WEBデザイナーを目指す人や、WEB関連の仕事に従事したいと考えている人が受験すべきと言われる資格の一つである「ウェブデザイン技能検定」。
ですが、ネット上では「ウェブデザイン技能検定は意味がない」という情報もあり、自分が何を最優先に動けばいいのか分からなくなってしまっている人も多いのではないでしょうか。
そこで今回の記事では、
- ウェブデザイン技能検定は意味がないのか否か
- ウェブデザイン技能検定が意味ないといわれる理由
- WEBデザイナーになるために最優先すべきもの
- ウェブデザイン技能検定受験がおすすめの人や受験概要
を、まとめて解説していきます。
ウェブデザイン技能検定の受験を迷っている人は、ぜひ最後まで読み進めてください。
読み終えたころには、自分がウェブデザイン技能検定を受験するべきなのか、今最優先にすべきことは何か、明確になっているはずです。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
【結論】ウェブデザイン技能検定は“意味ない”

結論から申し上げると、ウェブデザイン技能検定は“意味ない”です。
厳密にいうと全く意味がないわけではないのですが、
- 資格を取得するだけではWEBデザイナーにはなれない
- WEBデザイナーになるのに最善の方法ではない
という点から未経験からWEBデザイナーになるうえでは、”意味ない”と言えます。
実際、現役のWEBデザイナーもウェブデザイン検定を含む、WEBデザイン系の資格は必要ないと言っています。
資格は当てにならないなっていうのが、面接官のリアルな思いです。役に立たないかなと思います。ちなみに、フリーランスのWEBデザイナーを目指しているなら、もう本当にいらないです。
出典:【知らないと損】WEBデザイナーに資格は必要?現役がリアルをお話しします!
ウェブデザイン技能検定、正直実務では持ってても意味ないんですがどんなものかなって思って受けてみました。で、今日回答発表されたわけですが学科は合格ぽい。
出典:X(Twitter)
特にウェブデザイン技能検定3級は、合格したとしてもあまり意味がないでしょう。
「資格が欲しいからとりあえず簡単な3級を受験しておこう」と思っているのであれば、他の必要なスキルの習得に時間を割いた方が有益です。
なお、私たちが開催している「WEBデザイナーという働き方セミナー」では、採用されるためにどうすれば良いかや、未経験から最短でプロになれる勉強方法をお伝えしています。
これまでに16443人の方が、「勉強を始める前に参加して良かった!」という声を多くいただいているので、WEBデザイナーに興味のある方はぜひ参加してみてくださいね。

ウェブデザイン技能検定が意味ないと言える3つの理由
ウェブデザイン技能検定は受験しても意味がないと言える理由は、下記3つの理由があげられます。
- そもそも独占業務の資格ではないから
- 資格よりスキルが重視される世界だから
- 資格の勉強ではスキルが身につかないから
この章ではこの理由について詳しく解説していきます。
そもそも独占業務の資格ではないから
ウェブデザイン技能検定は独占業務資格ではないため、取得しても特別役に立つわけではありません。
資格を持っている人しか業務ができない仕事がある資格のこと
例:医師・弁護士・税理士・美容師など
ウェブデザイン技能検定に合格していなくても、WEBデザイナーとして働くことはできます。合格していないからといって、低能なWEBデザイナーとして扱われることもありません。
資格を持っている=どこでも重宝されるというわけではないので、ウェブデザイン技能検定は受験しても意味がないといわれるのです。
資格よりスキルが重視される世界だから
WEBデザイン業界は資格よりもスキルが重視される世界のため、ウェブデザイン技能検定を受験しても意味がないと言えます。
他の業種であれば、採用の基準として学歴や資格取得の項目をチェックされることが多いでしょう。ですが、WEBデザイン業界は学歴や資格より、スキルが何より重要。
履歴書に書いてある資格よりも、実際に自分のスキルを証明するポートフォリオを重点的にチェックされる傾向にあります。
「未経験OK」の求人も多くありますが、WEBデザイン業界においての未経験OKとは、「実務未経験OK」ということ。
| スキル無し | 実務経験無し | |
| 一般的な「未経験OK」 | 〇 | 〇 |
| WEBデザイン業界の「未経験OK」 | × | 〇 |
どれだけ資格を持っていても、実際にデザインができるスキルがないと、採用すらしてもらえません。そのため、ウェブデザイン技能検定に合格しただけでは、意味がないのです。
資格の勉強ではスキルが身につかないから
ウェブデザイン技能検定の勉強をしただけでは、WEBデザイナーとして必要な知識・スキルを身につけることはできません。
特に3級はWEBデザインの基礎的な内容だけで、デザインスキルまでは触れないので合格しただけではWEBデザイナーとして必要な知識・スキルの網羅はできないのです。
WEBデザイナーとして活躍していくためには、WEBデザインの基礎だけでなく、現場で活きる・高度なデザインスキルが必須。
ウェブデザイン技能検定に合格したからと言って、WEBデザイナーデビューできるほどのスキルは身につかないため、意味がないと言えるのです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーになるのに最も必要なのは現場レベルのデザインスキル
WEBデザイナーになるために、活躍するために、最も必要なのは資格ではなく現場レベルのデザインスキルです。
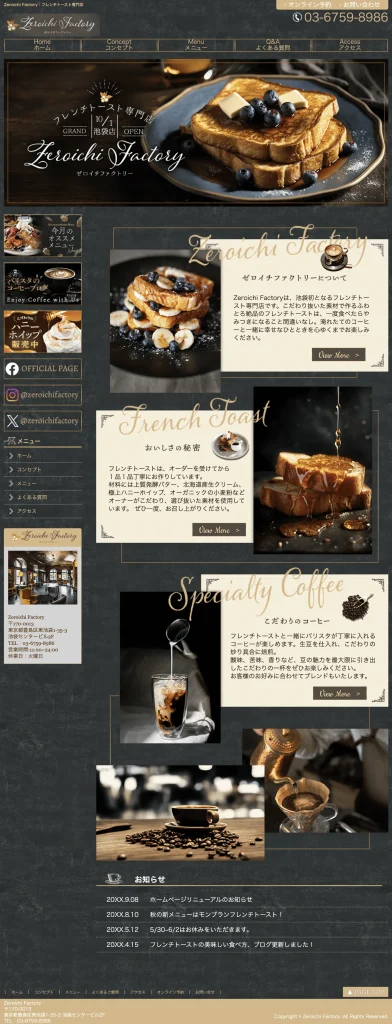
さらに具体的にいうと、次のような作品を作れるようになれば未経験からでもWEBデザイナーになれます。(クリックすると拡大できます)


そのため、これからWEBデザイナーを目指す方は、資格と取得するのではなくスキルを磨きましょう。
強いてウェブデザイン技能検定をおすすめするならこんな人
もちろん、ウェブデザイン技能検定は全ての人に意味がないわけではありません。次の人はウェブデザイン技能検定を受けても良いでしょう。
- WEBデザインの基礎を学びたい人
- 自分のスキルを証明するものが欲しい人
- WEBサイトの運営をしたい人
- ウェブデザイン技能検定が優遇される職場で働いている人
上記に該当する人がなぜ「意味ない」と言われているウェブデザイン技能検定の受験があえておすすめなのか、詳しく解説していきます。
WEBデザインの基礎を学びたい人
WEBデザインの基礎知識を学びたい人は、ウェブデザイン技能検定の受験をおすすめします。
WEBデザインの基礎知識を学びたい人は、ウェブデザイン技能検定でWEBデザインの基礎を学びながら、資格取得までできるのはお得と感じるのではないでしょうか。
2級からは実務経験が必要ですし、順を追って受験する必要があるため、未経験から基礎を学びたいという人は3級の受験になります。
ウェブデザイン技能検定3級を学んでみて、もっと学びたい、スキルを身につけたいと思ってからWEBデザインスクールなどで本格的に学びはじめるというルートでも良いです。
自分のスキルを証明するものが欲しい人
自分のWEBデザインスキルを証明するものが欲しいという人も、ウェブデザイン技能検定を受験してみても良いでしょう。
スキル重視の世界ですが、分かりやすく外部に提示できるものではないので、「資格取得」という形で証明したいと思う人もいると思います。
WEBデザイナーとして意味があるかないかではなく、自分のスキルが今どのくらいなのかを証明するために受験するのはおすすめです。
ですがその場合、必ず2級以上の受験をしましょう。
3級では難易度が低いため、所持していてもスキルの証明にはなりません。
WEBサイトの運営をしたい人
WEBサイトの作成やブログの運営をしたいと考えている人にはウェブデザイン技能検定の受験はおすすめです。
サイトでもブログでも、「ユーザーに分かりやすく、欲しい情報へ的確へ導く」デザインはとても重要。
近年は個人も簡単にサイトやブログを所持できる時代ですから、差別化をし、より集客を目指すのであれば、WEBデザインは学んでおいて損はありません。
WEBデザイナーとして十分なスキルをウェブデザイン技能検定だけで学ぶのは難しいですが、サイトやブログ運営がメインの人であれば十分役に立つ内容です。
ウェブデザイン技能検定が優遇される職場で働いている人
ウェブデザイン技能検定に合格していることで優遇される職場で働いている人は、受験することをおすすめします。
WEBデザイナーの求人の中には、ウェブデザイン技能検定などの資格を持っていることで手当がついたり、在職中の受験支援や合格一時金などをもらえる企業もあるのです。
ウェブデザイン技能検定がWEBデザイナーとして役に立つかどうかは別として、所持により社内で優遇されるのであれば、積極的に受験することをおすすめします。
ウェブデザイン技能検定の概要とメリット・デメリット
ウェブ技能検定の概要と、受験することのメリット・デメリットについて解説していきます。
受験することで得られるメリットもあるものの、デメリットもあるのでよく確認し、自分の目的に合っているかを照らし合わせてから受験してください。
ウェブデザイン技能検定の内容と難易度
ウェブ技能検定とは、WEB制作における専門能力を問う試験です。
職業能力開発促進法第47条第1項の規定に基づき、特定非営利活動法人インターネットスキル認定普及協会が実施しています。
合格すれば、「ウェブデザイン技能士」と名乗ることができるため、スキルの証明として所持したいと考えている人も多くいます。
ウェブ技能検定は3級~1級まであり、最も容易なのは3級です。
ウェブ技能検定の難易度
| 難易度 | 合格率 | |
| 3級 | ★☆☆ | 60%~70% |
| 2級 | ★★☆ | 30%~40% |
| 1級 | ★★★ | 10%~20% |
どの等級も、合格ラインは100点満点中70点以上となっています。
ウェブデザイン技能検定を受験するメリット
意味ないといわれているウェブデザイン検定ですが、受験することにメリットもあります。
- 国家資格の所持ができる
- 「ウェブデザイン技能士」を名乗れる
- 知識の証明ができる
- 目標をもって勉強を進められる
先述した通り、ウェブデザイン技能検定は国家資格です。合格すれば「ウェブデザイン技能士」と名刺に記載したりすることができるため、自信に繋がるでしょう。
知識の証明にもなりますし、所持していて損になることはありません。
また、試験日という期限があるので、独学でもだらけず、目標をもって勉強が進められれうというのも検定ならではのメリットです。
ウェブデザイン技能検定を受験するデメリット
ウェブデザイン技能検定を受験するデメリットは、大きく以下の2つです。
- スキルの習得においては周りに差をつけられる可能性がある
- お金と時間をかけても役に立つわけではない
ウェブデザイン技能検定を受験することで、WEBデザイナーとして必要なスキルが身につき、稼げるようになるというわけではありません。
冒頭から何度も述べていますが、WEBデザインはスキルが重視される世界。
ウェブデザイン技能検定の勉強をしている間に、スキルアップに励んでいた人たちとの差が生まれてしまう可能性もあります。
また、お金と時間をかけて取得しても、所持によって社内で優遇される等の人でなければ、特別役に立つものではありません。
所持していて損することはありませんが、役に立つこともないのです。
ウェブデザイン技能検定の勉強方法
最後は、ウェブデザイン技能検定を受験する人のために、勉強方法をご紹介します。
学科試験・実技試験それぞれの勉強方法を解説していくので、合格するための参考にしてくださいね。
学科試験の勉強方法
ウェブデザイン技能検定の学科試験は、マークシート方式です。
多肢選択法と真偽法で出題されます。
| 多肢選択法 |
| 複数の選択肢の中から正答を選択する |
| 真偽法 |
| 二つ以上の選択肢から真偽を判断し選択する |
まず第一として、それぞれの級の出題範囲に絞って勉強を進めることが大切です。
基本的な項目は共通で下記の通りですが、級によって出題内容が異なるため、しっかり確認しておきましょう。
過去問やテキストを使用して、それぞれの級の学科試験対策をしていきます。
- テキストで出題範囲を一通り学ぶ
- 過去問を何度も解いて出題傾向や自分の苦手分野をカバーしていく
と、いった流れで勉強していきましょう。
過去問はウェブデザイン技能検定のホームページにも掲載されているので、ぜひ活用してください。
実技試験の勉強方法
ウェブデザイン技能検定の実技試験対策は、テキストを読むだけでなく、実際に手を動かして学んでいくことが必須です。
実技試験の過去問もウェブデザイン技能検定ホームページで公開されているので、過去問を何度も自分で作業してみてください。
過去問だけでなく、練習問題も用意されています。
学科試験同様、何度も繰り返し過去問を解いていくのがウェブデザイン技能検定の王道勉強スタイルです。
実技試験も
- ウェブサイト設計・計画
- ウェブサイトデザイン
- ウェブサイト運用管理
の大きな3項目ですが、級によって内容は異なるため、確認してから勉強を始めましょう。
実技は不安という人は、通信講座などを利用するのもおすすめです。
ウェブデザイン技能検定の過去問題例
ウェブデザイン技能検定の学科試験はマーク式のため、選択式問題が中心です。
では実際にどのような問題が出題されるのでしょうか。
ここでは、初級である3級の例題を3つご紹介いたします。
ウェブデザイン技能検定3級:例題1
正しいかどうか判断する「○×式」の例題です。
| 【第1問】高いフレームレートで再生ができると一般的に動画は滑らかに動作する |
| 【第2問】アクセシビリティを向上させたウェブサイトは、データ容量が多くなる為、アクセス数の多い商用サイトには不向きである |
| 【第3問】クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである |
○×式の二択ですが、このように動画のフレームレートやアクセシビリティ・検証の方法などさまざまな分野から出題されます。
一見ひっかけにみえるような問題も出題されます。
問題の意味をよく理解して慎重に選びましょう。
ちなみに正解は第一問は〇、第二問は×、第三問は〇です。
ウェブデザイン技能検定3級:例題2
次は、4択の選択問題をご紹介します。
| 【問題】HTML5 で新たに加わる要素でないものを、以下の選択肢からひとつ選びなさい |
| 【選択肢】1.audio 要素2.video 要素3.canvas 要素4.applet 要素 |
この設問に対する答えは「4」の「applet 要素」です。
選択問題でも、HTMLやコーディングなどWEBデザインだけではなく、エンジニアの知識が問われます。
近年のWEBデザインの基礎知識としてエンジニアとしての知識も必要だということがよくわかりますね。
ウェブデザイン技能検定3級:例題3
もうひとつ、選択肢から回答を選ぶ例題をご紹介します。
| 【問題】ウェブページのデザインに関する説明として最も適切なものを、以下より1つ選択しなさい |
| 【選択肢】1. 本文部分の文字は明朝体とし、ポイントで文字サイズを指定して正確なレイアウトを目指す。2. 文字の色と背景色のコントラスト比を充分にとり、視認性の向上を目指す3. 文字の色に対して補色関係となる色を文字の縁取りに使用して、視認性の向上を目指す4. 本文部分の文字指定を font-family: fantasy と指定して、正確なレイアウトを目指す |
答えは「2」です。
WEBに関する問題だけではなく、デザインに関する問題も出題されます。
このようにウェブデザイン技能検定では、さまざまなWEB業界用語やWEBデザインについての知識を満遍なく学ぶことが重要です。
まとめ
今回の記事では、
- ウェブデザイン技能検定は意味ない理由
- WEBデザイナーに最も必要なもの
- ウェブデザイン技能検定受験をおすすめできる人
- 学科・実技の勉強方法
など、ウェブデザイン技能検定に関する疑問について、まとめて解説してきました。
ウェブデザイン技能検定に合格したからと言って、WEBデザイナーとして重宝されるわけではありません。
資格取得により社内で優遇される場合などは受験を検討してみても良いですが、稼げるWEBデザイナーになりたいのであれば、資格よりもデザインスキルを磨くべきなのです。
WEBデザインに興味がある、最短でWEBデザイナーデビューしたいという人は、ぜひ日本デザインスクールの無料セミナーにご参加ください。
現役プロWEBデザイナーから、現場のリアルを聞くことができる貴重な場です。











質問や感想があればご記入ください