 3級 | ・学科:5,000円 ・実技:5,000円 (35歳未満は3,000円) | 学科・実技 | 学科:60分 実技:45分 | 70点以上 |

Webデザイナー検定(難易度:低)
コンセプトからWEBページのデザイン、テスト、評価、運用まで、WEBデザインに必要な知識を測るテストです。
ベーシックとエキスパートの2種類があり、ベーシックは主に、WEBサイトの企画・制作・デザインに関する基礎知識が問われ、エキスパートでは、WEBサイトの企画・制作から運用までの専門知識の理解と、知識を応用する能力が問われます。
エキスパートまで取得すれば、WEBデザイン業界全体のフローが分かるようになるので、WEBデザインのみならず、WEBに関連するさまざまな職種の人にとっても、役立つ資格です。
受験生の約70%が合格していることからも、それほど難しい資格ではないことがわかります。
| – | 受講料(税込) | 出題形式 | 試験時間 | 合格基準 (100点満点) |
|---|---|---|---|---|
| エキスパート | 6,700円 | 学科 マークシート(10問) | 80分 | 70点以上 |
| ベーシック | 5,600円 | 学科 マークシート(10問) | 60分 | 70点以上 |
カラーコーディネーター検定試験(難易度:低)
色の性質・特性など、色彩に関する知識はデザインをするうえで役立ちます。
1995年にスタートしたカラーコーディネーター検定試験は、2020年6月に全面改訂され、色の基本ルールを理解したうえで、それをWEBデザインを含む様々なビジネスシーンで活用できるものになりました。
スタンダードクラスとアドバンスクラスの2種類があり、スタンダードクラスは、色の表現方法などの基礎的な知識が求められ、アドバンスクラスは色の基礎知識をもとに、様々な場面でそれらの知識・技能を発揮できることが求められます。
合格率が約70%あるため、難易度は低いといえます。
| – | 受講料(税込) | 出題形式 | 試験時間 | 合格基準 (100点満点) |
|---|---|---|---|---|
| アドバンス | 7,700円 | 知識 (マークシート) | 120分 | 70点以上 |
| スタンダード | 5,500円 | 知識 (マークシート) | 120分 | 70点以上 |
Webクリエイター能力認定試験(難易度:低)
WEBクリエイターに必要とされる、WEBサイト制作のためのデザイン能力、WEBページのコーディング能力を測るテストです。
スタンダードは実技問題のみで、主にHTML5をマークアップすることや、CSSを用いながらWEBページのデザインやレイアウトをすることが求められます。
エキスパートは知識問題と実技問題があり、WEBサイトに関する知識と、ユーザーにとっての使いやすさや情報へのアクセスのしやすさなどを考慮したWEBデザインのスキル、スクリプトを用いた動きのあるWEBページ表示や、新規サイト構築などの能力が求められます。
難易度自体も高くなく、HTML5版の合格率は90%です。
| – | 受講料(税込) | 出題形式 | 試験時間 | 合格基準 |
|---|---|---|---|---|
| エキスパート | 7,500円 | ・知識問題 ・実技問題 | 知識問題:20分 実技問題:120分 | 65%以上 |
| スタンダード | 5,900円 | 実技問題 | 130分 | 65%以上 |
HTML5プロフェッショナル認定資格(難易度:中〜高)
HTML5、CSS3、JavaScriptなどの知識が問われ、WEBデザイナーをはじめ、WEBに関わる人に人気の資格です。
レベル1とレベル2があり、レベル1は、HTML5に関する広範囲の基礎知識が問われ、静的なWEBページを作る技術が認定されるもので、レベル2は、先端のWEBアプリケーションや動的WEBコンテンツの開発・設計ができることを求められます。
レベル1の主な対象者は、WEBデザイナー、マークアップエンジニア、WEBディレクターなど。
レベル2の主な対象者は、WEBアプリケーションを開発するプログラマー、マークアップエンジニア、最近では、ゲーム開発者、サーバーエンジニアといった職種にまで対象範囲が広がっています。
コーディングの知識が問われるため、人によってはかなり難しく感じられる試験です。
| – | 受講料(税別) | 出題形式 | 試験時間 | 合格基準 |
|---|---|---|---|---|
| レベル2 | 15,000円 | 知識 ・マウスによる選択方式 ・キーボードによる入力 | 90分 | サイコメトリックを導入し 正答率7割程度 |
| レベル1 | 15,000円 | 知識 ・マウスによる選択方式 ・キーボードによる入力 | 90分 | サイコメトリックを導入し 正答率7割程度 |
Photoshop® クリエイター能力認定試験(低〜中)
WEBデザインに欠かせないPhotoshopを使って、画像編集やコンテンツ制作の能力を認定する試験です。
スタンダードとエキスパートの2種類あり、スタンダードはPhotoshopの基本操作をしながら、指示通りの作業を正確におこなうこと、エキスパートはPhotoshopを活用して、クライアントのニーズに応じた創造性の高いコンテンツを制作することが求められます。
世界基準のグラフィックツールですので、資格取得を目指しながら、Photoshopを活用できる能力を身に付けていくのもおすすめです。
スタンダードの合格率は約72%であり、難易度は低いですが、エキスパートになると難易度が上がります。
ただ、実務で使う知識はほとんどスタンダードで習得できますよ。
| – | 受講料(税込) | 出題形式 | 試験時間 | 合格基準 |
|---|---|---|---|---|
| エキスパート | 8,600円 | 知識/実技 実践 | 知識/実践:50分 実践90分 | 知識/実技の得点率65%以上 かつ実践問題の得点率70%以上 |
| スタンダード | 7,600円 | 実技 実践 | 実技:40分 実践:90分 | 知識/実技の得点率65%以上 かつ実践問題の得点率70%以上 |
Illustrator®クリエイター能力認定試験(低〜中)
Photoshop同様、WEB業界では使いこなせて当たり前のデザインツールであるIllustratorを使って、 デザインやコンテンツ制作の能力を認定する試験です。
スタンダードとエキスパートの2種類あり、スタンダードはIllustratorの基本操作をしながら、指示通りの作業を正確におこなうこと、エキスパートはIllustratorを活用して、クライアントのニーズに応じた創造性の高いコンテンツを制作することが求められます。
新規ドキュメントから1つのコンテンツを作り上げるという実践的な試験内容なので、試験に向けて対策すること自体がスキルアップに繋がります。
Photoshop® クリエイター能力認定試験と同じように、スタンダートは難易度が低いですが、エキスパートは少し難易度が高いです。
| – | 受講料(税込) | 出題形式 | 試験時間 | 合格基準 |
|---|---|---|---|---|
| エキスパート | 8,600円 | 知識/実技 実践 | 知識/実践:50分 実践90分 | 知識/実技の得点率65%以上 かつ実践問題の得点率70%以上 |
| スタンダード | 7,600円 | 実技 実践 | 実技:40分 実践:90分 | 知識/実技の得点率65%以上 かつ実践問題の得点率70%以上 |
WEBデザインの資格を学ぶ2つの方法

WEBデザインの資格を、どうやって学べばいいのか気になりますね。
そこで、WEBデザインの資格を学ぶ方法を、2つご紹介します。
WEBデザインの資格をとりたいけど、どうしたらいいのかわからない方は、ぜひ参考にお読みください。
教材を買って独学をする
最も一般的な方法ですが、教材を買って自分で独学するのは、今も昔も変わらない勉強方法です。
例えば下記のように、ウェブデザイン技能検定のホームページには、おすすめの過去問題集が載っています。
引用:ウェブデザイン技能検定
また、他にもAmazonなどでは、Kindle版の電子書籍や、多くの参考書籍が販売されています。
万人にとってどの教材がいい、ということはありませんが、WEBデザインの基礎知識は身に付きます。
WEBデザインの資格を取るのに、時間などの制限がない場合、教材を買った独学は有効です。
参考になる教材を紹介しますね。
『入門Webデザイン』
デザインに関する基本を学べる教材です。
『Webデザイン-コンセプトメイキングから運用まで-(改訂第六版)』
WEBサイトのコンセプトを作ることから、制作、運用までの流れを知ることができます。
通信講座やスクールを活用する
独学で学ぶより、最短で資格を取得したい方は、通信講座やスクールを活用すると良いです。
モチベーションが下がった時に、講師から勉強するように促されたり、わからないことが質問できたりします。
中でもコレ!という通信口座とスクールを紹介しますので、参考にしてみてください。
Udemy
Udemyは、世界中で利用されているオンライン学習プラットフォームで、WEBデザインに関する講座もたくさんあります。
中でも「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」がおすすめです。
2200円という価格にも関わらず、「WEBの知識」「Photoshopの使い方」「コーディングの基礎知識」といったデザインの必須科目を学べます。
スクールとは違い、講師に直接質問できませんが、Q&Aのチャットを利用できるので、わからない部分が残ることはないです。
WEBデザイナーとして転職・副業・独立するのに本当に必要な3つのスキル

WEBデザイナーとして転職・副業・独立を考えている方も多いかと思います。
そんなことができるのか、疑問に思っている方もいるかと思いますので、本当に必要な3つのスキルに絞ってお伝えします。
参考に、WEBデザイナーとしてのキャリアを築いてくださいね。
デザインの知識
デザインセオリーや色彩の知識はWEBデザイナーとしての基本です。
WEBデザイナーには芸術的なセンスが必要だと思われがちですが、デザインには綺麗に見せたり、人を動かしたりするルールがあるため、その知識を身につければ、誰でもWEBデザイナーになれます。
デザインの知識自体は無数にありますが、最低限「レイアウト」「配色」「フォント」の知識を身につけておく必要があります。
逆にこの3つを徹底的に学べば、素人っぽいデザインからは抜け出すことができますよ。
また、デザインの基礎を学べたら、日常生活のなかでそのテクニックが使われたデザインを探してみてください。
よいデザインを見極める力は、自分がデザインをするときにも役立ちますよ。
デザインツールを扱うスキル
デザインの基礎知識を身につけているのは大切なことですが、もっと大切なのがその知識を活かして実際にデザインを作れることです。
そのため、デザインツールを扱うスキルも必要になってきます。
デザインツールはたくさんありますが、多くのWEBデザイナーは「Photoshop」と「Illustrator」を使います。
Photoshop:色の変更や切り抜きなど、画像編集をするために必要なツール
Illustrator:アイコンやロゴなどのイラストパーツを作成するために必要なツール
どちらをどれくらい使うかはWEBデザイナーによって違いますが、多くの方はPhotoshopをメインに使っています。
WEBデザイナーは画像を編集することの多い仕事なので、未経験から始める方はPhotoshopから勉強するのがおすすめです。
コーディングの基礎知識
WEBデザイナーにはコーディングの基礎知識が求められます。
コーディングとはPhotoshopで作られたデザインをWEBで表現するための作業です。
コーディングの基礎知識がないと、WEB上で表現できないデザインを作ってしまうので、コーディングの知識を身につけておくのも大切です。
ただ、本格的にコーディングができるようになる必要はありません。
コーディングを専門にするコーダーと呼ばれる人がいるからです。
デザイナーは「どのコードがどんな機能を持っているか」を知っていれば、業務で困ることはありません。

関連動画
WEBデザイナーによくある質問

WEBデザイナーによくある質問を調べました。
これから資格をとるにあたって、気になることが多いと思います。
そんな意見があるのかと、気づきもあるはずです。これから資格を取る前に、参考にお読みください。
WEBデザインスクールの方がよく学べる?
結論、WEBデザインスクールの方がよく学べます。
特に、独学や職業訓練校で失敗したことがある方は、WEBデザインスクールに通うと良いです。
また、できる限り早くWEBデザイナーになりたくて、モチベーションを下げたくない人も良いでしょう。
WEBデザインスクールでは、一人では上手く行かなかった人でも、学べるようなカリキュラムがあります。
現役のWEBデザイナーからアドバイスがもらえるのは、スクールに通うメリットです。
一度デザインを学んでいるから、他の受講生よりも早く進みますし、失敗した経験があるからデザインができた時の喜びが大きいです。
WEBデザインスキルを身につけるというゴールに向けて、まわり道をせずに進むことができます。
余計な資格があると評価が下がる?
余計な資格があるから、評価が必ず下がるとは言い切れません。
資格を取得するということは、それだけ実力を上げる努力をしているので、評価の対象になることがあります。
しかし、デザインスキルが微妙だったり、資格ばかり追っているように見られるようなら、評価が下がる可能性があります。
資格より、WEBデザインがどれだけ上手かということが、評価の対象になるからです。
だから、余計な資格があるから必ず評価が下がることはありませんが、デザインスキルを蔑ろにしているように見られてはいけません。
必ず、WEBデザインのスキルを磨き、WEBデザイナーとして評価を高めましょう。
まとめ:WEBデザインの資格はあくまできっかけに
WEBデザインによくある資格は、あくまでも知識を身につけるきっかけとして、取得するとよいです。
WEBデザインの資格を優先してとるより、ポートフォリオにクオリティの高い作品を載せることや、コンペなどでスキルを磨く方が、WEBデザイナーとして磨かれます。
今回はWEBデザインの資格をご紹介しましたが、資格なしでもWEBデザイナーにはなれます。
また、スキルが身に付いたらポートフォリオを作るのを忘れないでくださいね。
ご紹介したWEBデザインの資格は以下の7つ
- ウェブデザイン技能検定
- Webデザイナー検定
- カラーコーディネーター検定試験
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- Photoshop®クリエイター能力認定試験
- Illustrator®クリエイター能力認定試験
WEBデザイナーとして、資格取得をする際は、必ず目的をはっきりさせてからにしましょう。
WEBデザインの資格を上手に利用して、デザイナーのスキルを磨いてくださいね。











質問や感想があればご記入ください