ギャラリーサイトとは、ホームページやランディングページ(LP)、バナーなどのデザインを集めて掲載しているサイトのこと。
今回は、プロのデザイナーも参考にしているギャラリーサイトを41個集めました。
41個すべてをチェックする必要はありません。
それぞれジャンル別に特徴やどんな人におすすめかも書いているので、自分に合いそうなサイトを探してみましょう。
また、記事の最後には「ギャラリーサイトの活用方法」も載せているので、ギャラリーサイトをうまく活用できていない方や、これからギャラリーサイトを使っていきたい方はぜひチェックしてくださいね。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBサイトデザインの参考になるギャラリーサイト【日本】
最初に、日本国内のWEBサイト(ホームページ)の参考になるギャラリーサイトをご紹介します。
記事の後半で海外のギャラリーサイトもご紹介していますが、日本語のWEBサイトをデザインする場合は日本のサイトを参考にするのがおすすめです。
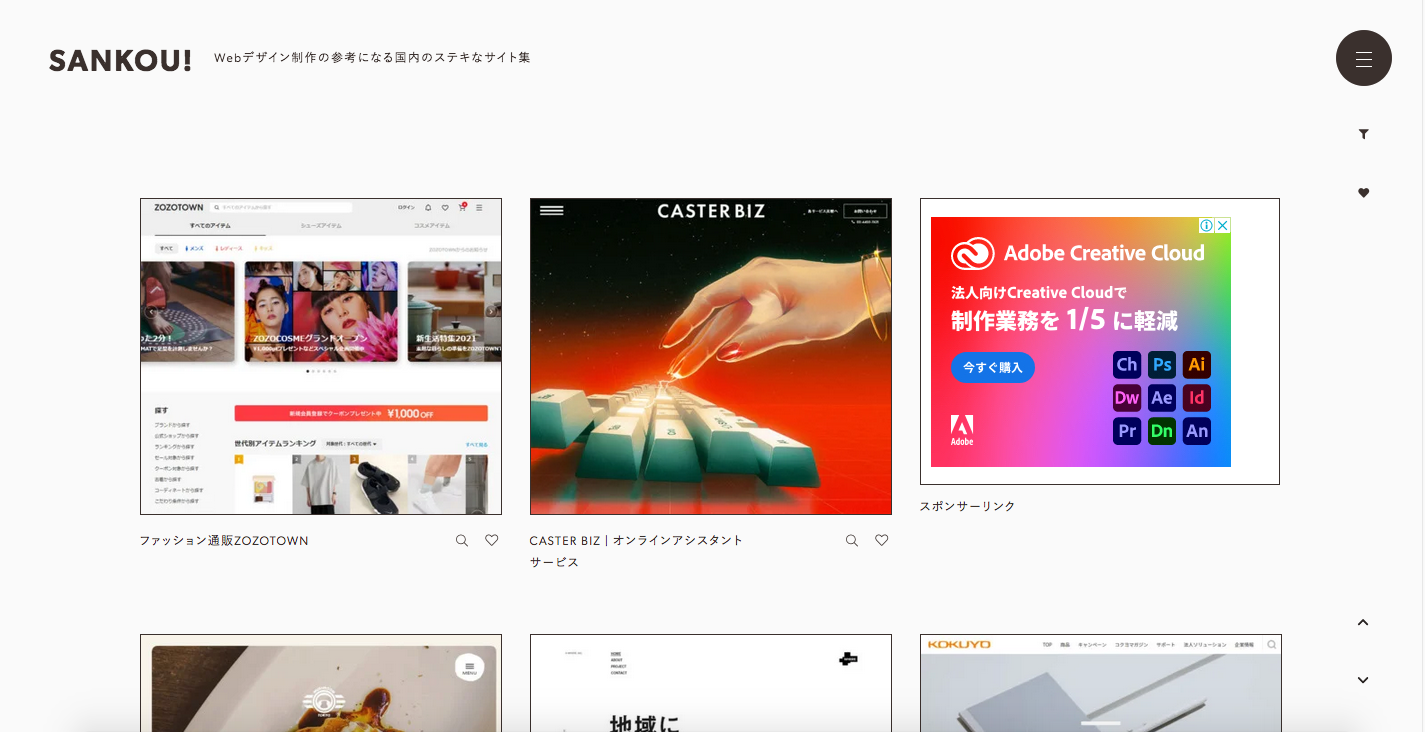
SANKOU!
SANKOU!はWEBサイト・LP(ランディングページ)などさまざまなデザインが集められている、最も有名なギャラリーサイトです。
業種だけでなく、シンプルやかわいいといったサイトの雰囲気、使いたい色ごとでも検索できます。
更新頻度も高いので、流行のデザインもチェックできますよ。
- 流行のデザインをチェックしたい人
- とりあえず1つ、ギャラリーサイトをチェックしておきたい人
デザインのこと

Twitterで3.8万人(2023年8月時点)のフォロワーがいる人気ギャラリーサイト。
PC版とスマホ版に分かれており、それぞれランキング順にチェックすることができます。
人気サイトをランキング順にチェックしたい方
Twitterはこちら
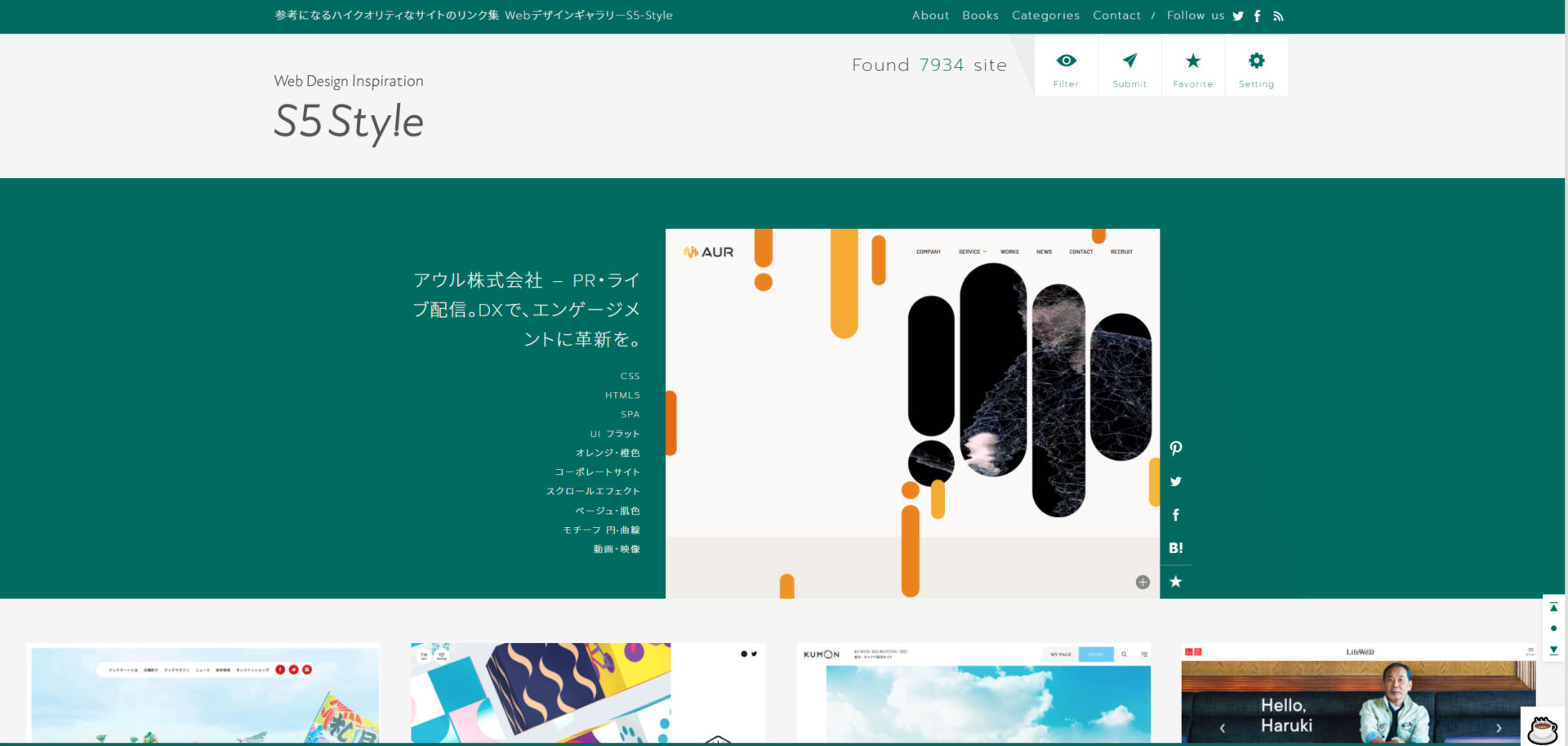
S5-Style
S5-StyleはアートディレクターやUIデザイン、空間デザインなどで活躍する田渕将吾さんが運営しているサイトになります。
高いクオリティのWEBデザインが揃っていて、業種・雰囲気・色以外にCMSやCSSといった技術面からも検索できます。
おしゃれで綺麗なデザインを探している方におすすめです。
とにかく高クオリティなサイトを参考にしたい人
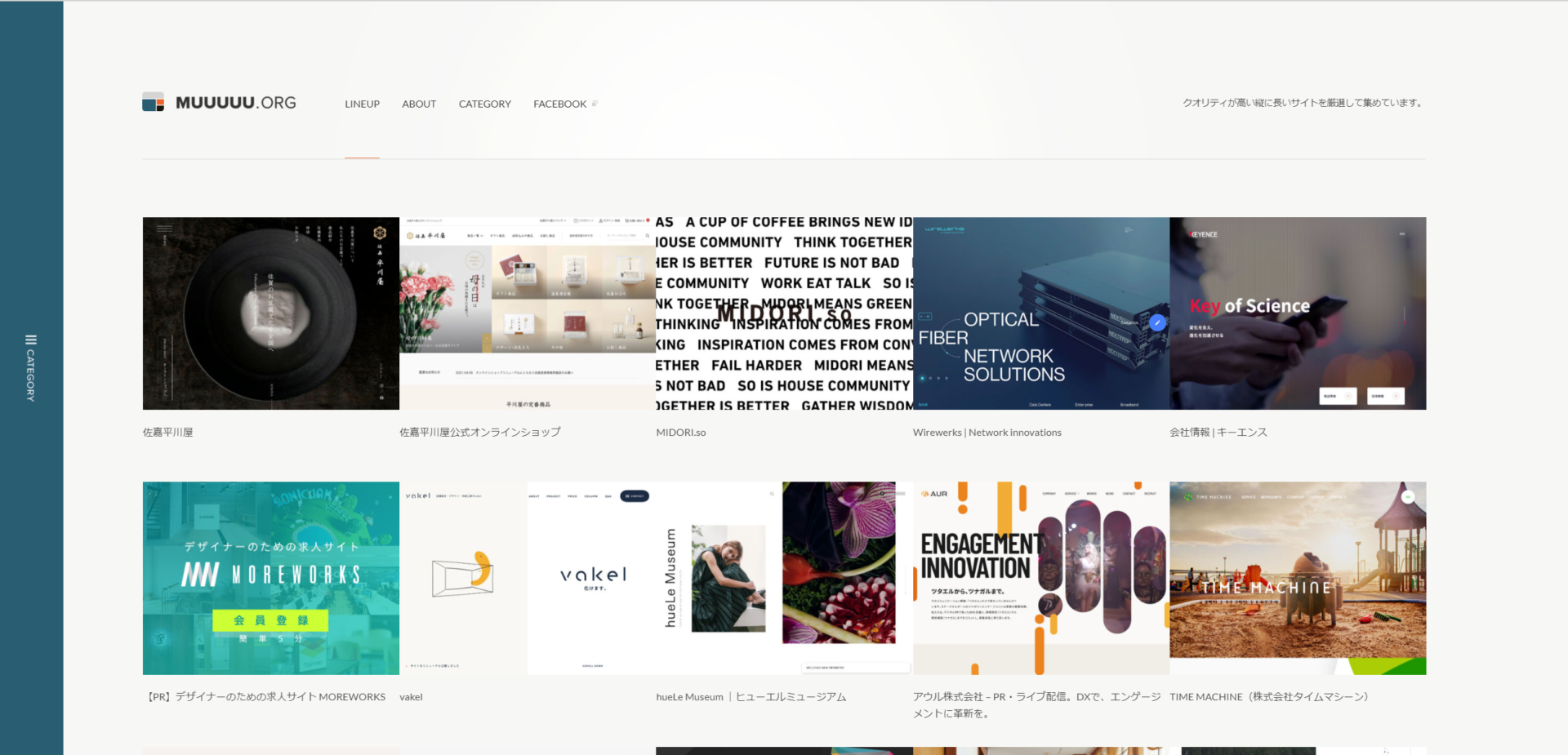
MUUUUU.ORG
MUUUUU.ORGはカテゴリが多く、斜めライン利用や視差効果があるデザインもピンポイントで検索できるギャラリーサイトです。
業種・ECサイトなどのサイトのタイプ・色・雰囲気ごとに多数のWEBデザインが見られます。
また「シズル感」や「手書き風」「雑誌風」といった自分のイメージで探せるカテゴリがあるのもお役立ちポイントです。
サイトのテイスト(イメージ)を元に参考を探したい方
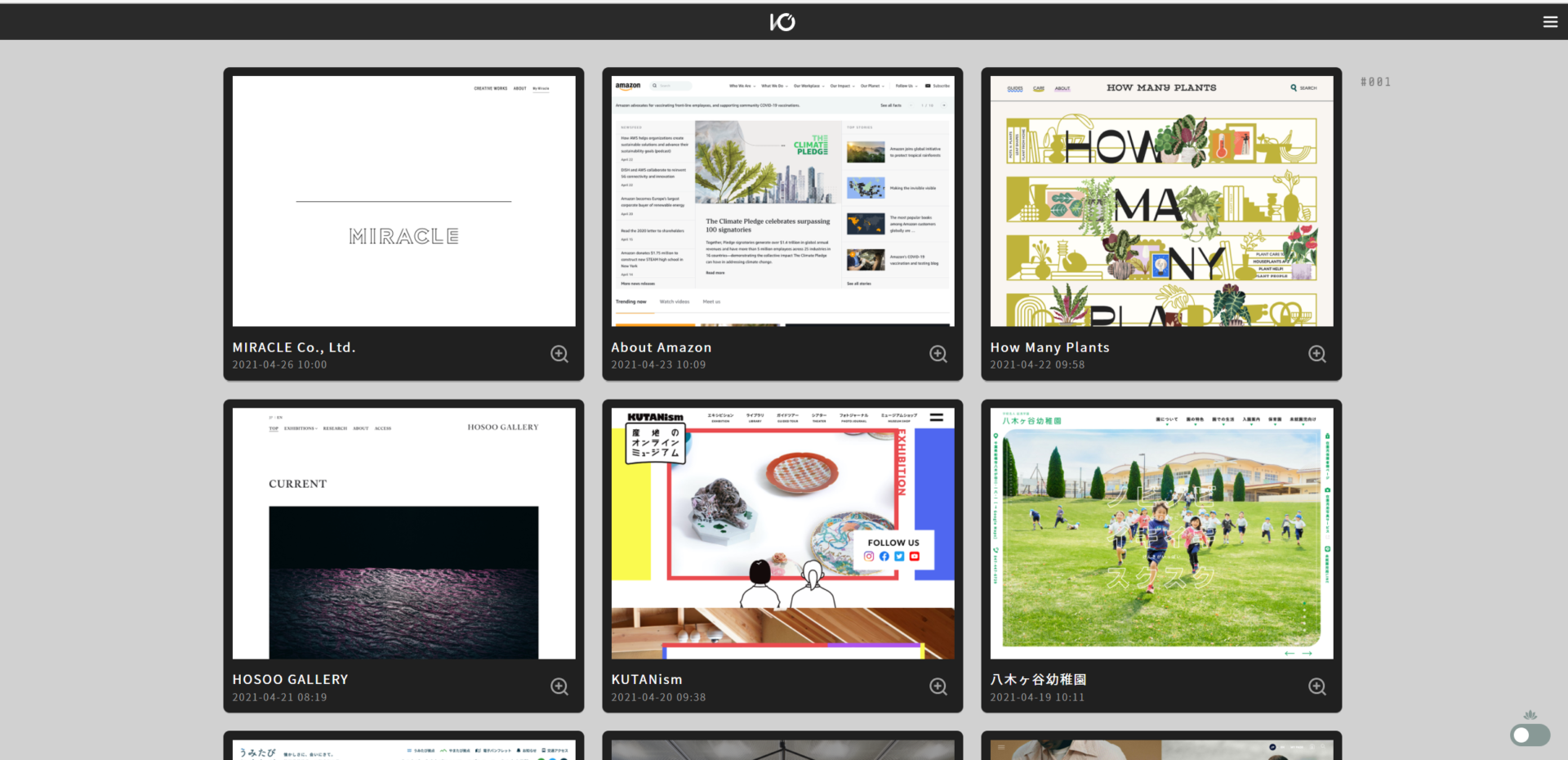
I/O 3000
I/O 3000は毎月20件前後のWEBデザインがアップされる更新頻度の高いサイトになっています。
シンプルな作りになっていて、カテゴリ・タグ・色・年代・テキストの5つで検索可能です。
さらにシャッフル機能を使えば普段あまり見ないようなサイトも目に入り、自分のデザインの幅を広げることにつながります。
カテゴリや色を元に検索して探したい人
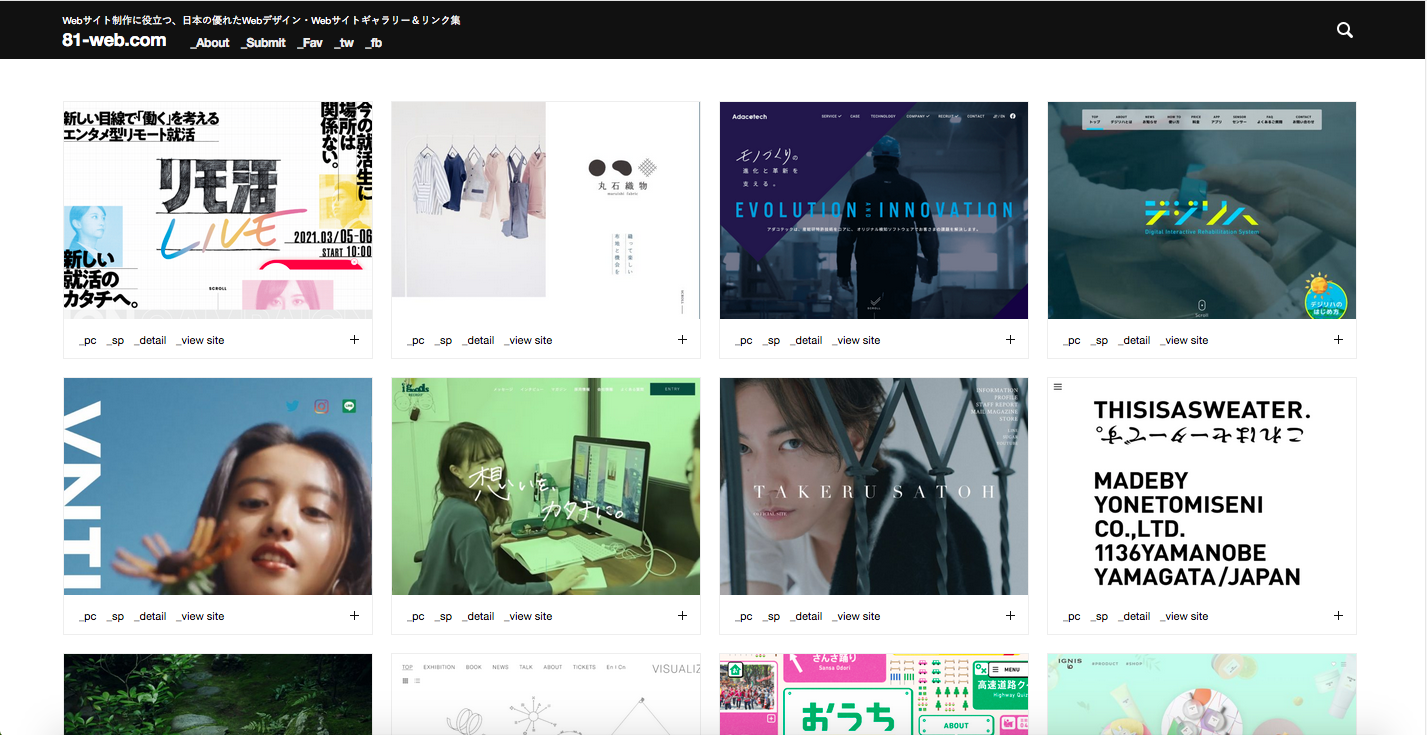
81-web.com
81-web.comは日本国内のサイトだけが集められていて、ほぼ毎日更新されているギャラリーサイトです。
カテゴリごとの検索はもちろん、使われているフォント別に検索することもできます。
お気に入り機能がついているので、自分好みのデザインや参考にしたいサイトのまとめに便利です。
作りたいサイトのイメージがすでに決まっている方
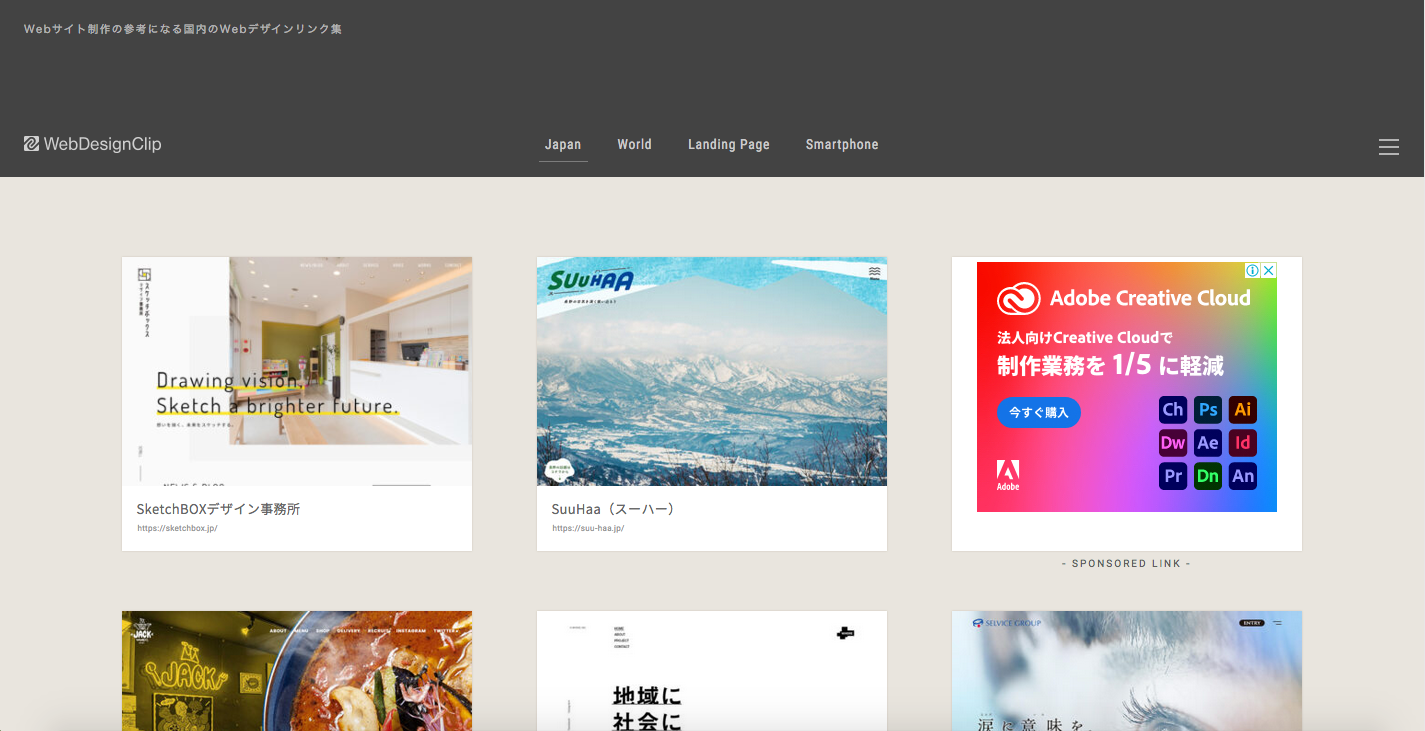
Web Design Clip
Web Design Clipはクオリティやオリジナル性の高い国内のWEBデザインが中心に集められているギャラリー・クリップ集になります。
カテゴリ・色・タグ・テキスト以外に、レイアウトからも検索可能です。
LPやスマートフォン用のWEBデザインも多く揃っています。
色んなテイストのデザインを一度に見比べたい方
bookma!
bookma!はパソコン表示とスマートフォン表示のWEBデザインを並べて見られるのが特徴です。
流し見しているだけでも勉強になる高クオリティのデザインが多数収集されています。
各サムネイルの下にはメインカラーやアクセントカラー、ベースカラーが載っており、デザインで使う色の参考にもなるでしょう。
パソコン版のデザインとスマートフォン版のデザインをどちらも作る方
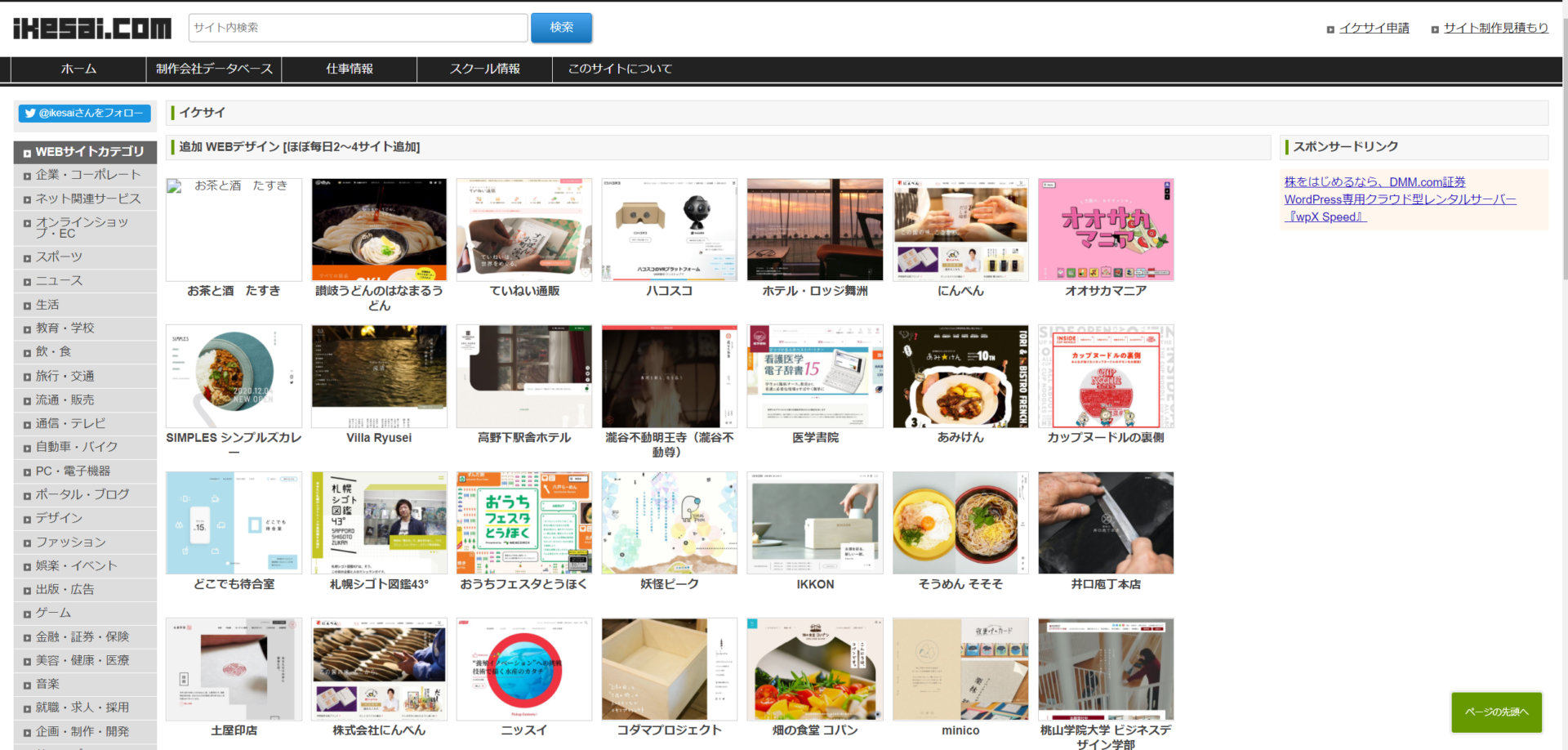
イケサイ
イケサイは名前のとおり、いけてるサイトや格好いいサイトなど目を引くデザインが多くピックアップされているサイトです。
業種と色で検索でき、同じ業種内でどのようなデザインがあるのかを見比べながら参考にすることができます。
毎日2~4サイトほど追加されるため、日々チェックするのもよさそうです。
クオリティの高い低いに関わらず、たくさんのサイトを見たい方
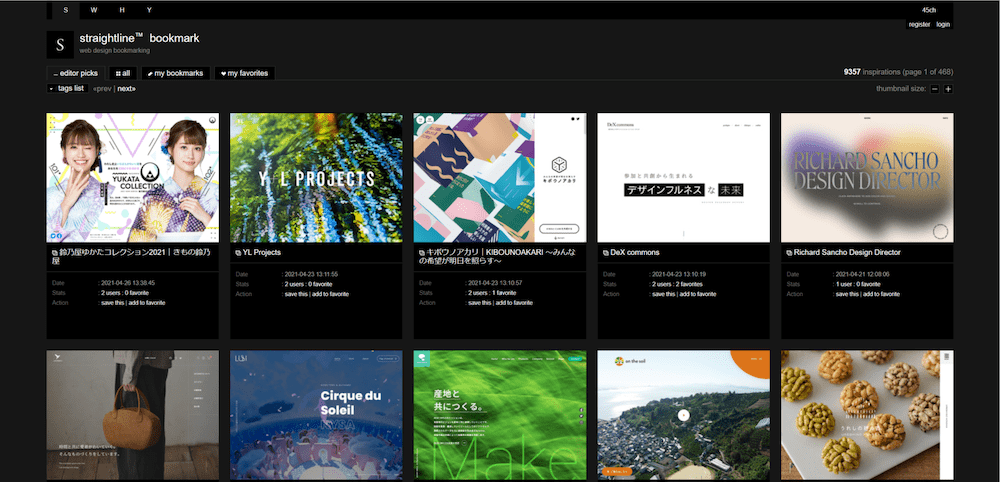
straight line bookmark
straightline bookmarkは国内外の25,000以上のWEBデザインがアップされているギャラリーサイトです。
色・ジャンル・国・レイアウトごとに表示可能です。
自分の気になったデザインをお気に入り登録するだけでなく、他のユーザーによる客観的な評価も把握することができます。
今っぽいオシャレなWEBサイトをチェックしたい方
※straightline bookmarkは2022年8月にサービスを終了しましたが、現在はTtersというサイト内でWEBサイトをチェックすることができます。
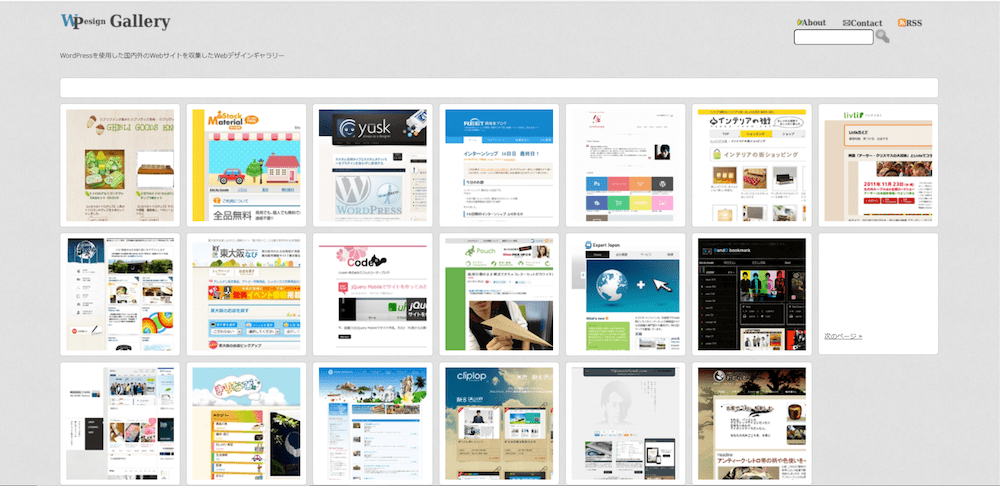
WPデザインギャラリー
WPデザインギャラリーはWordPressを使用したサイトが中心に収集されています。
色・業種・雰囲気・レイアウトで検索でき、新着サイト一覧も載っています。
マウスポインタを各サムネイルに持っていくと、デザインのテイストやこだわりの解説が表示されるのが特徴です。
WordPressでWEBサイトを作りたい方
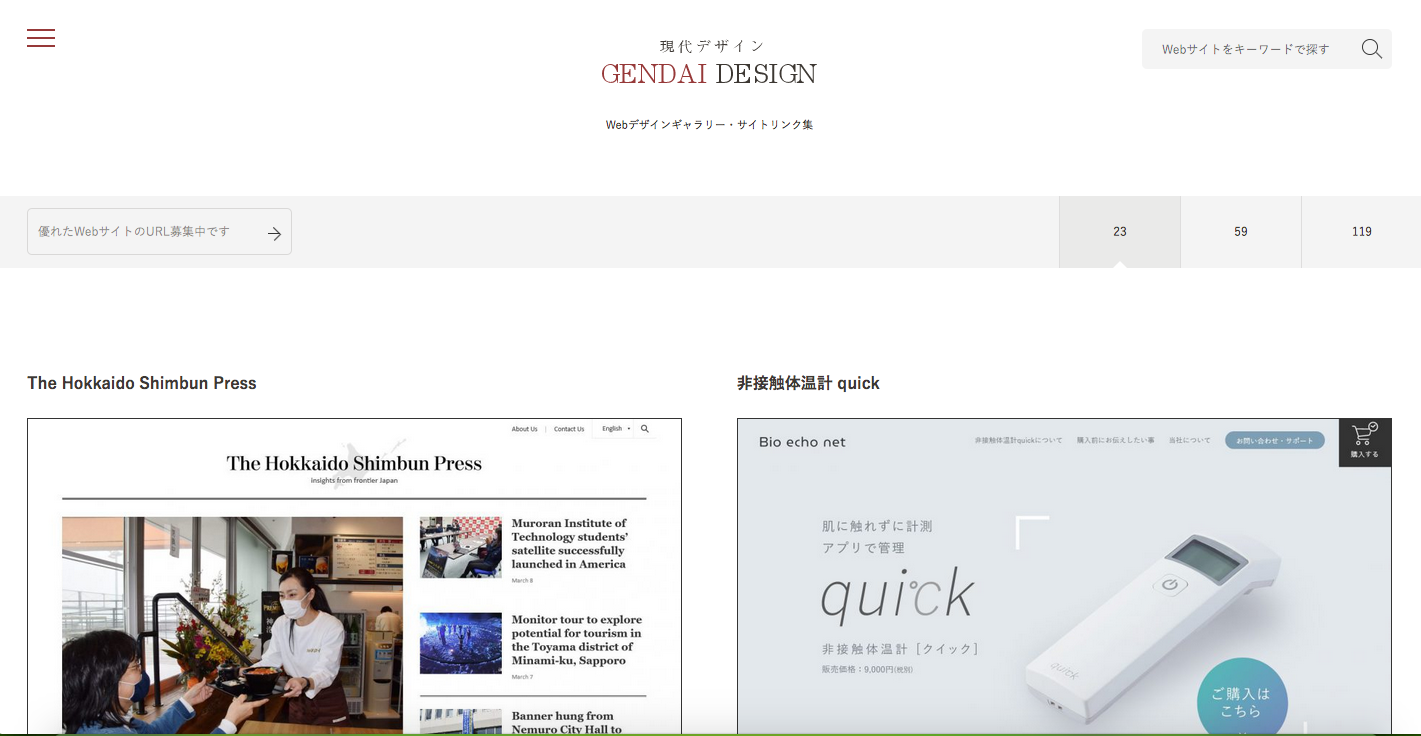
現代デザイン
現代デザインはデザイン性の高いサイトが多く掲載されていて、気に入ったサイトをブックマーク(保存)することもできます。
業種・色・年代・テキストで検索することができるので、探したいテイストもすぐ見つかります。
トップページと下層のページが一覧で表示されるので、トップページからのつながりやバランスもチェックできますよ。
ジャンル・テイストを問わずたくさんのデザインをチェックしたい方
Good Design Web

Good Design Webはデザインの優れたサイトが集まっているギャラリーサイトです。
カテゴリ・色・テキストの3つで検索できます。
サムネイルの「More」を押すとサイトの詳細なスクリーンショットが見られるため、わざわざサイトに飛ぶ必要もありません。
現代っぽい洗練されたWEBサイトのデザインをチェックしたい方
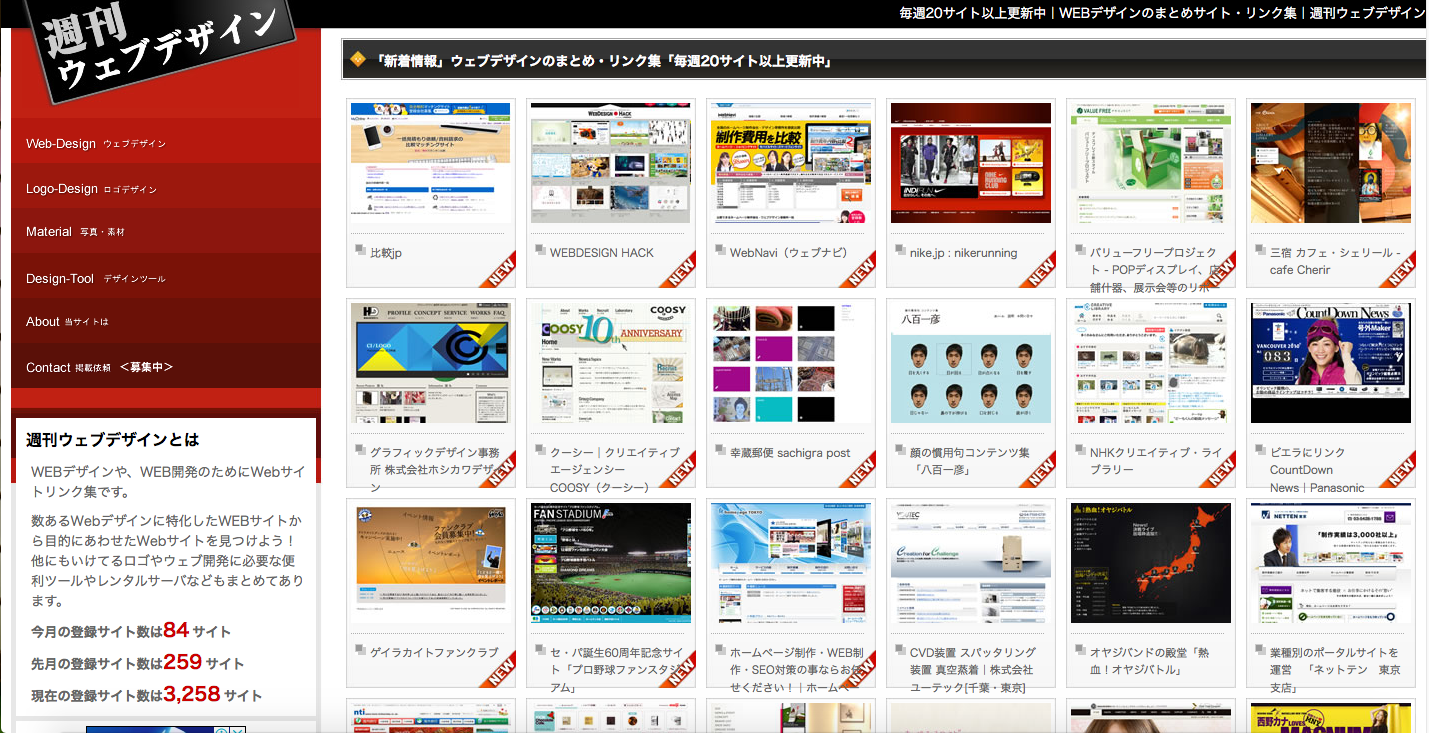
週刊ウェブデザイン
週刊ウェブデザインは、おしゃれなデザインやクールなデザインが日本のサイトを中心に揃っています。
検索方法は業種別のみですが、更新頻度が高く毎週20個以上の新しいデザインが追加されるのがポイントです。
WEBデザインの他にロゴデザインのリンク集もあります。
- とにかくたくさんのWEBサイトを見たい方
- たくさんの参考から、デザインのアイデアやヒントを得たい方
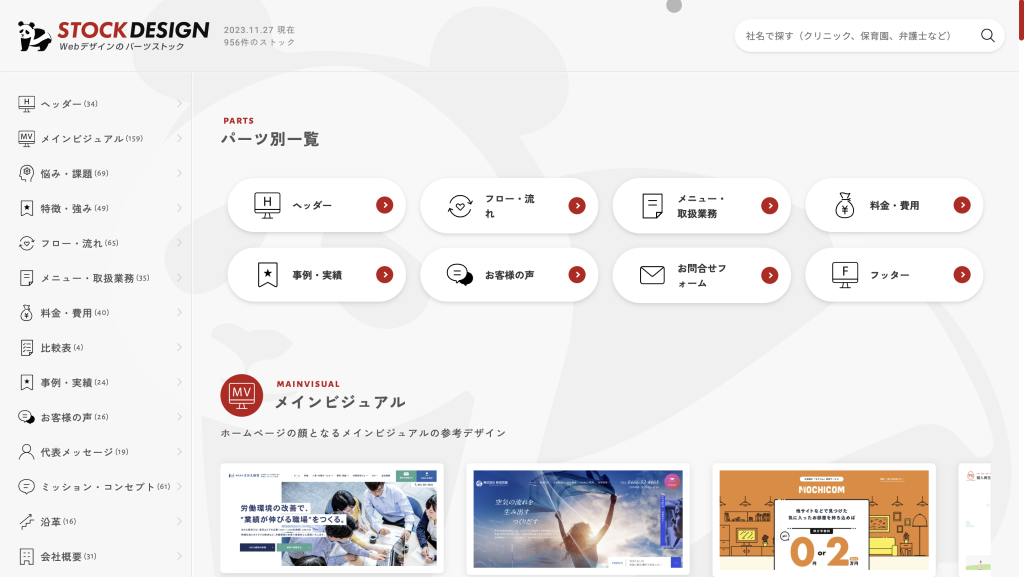
STOCK DESIGN
サイトを作るときに「料金表のあるサイトを見つけたい」「比較表の参考があればな」など、特定パーツの参考を見つけたいと思うことがあるのではないでしょうか。
とはいえ、パーツを探すためだけに1つずつサイトを見ていくのは大変ですよね。
そこで、役立つのがSTOCK DESIGNです。STOCK DESIGNはWEBサイトのパーツごとに参考を探せるギャラリーサイトで、欲しいパーツの参考がすぐに手に入ります。
- WEBサイトのパーツごとに参考を探したい人
スマホ版デザインで参考になるギャラリーサイト
WEBサイトをデザインするうえで、スマホ版のデザインは無視できません。
このブログも、ユーザーのおよそ半分がスマートフォンから見ています。サイトによっては90%以上がスマートフォンから見られているサイトもあるようです。
そこで今回は、スマホデザインに特化したギャラリーサイトを5つご紹介します。
SANKOU!sp

ギャラリーサイトとして有名な「SANKOU!」から、スマホ版のデザインに特化したサイトがリリースされました。
検索もしやすく、使いやすいサイトです。
SANKOU!を使い慣れている方(姉妹サイトなので、慣れている方は使いやすいです)
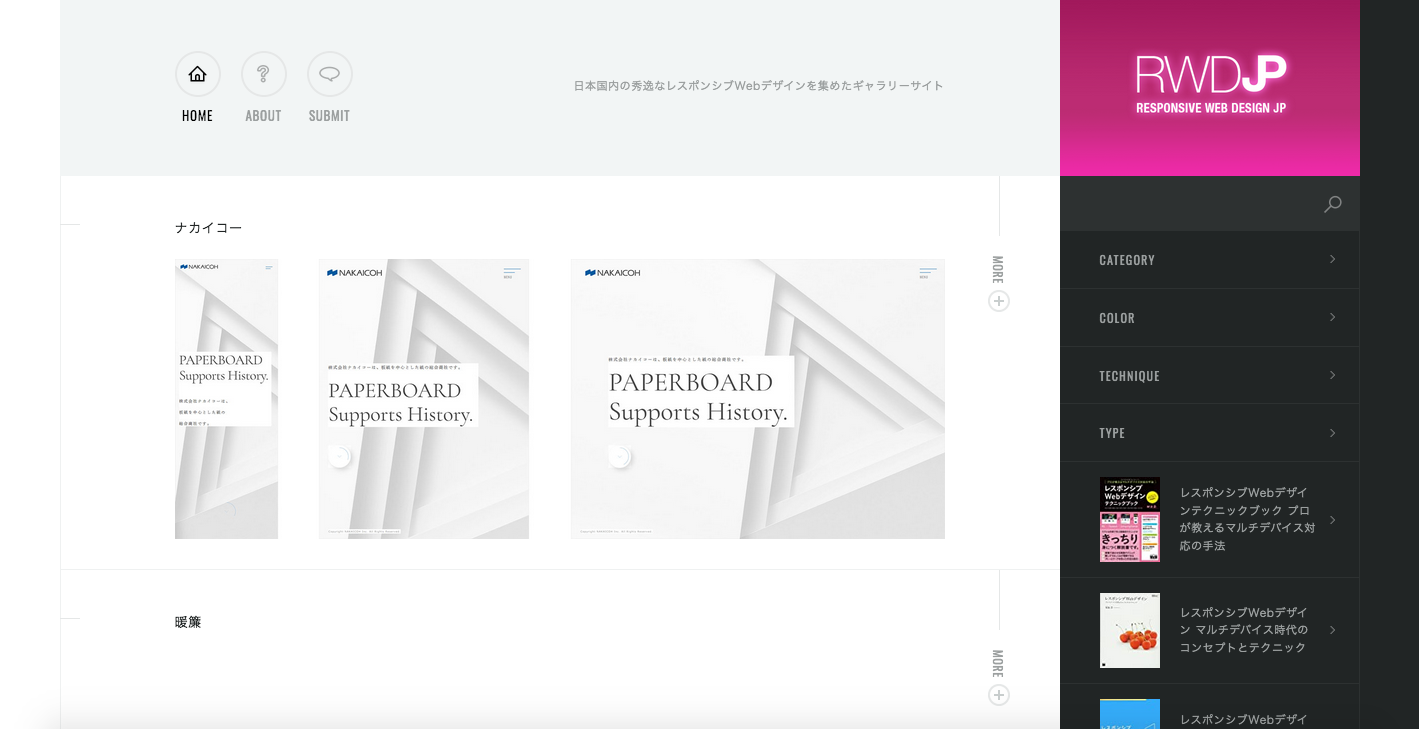
Responsive Web Design JP
Responsive Web Design JPには国内のレベルの高いレスポンシブWEBデザインが集まっています。
業種・色・技術・タイプ・テキストと検索方法も多く、使いやすいギャラリーサイトです。
スマートフォン表示、タブレット表示、パソコン表示の3つサムネイルが並んでおり、デバイスによる表示の違いがわかりやすくなっています。
PC版、スマホ版、タブレット版を比較したい方
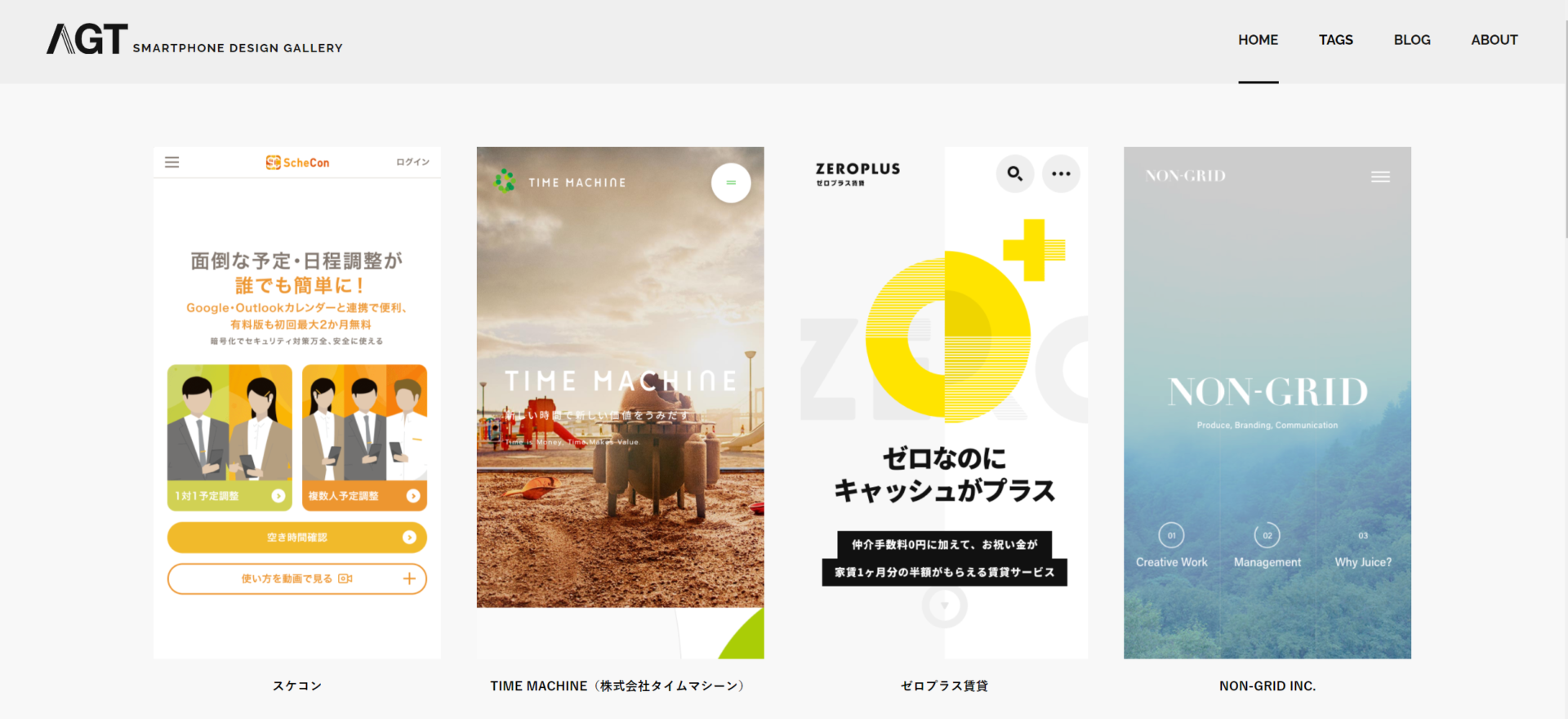
AGT
AGTはスマートフォン向けの優れたWEBデザインを掲載しているギャラリーサイトになります。
業種と色で検索可能です。
サムネイルにマウスポインタを持っていくと、自動でスクロールしてサイト全体が確認できます。
クオリティの高いスマホ向けデザインをたくさん見たい方
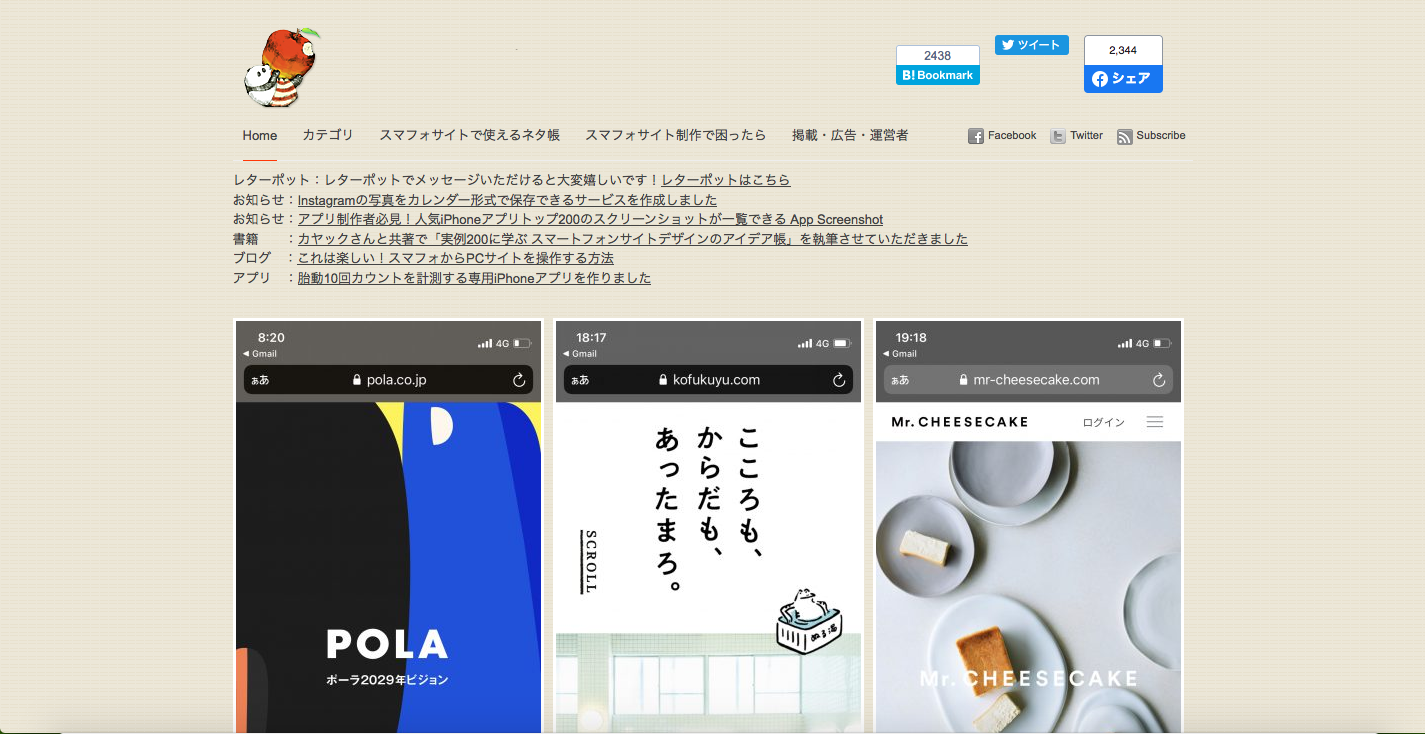
iPhoneデザインボックス
iPhoneデザインボックスは、iPhone表示に特化したサイトです。
デザインは業種や色、サイトのタイプなどでカテゴリ分けされています。
掲載数はそこまで多くないですが、クオリティの高いデザインが集められているので参考になりますよ。
カテゴリ別に参考になるデザインを探したい方
sps collection

今っぽい流行中のデザインからシンプルで洗練されたサイトまで、数多くのスマホデザインを扱っています。
ブックマークして、お気に入りのデザインを保存することもできるのは嬉しいポイントです。
定期的にギャラリーサイトを眺めて、お気に入りをストックしておきたい方
こちらの記事では、ギャラリーサイトのほか、スマホデザインを作るときのポイントもご紹介しています。

【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
LP制作に参考になるギャラリーサイト
続いて、LP(ランディングページ)デザインの参考になるギャラリーサイトをご紹介します。
WEBサイトのデザインと比べて、LPはセールスの目的が強く、ボタンの装飾やコピーの目立たせ方などが参考になります。
LPアーカイブ
LPアーカイブは日本のLPだけが収集されたギャラリーサイトです。
業種やイメージからデザインを探すことができます。
更新頻度が高く掲載数も非常に多いため、LPデザインを参考にするならまずはココ!といわれるほどです。
- とにかくたくさんのLPをチェックしたい方
- いいねの数から、人気のデザインを調べたい方
LPadvance
業種・色・タイプ・メインビジュアル・効果・テキストと検索項目が多いのが特徴です。
お気に入り登録できる他に、管理人が選んだ「Good Design!!」一覧もチェックすることができます。
LPのカラーやカテゴリだけでなく、イメージなどから検索して探したい方
ランディングページ集めました。
製作者目線でデザインが集められているギャラリーサイトです。
色・業種・年代で検索がかけられます。
更新頻度は低いですが、同業の類似したデザインを比較して見られるのがよい点です。
商品販促のLPだけでなく、ホームページに近いLPのデザインも探している方
バナー制作で参考になるギャラリーサイト
続いて、バナーの参考を集めたギャラリーサイトをご紹介します。
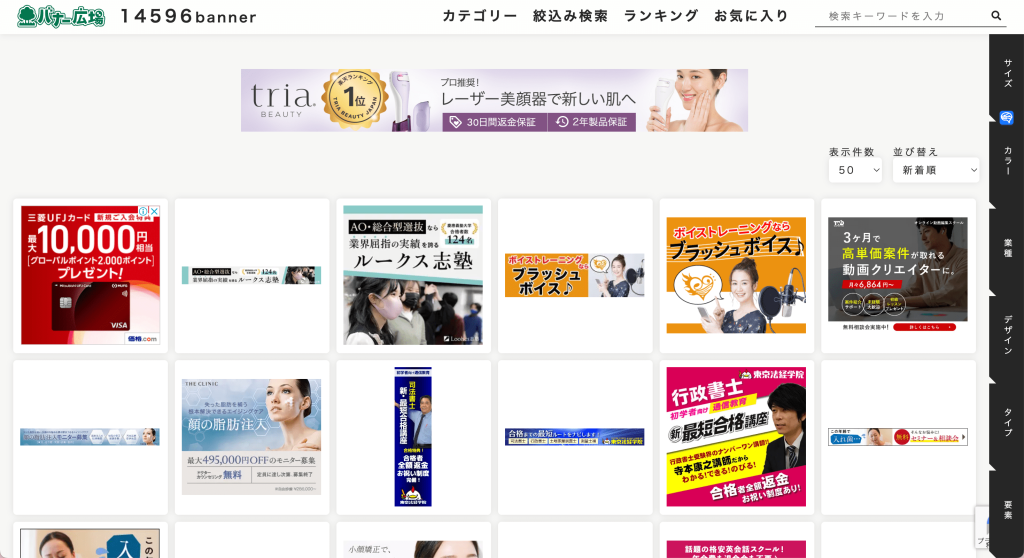
バナー広場

「バナー広場」は日本中のバナーデザインを集めたギャラリーサイト。
広告用バナーだけではなく、WEBサイト内のバナー集まっていて、とても参考になります。
日本で使われているバナーをとにかくたくさんチェックしたい方
Retrobanner
サイズ・業種・テイストの3つで検索できるギャラリーサイト。
バナーのサムネイルをクリックすると、デザインに使われている色を詳しく見ることができます。
バナーの色使いを勉強中の方
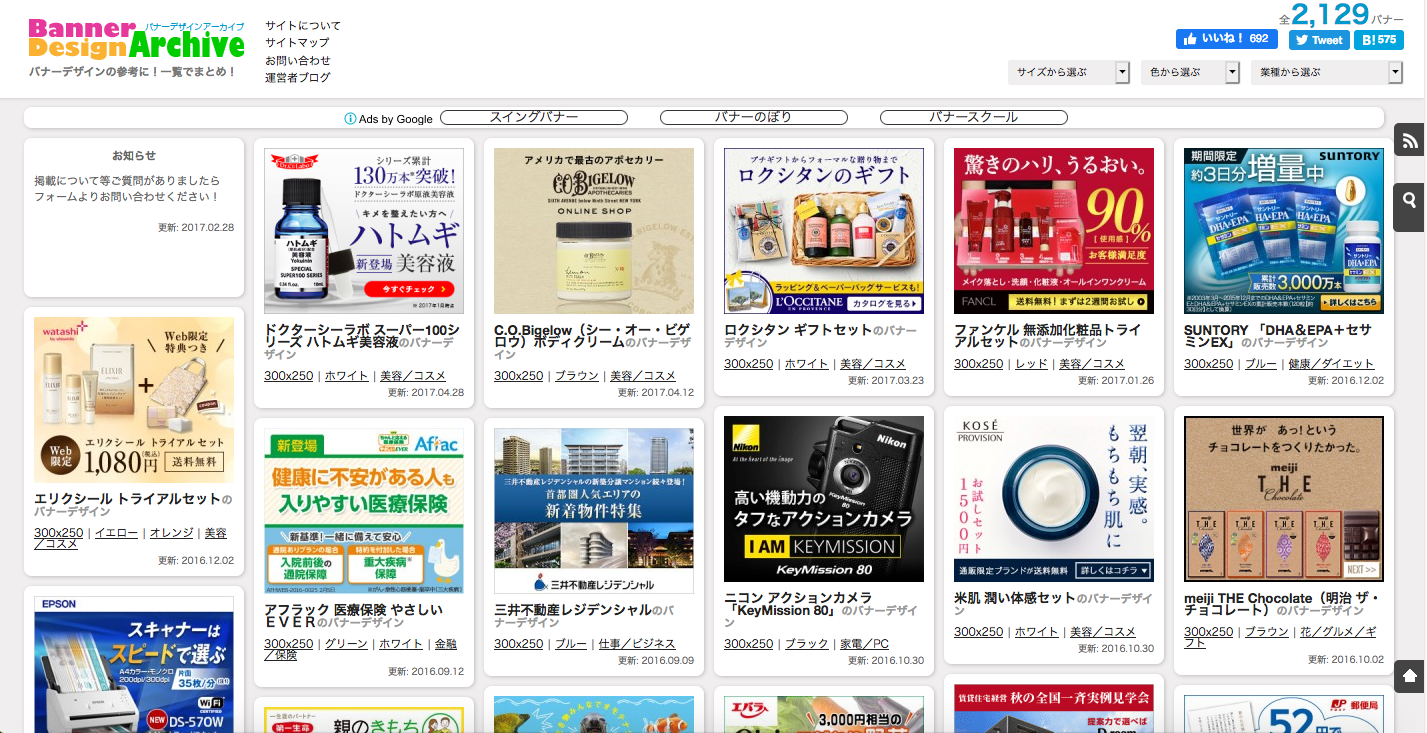
バナーデザインアーカイブ

バナーデザインアーカイブはインターネット上にあるバナーを数多く集めてアップしています。
色と業種以外にバナーのサイズでも検索可能です。
バナーのデザインに悩んだときは参考にするとよいでしょう。
たくさんのバナーをチェックして、アイデアを得たい方
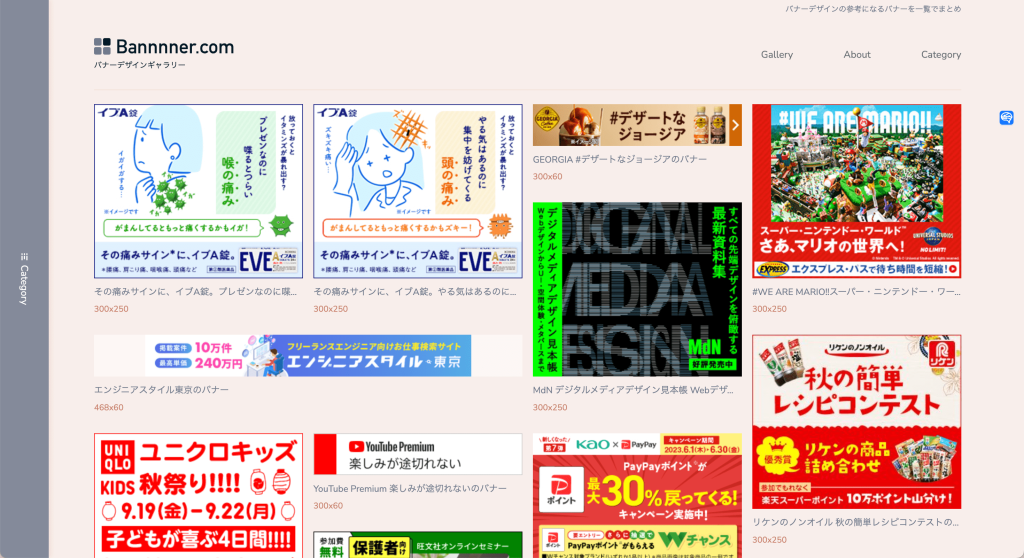
Bannner.com

有名企業の広告バナーが多く掲載されているギャラリーサイトです。
商品カテゴリだけでなくバナーサイズごとでも検索することができます。
正方形バナーだけでなく、横長のバナーデザインもチェックしたい方
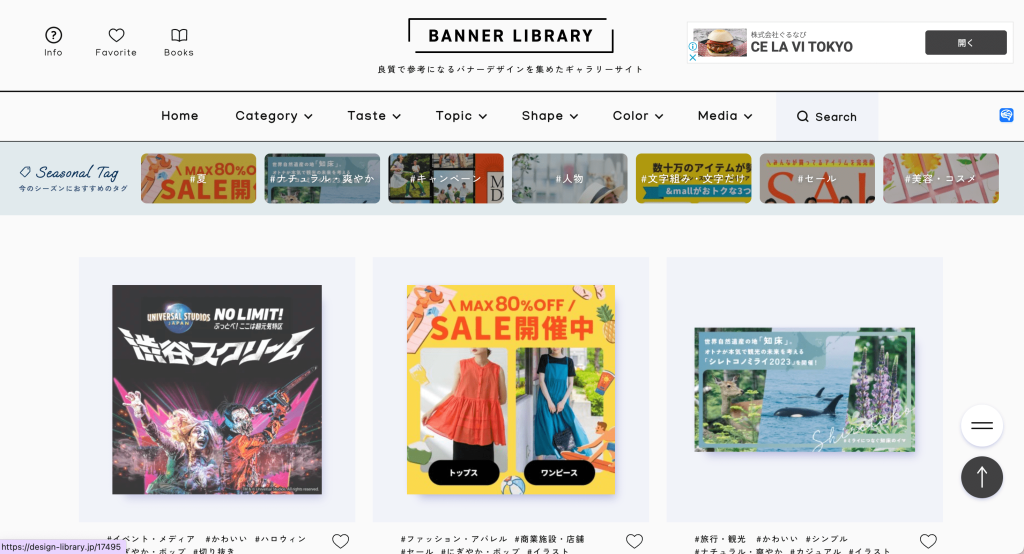
BANNER LIBRARY

他のギャラリーサイトと比べて、イメージ広告(※)を多く取り扱っているサイトです。
「いいね」で保存することもできます。
イメージ広告の参考を探している方
※イメージ広告とは、企業や商品のブランディングを目的として広告のこと。通常のバナー広告が商品の販売を目的としてボタン等が付いているのに対して、イメージ広告はキャッチコピーが載っているだけで、ボタンが付いていないものも多いです。
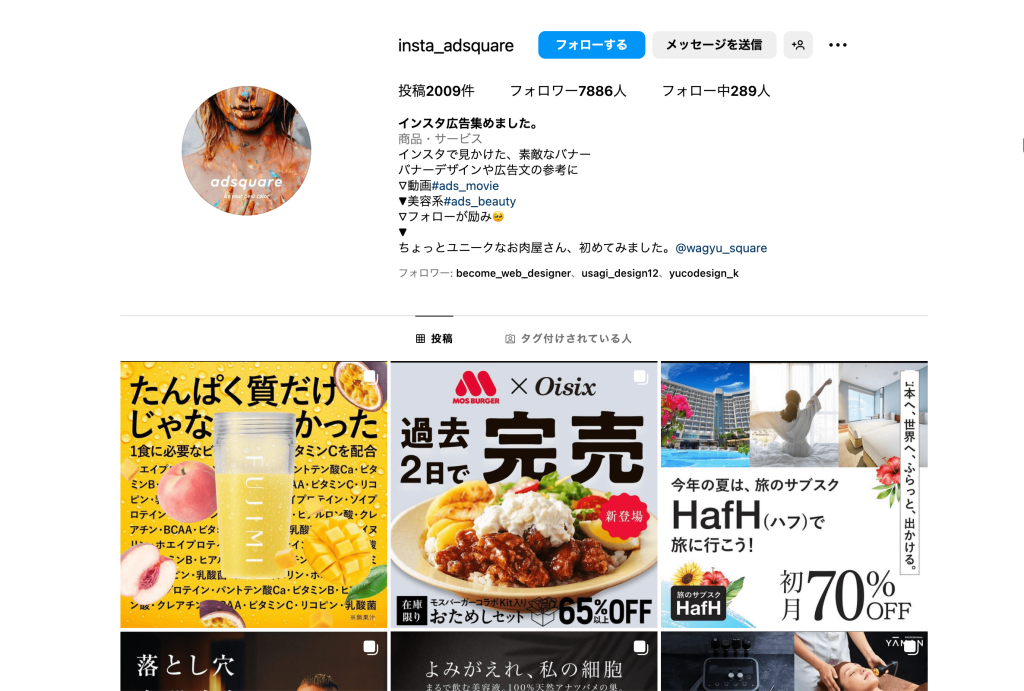
インスタ広告集めました。

Instagram広告で使われているバナーに特化したインスタアカウントです。
Instagramの広告はクオリティの低いものも多いのですが、このサイトはクオリティの高いサイトを集めてくれています。
- インスタ広告の運用担当者
- 通常のギャラリーサイト以外からデザインのヒントを得たい方
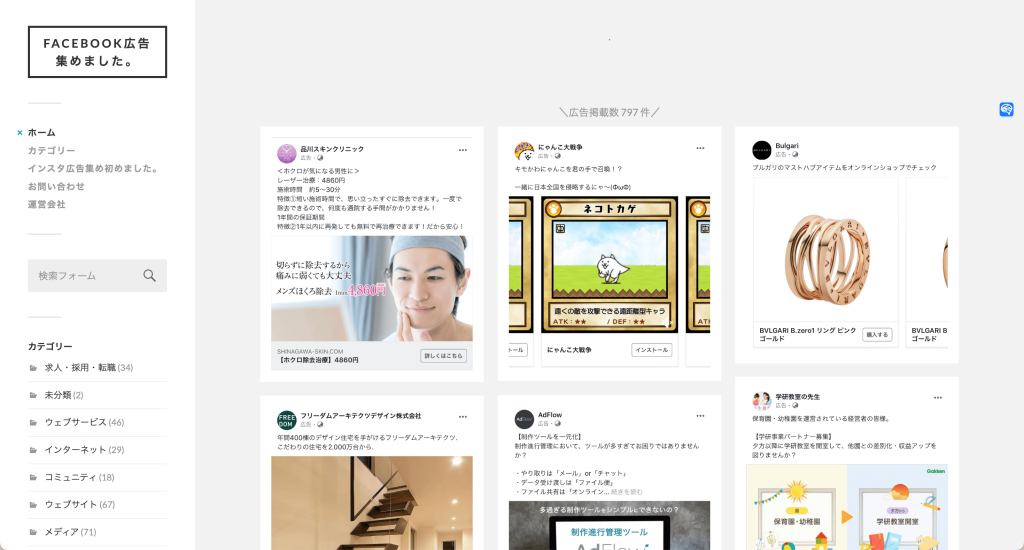
Facebook広告集めました。

こちらのサイトは、ギャラリーサイトというよりは広告のストックサイトです。
商品の魅せ方や広告コピーが参考になります。
カテゴリごとの検索も可能です。
- facebook広告の運用担当者
- 広告コピーを勉強中の方
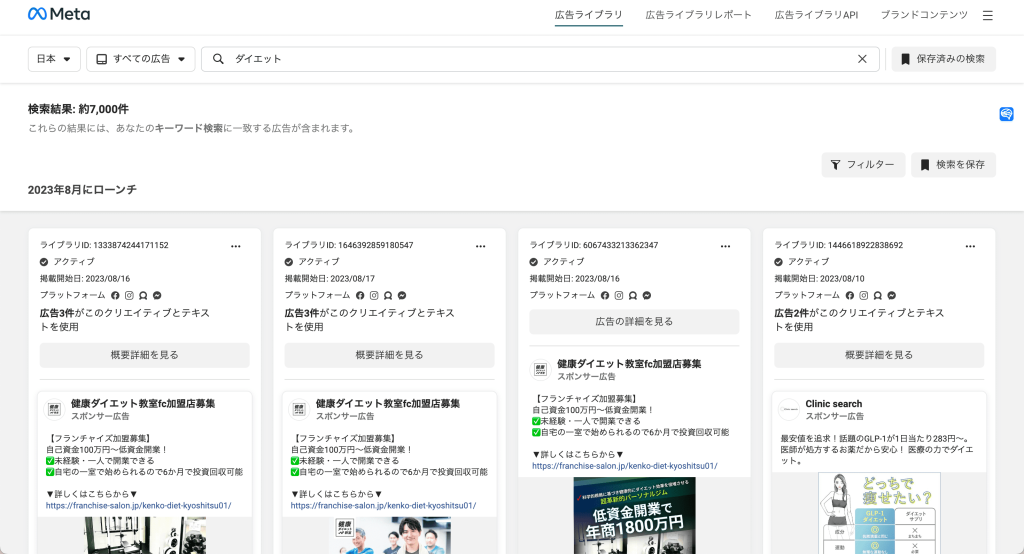
Facebook広告ライブラリ

Meta(旧facebook)が公式で運営している広告ライブラリです。
正直、デザインとしてのクオリティは高いものから低いものまで掲載されています。
ですが、上手なデザイン=コンバージョンが取れるデザインとは限りません。
広告担当者や、コンバージョンが取れるデザインを研究したい方はチェックしておいて損はありません。
広告を勉強中の方
WEBデザインの参考になるギャラリー【海外】
海外のギャラリーサイトを6つご紹介します。
日本のデザインとは少し異なるうえ、検索がしづらいので使用頻度は高くないですが、ときどき眺めるとインスピレーションが得られたり、デザインのヒントがもらえたりしますよ。
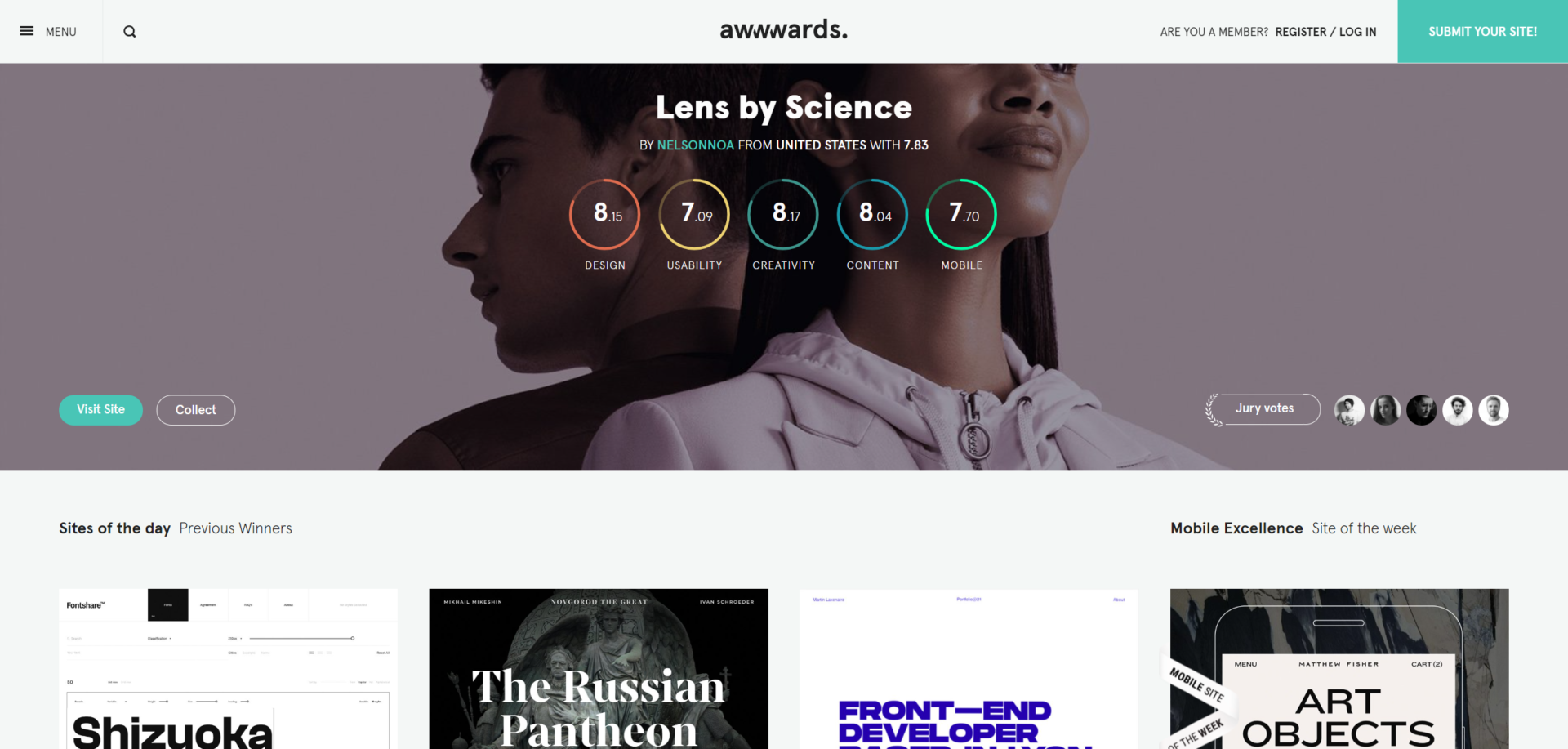
Awwwards
Awwwardsは世界中のWEBデザインが集められていて、ユーザーの投票によってサイトの評価がおこなわれています。
アワード・カテゴリ・タグ・テクノロジーなどでフィルターをかけることが可能です。
またデザインやクリエイティビティといった6つの項目で各サイトが点数化されています。
日本では見かけない、最先端のWEBデザインをチェックしたい方
The FWA
The FWAは20年以上前からある老舗のギャラリーサイトになります。
検索方法はテキストだけなので、やや使いづらさを感じるかもしれません。
Awwwardsと同じでユーザーによるサイトの評価があり、そのなかで月間優秀サイトや年間優秀サイトが選ばれています。
クオリティの高い海外サイトから、デザインのヒントを得たい方
Siiimple
Siiimpleは見た目のすっきりしたシンプルなデザインが中心に掲載されています。
カテゴリ検索のみですが、最初からシンプルなものに絞って取り上げられているため、検索のしづらさはあまり感じないでしょう。
サイトにログインすることでお気に入り登録機能が使用できます。
シンプルなデザインの参考を探している方
siteInspire
siteInspireは海外の洗練されたデザインを収集したギャラリーサイトです。
サイトのスタイルやタイプといった4つの項目とテキストで検索がかけられます。
制作会社別にデザインを見られるのが特徴です。
写真をメインにしたホームページやWEBサイトを作りたい方
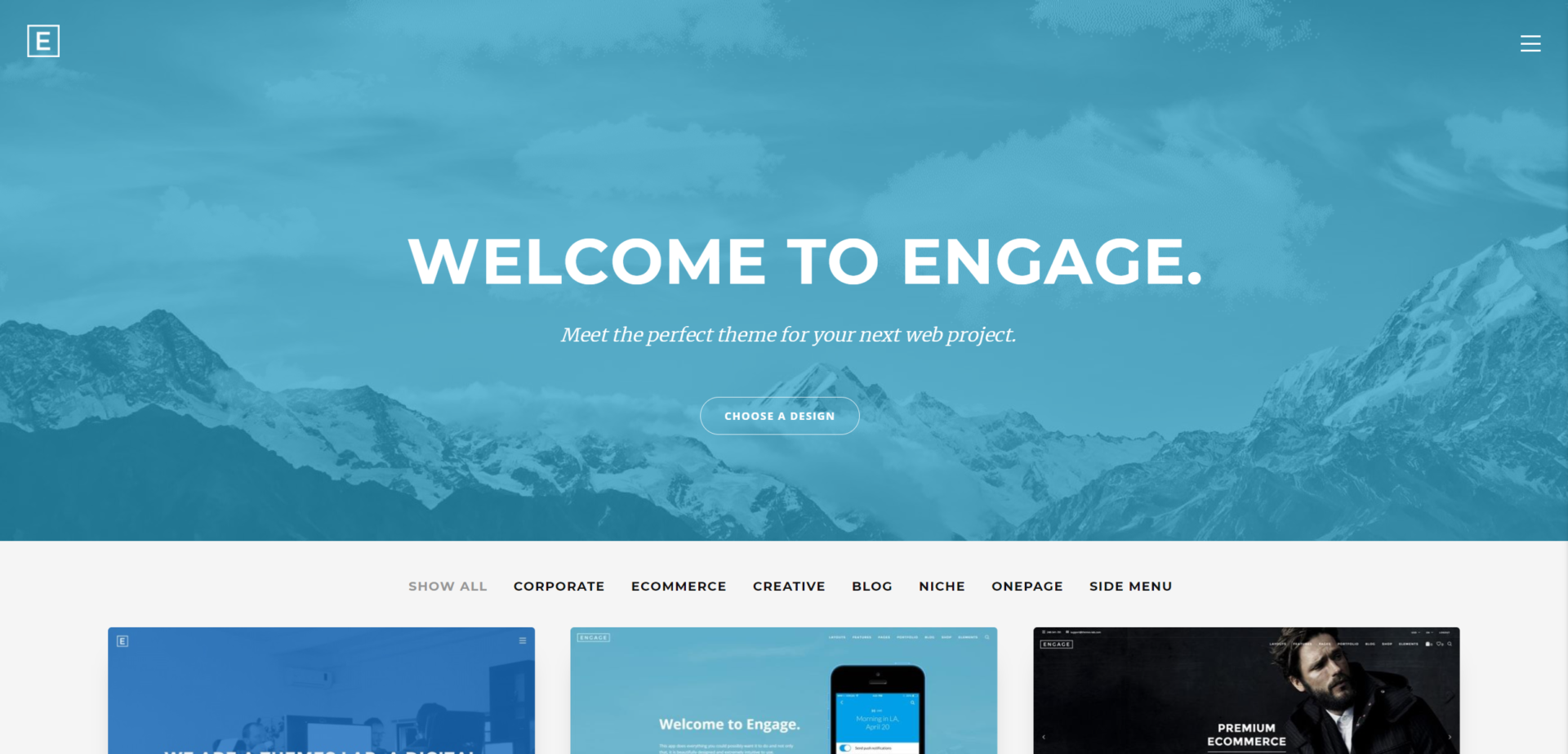
Engage Html Template
Engage Html TemplateはHTMLのテンプレートに特化したサイトになります。
ECサイトやブログ、サイドメニューなどでカテゴリ分けされています。
優れたユーザインタフェース系のデザインを探すのにおすすめです。
また、海外ならではの色使いも勉強になります。
- UIデザインを勉強中の方
- 海外っぽい色使いを知りたい方
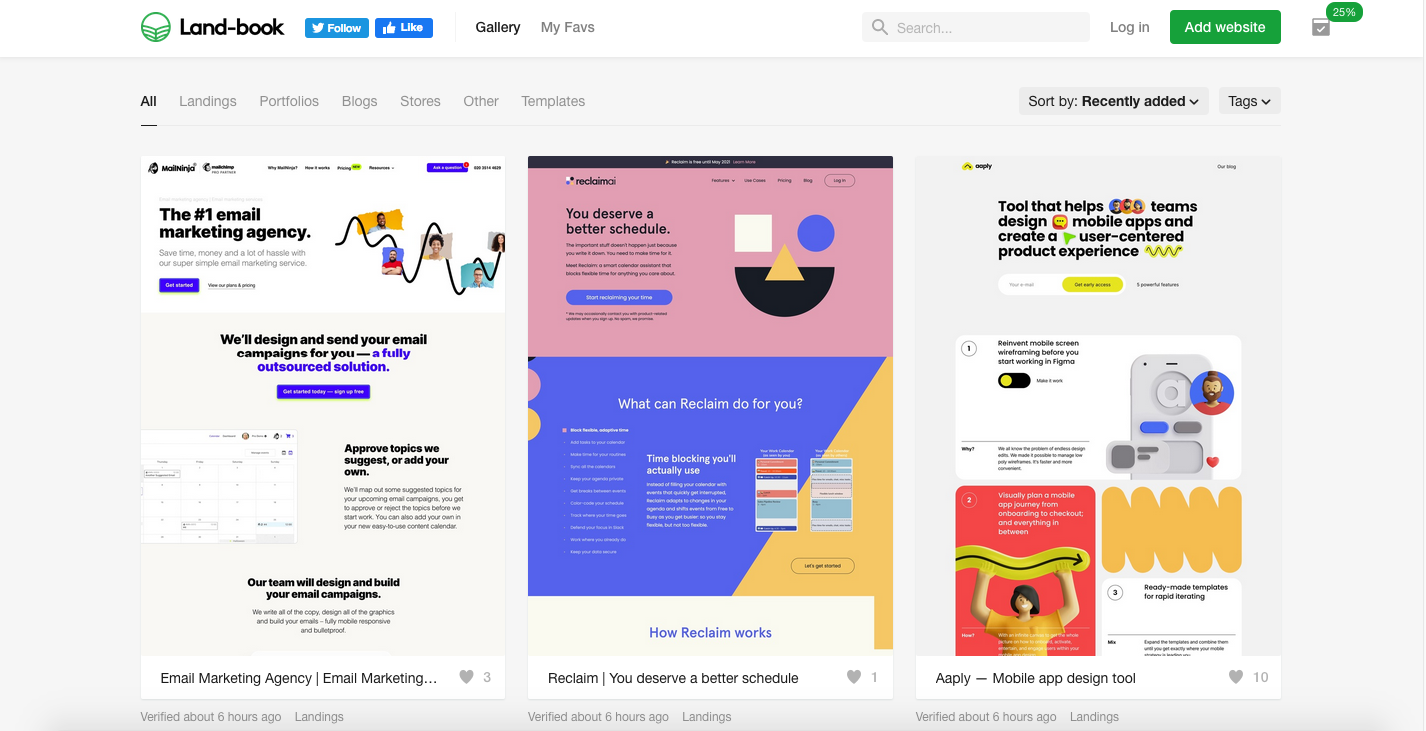
Land-book
Land-bookは海外のLPを主に取り上げているギャラリーサイトです。
LPの他にはブログやポートフォリオといったカテゴリもあります。
掲載サイトは余白多めのデザインが多く、ユーザーによるいいね数も見ることができます。
海外で人気のサイトデザインをチェックしたい方
その他、ブックマークして損のないおすすめ参考サイト
最後に、デザイナーならぜひチェックしておきたい参考サイトを3つご紹介します。
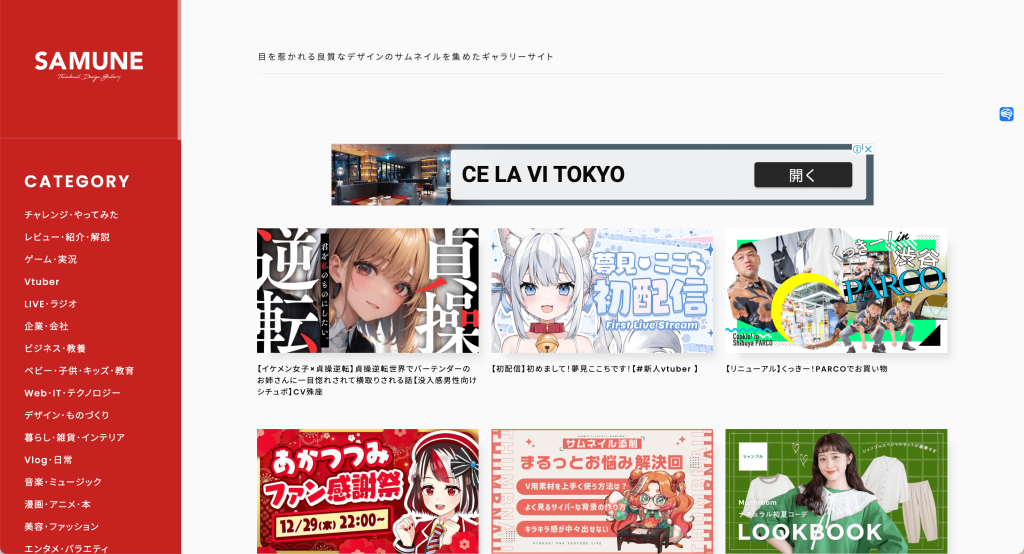
SAMUNE

サムネイル(YouTubeのトップ画像)のデザインに特化したギャラリーサイトです。
最近のサムネイルはクオリティが高いため、YouTubeをやっている方以外もぜひチェックしておきましょう!
- サムネイル制作担当者
- 流行のデザインをチェックしておきたい方

Pinterestは、知っている人も多いと思います。
参考になるホームページデザインやLPデザイン、バナー、図解画像を探すことができます。
ピンをつけて保存したり、閲覧した画像に似た画像を自動でレコメンドしてくれるのも嬉しいポイントです。
色んなジャンルのデザインを随時チェックしておきたい方
日本デザインスクールの作品もPinterestに掲載されています。
プロのデザイナーも参考にしている人気ページなので、ぜひご覧ください。
→日本デザインスクール
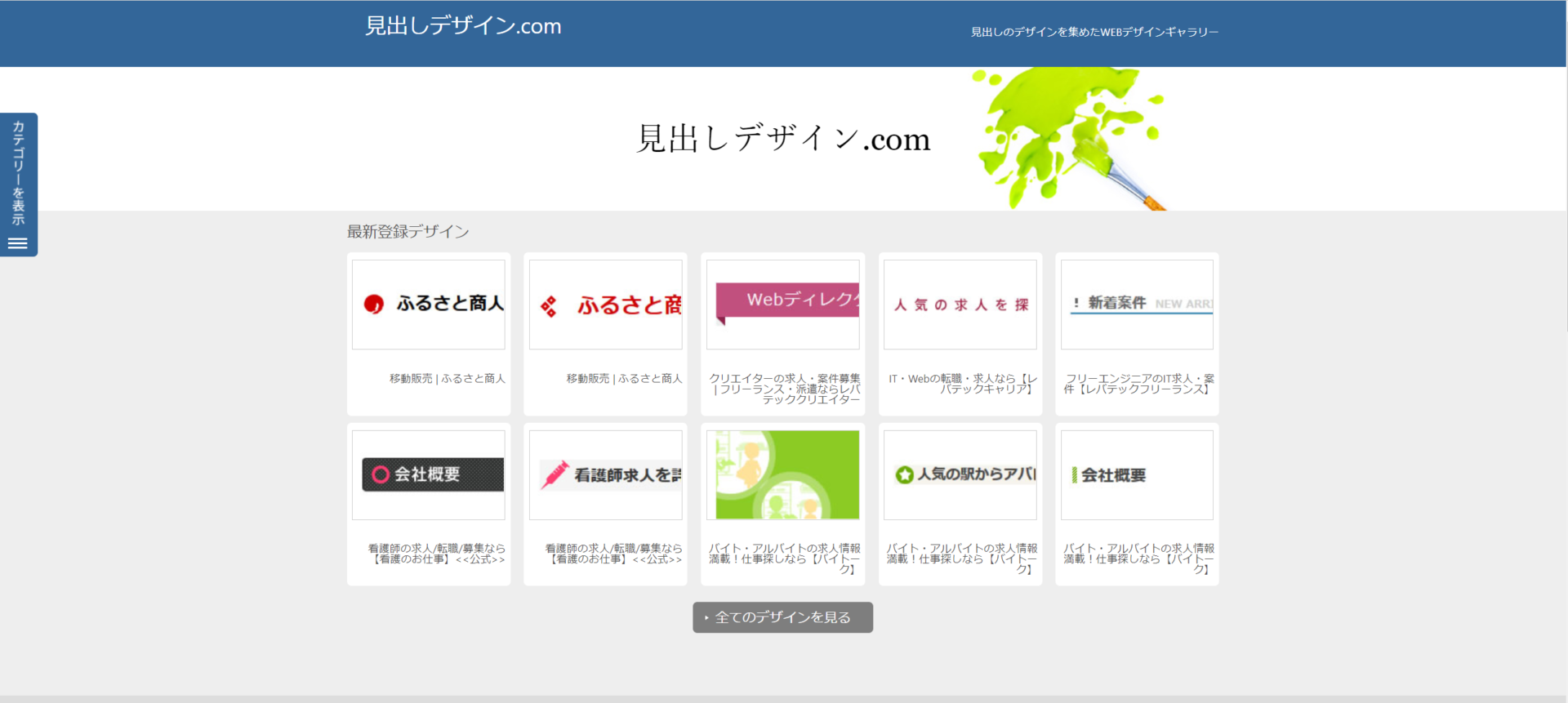
見出しデザイン.com
見出しデザイン.comは見出しのデザインのみを収集したギャラリーサイトです。
グラデーション・テキスト・丸・四角などでカテゴリ分けされています。
人気ランキングも載っているので、人を惹きつける見出しデザインを知ることにも役立ちそうです。
見出しデザインのストックを集めたい方
特にオススメのギャラリーサイト3選(動画)
こちらの動画では、現役WEBデザイナーの視点から特におすすめしたいギャラリーサイトを3つご紹介しています。
現役デザイナーがどういう視点でギャラリーサイトを使っているかも解説しているので、ぜひ合わせてご覧ください。
意外と知らない!?ギャラリーサイトの正しい活用方法
「ギャラリーサイトって、デザイン作るときに見るやつでしょ?」と思っていませんか?
実は、プロのデザイナーは、もっと上手にギャラリーサイトを活用しているのです。
今回は、意外と知られていないギャラリーサイトの使い方をご紹介します。
ギャラリーサイトは日頃からチェックする
デザインを作ろうと思ってからギャラリーサイトを開いても、なかなか参考にしたいデザインが見つからないときはありませんか?
プロのデザイナーの多くは、ギャラリーサイトを作業時間ではなくスキマ時間にチェックしています。
毎日の通勤時間、ランチタイム、テレビCMの間など、スキマ時間に毎日の日課としてストックしているのです。
良いと感じたサイトはブックマークしたり、スクリーンショットを撮って保存しておきましょう。
関係のないジャンルもチェックする
バナーのデザインを作るからといって、バナーの参考ばかり見ていませんか?
プロのデザイナーは、バナーを作るときでもLPやサムネイル、ホームページのデザインも参考にしています。
バナーを作るときに他のバナーばかりを参考にしているとパクりっぽくなってしまいますし、デザイナーとしての視野も広がらないからです。
いまバナーのデザインを頑張っているという方でも、ぜひバナー以外のギャラリーサイトをチェックしてみてください。
そもそも自分でストックしておく
常にクオリティの高い作品を作っているデザイナーは、そもそもギャラリーサイトに頼りません。
日頃から街で見かけた広告ポスターやSNSで出てきた広告を写真に撮り、保存しているからです。
自分でデザイン参考を集めるということは常にデザインにアンテナを貼っているということ。1ヶ月も続ければ、デザインに気づく力が大きく伸びているはずです。
ぜひギャラリーサイトに頼るだけではなく、自分で身の回りのデザインをチェックする習慣をつけてみてくださいね。
まとめ
ここまでWEBデザインのおすすめギャラリーサイト一覧をご紹介してきました。
ギャラリーサイトは検索方法や傾向でそれぞれ特徴があり、なかにはLPやパーツなどに特化したサイトもあります。
自分が作りたいWEBデザインにあわせて、サイトを使い分けるとよいでしょう。
さらにWEBデザイナーは日頃から他の人のデザインを見ることも勉強の一つです。
流行のデザインや見やすいサイトにはどのようなものがあるのか。
日々たくさんのデザインを見て刺激を受けながら、自分のWEBデザインスキルをレベルアップさせていってくださいね。






































質問や感想があればご記入ください