「WEBデザインを学びたいけど、スクールに通う時間も費用もない」
「家事や育児、仕事の合間に自分のペースで学習したい」
このような気持ちから、独学でWEBデザインを勉強することを検討している人も多いのではないでしょうか。
たしかに、WEBデザインのスキルは独学でも十分に習得可能です。実際に、未経験から独学でスキルを習得し、WEBデザイナーとして仕事をしている人も少なくありません。
しかしその一方で、「何から始めればいいの?」「独学で本当にスキルが身につくの?」と不安に思う気持ちもあるでしょう。
インターネット上には情報があふれており、いざ独学でWEBデザインを学ぼうと思っても「正しい情報や自分に合った学習方法を見つけるのは難しい」と感じる方も多いかもしれません。
そこで本記事では、独学でWEBデザインスキルを身につけるために必要な情報を、未経験の方にもわかりやすく解説していきます。本記事でお伝えする内容は以下のとおりです。
- WEBデザインとは何か、どんなスキルが必要か
- 独学に必須のツール
- 具体的な学習方法
- 最短でスキル習得を目指すロードマップ
- 独学のメリット・デメリット
- 独学で失敗しないための注意点
「WEBデザインへの熱意はあるけれど、具体的な学習方法や進め方が分からず、最初の一歩が踏み出せない」と感じている方は、ぜひ最後まで読んでみてください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザインとは?

WEBデザインとは、パソコンやスマートフォンで表示されるWEBサイトやページの見た目、構成をデザインすることです。
ただ「見た目をきれいにデザインする」だけではなく、ユーザーがストレスなく利用できる導線をつくる役割も担っています。近年は、企業や個人問わずインターネットを介した情報発信が必須となっており、WEBデザイナーの需要はますます高まっています。
「これから独学でWEBデザインを始めよう」と思っている方は、まずWEBデザイナーの基本的な仕事内容について知っておきましょう。基本の役割や似た分野との違いを理解することで、学習をスタートしやすくなります。
グラフィックデザインとの違い
WEBデザインはパソコンやスマホの画面に表示されるものを作る一方で、グラフィックデザインは紙に印刷されるものを作ることを指します。下の表に、ふたつのデザインの違いをまとめてみました。
| WEBデザイン | グラフィックデザイン | |
| デザインするもの | インターネット上で表示されるもののデザイン | 印刷されるものや紙媒体のデザイン |
| 具体例 | ・WEBサイト ・ランディングページ(LP) ・WEB広告バナー ・YouTubeのサムネイル ・SNS用の画像 ・メールマガジンなど | ・ポスター ・チラシ ・パンフレット ・書籍 ・雑誌広告 ・パッケージなど |
| 目的 | 情報を「見やすく・使いやすく」伝える | 情報を「視覚的に・魅力的に」伝える |
| 相互性 | ・ユーザーが操作できる(ボタン・リンクなど) ・動きのある表現(アニメーション)、動画、音声なども利用可能 | ・動きはなく、静的なデザインが基本 ・紙面の制約の中でデザインを構成する |
| 変更・更新のしやすさ | いつでも更新や修正ができる | 一度印刷すると修正が難しい |
| 必要なスキル | ・デザインスキル ・HTML/CSSなどのコーディングの知識 | ・デザインスキル中心(印刷や色彩の知識など) |
| WEBデザイン | グラフィックデザイン | |
| デザインするもの | インターネット上で表示されるもののデザイン | 印刷されるものや紙媒体のデザイン |
| 具体例 | ・WEBサイト ・ランディングページ(LP) ・WEB広告バナー ・YouTubeのサムネイル ・SNS用の画像 ・メールマガジンなど | ・ポスター ・チラシ ・パンフレット ・書籍 ・雑誌広告 ・パッケージなど |
| 目的 | 情報を「見やすく・使いやすく」伝える | 情報を「視覚的に・魅力的に」伝える |
| 相互性 | ・ユーザーが操作できる(ボタン・リンクなど) ・動きのある表現(アニメーション)、動画、音声なども利用可能 | ・動きはなく、静的なデザインが基本 ・紙面の制約の中でデザインを構成する |
| 変更・更新のしやすさ | いつでも更新や修正ができる | 一度印刷すると修正が難しい |
| 必要なスキル | ・デザインスキル ・HTML/CSSなどのコーディングの知識 | ・デザインスキル中心(印刷や色彩の知識など) |
最近はWEB上でパンフレットを公開したり、バナーに印象的なビジュアルを使うなど、両者の境界が曖昧になるケースも増えています。そのため、WEBデザインとグラフィックデザインの両方に対応できると、仕事の幅が広がり、デザイナーとしての可能性を広げる大きな強みになりますよ。
WEBデザイナーの仕事内容
WEBデザイナーは、クライアントからの依頼を受けて、WEBサイトや広告バナーなどを作成する仕事です。
サイト全体の構成や色使い、フォント、余白のバランスなどを考え、ユーザーにとって見やすく、使いやすいデザインを設計します。
WEB制作は「ディレクション」「デザイン」「コーディング」があり、業務範囲は企業によって異なりますが、メインの業務はあくまでデザインです。
実際のコーディング作業は、コーダーやフロントエンドエンジニアが担当するケースも少なくありません。
WEBデザイナーの仕事内容について、より詳しく知りたい方は、以下の記事をご確認ください。


独学前にどんなWEBデザイナーなるか明確にするのが重要

独学を始める前に、「どんなWEBデザイナーを目指すか」を明確にしておきましょう。目指す方向性によって、学ぶ内容や進め方が大きく変わってきます。
まず、WEBデザイナーには大きく分けて3つのタイプがあります。
- 技術的な実装に強く、少しだけデザインもできるエンジニア寄りのWEBデザイナー(ほぼコーダー)
- デザインがメイン業務で、コーディングは基礎程度を抑えているWEBデザイナー
- デザインもコーディングもどちらも両方できるWEBデザイナー
未経験からWEBデザイナーになる場合、デザインとコーディング、どちらもプロレベルのスキルを目指すこと自体は不可能ではありませんが、膨大な時間と労力がかかります。
そのため、まずはどちらか一方を強みとして磨き、必要に応じてもう一方のスキルを習得していく方が現実的です。
今回は、多くの人が「WEBデザイナー」と聞いてイメージする、デザインがメインのWEBデザイナーを目指す方向で解説を進めていきます。方向性を決めてから学習に取り組むことで、無駄なくスムーズにスキルを身につけることができますよ。

WEBデザイナー志望が独学で身につけるべきスキル
まずはWEBデザイナーになるうえで必要なスキルを紹介します。
- デザインの基礎知識
- デザインツールの操作スキル
- コーディングの基礎知識
闇雲に学習を始めるのではなく、必要なスキルを把握し、優先順位をつけて学ぶことが独学成功の鍵となります。
ここからは、独学でも習得しやすく、実際に仕事でもよく使われるこれら3つのスキルについて、詳しく解説していきます。順番に習得していけば、独学でも十分にスキルアップできますよ。
スキル1:デザインの基礎知識
WEBデザイナーにとって「デザインの基本ルール」を知っておくことはとても大切です。
デザインと聞くと「センスが必要」と思われがちですが、ルールや考え方を意識するだけで、デザインの質はぐっと上がります。
独学でWEBデザインを学ぶなら、まず以下の3つの基本をしっかり抑えましょう。
デザインの三大基礎知識
| 配色(色の組み合わせ) | 第一印象に大きく影響する要素。ターゲット層に合わせた色選びや、見やすい色の組み合わせを知ることが重要。 |
| レイアウト(配置や余白) | 配置や、見た目のバランスを整える「余白」の使い方が非常に大切。情報がごちゃごちゃにならず、スッキリ見せる。 |
| フォント(文字の形・種類・大きさ) | 読みやすく、内容に合った雰囲気の文字を選ぶ。適切なフォントを選ぶことで、メッセージがより効果的に伝わる。 |
| 配色(色の組み合わせ) | 第一印象に大きく影響する要素。ターゲット層に合わせた色選びや、見やすい色の組み合わせを知ることが重要。 |
| レイアウト(配置や余白) | 配置や、見た目のバランスを整える「余白」の使い方が非常に大切。情報がごちゃごちゃにならず、スッキリ見せる。 |
| フォント(文字の形・種類・大きさ) | 読みやすく、内容に合った雰囲気の文字を選ぶ。適切なフォントを選ぶことで、メッセージがより効果的に伝わる。 |
これらの基礎知識は、良いデザインを見抜く力や生み出す力の土台となります。
独学でさまざまなデザインを見る際も、これらの観点から分析することで、実践的なスキルとして身についていくでしょう。気になるデザインを見つけたら、「どんな色の組み合わせ?」「文字の大きさは?」と分析する癖をつけるのがおすすめです。
WEBデザインの基礎知識については、以下の記事でも詳しく解説していますので、ぜひ参考にしてみてくださいね。

スキル2:デザインツールの操作スキル
WEBデザインの実務において、デザインツールの操作スキルは欠かせません。
特にWEBデザインの現場で頻繁に使用されるのは、Adobe製品の「Photoshop」と「Illustrator」の2種類ですが、まずは「Photoshop」の操作を最優先で習得することをおすすめします。
独学で操作を学ぶ場合、すべての機能を覚える必要はありません。実際の業務で使う機能は一部なので、次のような基本操作に絞って覚えると効率的ですよ。
- 画像の切り抜き・サイズ調整
- 色調補正
- レイヤーを使ったデザイン作成
頻繁に使う機能を中心にマスターすれば、実際の業務は問題なく行えるようになるでしょう。
また、「Illustrator」はロゴやイラスト作成などに使われますが、最初はPhotoshopに集中し、必要に応じてIllustratorの学習に進むのが効率的です。
詳しい内容は以下の記事でも解説していますので、こちらもあわせてご確認ください。

スキル3:コーディングの基礎知識
WEBデザイナーになるために、コーディングの基礎知識も押さえておきましょう。
なぜなら、基本的な仕組みを理解していると、コーダーにデザインの意図を正確に伝えやすくなったり、自分が作ったデザインがどのように形になるのかも想像しやすくなるからです。
コーディングとは、簡単にいうと「WEBサイトを動かすための言語(コード)を書くこと」です。
最近は「STUDIO」や「Wix」などのノーコードツールも増えており、コードを書かずにWEBサイトを作れる環境も整ってきています。また、コーディングは「コーダー」と呼ばれる専門職に任せることもできます。
デザインメインのWEBデザイナーを目指すのであれば、WEBサイトを一から作るような難しいコーディングができる必要はありません。しかし、最低限のHTMLとCSSの知識は覚えておいた方が、WEBデザイナーとしての仕事の幅が広がりますよ。
WEBデザイナーが最低限覚えておきたいコーディングの知識
| 言語 | 説明 | 具体例 |
| HTML | WEBページの「中身」を作る言語 | 見出しや段落、画像の表示など |
| CSS | WEBページの「見た目」を整える言語 | 文字の色や大きさ、レイアウトなど |
| 言語 | 説明 | 具体例 |
| HTML | WEBページの「中身」を作る言語 | 見出しや段落、画像の表示など |
| CSS | WEBページの「見た目」を整える言語 | 文字の色や大きさ、レイアウトなど |
独学する場合、まずはHTMLとCSSがそれぞれどのような役割を持っているのか、簡単なコードを読み書きできるレベルを目指すと良いでしょう。


独学でWEBデザインを勉強する際に揃えるべき必須ツール

独学でWEBデザインを学ぶには、適切な作業環境を整えることも大切です。どれだけ優れたスキルを身につけても、使うツールが不十分だと、作業効率が落ちたり、思うような制作ができなくなる可能性もあります。
ここからは、WEBデザイナーを目指す人が最低限揃えておきたいツールをご紹介します。
- パソコン
- デザインツール(Photoshop、Illustrator)
必須ツール1:パソコン
WEBデザインを学ぶうえで、最も重要なツールがパソコンです。パソコンのスペックが低いと、ソフトが正常に動かず、作業に大きな支障が出ます。
動作が重くなるだけでなく、ファイルが開けない、保存できないといったトラブルにつながることもあります。作業効率が低下すると、学習のモチベーションにも影響しかねません。
WEBデザインに使うパソコンは、最低限のスペックを備えたものを選びましょう。
| 項目 | 推奨スペック |
| メモリ | 16GB以上 |
| ストレージ | SSD 512GB以上 |
| CPU(Windows) | Intel Core i5以上/Ryzen7以上 |
| CPU(Mac) | Apple M1チップ以上 |
| GPU | 1.5GB以上(グラフィックボード) |
| 色域 | sRGB対応ディスプレイ |
| 画面サイズ | ノート:15インチ以上デスクトップ:21インチ以上 |
| 項目 | 推奨スペック |
| メモリ | 16GB以上 |
| ストレージ | SSD 512GB以上 |
| CPU(Windows) | Intel Core i5以上/Ryzen7以上 |
| CPU(Mac) | Apple M1チップ以上 |
| GPU | 1.5GB以上(グラフィックボード) |
| 色域 | sRGB対応ディスプレイ |
| 画面サイズ | ノート:15インチ以上デスクトップ:21インチ以上 |
特に、PhotoshopやIllustratorといったデザインツールは処理が重く、複数のツールを同時に使用したり、大きな画像ファイルや多数のレイヤーを扱うことが多いため、スペックが低いと快適に操作できません。
将来的に仕事としてWEBデザインを行いたいなら、スペックにはしっかり投資しましょう。
以下の記事では、具体的にどのパソコンが WEBデザインにおすすめなのか紹介しているので、パソコンを購入するときの参考にしてください。

必須ツール2:デザインツール(Photoshop、Illustrator)
先述したように、WEBデザインに欠かせないのが、PhotoshopやIllustratorなどのデザインツールです。
これらのソフトは基本的に、Adobeが提供する「Adobe Creative Cloud」というサービスを契約することで利用できます。買い切りではなく、月額または年額の料金を支払うサブスクリプション形式です。
独学を始める際はまず「Photoshop単体プラン」を契約することをおすすめします。Illustratorを追加で学びたい場合は、後から「コンプリートプラン」へアップグレードすることも可能です。
いずれのプランも無料体験期間が設けられており、実際の操作性を気軽に体験できますよ。
独学でWEBデザインを学ぶためには、これらのツールが必須となるため、学習計画にツールの契約費用も含めて検討しておきましょう。
また、最近ではCanvaという簡易的にデザインができるツールもあります。Canvaで収入を得られるようになるのは、難しいですが、デザインに慣れるためには使えます。最初からPhotoshopやIllustratorを使うのに抵抗感がある方は、Canvaから手をつけるのも1つの手です。
参考:Adobe公式|Creative Cloudアプリのプランと価格
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインを独学する場合に役立つ4つの勉強法

WEBデザインを独学で学ぶなら、まずは「正しい勉強法」を知ることが大切です。独学は自由度が高い反面、情報が多すぎて何から始めればいいか迷ってしまうといった人も少なくありません。
ここからは、初心者でも取り組みやすく、学習効果の高いおすすめの勉強法を4つご紹介します。
- 本
- 無料サイト
- WEBデザイナーが発信しているブログ
- YouTube動画
それぞれの特徴を理解して、自分に合った方法で効率よくスキルを身につけましょう。
勉強法1:本
独学での勉強手段として、最初に本をイメージする方も多いのではないでしょうか。本は、WEBデザインの教材として最もポピュラーな選択肢です。
初心者向けから上級者向けまで、さまざまなレベルのWEBデザイン本が販売されているので、自分のレベルや目的に合わせたものを選びましょう。
独学におすすめのWEBデザイン本
| 書籍名 | 特徴 |
| 見るだけでデザインセンスが身につく本 | WEBデザインに必要な基本セオリーが、眺めているだけで身に付く初心者におすすめの本 |
| なるほどデザイン〈目で見て楽しむ新しいデザインの本〉 | Amazonベストセラー1位!楽しみながら学べるWEBデザイン本 |
| いちばんよくわかるWebデザインの基本きちんと入門[第2版] | 初心者におすすめ!一生使えるWEBデザインのテクニック集 |
| レイアウト・デザインの教科書 | レイアウトの基本的ルールから応用テクニックまでを分かりやすく解説した一冊 |
| これからはじめるPhotoshopの本 | 最速でPhotoshopを使えるようになりたい人におすすめの本 |
| 書籍名 | 特徴 |
| 見るだけでデザインセンスが身につく本 | WEBデザインに必要な基本セオリーが、眺めているだけで身に付く初心者におすすめの本 |
| なるほどデザイン〈目で見て楽しむ新しいデザインの本〉 | Amazonベストセラー1位!楽しみながら学べるWEBデザイン本 |
| いちばんよくわかるWebデザインの基本きちんと入門[第2版] | 初心者におすすめ!一生使えるWEBデザインのテクニック集 |
| レイアウト・デザインの教科書 | レイアウトの基本的ルールから応用テクニックまでを分かりやすく解説した一冊 |
| これからはじめるPhotoshopの本 | 最速でPhotoshopを使えるようになりたい人におすすめの本 |

勉強法2:無料サイト
独学でWEBデザインを学びたい場合、無料サイトを活用してみるのもひとつの方法です。
WEBデザインやコーディングの基礎が分かりやすく解説されたものを無料で閲覧できるため、学びたいスキルに合わせたものを選びましょう。
また、WEBデザインギャラリーでは、現役WEBデザイナーの作品が多数掲載されているので、デザインの参考にしたい時におすすめです。
- サルワカ
- chot.design(ちょっとデザイン)
- Cocoda!(ココダ)
- Daily UI(デイリーユーアイ)
- Adobe ラーニングとサポート
- Photoshopチュートリアル
- Illustratorチュートリアル
- ドットインストール
- Progate(プロゲート)
- CODEPREP(コードプレップ)
WEBデザインが学べる無料サイトは、なるべく費用をかけずに勉強したい人におすすめですよ。

勉強法3:WEBデザイナーが発信しているブログ
WEBデザインの基礎知識を学ぶことはもちろん大切なのですが、実際のWEBデザイナーの働き方を知ることで、実践的なスキルを学ぶことができます。
そんな時に役立つのが、ブログです。ブログは、WEBデザイナーとしての実践的なスキルを学べるだけでなく、WEBデザインを制作する時の参考資料にもなるので、積極的に活用しましょう。
独学におすすめのブログ
| サイト名 | 特徴 |
| 日本デザイン | WEBデザインスクールが教える実践的な情報が満載 |
| Photoshop VIP | Photoshopのノウハウを知りたい方におすすめの大人気ブログ |
| デザイン研究所 | 独学からWEBデザイナーになった人が運営する個人ブログ |
| デザナル | WEBデザイナーの基礎知識をカテゴリ別に分かりやすく解説 |
| WEBクリエイターボックス | 人気書籍の著者が手掛けるHTMLやCSSの基礎が学べるブログ |
| サイト名 | 特徴 |
| 日本デザイン | WEBデザインスクールが教える実践的な情報が満載 |
| Photoshop VIP | Photoshopのノウハウを知りたい方におすすめの大人気ブログ |
| デザイン研究所 | 独学からWEBデザイナーになった人が運営する個人ブログ |
| デザナル | WEBデザイナーの基礎知識をカテゴリ別に分かりやすく解説 |
| WEBクリエイターボックス | 人気書籍の著者が手掛けるHTMLやCSSの基礎が学べるブログ |
現役WEBデザイナーのノウハウが詰まったブログは、独学でWEBデザインを学ぶ人にとって学びの宝庫と言えます。
図解や動画付きで分かりやすく解説されたものが多いので、参考にしてみましょう。
ここで紹介したものは数多くあるデザインブログのほんの一部です。お伝えしたもの以外にもWEBデザインを学べるブログを知りたい方は以下の記事を読んでみてください。

勉強法4:YouTube動画
WEBデザインを学べる無料コンテンツのひとつとして、YouTubeが挙げられます。近年、在宅ワークや副業の需要が高まっていることから、WEBデザイン関連のYouTube動画が増えてきています。
特に、現役のWEBデザイナーが実践的に解説してくれる動画は、文字だけで説明されているものよりも実際の作業イメージがつきやすいというメリットがあります。そのため、文章を読むことが苦手な方にもおすすめですよ。
独学におすすめのYouTubeチャンネル
| チャンネル名 | 特徴 |
| ゼロイチWEBデザイン:未経験からWEBデザイナーへ | 最速最短でWEBデザイナーになりたい方が、楽しくWEBデザインを学べる |
| HIROCODE.ヒロコード | 実務的なWEBデザイン知識が学べる |
| mikimiki web スクール | WEBデザインをイチから学びたいママ・主婦におすすめ |
| MappyPhoto | Photoshopの基礎を分かりやすく解説 |
| MUUUUU.TV | トレンドや実践的なWEBデザインを学びたい人のための、ワンランク上の動画チャンネル |
| チャンネル名 | 特徴 |
| ゼロイチWEBデザイン:未経験からWEBデザイナーへ | 最速最短でWEBデザイナーになりたい方が、楽しくWEBデザインを学べる |
| HIROCODE.ヒロコード | 実務的なWEBデザイン知識が学べる |
| mikimiki web スクール | WEBデザインをイチから学びたいママ・主婦におすすめ |
| MappyPhoto | Photoshopの基礎を分かりやすく解説 |
| MUUUUU.TV | トレンドや実践的なWEBデザインを学びたい人のための、ワンランク上の動画チャンネル |
現役WEBデザイナーが発信する最新情報が無料で視聴できるので、独学でWEBデザイナーになりたい人はYouTube動画を活用しない手はありませんね。


独学でWEBデザインスキルを身につける最短ロードマップ

WEBデザインを独学する際は、ただやみくもに勉強するのではなく、順序立てて知識や技術を積み重ねることが大切です。特に未経験からWEBデザイナーを目指す場合、「何から手をつければいいのかわからない」と悩む方も多いのではないでしょうか。
ここからは、初心者が独学でWEBデザインスキルを身につけるための具体的な方法を、以下の動画を参考にしながら7つのステップに分けてご紹介します。
ひとつずつ着実に進めていけば、実務レベルのスキルに近づくことができますよ。
- WEBデザインの基礎知識を覚える
- 良いデザインを見極めて審美眼を磨く
- WEBデザインツールの基礎操作を覚える
- 模写やトレースで良いデザインを覚える
- オリジナルの作品を作る
- コーディングの基礎を身につける
- WEBデザイナーを探して添削を受ける
- ポートフォリオを作成する
- コンペに応募して実務経験を積んでいく
※ここでご紹介するのは「WEBデザイナーとして最低限のスキルを身につける方法」のため、コーディングは基礎的な部分のみ学ぶ形式で解説しています。「コーディングもしっかり学びたい」という方は、上記の手順に加えて「HTML/CSS」「JavaScript」の本格的な勉強も追加で行うことをおすすめします。
ステップ1:WEBデザインの基礎知識を覚える
最低限のツールの使い方を覚えたら、次は色彩理論やタイポグラフィ、レイアウトのルールなどのWEBデザインの基礎知識を学びましょう。
先ほども触れたように、デザインはセンスよりも原則やルールを学ぶことの方が重要になってきます。なのでこの項目で力を抜くことなく、専門書やオンラインの教材を活用してしっかりと理解を深めるようにしましょう。
▼WEBデザインの基礎・基本については以下の記事で紹介しているので、詳しく知りたい方はこちらで読んでみてください。

ステップ2:良いデザインを見極めて審美眼を磨く
デザインの基礎知識を学んだら、その知識を活かして、さまざまなデザインを見てみましょう。デザインの引き出しを増やし、質の高いデザインを生み出すためには、積極的に多くのデザインに触れて「良いデザイン」を知る必要があります。
単に「おしゃれだな」と感じるだけでなく、「なぜそのデザインが良いのか」を意識しながら分析することが大切です。
具体的には、以下のような点を意識してデザインを分析してみてください。
| 「配色」で意識するポイント |
| ・どのような配色が使われているか? ・配色のバランスは? ・色の組み合わせの意図は? |
| 「レイアウト」で意識するポイント |
| ・レイアウトはどうなっているか? ・重要な情報はどこに配置されているか? ・余白の使い方は? |
| 「フォント」で意識するポイント |
| ・どのようなフォントが使われているか? ・読みやすさはどうか? ・使われている文字がサイトの雰囲気に合っているか? |
| 「ユーザー目線」で意識するポイント |
| ・ターゲットユーザーは誰なのか? ・そのユーザーに向けてどのような工夫がされているか? |
| 「配色」で意識するポイント |
| ・どのような配色が使われているか? ・配色のバランスは? ・色の組み合わせの意図は? |
| 「レイアウト」で意識するポイント |
| ・レイアウトはどうなっているか? ・重要な情報はどこに配置されているか? ・余白の使い方は? |
| 「フォント」で意識するポイント |
| ・どのようなフォントが使われているか? ・読みやすさはどうか? ・使われている文字がサイトの雰囲気に合っているか? |
| 「ユーザー目線」で意識するポイント |
| ・ターゲットユーザーは誰なのか? ・そのユーザーに向けてどのような工夫がされているか? |
このステップを飛ばしていきなり制作に入ってしまうと、「自己満足のデザイン」になってしまいがちです。次のステップに進む前に良質なデザインを見分ける力を養うことで、学習効率も大きくアップしますよ。
独学だからこそ、意識的に多くのデザインに触れる機会を作りましょう。
ステップ3.WEBデザインツールの基礎操作を覚える
効率的にWEBデザインの勉強をしたい場合、まずはデザインツールの基本操作から学んでいきましょう。
WEBデザイナーとして働くには「Photoshop」「Illustrator」「Adobe XD」などさまざなツールが必要だと言われていますが、今は制作の現場でも「Photoshop」が使えれば十分だとされています。
なので、まずはバナーを作るために必要な最低限の機能だけを覚えるようにしましょう。最低限、次の機能を覚えればWEBデザインの基本であるバナーは作れます。
- 文字ツール
- 移動ツール
- なげなわツール
- 自動選択ツール
- レイヤースタイル
- カラーバランス
残りの機能は実際にデザインを作成しながら、必要になったときに覚えるようにしてください。
「本当にこれだけでいいの?」と不安になった方は、現役WEBデザイナーが最低限のツールだけでバナー作成しているこちらの動画を参考にしてみてください。
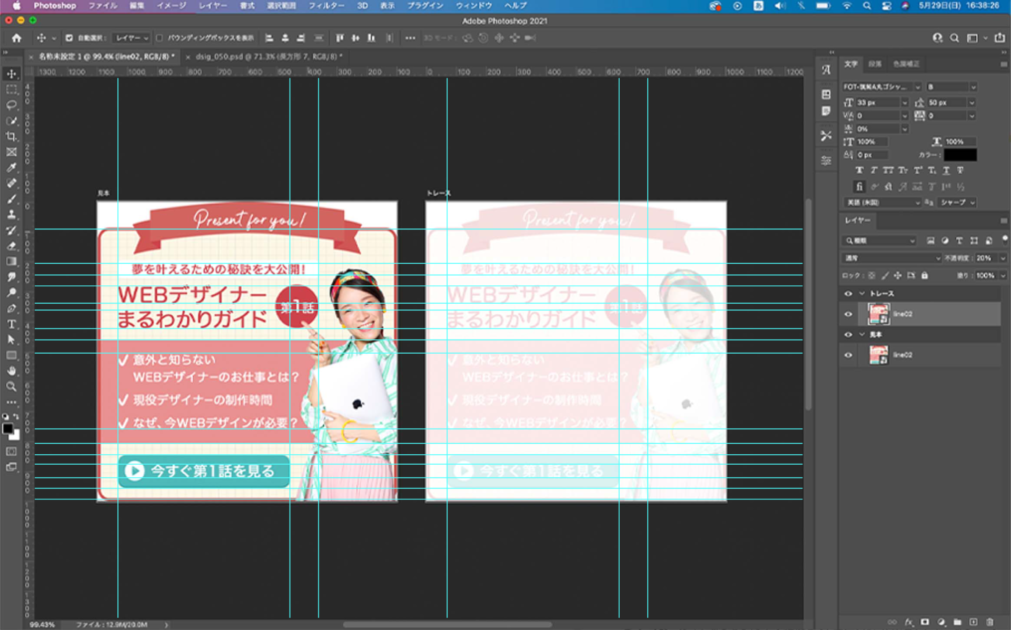
ステップ4.模写やトレースで良いデザインを覚える
模写・トレースは、他者の良質なデザインを手を動かして再現する学習方法です。この方法はデザインの良い点や使われているテクニックを直接体感しながら学ぶことができるので、デザイン初心者には効果的な学習方法だと言われています。

ただし模写はあくまで学習目的で行うものなので、他者のデザインをトレースしたものを自作として公開、商用利用などは絶対にしてはいけません。
最悪の場合は著作者から訴えられ、二度とデザインの世界に戻ることができなくなると覚えておきましょう。

ステップ5:オリジナルの作品を作る
模写やトレースを繰り返すことで得た知識や技術を活用して、独自のデザインを作成してみましょう。
これまで学んできたことをベースに、自分のアイデアやスタイルを取り入れることができます。参考デザインを元にしつつも、オリジナリティを持たせることが大切です。
独自の色彩やレイアウト、グラフィックを取り入れることで、他と差別化したデザインを目指しましょう。
デザインの際は、ユーザビリティやアクセシビリティも常に考慮すべきです。エンドユーザーにとって使いやすく、見やすいデザインを心掛けることで、より良質なWEBページを制作できます。
ステップ6.コーディングの基礎を身につける
先ほどはWEBデザインだけをする場合はコーディングの知識は必要ないと解説しましたが、最低限のコーディングの知識は持っておいて損はありません。
コーディングの基礎を身につけないままだと、実務で以下のような弊害が生まれるからです。
- リストWEBサイトにアップできないデザインを作ってしまう
- コーダーとのコミュニケーションが取れない
そのため、HTML/CSS基礎知識(HTML/CSSが何かわかり、簡単な修正ならできるレベル)は身につけましょう。
基礎知識であれば、Progateといった無料サイトやHTML/CSSについての本で十分学べます。コーダーに嫌われないWEBデザイナーでいるために、必ず勉強しておきましょう。
ステップ7.WEBデザイナーを探して添削を受ける
独学でのデザイン学習も一定のレベルに達したら、外部の意見や評価が非常に価値あるものとなります。
経験豊富なWEBデザイナーに自身の作品を見てもらい、具体的なアドバイスや添削を受けることで、さらなるスキルアップが期待できます。
プロのデザイナーからのフィードバックは、自己評価が難しい独学の中での大きな指標となるでしょう。
その意見をもとに作品の修正やブラッシュアップを行うことで、より完成度の高いデザインを目指すことができます。
<before>

<after>

<before>

<after>

また、添削を受けることで、自分の弱点や盲点を知ることもできます。これは今後の学習の方向性を定める上で、非常に役立つ情報となるでしょう。
ステップ8:ポートフォリオを作成する
添削を受けてスキルを身につけたら、ポートフォリオ(作品をまとめたもの)を作成しましょう。ポートフォリオは自分の実力を証明するものです。ポートフォリオに掲載されている作品のレベルで、案件が受注できるかが決まってきます。
作り方は難しくありません。foriioなどのポートフォリオ作成ツールを使えば、どんな人でも簡単にポートフォリオが作れます。
また、ポートフォリオに載せる作品も多くはいりません。ポートフォリオを作るうえで大切なのは、量よりも質を意識することです。作品は3~5枚で大丈夫なので、その代わり質の高い作品を作れるようにしましょう。
ポートフォリオの作り方については、以下の記事で詳しく書いています。実際にポートフォリオを作るときには参考にしてみてください。

ステップ9:コンペに応募して実務経験を積んでいく
ポートフォリオが出来上がったら、いよいよ仕事を取りにいきます。
独学者におすすめなのは、クラウドソーシングのコンペ(1つの案件に複数人が作品を出し、良いものが採用される形式)に応募することです。
独学の場合、案件を取ったのは良いものの、作品のクオリティが低く、何度も修正が来たり、クレームを受けてしまったということが起こりがちです。
一方、コンペであればクオリティが低かったとしても、選ばれないだけでクレームを受けることはありません。そのため、少し自分のスキルレベルに自信がなかったとしても、挑戦できます。
コンペで選ばれれば、案件を受注したことにもなりますし、実績もできます。実績があれば、他の案件も取りやすくなるのでまずはコンペに挑戦するのもおすすめです。

WEBデザインの独学で失敗しないために注意すべきポイント3つ

独学でWEBデザインを学ぶ人の中には、「何から始めていいか分からない」「モチベーションが続かない」といった理由で挫折してしまう人も少なくありません。
せっかくWEBデザインに興味を持ったなら、効率的にスキルを習得し、目標を達成したいですよね。そこでここからは、独学での失敗を防ぎ、着実にスキルを身につけるために注意すべき3つのポイントをご紹介します。
- 目標と学習計画を立ててから進める
- 質問できる相手を探す
- 実際に作品を作りながら知識を身につける
独学でWEBデザイナーを目指すのであれば、戦略的に学ぶことが成功への近道ですよ。
ポイント1:目標と学習計画を立ててから進める
独学でWEBデザインを始める際は、まず具体的な目標を設定し、そこへ辿り着くための学習計画を立てましょう。
明確な目標がないまま手当たり次第に学習を始めると、自分が今何のために勉強しているのか見失いやすく、モチベーションの維持が難しくなります。たとえば、以下のような具体的な目標を設定することで、学習の方向性が定まりますよ。
- 3ヶ月後までにバナーを作れるようになる
- 半年後にはクラウドソーシングで案件を受注する
- ポートフォリオサイトを完成させる
さらに、「いつまでに」「何を」「どのような教材を使って」学習を進めるのかをスケジュールに落とし込むと、迷いなく進めやすくなります。計画通りに進まなくても自分を責めず、定期的に見直して調整することも大切です。
ポイント2:質問できる相手を探す
独学でWEBデザインを学ぶなら、気軽に質問できる相手や環境を作っておくと安心です。
独学する際に大きな壁となるのが、「分からないことがあってもすぐに質問できない」という点。この疑問の解消に時間がかかったり、結局分からないままに諦めてしまうことが、挫折に繋がる大きな要因となります。
この問題を解決するには、あらかじめ「質問できる場所」を用意しておくことが大切です。たとえば、以下のような方法が挙げられます。
- InstagramやX(旧Twitter)などのSNSで現役のWEBデザイナーをフォローし、質問や交流を図る
- WEBデザイン関連のオンラインコミュニティに参加する
- 学習プラットフォームを活用する
- 友人や知人にWEBデザインやITに詳しい人がいないか探してみる
1人で悩む時間を減らすことで、学習の効率が上がり、モチベーションの維持にもつながります。「誰かに聞ける」という安心感は、独学を成功させるための大きな武器になるでしょう。
ポイント3:実際に作品を作りながら知識を身につける
理論だけを学ぶのではなく、実際にデザインを作成することで知識が定着します。
学んだことをすぐに実践することで、その知識の有用性や適用方法を直感的に理解できます。
特に、オリジナルのデザインを制作する際、問題や困難に直面するでしょう。その都度解決策を考え、乗り越えることで、実践的なスキルや知識を深めることができます。
また、定期的に自身の作品を振り返り、改善点や新しいアイディアを考えることも、大いにスキルアップの糧となります。
これらのプロセスを繰り返すことで、自分自身の成長を感じられるでしょう。

WEBデザインを独学で学ぶメリット3つ

WEBデザインを学ぶ方法はいくつかありますが、その中でも「独学」を選ぶことには、他の学習方法にはない独自のメリットがあります。
ここでは、独学でWEBデザインを学ぶことで得られる主なメリットを3つご紹介します。
- 自分の都合の良い時間に学べる
- 費用を抑えられる
- 自分に合った方法で学習できる
ひとつずつ詳しく解説していきますので、自分に合った学習スタイルかどうかを見極める参考にしてみてくださいね。
メリット1:自分の都合の良い時間に学べる
独学の最大のメリットは、学習する時間やペースを自分のライフスタイルに合わせて自由に調整できる点です。
スクールのように固定された時間割がないため、仕事や学業、子育てなどで忙しい方でも、無理なく学習時間を確保できます。
- 通勤時間中のインプット学習
- お昼休憩のスキマ時間
- 帰宅後の夜の時間帯
- 子どものお昼寝中
- 休日のまとまった時間
独学の場合、自分の集中しやすい時間帯を選んだり、急な予定が入っても後で挽回したりと、柔軟にスケジュールを組むことが可能です。これは、日々の生活との両立を目指す上で非常に大きな利点となります。
メリット2:費用を抑えられる
学習コストを大幅に抑えられる点も、独学の大きなメリットです。
WEBデザインスクールに通う場合、一般的に20万〜60万円程度の受講料がかかりますが、独学の場合は、必要最低限の出費で済みます。
WEBデザインを独学する場合にかかる費用の具体例
| 費用相場 | |
| 教材費(書籍や有料オンライン講座など) | ・書籍:2,000円~4,000円程度/冊 ・オンライン講座:3,000円~2万円程度/回 |
| デザインツール(Photoshop、illustratorなど)の月額費用 | ・Photoshopのみ:2,380円~/月 ・Illustratorのみ:3,280円/月 ・Creative Cloudコンプリートプラン:7,780円/月 |
| 費用相場 | |
| 教材費(書籍や有料オンライン講座など) | ・書籍:2,000円~4,000円程度/冊 ・オンライン講座:3,000円~2万円程度/回 |
| デザインツール(Photoshop、illustratorなど)の月額費用 | ・Photoshopのみ:2,380円~/月 ・Illustratorのみ:3,280円/月 ・Creative Cloudコンプリートプラン:7,780円/月 |
完全無料で学ぶのは難しいですが、スクールと比較すると必要な費用は大きく抑えられます。無料の学習サイトやYouTube動画などを活用すれば、さらに費用を抑えながら学習を進めることも可能です。
なるべく費用を抑えたい方にとって、独学は非常に魅力的な選択肢と言えるでしょう。
メリット3:自分に合った方法で学習できる
自分の得意なスタイルで学べる点も、独学の魅力のひとつです。スクールではカリキュラムや使用教材が決まっていることが多いですが、独学ならその制約がありません。
たとえば、動画を観る方が頭に入りやすい人はYouTubeやUdemyを中心に、逆に文章でじっくり理解したい人は本やブログを活用するといったように、自分の好みに合わせて最適な学習方法をカスタマイズできます。
- 体系的に学びたい人…書籍、構成がしっかりしたオンライン講座、プロのWEBデザイナーのブログなど
- 視覚的に学びたい人…YouTubeやUdemyなどの動画、画面共有式のオンライン教材
- 実践的に手を動かしたい人…実際にコードを書きながら学ぶ形式の学習サイト
理解できるまでひとつの教材をじっくり進めたり、複数の教材の良いところを組み合わせたりと、柔軟な学習が可能な点は独学ならではの強みです。

WEBデザインを独学で学ぶデメリット3つ

WEBデザインの独学には多くのメリットがありますが、一方でいくつか知っておくべきデメリットも存在します。
特に初心者の場合、つまずきやすいポイントを知らずに進めてしまうと、途中で壁にぶつかり、挫折してしまう可能性が高まります。そこでここからは、独学を始める前に知っておきたい3つのデメリットについて詳しく解説していきます。
- わからないところを質問できる人がいない
- モチベーションの維持が難しく挫折しやすい
- プロから添削をしてもらえない
メリットだけでなく、これらのデメリットも理解した上で、独学をはじめましょう。
デメリット1:わからないところを質問できる人がいない
WEBデザインを独学で学ぶ最大のハードルは、学習中に疑問点や不明点があっても、身近に質問できる相手がいないことです。
書籍やオンライン教材で学習を進めていると、「ツールの操作方法でエラーが出る」「コーディングがうまくいかない」「なぜこのデザインが良いのか理解できない」など、必ず疑問や問題に直面します。
スクールであれば講師にすぐ質問できますが、独学の場合は自分で解決策を探すしかありません。インターネットで調べれば情報は出てくるものの、以下のような状況に陥ることも多いです。
- 検索しても情報が見つからない
- 複数の情報源で違うことが書かれている
- 専門用語が理解できない
- そもそも何を調べたらいいか分からない
こうした「質問できない孤独さ」は、独学する上で最大のストレス要因となります。学習の効率を落とさないためにも、SNSやコミュニティで相談できる環境づくりをしておくと安心です。
デメリット2:モチベーションの維持が難しく挫折しやすい
独学は自由度が高い反面、「継続のモチベーションを保ちにくい」というデメリットがあります。
WEBデザインの学習は短期間で完結するものではなく、数ヶ月〜半年以上の継続が必要です。しかし、途中で壁にぶつかったり、成果が出ない時期が続くと「やっぱり自分には無理かも」と感じてしまうケースも珍しくはありません。
独学の場合は特に、「今日は疲れたから明日でいいや」と学習を先延ばしにしたり、「難しくてやるきが出ない」と諦めてしまうなど、学習習慣が崩れがちです。このデメリットを克服するためには、次のような工夫が重要になります。
- 学習目標やスケジュールを可視化する
- 学習仲間や報告できる相手をつくる
- 小さな成功体験(簡単なバナー制作など)を積む
デメリット3:プロから添削をしてもらえない
WEBデザインのスキルを正しく伸ばすためには、プロからのフィードバックが不可欠です。しかし、独学ではプロからの添削がなく自分の作ったデザインが正しいのか、改善すべき点はどこなのかがわかりません。
そのため、独学でデザインを作っても、配色やレイアウトが効果的でなかったり、ユーザー視点が欠けていることに気づかないまま進めてしまう人も多いです。結果として、実務では通用しない「なんとなくキレイなだけのデザイン」になってしまうケースも少なくありません。
そんな時、プロの視点からフィードバックをもらえることで、自分では気づけない改善ポイントに気づけたり、実践で通用するスキルの基準が分かります。
独学である程度スキルが身についたと感じたら、SNSやポートフォリオサイトを活用し、第三者からのフィードバックを募集することも検討してみましょう。
ある程度のレベルまでは書籍や動画から学ぶことができますが、プロとして通用するレベルに到達するには、客観的な評価を受けることが重要です。

WEBデザインを独学するのに向いている人の特徴

WEBデザインは独学でも習得可能なスキルですが、独学のスタイルが合う人とそうでない人がいます。
ここからは、独学のメリット・デメリットを踏まえた上で、独学に向いている人の特徴を3つ紹介します。
- 自己管理ができる人
- 地道に作業するのが苦にならない人
- ものづくりが好きで好奇心が旺盛な人
自分が独学に向いているかどうか、チェックしながら読んでみてくださいね。
向いている人1:自己管理ができる人
WEBデザインを独学するためには、自己管理能力の高さが求められます。
独学は、良くも悪くも自分のペースで進められますが、決まった時間割や進捗を管理してくれる先生がいるわけではありません。そのため、自分で目標を設定し、学習計画を立て、それを実行していく強い意志が必要です。
- 毎日の学習時間を決めて、誘惑に負けずに机に向かえる
- 計画通りに進んでいなくても、原因を分析して軌道修正できる
- モチベーションが下がっても、自分で気分転換して立て直せる
このように「自分の学びを見える化できる人」は、独学でも大きく成長できるでしょう。
向いている人2:地道に作業するのが苦にならない人
デザインツールの細かい操作やエラーの修正を「めんどう」と感じず、コツコツと取り組める人も、WEBデザインの独学に向いていると言えます。
WEBデザイナーは、一見華やかに見えますが、実際は「バランスを整えるためにミリ単位で調整する」といった地道な作業が多い仕事です。こうした「地味だな」と感じることも、美しいデザインを作るためには欠かせない作業なのです。
そのため、短期間で結果を求める人や、作業を雑にこなしてしまうタイプは、独学での成長に時間がかかるかもしれません。
向いている人3:ものづくりが好きで好奇心が旺盛な人
何かをゼロから生み出すことが好きで、新しい情報や技術に対して強い好奇心を持っている人も、WEBデザインを独学するのに向いていると言えます。
WEBデザインを独学する上で、「好き」という気持ちは最強のモチベーションになります。デザインツールに触れたり、自分の思い描いたバナーやサイトが形になる過程を楽しめる人は、自然と学びが継続できるでしょう。
また、デザイン業界は常に新しいトレンドや技術が登場する分野です。「これ面白そう!」「どうなっているんだろう?」と新しい情報にアンテナを張り、積極的に学んでみたいという好奇心が旺盛な人は、独学でも飽きずにスキルをアップデートし続けることができるでしょう。

独学でスキルを身につけるのにかかる期間

WEBデザインを独学で身につけるには、最低でも300時間、コーディングまで含めると600時間以上の学習が必要だと言われています。
この時間を週に10時間ずつ確保できた場合、デザインの基礎だけで約3〜6ヶ月、WEBサイトを1人で制作できるレベルになるには半年〜1年ほどかかる計算になります。
独学にかかる学習時間の目安
| 学習の範囲 | レベル | 学習時間 | 期間の目安 (週10時間) | 学習内容 |
| デザイン基礎のみ | バナーなどが作れるレベル | 約300時間 | 約3〜6ヶ月 | ・デザインツールの操作方法(Photoshop、Illustratorなど) ・デザインの基礎知識(配色、レイアウト、フォントなど) |
| コーディング含む | ひとりでWEBサイト構築ができるレベル | 約600時間 | 約6ヶ月〜1年 | HTML/CSS、JavaScriptなど |
| 学習の範囲 | レベル | 学習時間 | 期間の目安 (週10時間) | 学習内容 |
| デザイン基礎のみ | バナーなどが作れるレベル | 約300時間 | 約3〜6ヶ月 | ・デザインツールの操作方法(Photoshop、Illustratorなど) ・デザインの基礎知識(配色、レイアウト、フォントなど) |
| コーディング含む | ひとりでWEBサイト構築ができるレベル | 約600時間 | 約6ヶ月〜1年 | HTML/CSS、JavaScriptなど |
学習スピードは人によって異なりますが、焦らずコツコツと正しい順序で学べば、独学でも十分プロのWEBデザイナーとして通用するスキルを習得できます。まずは自分の目指すレベルに応じて、必要な学習時間を見積もっておきましょう。
また、プロのWEBデザイナーとして活躍するためには、独学で基礎を固めた後も、新しい技術やトレンドにアンテナを張り、常に学び続ける姿勢が必要です。

独学が不安・上手くいかないという方はスクールがおすすめ
独学でWEBデザインを学ぶ際、多くの方が困難や不安を感じることがあります。
そんな方々にとって、WEBデザインスクールは有益な選択肢となる可能性が高いです。
質の高い指導や継続的な学習のサポートが受けられるスクールの利用は、成功への近道となるでしょう。
WEBデザインスクールのメリット・デメリット
| メリット | デメリット |
| ・経験豊富な講師から直接指導される ・的確な知識や技術を効率的に学べる ・他の学生との交流で触発される | ・独学よりも費用がかかる ・スクールや講師によって指導の質が異なる |
スクールの最大のメリットは、経験豊富な講師から直接指導を受けられる点です。的確な知識や技術を効率的に学ぶことが可能となります。
また、他の学生との交流を通じて、新しい視点やアイディアを得ることができます。
このようなコミュニケーションの場は、独学では得られない貴重な経験と言えるでしょう。
しかし、スクールのデメリットとして、費用が挙げられます。継続的な学費は、一定の経済的負担となるかもしれません。
スクールによっては指導の質が異なるため、選ぶスクールによっては期待する成果が得られない可能性も否めません。
WEBデザインスクールの選び方のポイント
スクールを選ぶ際の第一のポイントは、講師の質や経歴をしっかりと確認することです。
実績のある講師からの指導してもらえれば、大きなレベルアップを見込めます。
また、カリキュラムの内容や受講生のレビューも重要な参考情報となります。自分の目的やニーズに合ったスクールを選択できます。
実際の授業の雰囲気や設備、サポート体制も確認しておきたいポイント。継続的な学習をサポートする環境が整っているかを確かめましょう。

【作品のBefore/afterあり】独学失敗後にスクールに通った方の事例
独学とスクールのどちらを選ぶか迷っている方のなかには、どれくらい違うのか気になる方もいらっしゃると思います。
どちらを選ぶか判断するための材料として、独学失敗後にWEBデザインスクール通った方がどれくらいレベルがアップしたかをお見せしますね。
独学失敗後にスクールに通った東本さん

東本亜弥さん
現在のお仕事:Wordpressへのサイト移行や、ロゴデザインのお手伝い、お客様へのWordpressマニュアル作成。
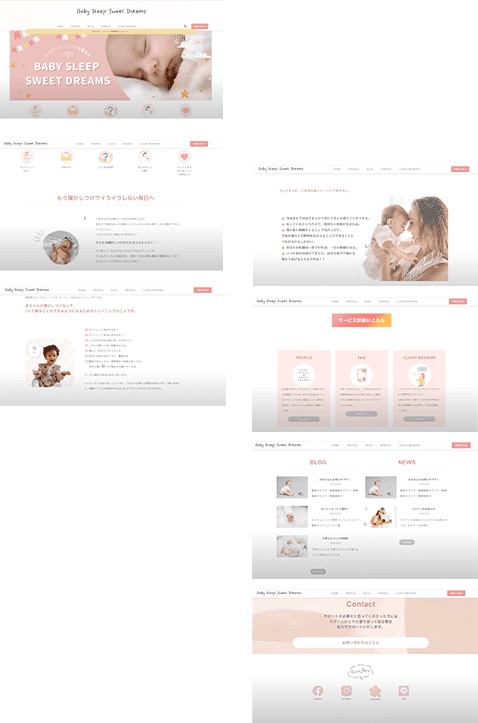
スクールに通ったことによる作品のbefore/after
| Before | After |
|---|---|
 |  |

まとめ

本記事では、独学でWEBデザインを学びたいと考えている方に向けて、学習の進め方や必要なスキル、活用できる勉強法などを詳しく解説しました。
独学には自由度がある反面、迷いやすく挫折もしやすいため、「どの順番で何を学べばいいのか」という自分なりの学習プランを立てて、少しずつ着実に進めていくことが大切です。
改めて、独学でWEBデザイナーを目指す上で重要なポイントをおさらいしましょう。
- 独学前に「どんなWEBデザイナーになりたいか」を明確にする
- 必要な道具を揃える(パソコンとデザインツールは必須)
- 自分に合った勉強法を選ぶ(書籍、無料サイト、動画など)
- 最優先で習得すべき主要スキルは「デザインの基礎」「ツールの操作」「コーディングの基礎」の3つ
- 目標設定・質問相手の確保・実践(作品作り)が独学成功の鍵
- 独学にデメリットはあるが、対策を立てれば克服可能
- 挫折の不安が強い人にはスクールという選択肢もある
独学は決して簡単な道ではありませんが、正しい方法で継続すれば、必ずスキルは身につきます。本記事が、独学でWEBデザイナーを目指す方にとって学習の助けとなれば幸いです。