WEBデザイナーを目指すための第一歩として初心者の方が最も頭を悩ませるのは「学習方法」です。
最初に自分に向いている学習方法に出会えるか、効率的な学習のロードマップを立てられるかは、今後稼げるWEBデザイナーになれるかに直結します。
そこで本記事では「WEBデザイナー初心者マニュアル」と題して、WEBデザイナーとは?という基本的な内容から必要な知識、独学やオンラインスクールのメリット・デメリットまでを徹底解説します。
これからWEBデザイナーを目指す方は、行動する前に必ず本記事を読むことをおすすめします。
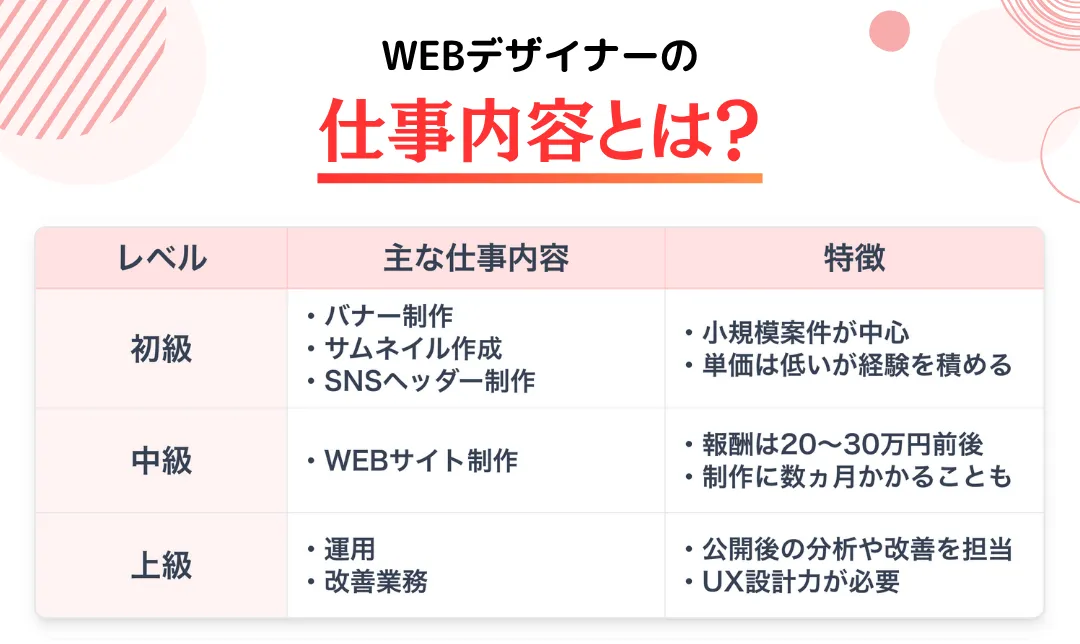
WEBデザイナーの仕事内容とは?

WEBデザイナーの仕事は、インターネット上で使われるあらゆるビジュアルを制作することです。
たとえば、広告バナーや動画のサムネイル、SNSのヘッダーといった小さなパーツから、企業やサービスのWebサイト制作、公開後の改善業務まで、幅広い業務に関わります。
案件の内容や報酬、求められるスキルは、経験やスキルレベルによって大きく異なります。
以下の表では、「初級・中級・上級」それぞれの仕事内容と特徴を整理しました。
仕事内容のレベル別まとめ
| 難易度 | 主な仕事内容 | 特徴 |
| 初級 | ・バナー制作 ・サムネイル作成 ・SNSヘッダー制作 | ・小規模案件が中心 ・単価は低いが練習や経験積みに最適 |
| 中級 | ・WEBサイト制作 | ・報酬は20〜30万円前後 ・制作に数ヵ月かかることもある |
| 上級 | ・運用 ・改善業務 | ・サイト公開後の分析や改善を担当 ・UX設計力が必要 |
| 難易度 | 主な仕事内容 | 特徴 |
| 初級 | ・バナー制作 ・サムネイル作成 ・SNSヘッダー制作 | ・小規模案件が中心 ・単価は低いが練習や経験積みに最適 |
| 中級 | ・WEBサイト制作 | ・報酬は20〜30万円前後 ・制作に数ヵ月かかることもある |
| 上級 | ・運用 ・改善業務 | ・サイト公開後の分析や改善を担当 ・UX設計力が必要 |
初心者の方はまず「初級の小さな案件」で実績を積むことからスタートしてみましょう。経験とスキルが増えるにつれて中級・上級の案件へと挑戦することがおすすめです。
また、仕事内容を理解しておくと学習の優先順位もつけやすくなります。「まずはどの案件を目指すのか」をイメージできると、学習モチベーションの維持にもつながります。
実際に案件をこなすことで成長スピードも加速し、将来的に幅広い仕事へと挑戦できるようになるでしょう。さらに、理解しておきたいのがWEBデザイナーとグラフィックデザイナーの違いです。
WEBデザイナーはWEB上のデザインを担当し、サイト公開後もユーザーの反応を見ながら改善を重ねるのが特徴です。一方、グラフィックデザイナーは紙媒体を中心にデザインし、納品すれば基本的に仕事は完結します。
媒体や仕事の進め方が異なるため、求められる役割や意識するポイントも大きく違います。
初心者からWEBデザインを勉強するために必要な3つのもの

WEBデザインを始めるにあたって「まず何を準備すればいいの?」と迷う方は多いでしょう。
スキルを身につける以前に、学習をスムーズに進めるための環境づくりが欠かせません。特にパソコンやデザインツールは、今後の作業効率や学びやすさを左右する重要なポイントです。
ここでは初心者がWEBデザインを勉強するうえで揃えておきたい3つの必須アイテムを紹介します。
- パソコン
- デザインソフト(Photoshop / Illustrator)
- HTMLエディタ(Dreamweaverなど)
パソコン
第一に、パソコンは必要不可欠です。
初心者の方でも、ある程度ハイスペックなパソコンを用意しましょう。MacでもWindowsでもいいですが、これからWEBデザインを勉強するために新しく買うならMacがおすすめです。
WEB制作で必要なデザインデータは容量が大きく重いので、快適に動かすためには以下のスペックを満たす必要があります。
- CPU…インテルCore i5以上
- メモリ…8GB(16GBあると安心です)
- ハードディスク…500GB以上
- OS…Mac最新/Windows10
デスクトップとノートパソコンのどちらでもWEBデザインはできますが、持ち運びできるノートパソコンがおすすめです。
▼パソコンの購入を検討されている方は、こちらの記事も要チェックです

デザインソフト(Photoshop / Illustrator)
WEBデザインをするうえでは、デザインソフトを購入する必要もあります。
ツールにはさまざまなものがありますが、おすすめなのは「Photoshop」と「Illustrator」です。
- Photoshop…画像編集に長けたツール
- Illustrator…ロゴ制作やレイアウトに長けたツール
多くのWEBデザイン会社で、PhotoshopやIllustratorのソフトが使用されています。無料のデザインソフトもありますが、仕事としてWEBデザインをやるならば必須ソフトです。
PhotoshopとIllustrator両方を揃えられるのが理想的ですが、PhotoshopだけでもWEBデザインは可能なので、金銭的な余裕がない場合はPhotoshopを優先して買いましょう。
▼ツールについて詳しく知りたい方はこちら

HTMLエディタ(Dreamweaverなど)
HTMLエディタとは、HTMLを書く際に使うソフトのことです。
そもそもHTMLとは、WEBページを表示するために必要な最も基本的なマークアップ言語です。アルファベットや数字がずらずらと並んでいるのをみたことがあるのではないでしょうか。
HTMLエディタは、タグの入力をサポートする機能があったり、他のファイルとの連携も取れたりするので、WEBデザイナーやプログラマーのほとんどが使用しています。
HTMLエディタには色々種類がありますが、代表的なものにDreamweaverが挙げられます。PhotoshopやIllustratorと同じAdobe社の製品なので、コンプリートプランに入っていれば、セットで使うことができます。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイン初心者で身につけるべき基本スキルとは?

初心者がWEBデザイナーを目指すなら、まずは「基本スキルを身につけること」が最優先です。
- 配色・レイアウト・フォントの基本
- Photoshop/Illustratorの基本操作
- HTML/CSSの基礎
これら3つのスキルが、未経験からWEBデザインの仕事へステップアップしていくための「土台」になります。それぞれのスキルがどんな内容で、どんな場面で役立つのか、これから順番に見ていきましょう。
スキル1:配色・レイアウト・フォントの基本
WEBデザインを学び始めるときに、まず押さえておきたいのが「配色」「レイアウト」「フォント」の3つです。
これらはデザインの基礎中の基礎であり、見た目の印象や使いやすさを大きく左右します。そのため、初心者の方は、まずこの3つを理解して少しずつ実践に取り入れていくことがおすすめです。
- 配色:色が与える印象や組み合わせのルールを理解する
- レイアウト:情報を整理し、見やすい配置にする
- フォント:文字の種類や大きさを工夫して可読性を高める
これらを意識するだけで、素人っぽさを抜け出し「きちんとしたデザイン」に近づけます。
いきなり完璧を目指す必要はありません。お気に入りのサイトや目にとまったデザインを観察し、『なぜ見やすいのか』を考えてみましょう。3つの要素について、詳しく基礎を解説した記事があります。ぜひ読んでみてくださいね。

スキル2:Photoshopの基本操作
WEBデザインの現場で欠かせないのが、Photoshopというたデザインソフトです。
どちらもプロのデザイナーが日常的に使っている定番ツールで、基本操作を覚えるだけでも制作の幅が大きく広がります。
初心者の方は「全部の機能を覚えなきゃ」と構えてしまいがちですが、実際の案件で使うのは限られた機能です。まずは最低限の操作から慣れていけば十分です。
- 画像の切り抜き
- サイズ変更
- 明るさ・色味の調整
- 文字入れ
- 簡単な装飾
- レイヤー管理
実務でよく使う機能に絞って学ぶのも効率的です。実際に手を動かしながら、「この作業はどのツールでできるんだろう」と調べていくことで自然に身についていきます。
特にバナーや簡単な画像作成を通じて練習すると、学習と実務がスムーズにつながります。

スキル3:HTML/CSSの基礎
WEBデザインを理解するうえで、HTMLとCSSといったコーディングの基礎知識を知っておくと役立ちます。
HTMLはページの構造をつくり、CSSは見た目を整える役割を持っています。最低限の基礎を知っているだけでも、デザインの仕上がりを具体的にイメージでき、コーダーやエンジニアとのやり取りもスムーズになります。
- サイトの構造を理解でき、的確なデザインが可能になる
- コーダーとの意思疎通がしやすくなる
- 自分で簡単な修正や調整ができる
ただし、コーディングを深く極める必要はありません。基礎を知っておくことは大切ですが、そこに力を入れすぎなくても大丈夫です。
初心者の方は、まず見出しや段落をHTMLで作成し、CSSで色や文字サイズを変えるなど、小さな実践から始めるのがおすすめです。こうした積み重ねによって、無理なくコーディングの感覚をつかむことができます。

WEBデザインは何から学ぶ?初心者向けの始め方ステップ

「WEBデザインを始めたいけれど、何から学べばいいの?」と迷う初心者の方は多いはずです。学習の進め方をあらかじめ理解しておくと、途中で挫折するリスクを減らし、効率的にスキルを積み上げていけます。
本章では、未経験からでも取り組みやすい基本ステップを6段階に整理しました。順を追って学べば基礎から実践まで自然に力がついていくので、初心者でも安心して取り組めますよ。
- ステップ1:WEBデザインの基礎を学ぶ
- ステップ2:デザインツールの使い方を習得する
- ステップ3:バナートレースを実践する
- ステップ4:オリジナルバナーの作り方を学ぶ
- ステップ5:オリジナルのホームページを作る
- ステップ6:HTML/CSSの基礎を学ぶ
このプロセスを押さえておけば、「WEBデザインの始め方」と「最初に何から取り組めばいいか」が明確になり、自分に合ったペースで学習を続けられるでしょう。
ステップ1:WEBデザインの基礎を学ぶ
学習を始めるとき、いきなりツールを触っても「どう作ればいいの?」と迷う人は少なくありません。まずはデザインの基礎知識を理解して、学習の土台を作ることが大切です。
難しい専門書を読み込む必要はなく、初心者向けの入門書や動画で「基礎の基礎」を押さえるだけで十分。
ここでは完璧なデザインを作ろうとするのではなく、「レイアウトって情報を整理することなんだ」「色には心理的な効果があるんだ」といった考え方に慣れることを目指しましょう。
- 専門書よりも初心者向けの教材を選ぶ
- 「なぜ見やすいのか」を考える習慣をつける
- 用語や考え方にまず慣れる
こうした取り組みを通じて「基礎の基礎」に慣れておくと、次のツール学習で迷うことが少なくなります。早い段階で学習効率が上がり、ステップアップもスムーズに進められるでしょう。
ステップ2:デザインツールの使い方を習得する
基礎を押さえたら、いよいよ デザインツールに触れてみる段階です。PhotoshopやIllustratorといったプロ御用達のソフトを使うことで、制作の流れを体験できます。
最初からすべての機能を覚える必要はありません。
シンプルなバナーを1枚模写してみるだけでも「画像を取り込む → 文字を入れる → 保存する」といった一連の工程を体験でき、自分にも作れる実感が湧きます。
この「できた!」という感覚こそが次の学習につながる原動力になります。第一歩として機能の網羅よりも、制作の流れに慣れることを意識しましょう。
- すべての機能を覚えようとしない
- 1枚の模写で制作の流れを体験する
- よく使う基本操作に絞って慣れる
まずはツールに「慣れる」ことをゴールにすることがポイントです。小さな達成感を積み重ねることで「できる!」という実感が得られ、次のトレース学習にも前向きに取り組めるようになります。
ステップ3:バナートレースを実践する
デザインツールの基本操作に慣れたら、次のステップは バナートレース です。
トレースとは、お手本のデザインをそっくりそのまま写し取る練習方法のこと。自己流で作り始める前に、プロのデザインをなぞることで、配色・余白・フォント選びといった「見やすさの型」を身体に覚えさせることができます。
- 見本にしたいバナーを探す
- 配置・色使い・フォントをよく観察する
- ツールを使ってできるだけ忠実に再現する
注意したいのは、単に写すだけで終わらせないこと。「なぜ文字サイズがこの大きさなのか」「色の組み合わせはどのような印象を与えるのか」と分析することで、デザインの意図を理解できます。
分析を意識したトレースを繰り返すと、自然にプロの思考が身につき、オリジナル作品へと応用できる力が養われます。

ステップ4:オリジナルバナーの作り方を学ぶ
トレースで基礎を身につけたら、いよいよ自分だけの オリジナルバナー に挑戦しましょう。模写だけではスキルは身についても、実力を証明するには限界があります。
オリジナル作品を作ることで、自分の発想力やデザイン力を示せるようになり、ポートフォリオにも活用できます。
- イメージを言葉にする:まずはラフ案を文章やメモで整理
- 構成を考える:文字・画像・色の配置をざっくり決める
- デザインツールで形にする:Photoshopなどで実際に作成
- 振り返りをおこなう:見やすさや訴求力をチェックし改善する
最初は完成度が低くても構いません。大切なのは「ゼロから作る」経験を積むことです。試行錯誤を重ねることで、自分なりのデザインのクセや改善点が見えてきます。
完成した作品は小さな成功体験となり、次のステップであるホームページ制作への自信につながりますよ。

ステップ5:オリジナルのホームページを作る
オリジナルバナーの制作に取り組んだら、次は「自分だけのホームページ制作」に挑戦しましょう。
ホームページ制作は、バナーよりも工程が多いため難易度は上がります。しかし、その分だけ作品の幅が広がり、ポートフォリオとしての価値も高められるのです。
- 構成を考える:ページ数やメニュー、掲載内容をざっくり設計する
- デザインを作成する:配色やレイアウトを決めて全体のイメージを整える
- 画像やテキストを配置する:情報を整理し、ユーザーが読みやすい構成にする
- 完成後に振り返る:見やすさや操作のしやすさを確認し、改善点を修正する
最初から完璧を目指す必要はありません。1ページだけのシンプルな構成でも「自分でサイトを作れた」という経験が大きな自信になります。
この過程を通じて「デザイン全体をどう組み立てるか」という視点が養われ、実際の案件に取り組むための土台が整いますよ。
ステップ6:HTML/CSSの基礎を学ぶ
ホームページを制作する際には、HTMLとCSSといったコーディングの基礎を知っておくと学習がスムーズになります。
例えば、見出しや画像の位置、文字の色や余白などがどのように設定されているかを、自分で理解しながら調整できるようになるからです。
- 完璧に覚える必要はなく「基礎だけ」でOK
- 実際にタグを書いて動きを確認してみる
- デザイン視点で「コードがどう反映されるか」を理解する
WEBデザイナーにはコーディングが必須だと言われることもありますが、必ずしも深く学ぶ必要はありません。
基礎を少し知っておくだけでも制作フローの理解が深まり、コーダーやエンジニアとの連携もスムーズになります。
あくまで「デザインを支える補助知識」として取り入れる意識で進めれば十分です。必要に応じて触れてみる程度から始めるのが、初心者にはちょうど良い学び方といえるでしょう。
初心者がWEBデザインを学ぶときの5つのポイント

WEBデザインを独学で学ぶ初心者の多くが、最初につまずくのはモチベーションの維持です。そこで本章では、初心者が「学習を続けるために意識すべき5つのポイント」を整理しました。
これらを押さえておけば、無理なく学習を継続でき、WEBデザイナーを目指す道のりが現実的になります。
- 目的・目標を決める
- 計画を立てる
- 学習時間を確保する
- 質問できる環境をつくる
- 資格の勉強をしない
一見シンプルな内容ですが、どれも継続や成長に直結する大切な要素です。次の章からそれぞれを詳しく解説していきますね。
ポイント1:目的・目標を決める
WEBデザインを学び始めるときに一番大切なのは、「なぜ学ぶのか」を明確にすることです。
目的や目標が曖昧なまま進めると、途中で迷ったり挫折しやすくなります。逆に「自分はこうなりたい」という姿を具体的に描けていれば、多少の壁にぶつかっても学習を続けるモチベーションにつながります。
- なぜ学ぶのか:転職のため、副業で収入を得るため、趣味としてスキルを磨くためなど
- 何を目指すのか:制作会社に就職したい、在宅で案件を受けたい、自分のサイトを作りたいなど
- どのような自分になりたいのか:収入を増やす、自由な働き方をしたい、クリエイティブな仕事にトライしたい
これらをノートやメモに書き出し、定期的に見返すと効果的です。「目的がはっきりしているかどうか」が、WEBデザイン学習を続けられるかどうかの大きな分かれ道になります。
ポイント2:計画を立てる
目的や目標が定まったら、次は学習計画を立てることが重要です。ゴールを決めても、具体的な計画がなければ行動に移せずに終わってしまいます。
その一方で、無理な計画を立ててしまうと逆効果になりがちです。予定通りに進められないと「自分には向いていないのかも」と感じてしまい、学習が続かなくなることもあります。
自分の生活リズムに合った、現実的な計画を立てることが継続のポイントです。
- 期限を決める:「3ヵ月でバナー制作ができるようになる」など具体的な期限を設定する
- 学習内容を段階的に分ける:基礎 → ツール操作 → 模写 → オリジナル制作、と少しずつレベルを上げる
- 余裕を持たせる:仕事や家事で学習できない日があることを前提に、調整日を入れておく
- 短期目標を設定する:1週間ごとに「ここまで進める」と区切ることで達成感を得やすくする
大きな目標に直結する小さなステップを積み重ねることで、計画が形だけで終わらず、実際に続けられる学習習慣が作れますよ。
ポイント3:学習時間を確保する
WEBデザインを学ぶうえで、最大のハードルは時間の確保です。
仕事や家事、育児などに追われていると「今日は忙しいからまた今度……」とあと回しにしがちですよね。
しかし、その積み重ねが学習の遅れや挫折につながってしまいます。短時間でも集中して取り組む習慣を作ることが、継続のカギです。
- 固定の時間を設定する:朝の30分や夜寝る前など、毎日同じ時間に学習する
- スキマ時間を活用する:通勤・家事の合間に動画講座や解説記事をチェック
- 優先順位を見直す:SNSやテレビの時間を削って学習にあてる
- 学習環境を整える:机やデスクトップを整理し、集中しやすい空間をつくる
大切なのは「量」よりも「習慣化」。たとえ10分でも毎日続ければ、積み重なって確実な成果になります。自分の生活に合った学習スタイルを見つけ、無理なく時間を確保していきましょう。
ポイント4:質問できる環境をつくる
独学で学んでいると、どうしても「わからないこと」にぶつかります。
そのときに誰にも聞けない状況だと、解決までに時間がかかり、やる気を失ってしまうことも。逆に質問できる環境があれば、効率よく学習が進み、モチベーションも保ちやすくなります。初心者こそ「頼れる場所」を持つことが大切です。
- 勉強会やセミナーに参加する:「初心者歓迎」と書かれたイベントを探す
- オンラインコミュニティに入る:SNSや学習サービスで仲間を見つける
- スクールを利用する:講師やメンターに直接質問できる仕組みを活用
- 身近な人に相談する:経験者や同じ目標を持つ友人がいれば積極的に聞く
一人で学ぶよりも、仲間や講師に支えられることで「続けられる安心感」が生まれます。挫折しないためにも、学習のスタート時点から質問環境を整えておくことをおすすめします。
ポイント5:資格の勉強をしない
WEBデザインを学ぶときに「資格を取ったほうがいいのでは?」と考える初心者は少なくありません。しかし、実際の現場では資格の有無よりも 「実際に作れるスキル」 が圧倒的に重視されます。
もし資格があっても、作品やポートフォリオがなければ仕事につながらないのが現実です。そのため、資格試験に時間を使うよりも、手を動かして作品を制作し続けるほうがはるかに効果的です。
- 作品制作:バナーやLP、WEBサイトを自分で作ってみる
- ポートフォリオ作成:これまでの練習成果をまとめ、スキルの証明に活用
- 実務体験:クラウドソーシングなどで小さな案件を受け、経験を積む
こうした実践的な学習こそが、自信と実力につながります。資格取得にこだわるのではなく「見せられる作品」を増やすことを意識すれば、転職や副業のチャンスも広がっていきます。
初心者におすすめの学習教材とサービスを紹介

WEBデザインを独学で始めようと思っても、世の中には教材やサービスがあまりに多く「どれを選べばいいの?」と迷ってしまう方も多くいるでしょう。
教材といっても種類はさまざまあります。ここでは初心者が効率よく学習を進めるために役立つ3つのコンテンツを紹介します。
- コンテンツ1:書籍|体系的に学べる良書
- コンテンツ2:YouTube|無料で学べるプロの技
- コンテンツ3:無料学習サイト|実践型で手を動かす
それぞれの強みを理解して活用すれば、独学でも挫折せず、着実にスキルを積み上げることができます。次からは具体的にどのような特徴があるのかを見ていきましょう。
コンテンツ1:書籍|体系的に学べる良書
WEBデザインを「何から学ぶべきか」迷ったときに最初の一歩としておすすめなのが書籍です。
本は体系的に基礎から応用まで整理されているため、ゼロから始める初心者でも順序立てて学習を進められます。
独学の基盤を作るのに最適な教材といえるでしょう。ただし数が多いため「どれを選べばいいかわからない」と悩むこともありますよね。そんなときは初心者向けやレビュー評価の高いものを選ぶと安心です。
書籍学習のメリット・デメリット
| メリット | デメリット |
| 基礎から応用まで体系的に学べる手元に残るので必要なときに見返せる自分のペースで進められる | 情報が古くなることがある実践的な演習は少なめ独学だと質問できない |
| メリット | デメリット |
| 基礎から応用まで体系的に学べる手元に残るので必要なときに見返せる自分のペースで進められる | 情報が古くなることがある実践的な演習は少なめ独学だと質問できない |
まずは1冊を選び、最後まで読み切ることで基礎力がしっかり身につきます。ここで得た知識は、動画や実践学習に進むときの大きな助けになります。

コンテンツ2:YouTube|無料で学べるプロの技
「動画を見ながら学びたい」という初心者におすすめなのがYouTubeです。
無料で利用できるうえに、プロの制作過程や添削の様子をそのまま視聴できるのが大きな魅力。操作手順だけでなく、どのようなポイントに気をつけてデザインしているのかをリアルに学べるため、書籍だけではわかりにくい「現場の感覚」をつかめます。
繰り返し視聴できるので、理解が追いつかなくても自分のペースで学習を進められるのもメリットです。
- 無料で学べる:コストをかけずにプロの技を習得できる
- 現場感覚が身につく:制作過程や添削を見てデザインの考え方を学べる
- 繰り返し学習可能:理解できるまで何度でも再生できる
- おすすめチャンネル:「ゼロイチWEBデザイン」「HIROCODE.ヒロコード」など
情報が断片的になりやすい面もあるので、書籍や実践学習と組み合わせて活用するのが効果的です。

コンテンツ3:無料学習サイト|実践型で手を動かす
実際に手を動かしながら学びたい方には、無料で利用できる学習サイトがおすすめです。
特にコーディング学習に強いサービスが多く、HTMLやCSSといった基礎を“体験型”で学べます。本や動画で知識を得るだけでは定着しづらい部分も、自分で操作して結果を確かめることで理解が深まります。
ゲーム感覚で進められるものもあり、初心者でも楽しみながらスキルアップできるのが特徴です。
無料サイトは基礎固めに最適なので、最初のステップとして取り入れることをおすすめします。そのあとに、書籍や実案件につなげていくと効率よく成長できます。

WEBデザイン学習法の選び方|独学とスクールの違いとは?

WEBデザインを学ぶ方法には大きく分けて「独学」と「スクール」の2つがあります。
どちらもメリット・デメリットがあり、自分に合った学習法を選ぶことが大切です。
短期間で効率よく学びたい人にはスクールが向いている一方、費用を抑えてマイペースに学びたい人には独学が適しています。
本章では、両者を比較する際に必ず押さえておきたい4つのポイントをまとめました。
- 学習スタイルと自由度の違い
- 費用とコストパフォーマンス
- 挫折しにくさとモチベ維持
- 習得できるスキルの質と実務性
表を見比べながら、自分に最適な方法を判断してみてください。
比較ポイント1:学習スタイルと自由度の違い
学び方のスタイルは「独学」と「スクール」で大きく異なります。
独学は自分の好きな時間に学べる自由度が高く、スキマ時間を活用したい人に最適です。
ただし教材や学習計画も自分で選ぶ必要があるため、情報が散らばりやすく迷いやすい点もあります。
一方でスクールは、カリキュラムや課題が整備されているので学ぶ順序に迷わず進められるのが特徴です。
自由度よりも効率性を重視する人に向いています。
学習スタイルと自由度の違い
| 比較項目 | 独学 | スクール |
| 学習ペース | 24時間いつでも自由に学べる | カリキュラムに沿って進行 |
| 自由度 | 教材や学習順序を完全に自分で選べる | 学習内容はある程度決められている |
| 情報の整理 | 情報が散らばりやすく迷いやすい | 道筋が明確で効率的に習得できる |
| 継続しやすさ | 自己管理力がないと挫折しやすい | 講師や仲間のサポートで続けやすい |
| 比較項目 | 独学 | スクール |
| 学習ペース | 24時間いつでも自由に学べる | カリキュラムに沿って進行 |
| 自由度 | 教材や学習順序を完全に自分で選べる | 学習内容はある程度決められている |
| 情報の整理 | 情報が散らばりやすく迷いやすい | 道筋が明確で効率的に習得できる |
| 継続しやすさ | 自己管理力がないと挫折しやすい | 講師や仲間のサポートで続けやすい |
独学は「自由に進めたい人」に、スクールは「最短で成果を出したい人」に向いています。
自分の性格や学習スタイルに合わせて選ぶのが成功のカギです。
比較ポイント2:費用とコストパフォーマンス
WEBデザインの学習方法を選ぶとき、費用面は大きな判断基準になります。
独学は無料の教材や数千円〜数万円の本・動画講座で学べるため、コストを最小限に抑えられます。
ただし効率性は自己管理に左右され、学習期間が長引くリスクもあります。
一方スクールは20万〜60万円前後と費用は高額ですが、体系的なカリキュラムや現役講師のサポートを受けられるため、短期間で実務レベルに近づけるのが特徴です。
費用とコストパフォーマンスの比較
| 比較項目 | 独学 | スクール |
| 費用の目安 | 無料〜数万円程度 | 20万〜60万円前後 |
| コスト面 | 出費を最小限に抑えられる | 高額だが投資価値あり |
| 学習効率 | 自己管理次第効率は人によって差が出る | カリキュラムが整理され効率的に進められる |
| リターン | 低コストだが時間がかかりやすい | 高コストでも短期で成果につながりやすい |
| 比較項目 | 独学 | スクール |
| 費用の目安 | 無料〜数万円程度 | 20万〜60万円前後 |
| コスト面 | 出費を最小限に抑えられる | 高額だが投資価値あり |
| 学習効率 | 自己管理次第効率は人によって差が出る | カリキュラムが整理され効率的に進められる |
| リターン | 低コストだが時間がかかりやすい | 高コストでも短期で成果につながりやすい |
費用だけを見れば独学が有利ですが、学習効率や習得の確実性を考えるとスクールのコストパフォーマンスも高いといえます。
自分の予算・目標・学習スタイルを照らし合わせて選びましょう。
比較ポイント3:挫折しにくさとモチベ維持
WEBデザインを学ぶうえで、多くの初心者が直面するのが「モチベーション維持」です。
独学は自由度が高い反面、壁にぶつかったときに質問できる相手がいないため、孤独を感じやすく挫折のリスクが大きいのが実情です。
最初の数週間で手が止まり、そのままやめてしまう人も少なくありません。
一方スクールでは、講師や仲間からのフィードバックがあり、疑問点をその場で解決できる環境が整っています。
学習仲間がいることで「自分も頑張ろう」と思える相乗効果が生まれやすく、継続しやすい点が大きな魅力です。
特に忙しくモチベーション維持が難しい社会人や主婦の方には、安心して学べる環境といえるでしょう。
挫折しにくさとモチベ維持の比較
| 比較項目 | 独学 | スクール |
| 継続しやすさ | 自己管理次第モチベが切れると中断しやすい | 仲間や講師の存在で継続率が高い |
| サポート体制 | 基本的に一人で解決する必要あり | 疑問点をすぐ質問できる環境がある |
| 孤独感 | 強い挫折の原因になりやすい | 仲間と一緒に進めるため孤独を感じにくい |
| モチベーション | 自分だけで維持する必要がある | 定期的な課題や添削で自然と維持できる |
| 比較項目 | 独学 | スクール |
| 継続しやすさ | 自己管理次第モチベが切れると中断しやすい | 仲間や講師の存在で継続率が高い |
| サポート体制 | 基本的に一人で解決する必要あり | 疑問点をすぐ質問できる環境がある |
| 孤独感 | 強い挫折の原因になりやすい | 仲間と一緒に進めるため孤独を感じにくい |
| モチベーション | 自分だけで維持する必要がある | 定期的な課題や添削で自然と維持できる |
独学は「強い自己管理力」がある人には向いていますが、多くの人にとっては孤独や不安が大きな壁になります。
スクールは費用こそかかりますが、学習を続けやすい環境が整っているため、結果的にスキル習得の近道となるでしょう。
比較ポイント4:習得できるスキルの質と実務性
学んだスキルが実際の仕事にどれだけ直結するかは、学習方法を選ぶうえで最も重要なポイントの一つです。
独学の場合、教材や情報が断片的になりがちで「何から手をつけるべきかわからない」という声も多く聞かれます。
結果として基礎は理解できても、実務レベルのスキルに結びつかないことも珍しくありません。
一方でスクールは、現場で必要とされるスキルを体系的に学べるのが大きな強みです。
現役デザイナーが講師を務めることも多く、最新のトレンドや実務で通用するノウハウを直接学べます。
さらにポートフォリオ制作の機会があるスクールなら、学習の成果をそのまま転職や案件獲得につなげられるでしょう。
習得できるスキルの質と実務性の比較
| 比較項目 | 独学 | スクール |
| 学習内容 | 情報が断片的で取捨選択が難しい | 必要な知識を体系的に学べる |
| 実務性 | 自分で工夫しないと実務につながりにくい | 実際の案件を想定した課題で実務性が高い |
| トレンド対応 | 自分で最新情報を探す必要がある | 現役デザイナーから最新ノウハウを学べる |
| ポートフォリオ | 自作しないとアピール材料が少ない | 制作物をそのままポートフォリオにできる |
| 比較項目 | 独学 | スクール |
| 学習内容 | 情報が断片的で取捨選択が難しい | 必要な知識を体系的に学べる |
| 実務性 | 自分で工夫しないと実務につながりにくい | 実際の案件を想定した課題で実務性が高い |
| トレンド対応 | 自分で最新情報を探す必要がある | 現役デザイナーから最新ノウハウを学べる |
| ポートフォリオ | 自作しないとアピール材料が少ない | 制作物をそのままポートフォリオにできる |
独学でも基礎を固めることは可能ですが、実務で求められる水準に到達するには相当の時間と工夫が必要です。
スクールなら効率的に質の高いスキルを習得できるため、「学んだことを仕事に直結させたい」という方には最適な選択肢といえるでしょう。
初心者がデザインスクールを選ぶときにチェックすべきポイント

WEBデザインを学びたい初心者にとって、数多くあるスクールの中から最適な1校を選ぶのは簡単ではありません。
料金やカリキュラムだけでなく、講師やサポート体制、卒業後の実績などの確認すべき点は多岐にわたります。
ここでは、失敗しないために押さえておきたい5つのチェックポイントを紹介します。
自分の目的やライフスタイルに合ったスクールを選ぶための参考にしてください。
- 現役WEBデザイナーが教えているか
- 習得までの期間はどのくらいか
- 卒業後のサポート体制はあるか
- 受講期間と料金のバランスは適切か
- 卒業生の実績と口コミは信頼できるか
ポイント1:現役WEBデザイナーが教えているか
WEB業界は流行の変化が速く、数年前の知識がすぐに古くなる世界です。
そのため、講師が現役のWEBデザイナーであるかどうかはスクール選びで非常に重要なチェックポイントとなります。
現役デザイナーから学ぶことで、最新のデザイン手法や実務に直結する知識を習得でき、卒業後に即戦力として働ける可能性が高まります。
逆に、現場から離れて久しい講師の場合はソフトの操作説明に終始してしまい、実際の仕事で役立たない知識しか得られないこともあります。
- 講師が現役のWEBデザイナーかどうか
- 制作実績やポートフォリオを公開しているか
- 実務に基づいたノウハウを授業に反映しているか
現役講師から学べるスクールは、学習効率や将来のキャリアに直結しやすく、安心感も得られます。
特に初心者にとっては「今の現場で何が求められているか」を知れることが大きなメリットになるでしょう。
ポイント2:習得までの期間はどのくらいか
WEBデザインを学ぶ際、どのくらいの期間でスキルを習得できるのかはとても大切なポイントです。
長期間じっくり学べる環境もありますが、だらだらと学習が続くと最初に覚えた内容を忘れてしまったり、モチベーションが下がってしまう可能性があります。
特に初心者は「短期間で基礎から実務レベルまで習得できる」スクールを選ぶと効率的です。
現場で実際に使わない知識やスキルを長期間かけて学ぶより、必要な部分を凝縮して短期集中で学んだほうが就職・副業への近道になります。
- 受講期間は数週間〜数ヵ月で区切られているか
- 実務に直結する内容が短期間で学べるか
- ダラダラ続かず、集中して学べる仕組みがあるか
短期間で効率的にスキルを習得できるカリキュラムであれば、学習のモチベーションを保ちながら早期に実践へと移行できます。
「どのくらいで一人前になれるか」を明確に示しているスクールを選ぶのがおすすめです。
ポイント3:卒業後のサポート体制
スクール在籍中にスキルを身につけても、卒業後に一人で活動を始めるとなると不安はつきものです。
そのため、卒業後のサポート体制があるかどうかは、スクール選びで必ず確認しておきたい要素です。
ポートフォリオの添削や案件紹介、就職支援、フリーランスとしての営業ノウハウなどをフォローしてくれるスクールなら、実際の仕事にスムーズにつなげやすくなります。
また、卒業生コミュニティが活発だと、横のつながりから案件を紹介してもらえたり、モチベーションの維持にも役立ちます。
- ポートフォリオや作品の添削があるか
- 就職・転職・副業サポートの有無
- 卒業後に参加できるコミュニティの有無
- 実案件を紹介してもらえる仕組みがあるか
「学んだスキルを実際にどう活かすか」をフォローしてくれるスクールは、初心者にとって大きな安心材料になります。
単に学ぶだけで終わらず、実務デビューまでしっかり支えてくれる環境を選びましょう。
ポイント4:受講期間と料金のバランス
スクールを選ぶ際、多くの人が気になるのが「受講期間と料金のバランス」です。
安さだけで選んでしまうとサポートが不十分だったり、学べる範囲が限られてしまうことがあります。
一方で、料金が高ければ必ずしも満足できるとは限りません。
学習内容と目的が合っていないと、実際の現場では使わない知識に時間とお金をかけてしまうこともあります。
初心者の方におすすめなのは、必要なスキルを短期間で効率よく学べる、コストパフォーマンスの高いスクールを選ぶことです。
- 料金が明確に提示されているか
- 給付金や分割払い制度が利用できるか
- 学ぶ内容と料金のバランスが取れているか
- 期間が長すぎず、集中して学べる設計か
料金だけに目を向けるのではなく「どのスキルを、どの期間で、いくらで学べるのか」を比較検討しましょう。
コストと学習効果のバランスが取れていれば、自己投資としても納得感を持ちながら続けられます。
ポイント5:卒業生の実績と口コミ
スクールの信頼性を見極めるうえで欠かせないのが、卒業生の実績と口コミです。
公式サイトには良い情報だけが掲載されていることも多いため、第三者の声をさまざまな角度から集めることが大切です。
SNSやブログなどで実際の受講生の体験談をチェックすれば、カリキュラムの実用性や講師のサポート体制、卒業後の案件獲得状況までリアルな情報が得られます。
また、卒業生の作品を見ればスクール全体のレベル感も把握できます。
特に「自分もこんなデザインを作りたい!」と思えるかどうかは重要な判断基準です。
- 卒業生の作品クオリティは高いか
- 就職・副業・フリーランスへの実績はあるか
- SNSや口コミサイトで評価は安定しているか
- ネガティブな意見も含めて情報が透明化されているか
信頼できる実績や口コミがあるスクールを選べば、受講中も卒業後も安心してスキルを活かせます。
リアルな声を参考にしつつ、自分の目標に合うスクールを選びましょう。
まとめ|初心者でもWEBデザイナーを目指すことはできる
今回の記事では、初心者がWEBデザインを学ぶために必要な準備やスキル、学習の進め方について整理しました。
WEBデザインは専門的に見えても、正しいステップを踏めば誰でも基礎から習得していくことができます。
独学で少しずつ進める方法もあれば、スクールで効率的に学ぶ方法もあり、大切なのは自分に合った学び方を選ぶことです。
記事の中では、以下の内容をご紹介しました。
- WEBデザイナーの仕事内容と必要な準備
- 初心者が押さえるべき基本スキルと学習ステップ
- 学習を続けるための5つのポイント
- 独学とスクールの違いと選び方
- スクールを選ぶ際に確認したい5つのチェック項目
WEBデザイナーとして活躍している人も、最初はみな初心者でした。
今の自分にできることから一歩を踏み出し、継続的に学んでいけば、少しずつ未来のキャリアに近づいていけます。
あなたの学びは、必ず将来の力になります。焦らず一歩ずつ進んでいきましょう。

















