何かスキルを身につけて働きたいと考える人に人気な職業、WEBデザイナー。
時間や場所に縛られない働き方ができることや、特別な資格も不要で未経験からでもなれることに注目が集まり、昨今話題の職業です。
しかし実際、WEBデザイナーの具体的な仕事内容や将来性、向いている人、未経験からなる方法など、多くのことが気になるでしょう。
そこで本記事では、WEBデザイナーとして働く人の1日や仕事内容を4ステップを踏まえ、次の内容をお伝えします。
- WEBデザイナーとは?WEB担当者との違い
- WEBデザイナーの仕事内容を4ステップで解説
- WEBデザイナーの1日の仕事内容
- WEBデザイナーのやりがい
- WEBデザイナーに必要なスキル
- WEBデザイナーの将来性
- WEBデザイナーのキャリアパス
- WEBデザイナーに向いている人の特徴
- 未経験からWEBデザイナーになる方法
- WEBデザイナーにおすすめの資格
本記事では、未経験からWEBデザイナーになる方法やWEBデザイナーの具体的な仕事内容、将来性などがわかります。
ぜひ参考にしてください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザイナーとは?WEB担当者との違い

WEBデザイナーとは、WEBサイトやランディングページ、バナー広告などWEB上にあるものをデザインする仕事です。
見た目の美しさだけでなく、ユーザーにとって見やすさや、使い勝手のよさを配慮しながら作ることを求められます。
また、クライアントや社内のマーケティング担当など、デザインを作成してほしい人の意図を汲み取り、依頼者の望むデザインを作ることが重要な役割です。ちなみに似た職種のWEB担当者とは、以下のような違いがあります。
WEBデザイナー/WEB担当者の仕事内容を比較
| WEBデザイナー | WEB担当者 |
| ・デザイン制作 ・バナー作成 ・UI設計 ・画像加工 | ・企画立案 ・アクセス解析 ・SNS/WEB集客 ・更新の管理 |
| WEBデザイナー | WEB担当者 |
| ・デザイン制作 ・バナー作成 ・UI設計 ・画像加工 | ・企画立案 ・アクセス解析 ・SNS/WEB集客 ・更新の管理 |
WEBデザイナーは主に「作る」業務が中心で、WEB担当者は「運営や管理」の業務が中心です。スキルがあるWEBデザイナーのなかには、WEB担当者も兼任していることもあります。企業によっては明確に役割分担されているところもあれば、線引きがあいまいな職場もありさまざまです。
WEBデザイナーの仕事内容を4ステップで解説

WEBデザイナーの主な仕事内容を4ステップで解説します。
- ヒアリング・調査・企画
- デザインの構成とレイアウト決定
- デザインの作成
- コーディングの実装
ここでは手順に沿ってWEBデザイナーの仕事内容をわかりやすくお伝えしていきます。
ステップ1:ヒアリング・調査・企画
WEBデザイナーは依頼を受けると、まず、クライアントからのヒアリング、競合や市場の調査、デザインの企画を実行します。具体的な業務は、以下の通りです。
まずはクライアントにターゲットやゴール、コンセプトなどを細かく聞き出し、クライアントがどのようなデザインを要望しているかを把握します。
ヒアリングを終えたら、次は競合調査。ヒアリングした内容と、競合調査の内容をもとに、どうすればクライアントの求めるデザインと、他社との差別化を両立できるかを考えます。
ヒアリングと競合調査から、どのようなコンセプトで、どのようなデザインを作るか、クライアントに提案します。
上記の手順で、制作するWEBサイトの方向性を固めます。

ステップ2:構成とレイアウト決めてワイヤーフレームを作る
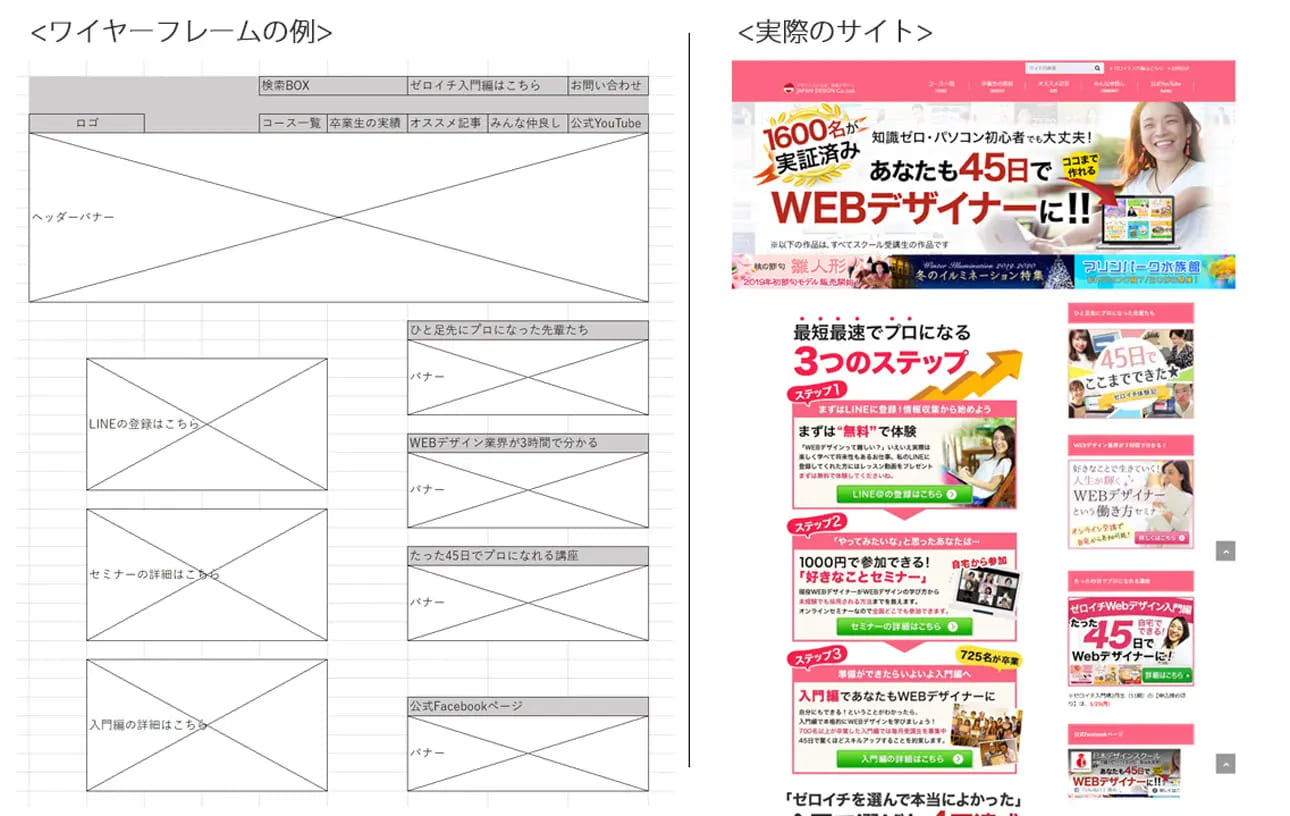
クライアントに企画を承認してもらったら、次は、構成(WEBページに含める内容や順番)とレイアウト(デザインの配置)を決めてワイヤーフレームを作成します。
ワイヤーフレームは構成とレイアウトを描いた設計図であり、以下のものを指します。

ユーザーの目線に立って設計図を作成することで、ユーザーに使いやすいUI(WEBサイトやランディングページなどユーザーが直接触れるページ)を作ることができます。
また、ワイヤーフレームがあることで、クライアントやWEBデザイナーなど、制作に関わるほかのスタッフが共通認識を持って仕事を進めることができるようになります。
ワイヤーフレームについて以下の記事で詳しく解説しています。ワイヤーフレームについて、詳しく理解したい方は、以下の記事をお読みください!

ステップ3:デザインの作成
ワイヤーフレームができたら、それをもとにデザインを作成していきます。実際の作業内容は以下のとおりです。
- 配色の決定
- 装飾やフォントの決定
- メインビジュアルの作成
- ロゴや画像の作成
- アイコン位置の決定
デザインの作成で完成したものは、デザインカンプと呼ばれており、以下のようなものです(クリックすると画像を拡大できます)。


視覚的に整いつつ、使い勝手の良さも両立したデザインを作ることが求められるため、繰り返し改善する必要があります。
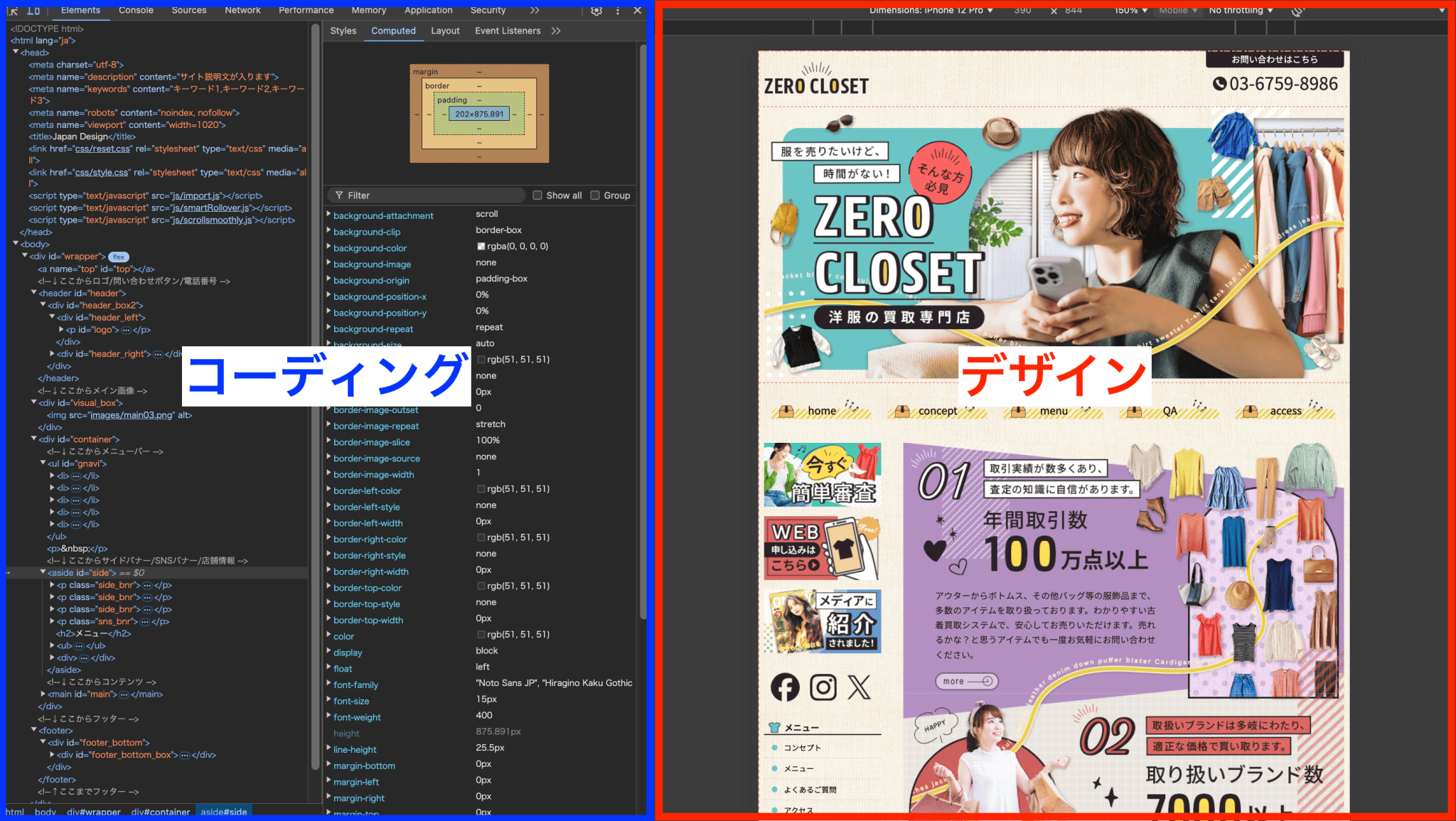
ステップ4:コーディングの実装
WEBサイトやランディングページを制作するときには、デザイン制作後にコーディングの実装をします。
コーディングとは、HTMLやCSS、JavaScriptなどの言語を用いて、デザインをWEB上で正確に再現する作業のことです。

この工程により、静的なデザインが実際に機能するWEBページとして形になります。特に、さまざまなデバイスでの表示を最適化するためには、コーディングの知識が不可欠です。
また、コーディングの実装を通じて、デザインの意図を正確に伝えることが可能になります。ユーザーにとって使いやすく、魅力的なWEBサイトを提供できます。
WEBデザイナーにとって、コーディングの実装はデザインの完成度を高めるために欠かせない要素です。
WEBデザイナーの1日の流れ

実際の仕事内容をイメージしやすいように、WEBデザイナーの1日と仕事内容を見ていきましょう。
会社員の場合とフリーランスの場合で異なるため、それぞれの事例をもとに紹介します。
会社員のWEBデザイナーの1日
会社員WEBデザイナーのタイムスケジュール例は以下の通りです。(自社のデザイナーが時差出勤をした場合のスケジュールになります)
会社員WEBデザイナーの1日と仕事内容例
| 時間 | 仕事内容 |
| 12:00-13:00 | 出社&メールチェック |
| 13:00~15:00 | デザイン制作① |
| 15:00~16:00 | 昼休憩 |
| 16:00~17:00 | 打ち合わせ |
| 17:00~19:00 | 素材の写真撮影(ない場合はデザイン制作) |
| 19:00~21:00 | デザイン制作② |
| 時間 | 仕事内容 |
| 12:00-13:00 | 出社&メールチェック |
| 13:00~15:00 | デザイン制作① |
| 15:00~16:00 | 昼休憩 |
| 16:00~17:00 | 打ち合わせ |
| 17:00~19:00 | 素材の写真撮影(ない場合はデザイン制作) |
| 19:00~21:00 | デザイン制作② |
会社員WEBデザイナーのメイン業務は、デザイン制作です。制作するものは、バナーやサムネイル、ランディングページなど多岐に渡ります。
デザイン制作のほかは、社内外との打ち合わせや、デザインに関連するほかの作業などです。
フリーランスWEBデザイナーの1日
フリーランスWEBデザイナーの1日は人により異なります。スキマ時間をうまく使って仕事をする人や、ジム通いなどプライベートな予定と両立しながら働く人などさまざまです。
ここでは、子育てをしながらフリーランスで活躍するWEBデザイナーの1日と仕事内容を例に挙げます。
子育て中のフリーランスWEBデザイナーの1日と仕事内容例
| 時間 | 仕事内容 |
| 10:00-12:00 | ミーティング |
| 12:00-13:00 | 昼休憩 |
| 13:00-16:30 | デザイン制作 |
| 16:30-22:00 | 子どものお迎えや世話 |
| 22:00-24:30 | ミーティング |
| 時間 | 仕事内容 |
| 10:00-12:00 | ミーティング |
| 12:00-13:00 | 昼休憩 |
| 13:00-16:30 | デザイン制作 |
| 16:30-22:00 | 子どものお迎えや世話 |
| 22:00-24:30 | ミーティング |
上記のスケジュールは毎日同じわけではなく日にもよるため、かなり自由度が高いことがわかります。
プライベートな予定や子育てと両立しやすい働き方を実現できるのが、WEBデザイナーの魅力のひとつです。
▼会社員&フリーランスWEBデザイナーの1日を詳しくインタビューした内容は以下で読めます。

WEBデザイナーのやりがい

WEBデザイナーがやりがいを感じるときは、以下のような場合です。
- 自分の作品が残る
- 成果が数字でわかる
- 直接感謝の言葉を受け取れる
- 自由な発想が活かせる
- スキルの伸びが実感できる
- 最新トレンドに触れられる
- 完成した達成感を味わえる
- さまざまな業界と関われる
- チームワークを実感できる
自分が制作したものが形として残り、成果が数字でわかることはやりがいにつながります。WEBデザインの成果とは、サイトへのアクセス数やクライアントの設定しているゴール(商品購入や入会、認知度アップなど)への達成度などです。
上記のやりがいに共感できる、もしくは欲しいと感じたならWEBデザイナーに挑戦する価値があります。
以下の記事では、歴15年のベテランWEBデザイナーによる、やりがいや楽しく働く方法を詳しく解説しています。WEBデザイナーで働くイメージをしたい人は、ぜひ参考にしてくださいね。

WEBデザイナーに必要なスキル

WEBデザイナーに必要なスキルは、初期段階とキャリアアップを考えた場合で異なります。未経験からWEBデザイナーになるために必要なスキルは、以下の4つです。
- 基本的なデザイン知識とスキル
- コーディングの基礎スキル
- デザインツールの操作スキル
- コミュニケーションスキル
まずは基本をおさえ、クライアントや会社の同僚とスムーズなコミュニケーションを心がけましょう。次に、すでにWEBデザイナーとして活躍中でスキルアップを考えるなら、一歩踏み込んだスキルを習得するのが近道です。
- デザイナー系のスキル:ロゴ作成のスキル、紙媒体をデザインするスキル
- マーケター系のスキル:成果につながるアイデアを考えるスキル、データ分析のスキル
- エンジニア系のスキル:WEBサイトの実際の動きを設計するスキル
- 経営・管理職系のスキル:予算や数字の管理、適材適所な指示を出すスキル
デザイナーとしてキャリアを積んでスキルをみがきたい場合や、ほかのスキルを習得し活躍の場を広げる道もあります。マーケター系のスキルを身につけることで、企業や個人事業主への貢献度が増すため、収入アップも可能です。
経営や管理職系のスキルをもつことで、所属している会社や団体において重宝される人材になれます。初めのうちはWEBデザイナーとしてスキルを着実に身につけ、より選ばれる人材になるために必要なスキルは何か、視野を広げてみましょう。
以下の記事では、WEBデザイナーに必要なスキルについて、詳しく解説しています。スキルについてより詳しく知りたいという方は、ぜひ読んでみてくださいね。

WEBデザイナーの年収
平均年収を出している各社のデータを参考に割り出した、WEBデザイナーの平均年収は407万円です。
| 出典 | 平均年収 |
| jobtag | 509.3万円 |
| doda | 378万円 |
| マイナビエージェント | 352万円 |
| 各社の平均 | 413万円 |
日本人の平均年収は460万であるため、WEBデザイナーは一般的な職種よりも少し年収が低い傾向があります。
ただし、実際の収入は年齢・性別・都道府県・雇用形態によって違います。以下の記事ではより細かくWEBデザイナーの年収について解説しているので、ぜひ参考にしてください。

WEBデザイナーの将来性

結論からいうと、WEBデザイナーの将来性はあります。理由は以下のとおりです。
- WEB業界は常に進化している
- WEBサイトやWEB広告などの集客活動が活発
- WEBサービスの需要が拡大している
WEB業界の進化は激しく、今後も拡大が予想されています。在宅ワークの普及によりオンラインサービスの需要も増え、企業がWEBを活用した集客活動を中心におこなっていることが原因のひとつです。
また、個人でもSNSやブログなどを活用した情報発信ができる時代になり、WEBデザインは必要不可欠になりました。
しかし、需要が高まるWEBデザイナーの仕事にも注目が集まる一方、本当にスキルがあり継続して活躍できる人はごく一部です。簡単なデザインはAIに任せる時代に変化しつつあり、無料のテンプレートやツールが充実してきたため、簡単なデザインのみできる人は淘汰されていきます。
以下の記事では、WEBデザイナーの将来性や、AIに負けないWEBデザイナーになる方法を詳しく解説しているので、ぜひ読んでみてくださいね。

WEBデザイナーのキャリアパス

WEBデザイナーのキャリアパスをいくつか紹介します。
- WEBディレクター
- アートディレクター
- WEBプロデューサー
- UI/UXデザイナー
- フロントエンドエンジニア
- バックエンドエンジニア
- WEBマーケター
- WEBコンサルタント
- グラフィックエンジニア
キャリアパスにはそれぞれ方向性があり、WEBデザインを軸としてさまざまな道に進めます。
WEBデザインのスキルを極めたい人は、UI/UXデザイナー、WEBディレクターやアートディレクターに進むことが多いです。
一方、違った角度のスキルを身につけたい人は、プログラミングを学習しフロント/バックエンドエンジニアになる道もあります。
また、プロジェクト全体を見て統括したい人は、WEBマーケターやWEBコンサルタントの選択肢もおさえておきましょう。
以下の記事では、WEBデザイナーのキャリアパスを詳しく解説しているので、ぜひ読んでみてくださいね。

WEBデザイナーに向いている人の特徴

WEBデザイナーに向いている人の特徴は、以下のとおりです。
- デザインが好きな人
- コミュニケーション力がある人
- 新しい技術を積極的に学べる人
- 自由な働き方がしたい人
- 長時間のパソコン作業に抵抗がない人
WEBデザインは、試行錯誤を繰り返しひとつの作品を作っていく仕事です。
クライアントの意向を大切にしつつ、トレンドを踏まえた提案や、求める成果へ適切にアプローチする方法を紹介するコミュニケーション力が求められます。
デザインに興味があることは大前提として、最新のWEBデザイン知識やスキルがある人も重宝されるため、学び続ける姿勢が重要です。
また、WEBデザイナーの仕事は場所や時間を選ばないため、自由な働き方を実現したい人にも向いています。
以下の記事では、WEBデザイナーに向いている人の特徴を詳しく説明しています。ぜひ参考にしてくださね、

未経験からWEBデザイナーになる方法

未経験からWEBデザイナーになる方法は、次の手順がおすすめです。
- デザインの基礎を学ぶ(独学かスクール)
- 実際に作品を作ってみる
- 添削を受け、ブラッシュアップする
- 制作した作品をまとめたポートフォリオを作る
- 未経験歓迎の案件に応募する
未経験からWEBデザイナーを目指すためには、まず基本的な知識を身につけましょう。
デザインの仕組みやHTML/CSSの基礎を学ぶことで、WEB制作の流れを理解しやすくなります。
独学かオンライン講座、専門スクールなどで学べます。
独学でも習得は可能ですが、添削やサポートがある環境のほうがおすすめです。
次に、学んだ内容を活かして作品を作りましょう。バナーや架空のサイトデザインをいくつか用意し、ポートフォリオとしてまとめます。
ポートフォリオが完成したら、クラウドソーシングや求人サイトで案件を探して応募しましょう。
最初は実績がないため、単価が低くても挑戦することが大切です。
実務経験を重ねながら、少しずつスキルと信頼を積み重ねてWEBデザイナーへの道を進んでください。
以下の記事では、WEBデザイナーになるロードマップを詳しく解説しています。ぜひ、読んでみてくださいね。

WEBデザイナーにおすすめの資格

WEBデザイナーにおすすめの資格を紹介しますが、働くには資格が必須ではありません。
しかし、自信を持って業務に取り組みたい場合や、知識を体系的に学びたい場合には資格取得も役立ちます。
おすすめの資格例は以下のとおりです。
- ウェブデザイン技能検定(国家資格)
- Webデザイナー検定
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- Photoshopクリエイター能力認定試験
- Illustratorクリエイター能力認定試験
- アドビ認定プロフェッショナル
- 色彩検定
「ウェブデザイン技能検定」は国家資格で、基礎から実践まで幅広い知識が求められ実技も含まれており、実務力の証明に役立つでしょう。
「Webクリエイター能力認定試験」も人気です。HTMLやCSSの正しい書き方、レイアウトの理解など、実務に直結した内容で構成されています。
初心者向けから上級者向けに分類されているため、段階的に学習することが可能です。
資格があるだけで仕事が増えるわけではありませんが、知識を深めたい人にはひとつの選択肢としておさえておきましょう。
以下の記事では、それぞれの資格の詳細を解説しています。参考にしてみてくださいね。

まとめ
WEBデザイナーの仕事内容や1日のスケジュール、やりがい、向いている人などを紹介しました。
会社員かフリーランスかにより、1日の流れは異なります。
実際の体験談を参考に、自分がWEBデザイナーで働く際のイメージに活用してください。
WEBデザイナーの仕事内容は、次のステップにわけるとわかりやすいです。
- ヒアリング・調査・企画
- デザインの構成とレイアウトの決定
- デザインの作成
- コーディングの実装
仕事内容を見てわかりますが、クライアントや同じチームのメンバーとのコミュニケーションが必要な仕事です。
クライアントの意向を汲み取り、修正や指摘に素直に従える人が向いています。
また、WEBデザイナーの将来的なキャリアパスの選択肢はさまざまです。
デザイン系のスキルを深めたい人、別のスキルをかけ合わせたい人、管理運営に興味がある人により方向性が変わるため、自分にあった選択をしましょう。