テレワークやオンラインが常態化して選べる働き方が増えたことにより、在宅でも仕事を完結できる・副業やフリーランスも選びやすい点からWEBデザイナーの人気が急増しています。
「これまでフリーターだったけど、ここからWEBデザイナーを目指してみようかな」
この記事を読んでいる人の中には、そのように考えている人も多いかもしれません。
結論、フリーターからWEBデザイナーに転身することは可能です。
ただし「未経験でスキルもない状態でWEBデザイナーになる」ことは困難を極めるので、フリーターからWEBデザイナーを目指す場合は「既に成功者が多くいる再現性の高い方法」を取る必要があります。
そこで本記事では、フリーターからWEBでデザイナーになるために必要な「再現性の高いスキル習得方法や転職の進め方」を紹介していきます。
本記事を読み終わる頃には、WEBデザイナーを目指すにあたって何をどのような順でやるべきか具体的にイメージできるようになるでしょう。
WEBデザイナーを目指すフリーターの人は必読です!
フリーターからでもWEBデザイナーを目指せる?【成功事例あり】

フリーターからでも、必要なスキルを身につければWEBデザイナーを目指すことは十分可能です。
なぜなら、WEBデザインの仕事は実務経験よりも、ポートフォリオやスキルの習得度合いが評価される傾向が強いからです。
さらに、現代ではオンラインスクールや独学教材が充実しており、未経験からでも体系的に学べる環境が整っています。
実際に、未経験からキャリアを切り開いた人がいます。これから、紹介していきますね。
事例:かけ持ち生活からの転職成功

飲食店やコンビニ、家政婦といった仕事をかけ持ちしていた「みゆみゆさん」もその一人です。
WEBデザインスクールで1ヵ月半学び、ポートフォリオを作成。卒業からわずか1ヵ月で制作会社への転職を実現しました。
採用の決め手はポートフォリオで、面接で高く評価され内定につながったのです。みゆみゆさんは30代・未経験からの挑戦でしたが、それでも採用を勝ち取っています。
さらに入社後には、40代の方が「Illustratorを扱える」という理由で採用される事例もありました。このことから、年齢よりもスキルや成果物が重視されることがわかります。
- 即戦力として評価されるスキルを学ぶこと
- スキルを形にしたポートフォリオを用意すること
フリーターからWEBデザイナーを目指すなら、まずはこの2点に集中するのが近道です。
そもそもWEBデザイナーとは?

フリーターからWEBデザイナーを目指すにあたって、まず最初にしておくべきことは「WEBデザイナーについての情報収集」です。
「在宅でも仕事ができそうだから」
「とりあえずWEBサイトを作れるようになればWEBデザイナーになれる?」
そのような曖昧な知識の状態では、もしWEBデザイナーになれたとしても理想と現実のギャップに苦しむことになるかもしれません。
特にこれからWEBデザインを勉強するにあたって、自分がなりたいWEBデザイナー像がわかっていなければどのスキルを身につけて良いかもわからないまま、手当たり次第にスキルを習得する羽目になってしまうでしょう。
そこで本項目では、そもそもWEBデザイナーがどのような業務内容で、年収はどれくらいか、どのようなスキルが必要になるかを解説します。
WEBデザイナーの仕事内容
まずはWEBデザイナーの業務内容を見ていきましょう。
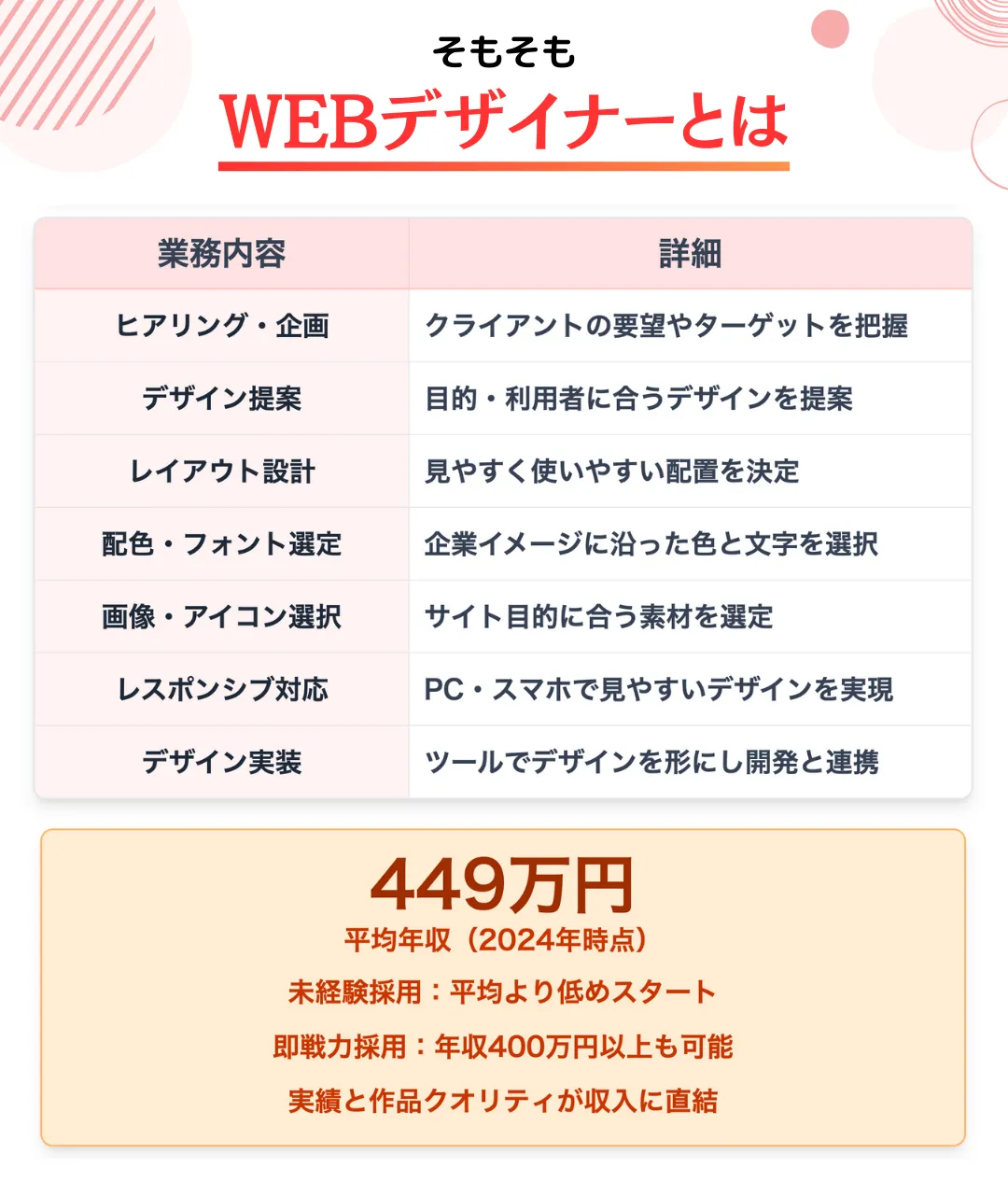
業務範囲は企業によって異なりますが、WEBデザイナーは下記の仕事を担当します。
| 業務内容 | 詳細 |
|---|---|
| ヒアリング・調査分析・企画 | クライアントとのヒアリングを通じて、WEBサイトのコンセプト、ターゲット層、課題、思い描いているWEBサイトのイメージなどを掴む |
| デザインコンセプトの提案 | WEBサイトの目的や利用者、そして企業のイメージに合致するデザインをクライアントに提案する |
| レイアウトの決定 | 利用者にとって見やすくて使いやすいWEBサイトになるように、ボタンや画像などの配置を決定する |
| 配色とフォントの選定 | 企業のイメージにあった配色や文字を選ぶ |
| 画像やアイコンの選択 | WEBサイトの目的に合った画像やアイコン(記号や絵文字のこと)を選び、利用者が満足できるようなサイト作りをする |
| レスポンシブデザイン | パソコンやスマホ、そしてタブレットなど、どの媒体から閲覧しても見やすくて使いやすいWEBサイトの実現を目指す |
| デザインの実装 | PhotoshopやIllustratorなどのデザインツールを使ってWEBサイトのデザインを組み込み、開発者と一緒に実際のWEBサイトを制作する |
| 業務内容 | 詳細 |
|---|---|
| ヒアリング・調査分析・企画 | クライアントとのヒアリングを通じて、WEBサイトのコンセプト、ターゲット層、課題、思い描いているWEBサイトのイメージなどを掴む |
| デザインコンセプトの提案 | WEBサイトの目的や利用者、そして企業のイメージに合致するデザインをクライアントに提案する |
| レイアウトの決定 | 利用者にとって見やすくて使いやすいWEBサイトになるように、ボタンや画像などの配置を決定する |
| 配色とフォントの選定 | 企業のイメージにあった配色や文字を選ぶ |
| 画像やアイコンの選択 | WEBサイトの目的に合った画像やアイコン(記号や絵文字のこと)を選び、利用者が満足できるようなサイト作りをする |
| レスポンシブデザイン | パソコンやスマホ、そしてタブレットなど、どの媒体から閲覧しても見やすくて使いやすいWEBサイトの実現を目指す |
| デザインの実装 | PhotoshopやIllustratorなどのデザインツールを使ってWEBサイトのデザインを組み込み、開発者と一緒に実際のWEBサイトを制作する |
これに加えて、よりキャリアアップやスキルアップを望む場合、もしくはフリーランスという働き方を選ぶ場合には「コーディングスキル(作成したデザインをWEB上に反映させるためのプログラミング技術)」も必要になってきます。
制作会社に勤める想定であれば最初からコーディングスキルを持っている必要はない(基本は分業制)ので、目指す形によって取捨選択をしましょう。
WEBデザイナーの年収
求人ボックスによると、WEBデザイナーの平均年収はおよそ449万円とされています(2024年10月現在)。
しかしこれはあくまで平均年収のため、誰もが最初からこれだけの金額を稼げるわけではありません。
十分なスキルを習得し「即戦力」として採用されたのであれば年収400万円を超えることも難しくないでしょうが、未経験からの採用であれば当然この平均額よりは低くなるでしょう。
採用時に自分が「どれだけのデザインスキルを持っており、どれだけクオリティの高い作品を作れるか」を示すことの重要性が理解できたのではないでしょうか。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーに最低限必要なスキルや知識

WEBデザイナーに最低限必要なスキルや知識は下記の通りです。
- Photoshopの操作スキル
- 基礎知識をもとにデザインをするスキル
- コーディングの基礎知識
ここではそれぞれのスキルや知識について詳しく解説します。
スキル1:Photoshopの操作スキル
Photoshopとは、写真や画像に対して下記のような編集を行えるデザインツールのことを指します。
- 加工
- 色の調整
- 複数の写真や画像の合成
- テキストの追加や装飾
WEBデザイナーは他にもIllustratorやfigmaなどのさまざまなデザインツールを扱いますが、そのほとんどはPhotoshopを使いこなすことができれば代用できる作業です。
もちろんIllustratorの方が早い業務であったり、デザインカンプ(WEBサイトのデザイン見本)を作る場合はFigmaを採用している企業も存在しますが、最初から全てのツールを使いこなせるように勉強していてはいつまでも就職活動にたどり着けません。
なので、最初はPhotoshopの使い方にしぼって使い方をマスターすることをおすすめします。
※現在、WEB制作の現場ではほとんどの場合でPhotoshopが使用されています。他のどのデザインソフトが完璧に使いこなせたとしても、Photoshopが使えなければ採用されない可能性があるので注意しましょう。
スキル2:基礎知識をもとにデザインをするスキル
初回に「Photoshopが使えること」を挙げましたが、当然デザインツールを使いこなせるだけではWEBデザイナーにはなれません。
並行してWEBデザインのスキルや知識を身につける必要があります。
そしてよく「WEBデザインの世界はセンスが命」とも言われますが、実際はそうではありません。
必要なのはデザインのセオリーに基づいて、クライアントの課題を解決できるデザインを的確に作れるというスキルです。
なので、WEBデザインの現場では「クライアントの課題を解決するデザインを作るために、どれだけ知識や技術の引き出しがあるか」が重要視されます。
- レイアウト(各要素の配置)
- フォント(字体)
- タイポグラフィ(文字や文章を読みやすく、かつ美しく見せるための技術)
- 色彩・配色
これらの知識・スキルにあわせて「流行りのデザインに対して常にアンテナを貼り、デザイン案を頭の中にいくつも持っておくこと」が実際のWEBデザインの現場では必要なのです。

スキル3:コーディングの基礎知識
先ほどは「コーディングスキルは必須ではない」と伝えましたが、この記事を読んでいる人の中には「すぐにフリーランスとして仕事を取りたい」という人もいるかもしれませんので、念のため紹介しておきます。
コーディングとは、HTMLやCSS、JavaScriptというプログラミング言語を使用してデザインをWEB上に反映していく作業を指します。
どれだけ良いデザインを作成しても、WEB上に反映できなければWEBデザインの仕事は完了したとは言えません。
バナー広告などであれば納品するだけで完了しますが、クライアントに最低限のコーディングの知識があるか(自身でWEBサイトに反映できるか)はわからないので、コーディングの基礎知識も持っておくと受けられる案件の幅が広がるでしょう。
もちろん制作会社に勤める場合でも、コーディングの基礎を理解していればWEB上に反映しやすいデザインが事前にわかるなどのメリットはあります。
フリーランスになりたい方、キャリアアップを望む方はぜひコーディングの基礎知識も習得することをおすすめします。

スキル4:コミュニケーション・提案力
WEBデザイナーは、デザインを作るだけでなく、要望を引き出し、課題解決につながるアイデアを提示する姿勢が求められます。
そのため、クライアントや一緒に働く人とやり取りをしながら、相手の考えをきちんと理解する力が必要です。
相手が求めていることをそのまま形にするだけではなく、「こうすればもっと使いやすくなる」「この配色ならより伝わりやすい」といった提案をできると、信頼を得やすくなります。
小さなやり取りの積み重ねで関係性が深まり、継続的な依頼につながることも多いです。
技術だけに集中するのではなく、相手との会話や気配りを大切にすることが、長く活躍するデザイナーになるための意識しておきたい部分です。
| 大切な力 | ポイント |
|---|---|
| ヒアリング | 相手の要望を正しく聞き取る |
| 説明 | デザインの意図をわかりやすく伝える |
| 提案 | 改善や工夫をプラスして示す |
| 信頼 | 誠実な対応でリピート依頼につなげる |
| 大切な力 | ポイント |
|---|---|
| ヒアリング | 相手の要望を正しく聞き取る |
| 説明 | デザインの意図をわかりやすく伝える |
| 提案 | 改善や工夫をプラスして示す |
| 信頼 | 誠実な対応でリピート依頼につなげる |
フリーターからWEBデザイナーになるためのスキルを身につける方法

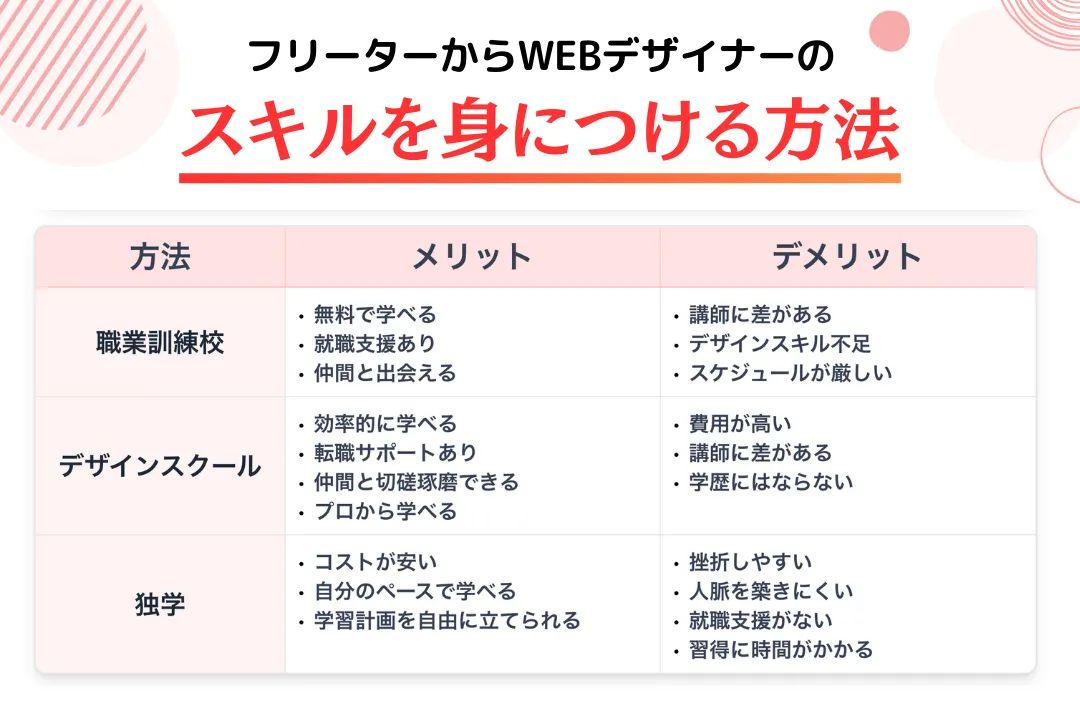
前章でWEBデザイナーに必要なスキルについて説明しましたが、これらのスキルを身につけるためには下記の方法のいずれかで学ぶのが一般的です。
- 職業訓練学校で学ぶ
- デザインスクールに通う
- 独学で学ぶ
ここではそれぞれの方法のメリットとデメリットについて紹介します。
これを読めば、どれがあなたに合った学習方法であるか判断できるようになるでしょう。
スキルを身につける方法1:職業訓練校で学ぶ
職業訓練校とは、ハローワークに登録した後に面接と試験に合格すれば無料でWEBデザインを学べる教育機関のことを指します。
下記が職業訓練校で学ぶメリットとデメリットです。
| メリット | デメリット |
| ・無料で受講できる ・就職支援を受けられる ・同じ目標を目指す仲間に出会える | ・講師の当たり外れが大きい ・デザインスキルは身につかない ・受講スケジュールがタイトで忙しい |
| メリット |
| ・無料で受講できる ・就職支援を受けられる ・同じ目標を目指す仲間に出会える |
| デメリット |
| ・講師の当たり外れが大きい ・デザインスキルは身につかない ・受講スケジュールがタイトで忙しい |
職業訓練校は国が行っている支援であるため、受講費用はかかりません。テキスト代や資格試験の受講料金のみが自己負担となります。
学習の機関や授業のカリキュラムは選んだ職業訓練校によりさまざまですが、基本的には2~6か月かけて基本的なWEBデザインに関する学習をすることが多く、平日の10時から17まで週5日のようなカリキュラムが組まれています。
そのためフリーターとしてアルバイトを掛け持ちしながら職業訓練校に通うのは難しいといえるでしょう。
もし1度でも正社員として勤めていたことがあったり、国が定めた条件に当てはまっていれば失業手当を受給しながら通える可能性もあるので、そのあたりは実際にハローワークに行った際に聞いてみることをおすすめします。

スキルを身につける方法2:WEBデザインスクールに通う
もしも資金に余裕があるのであれば、最もおすすめな方法はWEBデザインスクールに通うことです。
WEBデザインスクールに通うメリットとデメリットは下記の通りです。
| メリット | デメリット |
| ・自分の都合に合わせやすい ・多彩なコースが提供されている ・就職や転職のサポートが受けられる ・同じ目標を持つ仲間と切磋琢磨できる ・短期間で効率的に ・プロから指導を受けられる | ・コストがかかる ・講師によって当たり外れがある ・学歴にはならない |
| メリット |
| ・自分の都合に合わせやすい ・多彩なコースが提供されている ・就職や転職のサポートが受けられる ・同じ目標を持つ仲間と切磋琢磨できる ・短期間で効率的に ・プロから指導を受けられる |
| デメリット |
| ・コストがかかる ・講師によって当たり外れがある ・学歴にはならない |
WEBデザインスクールであればプロのWEBデザイナーから直接指導が受けられ、就職・転職支援も受けられるというメリットがあります。
他にも選ぶWEBデザインスクールによりますが、オンライン授業や動画学習が行えるスクールを選択すればアルバイトとの両立もしやすくなるでしょう。
デメリットとして最も大きいのは「数十万円の費用がかかる」部分なので、現時点で資金に余裕がある方にはWEBデザインスクールの受講をおすすめします。

スキルを身につける方法3:独学で学ぶ
最後に紹介する方法は「独学」です。
独学のメリットとデメリットは下記の通りです。
| メリット | デメリット |
| ・コストを抑えられる ・自分のペースで学習できる ・自分に合った学習計画を立てられる | ・自力で就職や転職をする必要がある ・人脈を築くのが難しい ・挫折しやすい ・時間がかかる |
| メリット |
| ・コストを抑えられる ・自分のペースで学習できる ・自分に合った学習計画を立てられる |
| デメリット |
| ・自力で就職や転職をする必要がある ・人脈を築くのが難しい ・挫折しやすい ・時間がかかる |
独学はコストを抑えられることと、自分のペースで学習を進められる点がメリットとして挙げられますが、時間がかかるため挫折しやすい点がデメリットです。
また、WEBデザインスクールや職業訓練校と異なり、就職・転職のサポートがないため、自力で仕事や案件を掴む必要があります。
独学はお金がかからないという魅力がある反面、非常に難易度が高い学習方法であることを押さえておきましょう。

フリーターからWEBデザイナーに就職・転職する方法

フリーターからWEBデザイナーを目指すには、就職や転職につながる方法を知っておくことが大切です。
必要な準備や学び方を押さえておけば、未経験からでも一歩を踏み出すことができます。
ここでは、そのために押さえておきたい流れを紹介します。
方法1:転職エージェント・サイトのサポートを受ける

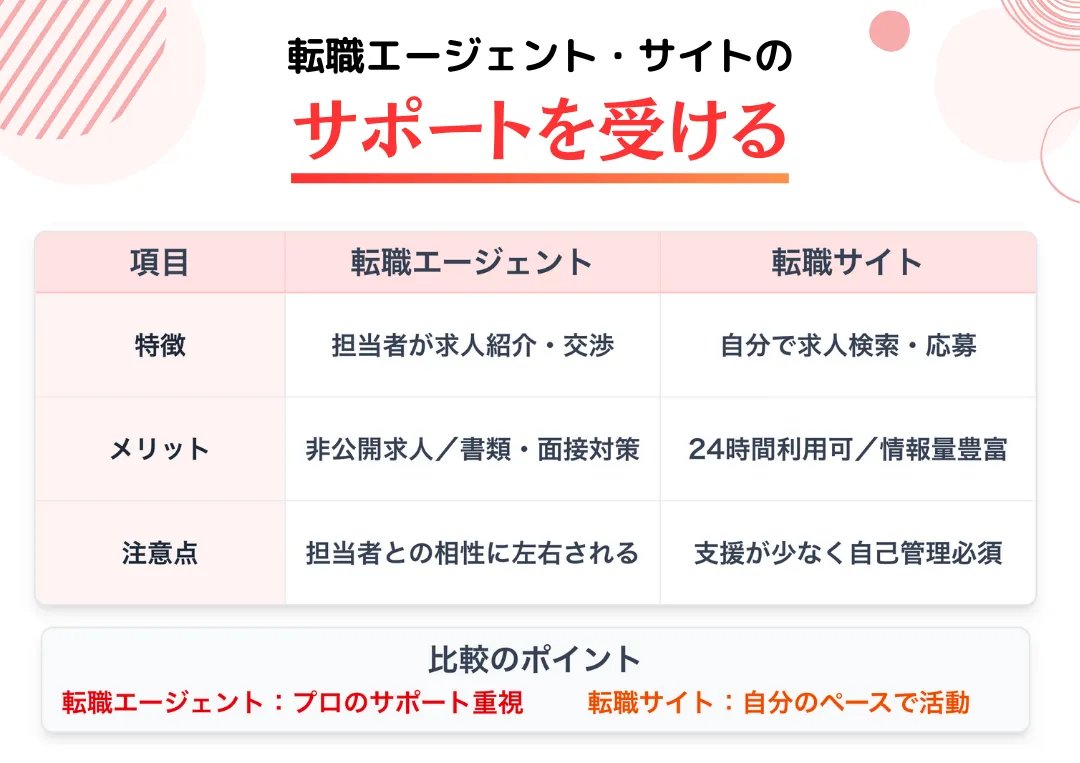
フリーターからWEBデザイナーを目指すとき、転職エージェントや転職サイトを活用する方法があります。
エージェントは担当者がついて求人を紹介してくれるため、自分に合う仕事を効率よく探せるのが特徴です。
履歴書やポートフォリオの添削、面接対策、条件交渉などのサポートも受けられるので、初めての転職活動に不安がある人には特に心強い存在になります。
一方、転職サイトは自分のペースで求人を探せる点がメリットです。
時間を気にせず情報収集ができ、幅広い選択肢の中から気になる企業に応募できます。
エージェントと比べるとサポートは少ないですが、気軽に始めやすい方法といえるでしょう。
| サービス | 特徴 | メリット | 注意点 |
|---|---|---|---|
| 転職エージェント | 担当者が求人紹介・交渉をサポート | 非公開求人に出会える/書類・面接対策あり | 担当者との相性によって満足度が変わる |
| 転職サイト | 自分で求人を検索・応募 | 24時間好きなときに探せる/情報量が豊富 | サポートが少なく、すべて自己管理が必要 |
| サービス | 特徴 | メリット | 注意点 |
|---|---|---|---|
| 転職エージェント | 担当者が求人紹介・交渉をサポート | 非公開求人に出会える/書類・面接対策あり | 担当者との相性によって満足度が変わる |
| 転職サイト | 自分で求人を検索・応募 | 24時間好きなときに探せる/情報量が豊富 | サポートが少なく、すべて自己管理が必要 |
両方を組み合わせることで、サポートを受けながら自分でも求人をチェックできるため、より安心して活動を進められます。
▼こちらも参考にしてみてください。

方法2:WEBデザインスクールの就職支援を活用する

スクールではデザインスキルを学べるだけでなく、就職や転職をサポートする体制が整っている場合が多くあります。
例えば、ポートフォリオの作成支援や履歴書・職務経歴書の添削、面接対策など、転職エージェントと同様のサポートを受けられるケースもあります。
さらに、スクールが提携する企業への求人紹介や、卒業生の採用実績をもとにしたマッチングがある点も大きな魅力です。
特に未経験者にとって、学習と就職支援が一体となっている環境は大きな安心につながります。
自分一人で転職活動を進めるよりも効率的で、内定獲得までの道のりを短縮できる可能性がありますよ。
- ポートフォリオ制作のアドバイス
- 履歴書や職務経歴書の添削
- 面接対策や模擬面接
- 提携企業や卒業生ネットワークを活かした求人紹介
就職活動に不安がある人ほど、スクールの就職支援を活用するとスムーズに転職を進めやすくなります。
フリーターからWEBデザイナーに転職するためのコツ

フリーターからWEBデザイナーを目指すとき、どのように行動すれば成功に近づけるのか気になる方は多いでしょう。
必要なスキルや準備の方法を知ることも大切ですが、それ以上に意識しておきたいのが「転職をうまく進めるためのコツ」です。
少しの工夫で結果が変わることもあるため、あらかじめポイントを押さえておくことが重要です。
ここでは、転職を実現するうえで役立つコツを紹介していきます。
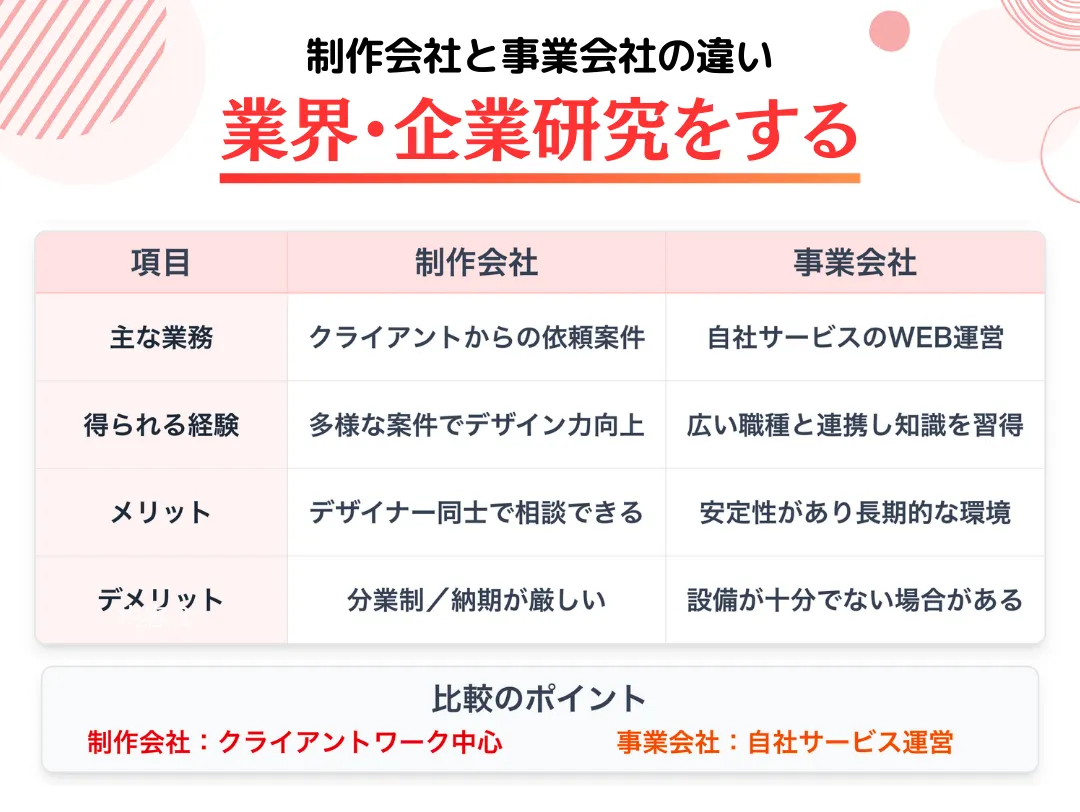
業界・企業研究をする

会社によって仕事内容や働き方は大きく異なるため、事前に特徴を理解しておくことで入社後のミスマッチを防げます。
代表的なのは制作会社と事業会社です。
制作会社はクライアントから依頼を受けてWEBサイトを制作するため、多様な案件を経験しながらデザインスキルを磨けます。
周囲にデザイナーが多く相談しやすい環境も魅力ですが、分業体制が一般的なため視野が狭くなりやすく、納期に追われることも少なくありません。
一方の事業会社は自社サービスの運営に携わるため、エンジニアやマーケターと協力して幅広い知識を身につけられる環境です。
安定性がある反面、設備やデザイン環境が十分に整っていない場合もあります。
それぞれのメリット・デメリットを理解したうえで、自分の成長意欲や働き方に合う会社を選ぶことが大切です。
| 項目 | 制作会社 | 事業会社 |
|---|---|---|
| 主な業務 | クライアントからの依頼案件制作 | 自社サービスのWEB運営 |
| 得られる経験 | 多様な案件でデザイン力向上 | 幅広い職種と連携し知識を習得 |
| メリット | デザイナー同士で相談しやすい | 安定性があり長期的に働きやすい |
| デメリット | 分業制で視野が狭くなりやすい、納期が厳しい | 設備が十分でない場合がある |
| 項目 | 制作会社 | 事業会社 |
|---|---|---|
| 主な業務 | クライアントからの依頼案件制作 | 自社サービスのWEB運営 |
| 得られる経験 | 多様な案件でデザイン力向上 | 幅広い職種と連携し知識を習得 |
| メリット | デザイナー同士で相談しやすい | 安定性があり長期的に働きやすい |
| デメリット | 分業制で視野が狭くなりやすい、納期が厳しい | 設備が十分でない場合がある |
ポートフォリオを作成する

ポートフォリオは、WEBデザイナーとしての実力を示すだけでなく、人柄や仕事への姿勢まで伝える大切なツールです。
採用担当者は「どんな作品を作れるか」だけでなく、「どんな考えでデザインに取り組んでいるのか」にも注目しています。
そのため、単なる作品集ではなく、仕事につながる営業資料として整えることが大切です。
盛り込んでおきたい主な内容は次の5つです。
- プロフィール
- 習得スキル
- 作品紹介
- 使用ツール・制作環境
- お問い合わせ・稼働条件
| 1. プロフィール |
| 名前や顔写真、経歴といった基本情報に加え、使用できるツールや資格、自己PRなどを通して「どんなデザイナーを目指しているのか」を伝える部分になります。 |
| 2. 習得スキル |
| 単にツール名を並べるのではなく、「PhotoshopでSNSバナーを制作」「HTML/CSSでレスポンシブ対応」といった形で具体的に書くと説得力が高まります。 |
| 3. 作品紹介 |
| もっとも注目される部分であり、制作物の種類やターゲット、目的に加えて工夫した点を説明すると、単なる作品集ではなく思考の流れまで伝えられます。 |
| 4. 使用ツール・制作環境 |
| 使用ツールや制作環境です。FigmaやPhotoshopなどのデザインツール、コーディングで利用したエディタなどを明記しておくと、現場での再現性が伝わりやすくなります。 |
| 5. お問い合わせ・稼働条件 |
| 最後にお問い合わせや稼働条件です。フォームや連絡先だけでなく、稼働時間や納期の目安、対応可能な業務範囲まで示すことで、依頼につながりやすいポートフォリオになります。 |
| 1. プロフィール |
| 名前や顔写真、経歴といった基本情報に加え、使用できるツールや資格、自己PRなどを通して「どんなデザイナーを目指しているのか」を伝える部分になります。 |
| 2. 習得スキル |
| 単にツール名を並べるのではなく、「PhotoshopでSNSバナーを制作」「HTML/CSSでレスポンシブ対応」といった形で具体的に書くと説得力が高まります。 |
| 3. 作品紹介 |
| もっとも注目される部分であり、制作物の種類やターゲット、目的に加えて工夫した点を説明すると、単なる作品集ではなく思考の流れまで伝えられます。 |
| 4. 使用ツール・制作環境 |
| 使用ツールや制作環境です。FigmaやPhotoshopなどのデザインツール、コーディングで利用したエディタなどを明記しておくと、現場での再現性が伝わりやすくなります。 |
| 5. お問い合わせ・稼働条件 |
| 最後にお問い合わせや稼働条件です。フォームや連絡先だけでなく、稼働時間や納期の目安、対応可能な業務範囲まで示すことで、依頼につながりやすいポートフォリオになります。 |
これらをそろえておくことで、採用担当者はスキル・姿勢・人柄をバランスよく把握できます。
結果的に、選考通過率や案件獲得率を大きく高めることにつながるでしょう。
やり方を間違えなければフリーターがWEBデザイナーになることはできる!
本記事では、フリーターからWEBデザイナーになるために必要な知識やスキル、学習の方法、転職活動の進め方について詳しく解説しました。
何度も言いますが、WEBデザインの世界は実力主義です。デザインスキルとポートフォリオがかなり重視されます。
フリーター・未経験からWEBデザイナーを目指す場合はそれに加えて「職歴によるハンデ(ライバルが会社員からの転職・WEBデザイン経験者など)」が存在するため、より厳しいと言わざるを得ないでしょう。
しかし、それは反対に「デザインスキルさえあれば学歴・職歴・年齢は関係ない」ということです。熱意さえあれば未経験からでも十分なスキルを積んで、即戦力として制作会社に転職することも夢ではないでしょう。
本記事で紹介したことを参考にしながら、ぜひフリーターからWEBデザイナーへの新しい一歩を踏み出してみてください。

















