30代は、これまでのキャリアを見つめ直すタイミング。
これからの進路に悩む時期でもありますね。
リスキリング(新たなスキルの習得)やキャリアチェンジを考えるとき、WEBデザイナーを候補に挙げる人は少なくありません。
確かに「手に職」という意味において、WEBデザインは強みになるスキルです。
「チャレンジしてみたいな」と思いつつ、「30代・未経験」がネックになってなかなか踏み出せない人も多いのではないでしょうか。
心配はいりません。30代未経験でもWEBデザイナーになれます。
年齢を理由にWEBデザイナーになる夢を諦める必要はないのです。
この記事では次のような疑問にお答えしていきます。
「30代未経験でどうやったらWEBデザイナーなれる?」
「未経験からWEBデザイナーになって食べていけるの?」
「どうしたら最短でスキルを身につけられる?」
「30代未経験OKの求人ってあるの?」
新しいチャレンジに不安は付きもの。
ひとつずつ不安を解消して、迷いなくスタートを切りましょう。
「30代WEBデザイナー未経験で転職を成功させるコツ」や、「今すぐに実践できること」も紹介していますので、ぜひ参考にしてください。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
【結論】30代未経験からWEBデザイナーになることは可能

冒頭でもお伝えしたように、30代未経験であってもWEBデザイナーに転身できます。
WEBデザイン業界では、年齢よりも作れる作品の品質、つまりスキルが重視されるからです。
現場で役立つスキルを身につけ、クオリティの高い作品を作れることを証明できれば、転職やフリーランスで働くのは十分可能です。
現に、求人サイトの「求人ボックス」で「WEBデザイナー 未経験 30代」と検索しただけでも8000件以上の求人が出てきます(2024年1月18日現在)。
引用:求人ボックス
このように未経験30代のWEBデザイナーの需要は十分あります。
また、デザイナーにはセンスが必要だと思われがちですが、実際にはルールとコツを押さえれば、誰でもクオリティの高い作品が作ることが可能です。
未経験30代からWEBデザイナーになった方の事例
年齢やキャリアにとらわれずチャレンジした人のリアルな声は何より参考になりますね。
ここでは「30代、未経験」からWEBデザイナーに転身した3人の体験をご紹介します。
事例を参考に30代未経験からWEBデザイナーになる方法やコツを押さえてもらえればと思います。
脱サラしてフリーランスで月100万達成した方の事例
同じ内容を記事で知りたい方はこちら
スキルをスクールで習得。卒業前から営業をスタート。
現在フリーランスWEBデザイナーとして活躍中。
1ヵ月で10案件前後を受注し、月収100万円を稼いでいる。
エリートサラリーマンのキャリアを捨て、30代未経験でフリーランスのWEBデザイナーを目指したふじもんさん。
会社員時代はいつも帰宅が終電で休日出勤も多く、家族と過ごす時間を大事にするために働き方の見直しをしたのがキャリアチェンジのきっかけだそうです。
「転職するなら何かスキルを身につけないと・・・」と考えていたところ、WEBデザイナーという職業があることを知りました。
フリーランスになるという明確な目標があったため、スクールを卒業する前から集客のための活動を開始。SNSでの発信、セミナーや交流会への参加など、精力的に人脈を築くようにしたそうです。
その結果、ホームページ制作やバナー制作などを手掛け、月収100万円を達成しました。今ではお子さんと毎日遊ぶ時間を作れるようになり、人生が180度変わったそうです。
▼自らの意思で人生を大きく変えたふじもんさんのエピソードはこちらの記事で詳しく紹介しています。

飲食業からWEB制作会社に転職した方の事例
スキルをスクールで習得。卒業後1か月で制作会社の内定をゲット。
現在制作会社でWEBデザイナーとして働きながら、副業でもデザイン案件をこなす。
本業の収入に加え、月10万円の副収入を安定的に得ている。
30代未経験でスキルを習得後、異例の早さでWEBデザイナーへの転職を遂げたみゆみゆさん。
もともと、飲食店・コンビニ・家政婦の3つの仕事を掛け持ちしていたみゆみゆさんがWEBデザイナーを目指したのは、コロナ禍でバイト先が潰れたことがきっかけ。
子育てをしながら家計も支えていたみゆみゆさんは、コロナ禍でも強い仕事にシフトをしようと決意しました。
スクールでスキルを習得後、未経験からたった2か月で転職活動開始。応募した3社のうち1社にポートフォリオ(自分の作品集)を評価され、見事採用となりました。
現在はチラシ、名詞、バナーといった制作を担当し、デザイン業務に集中する日々。3つの仕事を掛け持ちしていたときよりも体力的な負担が大幅に軽減され、お子さんと過ごす時間も増えたそうです。
以前は3つの仕事を掛け持ちしても月に13万円だった収入は、制作会社の仕事だけで20万近く稼げるようになり、さらには副業で安定的に10万円以上を稼げるように。
手に職をつけて、お金や時間にゆとりができ、生活が豊かになったそうです。
事務職から月30〜50万稼ぐフリーランスになった方の事例
同じ内容を記事で知りたい方はこちら
未経験からスクールでスキルを習得。卒業前に開業届を出し、勉強しながら案件を獲得。現在フリーランスのWEBデザイナーとして働きながら、WEBデザインスクールの講師としても活躍中。月収30〜50万円を安定して稼いでいる。
未経験からスタートして見事WEBデザイナーへの転身を遂げたすーさん。
経理や医療事務など、堅めの仕事をしていましたが、結婚後ご主人の実家で介護を引き受けることになり、やむなく退社することになったそうです。
どんどん減っていく銀行の残高に危機感を覚え、得意だったイラストを仕事にしたものの絵の単価は驚くほど安く、WEBデザイナーに転身することを決意しました。
スクール受講中に開業届を提出。スクールで制作した作品をSNSに載せたことがきっかけで知人から仕事を受注し、企業のホームページのデザインを担当しました。
最初は、バナー1枚1,000円の案件に何時間もかかり、時給が100円になることもありましたが、スキルを磨いた結果、今では1万円のバナーを1時間以内に作れるようになったそうです。
高単価なランディングページやホームページの制作もできるようになり、最高月収はなんと50万円。今では営業をしなくても仕事を依頼されるようになったとお話ししていました。
20代との違いは?30代からデザイナーになるのに必要なもの

同じ「未経験」でも、20代と30代では「WEBデザイナーへのハードルの高さ」に違いがあります。
実力至上主義の業界とはいえ、「転職」となると残念ながら年齢を重ねるごとにそのハードルが上がっていくことは否めません。
でもそれは、「WEBデザイナーになれない」ということではなく、20代とは目指し方が違ってくるということなのです。ハードルを越える方法を年齢別に詳しく見ていきましょう。
20代前半で未経験の場合
20代前半なら未経験だろうと、少々スキルが足りなかろうと就職・転職できる可能性は多いにあります。
企業が「育てて戦力にする」ことを望めるからです。将来への投資として、未経験の若者を正社員として雇うことは珍しくありません。
「WEBデザイン未経験OK/基礎から丁寧に教えます」という求人が当てはまるのはこの年代です。基礎スキルと熱意を持って就職活動すれば、チャンスは山のようにあります。
20代後半で未経験の場合
20代後半になると、新卒で数年働いた経験や、アルバイト経験など、何かしら職歴があるはず。WEBデザイン未経験でも社会人経験があるという点はプラスになります。
企業が20代に期待するのは、「のみ込みが早い」「先入観や固定概念があまりない」「体力や行動力があり、ガムシャラになれる」といった点。
お金をもらいながらWEBデザイナーに育てあげてもらえるのは、20代後半がギリギリといったところです。
20代後半であれば、社会人としての常識を備えていることと、柔軟性や新しいことを吸収していける「成長の見込み」をアピールするのが良いでしょう。
30代前半で未経験の場合
30代に突入すると、WEBデザイン未経験で職を得るのが難しくなってきます。30代の転職で求められるのは即戦力。「未経験OK」ではなく「実務経験あり」が30代向けの求人といえます。
「実務経験あり」のハードルを越えるのは簡単ではありませんが、これまでのキャリアを活かす形で転職することは可能です。
ポートフォリオ(自分の作品集)を充実させ、前職の経験とともに、戦力になれることを示します。
30代後半で未経験の場合
30代後半になると、未経験で異業種に転職することはさらに狭き門になります。
WEBデザインの高いスキルを身に付けておくこと、前職のキャリアを上手くアピールするという戦略は30代前半と同じですが、30代後半になると若手と一緒にやっていける柔軟な人柄であるかどうかも重要です。
デザインに関しては、基礎スキルでは足りません。副業などで先に実績を作っておくのも大切になってきます。
しっかりキャリアを積んできた30代後半は社会的な信頼が厚く、それは20代にはないプラス要素です。自信を持って自分にある全てのスキルや経験を魅力として伝えましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
“なりやすさ”が違う?【WEBデザイナーの働き方】

「WEBデザイナーに転職する」といっても、働き方はワンパターンではありません。
WEBデザイナーの働き方は大きく分けて4パターン。
- 正社員
- 派遣社員
- フリーランス
- 副業
どの働き方を目指すかによって、30代未経験からでもなりやすいものと、そうでないものがあります。
ここでは、「未経験からの難易度」をポイントに4つの働き方を順に見ていきます。
正社員【難易度:★★★】
30代未経験で正社員を目指すとなると、簡単ではありません。
ただ、WEBデザイン未経験から2か月で内定を勝ち取った例もありますので、スキル次第では異業種からの転職は可能です。
ポートフォリオの質を上げて、作品のターゲットや工夫点などを適切に説明できるように準備しておきましょう。
前職と同じ業界でWEB制作部門がある会社に応募するのも手です。
これまでのキャリアとWEBデザインのスキルを掛け合わせる形でアピールできます。
正社員採用では、会社との相性も重視されるので、社風に合わせる柔軟な姿勢や、他の社員と上手くやっていける人柄であることが求められますので、社会人経験で培ったコミュニケーション力の高さをアピールしましょう。
派遣社員【難易度:★★☆】
派遣社員となると転職成功の可能性が広がります。
将来正社員を目指すにしても、ここからキャリアをスタートさせる人は少なくありません。
異業種への転職は何かと勝手がわからず、どんな求人にあたればいいのか、面接でどうアピールすればいいのか、不安なことも多いはず。
そこをエージェントにサポートしてもらうことで、未経験からの転職がスムーズになります。
あなたの将来的な目標に向けて、WEB業界でのキャリアの積み方を考えつつ最も適切な仕事の紹介ができるのはプロだからこそ。
WEB業界に強い派遣会社を選べば、仕事探しにそんなに苦戦はしません。
まずはWEB業界に入り、キャリアを作るところから始めたい人におすすめです。
フリーランス【難易度:★★☆】
フリーランスの道を選べばWEBデザイナーデビューは簡単ですが、「稼げるかどうか」はまた別の話です。
稼ぎが少ない人もいれば正社員以上に稼ぐ人もいる幅の広さがフリーランスの特徴。
フリーランスで食べていくとなると、正社員の倍の手取りを得るつもりで働いてやっと年収が正社員のWEBデザイナーに追い付くといったところです。
WEBデザイナーにはなりやすいものの、稼げるようになるまでコツコツ実績を積み重ねる必要があります。
自分のペースで徐々に稼げるようになりたい人、在宅ワークをしたい人などに向いている働き方です。

副業【難易度:★☆☆】
副業となると、WEBデザイナーデビューのハードルが一気に下がります。
本業という保険があるので、収入面のリスクがありません。
失敗を恐れずスタートできるというのは、未経験者にとってはかなり大きなメリット。
少額の案件からチャレンジして実務経験を積んでいけるので、実績作りやスキルアップに最適です。
WEBデザイナーとしてのキャリアをゆっくり築いていきたい人に向いています。
将来的に正社員を目指す人も、まずは副業から始めるのがおすすめです。「未経験」というラベルを外せるので、その後の転職がスムーズになります。

30代未経験からWEBデザイナーになるための基本スキル

未経験とはいえ、30代からWEBデザイナーを目指すのであれば仕事を探すより先にスキルを習得しましょう。
新卒や20代前半なら、「就職先でスキルを一から教えてもらう」というスタンスでも通りますが、30代になるとそうはいきません。
「未経験OK」とは「実務経験がなくても相応のスキルがあれば可」という意味です。
ここでは、WEBデザイナーに必要な基本スキルと、資格取得の必要性について解説していきます。
最低限身につけるべき必須スキル
WEBデザイナーデビューするために、まずは次のスキルを身に付けましょう。
- WEBデザインの知識
- デザインソフトを扱うスキル
- コーディングの基礎知識
WEBデザインの知識
WEBデザインを仕事にするには、商業用のデザインを学ばなければなりません。
プロが手掛けたデザインには、配色ひとつとっても意味があります。
人の心を動かして行動を促すデザインとは何か、そのデザインセオリーが抜け落ちていると、完成度の低い作品になってしまうのです。
見映えだけでなく、「クライアントの要望を叶えるデザイン」「制作目的を押さえたデザイン」であることが求められます。
WEBデザイナーの価値を左右する重要なスキルです。
デザインソフトを扱うスキル
WEBデザイナーの相棒といえるデザインソフト。デザインを形にするためにはデザインソフトを不自由なく扱うスキルが必要です。
WEBデザイナーが一般的に使うのは、Adobe社のPhotoshopとIllustrator。
特に画像や写真の編集・加工ができるPhotoshopはマストアイテムです。
Illustratorはイラストやアイコン、ロゴなどの作成を得意とするソフトで、扱いを覚えればデザインの幅は広がりますが、WEBデザイン未経験者がまず覚えるべきはPhotoshop。
Photoshopだけでデザインを完結させることが可能です。
実際にPhotoshopしか使わないWEBデザイナーは珍しくありませんので、まずは基本的な操作を覚えることから始めましょう。
コーディングの基礎知識
コーディングとは、デザインしたページをブラウザ上で表示できるようにすることです。
実際にはHTMLやCSSといったマークアップ言語でソースコードを記述するのですが、厳密に言うとこの工程はWEBデザイナーの担当領域ではありません。
コーディング作業は、コーダーと呼ばれるコーディング専門のプロやフロントエンジニアと呼ばれるWEBサイトの構築を担当するエンジニアに引き継がれることがほとんど。
なかにはコーディングまでできるWEBデザイナーもいるのですが、未経験からWEBデザイナーを目指す際は、コーディングスキルまで習得する必要はありません。
ただ、コーディングはWEBデザインの隣の領域ですので、基礎的な知識を身に付けておくことは大事です。

+αで身につけておくと良いスキル
次に+αで身につけておくと良いスキルについて解説します。下記の2つのスキルを身につけておくことがおすすめです。
- UI・UXデザインの知識
- プログラミングスキル
これらの知識やスキルを身につけておくと、WEBデザイナーとしての仕事の幅が広がるだけでなく、UI・UXデザイナーやプログラマーなどの職種にキャリアチェンジまたはキャリアアップしやすくなります。
UI・UXデザインの知識
WEBデザイナーとしてキャリアを広げていくときには、UI・UXの知識を身につけるのもおすすめです。
UI
”User Interface”の略で、ボタンやログイン画面などユーザーと商品・サービスを結びつけている全ての「接点」を指します。
これらの「接点」の使いやすさや見やすさなどの機能美を高めるのが、UIデザイナーの仕事です。
UX
”User Experience”の略で、「商品やサービスの存在を知ってから購入するまでの商品やサービスによってもたらされる経験全体」のことを指し、UXデザイナーはユーザー体験向上を目指した商品・サービスの設計を行います。
UIデザインが商品・サービスの「中身」を指すのに対して、UXデザインは「中身を含めた全体」というイメージです。
「モノ」の時代から「コト」の時代に変わりつつある今、商品やサービスの品質や価格だけでなくそれらによってもたらされる「ユーザー体験の質」も重視されるようになったことからこれらの職種が生まれました。
比較的まだ新しい職種であるため求人数が少ないですが、WEBデザイナーよりも平均年収が高いことから、WEBデザイナーからキャリアアップ・キャリアチェンジしたい人におすすめです。
UI/UXデザイナーについてさらに詳しく知りたい人は、こちらの記事も併せて読んでみてください。

プログラミングスキル
WEBデザイナーの仕事がWEBサイトの外観部分をデザインすることであるのに対して、プログラマーは裏側の動きの部分を作ります。
言い換えると、プログラマーはWEBのシステム部分や仕組みを構築・実装することが仕事です。
そして、プログラマーの仕事をするためには、下記のようにさまざまなプログラミング言語の知識が必要不可欠になります。
| プログラミング言語 | 特徴 |
| HTML5 | 「<>」(タグ)を使って文章や画像が入ることを指示する言語 WEBサイトの構成を構築する言語 |
| CSS3 | 画像や文字の配置、フォントや色などを決めることができる言語 HTMLより簡単かつ詳細にデザインできる言語 |
| JavaScript | ポップアップの表示などWEBサイトに動きをつけるための言語 WEBサイト制作で必要不可欠な言語 |
| PHP | お問い合わせフォームやショッピングサイトのシステム構築 管理ができる言語 初心者でも習得しやすい言語 WordPressにも活用されている言語 |
WEBデザイナーがプログラミングに関するスキルや知識を身につけると、下記のようなメリットがあります。
- デザインの仕事に活かせる
- コーダーとのコミュニケーションがスムーズになる
- 仕事の幅が広がり年収アップが期待できる
30代未経験者でWEBデザインを身につける方法
30代未経験者がWEBデザイナーになるために転職活動を始める前に、WEBデザインに関する知識やスキルを身につけることが必要不可欠であることを説明しました。
WEBデザインの知識やスキルを身につけるためには、下記の3つのいずれかの方法を選ぶことが一般的です。
- 職業訓練校に通う
- スクールに通う
- 独学で身につける
下記の表は、それぞれの方法をさまざまな観点から評価したものをまとめたものです。
| 職業訓練校 | デザインスクール | 独学 | |
| コスト | |||
| 学習期間の長さ | |||
| 転職サポート | |||
| デザイン知識の習得 | |||
| デザインスキルの習得 | |||
| 学習スケジュール | |||
| 人脈の広がり |
| 職業訓練校 | デザインスクール | 独学 | |
| コスト | |||
| 学習期間の長さ | |||
| 転職サポート | |||
| デザイン知識の習得 | |||
| デザインスキルの習得 | |||
| 学習スケジュール | |||
| 人脈の広がり |
ここでは、それぞれの方法の詳細について詳しく解説します。どの方法が自分に合っているのかを考えるときの参考にしてください。
スクールに通う
デザインスクールに通うメリットとデメリットは下記の通りです。
| メリット |
| コースが多彩である 仲間と切磋琢磨できる 転職サポートを受けられる プロから指導を受けられる 自分の都合に合わせて学べる 短期間で効率的にスキルと知識が学べる |
| デメリット |
| 最もコストがかかる 講師によって当たり外れがある 学歴にはならない |
多くのデザインスクールで就職・転職サポートをしているため、30代未経験者であってもWEBデザイナーデビューできる可能性は高いです。
また、授業形式も多彩であるため、仕事と両立しながら受講することができ挫折しづらいのも多くな魅力です。
ただし、高い受講費を支払ったにもかかわらず、スキルが身につかなかったという声があるのも事実なので、スクール選びは慎重にする必要があります。
▼こちらの記事ではスクール選びやおすすめのスクールについて徹底的に解説しています。スクールを検討している方は、ぜひ読んでみてくださいね。

職業訓練校に通う
職業訓練校とは、ハローワーク登録後に面接と筆記試験に合格すれば無料でWEBデザインを学べる教育機関のことです。
職業訓練校に通うメリットとデメリットは下記の通りです。
| メリット |
| 無料で受講できる 仲間と切磋琢磨できる 転職サポートを受けられる デザインの知識を幅広く学べる |
| デメリット |
| 講師の当たり外れが大きい デザインスキルは身につかない 受講スケジュールがタイトで厳しい |
職業訓練校は国が支援している教育機関であるため、受講費用はかかりません。下記の2つだけが自己負担となります。
- テキスト代金
- 資格試験の受験料
職業訓練校での受講スケジュールは2〜6ヶ月となっており時間に余裕があるように見えますが、平日は15〜20時までびっちりと授業が入っており、土曜日に通学することも必要です。
また、職業訓練校ではツールの使い方やコーディングについての授業がメインのため、デザインスキルを身につけるのは難しい場合があります。
▼こちらの記事では職業訓練校について詳しく解説しています。気になる方はぜひ読んでみてくださいね。

独学で身につける
独学で学ぶメリットとデメリットは下記の通りです。
| メリット |
| コストが抑えられる 自分のペースで学習できる 自分に合った学習計画を立てられる |
| デメリット |
| 自力で転職活動をしなくてはならない 人脈を築きづらい 挫折しやすい 学習の効率が悪い |
独学の魅力はコストを抑えられることと、自分のペースで学習を進められること。最初の入りとして、少し勉強してみる分には非常におすすめです。
しかし、わからないことが質問できなかったり、プロからデザインを添削してもらえないことから、プロのWEBデザイナーとして活躍するのは難しいです。
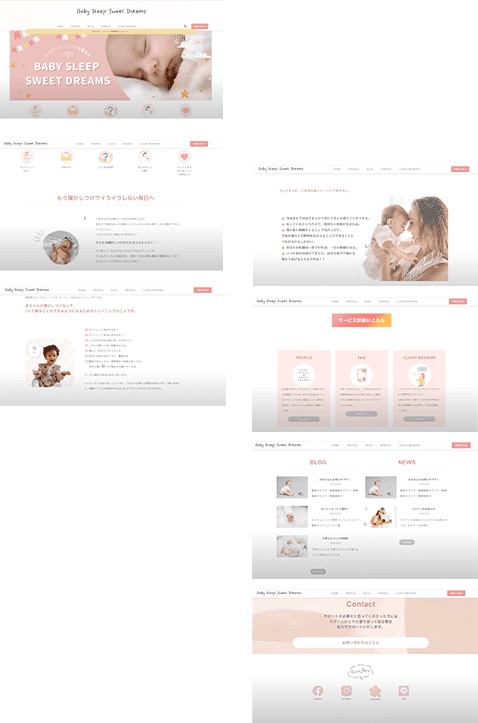
下に載せているのは、1年独学したあとにスクールに入ってデザインを学んだ方の、Aefore/Bfterです。
| Before | After |
|---|---|
 |  |
独学時の作品も悪くはありませんが、スクールに通ったあとの作品とはかなりのレベル差があります。
このように独学とスクールで身につくスキルには大きな差があるので、独学はあくまで勉強の第一歩と考えておくのがおすすめです。

30代WEBデザイナー未経験で転職を成功させるコツ

ここで、30代WEBデザイナー未経験で転職を成功させるコツを整理しておきます。
企業への転職に限らず、フリーランスや副業で仕事を獲得するうえでも重要なポイントですので、ぜひ参考にしてください。
デザインスキルを上げる
30代未経験でWEBデザイナーを目指すなら、スキル習得に独学はおすすめしませんが、WEBデザインスクールで学びながら、そして卒業後も並行して独学を続けていく姿勢は大事です。
WEBデザインはトレンドの移り変わりが早いので、常に情報収集しながら、デザインの腕も磨きましょう。
優れたWEBデザインをたくさん見るのも勉強になります。
それをPhotoshopを使ってトレースしたり、参考にしたいデザインを横に置いて模写したりするのもスキルアップのコツです。
実績を作る・ポートフォリオを充実させる
クラウドソーシングサイトを利用して初心者向けの案件にいち早くチャレンジしましょう。
スクール在籍中か卒業と同時に案件が受注できれば、その後の転職活動や仕事獲得に弾みがつきます。
初心者向けの案件は単価が低いことがほとんどですが、未経験者にとって実績ができるのは何よりものメリット。
ある程度経験したら、より難しい案件にチャレンジできるはずです。
スキルが上がって自信も付くので、転職活動の際も有利に働きます。
応募先の雰囲気に合わせた作品をポートフォリオに加えるのもコツです。
その企業で自分が役に立てるというアピールになります。
「実績を積みながらポートフォリオを充実させる」これを繰り返しながら、求められるWEBデザイナーにステップアップしていきましょう。

WEBデザイン周辺の知識も付ける
転職のチャンスや仕事獲得の可能性を広げるために、WEBデザイン周辺の知識やスキルを身に付けるという方法もあります。
参考までにお伝えすると、WEBデザインと合わせると相性がいいスキルは、WEBライティングやコーディング、WEBマーケティングなどです。
WEBサイト制作に関わるスキルが総合的に身に付くと、デザインのみならずWEBサイト制作そのものを請け負うことも可能になりますし、WEBディレクターといったWEBデザイナーの上位職が視野に入ってきます。
ただし、肝心のWEBデザインのスキルにまだ不安があるようなら、手を広げるよりもまずはデザイン力をアップすることに集中しましょう。
スキルを掛け合わせて「独自性」をアピールする
現職や過去の経歴とデザインのスキルを掛け合わせて「独自性」をアピールしましょう。
30代は20代に比べて社会人経験が豊富です。
WEBデザインと全く関係のない経歴でも掛け合わせれば強みになります。
「これまでの職務経験 × WEBデザインスキル」は未経験をカバーできる大事なポイント。
これを機に、自分の経歴やスキルを洗い出して整理しておきましょう。
相手企業を良くリサーチしたうえで、自分を採用するメリットを上手く説明できるようにしておきます。
採用後の自分の働きを、具体的にイメージしてもらうことが大事です。
30代が未経験でWEBデザイナーになる際に注意すべき点
30代未経験者がWEBデザイナーになることはできますが、下記の3点には注意が必要です。
- 前職よりも年収が下がるリスクを覚悟する
- 年下の上司が多くなることを理解する
- 転職後も常に学び続ける姿勢をもつ
ここではそれぞれの注意点について詳しく解説します。
これらの注意点をWEBデザイナーに転職する前に知っておくことで、転職後に「こんなはずではなかった」「知らなかった」と後悔するリスクを軽減させることができるでしょう。
前職よりも年収が下がるリスクを覚悟する
下記の表は、厚生労働省が発表したWEBデザイナーの年齢別の平均年収をグラフ化したものです。
引用:厚生労働省jobtag「Webデザイナー 年齢別の年収」
このグラフから年齢が上がるほど(スキルや経験を積むほど)年収が上がることが分かります。
30代未経験WEBデザイナーは、WEBデザインの知識やスキルが不十分であることから、20代前半〜後半程度、つまり、年収が300〜400万円程度の年収になる可能性が高いです。
求人サイトdodaは、2022年9月〜2023年8月の30代の平均年収額が447万円であることを発表しています。
もし、あなたの現職の年収が400万円以上である場合は、WEBデザイナーに転身することで一時的に前職の年収よりも下がるリスクを念頭におくことが大切です。
年下の上司が多くなることを理解する
type転職エージェントによると、WEB業界で働く人の平均年齢は33.5歳(男性:34.0歳 女性:32.1歳)となっており、他の業界と比較すると年齢が低いです。
制作会社によっては、20代の社員がリーダーやチーフとして活躍している会社もあります。
そのため、30代未経験者がWEBデザイナーとして転職した場合、同年代は管理職で同僚が20代ばかりであるということも少なくありません。
その点をあらかじめ理解して入社しないと、他の社員とのコミュニケーションが上手くいかなかったり、モチベーションが保てなくなるということが起こるので、十分注意しましょう。
転職後も常に学び続ける姿勢をもつ
WEBデザイナーは常に学び続ける姿勢を持つことが大切です。
IT業界はトレンドの移り変わりが激しい業界で、日々新しい技術が誕生しデザインツールも年々進化しているからです。
最新のトレンドや技術を学習して自分のものにすることで、自分自身の市場価値を高めることにつながるでしょう。仕事と勉強の両立は大変ではありますが、WEBデザイナーとして成功したキャリアを積むためにも頑張ることが必要です。
30代未経験からいったいどれくらい稼げる?【WEBデザイナーの収入】

30代未経験でWEBデザイナーになったとして、いったいいくら稼げるものなのでしょうか?
今よりも収入アップが望めるのか、それとも収入が下がることを覚悟すべきなのか、WEBデザイナーを目指すにあたっての大きな気がかりですよね。
ここではWEBデザイナーの年収について、データや事例をもとに解説していきます。
WEBデザイナーの平均年収は日本の平均年収を上回る?
WEBデザイナーは前述のとおり、働き方に幅のある職種です。
平均年収が参考にならないケースもあるのですが、いくつかのデータを参照してみましょう。
厚生労働省の職業情報提供サイト「job tag」によると、WEBデザイナーの平均年収は約480万円。
ちなみに、2022年度に実施された国税庁の統計調査によると、日本における給与所得者の平均年収は433万円ですので、WEBデザイナーの平均年収は全体の平均よりも高いことになります。
もうひとつデータを見てみましょう。
こちらは、WEBデザイナーの働き方別(正社員/派遣社員/アルバイト・パート)に求人情報から平均年収や時給を算出したものです。
*ここでの「平均年収/平均時給」とは、集計対象求人における給与水準の中央値のこと。
引用:求人ボックス 給料ナビ「Webデザイナーの仕事の年収・時給・給料(求人統計データ)」
正社員の給料分布を見るとボリュームが多いのは平均年収に満たないゾーン。
全体の給与幅は広いことから、勤務先や実績・スキルなどによって年収にかなり開きがあることが伺えます。
同じく「求人ボックス 給料ナビ」の調査結果でこのような数値を見つけました。
引用:求人ボックス 給料ナビ「Webデザイナーの仕事の年収・時給・給料(求人統計データ)」
これは求人サイト「求人ボックス」内で、「WEBデザイナー 未経験OK」の記載がある求人が提示している年収を平均した値です。
未経験のWEBデザイナーでも、年収約400万の求人に応募が可能だということがわかります。
参考1:厚生労働省「職業情報提供サイト job tag」
参考2:国税庁「令和3年分 民間給与実態統計調査」
WEBデザイナーの平均年収は「平均」とは言えない
いくつかデータを見てきましたが、実際にはもっと稼ぎの少ないWEBデザイナーもいますし、月収5万円の副業WEBデザイナーもいます。
また、会社員の平均年収を遥かに超えるフリーランスのWEBデザイナーがいるのも事実です。
WEBデザイナーの場合、データ上で見る平均年収はあまり目安になりません。
年収に幅があるのは、多様な働き方があるのと、スキルによって大きく年収が左右される職種だからです。
具体的に事例をひとつ挙げてみたいと思います。
薬剤師からWEBデザイナーになったツムツムさん。退職後、週に3回のパートとWEBデザイナーの仕事をしていたそうです。
薬剤師からパートというと、一気に収入が下がるような気がしますが、実はツムツムさんは副業で月に40万稼いでおり、薬剤師のときより収入が増えたそうです。
クリックすると動画を見れます!
これはひとつの例にすぎませんが、極端な例でもないのです。
WEBデザイナーは働き方・キャリア・スキルなど、個人の状況によって年収が上がったり下がったりするので、平均年収があまり参考にならないケースがほとんど。
未経験から転職した場合の収入イメージがしにくいかもしれませんが、スキルを上げることで収入アップが可能なのはクリエイティブな仕事の魅力でもあります。
平均年収にあまりとらわれず、自分の目標年収を志すようにしましょう。
WEBデザイナーの仕事の探し方
転職、副業、フリーランス、それぞれどこで仕事を見つければいいのでしょうか?
ここでは「転職を目指す場合」と「副業・フリーランスを目指す場合」、それぞれの仕事の探し方について解説していきます。
転職を目指す場合
転職を目指すなら、次の方法で求人を見つけましょう。
- 転職サイトで求人を探す
- 企業に直接応募する
- 転職エージェントに登録する
- 人材派遣会社に登録する
転職サイト
まずは転職サイトで求人を探してみましょう。
提示されている条件や仕事内容、月収が他と比べてどうなのか、いくつか比較してみると業界の常識や平均といったものが徐々に見えてきます。
興味のあるものが見つかったら、迷わず応募してみましょう。
企業に直接応募する
WEB制作会社などのホームページから直接応募するという方法もあります。
WEBデザイナーが活躍できそうな企業のホームページを訪れてみましょう。
採用ページがあるはずですので、そこで詳細を確認します。
納得できる内容だったらそのまま応募してもいいですし、質問があれば問い合わせてみるのもいいでしょう。
「実務経験〇年以上」という場合でも面接につながる可能性が高いという声もあります。
転職エージェントに登録する
転職エージェントの魅力は非公開求人を抱えている点。
エージェントによって強い分野が異なるので、IT・クリエイティブ業界に強いところを選びましょう。
プロのサポートを受けながら転職活動ができるのは心強いのですが、「未経験可」の求人にしかエントリーできなかったり、自分が希望していない職種を紹介されることもあり、思い切ったチャレンジがなかなかしにくい状況ではあります。
人材派遣会社に登録する
正社員ではなく、派遣社員からキャリアをスタートさせるという方法もあります。
その際は人材派遣会社に登録しましょう。
正社員で入社するよりもハードルが下がるので、無理なくキャリアを積みたい人には向いています。
一方で「派遣切り」や「契約期間の終了」といった不安と常に隣り合わせというデメリットも。
正社員へのステップとして捉えている人が多いようです。
副業・フリーランスを目指す場合
副業やフリーランスで活躍することを目指すなら、次の方法で仕事を獲得しましょう。
- 転職サイトで求人を探す
- 企業に直接応募する
- 転職エージェントに登録する
- 人材派遣会社に登録する
クラウドソーシングサイトで案件を獲得する
クラウドソーシングサイトとは、仕事を依頼したい人と仕事を受注したい人をマッチングしてくれるサイトです。
さまざまな職種の案件があり、もちろWEBデザイナーを求めている案件もたくさん見つかります。
発注されている仕事内容は幅広く、初心者向けのものから上級者向けのものまであり、報酬もピンキリです。
WEBデザイナー志望者はクラウドソーシングからキャリアをスタートさせると言っても過言ではないくらい、最も一般的な仕事の獲得方法。
副業・フリーランス・転職志望者問わず、腕試しやファーストキャリアとしてWEBデザインスクール在学中から案件にチャレンジする人もいるくらいです。
▼こちらの記事で、クラウドソーシングの活用術を詳しく解説していますので、案件に応募する前にぜひ目を通してください。

友人・知人経由で仕事を受注する
WEBデザイナーを必要としているのは何も大きな企業ばかりではありません。
身近なところにもチャンスは転がっています。
日頃からWEBデザイナーであることを周りに言っておくと、個人でお店を経営している友人や、事業を営んでいる知人から仕事を依頼してもらえたり、仕事を紹介してもらえたりする可能性があります。
小規模の飲食店や美容サロン、個人経営の会社でも、今やホームページを持っているところがほとんど。
ところが、「自分で作成したホームページが集客に結びついていない」などと悩みを抱える経営者は思いのほか多いのです。
WEBデザイナーとして手伝えることがないか、積極的に声をかけてみたり、提案してみたりしましょう。
実績がないうちは、“お友達価格”を提示して、実績作りに協力してもらうのもおすすめです。
交流会で人脈を作る
フリーランスは人脈を築く努力が欠かせません。
積極的に交流会に参加し、人脈を広げていきましょう。
交流会といってもその種類はさまざま。どんなものがあるか覚えておきましょう。
同業者の交流会
同業者の交流会は、情報交換の場として役立ちます。
自分が抱えている仕事を手伝ってくれるデザイナーを探している人もいます。
WEB系フリーランスの交流会
WEBデザイナーだけでなく、WEBライターやコーダー、プログラマーなどと繋がりが持てるのが魅力なところです。
将来的にWEBサイト制作の仕事でタッグを組むこともあるかもしれません。
異業種交流会
いろいろな業種に携わる人のニーズを知ることができます。
営業のいい機会でもありますので、ぜひ積極的に交流の場に出かけてみてください。
会ったこともないフリーランスに仕事を依頼するのは、誰でもためらうものです。
「直接顔を合わせて会話をしたことがある」というのは、信頼を得るうえでとても重要な要素。受注の可能性が一気に高まります。
SNSで繋がりを作る
SNSでも人脈を築けます。
「交流の場に出向くのは苦手・・・」という人でも安心です。
交流会だと出会いに限りがありますが、SNSは国内外問わす繋がりを持てるのが魅力。
WEBデザインはInstagramやFacebookと相性がいいので、自分の作品を発信するのにぴったりです。プロフィール欄にはポートフォリオサイトのリンクを貼っておきましょう。作品のテイストを気に入った人から仕事を依頼されることも珍しくありません。
X(旧Twitter)はWEBデザインに関する情報収集や情報発信の場として最適です。
まずはWEBデザイナーで情報発信している人をフォローすることから始めましょう。
自分でも、WEBデザイナーになる過程で学んだことや、WEBデザイナーとして活動するなかで得たことなどを発信していると、同じ境遇で頑張っている仲間や応援してくれる人が増えていきます。
X経由で仕事を受注するWEBデザイナーもいますので、仕事探しの手段のひとつとして活用しましょう。
怪しい誘いには乗らず、仕事を受注する際は相手のアカウントだけではなく、正式な連絡先を聞きましょう。依頼内容が不透明な場合も要注意です。条件面などはしっかりと交渉する必要があります。
40代に突入する前にスパートをかける!
ここまで、「30代未経験でもWEBデザイナーになれる」ということを、事例とともに必要スキルや習得方法、転職や仕事獲得のコツなどと併せて紹介してきました。
30代になると20代と比べて未経験分野へ転職することが難しくなるのは事実ですが、実力主義のWEBデザイン業界は、スキル次第で未経験者にもチャンスのある世界。
年齢を理由に諦める必要はありません。
未経験でWEBデザイナーになる最速3ステップをおさらいしておきます。
- 基本スキルを習得する
- ポートフォリオを作る
- 案件を獲得する/転職活動をする
- WEBデザインの知識
- WEBデザインソフトを扱うスキル
- コーディングの基礎知識
30代未経験でWEBデザインの勉強を始めるなら、WEBデザインスクールで効率的にスキル習得するのが近道。
WEBデザイナーの土台となるデザインスキルの習得に重きを置いているスクールを選びましょう。
「自分の未来を変えたい」という思いに突き動かされて、今この記事を読んでいる人も多いはず。行動が全ての始まりです。
思い描く40代にするために、今からスパートをかけませんか?
















質問や感想があればご記入ください