WEBデザイナーを目指すための第一歩として初心者の方が最も頭を悩ませるのは「学習方法」です。
最初に自分に向いている学習方法に出会えるか、効率的な学習のロードマップを立てられるかは、今後稼げるWEBデザイナーになれるかに直結します。
そこで本記事では「WEBデザイナー初心者マニュアル」と題して、WEBデザイナーとは?という基本的な内容から必要な知識、独学やオンラインスクールのメリット・デメリットまでを徹底解説します。
これからWEBデザイナーを目指す方は、行動する前に必ず本記事を読むことをおすすめします。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザイナーとは?
本題に入る前に、WEBデザイナーとはどんな仕事なのかを解説していきます。
WEBデザイナーといっても仕事の種類はさまざまです。
自分がどんな仕事をするか曖昧なまま勉強すると、目標に対して遠回りしてしまう可能性があるので、まずはしっかりWEBデザイナーの仕事内容を知っておきましょう。
また、WEBデザイナーと似たような職種にグラフィックデザイナーがあります。
よりWEBデザイナーへの理解が進むように、WEBデザイナーとグラフィックデザイナーの違いもご紹介しますね。
WEBデザイナー仕事内容

では、WEBデザイナーの仕事内容を難易度別にご紹介していきますね。
難易度が低いものはWEBデザイン初心者でも比較的簡単に挑戦できますよ。
【難易度:低】バナー制作
WEBデザイン初心者におすすめなのが、バナー制作です。
バナーとはインターネット上に出てくるリンク付きの画像です。
バナーをクリックしてもらうことで、消費者をWEBサイトに誘導できます。
初心者でも比較的簡単に挑戦できる代わりに、最初の単価はとても低いです。
1枚500円のものに1時間〜3時間かかってしまうので、時給は数百円になってしまいます。
ただ、案件を重ねていくうちに徐々に、単価も制作スピードも上がっていくので、時給は右肩上がりになります。
WEBデザイナーのなかには、単価1万円のものを1時間で作る方もいますよ。
▼2年間でバナーの単価が1万円になった方のインタビューはこちら
【難易度:低】サムネイル作成
バナーと同じように初心者におすすめなのが、YouTubeのサムネイル作成です。
YouTuber本人がサムネイルを作っているのが一般的ですが、なかにはサムネイルをWEBデザイナーに依頼する人もいます。
サムネイルも単価が高いとはいえませんが、制作スピードを上げていけば時給も自然と上がります。
また、サムネイルのテイストを変えるということは滅多にしないので、安定的に仕事を取れます。
【難易度:低】ヘッダー制作
バナーやサムネイルと同じ要領で作れるのが、SNSのヘッダーです。
SNSをビジネスアカウントとして利用する人は多くいますし、今もその数は増え続けています。ヘッダーを変えるだけで、フォロー率なども変化するため、多くの人が質の高いヘッダー画像を求めています。
単価に関してもバナーやサムネイルとほとんど変わりません。
最初は1枚数百円ですが、クオリティが高くなって多くの人から依頼されるようになると、数千円、数万円に単価を上げられます。
【難易度:中】WEBサイト制作
WEBデザイナーといえば、WEBサイト制作を思い浮かべる人も多いのではないでしょうか。
WEBサイト制作はバナー、サムネイル、ヘッダーに比べると、少し難易度が上がりますが、練習をすれば初心者からでも十分作れるようになります。
WEBサイト制作は規模によって単価が大きく異なりますが、副業をしている方やフリーランスとして働いている方は20万円〜30万円くらいのものを受注することが多いです。
WEBサイトは完成までに2ヶ月〜3ヶ月かかるので、月収は約10万円になります。
もちろん数ヶ月間ずっとWEBサイトのデザインをしているわけではありません。
クライアントの確認待ちや、コーディング(デザインしたものをWEB上にアップできるようにする作業)待ちの時間を使って他の仕事をしているWEBデザイナーも多くいます。
▼WEB制作の流れについて詳しく知りたい方はこちら
WEBデザインの流れが分かる!WEBサイト制作工程とWEBデザイナーの役割とは?
グラフィックデザイナーとの違い
WEBデザイナーとグラフィックデザイナーの大きな違いは、デザインを施す媒体です。
WEBデザイナーがWEB上でデザインをするのに対して、グラフィックデザイナーは紙媒体(印刷物)にデザインをします。
「媒体が違うだけか」と思われるかもしれませんが、媒体が違うと仕事で意識することもかなり変わってきます。
グラフィックデザイナーと比べることで、WEBデザイナーの特徴が見えてきますよ。
改善が求められる
WEBデザイナーの特徴として、改善が求められるということがあります。
グラフィックデザイナーは印刷物が出来上がると、そこで仕事が終了するのですが、WEBデザイナーはWEBサイトが一度リリースされても、仕事が終了しません。
リリースしたあとも、よりユーザーが使いやすいように改善する必要があります。
レスポンシブデザインを考慮する
WEBと紙の大きな違いとして、デザインの可変性があります。
紙は見る人によってレイアウトが変わったりすることはありませんが、WEBの場合、パソコンから見る人とスマートフォンから見る人では、レイアウトが違います。
パソコンから見ても、スマートフォンから見ても正しく画面が表示されるデザインをレスポンシブデザインというのですが、WEBデザイナーはこのレスポンシブデザインを意識して、設計・制作をする必要があるのです。
ユーザーの反応をみる必要がある
ユーザーの反応がわかるかどうかもWEBデザインとグラフィックデザインの違いです。
紙媒体の場合はどれだけ見られてもユーザーがどう反応したか確認するのは難しいです。
しかし、WEBデザインであれば、どのデザインがどれくらいクリックされたか、どのページにどれくらい滞在したかが数値でわかります。
そのため、ユーザーの反応を見ながら最適なデザインをする必要があるのです。
▼2つの違いを詳しく知りたい方はこちら
WEBデザイナーとグラフィックデザイナーの違い9選を徹底解説
Webデザインに向いている人の4つの特徴
Webデザインを学ぶのに向いている人の4つの特徴について解説します。
粘り強さ
HTMLやCSSの基本文法など、つまずきやすいポイントでも諦めずに学習を続けられる人が向いています。特に初心者のうちは、思い通りのデザインを形にできずストレスを感じることも多いでしょう。
そんなときでも「なぜうまくいかないのだろう」と原因を探り、少しずつ改善していける粘り強さが必要です。
重要なのは、1日30分でも継続して取り組めるかどうか。完璧を目指すのではなく、小さな進歩を実感しながら、着実に前に進める人が Webデザインの学習では成功しやすいでしょう。
計画性
「3ヶ月以内にランディングページを作れるようになる」など、具体的な目標と期限を設定できる人にはWebデザインのスキルを伸ばせる傾向があります。
漠然と「Webデザインを学びたい」と思うだけでは、何から手をつければいいのか分からなくなりがち。まずはHTML/CSSの基礎、次にデザインの原則、その後でレスポンシブデザインというように、学習の順序を明確にしましょう。
目標がないと学習が長期化して挫折リスクが高まります。週単位で小さな目標を設定し、達成を実感できる仕組みを作ることがコツです。
クリエイティブな探究心
自分のアイデアをカタチにすることに喜びを感じられる人は、Webデザインとの相性が抜群です。
「このサイトのレイアウトをもっと見やすくできないかな」「ユーザーにとってもっと使いやすいデザインはないかな」と、常に改善点を考えられる方は向いているでしょう。
技術的なスキルは後から身につけられますが、ものづくりへの情熱は個人の資質に大きく依存します。お気に入りのWebサイトのデザインを見て「どうやって作ったんだろう」とワクワクできる好奇心が、長期的な成長につながります。
情報収集力
分からないことを上手に検索したり、良質な教材を見極めたりできると、効率的に学習を進められます。
とりわけ、Webデザインの世界は日進月歩で、新しい技術やトレンドが次々と登場します。そのため、単に与えられた教材をこなすだけでなく、自ら必要な情報を見つけ出す力が重要です。
技術ブログやデザインギャラリーサイトをチェックしたり、オンラインコミュニティで情報交換したりなど、最新のトレンドをキャッチアップする習慣を持っている人は、Webデザインのスキル向上が期待できるでしょう。
【初心者必見】WEBデザインを勉強するために必要な3つのもの

ここからは、WEBデザインをするうえで、必要なものをご紹介していきます。
「どれくらいの性能がよいか」もお伝えしているので、ぜひ参考にしてくださいね。
パソコン
第一に、パソコンは必要不可欠です。
初心者の方でも、ある程度ハイスペックなパソコンを用意しましょう。
MacでもWindowsでもいいですが、これからWEBデザインを勉強するために新しく買うならMacがおすすめです。
WEB制作で必要なデザインデータは容量が大きく重いので、快適に動かすためには以下のスペックを満たす必要があります。
- CPU…インテルCore i5以上
- メモリ…8GB(16GBあると安心です)
- ハードディスク…500GB以上
- OS…Mac最新/Windows10
デスクトップとノートパソコンのどちらでもWEBデザインはできますが、持ち運びできるノートパソコンがおすすめです。
▼パソコンの購入を検討されている方は、こちらの記事も要チェックです
WEBデザインに最適なパソコンの選び方|4つのポイントを見て購入しよう!
デザインソフト(Photoshop / Illustrator)
WEBデザインをするうえでは、デザインソフトを購入する必要もあります。
ツールにはさまざまなものがありますが、おすすめなのは「Photoshop」と「Illustrator」です。
・Photoshop…画像編集に長けたツール
・Illustrator…ロゴ制作やレイアウトに長けたツール
多くのWEBデザイン会社で、PhotoshopやIllustratorのソフトが使用されています。
無料のデザインソフトもありますが、仕事としてWEBデザインをやるならば必須ソフトです。
PhotoshopとIllustrator両方を揃えられるのが理想的ですが、PhotoshopだけでもWEBデザインは可能なので、金銭的な余裕がない場合はPhotoshopを優先して買いましょう。
▼ツールについて詳しく知りたい方はこちら
WEBデザインに使うツールとは? 未経験者が知っておきたい基礎知識を解説!
HTMLエディタ(Dreamweaverなど)

HTMLエディタとは、HTMLを書く際に使うソフトのことです。
そもそもHTMLとは、WEBページを表示するために必要な最も基本的なマークアップ言語です。
アルファベットや数字がずらずらと並んでいるのをみたことがあるのではないでしょうか。
HTMLエディタは、タグの入力をサポートする機能があったり、他のファイルとの連携も取れたりするので、WEBデザイナーやプログラマーのほとんどが使用しています。
HTMLエディタには色々種類がありますが、代表的なものにDreamweaverが挙げられます。
PhotoshopやIllustratorと同じAdobe社の製品なので、コンプリートプランに入っていれば、セットで使うことができます。
初心者向け|WEBデザインに必要な知識やスキル

次に、初心者からWEBデザイナーになるためにはどんなスキルを習得すればよいのか、解説していきます。
WEBデザイナーにとってスキルは一番大切なものです。
稼げるかどうかは、年齢、性別、経歴、資格ではなくスキルレベルで決まります。
そのため、しっかり必要なスキルを把握しておきましょう。
WEBデザインの知識
初心者の方にまず身につけてほしいのはWEBデザインの知識です。
例えば、
・色指定はRGBに設定する
・サイズの単位はピクセルを使う
・色の三属性
など、WEBデザイナーになるためには、必ず知っておかなければならない知識があります。
初心者からWEBデザイナーを目指す場合でも、基本的なデザインの知識は身につけておきましょう。
デザインソフトを使いこなすスキル(Photoshop / Illustrator)
WEBデザイナーはPhotoshopやIllustratorなど、デザインソフトを使いこなさなくてはいけません。
どちらかといえば、PhotoshopはWEBサイト向けで、Illustratorは印刷物向けとなっています。
PhotoshopとIllustratorのどちらもできることが望ましいですが、両方習得するには時間がかかります。
WEBデザイン初心者であれば、Photoshopを優先させましょう。
コーディングスキル(HTML / CSS)
コーディングは主にコーダーが担当する業務ですが、WEBデザイナーも最低限HTMLとCSSの知識は身につけましょう。
さらに、JavaScriptやjQueryのスキル、レスポンシブデザインのスキルがあると、アニメーションを入れられたり、スマホ・パソコン・タブレットにも対応したWEBサイトが作れます。
とはいえ、肝心のデザインができなければ、WEBデザイナーとして活躍できません。
最初はアレもコレもと手を出しすぎないほうがよいでしょう。
▼コーディングについて詳しく書いた記事はこちら
WEBデザインにおけるコーディングとは?どこまで習得するかも解説
▼コーディングができなくても大丈夫な理由を解説した動画はこちら
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインをやるときに絶対押さえておきたい3大知識
WEBデザインを学びたい、あるいはWEBデザイナーとして活躍したいと考えている方にとって、必ず押さえておくべき基礎知識が3つあります。それが「レイアウト」「配色」「フォント」に関する知識です。
- レイアウトの知識
- 配色の知識
- フォントの知識
これらの知識は、WEBデザインの基礎中の基礎であり、初心者が最初に学ぶべき重要なポイントです。それぞれの項目を詳しく理解することで、プロのWEBデザイナーとしての第一歩を踏み出せるでしょう。
レイアウトに関する知識
WEBデザインを行う上で絶対に欠かせない基礎知識の一つ目は、レイアウトです。
WEBサイトのレイアウトに関する知識
WEBサイトのレイアウト、つまり配置や割付には、6つの基本的なレイアウトが存在します。
6つの基本レイアウト
| レイアウト名称 | 概要 |
| シングルカラムレイアウト | サイドバーが無くメインコンテンツのみのレイアウト |
| マルチカラムレイアウト | サイドバーを配置したレイアウトマルチカラムをさらに細分化すると 左右どちらかにサイドバーを配置…2カラムレイアウト左右両方にサイドバーを配置…3カラムレイアウト |
| フルスクリーンレイアウト | サイトのファーストビューにあたるすべてを画像やキャッチコピーにしたレイアウト |
| グリッドレイアウト | 画像やテキストなどの要素をグリッド(格子状)に配置したレイアウト |
| ブロークングリッドレイアウト | 重ねたりずらしたり大きさを変えたりと、整ったものをあえて崩し変化を加えたレイアウト |
| ノングリッドレイアウト | 自由に要素を配置したレイアウト |
ブロークングリッドレイアウトやノングリッドレイアウトは自由度も高くなるため、個性あふれるデザインに仕上げることができるのが魅力です。
しかしその分サイト全体のバランスを見て制作しなければならないので、難易度も上がります。
レイアウトデザインに関する知識(デザインの4原則)
レイアウトの基礎的な形だけでなく、レイアウトデザインにおける基礎知識も学んでおきましょう。
WEBデザインのみならず、「デザイン」における基礎中の基礎として必ず覚えておきたいのは「デザインの4原則」です。
デザインの4原則
| 4原則 | 概要 |
| 近接 | 関連する要素をまとめてグループ化し整理することで情報を関連づけ見やすくする |
| 整列 | 関連する要素を整列し配置することで情報を見やすくする |
| 反復 | 関連する要素を表す色やフォントなどを統一してデザインに一貫性を持たせることで直観的に情報の部類を理解しやすくする |
| コントラスト | 要素に強弱をつけることで特に重要な情報を協調し明確にする |
デザインの4原則は、紙媒体でもWEBでもなにかをデザインするときには覚えておいて損はありません。
デザインを生業にするものとして、デザインの4原則は必ず頭に入れておきましょう。
余白(マージン)に関する知識
余白(マージン)はWEBデザインの基礎であり、効果的に活用することでデザインの見やすさや使いやすさが大きく向上します。文字や要素を配置するだけでなく、その間に適切な余白を設けることが、ユーザーにとって快適な体験を提供するポイントです。
- 文字同士の余白:読みやすさを確保するための基本要素
- 行間の余白:テキストが詰まらず、流れるように読める設計
- 要素同士の余白:画像やボタンなどが見やすく、クリックしやすい配置
余白が少なすぎると、要素が詰まりすぎてユーザーにストレスを与えます。一方で、余白が多すぎると情報が分散してしまい、見づらさや分かりにくさを引き起こします。
例えば、文字や画像がぎっしり詰まったサイトでは、「情報が探しにくく、読むのが疲れる」と感じることがあるでしょう。また、余白が多すぎる場合は、「何を伝えたいのか分からない」と感じることもあります。
余白は目に見えにくい部分ですが、WEBデザインの全体的な印象を左右する重要な要素です。日常的に見かけるWEBサイトや広告などを観察し、余白の使い方に注目してみると、見やすいデザインの特徴を学べるでしょう。
配色に関する知識
WEBサイトの印象を大きく左右する重要な要素の一つが「配色」です。ターゲットに合ったサイトを作り、ユーザーに伝えたい情報を的確に届けるためには、配色に関する基礎知識が不可欠です。
今回は、配色における重要なポイントである「色が与える印象」と「配色ルール」について、基本的な知識を詳しく解説していきます。
色が与える印象についての知識
色が人に与える印象は非常に大きなものです。対人関係で「第一印象が大切」と言われるように、WEBデザインでもファーストビューの印象がサイト全体の評価を左右します。そのため、色を選ぶ際には、その色がどのような印象を与えるのかをしっかり考慮する必要があります。
代表的な色が与える印象一覧
| 色 | 与える印象 |
| 赤 | エネルギッシュ・パワフル・購買意欲促進 |
| 橙 | ポジティブ・暖かい・家庭的・食欲促進 |
| 黄 | 希望・幸福・軽快・注意 |
| 緑 | 自然・健康・安らぎ・フレッシュ |
| 青 | 知的・誠実・清潔・寒さ |
| 紫 | 高貴・神秘・嫉妬・下品 |
| 黒 | 高級感・恐怖 |
| 白 | 清潔・純粋・神聖 |
| 灰 | 上品・不安・曖昧 |
たとえば、「赤は情熱的でセールの価格表示によく使われる」や、「黒は高級感があるが場合によっては恐怖を感じさせる」など、色の印象にはポジティブな面とネガティブな面があります。このように、色は使い方や組み合わせ次第で異なる印象を与えるため、慎重な選択が求められます。
色そのものだけでなく、配色やデザイン全体のバランスも考慮し、ターゲットに適した印象を伝えることが重要です。
配色のルールに関する知識
WEBデザインでは、色の印象だけでなく、色の組み合わせや割合など、配色のルールを理解することが重要です。これを押さえることで、見やすく洗練されたデザインを作ることができます。
WEBデザインで覚えておくべき3つの色
| 色名称 | 概要 |
| メインカラー | WEBサイトのメインに使う色サイトの印象を大きく左右する |
| ベースカラー | サイト背景色や余白などベースとなる色サイトの大部分を占める色だがメインやアクセントを邪魔しない色であることが大切 |
| アクセントカラー | 目立たせたい箇所に使う色多用しすぎず3つのカラーの中での割合は一番少なくなる |
これらを使う際には、「70:25:5の法則」を活用しましょう。この法則では、ベースカラーを70%、メインカラーを25%、アクセントカラーを5%の割合で配色することで、バランスの取れたデザインが生まれます。
覚えておきたい配色パターン
| 与えたい印象 | おすすめの配色 |
| 柔らかい印象 | ライトトーンよりさらにホワイトが強いペールトーン配色例:ピンク・ベージュ・パープル |
| 誠実な印象 | 彩度とメイドを落とした配色例:灰・白・青 |
| 活発な印象 | ビビッドな配色例:赤・橙・緑 |
| 爽やかな印象 | 寒色系でまとめた配色例:明度の違う青・白 |
| 落ち着いた印象 | 黒色メインで彩度と明度を落とした配色例:黒・青・灰 |
WEBデザインにおける色が与える印象や配色については、下記の記事も参考にしてみてくださいね。

フォントに関する基礎知識
WEBサイトを作成する際には、画像やイラストだけでなく、本文の読みやすさにも注意を払う必要があります。その際に欠かせないのが、文字フォントに関する基礎知識です。
フォントの種類は非常に多岐にわたるため、全てを覚える必要はありませんが、主要なフォントの種類や適切なフォントサイズなど、基本的なポイントは押さえておきましょう。
フォントの種類についての知識
文字フォントの選び方は、WEBサイトの印象を大きく左右します。フォントの表示方法には主に以下の2種類があり、それぞれに特徴とメリット・デメリットがあります。
フォント表示2つの方法
| 表示方法 | 概要 |
| システムフォント(デバイスフォント) | パソコンなどデバイスにもともとインストールされているフォントのこと |
| WEBフォント | サーバー上にあるフォントデータを読み込み表示させる方法 |
さらに、WEBデザインでは「書体」と「フォント」という用語がよく使われますが、これらは異なる概念です。
書体とフォントについて
| 書体 | 特定されるデザインで統一されている文字 例:明朝体・ゴシック体など |
| フォント | 書体の太さや形を表示するデータ例:イタリック・レギュラーなど |
書体はさらに、和文書体(日本語用)と欧文書体(英数字用)に分かれ、それぞれの特徴に応じて適切に使い分ける必要があります。
フォントの選び方は、料金、表示速度、サイトの印象に直結します。目的に合った方法とフォントを選ぶことで、より効果的なWEBデザインが実現します。

フォントのサイズと行間についての基礎知識
WEBデザインでは、フォントのデザインを選ぶだけでなく、フォントサイズや行間にも注意を払うことが重要です。これらは、ユーザーが情報を正確に理解し、快適に閲覧するための大切な要素です。
- WEBデザインでは、16pxが基本のフォントサイズとされています。
- 16pxを基準に、ターゲットの年齢層やサイトの雰囲気に応じてサイズを調整しましょう。例えば、高齢者向けのサイトでは少し大きめのサイズが適しています。
- 行間が狭すぎると文字が詰まり、読みづらくなります。適度な余白を設けることで視認性が向上します。
- 行間の調整は「余白(マージン)」の考え方と同様に、デザインのバランスを取るうえで欠かせません。
- フォントサイズや行間は固定された正解があるわけではなく、デザインやターゲットに合わせた調整が求められます。
- 読みやすさを意識して、ユーザーにとって快適なデザインを目指しましょう。
フォントサイズや行間の設定は、美しさだけでなく情報を正確に伝えるための基本です。これを意識することで、より良いWEBデザインを実現できます。
初心者がWEBデザインを勉強する2つの方法【メリット・デメリット】
初心者がWEBデザインを勉強する方法は、大きく分けると「独学」「オンラインスクール」の2つです。
それぞれのメリット、デメリットを見ていきましょう。
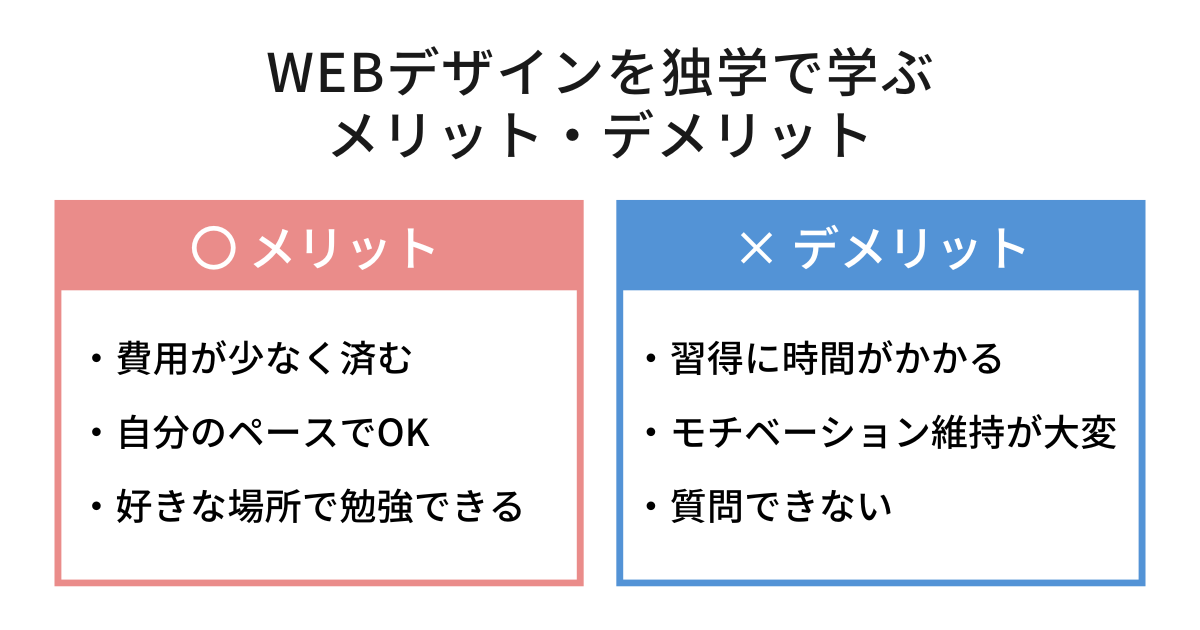
費用が一番抑えられる「独学」

独学は費用が少なく、自分の好きな時間・場所で勉強できる一方、一緒に勉強する仲間がいないため孤独にもなりやすいでしょう。
ただし、たくさんのサイトで無料〜数万円で学ぶことは可能です。
学生時代から毎日コツコツやってきたという方であれば、初心者からでも独学でWEBデザイナーを目指せますよ。
自分でモチベーションを維持し、コツコツ勉強できる人に向いている勉強法です。
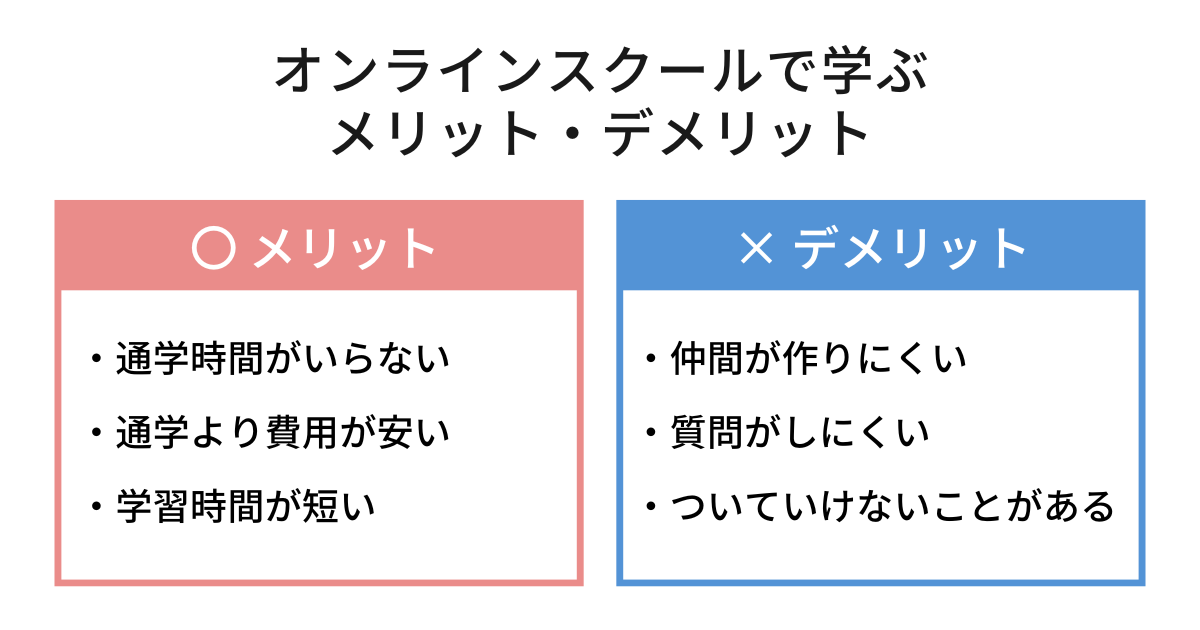
好きな時間・場所で受講できる「オンラインスクール」

オンラインスクールの場合、好きな時間・場所で勉強できるのが魅力です。
どこからでも受講できるので、地方や海外在住の方もOK。
マンツーマン指導だと仲間ができませんが、グループで一緒に勉強できるオンラインスクールもあります。
WEBデザイン初心者でも安心して、スキルアップをしていけます。
最も効率よく勉強ができ、忙しい社会人におすすめな勉強法ですね。
▼おすすめのスクールはこちら

初心者がWEBデザインを独学で学ぶ8ステップ

ここでは、WEBデザインを独学で学びたい人向けに、どのような流れで勉強すればいいか、具体的に解説していきます。
ここでご紹介する手順でしっかり学べば、初心者からでもWEBデザイナーを十分目指せますよ。
ステップ1:WEBデザインの基礎を学ぼう
まずは、書籍やブログ・YouTubeなどから、WEBデザインの基礎を学びましょう。
初心者の方でも知識を身につけていくうちに、よいデザインと悪いデザインの違いがわかるようになってきます。
特に初心者の方が身につけるべき基礎知識は以下の3つです。
- 配色
- フォント
- レイアウト
これらの知識を身につければ素人っぽいデザインから抜け出すことができます。
また、得た知識をもとに普段から、吊り広告やWEBサイトなど日常に溢れるデザインを観察するのもよい練習になります。
よいデザインと悪いデザインが見極められるようになると、デザインスキルがアップしますよ。
▼配色の基礎を知りたい方はこちら
初心者でもわかる!WEBデザインで色を選ぶ基本のポイント
▼フォントの基礎を知りたい方はこちら
WEBデザインで誰もが使う定番フォント18選!基礎知識も解説します
▼レイアウトの基礎を知りたい方はこちら
WEBデザインのレイアウトを徹底解説|種類やコツ、目的別の選び方
ステップ2:基本的なデザインツールの使い方を覚えよう
デザインの基礎ができてきたら、Photoshopなどのデザインツールの使い方を覚えましょう。
多くの人はPhotoshopの機能を完璧に覚えようとしますが、これは間違いです。
なぜなら実務で使うPhotoshopの機能は、数ある機能のほんの一部に過ぎないからです。
そのため、最短でWEBデザイナーになるうえでは、Photoshopの使い方に固執する必要は全くありません。
ステップ3:バナーのトレースをしよう
ある程度デザインツールの使い方がわかってきたら、次にバナーのトレースをしましょう。
トレースとは参考を下に敷いて、そのままなぞっていく練習方法です。
ツールの使い方を覚えることができますし、参考にどのようなテクニックが使われているか考えることで、デザインスキルがアップします。
そして、トレースに慣れてきたら、レベルを上げて模写をおこないましょう。
模写はデザインを見て写す方法なので、トレースより難しいですが、その分効率的にデザインスキルを磨くことができます。
写真や装飾などは、ネットのフリー素材をダウンロードするといいですよ。
どちらが本物なのか、わからないレベルを目指しましょう。
ステップ4:オリジナルバナーを作成しよう
トレースや模写を繰り返して、デザインのコツが掴めてきたら、実際にオリジナルバナーを作ってみましょう。
オリジナルバナーを作るときは、まずバナーのイメージを書いてみましょう。
実際の仕事でも、どんなものを作るかは文章で伝えられます。
そのため、文章からデザインを考える習慣をつけておくのが大切です。
最初は上手くいかないことも多いうえに時間もかかります。
しかし、コツコツと制作を続けていれば、着実に出来上がっていきますし、制作スピードもはやくなっていきますよ。
ステップ5:コーディングの基礎知識をつけよう
オリジナルバナーを作れるようになったら、いよいよコーディングの基礎を勉強していきましょう。
コーディングの基礎知識を身につければ、WEBサイトを作れるようになります。
勉強の流れとして王道なのは、まず本やYouTubeで基礎知識を身につけ、その後「Progate」「ドットインストール」といった無料サイトで練習するという方法です。
ステップ6:WEBサイトのトレースをしよう
デザインとコーディングの知識を身につけたら次はWEBサイトのトレースをしてみましょう。
実際に作ってみると、勉強した知識がスキルとして定着していきます。
初心者のうちは上手なサイトをトレースするのが、上達への一番の近道です。
また、バナーと同様、トレースができるようになったら、模写にもチャレンジしましょう。
現在では、インターネットにたくさんの参考サイトがあるので、ぜひそちらも活用してみてくださいね。
▼おすすめの参考サイトはこちら
参考にするならココ!WEBデザインのおすすめギャラリーサイト一覧
ステップ7:自分でWEBサイトを作ってみよう
WEBサイトのトレースができたら、オリジナルのWEBサイトを作ってみましょう。
トレースと違って自分で考えながらつくる必要があるため、今までよりも難易度が高くなります。
わからないところはインターネットで検索したり、書籍を参考にしたりするなど、調べながら制作しなくてはなりません。
苦労するかもしれませんが、その分自分で解決する力が身につくでしょう。
ステップ8:クラウドソーシングなどで受注してみよう
ここまでできたら、クラウドソーシングに登録し、受注してみましょう。
クラウドソーシングはワーカーとクライアントをマッチングさせるサービスで、初心者でも気軽に利用できます。
クライアントの要望を聞きながら制作することで、実社会に通用するスキルを身につけられますし、報酬ももらえるので一石二鳥。
今まで作った作品をポートフォリオにまとめておくと、お仕事を受注するときのアピールにも使えますよ。
▼クラウドソーシングについて詳しく知りたい方はこちら
クラウドソーシングでスキルアップ!基礎から選ばれるWEBデザイナーになるコツまで徹底解説
▼案件を獲得するときの注意点を知りたい方はこちら
WEBデザインの勉強に使えるコンテンツ3選

WEBデザインを独学で勉強するときには、さまざまなコンテンツを使いますよね。
ただ、良くも悪くも世の中にはコンテンツが多すぎて、どれを選べばよいかわからないという方もいると思います。
そこで、ここからは目的別におすすめのコンテンツをご紹介していきます。
どんなときにどんなものを使えばよいかわかるようになりますよ。
ゼロから学ぶなら本
WEBデザインも、コーディングも全くわからない、ゼロから勉強したい、という方は本を使って勉強するのをおすすめします。
本であれば、初歩的なことから、発展的なことまで段階を踏んで勉強できるからです。
ただ、WEBデザインの本が多すぎて、どれを読めばよいかわからないという方もいると思います。
その場合は以下の記事を読んでみてください。
初心者におすすめの本をご紹介しています。
▼おすすめの本を知りたい方はこちら

プロの制作が見たいならYouTube
WEBデザインの制作をするなかで、プロの制作を参考にしたい、プロから制作のアドバイスが欲しいというときがあると思います。
そんなときにおすすめなのがYouTubeです。
YouTubeではプロの制作やプロの添削を見ることができます。
プロがどんな手順で制作しているか、プロがどんなことに注意しているかを知ることで、制作スピードや作品の質が上がるのです。
YouTubeのなかでも特におすすめのチャンネルが「ゼロイチWEBデザイン」と「HIROCODE.ヒロコード」です。
ゼロイチWEBデザインではプロのデザイン添削を、ヒロコードではプロの制作を見ることができます。
気になる方は、ぜひ見てくださいね。
手を動かして学ぶなら無料サイト
実際に手を動かしながらWEBデザインを勉強したいという方には、無料サイトを使うのがおすすめです。
無料サイトを活用すれば、お金をかけずにスキルアップができます。
特にコーディングの基礎を学ぶのにぴったりで、Progateやドットインストールを活用すれば難しいコーディングを楽しみながら、勉強できます。
ぜひ活用してみてくださいね。
初心者がWEBデザインを学ぶときの5つのポイント

初心者がWEBデザインを独学で学ぶデメリットとして、モチベーションが保てずに挫折してしまうことが挙げられます。
ここでは、初心者から独学でWEBデザインを学ぶために、大切なポイントを5つご紹介します。
目的・目標を決める
- どうしてWEBデザイナーになりたいのか
- なんのためにWEBデザインを勉強するのか
- どんなWEBデザイナーになりたいのか
- WEBデザイナーになるために、何をしたらいいのか
など、明確な目的や目標を決めましょう。
自分のなりたい姿をしっかりイメージしておくことが大切です。
計画を立てる
いつまでに、どうなっていたいのか、きちんと計画を立てましょう。
無理のない範囲で、勉強のやり方やペースを決めておくとよいですね。
あまり詰め込みすぎると計画倒れになる可能性が高いので、調整日を入れるなど、ゆとりをもった計画を立てましょう。
学習時間を確保する
仕事や家事・育児などで忙しい場合、ついつい勉強を後回しにしがちです。
時間はあっという間になくなるため、時間をつくる努力が必要です。
集中して勉強できる時間を確保しましょう。
質問できる環境をつくる
一人で勉強していると、どうしてもわからないことが出てくると思います。
誰かに質問できる環境があれば、とても心強いです。
勉強会やセミナーに参加するなどして、一緒に勉強する仲間を作るのがおすすめ。
「初心者歓迎!」と書いているセミナーもたくさんあるので、ぜひ参加してみてくださいね。
資格の勉強をしない
WEBデザイナーを目指すうえで、資格の勉強をするか迷っている方もいるかもしれませんが、資格を取得する必要はありません。
WEBデザイナーとして転職したり、仕事を受注したりするときには、資格よりもスキルが重視されるからです。
資格があったとしても、スキルを証明する作品がないと、採用されるのはとても難しくなってしまいます。
そのため、資格の勉強をするくらいであれば、作品を作り続けてスキルを磨いたほうがWEBデザイナーとして稼ぐには効果的なのです。
▼資格がいらない理由を詳しく知りたい方はこちら
初心者がデザインスクールを選ぶときにチェックすべきポイント

「やっぱり、独学は難しそうだな…」と思ったら、WEBデザインスクールを検討してみてはいかがでしょうか。
独学と違い、効率よく勉強できるカリキュラムが組まれており、仲間もできるため、モチベーションを維持しながらスキルが習得できます。
ただ、WEBデザインスクールと一口に言っても、WEBデザインを学べるスクールは数多くあります。
どこを選べばいいのか、迷ってしまいますよね。
時間・労力・お金を使って学ぶのですから、絶対に失敗したくないはず。
ここでは、WEBデザインスクールで学びたい方向けに、WEBデザインスクールを選ぶときにチェックすべき5つのポイントをご紹介します。
現役WEBデザイナーが教えているか
WEB業界は、トレンドの移り変わりが激しいです。
現役のWEBデザイナーでない講師の場合、ソフトの使い方しか教えてもらえず、肝心のデザインは古臭いものしかできない、というケースもありえます。
現役のWEBデザイナーが講師であれば、現場で使えるノウハウを教えてくれるので、実社会ですぐに役立ちます。
習得までの期間はどのくらいか
「どのくらいの期間でスキルが身につけられるか」ということもスクール選びをする上でとても重要なポイントです。
「長いほうが、いろんなことを教えてもらえるんじゃないの?」と思いがちですが、長くなればなるほど、最初に習ったことを忘れていきます。
さらに、現場で使わないスキルを覚えたとしても、結局使う機会はありません。
ダラダラと勉強するより、実務で使えるスキルだけを短期間で習得したほうが、効率がよいのです。
現場で使える力が身につくか
WEBデザインスクールを卒業した後、すぐに転職・副業・フリーランスができるようなスキルが身につかなければ役に立ちません。
趣味ならともかくお仕事につなげたいのであれば、実社会ですぐに使えるスキルが身につくか確認しましょう。
卒業生の作品のクオリティは高いか
WEBデザインスクールのレベルを見るには、卒業生の作品を確認するのが一番です。
「こんな作品を作りたい!」と思えるようなWEBデザインスクールを選びましょう。
ただし、公式サイトにはよい作品しか載せていない場合があるため、公式サイト以外でもチェックできるとよいですね。
SNSに卒業制作をアップしている人が多いので、ぜひ調べてみてください。
口コミはよいか
最後に、口コミも忘れずに確認しましょう。
公式サイトにはよいコメントだけしか載せないケースもあるため、クチコミサイトや個人のブログ・SNSなど、いろんなところから情報を集めるといいですよ。
WEBデザイナーの将来性

WEBデザインの勉強をするうえで、WEBデザイナーの将来性が気になっている方もいると思います。
どうせ勉強するなら、将来性がある仕事の勉強をしたいですもんね。
結論をお伝えすると、WEBデザイナーには将来性があります。
なぜなら、WEBデザイナーの需要はこれからも伸び続けるから。
電通が発表した「2024年 日本の広告費」を見ると、日本のインターネット広告費は年々増加傾向にあることがわかります。
インターネット広告費が伸びるということは、広告のバナーや、そのクリック先(WEBサイト)を作っているWEBデザイナーの需要も伸び続けるということです。
そのため、今からWEBデザインを始めたとしても稼げるのです。
参考:2024年 日本の広告費
Webデザイン未経験から独立までにかかる期間
未経験からWebデザイナーとして独立するまでの期間は、目標収入によって変わってきます。早くて3~6ヶ月で独立することも可能ですが、この場合、簡単なサイト修正やロゴデザイン、バナー制作などの案件がメインとなるでしょう。
また独立後、一定の収入を得たい場合は、1~2年ほどデザイン会社やWeb制作会社で実績を積むことが重要です。
そしてWebデザインで月30万円以上の収入を得たい場合は、3~5年ほどデザイン会社での実務経験を積み、幅広い知識をつける必要があります。
このようにWebデザイナーとしての独立にかかる期間は、Webデザイナーが副業なのか、あるいは一本でやっていく本業なのかによっても、大きく異なります。そのため、Webデザイナーとしてどのくらいの収入を得たいのかを明確にすることで、独立までの期間も明確にすることができるでしょう。
まとめ:初心者でもWEBデザイナーを目指すことはできる!
今回の記事では初心者向けに、WEBデザインの学習方法をお伝えしてきました。
初心者からでもWEBデザイナーを目指すことはできますが、しっかり勉強してスキルを身につける必要があります。
独学でもオンラインスクールでも大丈夫です。
自分に合うと感じた方法で学習を始めてみてくださいね。
今回の記事では、
- WEBデザイナーになるために必要なもの・スキル
- WEBデザインを勉強する方法2つ(独学・オンラインスクール)
- 独学で学ぶ際の学習の流れ・ポイント
- WEBデザインスクールの失敗しない選び方
などをご紹介しました。
初心者の方はWEBデザインの勉強を始める前に、自分に合った勉強法を把握することが大切です。
WEBデザイナーとして活躍している方々も、元はみんな初心者です。
今後みなさんがWEBデザイナーとして活躍することを、心より応援しています!
最後までお読みいただきありがとうございました!











