働き方が多様化して、副業やフリーランスを考える方も増えてきました。
そのなかで、パソコン1つでできるということもあり、WEBデザインに興味を持つ方も多いのではないでしょうか。
しかし、
- 40代から始めてWEBデザインができるようになるのか
- そもそも40代でスキルが身につくのか
- 身につけたとしても今さら転職できるのか
このような不安を持っている方は多いですよね。
結論、40代から始めてもWEBデザインは身につけられ、転職や副業で稼げます。
今回はお伝えするのは、40代未経験からWEBデザイナーを目指すときに気になる、次の4点です。
- 始める前に知っておきたいWEBデザイナーの基礎知識
- WEBデザイナーで稼ぐまでのロードマップ
- WEBデザインで案件を獲得する方法
- WEBデザイナーに向いている人の特徴
最後に40代未経験からデザインで毎月10万円稼いでいる主婦の事例もお伝えします。
これからWEBデザイナーを目指すあなたの参考になると思うので、ぜひ目を通してみてくださいね。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
ぶっちゃけWEBデザイナーは未経験40代からなれる?

結論から申し上げると、40代未経験であってもWEBデザイナーになれます。
ただし、働き方によっては難易度が変わるため注意してください。
WEBデザイナーとして働く方法は3つあり、下記の通りです。
- 企業でWEBデザイナーとして働く
- フリーランスのWEBデザイナーとして働く
- 別の仕事をしながら副業でWEBデザイナーとして働く
企業で働く場合は、求人数に限りがあります。
また、企業は「育成」を理由に、若い世代を採用したいと考える傾向があることから難易度が高いです。
しかし、フリーランスや副業用の案件や仕事は、企業の求人よりも数が多いため仕事を獲得しやすいという特徴があります。
これらの理由から、企業で働くことだけに固執せず働き方に柔軟性を持つことで、40代未経験者がWEBデザイナーに転身できる可能性が高まるでしょう。
難易度は高いが転職すること自体は可能
転職活動が当たり前な時代になりつつありますが、今でも多くの企業が「長期勤続によるキャリア形成」を理由に応募者の年齢を重視しています。
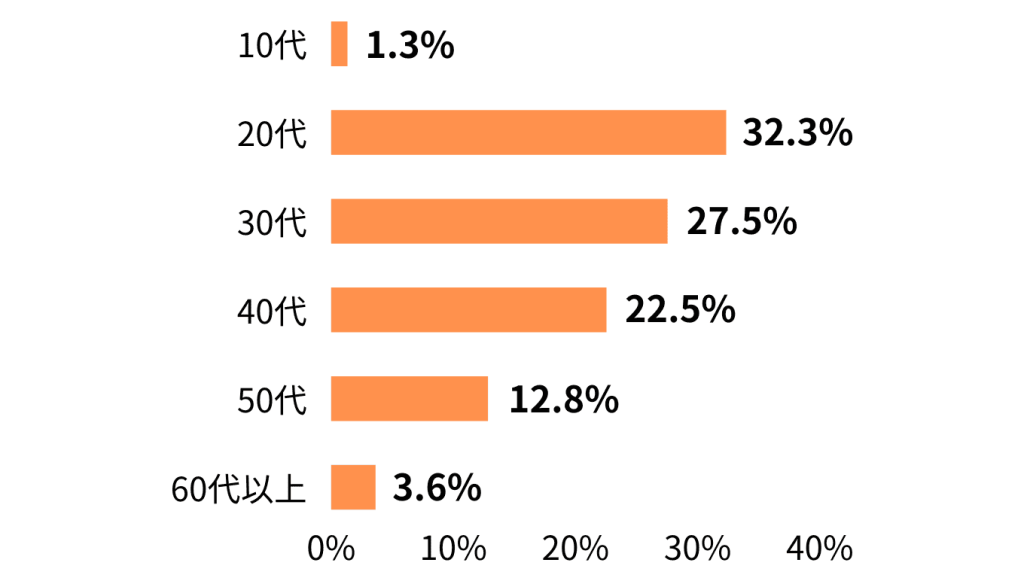
しかし、必ずしも40代は転職ができないという訳ではありません。下記の表をご覧ください。
このグラフは、2023年1月1日から12月31日までに、人材紹介サービス「MS Agent」を使って転職活動を行った40代の方のデータを示したものです。
転職成功者のうち、およそ4分の1にあたる24.4%が未経験者として採用されていることからも、40代未経験者が転職することは可能であることが分かるでしょう。
また、SNS上にも40代未経験からWEBデザイナーになった方はいます。
“40代×Webデザイナー×未経験転職経験者です。笑えるくらい書類選考で落ちたな。ただ、転職活動していくうちに、自分の経験×制作がどう生かせれるかは分かってきて、結局はやりたいことに従事させてもらえてる。「技術はあとからどうにかするので、コミュ力発揮します!」って、就職しました。”
出典:X(旧Twitter)
以上のことから40代未経験から転職するのは難易度は高いけれど可能だと言えます。
フリーランスはスキルさえあれば全員なれる
上記にもありますが、40代の未経験者で考えると、WEBデザイナーとして転職活動するよりも、フリーランスとして独立した方がWEBデザイナーになれる可能性が高いです。
それは、企業からの求人数よりも、フリーランス向けのWEBデザイン案件の方が数が多いからです。
また、前項でもお話ししたように、40代の転職活動は「年齢」がネックになることが多いですが、フリーランスであれば年齢は一切関係ありません。
クライアントは、あなたの「年齢」ではなく、「スキル」を重視します。つまり、スキルさえあれば誰でもフリーランスのWEBデザイナーになれるということです。
40代未経験からWEBデザイナーになれる4つの理由

まずは、WEBデザイナーを目指すなら最低限知っておいてほしい基礎知識を解説します。
この内容を知っておくだけで、この後にご紹介する内容もすっと入りやすくなるので、確認しておきましょう。
「40代 未経験」の求人募集は多くあるから
下記の表は、さまざまな求人サイトで「40代 未経験」と入力した際に表示された求人件数をまとめたものです(2024年4月1日時点)。
| 求人サイト | 求人数 |
| Indeed | 1,318,074件 |
| doda | 8,845件 |
| 求人ボックス | 3,135,399件 |
| エンゲージ | 23,113件 |
どの求人サイトを見ても、数多くの求人があることが分かりますね。
また、WEB業界は、他の業界と比較すると在宅勤務やリモートワーク案件が多いです。
デジタルハリウッドSTUDIOによると、新型コロナをきっかけにWEB業界の70%以上もの企業がテレワークに移行し、現在も多くの企業が在宅勤務を続けています。
実際に求人ボックスで「40代 未経験 WEBデザイナー リモートワーク」と入力をしてみたところ、928件もの求人が検索結果に表示されました(2024年4月1日時点)。
リモートワークの求人であれば、居住地に縛られることなく求人や案件に応募することが可能です。
WEBデザイナーはスキルが重視される傾向にあるから
40代で未経験でもWEBデザイナーになれる最大の理由は、求められるものが年齢ではなくスキルだからです。
WEBデザイナーはどのような作品が作れるか、そのスキルレベルが全てと言っても過言ではありません。
販売員などサービス業であれば能力以外に年齢も重視されるかもしれませんが、WEBデザイナーは作品のクオリティ、スキルレベルだけが重視されます。
もし年齢を考慮されるとしたら、転職する時です。
というのも、一般的にデザインができる人は少なく、どうせ未経験から育てるなら若い人がいいと考え、企業は若い人を採用する傾向があります。
つまり、デザインができれば年齢関係なくWEBデザイナーとして就職、転職できるのです。
WEBデザインスキルは何歳になっても習得可能だから
就職や転職はできても、「そもそも若い人の方が身につきやすいんじゃないの?」と不安な方もいるかもしれませんが、WEBデザインスキルは年齢関係なく身につけられます。
たとえば、簡単なバナー制作やWEBサイトのデザインであれば、短期間コミットすれば誰でもできます。
もちろん、得意不得意やデザイン経験の有無で習得までの期間の違いはあるかもしれません。
ですが、現場で求められることに絞ってプロから学べば、年齢関係なく誰でもWEBデザインスキルを身につけられます。
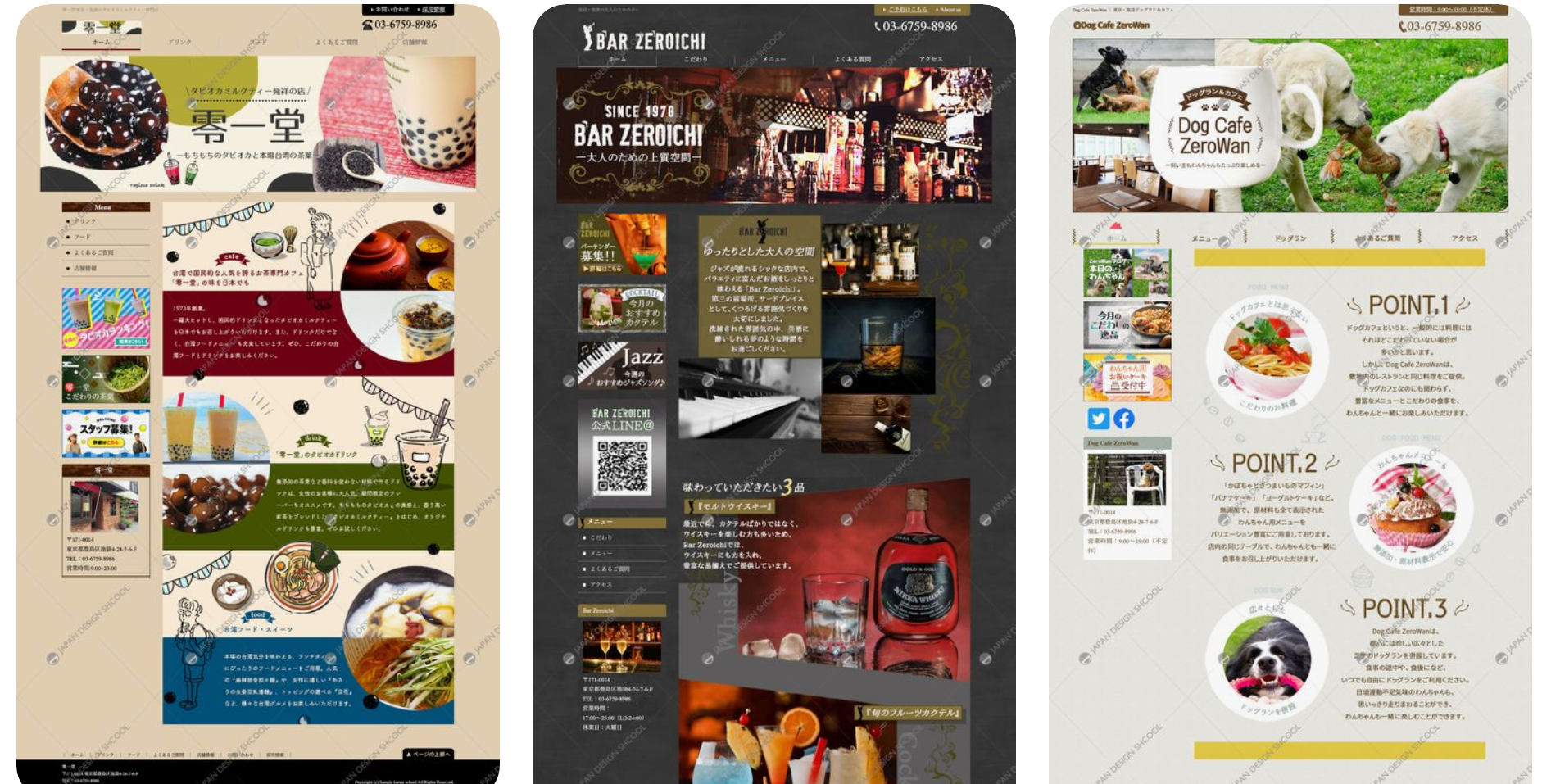
2000人以上いる日本デザインスクールの受講生も、全体の1/3以上が40代以上です。

40代以上の方も卒業時にはプロレベルのデザインを身につけ、次のような作品を作れるようになっています。

前職の経歴を強みとして押し出せるから
40代であれば、これまでの人生や仕事で身につけたスキルや経験が豊富にあるでしょう。
そして、それらは20代や30代にはない強みです。
異業種で働いていたとしても、WEBデザイナーの仕事に活かせる経験やスキルがないか考えてみてください。
特に、管理職に応募していなくても「マネジメントスキル」があることをアピールすることがおすすめです。
「マネジメントスキル」とは、全体を見ながら指揮・統率するスキルのことを指します。
「マネジメントスキル=部長や課長など管理職に就いていた人が身につけているスキル」と考えられがちですが、決してそんなことはありません。
プロジェクトリーダーや主任などの仕事を通じて、トップの考えや方向性を現場レベルに噛み砕いて示し、現場がどのように動けば良いのか仕組み化させることも「マネジメントスキル」があることの証です。
キャリアの棚卸しや自己分析を通じて、自身にマネジメントスキルがあることをアピールできないか考えてみましょう。
【全体像を把握】未経験40代からWEBデザイナーになるロードマップ

未経験40代からWEBデザイナーになるためには、下記のステップを順々に踏むことがおすすめです。
- ステップ1:WEBデザイン業界について知る
- ステップ2:WEBデザインに必要なものを準備する
- ステップ3:WEBデザインスキルを身につける
- ステップ4:ポートフォリオを作成する
- ステップ5:求人or案件に応募する
ここでは、それぞれのステップについて詳しく解説します。
これらのステップを順々に踏むことで、40代未経験者であっても比較的容易にWEBデザイナーとしての転職、あるいはWEBデザイン関連の案件の獲得につながるでしょう。
ステップ1:WEBデザイン業界について知る
WEBデザイナーへの転職活動を始める前に、WEBデザイン業界やWEBデザイナーについてよく調べましょう。
具体的には次のような項目は最低限、調べておきたいところです。
- 業界の動向
- 仕事の内容
- 業界の特徴
- 働き方の種類
- 最近のトレンド
転職してから「こんなはずではなかった」「思っていたのとは違う」と思っても、手遅れです。
まして、40代の転職活動であれば尚更でしょう。
転職が当たり前の時代になりつつあるとは言え、年齢が上がるほど難易度も上がります。
おそらくこれが人生で最後の転職活動になると考え、慎重になることが大切です。
なお、当メディアを運営している日本デザインスクールでは、WEBデザイナーやWEBデザイン業界に興味を持っている方を対象に無料のオンラインセミナーを実施しています。
このセミナーに参加することで、WEBデザイナーの仕事や、業界に対する理解を深めることにつながるでしょう。
興味がある方は、ぜひ参加してみてください。
ステップ2:WEBデザインに必要なものを準備する
まずは、デザインに必要なものを揃えましょう。
具体的には、この4つが最低限必要です。
- 一定以上のスペックを持ったパソコン
- 作業しやすい周辺機器
- WEBデザインに必要なツール
- コーディングをするためのHTMLエディタ
一定以上のスペックを持ったパソコン
WEBデザイナーにとって一番大事なのがパソコンです。
「できるだけ安いもので押さえたい」と安易に決めるのは危険です。
デザインだと大きい容量のデータを扱うことがあり、せっかく準備しても容量が足りないことも考えられます。
最低限満たしておくべき条件はこちらです。
| CPU | インテル Core i5以上 |
| メモリ | 16GB以上 |
| ハードディスク | 500GB以上 |
| 画面のサイズ | ノートは15インチ以上、デスクトップは21インチ以上 |
ノートパソコンでもデスクトップでもどちらでも作業はできますが、ノートパソコンの方が持ち運びができて、さまざまな場所で作業ができるのでオススメです。
おすすめのパソコンについてはこちらの記事をご覧ください。

作業しやすい周辺機器
本格的にデザインを始めるなら、作業しやすい、自分に合った周辺機器の準備も必須です。
たとえば、マウスやモニターなど、合う合わないが顕著に出やすいものがありますよね。
他にも、
- パソコンの高さを変えられるケース
- パソコンとUSBをつなげるハブ
- データを保存する外付けHDDやSSD
など、なくても作業はできるけど、あったら便利というものは作業効率に影響があるので、始める前に準備しておきましょう。
パソコンの周辺機器について解説した動画はこちらです。
WEBデザインに必要なツール
WEBデザインで一般的に使われているツールは、PhotoshopとIllustratorです。
それぞれの役割は下記の通りです。
Photoshop:デザインの加工や補正などの画像編集
Illustrator:テキストや図形など細かいデザイン
他にもデザイン関連のツールを調べるとたくさん出てきますが、上の2つを使うことがほとんどなので、まずはこの2つを押さえておけば安心です。
両方使えるのがベストですが、これからデザインを始めるのであれば簡単に画像編集ができるPhotoshopに専念するのがオススメ。
また、デザインツールだけではなく、コーディングのためのツールも用意しましょう。
有名なのがDreamweverというツールです。Photoshopと一緒に準備しておきましょう。
ステップ3:WEBデザインスキルを身につける
WEBデザインに必要なものが準備できたら、次はWEBデザインのスキルを身につけていきましょう。
WEBデザインのスキルを身につける方法は、独学と職業訓練校、そしてスクールの3つがあります。
WEBデザインスキルを身につける方法と比較
| メリット | デメリット | |
| 独学(自分で必要な教材を集め学びながらスキルを身につけていく) | ・費用が安く押さえられ安い ・自分のペースで勉強できる | ・有益な情報を見分けるのが難しい ・一人では理解できないことも多い ・自分のペースでできる分ダラダラと時間をかけてしまいやすい |
| 職業訓練校(国が提供している無料の訓練校でWEBデザインを学ぶ) | ・受講代金が無料 ・ハローワークでそのまま就職先を探すことができる | ・週5日の時間をまとめて確保しなければならない ・受講するためには条件がある ・実践的な役に立つスキルは身につかないことが多い |
| スクール(WEBデザインスクールに入校しプロからWEBデザインを学ぶ) | ・プロから本当に有益な知識やスキルを学ぶことができる ・オンライン受講できることが多いので在宅で隙間時間を活用しながら学べる | ・独学や職業訓練校よりはお金がかかる |
どの方法にもメリット・デメリットは存在しますが、独学で実践スキルを身につけるのは非常に難しいです。
また、職業訓練校は無料でWEBデザインを教えてもらえますが、基礎的な部分しか教えてもらうことができないため、強みとなるスキルを身につけるのは難しいです。
現在離職中である場合や、平日週5日日中の時間をまるまる数ヶ月確保できる、とにかくお金をかけたくないと考えるのであれば職業訓練校に応募してみるのもいいでしょう。
やはり、効率よく学んで実践レベルのスキルを身につけるなら、実務をこなしているプロから学べるスクールがやはり一番おすすめ。
スクール入校の費用は掛かるものの、本当に有益で実践的な知識・スキルを学ぶことができます。
▼独学の方法を知りたい方はこちらの記事がおすすめ

▼職業訓練校について詳しく知りたい方はこちらの記事がおすすめ

▼スクールの選び方について詳しく知りたい方はこちらの記事がおすすめ

ステップ4:ポートフォリオを作成する
案件を取るためにポートフォリオはとても重要です。
ポートフォリオとは、自分が作った作品をまとめた作品集のこと。
WEBデザイナーに求められるのはスキルの有無で、良くも悪くも実力主義の世界なので、ポートフォリオで実力を示すのが必須になってきます。
現に、このメディアを運営している日本デザインもWEBデザイナーを採用するときにはポートフォリオを重視しています。
ポートフォリオ(作品)がない時点で不合格にする場合も正直あります。
ですので、ポートフォリオは必ず作るようにしましょう。
最低限入れる必要があるのは次の3点です。
- プロフィール
- 応募企業(クライアント)に合わせた作品
- 作った作品の説明
採用された実案件の作品が一番評価してもらえるので、すでに実務案件を受注したことがあれば積極的に掲載しましょう。
もし、実務未経験で自分の作品がない場合は、ポートフォリオ用に作品を作る必要があります。
バナーだけではなく、できればWEBサイトやランディングページ(1つの商品やサービスをうることに特化した縦長のWEBサイト)を載せられると採用されやすくなります。
そのため、実務案件までもらえるスクールだと、スキル習得から案件獲得までスムーズに進められます。
ポートフォリオについてはこちらをご覧ください。

ステップ5:求人or案件に募集する
履歴書や職務経歴書などの応募書類や、営業文などを作成して企業に応募しましょう。
転職活動をする場合、面接の際には履歴書や職務経歴書などあなたが送付した書類に基づいて質問されます。
送付した書類をよく見直して、内容をしっかりと頭に押さえましょう。
また、下記のように転職活動の面接でよく聞かれる質問に対する回答の準備をしておくこともおすすめです。
- 自己紹介
- 志望理由
- 転職理由
- 自己PR
- 今後のキャリアプラン
- 応募企業の製品やサービスに関する知識
- 年収や勤務場所などの条件
次に、フリーランスや副業でWEBデザイナーとして働く場合は、下記の方法でどんどん案件に応募していきましょう。
- 複数のクラウドソーシングを活用する
- 企業に直接営業する
- 求人サイトの業務委託案件に応募する
- SNSでクライアントに直接DMを送信する
- フリーランスエージェントに依頼する
- 友人や知人から案件を紹介してもらう
- 独立前に働いていた企業やクライアントから仕事を受注する
- 同業者の横のつながりから仕事を紹介してもらう
案件に応募して仕事を獲得するためには、実績と経験がものを言います。
高品質なポートフォリオを準備しておき、案件に応募するときや営業する際に、いつでもあなたのスキルや経験をアピールできるようにしておきましょう。
40代未経験からWEBデザイナーになるのに必要な知識・スキル

つづいては、40代未経験からWEBデザイナーになるために必要な知識とスキルについて解説していきます。
- WEBデザインの基礎知識
- WEBデザインツールの操作スキル
- コーディングの基礎知識
「40代未経験でもWEBデザイナーに転職するのは可能?」でもお伝えした通り、40代未経験からWEBデザイナーへ転職するためにはある程度の知識とスキルを身につけておかなければいけません。
転職活動に臨む前に、最低限身につけておいてほしいのが上記に挙げた3つの知識・スキルです。
それぞれどんな知識とスキルを身につけておくべきなのか、詳しく見ていきましょう。
WEBデザインの基礎知識
WEBデザイナーになるのにまず必須なのは、WEBデザインに関する基礎知識です。
デザインというと、なんとなくで作るもの、センスに頼ったものというイメージがあるかもしれません。
ですが、WEBデザインは消費者の行動を促すためのデザインであり、WEBデザインにはルールやコツがあります。
そのルールを踏まえてフォントや配色や素材を変えるだけで作品のクオリティが大きく変わります。
全く反応がなかったものでも、配置や色を変えるだけで一気に反応してもらえることも珍しくありません。
消費者の行動を促すデザインとは何か、それを学ぶことでデザイナーとして成功できるのです。
詳しくはこちらの記事をご覧ください。

WEBデザインツールの操作スキル
デザインの知識を身につけても、作品を作れなければデザイナーとして稼げません。
WEBデザインで稼ぐためには、デザインをするためのツールを使えるように練習が必要です。
WEBデザイナーがメインで使うのは、Photoshopというツール。
Photoshopを使えるようになれば、採用されたり、仕事を得たりするレベルのデザインを作れるようになるので、まずはPhotoshopを学びましょう。
ただし、Photoshopの機能を1から10まで覚える必要はありません。
デザインをするときに使う機能はPhotoshopの機能の一部です。
ツールを使いこなせても、デザインができるようにならないので、まずはデザインするのに最低限必要な機能だけ覚え、残りは実際にデザインをしながら必要な分だけ勉強するようにしましょう。
こちらの動画では、Photoshopを使ってバナーを作る方法を解説しています。
デザイン未経験の方でも真似するだけでバナーが作れるので、ぜひトライしてみてくださいね。
コーディングの基礎知識
WEBデザイナーとして働くためには、コーディングの基礎知識も必要です。
コーディングとは、プログラミングの一種で、作ったバナーや画像をWEB上に表示させたり文字を変えたりする作業のこと。
「コーディングができないとWEBデザイナーになれないの?」と質問をよくいただくのですが、基本的な知識だけあれば十分です。
WEBデザイナーはデザインをするのが仕事で、本格的なコーディングはコーダー(コーディングを専門にする人)に依頼すればOK。
ただ、コーディングの知識がゼロだと、
- WEB上で実装できないデザインを作る
- 制作したものがWEB上でどのように表示されるのか確認できない
- コーダーとコミュニケーションが取れない
などのリスクがあるため、最低限の知識は身につけておいて損はありません。
具体的なコーディングの意味や役割はこちらの記事をご覧ください

+αで身につけておくと良い知識・スキル
プラスアルファで身につけておくと良い知識とスキルは下記の通りです。
- UI/UXデザインの知識
- プログラミングスキル
冒頭でもお伝えしましたが、40代未経験者がWEBデザイナーになることは決して簡単ではありません。
しかし、WEBデザインに関する知識やスキルが多いほど、他の応募者と差別化を図ることができ、WEBデザイナーになれる可能性が高まります。
上記の3つのスキルと知識を身につけて、余裕があったらぜひこれら2つの知識やスキルの習得を目指してください。
UI/UX デザインの知識
WEBデザインは、WEBサイトやアプリの「見た目の美しさ」に重点を置くのに対して、UI/UXデザインは商品やサービスの「機能美」を追求します。
| UIデザインとは? |
| “User Interface”の略で、ボタンやログイン画面など、ユーザーと商品・サービスを結びつけているすべての接点を指します。商品やサービスの「中身」と考えてください。 |
| UXデザインとは? |
| “User Experience”の略で、ユーザーが商品・サービスを知ってから購入するまでの経験全体のことを指します。UXデザインは商品やサービスの「中身を含めた全体」と考えてください。 |
近年、「モノ」の時代から「コト」の時代に変わり、商品やサービスの価格や品質だけでなく、それらによってもたらされる「体験」も重視されるようになったことから、UI/UXデザインに対する注目度が高まっています。
UI/UXデザインの知識があれば、仕事の幅が広がるだけでなく、年収アップする可能性も高いです。
UI/UXデザイナーについてさらに詳しく知りたい人は、こちらの記事もあわせて読んでみてください。

プログラミングスキル
WEBサイト制作には、外観のデザインだけでなく、裏側の動きを作る仕事もあります。
そして、この裏側のWEBシステム部分の仕組みを構築・実装する上で、下記の言語の知識、それを使いこなすスキル(プログラミングスキル)が必要です。
| プログラミング言語 | 特徴 |
| HTML5 | ・「<>」(タグ)を活用して、文章や画像が入ることを指示する言語 ・WEBサイトの構成を構築する言語 |
| CSS3 | ・画像や文字の配置、字体や色などを決められる言語 ・HTMLより容易に身につけられる |
| Java Script | ・ポップアップの表示など、WEBサイトに動きを取り入れるための言語 ・WEBサイト制作に不可欠な言語 |
| PHP | ・お問い合わせフォームや、ショッピングサイトのシステムの構築や管理ができる言語 ・最も習得が容易な言語 ・WordPressにも取り入れられている言語 |
WEBデザイナーがプログラミングの知識やスキルを習得すると、下記のようにさまざまなメリットがあります。
- WEBデザインの仕事に活かせる
- コーダーやエンジニアと円滑に仕事を進められる
- 業務の幅が広がり、年収アップが期待できる
プログラミングの知識やスキルがあると、デザインを実装したあとにWEBサイト上でどのような動きをするのかイメージできるため、仕事がしやすくなります。
また、コーディングを考慮に入れたデザインができるため、コーダーやエンジニアとのコミュニケーションがスムーズにでき、結果として仕事を円滑に進めやすくなるでしょう。
そして、業務の幅が広がるため、コーダーやプログラマーなどの職種にキャリアチェンジすることも可能です。
40代未経験からWEBデザインスキルを身につける方法

40代未経験からWEBデザインスキルを身につける方法は、下記の2つです。
- WEBデザインスクールに通う
- 独学で学ぶ
下記の表に、それぞれの特徴をまとめています。
| WEBデザインスクール | 独学 | |
| コスト | × | ◎ |
| 学習期間の長さ | ◎ | × |
| 転職サポートの有無 | ◎ | × |
| デザインに関する知識の習得 | ◎ | ○ |
| デザインスキルの習得 | ◎ | × |
| 学習スケジュール | ○ | ◎ |
| 人脈の広がり | ◎ | △ |
| ポートフォリオの品質 | ◎ | △ |
スクールと独学を比較すると、WEBデザインスクールに通う方がおすすめです。
ここでは、それぞれの方法の特徴やメリット・デメリットについて解説します。
それぞれの違いを把握した上で、自分に合った方法で学習しましょう。
効率よく学べるWEBデザインスクールがおすすめ
下記の表は、WEBデザインスクールに通うことのメリットとデメリットをまとめたものです。
| メリット |
| ・自分のスケジュールやライフスタイルに合わせて学習できる ・転職サポートを受けられるため、卒業後すぐにWEBデザイナーになれる可能性が高い ・同じ志や夢を持つ仲間に出会えるため、学習のモチベーションが維持しやすい ・短い期間で効率的に必要な知識やスキルを身につけられる ・プロから指導を受けることで、高品質なポートフォリオを制作できる ・実習の機会が多いため、デザインスキルが身につけやすい |
| デメリット |
| ・数十万円ほどのコストがかかる ・講師やスクールの当たり外れがあるため、慎重に選ぶ必要がある ・学歴にならないため、履歴書には記載できない |
通学形式だけでなく、オンライン形式のスクールもあるため、仕事や家事・育児で忙しい人であっても継続して通いやすいでしょう。
また、スクールによって異なりますが、下記のようにさまざまな転職サポートが受けられます。
- キャリアカウンセリングの実施
- 就職・転職セミナーの開催
- 履歴書や職務経歴書など応募書類の添削
- 面接対策
- ポートフォリオ制作のサポート
- 案件獲得サポート・案件保証
これらのサポートがあれば、40代未経験者であってもスクール卒業後すぐにWEBデザイナーとして活動できる可能性が高いです。
そして、独学とは異なり身につけた知識を活かして実習や演習を行う機会が多いため、しっかりとデザインスキルやデザインツール操作スキルを身につけられるでしょう。
デメリットは、数十万円ほどのコストがかかることです。
しかし、卒業後すぐにWEBデザイナーとして活動できれば、デザインスクールにかかったお金はすぐに回収できるので安心してください。
また、すべてのスクールが良いスクールであるとは限りません。
貴重な時間とお金を無駄にしないようにするためにも、慎重にスクールを選ぶことが必要です。
WEBデザインスクールの選び方について詳しく知りたい人は、こちらの記事もあわせて読んでみてください。

かなり難しいが独学で学ぶ方法もある
下記の表は、独学のメリットとデメリットをまとめたものです。
| メリット |
| ・コストがかからない ・自分のペースで学習を進められる ・自分に合った学習計画を立てられる |
| デメリット |
| ・自力で転職活動を進める必要がある ・人脈が広がりづらい ・挫折しやすい ・スキルや知識の習得に時間がかかってしまう ・挫折のリスクが高い |
独学はデザインスクールと比較すると、コストがかからないことが最大のメリットとして挙げられますが、それ以上にデメリットが非常に多いためおすすめではありません。
WEBデザイナーに最低限必要な知識やスキルについて解説しましたが、独学でこれらの知識やスキルを身につけようと考えたら400〜600時間ほど必要です。
毎日2時間ほどの学習時間を確保したとしても、最低半年はかかります。
日々忙しい生活を送っている40代の人にとって、これほどの時間を捻出することは容易なことではないでしょう。
また、学習期間が長引くほど、モチベーションが下がり挫折するリスクも高まります。
このような理由から、40代の方が独学でWEBデザインを学ぶことはかなり難しいです。
しかし、100%不可能ではありません。
どうしても独学でWEBデザインを学びたい人は、下記の記事を参考に学習計画を立ててみてください。

40代未経験でWEBデザイナーへの転職を成功させる3つのコツ

最後は、40代未経験でWEBデザイナーへの転職を成功させるコツを3つご紹介します。
- 転職先のリサーチや比較検討は怠らない
- 最低限の知識やスキルを身につけておく
- 面接や筆記対策も忘れずに行う
「40代未経験でもWEBデザイナーに転職するのは可能?」でも触れていますが、40代未経験からWEBデザイナーへ転職することは可能です。
この記事を読んで下さっている皆さんも転職成功できるよう、どんなことを注意して転職活動に臨めばいいのか、上記3つのコツについてより詳しく解説していきますね。
転職先のリサーチや比較検討は怠らない
WEBデザイナーとして働く転職先については、リサーチを怠らないようにしましょう。
BixHitsが転職に関する40代男女80人アンケート調査では「40代の転職で失敗したこと」の第一位が15%で「リサーチや比較検討が足りなかった」でした。
- 40代の転職だったので焦ってしまい受かりそうな所を安易に選んでしまった
- 焦りから自ら選択肢を狭めよく考えずに決めてしまった
など、40代であるという焦りや、40代だからとりあえず受かるところにしようと決めてしまって後悔している声があがっています。
転職するのであれば、今よりもっと快適に、できるだけ長く働きたいですよね。
40代未経験という焦りや不安から、みづから選択肢を狭めてしまい安易に決めてしまうとせっかく転職できても後悔してしまいます。
焦りや不安があるのも分かりますが、転職をする際は必ず企業や労働環境についてリサーチし、いくつかの企業を比較検討することを忘れないでください。
参考:BixHits「40代からの転職理由と転職活動で失敗したことランキング!男女80人アンケート調査」
最低限の知識やスキルを身につけておく
40代未経験からWEBデザイナーへの転職を成功させるためには、やはり最低限の知識やスキルを身につけておくことが大切です。
しかし、BixHitsの40代の転職に関する意識調査によると、40代未経験の仕事へ転職するために準備したことがあるという人は約40%、その中でスキルや知識習得をしたという人は約15~20%しかいません。
転職はできたものの、年収は以前より下がったという人が50%を超えていることもわかります。
転職、そして未経験の業種ですから経験のある以前の分野より収入が下がってしまうこともあるのかもしれません。
ですが、なるべく収入を維持、もしくは収入アップできるように転職を進めたいですよね。
そのためには、スキルを身につけ、副業で実績を積んでおくことが大切になるのです。
また、「「未経験可」「研修あり」を期待すると危険」でも解説した通り、未経験とはいうもののある程度の知識やスキルがある人を企業側はもとめています。
未経験OKな求人も多いから大丈夫でしょうと考えていると、辛い思いをするかもしれません。
「ステップ2.WEBデザインスキルを身につける」で解説したスキルの身につけ方を参考に、自分に合った方法でWEBデザインのスキルを身につけてから転職に挑みましょう。
参考:BixHits「40代から未経験の仕事への転職理由と準備したことランキング!男女146人アンケート調査」
面接や筆記対策も忘れずに行う
WEBデザイナーに限らずですが、転職活動を行う時には面接・筆記対策も必ずしておきましょう。
- 面接対策をしていなかったので上手く受け答えできなかった
- 筆記試験があるなんてしならなかったので悲惨な結果になった
など、BixHitsが転職に関する40代男女80人アンケート調査でも多くの後悔の声があがっています。
40代の転職となると、志望動機に加え今後のキャリアプランや、未経験の分野へ転職した理由なども面接では聞かれるはずです。
自分の思いを面接官に伝えアピールできるように、頭の中を整理しておくことがベスト。
筆記試験は実施している企業としていない企業があるので、面接前に有無を確認しておくと安心です。
参考:BixHits「40代からの転職理由と転職活動で失敗したことランキング!男女80人アンケート調査」
40代の未経験WEBデザイナーからよくある質問

最後に40代の未経験WEBデザイナーからよくある質問とその回答を紹介します。
転職エージェントは活用すべきですか?
下記は、転職エージェントを活用するメリットとデメリットについてまとめた表です。
| メリット |
| ・エージェントによっては、WEB業界に関する知識が豊富である ・転職活動全般をサポートしてもらえる ・サポート費用が無料である ・非公開求人もあるため、転職活動の裾野が広がる |
| デメリット |
| ・ミスマッチをする可能性がある ・エージェントによってサポート内容や品質に大きな差がある ・自由に求人を閲覧できるわけではない ・自分のペースで転職活動を進められない ・サポート期間が定められていることがある |
転職エージェントは数多く存在しますが、大きく3つに分かれます。
それぞれの特徴は、下記の通りです。
| 転職エージェントの種類 | 特徴 |
| 総合型エージェント | ・幅広い業界や業種をカバーしている ・大手が多い ・求人数が多い |
| 専門特化型エージェント | ・専門分野の業種や職種に特化している ・総合型と比べると求人数が少ない ・精度が高いマッチングが期待できる |
| サーチ型エージェント | ・企業から受けた空人に対して最適な人材を探して紹介する ・「ヘッドハンティング」や「エグゼクティブサーチ」と呼ばれる ・非公開求人が多い ・求人数が非常に少ない |
WEBデザイナーだけに特化して転職活動を進める場合は、WEB業界やIT業界に精通している専門特化型エージェントに依頼することをおすすめします。
非公開求人が多いため、転職活動の裾野を広げることにつながるでしょう。
しかし、転職エージェントを活用する際には、慎重にエージェントを選ぶことが大切です。
転職エージェントは求職者を企業に紹介することで、企業から報酬を得ています。
なかには求職者のニーズや企業とのマッチングを考えることなく、企業からの報酬だけを目当てに紹介する悪質なエージェントもあるので注意してください。
WEBデザイナーになるのに資格は必要ですか?
WEBデザイナーになるのに資格は不要です。
しかし、不要であるとはいえど、下記の資格を取得することで実務に役立てることができます。
余裕があったら、資格の取得も検討してみてください。
| 資格名 | 試験内容・特徴 |
| Webクリエイター能力認定試験 | WEB制作に必要なデザインスキルとコーディングの知識を問う資格試験 |
| ウェブデザイン技能検定 | WEBデザインに関する知識やスキル、実務能力を証明するための資格 |
| Illustratorクリエイター能力認定試験 | Adobe社のPhotoshop活用スキルを測るための資格試験 |
| Photoshopクリエイター能力認定試験 | Adobe社のIllustrator活用スキルを測るための資格試験 |
それぞれの資格についてさらに詳しく知りたい人は、こちらの記事もあわせて読んでみてください。

まとめ
今回お伝えしたのは次の3点です。
- 40代未経験でもデザインは習得可能
- WEBデザイナーに求められるのは年齢ではなくスキルや実績
- 現役デザイナーからデザインのルールやコツ、基礎知識を学べば転職可能
一般的に40代の転職は不利と言われています。
ですが、WEBデザイナーは年齢ではなくスキルを身につけて、クオリティの高い作品が作れれば転職はもちろん、副業やフリーランスとして収入を得ることも可能です。
そのためには、スキルが確実に身につく方法で学ばなければなりません。
スクールで学んだ方が身につきやすい人、独学で自分のペースで進めた方がやりやすい人、それぞれだと思います。
ただし、途中でもお伝えしたように、40代からWEBデザイナーになるのであれば早いに越したことはありません。
もし、最短で稼げるWEBデザイナーになりたいのであれば、現役WEBデザイナーから現場で使うことだけに絞って学ぶのをオススメします。
日本デザインスクールでは、最短でWEBデザイナーになりたいという方のために「WEBデザイナーという働き方セミナー」を開催しています。
このセミナーでは、WEBデザイン業界のウラ側、WEBデザインの勉強に失敗してしまった方の事例や逆に成功した方の事例を踏まえ、正しいWEBデザイナーのなり方をお伝えしています。
「自分がWEBデザイナーになれるのかな」という疑問を持った方にこそ、おすすめのセミナーなので、気になる人はぜひ下のボタンから詳しい内容を見てくださいね。












質問や感想があればご記入ください