WEBデザイナーは各方面で需要があることから、業界内にとどまらず異業種から転職を目指す人も少なくありません。転職活動に付いて回るのが履歴書の志望動機。
いざ書こうとすると、「志望動機って何を書いたらいいのかわからない」「上手くアピールするのが苦手」「未経験者の志望動機って熱意だけでいいの?」と、いまいち正解がわからず手が進まない・・・ということがあるかもしれませんね。
書いてはみたものの、「当たり障りのない、ありきたりな内容になってしまった」というお悩みもよく聞きます。WEBデザイナーは実力があれば未経験でも活躍できる業界ですが、その最初の段階でライバルに埋もれてしまうわけにはいきません。
そこで、この記事では、「“面接まで進める”志望動機の書き方」をステップを踏みながら解説していきます。
- 志望動機に入れるべき事柄
- 書き方のステップ
- アピールポイントを活かした例文集
- 応募先別の例文集
- やってしまいがちなNG例文集
このほかに、志望動機についてよくいただく質問にもお答えしています。求人に応募する際には、ぜひこの記事の内容を役立ててください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザイナーの志望動機に入れるべき4つの要素

志望動機は、採用する側が「知りたいと思っていることの答え」でなければなりません。
採用担当者は志望動機から何を読み取っているのでしょうか?そこがわかると、志望動機の方向性がブレません。採用側が注目しているポイント、つまり志望動機に入れるべき事柄は次のとおりです。
- 転職理由(転職で叶えたいこと)
- 応募先の企業で働きたい理由
- 転職先で活かせる自分の経験・スキル
- 入社後の将来的なキャリアビジョン
要素①:転職理由(転職で叶えたいこと)
転職したい理由を明確に伝えましょう。それはWEBデザイナー経験者でも、未経験者でも同じです。
- 経験者:「なぜ同じ業種で勤め先を変えたいと思っているのか」
- 未経験者:「なぜ異業種からWEBデザイナーを目指そうとしているのか」
採用担当者は説得力のある理由を求めています。いずれも理由が「現状への不満」ではなく「転職で叶えたいこと」を具体的に述べて、前向きな気持ちで転職に臨んでいることをアピールしましょう。
「叶えたいことの実現は現状では難しいが、応募先の企業では可能だ」という流れにすると「応募先の企業で働きたい理由」にも関連付けることができるのでオススメ。
要素②:応募先の企業で働きたい理由
「WEBデザイナーになりたいから」「WEB業界で働きたいから」といった理由では不十分。採用側は「なぜ他社ではなく我が社なのか?」に対しての答えを求めています。ポイントは「何(What)」と「なぜ(Why)」を伝えることです。
- What:その企業の何に魅力を感じたか
- Why:なぜそこに魅力を感じたか
「何に魅力を感じたか」については、企業理念や事業内容、経営者の考えなどをよく調べ、他社にはない魅力や特徴を探すようにしましょう。
「なぜそこに魅力を感じたか」については、自分の価値基準を元に具体的なエピソードを加えたり、ストーリー性を持たせたりすると説得力が出ます。
「何」が、他の応募者と重なることがあってもあまり気にする必要はありません。「なぜ」は個性を活かせる部分ですので、印象に残るよう工夫しましょう。
要素③:転職先で活かせる自分の経験・スキル
転職活動で「これまでの経験」や「持っているスキル」をアピールすることはとても大事ですが、それが転職先で活かせる経験やスキルなのか考える必要があります。
採用担当者が注目しているのは、「自社に貢献できる人物か」という点。その企業の事業内容や募集している業務内容にぴったりくる人を探しています。応募先の企業にとって魅力的に映る経験やスキルを整理しておきましょう。
- デザイン力の高さ
- デザインソフトを扱うスキル
- コーディングスキル
- コミュニケーション力
- 情報収集力
- 問題解決力
これらのスキルを使って活躍してきた経験や成果を具体的に明示しながら、募集しているポジションとマッチする部分をアピールしましょう。
要素④:入社後のキャリアビジョン
入社後のキャリアビジョンが明確だと、応募先の企業で成長したいという意欲を示すことができます。
- WEBマーケティングの知識を付けてWEBデザイナーとしてスキルアップしたい
- プログラミング言語を習得し、エンジニア方面にもキャリアを広げたい
- WEBサイト制作をひと通り経験し、将来的にはWEBディレクターを目指したい
社員の成長は企業にとってのメリットです。「将来的に会社に貢献してくれそうだ」という印象を与えられるように、入社後のキャリアについて希望する方向性を考えておきましょう。

WEBデザイナーの志望動機で適性があると思われるの書き方

では実際に志望動機の書き方をステップを踏みながら見ていきましょう。
- 志望動機を書く前に下準備をする
- 構成を考える
- 構成に沿って内容をまとめる
- セルフチェックをする
ステップ1:志望動機を書く前に下準備をする
最初から清書しようとすると手が進まないものです。
いきなり書こうとせずに、まずは志望動機を書く準備をします。
料理でいう“下ごしらえ”ですので、志望動機に必要な材料を揃えていきましょう。
転職理由を書き出す
転職したいと思った理由を自由に書き出してみましょう。
ノートやメモ用紙でも構いません。
- 経験者の場合:「WEBデザイナーとして何を実現したいのか」
- 未経験者の場合:「どうしてWEBデザイナーを目指すのか」
転職を考えるきっかけになった出来事や、キャリアチェンジやキャリアアップをしたい、というあなたの熱意を言葉にしていきます。
箇条書きでも構いませんので、たくさん書き出して考えを整理していきましょう。
スキルの棚卸しをする
まずはWEBデザインに関係するスキルを書き出してみましょう。
実務経験がなかったとしても、扱えるデザインソフトや知識のあるプログラミング言語などを書き出します。
経験者は、実績やこれまでに携わってきた業務なども加えましょう。
WEBデザイン以外のスキルも棚卸しします。
これまでのキャリアを振り返って、仕事で培ったスキルや経験したことを整理していきます。
コミュニケーション力があることや、チームワーク、タスク管理が得意といったことも強みになりますので、過去を振り返りながら経験したことと自分の成長を関連付けてみましょう。
企業研究を徹底する
企業理解を深めると、志望動機に説得力が生まれます。
「どこの企業にも当てはまるようなことしか思い浮かばない」「薄っぺらい内容になってしまう」「正直、そこまで企業に対して思い入れがない」という人はもう少し企業研究に力を入れてみましょう。
企業のことをよく知る方法はたくさんあります。
- 企業サイト
- 会社案内
- 会社説明会
- 企業の公式SNS
- 経営者の取材記事
- 経営者のSNS
- 新聞、書籍、雑誌
- インターンシップ
いろいろな角度から見ると、その企業の個性が見えてきます。
- 企業理念
- 詳しい事業内容
- 事業規模
- 業績
- 社風・方針
- CSR活動
- 関連企業
*CSR(Corporate Social Responsibility:企業の社会的責任)とは…自社事業が社会や環境に与える影響について考え、共存していくための活動
こういったポイントを押さえて情報収集をしていくと、他社と比較しやすくなるのでおすすめです。
企業の特性がわかったら、それが自分の求めていること(妥協したくないポイント)とマッチするのか探っていきましょう。
相性の合う企業が見つかれば、それはあなたの視点で捉えたその企業の魅力。
志望動機にリアルさが増し、自然と熱も入りますよ。
応募先企業が求めるスキルとのマッチング
応募したい企業が見つかったら、その企業の求人内容をしっかりと確認しましょう。
同じWEBデザイナーでも、応募先によって業務内容や求められるスキルが異なります。
- 入社後に配属されるのはどんな部署なのか
- どんな業務を担当するのか
- それにはどんなスキルが求められるのか
棚卸ししておいた自分のスキルとマッチングしていきましょう。
「自分こそ適任だ」という具体的な根拠を示すことができるので、入社後に活躍する姿をイメージしてもらいやすくなります。
応募したい求人を見つけても、「ことごとく自分のスキルとマッチしない」という場合は、あなたが転職で叶えたいと思っていることと、現在持っているスキルとの間にギャップがあるからかもしれません。
このマッチング作業は、必要なスキルや強化すべきスキルが明確になるのもメリット。
今の自分に足りないものを補えば、やりたい仕事や目指しているポジションに着実に近づけますよ。
ステップ2:構成を考える
下準備を丁寧にすると、書きたいことが自然と溢れてくるはず。
ただ、思いのままに書くとまとまりのない内容になってしまいますので、全体の構成を考えましょう。
相手が知りたいことの答えを最初に持ってくるのがポイント。
これを意識するだけで、一気に説得力のある志望動機になります。
オススメしたい志望動機の流れは次のとおりです。
志望理由 ▶ 自分が適任だという根拠 ▶ 将来の展望
- 志望理由:いちばん伝えたいこと(伝えるべきこと)は冒頭
- 自分が適任だという根拠:具体例やエピソードを交えて客観的な根拠を提示
- 将来の展望:応募先企業で活躍していくことを連想させる明確なキャリアビジョン
これが志望動機の骨組みになります。
「定番の型」として覚えておくと便利です。
要点に続き理由や具体例を提示するという流れは、ビジネスシーンでの基本。
PREP法と言って、文書だけでなくプレゼンの場でも使われる「説得力ある伝え方」のフレームワークです。
Point(要点/結論)
Reason (理由)
Example (具体例)
Point(要点/結論)
最初に要点を伝えることで、読み手や聞き手のストレスを減らすことができます。
意識して使うようにすると情報整理が上手くなり、志望動機に活用すれば「論理的な思考ができる」とあなたの評価が上がること間違いありません。
ステップ3:構成に沿って内容をまとめる
ステップ1の下準備で揃えた材料を、応募先企業に合わせて取捨選択し、ステップ2の構成に当てはめながら形にしていきます。
構成に沿って文章化した例を見てみましょう。
志望理由 ▶ 自分が適任だという根拠 ▶ 将来の展望
志望理由
マーケティング戦略に強く、創業から10年ですでに2,000社以上の広告運用で大きな成果を上げている貴社に、WEB制作のスペシャリストが多く在籍していることを知り、私もその一員として活躍できると考えて、志望しました。
自分が適任だという根拠
3年間、化粧品メーカーのマーケティング担当としてバナー広告やLPを外注するなかで、外部パートナーであるWEBデザイナーの仕事に興味を持ち、WEBデザイナーに転身することを決意しました。
スクールに通い、デザインとPhotoshopの操作スキルを習得しましたので、これまでの経験に基づくマーケティング知識と併せて、貴社の制作チームで力を発揮したいと思っています。
将来の展望
入社後は経験を積んでWEBデザイナーとしてスキルの幅を広げ、将来的には制作チームを統括できるディレクターになりたいと思っています。
ステップ4:セルフチェックをする
志望動機を書きあげたら、読み返して以下のポイントを押さえているかセルフチェックしましょう。
- 具体的であるか
- 適した文章量であるか
- 応募先企業が求める人材からブレていないか
- 自分を採用するメリットを伝えられているか
志望動機が曖昧だと説得力に欠け、熱意も伝わりません。
できるだけ具体的に応募先の企業に感じた魅力や転職のきっかけを書きましょう。
文章量については提出書類によって違ってきますが、300字前後を目安に準備しておくと調整しやすいのでおすすめです。
応募した求人の業務内容と自分のスキルを関連付けて、会社に貢献できることを的確にアピールできているか、再度確認しておきましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーが書く志望動機の例文【経験・未経験別】

自分の強みを明確にして志望動機を作成しましょう。
アピールポイントは人それぞれ。
「志望動機の書き方 ステップ1」でお伝えしたように、応募先の企業にとっていちばんの魅力となる強みを取捨選択する必要があります。
ここではアピールポイント別に、4パターンの例文を紹介していきます。
- 【経験者】実務経験をアピールする場合
- 【経験者】企業理念への共感をアピールする場合
- 【未経験者】異業種経験や熱意をアピールする場合
- 【未経験者】WEBデザイナーへの転職理由をアピールする場合
経験者向け①:実務経験をアピールする
志望理由
印象に残るうえ使いやすくデザインされたWEBサイトを数多く手掛けているところに魅力を感じている。
自分が適任である具体的な根拠
- 6年間のWEBデザイナー経験
- 企業のトップページのデザインを数多く制作
- 使用可能なソフト:Photoshop、Illustrator
- 使用可能な言語:HTML、CSS
将来の展望
今後はさらにUI/UXの知識を深め、より専門性の高いWEBデザイナーとして貢献していきたい。
印象に残るうえ使いやすくデザインされたWEBサイトを数多く手掛けている貴社で、WEBデザイナー歴6年で培ったスキルを存分に発揮したいと思い、志望しました。
これまでに100件を超えるWEBサイト制作に携わり、主にPhotoshopとIllustratorを使って企業のトップページのデザインを制作してきました。HTML、CSSを使ったコーディングも可能です。
WEBサイトリニューアル後1か月で、お問い合わせ件数が倍になったという実績もあります。
今後はさらにUI/UXの知識を深めたいと考えており、より専門性の高いWEBデザイナーとして成長しつつ、貴社に貢献していきたいと思っています。
WEBデザイナーとしての実務経験や実績はかなりの強みになりますので、できるだけ具体的に書きましょう。
WEBデザイナーとして成長するための転職だと明記しておくのもポイントです。
経験者向け②:企業理念への共感をアピールする
志望理由
独自性の高い商品を次々に開発し、新たな価値を創造するという理念に感銘を受けた。
自社で生み出した商品に愛情を持ち、世に広める仕事がしたい。
自分が適任である具体的な根拠
- 広告代理店での営業経験
- 広告の企画・提案ができる
- 成果の分析や改善ができる
- 使用可能なソフト:Photoshop、Illustrator
将来の展望
広告業界での経験と知識を活かし、今後は自社商品を持つ事業会社に所属し、WEBメディアに特化して成果を出すデザイナーを目指したい。
独自性の高い商品を生み続けることで、新たな価値の創造を目指すという貴社の理念に感銘を受け、志望しました。
これまで広告代理店での仕事にもやりがいを感じてきましたが、今後は自社商品に愛情を持って世に広める仕事がしたいと思っています。
デザイン制作には主にPhotoshopを使ってきましたが、転職を目指すにあたり、Illustratorの操作スキルも習得しました。
広告の企画や提案、成果の分析やプランの改善ができるのが私の強みだと自負していますので、貴社のWEBサイトデザインにそのスキルを活かし、成果を出すWEBデザイナーとして貢献したいと思います。
企業理念への共感をアピールポイントにするなら、「なぜ」共感するに至ったのか、納得感のある理由が必要です。
自分だったらその理念のためにどんな役割を担えるのかアピールしましょう。
未経験者向け①:異業種経験や熱意をアピールする
志望理由
人気ファッションECサイトを複数運営しているところに魅力を感じている。
自分が適任である具体的な根拠
- 3年間のアパレル販売経験
- ファッショントレンドに敏感
- 顧客のニーズを把握している
- 使用可能なソフト:Photoshop
将来の展望
ファッション知識やアパレル業界での販売経験をWEBデザインに活かしたい。スキルの幅も広げていきたい。
人気ファッションECサイトを複数運営し、幅広い年齢層のお客様から支持を得ている貴社で、私の3年間のアパレル業界での経験と知識を活かしたいと思い、志望しました。
販売員として店頭に立ち、お客様と接してきましたので、ファッショントレンドには明るく、20代女性が求めるファッションのニーズを熟知しています。
実店舗での経験があるからこそ、ECサイトをより魅力的なデザインにできると考え、WEBデザインスクールでスキルを習得し、主にPhotoshopを使って制作した作品をポートフォリオサイトにまとめています。
オンラインストアでありながらも実店舗に近い、行き届いたサービスを提案できるWEBデザイナーを目指しています。
WEBデザイナー未経験だからこそ、「実務経験はなくてもスキルはある」という点と、「これまでの異業種経験が活かせる」という点をアピールする必要があります
特に、今までのキャリアをどのように活かせるのか、応募先の企業にメリットがあるように伝える工夫をしましょう。
未経験者向け②:WEBデザイナーへの転職理由をアピールする
志望理由
WEB制作会社として幅広い業界での制作実績があり、どのWEBサイトも機能面のみならず、デザイン性に優れているところに魅力を感じた。
自分が適任である具体的な根拠
- 接客業で培ったコミュニケーション力
- 趣味でデザイン制作やWEBサイトの運営をしている
- スクールを受講し、WEBデザインのスキルを習得
- コーディングを独学で習得
- 使用可能なソフト:Photoshop
- 使用可能な言語:HTML、CSS
将来の展望
習得したWEBデザインスキルやコミュニケーション力を活かして、WEBデザイナーとしてスキルアップしていきたい。
WEB制作会社として幅広い業界での制作実績があり、どのWEBサイトも機能面のみならず、デザイン性に優れているところに魅力を感じ、貴社を志望しました。
学生時代から美術やデザインに興味があり、趣味で制作したコンテンツをブログやSNSで発信しています。WEBデザインのスキルはスクールを受講して習得し、コーディングは独学で覚えました。
現職は不動産賃貸の営業ですが、業務の一環としてWEBサイトの更新作業を任されるうちに、本格的にWEBデザインを仕事にしたいと考えるようになりました。
接客を経験してきたことから、コミュニケーション力には自信があります。
WEB制作の現場ではチーム作業にその力を発揮し、徐々にスキルの幅を広げて貴社の業績に貢献したいと思います。
WEBデザイナーになぜ転身したいのか、その理由を明確に伝えましょう。
未経験の分野への転職を決意するには、それなりの覚悟が必要だったはず
趣味のデザイン制作でもいいので、WEBデザインのスキルがあること、学習能力の高さや意欲をアピールし、成長の見込みを示すようにしましょう。

WEBデザイナーが書く志望動機の例文【目的別】

WEBデザイナーの働き方は大きく3つに分けられます。
- WEB制作会社に就職
- 事業会社のインハウスデザイナー
- フリーランスWEBデザイナー
応募先によっても志望動機でアピールすべきポイントが変わってきますので、それぞれの例文を比較してみましょう。
目的①:WEB制作会社に就職
志望理由
WEBデザイナー、エンジニア、プランナー、ディレクターでチームを組み、WEBサイト制作の全てをワンストップで提供している制作会社で経験を積みたい。
自分が適任である具体的な根拠
- 印刷会社での5年間のDTPデザイナー経験
- WEBデザインの講座を受講し必要スキルを習得
- 使用可能なソフト:Photoshop、Illustrator、InDesign
将来の展望
幅広い業界のWEB制作に携わることでデザインスキルを上げ、将来的にはWEBサイト制作全般の知識を付けてディレクター職にキャリアアップしていきたい。
*DTPデザイナーとは?
チラシ、ポスター、名刺、雑誌、書籍など、紙媒体の印刷物をデザインする人
社内でチームを組み、WEBサイト制作の全てをワンストップで提供している貴社で経験を積みたいと思い、志望しました。
印刷会社で5年間、DTPデザインに携わってきましたが、知人の手伝いで始めたWEBサイトデザインが楽しく、DTPからWEBデザイナーに転身することを決めました。
デザインの知識やソフトの扱いについてはDTPデザインのスキルをWEBに応用するため、書籍や学習コンテンツを活用して独学しました。
幅広い業界のデザイン制作を経験することでデザインスキルを上げ、将来的にはWEBサイト制作全般の知識を付けて、ディレクター職にキャリアアップしたいと思っています。
WEB制作会社で働くメリットを整理して志望動機に入れると説得力が増します。
例)
- さまざまな業界のWEB制作に携わることができる
- チームで分業している会社なら、デザイン制作に特化できる
目的②:事業会社に就職
志望理由
自社メディアを上手く活用し、潜在顧客への働きかけや自社のブランディングに成功しているところに魅力を感じている。
自分が適任である具体的な根拠
- WEB制作会社での4年間のWEBデザイナー経験
- スクールを受講し、WEBデザインのスキルを習得
- 使用可能なソフト:Photoshop、Illustrator
- 使用可能な言語:HTML、CSS
将来の展望
WEBデザイナーとして自社ブランドを育てる仕事がしたい。
WEBデザインのみならず、デザイナーとして制作できるものの幅を広げていきたい。
自社メディアを上手く活用し、潜在顧客への働きかけや自社のブランディングに成功している貴社で、WEBデザイナーとして貢献したいと思い、志望しました。
WEB制作会社で4年間、WEBデザイナーとして経験を積んできました。
主にPhotoshop、Illustratorを使い、HTML、CSSを使ったコーディングも経験があります。
さまざまな業界のデザイン制作に携わることができ、スキルアップできましたが、「納品」で完結する仕事ではなく、長期間にわたって自社メディアやブランドを育てていく仕事に携わりたいと転職を決意しました。
これまでの知識や経験を貴社のブランディングに活かしつつ、WEBデザイン以外の制作物にもチャレンジし、デザイナーとして成長していきたいと考えています。
自社商品やサービスを展開する事業会社に入社すると、WEB部門担当者として時間をかけて自社ブランドを育てていくことができます。
WEB制作会社とはまた違った魅力がありますので、志望動機を書く際は、WEBデザイナーとしてどんな働き方をしたいか、自分の中できちんと答えを出しておきましょう。
目的③:フリーランスとして案件獲得
フリーランスとしてWEBデザイン案件に応募する際は、志望動機のひな型を少しアレンジして活用しましょう。
応募案件の例:「クリニック(女性向け美容皮膚科)のLP制作(継続発注あり)」
*LP(ランディングページ)とは?
商品やサービスの紹介に特化した縦に長い1枚のWEBページ。
購入や申し込みボタンが設置してあり、成約率UPが目的。
応募理由
過去にクリニックLPを制作し、成約率を向上させた実績がある。
女性受けするデザインを得意としているため、この案件に関心を持った。
自分が適任である具体的な根拠
- クリニックLPで成果を出した実績がある
- 女性がターゲットのデザイン制作が得意
- コスメや美容グッズのバナー広告を多数制作している
- ターゲット層のニーズを的確に汲むことができる
- 使用可能なソフト:Photoshop
- 使用可能な言語:HTML、CSS
納品までの進め方や確認事項
完成イメージなどのすり合わせをヒアリングシートを用いて実施する。
チャットやビデオ通話も可能。
進捗状況を報告しながら、制作を進めていく。
希望納品日よりも早い納品が可能。修正は2回まで無料対応。
過去にクリニックLPを制作した経験があり、女性受けするデザインを得意としているため応募しました。
コスメや美容グッズのバナー広告を多数制作した経験もあり、ターゲット層のニーズを的確に汲む自信があります。
今回の仕事内容については、患者様を増やすためのLP制作と把握しています。
納品までの具体的な進め方としては、まずヒアリングシートを用いた完成イメージのすり合わせをおこないます。ご要望であればビデオ会議も可能です。
制作過程の進捗状況は、チャットやメールで報告いたします。
早速制作に取り掛かれるようでしたら、希望納期よりも早い納品が可能です。
修正は2回まで無料で対応しておりますが、ご希望やご予算によって柔軟に対応いたします。ぜひ前向きにご検討ください。
転職の志望動機と違うのは、募集している案件内容に沿ったピンポイントのアピールが必要だという点。書き方の基本は転職の志望動機と同じですので、案件や用途に応じてアレンジしましょう。

WEBデザイナーが志望動機を書くときの3つのコツ

たくさん例文を紹介してきましたので、ここで志望動機を書く際のコツを整理しておきたいと思います。次の3つのポイントを押さえて、“相手に届く”志望動機に仕上げましょう。
- 経験・実績に基づいたリアルな根拠を入れる
- 異業種経験もアピールポイントにする
- 応募先に合わせて「自分の魅せ方」を変える
例文を振り返りながら、これらが網羅されていることを再度確認してみてくださいね。
コツ①:経験・実績に基づいたリアルな根拠を入れる
自分が適任であることをアピールするには、エピソードを入れるのが効果的です。
経験談によるリアルな根拠には説得力があり、応募先の会社であなたが活躍する姿をイメージしてもらいやすくなります。
例文にもあったように、実務経験や実績があれば具体的な数値を交えて伝えます。
未経験の場合、「スキルを習得した」という根拠だけでは足りません。
これまでのキャリアで経験したことを募集内容と関連付けてアピールしましょう。
「何も思い浮かばない・・・」という場合は、応募にまだは時期尚早なのかもしれません。単発の案件をいくつか受注し、実績を作るという方法もあります。
コツ②:異業種経験もアピールポイントにする
異業種経験は強みです。
自分のアピールポイントを見過ごさないようにしましょう。
未経験者の場合、WEBデザインのスキルだけではなかなか経験者に敵いませんが、異業種経験で培ったスキルがあなたの市場価値を上げてくれます。
転職は「即戦力」が求められますので、異業種経験をどのように応募先企業で活かしたいのか、具体的に伝えるのがコツです。
【WEBデザインの基礎スキル × 異業種経験】というようにスキルを掛け合わせて、あなたを採用するメリットを示すようにしましょう。
前職が営業や販売などの接客業であればコミュニケーション力の高さをアピールできますし、マーケティングを経験していればデザイン制作に大いに役立ちます。
知識の深い分野があれば、その分野のインハウスデザイナーを目指すのもいいでしょう。
コツ③:応募先に合わせて「自分の魅せ方」を変える
「選ばれる志望動機」を作成するいちばんのコツは、相手に合わせて「自分の魅せ方」を変えることです。
応募先の企業にとって魅力的に映るよう、志望動機を微調整しましょう。
志望動機でアピールすべきなのは、「自分がいかに優れているか」というスキル自慢や経歴をひけらかすものではありません。
相手にとって自分が必要な人材に映るか、ということが肝心です。
応募要項をよく読み、求められている人物像とマッチするアピールポイントを記すようにしましょう。
ここで紹介したコツを押さえるには、志望動機を書く前の下準備が要です。
「書き方のステップ1」を振り返り、スキルの棚卸し、企業研究、スキルのマッチングを丁寧におこないましょう。

WEBデザイナーがやってしまいがちな「志望動機のNG例」

やってしまいがちな志望動機のNG例を集めてみました。
志望動機を書く際はぜひ参考にしてください。
- 給料や福利厚生など条件面の良さばかり
- 「学ばせてください」というスタンスでいる
- 応募先の事業内容とアピールポイントがズレている
- 結論までが回りくどい
- 業界や企業の成長を理由にしている
- どのように貢献できるかわからない
NG例①:給料や福利厚生など条件面の良さばかり
給料や待遇など、条件が少しでも良い求人を探すのは当然ですが、たとえそれが決め手となったとしても、それをそのまま伝えるわけにはいきません。
「資格試験の補助を受けながら収入アップが見込める点に魅力を感じました」
自分の都合しか考えていないように見えてしまいます。
求人広告で待遇の良さをアピールしている企業の場合でも、それをそのまま志望動機にはせず、企業理念や事業内容に魅力を感じたことを伝え、入社意欲を示しましょう。
NG例②:「学ばせてください」というスタンスでいる
転職では即戦力が求められています。
未経験であってもスキルを備えていることは必須条件です。
「仕事を通してWEBデザインを身につけていきたい」
「業務で学びながら成長していきたい」
一見すると勉強熱心なようですが「受け身な姿勢」と捉えられますし、スキルが不十分であるという印象を与えかねません。
会社はボランティア団体でも学校でもないということを心得て、「会社に貢献できる」という点をアピールするようにしましょう。
NG例③:応募先の事業内容とアピールポイントがズレている
応募先の事業内容をしっかり把握できていないと、せっかくのアピールもピントのずれたものになってしまいます。
「フリーランスでは機会が得られなかった、大手企業のWEBサイトデザインを手がけたい」
実際に大手企業をクライアントに持つ制作会社なら問題はありませんが、クライアントのほとんどが中小企業だという制作会社に向けた志望動機なら的外れですね。
企業研究をしっかりとおこない、応募先で実現可能なことを伝えるようにしましょう。
NG例④:結論までが回りくどい
採用担当者は応募者全員の志望動機を読まなければなりませんので、「わかりやすい志望動機にする」というのは相手への配慮でもあります。
また、面接でも結論までなかなかたどり着かないと、「論理的な思考ができない人」と判断されかねません。
「インターネットが世の中に広く普及し、私自身日々多くのWEBサイトを利用しています。コロナ禍で働き方の多様化が進み、在宅ワークを経験したこともきっかけになり、キャリアチェンジを考えるようになりました。その際、馴染みのあるWEBサイト制作に少しでも関わりたいとWEBデザイナーの道を選びました。」
要点を絞り、結論を最初に伝えましょう。文章自体が簡潔であることも大切です。
この場合は「コロナ禍でWEBデザイナーに転身しました」という結論の後で、理由や経緯を述べるようにすると読みやすくなります。
NG例⑤:業界や企業の成長を理由にしている
転職活動をするうえで、「今後伸びていく業界だから」「事業を拡大しているから」などの理由で応募先を選ぶことはあるでしょう。
しかし志望動機としてはあまり相応しくありません。
「WEB業界は今後も成長が期待できることから貴社を志望しました」
このように言われても、採用側はいまいちピンとこないはず。
「この業界ならどこでもいい」とも聞こえるからです。
伸びている業界の中でも、応募先企業が特に優れている点や他社と違う点に注目して「その企業の魅力」に言及するようにしましょう。
NG例⑥:どのように貢献できるかわからない
スキルや経験について具体的な記載がなく、漠然としていると入社後に貢献してくれる人材なのか、採用側は判断がつきません。
「WEB制作会社に3年勤めています。WEBデザイナーに必要なスキルはひと通り備えていますので、貴社でもお役に立てると自負しております。」
この場合、WEBデザイナーとして制作会社に勤めた経験があることはわかりますが、何ができてどう役に立ちたいのか漠然としていていまいち伝わってきません。
どのような業務を担当していたのか、使えるソフトやプログラミング言語を記載し、応募先の業務内容とマッチするようにアピールしましょう。

志望動機についてよくいただく質問
最後に、WEBデザイナーの志望動機についてよくいただく質問にお答えしたいと思います。
志望動機はどれくらい採用・不採用に影響しますか?
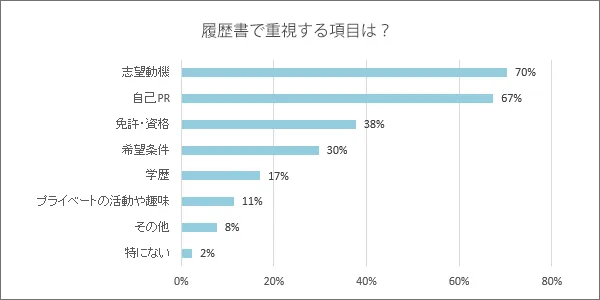
採用担当者が履歴書のなかで最も重視している項目は「志望動機」という調査結果があります。
引用:リクナビNEXT「採用担当が履歴書や職務経歴書でチェックしているポイントは?」
応募者が「どんな人物」で「なぜ当社を志望しているのか」という点が採用を決めるうえで大きなポイントになることは確かです。
志望動機だけが決め手になるわけではありませんが、具体性や説得力に欠けるとなれば、面接に進むチャンスを棒に振ることになります。
採用担当者に「会ってみたい」と思わせるためにも、応募した企業ならではの志望動機を熱意とともに伝えましょう。
志望動機が浮かばないときはどうすればいいですか?
志望動機が浮かばないのは、次のことが原因かもしれません。
- 転職理由がネガティブ(現在の職場に不満がある など)
- 転職理由が浅い(現在の仕事に飽きた/やりがいのある仕事がしたい など)
転職のきっかけはそれでも構いません。
実際に、「職場の人間関係に悩んでいて環境を変えたい」「残業が多くて給料が安い」などが転職理由という人は多いでしょう。
仕事内容に興味が持てず、職を変えたいと思っている人も少なくないはず。
ただ、それをそのまま志望動機にするわけにはいきませんので、「転職をきっかけにどうなりたいか」というところまで考えを巡らせてみましょう。
- 転職後の自分
- なりたい自分
- WEBデザイナーになって実現したいこと
この部分の自己分析が不足していたために、漠然とした志望動機しか思い浮かばなかった可能性があります。
「〜したい」というポジティブな理由が明確になった時点で求人を見直してみましょう。
応募する企業の魅力に改めて気づき、「その会社でなければならない理由」が見つかるはずです。
志望動機が良ければ作品がなかったとしても受かりますか?
WEBデザイン業界は実力至上主義。作品を見ずして採用が決まることはまずありません。
WEBデザイナーの名刺代わりと言える「ポートフォリオ(自分の作品集)」は転職活動の必須アイテムです。
未経験でもいくつか作品を制作してポートフォリオにまとめておきましょう。
作品数よりも作品のクオリティに重きをおくのがポイント。
応募先に合わせた作品を用意しておくのも、採用を勝ち取るためのコツです。
志望動機は最初の突破口。手間を惜しまず丁寧に!
WEBデザイナーの応募書類に欠かせない「志望動機」について解説してきました。
相手に刺さる志望動機にするためには、自己分析と企業研究の手間を惜しまないことです。
採用につながる志望動機のポイントをおさらいしておきましょう。
- 転職理由(転職で叶えたいこと)
- 応募先の企業で働きたい理由
- 転職先で活かせる自分の経験・スキル
- 入社後のキャリアビジョン
- 志望動機を書く前に下準備をする
(転職理由を書き出す⇒スキルの棚卸し⇒企業研究⇒スキルのマッチング) - 構成を考える
(志望理由 ▶ 自分が適任だという根拠 ▶ 将来の展望) - 構成に沿って内容をまとめる
- セルフチェックをする
- 経験・実績に基づいたリアルな根拠を入れる
- 異業種経験もアピールポイントにする
- 応募先に合わせて「自分の魅せ方」を変える
履歴書を書く際、職務経歴は変えようがありませんが、志望動機はいくらでもブラッシュアップできます。
「なりたい自分」につながることをイメージしながら、丁寧に準備を進めましょう。