就職について考えはじめた時、WEBデザイナーの仕事に興味を持ったけれど、「美大やデザイン系の専門学校に通っていないと、採用されるのは難しいかな」「未経験からでも挑戦できる仕事なのかな」といった不安を感じている人も多いのではないでしょうか。
WEBデザイナーという仕事は、華やかでクリエイティブなイメージがある一方で、「専門知識がないと難しい」というイメージを持っている人も多いかもしれません。
しかし実は、学校や学部に関わらず、未経験からでもWEBデザイナーになることは十分に可能です。
本記事では、実際に未経験からWEBデザイナーになった方の体験談を交えながら、WEBデザイナーになるために必要なことや具体的な就職活動のステップを解説していきます。
「WEBデザイナーに興味があるけど、何から始めたら良いかわからない」という方は、ぜひ参考にしてください。
【体験談】未経験の新卒でもWEBデザイナーになれる!
実務未経験の新卒からでも、WEBデザイナーになることは十分に可能です。
その理由としては、以下のようなことが挙げられます。
- 専門学校や美術系大学出身である必要はない
- 文系・理系などは関係なく、資格も不要
- 未経験者でもスキルを習得できる環境が整っている
WEBデザイナーは、スキルさえあれば活躍できる仕事です。そして、そのスキルは未経験からでも習得することができます。
つまりデザイン未経験者でも、適切な学習方法と努力次第で、誰でも質の高い作品を作れるようになるのです。
実際に、未経験から新卒でWEBデザイナーになった方の事例を見てみましょう。
日本デザインスクール卒業生「もーちゃん」のインタビュー動画
もーちゃんは、元々デザインとは関係ない学部に所属していましたが、就職活動中にWEBデザイナーの仕事に魅力を感じ、大学4年生の時にWEBデザインスクールを受講。
スクールで制作したポートフォリオが評価され、面接へと繋がり、在学中にインターンを勝ち取りました。
その後、半年間の実務経験を武器に、見事インターン先の企業でWEBデザイナーとしての内定を掴んだのです。
このように、未経験からWEBデザインを学び、WEBデザイナーとして成功している人は多くいます。
新卒未経験者が知っておきたいWEBデザイナーのリアルなデータ

未経験の新卒でもWEBデザイナーになれることは先述した通りですが、いざ目指すとなると「給与はいくらくらいもらえるのか」「将来性はあるのか」など、気になることも多いのではないでしょうか。
ここからは、厚生労働省のデータをもとに、WEBデザイナーのリアルな姿を詳しく解説していきます。ぜひ、就職活動の参考にしてみてください。
参考資料:厚生労働省|職業情報提供サイト
初任給・収入
厚生労働省の職業情報提供サイト『job tag』によると、WEBデザイナーの平均年収は約483.9万円です。
しかし、これはあくまでも平均値であり、初任給はこれよりも低いケースが一般的です。求人ボックスによると、WEBデザイナーの初任給は22万円程度が相場という統計が出ています。
ただし、WEBデザイナーの収入は、経験やスキルを積むことで大きく変わってきます。
特に、専門的な知識や技術を習得し、複雑なWEBサイトを制作できるようになれば、高収入が期待できます。
また、経験を積んでフリーランスとして独立することで、より高い収入を得ることも可能です。
WEBデザイナーの年収についてより詳しく知りたい方は、こちらも記事も参考にしてみてください。

学歴・学部
厚生労働省のデータによると、45.3%が大学卒業となっていますが、WEBデザイナーになるために必ずしも大学を卒業する必要はありません。
WEBデザイナーは学歴よりもスキルが重視される職業のため、専門学校や独学でスキルを身につけてから就職する人も多いです。
学部については、デザイン系や情報系はもちろん、文系学部出身者も少なくありません。
WEBデザイナーに必要なスキルは、学校で学ぶだけでなく、独学やスクールで習得することも可能だからです。
ただし、学生のうちにデザイン系の専門知識を習得しておくと、就職活動で有利に働くことがあります。
文系でWEBデザイナーを目指す方におすすめの情報はコチラからご確認ください。

就業形態
WEBデザイナーの就業形態は多様で、正社員、派遣社員、パート・アルバイト、フリーランスなど、さまざまな働き方があります。
厚生労働省のデータによると、WEBデザイナーの6割以上が自営またはフリーランスとして働いており、正社員は全体の4割弱となっています。
正社員として就職する以外にも、フリーランスとして独立したり、異なる職種である本業の傍らに副業WEBデザイナーとして活躍するなど、自由な働き方ができることもWEBデザイナーの大きな魅力です。
ただし、新卒からいきなりフリーランスを目指すには経験値が足りないので、まずは未経験でも働ける企業にWEBデザイナーとして就職し、スキルと経験を積んでから将来的にフリーランスとして独立することを視野に入れるのをおすすめします。
将来性
WEBデザイナーは、将来性のある職業です。
インターネットの普及に伴い、WEBデザイナーの需要はますます高まっています。
特に、ECサイトの増加やスマートフォン向けのWEBサイトの開発など、新しい技術やサービスの登場によって、WEBデザイナーの活躍の場は広がっています。
また、WEBデザインのスキルは、他の分野にも応用できるため、キャリアアップの選択肢も豊富です。
例えば、UI/UXデザイナー、WEBディレクター、プロジェクトマネージャーなど、さまざまなキャリアパスが考えられます。
WEBデザイナーの将来性・キャリアパスについての関連記事はコチラも参考にしてみてください。

【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
新卒未経験がWEBデザイナーとして就職するために必要な4つのもの

WEBデザイナーの仕事に対する理解が深まったところで、未経験の新卒がWEBデザイナーとして就職する際に重要視されるものについてご紹介したいと思います。
- デザインのスキル・知識
- ポートフォリオ
- 志望動機
- 自己PR
これらは、WEBデザイナーとして採用されるために欠かせないものばかりなので、ひとつずつ詳しく解説していきます。
デザインのスキル・知識
当然ですが、デザインのスキルと知識がなければ、WEBデザイナーとして働くことはできません。
WEBデザイナーを目指す上で習得すべきスキルは、大きく分けて以下の3つ。
- デザインの基礎知識
- Photoshopなどのデザインツールを使いこなすスキル
- コーディング(HTML/SCC)の基礎知識
学ぶべきことさえ分かっていれば、スキル自体は短期間でも習得可能です。
効率的な学習方法については後述しますが、「WEBデザイナーを目指す上でスキルの習得は必須」であることは覚えておきましょう。
WEBデザイナーに必要なスキルについては、以下の記事でも詳しく解説していますので、こちらも参考にしてみてください。

ポートフォリオ
ポートフォリオとは、自分のデザインをまとめた「作品集」のようなものです。スキルを武器に働くWEBデザイナーにとっては、履歴書のような役割を果たします。
企業は、あなたのポートフォリオを見ることで、「どのようなデザインを作れるのか」「求めているスキルを持っているのか」などを判断します。
ポートフォリオには、実際に制作したデザインをまとめましょう。企業の求めるデザインに合わせた作品を制作することで、より効果的にアピールできます。
▼志望する企業に合わせたバナーをポートフォリオに掲載して内定を獲得した「おりちゃん」を紹介します。
おりちゃんがインハウスデザイナーとして内定を獲得した理由の一つは、企業に合わせたポートフォリオを制作したことです。
このインタビュー動画では、おりちゃんが実際に使用したポートフォリオを解説しています。
ポートフォリオに悩んでいる方は、ぜひ参考にしてください。
まだ仕事の実績がない学生のうちは、「もーちゃん」のように、スクール課題や自主的に制作したデザインなどをまとめることをおすすめします。
WEBデザイナーのポートフォリオの作り方について、より深く知りたい方は、以下の記事も確認してみてください。

志望動機
未経験の新卒がWEBデザイナーを志望する場合、実績がない分、志望動機が特に重要視されます。
具体的なエピソードを交えながら、WEBデザインに対する情熱や、その企業で働きたい具体的な理由、将来のビジョンなどをしっかり伝えていきましょう。
例えば、「独学でWEBサイトを制作したことがある」という経験や、「御社のWEBサイトを見て、デザインの美しさに感動した」といった理由などを具体的に説明することで、より説得力が増します。
「志望動機の書き方がわからない」という方のために、WEBデザイナーの志望動機の書き方を例文付きでご紹介していますので、こちらの記事もぜひ参考にしてみてください。

自己PR
就職活動においては、自己PRも重要です。
未経験であっても、「WEBデザイナーに向いている」と感じる自分の強みや個性はしっかりアピールしましょう。
WEBデザインのスキルだけでなく、コミュニケーション能力や問題解決能力など、企業が求める人物像に合致する部分を具体的に述べることで、採用担当者の印象に残ります。
以下の記事では、WEBデザイナーの自己PRの書き方を例文付きで解説しています。自己PRの書き方に迷った際は、こちらもぜひ参考にしてみてくださいね。

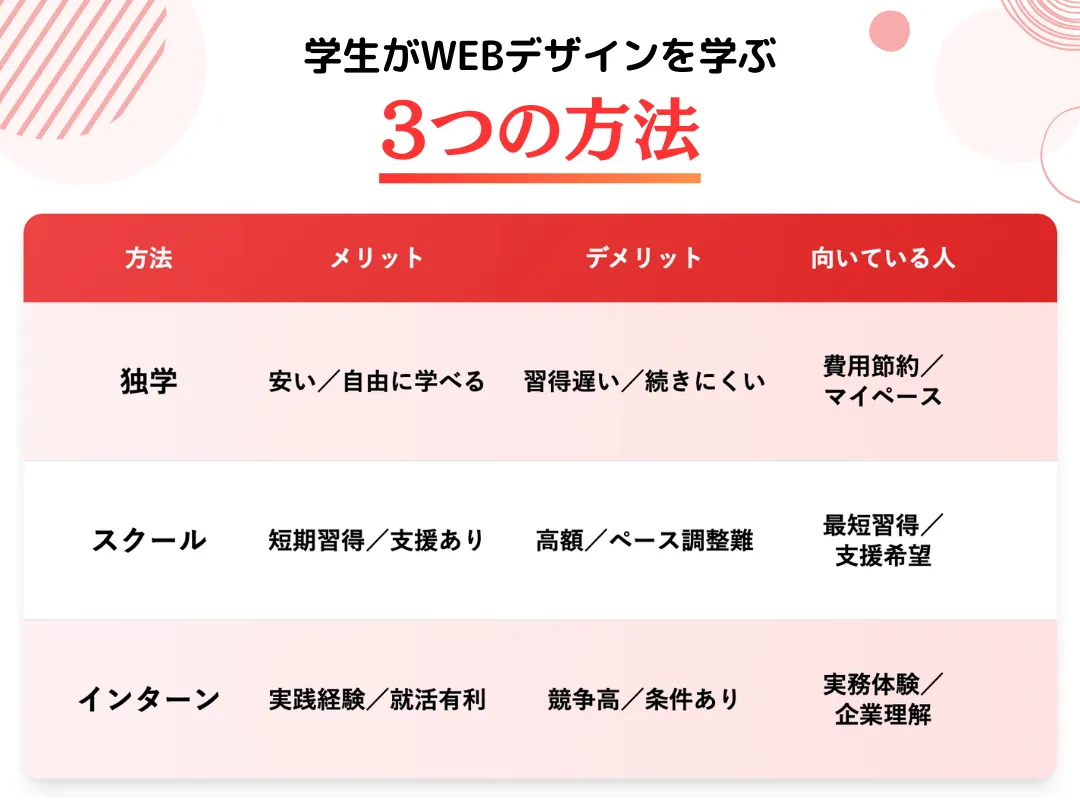
学生のうちにWEBデザインスキルを身につける3つの方法

WEBデザイナーを目指す上で必要なものは先述した通りですが、学生のうちに準備できることもたくさんあります。
特に、知識やスキルに関しては、学生のうちから身につけておけば、就職活動で大きなアドバンテージになることは間違いありません。
ここからは、未経験からでも効率的にスキルを習得できる3つの方法をご紹介します。
- 独学で学ぶ
- WEBデザインスクールで学ぶ
- インターンシップに参加する
それぞれのメリット・デメリット、その方法が向いている人についても解説していきますので、自分に合った学習方法を見つける参考にしてみてください。
①独学で学ぶ
デザインスキルを身につけるひとつ目の方法は、独学です。
近年、以下のような手軽に始められる学習教材が増えてきており、独学でもWEBデザイナーを目指しやすくなりました。
- 書籍
- YouTube動画
- WEBデザイン関連のブログ
独学であれば、アルバイトや学校の課題が忙しくてなかなか時間が取れない方でも、費用を抑えながら自分のペースで学習できますね。
ただし、独学には以下のようなデメリットもあるので、自分に向いているかどうかを考慮してからはじめる必要があります。
| メリット |
| 費用を抑えられる 時間や場所にとらわれず、好きな時に学習できる |
| デメリット |
| スキルの習得に時間がかかる モチベーションの維持が難しい 間違った学習方法をしてしまう可能性がある 分からないことをすぐに質問できる相手がいない |
| 向いている人 |
| なるべく費用を抑えたい人 学習意欲の高い人 自分のペースで学習したい人 |
| メリット |
| 費用を抑えられる 時間や場所にとらわれず、好きな時に学習できる |
| デメリット |
| スキルの習得に時間がかかる モチベーションの維持が難しい 間違った学習方法をしてしまう可能性がある 分からないことをすぐに質問できる相手がいない |
| 向いている人 |
| なるべく費用を抑えたい人 学習意欲の高い人 自分のペースで学習したい人 |
独学でWEBデザイナーを目指す方は、こちらの記事も参考にしてみてください。

②WEBデザインスクールで学ぶ
もーちゃんのように、WEBデザインスクールに通ってスキルを習得するという方法もあります。これは、3つの中で最もおすすめのスキルの身につけ方です。
WEBデザインスクールでは、WEBデザイナーになる上で必要な知識やスキルを体系的に学習できます。また、就職や実務案件獲得のためのサポートが受けられることも大きな魅力のひとつ。
学生にとって高額な受講費の支払いはネックになりますが、その点がクリアできるのであれば、WEBデザイナーへの最短ルートと言えるでしょう。
| メリット |
| 短期間で効率的に学べる 実践的なスキルが身につく プロのWEBデザイナーに指導してもらえる(スクールによる) 就職や案件獲得支援が受けられる |
| デメリット |
| 費用が高い ついていけないことがある カリキュラムが決まっているため、自分のペースで学ぶのは難しい |
| 向いている人 |
| 短期間でスキルを習得したい人 就職の支援を受けたい人 モチベーションを維持できる環境で学びたい人 |
| メリット |
| 短期間で効率的に学べる 実践的なスキルが身につく プロのWEBデザイナーに指導してもらえる(スクールによる) 就職や案件獲得支援が受けられる |
| デメリット |
| 費用が高い ついていけないことがある カリキュラムが決まっているため、自分のペースで学ぶのは難しい |
| 向いている人 |
| 短期間でスキルを習得したい人 就職の支援を受けたい人 モチベーションを維持できる環境で学びたい人 |
ただし、中には「スクール選びに失敗して時間もお金も無駄にしてしまった」といった方もいるので、スクール選びは慎重に行う必要があります。
以下の記事を参考にしながら、自分に合ったWEBデザインスクールを探してみてくださいね。

③インターンシップに参加する
インターンシップは、実際の企業でWEBデザイナーの仕事を体験できる貴重な機会です。
実際にWEBデザイナーの業務に携わり、先輩デザイナーから直接指導を受けることで、実践的なスキルを習得できます。また、企業の雰囲気や仕事内容を肌で感じ、自分に合っているかを確認することも可能です。
実際にもーちゃんも、インターンシップで得た経験が就職活動に大きく貢献しました。
| メリット |
| 実際の職場環境を体感できる 実践的に学べる 就職活動に有利になる 社会人としてのマナーやコミュニケーション能力が養える |
| デメリット |
| 競争率が高い 応募条件がある ハードな場合が多い 何らかの制作実績が求められることも多い |
| 向いている人 |
| 就職活動に有利な経験を積みたい人 企業の雰囲気を肌で感じたい人 目的意識を持って取り組める人 |
| メリット |
| 実際の職場環境を体感できる 実践的に学べる 就職活動に有利になる 社会人としてのマナーやコミュニケーション能力が養える |
| デメリット |
| 競争率が高い 応募条件がある ハードな場合が多い 何らかの制作実績が求められることも多い |
| 向いている人 |
| 就職活動に有利な経験を積みたい人 企業の雰囲気を肌で感じたい人 目的意識を持って取り組める人 |
しかし、すべての企業がインターンシップを実施しているわけではありませんし、応募条件もさまざまです。事前にしっかりと情報収集を行い、自分に合ったインターンシップを見つけましょう。
新卒未経験から就活でWEBデザイナーを目指す|5ステップ

新卒未経験でもWEBデザイナーになれることは理解できたものの、「いざ就職活動を始めると、どこから手をつければいいか迷ってしまう」という方もいるのではないでしょうか。
ここからは、新卒未経験からWEBデザイナーとして就職するために必要なことを、5つのステップに分けて解説していきます。
- 業界と企業について調べる
- 志望企業で求められているスキルレベルを把握する
- 自己分析をする
- エントリーシート(履歴書)を作成する
- 面接対策をする
この5つのステップを踏むことで、あなたもWEBデザイナーへの道を切り開くことができるはずです。ひとつずつ詳しく見ていきましょう。
ステップ1:業界と企業について調べる
業界・企業研究は、新卒が就職活動を行うための第1歩です。
WEBデザイナーの仕事について調べることで、理想と現実のギャップを知ることができます。
また、志望する企業のWEBサイトなどを見て、どんなWEBデザイナーを求めているのか、どんなことを大切にしている企業なのかを分析しましょう。
機会があれば、OBOG訪問や企業訪問をするのもおすすめです。
- 業界全体の動向を調べる
- 具体的な仕事内容について調べる
- 志望企業の事業内容や企業理念、採用情報などの情報を得る
- WEBデザイン業界で働いている人に実際話を聞いてみる
▼以下の記事では、WEBデザイナー向けに企業の詳しい調べ方を紹介しています。

ステップ2:志望企業で求められているスキルレベルを把握する
業界や企業についての理解が深まったら、志望企業が求めるスキルレベルを把握し、それに合わせて準備をはじめます。
WEBデザイナーに求められるスキルレベルは企業によって異なるため、求人情報や会社説明会で、どのようなスキルが求められているのかをしっかりと確認しましょう。
求められているスキルを把握することで、選考までにスキルアップを図ることができます。
- 必須スキル(必ず身につけておくべきスキル)と歓迎スキル(持っていると有利になるスキル)を把握する
- どんなデザインソフトを使えるようになれば良いのかを調べる
- どんな実績があれば採用されるのかを調べておく
▼以下の記事では、WEBデザイナーに求められるスキルと学び方について詳しく解説しています。

ステップ3:自己分析をする
業界研究、スキルレベルについて調べたら、自己分析することも忘れてはいけません。
自己分析は、ただ自分のことを振り返るだけではなく、「なぜWEBデザイナーになりたいのか」「どんな仕事がしたいのか」など、自分の将来について深く考える機会になります。
自分の経験やスキルを振り返り、WEBデザインの仕事に活かせる部分を具体的に書き出してみましょう。自分の強みや弱み、興味関心を深く理解することで、説得力のある自己PRを作成できますよ。
- WEBデザインに興味を持ったきっかけ
- どんなデザインが好きか
- WEBデザイナーに向いていると思う長所や特技
- WEBデザインに関係するスキルや経験
- WEBデザイナーとしての目標やキャリアビジョン
▼以下の記事では、自己PRの詳しい書き方を紹介しています。自己分析の参考にしてください。

ステップ4:エントリーシート(履歴書)を作成する
ここまでのステップで把握した情報をもとに、エントリーシート(ES)を作成しましょう。
- 志望動機
- 自己PR
- ポートオフォリオ
エントリーシートは、就職活動中に企業に提出する履歴書のようなものです。その内容をもとに企業が選考を行い、面接に進む人を決定します。
エントリーシートでつまずくと、採用はおろか面接にも進むことができないので、しっかり作り込む必要があります。
WEBデザイナーの場合、エントリーシートと一緒にポートフォリオの提出が求められることもあるため、同時進行で用意しておきましょう。
- 何度も見直しを行い、丁寧に作成する
- 企業ごとに内容を変える
- 誤字脱字がないか確認する
- 第三者に添削してもらう
▼以下の記事では、エントリーシート(履歴書)の書き方について詳しく解説しています。

ステップ5:面接対策をする
最後のステップは、面接対策です。
WEBデザイナーは、クライアントと直接やり取りすることも多い仕事です。そのため、面接ではスキルや経験だけでなく、コミュニケーション能力や第一印象なども評価されます。
想定される質問を事前に準備し、模擬面接を行うなど、万全の準備をして臨みましょう。
- 企業についてよく調べておく
- 想定される質問を準備する
- 模擬面接などの機会を活用する
- 笑顔で明るく話す
- 堂々と自分の言葉で話す
1ヶ月で5社から内定を獲得した「みなちゃん」は成功の秘訣は、面接前に必ず企業のホームページをチェックし、その企業が求める人材を分析していました。
その結果、募集内容も確認し、自分が企業に適していることを的確にアピールすることで、見事に内定を獲得できたそうです。面接に臨む前には、企業の求める人物像を確認するようにしましょう。
▼参考

▼以下の記事では、面接でよく聞かれる質問を詳しく解説しています。

WEBデザイナーの主な就職先6選

WEBデザイナーとして活躍できる場は多岐にわたります。WEBデザイナーの就職先にはどのような選択肢があるのか、具体的に見ていきましょう。
まずは、WEBデザイナーの主な就職先を6つに分けて、それぞれの特徴をまとめた一覧表を作成しました。
自分のやりたいことや向いている就職先を判断するための参考にしてみてください。
WEBデザイナーの就職先比較表
| 就職先 | 企業例 | 未経験可 | スキルアップ機会 | 給与 | |||
|---|---|---|---|---|---|---|---|
| WEB制作会社 | ・電通デジタル ・チームラボ ・カヤックなど | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 事業会社(インハウス) | 全国の企業 | △学部や経験が問われる可能性も | 〇デザイン以外のスキルも身につく | △企業による | △ | ✕他部署と連携することが多い | 〇 |
| WEBサービス会社 | ・楽天グループ ・LINEヤフー ・DeNAなど | △学部や経験が問われる可能性も | 〇 | 〇 | △ | ✕他部署と連携することが多い | 〇 |
| デザイン事務所 | ・日本デザインセンター ・たき工房 ・DRAFTなど | △学部や経験が問われる可能性も | 〇 | △事務所による | 〇 | 〇 | 〇 |
| 広告代理店 | ・電通 ・博報堂 ・ADKなど | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| ECサイトの運営代行会社 | ・Proteinum ・アートトレーディング ・サヴァリなど | 〇 | 〇 | 〇 | △ | 〇 | 〇 |
| 就職先 | 企業例 | 未経験可 | スキルアップ機会 | 給与 | |||
|---|---|---|---|---|---|---|---|
| WEB制作会社 | ・電通デジタル ・チームラボ ・カヤックなど | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 事業会社(インハウス) | 全国の企業 | △学部や経験が問われる可能性も | 〇デザイン以外のスキルも身につく | △企業による | △ | ✕他部署と連携することが多い | 〇 |
| WEBサービス会社 | ・楽天グループ ・LINEヤフー ・DeNAなど | △学部や経験が問われる可能性も | 〇 | 〇 | △ | ✕他部署と連携することが多い | 〇 |
| デザイン事務所 | ・日本デザインセンター ・たき工房 ・DRAFTなど | △学部や経験が問われる可能性も | 〇 | △事務所による | 〇 | 〇 | 〇 |
| 広告代理店 | ・電通 ・博報堂 ・ADKなど | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| ECサイトの運営代行会社 | ・Proteinum ・アートトレーディング ・サヴァリなど | 〇 | 〇 | 〇 | △ | 〇 | 〇 |
〇:比較的多い、期待できる
△:ケースによる
✕:少ない、あまり期待できない
WEB制作会社
WEB制作会社は、企業のWEBサイト制作を専門に行う会社です。
幅広い業界のクライアントのWEBサイト制作に関わり、さまざまなデザインスキルを習得できます。
また、経験豊富な先輩から直接指導を受けられる制度が整っていることが多く、WEBデザイナーの初めての就職先には最適な環境と言えます。
「幅広いジャンルのデザイン制作を経験したい」と思っている、成長意欲のある人におすすめの就職先です。
| 特徴 |
| ・さまざまな業種のクライアントや案件に関わるため、幅広い経験を積める ・プログラマーやディレクターなど、他業種とチームを組んで仕事をすることが多い ・新卒や未経験者を積極的に採用している会社が多く、OJT制度が充実している場合も |
| 主な業務内容 |
| ・WEBサイト制作 ・ECサイト構築 ・ランディングページ(LP)制作など |
| やりがい・魅力 |
| ・多彩なジャンルのデザインができる ・社内外の人と関わる機会が多い ・スキルアップしやすい |
| 選考の際に求められる人物像 |
| ・コミュニケーション能力が高い人 ・クライアントの意図を正確に理解できる人 ・柔軟な対応力や発想力がある人 ・新しいことに挑戦する意欲のある人 |
| WEB制作会社の大手企業 |
| ・株式会社電通デジタル ・チームラボ株式会社 ・株式会社カヤック ・株式会社LIG.など |
| 特徴 |
| ・さまざまな業種のクライアントや案件に関わるため、幅広い経験を積める ・プログラマーやディレクターなど、他業種とチームを組んで仕事をすることが多い ・新卒や未経験者を積極的に採用している会社が多く、OJT制度が充実している場合も |
| 主な業務内容 |
| ・WEBサイト制作 ・ECサイト構築 ・ランディングページ(LP)制作など |
| やりがい・魅力 |
| ・多彩なジャンルのデザインができる ・社内外の人と関わる機会が多い ・スキルアップしやすい |
| 選考の際に求められる人物像 |
| ・コミュニケーション能力が高い人 ・クライアントの意図を正確に理解できる人 ・柔軟な対応力や発想力がある人 ・新しいことに挑戦する意欲のある人 |
| WEB制作会社の大手企業 |
| ・株式会社電通デジタル ・チームラボ株式会社 ・株式会社カヤック ・株式会社LIG.など |
事業会社(インハウス)
事業会社は、自社製品やサービスを持つ企業です。
事業会社のWEBデザイナーは、「インハウスデザイナー」として自社製品やサービスのWEBサイト制作、プロモーションを担当する部署で働きます。
WEB制作会社と異なり、自社の製品やサービスに深く関わり、長期的な視点でデザインに取り組めます。ただし、携わる案件は自社に限定されるため、多様な経験を積む機会は少ないかもしれません。
IT業界だけでなく、あらゆる業種の企業でデザインの仕事ができることが特徴です。
| 特徴 |
| ・さまざまな業種の企業で「デザイン担当」として働く ・外部とのやり取りは少なく、社内での業務が中心 ・特定の業界に特化した制作に携わるため、専門的な知識が身につく |
| 主な業務内容 |
| ・自社製品やサービスのWEBサイトのデザイン ・更新作業・SEO対策など |
| やりがい・魅力 |
| ・興味のある業界で働ける ・ひとつのデザインをじっくり進められる ・デザイン以外のスキルも身につく |
| 選考の際に求められる人物像 |
| ・チームや他部署と協力して業務を進められる人 ・ひとつの仕事をコツコツ真面目に頑張れる人 ・自社製品やサービスに愛情を持っている人 |
| 事業会社の大手企業 |
| インハウスデザイナーを募集している全国のメーカー、企業 |
| 特徴 |
| ・さまざまな業種の企業で「デザイン担当」として働く ・外部とのやり取りは少なく、社内での業務が中心 ・特定の業界に特化した制作に携わるため、専門的な知識が身につく |
| 主な業務内容 |
| ・自社製品やサービスのWEBサイトのデザイン ・更新作業・SEO対策など |
| やりがい・魅力 |
| ・興味のある業界で働ける ・ひとつのデザインをじっくり進められる ・デザイン以外のスキルも身につく |
| 選考の際に求められる人物像 |
| ・チームや他部署と協力して業務を進められる人 ・ひとつの仕事をコツコツ真面目に頑張れる人 ・自社製品やサービスに愛情を持っている人 |
| 事業会社の大手企業 |
| インハウスデザイナーを募集している全国のメーカー、企業 |
WEBサービス会社
WEBサービス会社は、インターネットやWEBを利用して自社のサービスを提供する企業のことです。
WEBサービスの代表例としては、次のようなものが挙げられます。
- SNS
- 動画配信サービス
- オンラインショッピング
- クラウドストレージ
- オンラインゲーム
WEBサービス会社で働くWEBデザイナーは、WEBブラウザを使ったデザイン制作やサービス運営全般を担当し、新規サービスの企画・開発にも携わる可能性があります。
最新の技術に触れる機会が多く、スキルアップにも繋がりやすいです。
| 特徴 |
| ・自社の新規WEBサービスの企画、開発に携わる ・外部とのやり取りは少なく、社内での業務が中心 ・他部署と連携を取りながら業務を進めることが多い |
| 主な業務内容 |
| ・自社のWEBサービスの立ち上げ、デザイン・UI/UXデザイン |
| やりがい・魅力 |
| ・自分がデザインしたWEBサービスに長期的に関われる ・ひとつのデザインをじっくり進められる ・新しい技術やトレンドに触れることができる |
| 選考の際に求められる人物像 |
| ・トレンドや流行に敏感な人 ・物事を論理的に考えられる人 ・効率的に仕事が進められる人 ・ユーザーの使いやすさを考慮したデザインができる人 |
| WEBサービス会社の大手企業 |
| ・楽天グループ株式会社 ・LINEヤフー株式会社 ・サイバーエージェント株式会社 ・株式会社ディー・エヌ・エー(DeNA) ・株式会社ビズリーチ ・合同会社DMM.comなど |
| 特徴 |
| ・自社の新規WEBサービスの企画、開発に携わる ・外部とのやり取りは少なく、社内での業務が中心 ・他部署と連携を取りながら業務を進めることが多い |
| 主な業務内容 |
| ・自社のWEBサービスの立ち上げ、デザイン・UI/UXデザイン |
| やりがい・魅力 |
| ・自分がデザインしたWEBサービスに長期的に関われる ・ひとつのデザインをじっくり進められる ・新しい技術やトレンドに触れることができる |
| 選考の際に求められる人物像 |
| ・トレンドや流行に敏感な人 ・物事を論理的に考えられる人 ・効率的に仕事が進められる人 ・ユーザーの使いやすさを考慮したデザインができる人 |
| WEBサービス会社の大手企業 |
| ・楽天グループ株式会社 ・LINEヤフー株式会社 ・サイバーエージェント株式会社 ・株式会社ディー・エヌ・エー(DeNA) ・株式会社ビズリーチ ・合同会社DMM.comなど |
デザイン事務所
デザイン事務所では、WEBだけ留まらず、チラシやフライヤーなど紙媒体のデザイン業務にも携わることができます。
事務所の規模が小さい場合は任される仕事も多く、高いデザインスキルが求められます。そのため、就職活動の際にはポートフォリオのクオリティが重視されるケースも珍しくありません。
未経験からの難易度は高めですが、デザインに特化した会社なので、クリエイティブな仕事に打ち込みたい人にはおすすめの就職先と言えます。
| 特徴 |
| ・WEBだけでなく、紙媒体のデザインも請け負う ・さまざまな業種のクライアントや案件に関わるため、幅広い経験を積める ・事務所の規模によって、仕事内容や給与に大きな幅がある |
| 主な業務内容 |
| ・WEBサイト制作 ・紙媒体のデザイン制作(フライヤーやカタログ、チラシなど) |
| やりがい・魅力 |
| ・幅広いデザインに携われる ・クリエイティブな仕事に打ち込める ・デザイナーとしてスキルアップできる |
| 選考の際に求められる人物像 |
| ・発想力や独創性のある人 ・デザインスキルの高い人 ・コミュニケーション能力が高い人 |
| デザイン事務所の大手企業 |
| ・日本デザインセンター ・株式会社たき工房 ・株式会社DRAFTなど |
| 特徴 |
| ・WEBだけでなく、紙媒体のデザインも請け負う ・さまざまな業種のクライアントや案件に関わるため、幅広い経験を積める ・事務所の規模によって、仕事内容や給与に大きな幅がある |
| 主な業務内容 |
| ・WEBサイト制作 ・紙媒体のデザイン制作(フライヤーやカタログ、チラシなど) |
| やりがい・魅力 |
| ・幅広いデザインに携われる ・クリエイティブな仕事に打ち込める ・デザイナーとしてスキルアップできる |
| 選考の際に求められる人物像 |
| ・発想力や独創性のある人 ・デザインスキルの高い人 ・コミュニケーション能力が高い人 |
| デザイン事務所の大手企業 |
| ・日本デザインセンター ・株式会社たき工房 ・株式会社DRAFTなど |
広告代理店
広告代理店は、企業の広告関連の業務を代行して行う会社です。
WEBデザイナーが任される仕事は会社によってさまざまですが、一般的にはWEB広告の企画・制作、WEBサイト制作などを担当することが多いです。
広告代理店のWEBデザイナーとして働く際は、デザインスキルだけでなく、クライアントのニーズを的確に捉え、効果的なプロモーションを企画するマーケティングスキルも求められます。
| 特徴 |
| ・マーケティングを重視したWEBサイト制作が求められる ・社内外の人と関わる機会が多い |
| 主な業務内容 |
| ・自社の広告やメディアのデザイン制作、更新・クライアントのWEBサイト制作 ・広告戦略 |
| やりがい・魅力 |
| ・有名企業のWEBサイトや広告に携われる ・デザインスキルの他にマーケティングのスキルも身につく |
| 選考の際に求められる人物像 |
| ・コミュニケーション能力の高い人・協調性や社交性がある人 ・トレンドや流行に敏感な人 ・商品やサービスの魅力をデザインで表現できる人 |
| 広告代理店の大手企業 |
| ・電通 ・博報堂DYホールディングス ・サイバーエージェント ・ADKホールディングス ・JR東日本企画株式会社 ・大広株式会など |
| 特徴 |
| ・マーケティングを重視したWEBサイト制作が求められる ・社内外の人と関わる機会が多い |
| 主な業務内容 |
| ・自社の広告やメディアのデザイン制作、更新・クライアントのWEBサイト制作 ・広告戦略 |
| やりがい・魅力 |
| ・有名企業のWEBサイトや広告に携われる ・デザインスキルの他にマーケティングのスキルも身につく |
| 選考の際に求められる人物像 |
| ・コミュニケーション能力の高い人・協調性や社交性がある人 ・トレンドや流行に敏感な人 ・商品やサービスの魅力をデザインで表現できる人 |
| 広告代理店の大手企業 |
| ・電通 ・博報堂DYホールディングス ・サイバーエージェント ・ADKホールディングス ・JR東日本企画株式会社 ・大広株式会など |
ECサイト(ネットショップ)の運営代行会社
ECサイトの運営代行会社は、ネットショップの構築や運営を代行する会社です。
WEBデザイナーとして働く場合、商品ページのデザイン制作や、キャンペーンバナーの制作、商品画像の編集などが主な業務となります。
ECサイトの運営代行会社では、自由な発想でデザインをするというよりは、既製のECサイト構築ツールやテンプレートを用いて、カスタマイズしながらデザインを制作することが多いです。
そのため、未経験の新卒でも比較的スムーズに業務に慣れることができます。
WEBデザイナーとしての基礎固めをしたい方におすすめの就職先です。
| 特徴 |
| ・ECサイト(ネットショップ)のWEBサイト制作から運営までを代行する ・ECサイトにおける業務全般を担当するため、幅広いスキルが求められる ・一定のフォーマットに沿ったデザインを制作することが多い |
| 主な業務内容 |
| ・ECサイトのデザイン ・バナー制作 ・商品ページの作成 ・集客のための施策など |
| やりがい・魅力 |
| ・予め決まったフォーマットがあるため、未経験者でも採用されやすい ・ECサイトに特化したスキルが身につく ・セールススキルも身につく |
| 選考の際に求められる人物像 |
| ・ユーザー目線で物事を考えられる人 ・データ分析や数字に強い人 ・コツコツした作業が得意な人 |
| ECサイト運営代行会社の大手企業 |
| ・株式会社Proteinum ・株式会社idiom ・株式会社ecbeing ・Finner株式会社 ・サヴァリ株式会社 ・アートトレーディング株式会社など |
| 特徴 |
| ・ECサイト(ネットショップ)のWEBサイト制作から運営までを代行する ・ECサイトにおける業務全般を担当するため、幅広いスキルが求められる ・一定のフォーマットに沿ったデザインを制作することが多い |
| 主な業務内容 |
| ・ECサイトのデザイン ・バナー制作 ・商品ページの作成 ・集客のための施策など |
| やりがい・魅力 |
| ・予め決まったフォーマットがあるため、未経験者でも採用されやすい ・ECサイトに特化したスキルが身につく ・セールススキルも身につく |
| 選考の際に求められる人物像 |
| ・ユーザー目線で物事を考えられる人 ・データ分析や数字に強い人 ・コツコツした作業が得意な人 |
| ECサイト運営代行会社の大手企業 |
| ・株式会社Proteinum ・株式会社idiom ・株式会社ecbeing ・Finner株式会社 ・サヴァリ株式会社 ・アートトレーディング株式会社など |
まとめ
本記事では、WEBデザイナーの仕事内容や必要なスキル、就職活動のステップなど、WEBデザイナーを目指す人が知っておくべき情報を詳しく解説しました。
就職活動でWEBデザイナーとして採用されるためには、以下のようなステップに沿って進める必要があります。
- 業界と企業について調べる
- 志望企業で求められているスキルレベルを把握する
- 自己分析をする
- エントリーシート(履歴書)を作成する
- 面接対策をする
スキルは独学でも学ぶことができますが、WEBデザインスクールに通ったり、インターンシップに参加するのがおすすめです。
また、WEBデザイナーの就職先はひとつだけではありません。以下の中から、やりたいことや向いている就職先を探してみてくださいね。
- WEB制作会社
- 事業会社(インハウス)
- WEBサービス会社
- デザイン事務所
- 広告代理店
- ECサイトの運営代行会社
WEBデザインの業界は、インターネットの普及とともに日々進化し続けており、未経験からでも活躍できるチャンスが数多く存在します。
もちろん、経験者は優遇されることもありますが、未経験でも熱意とスキルがあれば、きっと道は開けるでしょう。
本記事が、あなたのWEBデザイナーへの一歩となることを心から願っています。
参考:自己PR・志望動機、ES書くなら就職活動支援サイトunistyle
あわせて読みたい:インターンシップとは?その種類や企業側のメリット・デメリットなどを解説|株式会社グレート・ビーンズ
参考:【電通の就職難易度】採用大学ランキングや学歴フィルターの有無を解説!|ハイキャリ就活

















