「WEBデザイナーは、未経験でもなれるの?」
「WEBデザイナーになるには、何をしたらいい?
在宅ワークや副業など、働き方の多様化によって、WEBデザイナーに興味を持つ人が増えています。しかし、興味があっても、上記のような疑問からなかなか動き出せないという方も多いのではないでしょうか。
未経験からWEBデザイナーになるには、基本的に以下のような流れで進めていきます。
- WEBデザイナーに必要なスキルを身につける
- ポートフォリオを作成する
- 転職活動をする、もしくは業務委託などで案件を獲得する
記事を読んでいただくことで、未経験からWEBデザイナーになるために必要なスキルやツール、スキルを身につける具体的な方法などがわかります。WEBデザイナーに興味がある方は、ぜひ参考にしてください。
WEBデザイナーとは

WEBデザイナーとは、WEBサイトや広告バナーなどWEB上にあるデザインを制作する仕事です。
具体的には、以下のようなデザインをおこないます。
- WEBサイト
- LP(ランディングページ)
- 広告バナー
- LINEのリッチメニュー
- YouTubeのサムネイル など
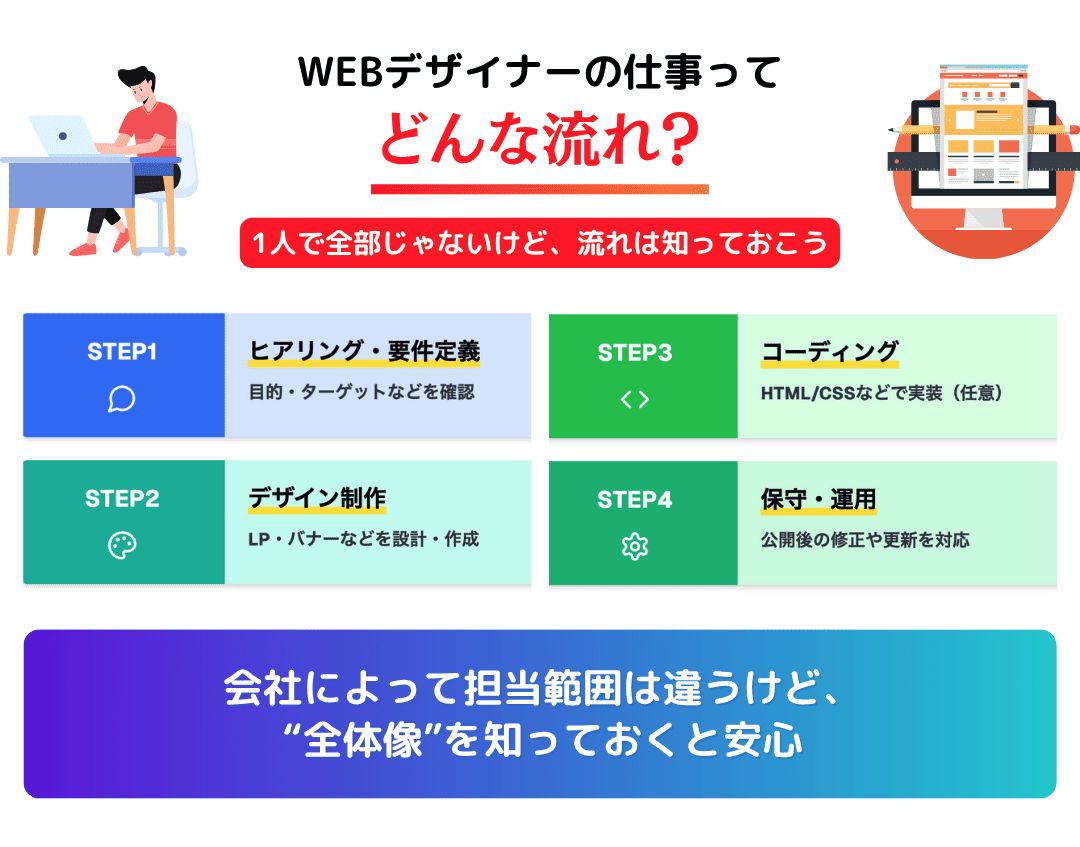
企業や個人などのクライアントからWEBサイトの制作を依頼された場合、WEBデザイナーはデザインを担当・制作していきます。たとえばWEBサイトなら、以下のような流れで仕事を進めます。
- ヒアリング、調査、要件定義
- デザインの作成
- コーディング
- 完成したWEBサイトの保守・運用
就職先や案件によって任される業務範囲は異なりますが、なによりも「クオリティの高いデザインを制作する」ことが重要です。
未経験からWEBデザイナーになるために必要な4つのスキル

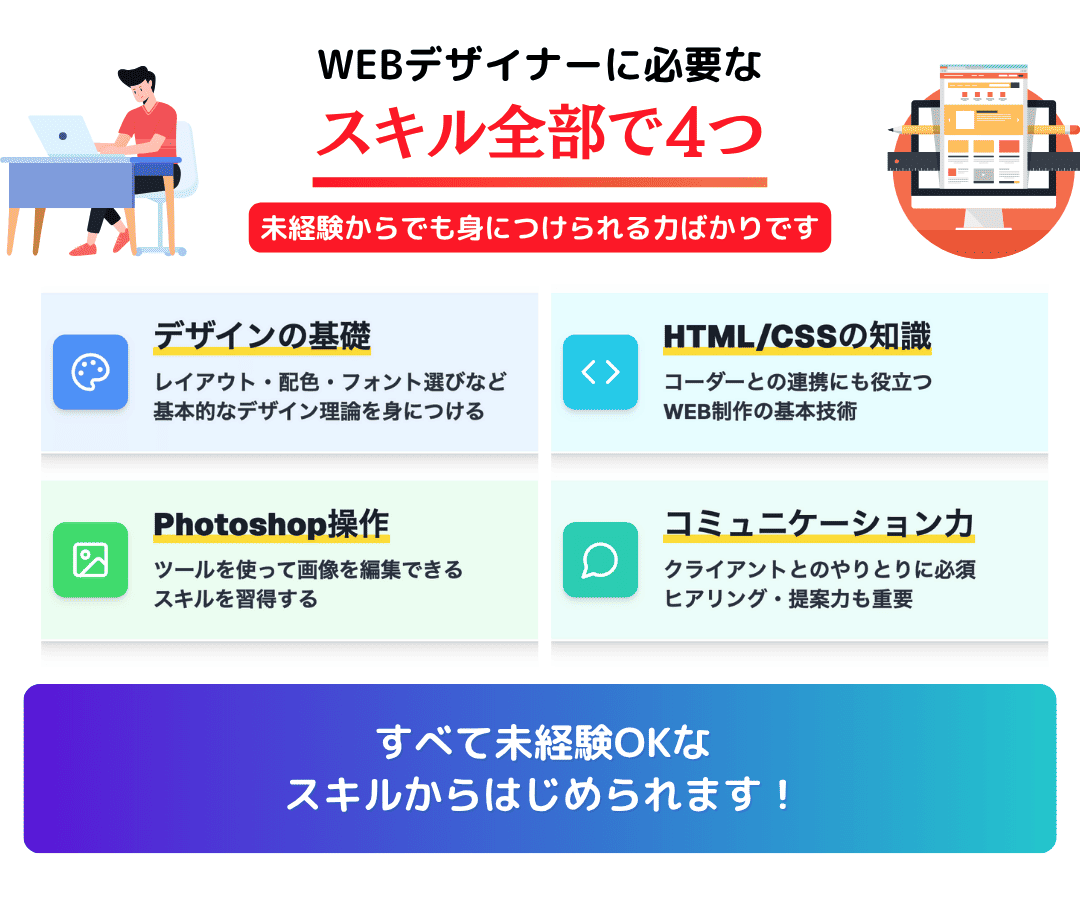
未経験からWEBデザイナーになるには、以下4つの基本的なスキルを身につけることが不可欠です。
- デザインの基礎スキル
- Photoshopを使いこなせるスキル
- コーディングスキル(HTML/CSS)
- コミュニケーションスキル
これらのスキルは、初心者からベテランまで経歴やレベルに関係なく、WEBデザイナーなら誰もが業務で活用するスキルです。
以下より、1つずつご紹介します。
スキル1:デザインのスキル
WEBデザイナーとして働くためには、デザインのスキルが欠かせません。
WEBデザイナーは生まれつきのセンスが必要だと思われていますが、そんなことはありません。デザインセンスは論理的な知識を身につけたうえで、実践を繰り返すことで磨けるものです。具体的にWEBデザイナーになるためのスキルは以下の通りです。
- レイアウト決めのスキル
- 配色のスキル
- フォント選びのスキル
デザインの基本については、以下の記事で紹介しています。WEBデザインを勉強するときに、ぜひ参考にしてください。

スキル2:Photoshopを使いこなせるスキル
WEBデザイナーにはデザインツールを使いこなすスキルも必要です。特に重要なのはPhotoshopを使いこなせるスキルです。
「Photoshop」とは、現役のWEBデザイナーも利用するデザインツールの1つで、Photoshopの機能だけでバナーやWEBサイトのデザインができる、WEBデザインに関して万能なツールです。
デザイン制作に使う機能は限られているため、Photoshopにあるすべての機能を覚える必要はありません。最初は以下のような機能を使えるようになりましょう。
- 文字ツール:文字の挿入
- 移動ツール:文字や画像素材の移動
- なげなわツール:素材の切り取りやコピー
- 自動選択ツール:画像素材の編集
Photoshopにはほかにも多様な機能がありますが、上記以外の機能は実際にデザインを作る上で覚えていくことがおすすめです。
デザインスキルとPhotoshopのスキルを組み合わせれば、未経験からでも以下のような作品を作れるものをまとめたほうなります。

スキル3:コーディング基礎スキル(HTML/CSS)
基本的なコーディングスキル(HTML/CSS)も身につけておきましょう。
大前提、WEBデザイナーにコーディングスキルは必須ではありません。WEB制作におけるコーディングはコーダーという専門家が担当する場合が多いからです。
とはいえ、コーディングの知識がないと、実装しにくいデザインを作ってしまったり、コーダーとのコミュニケーションが上手くいかなかったりと、仕事をするうえで弊害が生まれます。
そのため、HTMLやCSSの意味やどういった役割をもつかなど、基礎知識を身につけておきましょう。

スキル4:コミュニケーションスキル
いくらデザインスキルに長けていたり、在宅ワークで周りに人がいなかったりしても、コミュニケーションをまったく取らずに仕事を進めることはできません。
リモートワークならチャットやオンライン会議で、オフラインなら対面で、クライアント、上司やコーダーなどのメンバーと対話します。
WEBデザイナーとしてコミュニケーションを取るべきシーンには、以下のような場合があります。
- デザインの概要を決定するとき
- ディレクターや営業担当などと打ち合わせをするとき
- クライアントからデザインの確認をもらうとき
作業自体は1人で黙々と進めることが多いものの、プロジェクトはチームで行う場合がほとんどです。
円滑に業務を進められるよう、周囲と適切なコミュニケーションを取るための、コミュニケーションスキルを身につけておくことが大切です。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインをするのに必要なツール

WEBデザインを制作するには、具体的に以下のようなツールが必要です。
- 必要スペックを満たしたパソコン
- WEBデザインソフト
- テキストエディター
未経験の方は、パソコンやデザインソフトなど何を選んだらよいかわからない場合も多いでしょう。
以下より詳しく解説しますので、参考にしながら選んでみてください。
必要スペックを満たしたパソコン
WEBデザイナーとして仕事をするには、パソコンは絶対に必要なツールの1つです。
WindowsとMacのどちらでも構いませんが、スペックをしっかりと確認することが大切です。選ぶ際は、以下の項目をチェックしてみましょう。
| 項目 | 条件 |
| メモリ | 16GB以上 |
| SSD | 512GB以上 |
| CPU | ・Windows:Intel Core i5Ryzen7以上 ・Mac:M1チップ以上 |
| GPU | 1.5GB以上 |
| 色域規格 | sRGB |
| 画面サイズ | ・ノート:15インチ以上 ・デスクトップ:21インチ以上 |
| 項目 | 条件 |
| メモリ | 16GB以上 |
| SSD | 512GB以上 |
| CPU | ・Windows:Intel Core i5Ryzen7以上 ・Mac:M1チップ以上 |
| GPU | 1.5GB以上 |
| 色域規格 | sRGB |
| 画面サイズ | ・ノート:15インチ以上 ・デスクトップ:21インチ以上 |
パソコンは、高スペックなものを選ぼうと思えばいくらでも選べますが、その分費用が高くなりがちです。高スペックで高価というだけでなく、自分の作業に適したスペックを求めることが大事です。場合によっては、中古パソコンなども見ながら自分に合ったものを選びましょう。

WEBデザインソフト
WEBデザインを制作するためには、WEBデザインソフトが必要です。
不可欠であるPhotoshopをはじめ、ほかにも導入しておくと便利なデザインソフトがあります。
| デザインソフト | 概要 |
| Photoshop | ・写真の切り抜きや明るさの調整が得意 ・ピクセルベースで細かな色や影を表現できる |
| Illustrator | ・画像は点や線、曲線で描かれる ・画質を維持しながら拡大、縮小できる |
| Canva | ・テンプレートで簡単にデザインが作れる ・基本的に無料で使える |
| GIMP | ・Photoshopよりも機能は劣るものの、代役として使いやすい ・プラグインが豊富にある |
| INKSCAPE | ・欠点はあるものの、Illustratorの代役として使いやすい ・初心者向けのツールがある |
| デザインソフト | 概要 |
| Photoshop | ・写真の切り抜きや明るさの調整が得意 ・ピクセルベースで細かな色や影を表現できる |
| Illustrator | ・画像は点や線、曲線で描かれる ・画質を維持しながら拡大、縮小できる |
| Canva | ・テンプレートで簡単にデザインが作れる ・基本的に無料で使える |
| GIMP | ・Photoshopよりも機能は劣るものの、代役として使いやすい ・プラグインが豊富にある |
| INKSCAPE | ・欠点はあるものの、Illustratorの代役として使いやすい ・初心者向けのツールがある |
PhotoshopとIllustratorは「Adobe社」から提供されているソフトで、サブスクリプション方式で購入・利用できます。「どれを導入したらよいかわからない」という方は、まずPhotoshopからスタートして慣れていきましょう。

テキストエディター
WEBデザイナーにおけるテキストエディターとは、基本的にコードを書いたり編集したりするために利用するアプリケーションで、「メモ帳」や「Microsoft Word」「Googleドキュメント」なども該当します。
主にプログラミングで使われるテキストエディターですが、WEBデザイナーも業務次第で活用します。
HTMLやCSSといったコードを書く場合は、補助機能や拡張機能が充実したテキストエディターを選ぶのもおすすめです。
未経験からWEBデザイナーになるための4つの方法

未経験からWEBデザイナーになるには、以下にご紹介する4つの方法があります。
- WEBデザインスクールに通う
- 本や動画を使って独学で勉強する
- 職業訓練校にいって勉強する
- WEBデザイン関連の仕事に就いて学ぶ
実際にWEBデザインスキルを身につけるときには、どのような方法がよいかを踏まえて解説します。
方法1:WEBデザインスクールに通う
未経験からWEBデザイナーを目指すなら、WEBデザインスクールに通って学ぶのが王道の方法です。
| WEBデザインスクールのメリット | ・プロの講師から実践的な指導を直接受けられる ・カリキュラムが整っており、効率よく学べる ・周りに同じ目標をもった仲間がおり、モチベーションを維持しやすい |
| WEBデザインスクールのデメリット | ・ほかの学習方法に比べると費用が高額 ・自分のペースで進めにくい場合もある ・スクール選びに失敗するリスクがある |
| WEBデザインスクールのメリット | ・プロの講師から実践的な指導を直接受けられる ・カリキュラムが整っており、効率よく学べる ・周りに同じ目標をもった仲間がおり、モチベーションを維持しやすい |
| WEBデザインスクールのデメリット | ・ほかの学習方法に比べると費用が高額 ・自分のペースで進めにくい場合もある ・スクール選びに失敗するリスクがある |
スクールは、学習の中でわからないことがあっても質問できる環境があるのが、魅力の1つです。また、WEBデザインスクールは、スクールごとに多様な特徴があります。
オンラインか通学か、デザインがメインかコーディングがメインかなど、自分の目的や生活スタイルに合ったスクール選びが大切です。
しっかりと比較検討した上で、スクールを選びましょう。以下の記事では、おすすめのWEBデザインスクールごとに具体的な受講スタイルや学べるスキルなどをご紹介していますので、合わせて参考にしてください。

方法2:本や動画を使って独学で勉強する
WEBデザインスキルは、本や動画を使って独学で勉強することも可能です。近年は書籍だけでなく、YouTubeなどにアップされた動画も参考になります。
| 独学のメリット | ・独学のため、学習費用が抑えられる ・自分のペースで学べる ・興味のある分野をピンポイントで学べる |
| 独学のデメリット | ・間違ったやり方に気づきにくい ・ポートフォリオや仕事獲得の戦略が立てにくい ・実践的なスキルが身につきにくい可能性がある |
| 独学のメリット | ・独学のため、学習費用が抑えられる ・自分のペースで学べる ・興味のある分野をピンポイントで学べる |
| 独学のデメリット | ・間違ったやり方に気づきにくい ・ポートフォリオや仕事獲得の戦略が立てにくい ・実践的なスキルが身につきにくい可能性がある |
ほかの方法に比べると自由度が高い反面、すべて自分で考えて決めなければならないため、学習以外の負担も大きい点に考慮が必要です。

方法3:職業訓練校にいって勉強する
職業訓練校は、決められた期間に無料または低額でWEBデザインについて学べる、公的機関の制度です。
| 職業訓練校のメリット | ・受講料が無料または安い ・基礎的なスキルを体系的に学べる ・同じ目標をもつ仲間と出会える |
| 職業訓練校のデメリット | ・入校には審査がある ・人気が高く、入校倍率が高い可能性がある ・就職サポートが限定的な場合がある |
| 職業訓練校のメリット | ・受講料が無料または安い ・基礎的なスキルを体系的に学べる ・同じ目標をもつ仲間と出会える |
| 職業訓練校のデメリット | ・入校には審査がある ・人気が高く、入校倍率が高い可能性がある ・就職サポートが限定的な場合がある |
職業訓練校は、ハローワークと連携して厚生労働省が主導している、再就職支援制度の1つです。ハローワークにて求職中の手続きを行い、雇用保険の受給要件を満たすことで手当を受けながら学べます。
雇用保険の受給要件を満たさない、または雇用保険の受給期間が終了した場合は、月の収入額などの条件を満たせば手当を受けて受講できます。すべての人が無条件に受講したり、手当を受け取れたりするわけではありませんので、注意しましょう。

方法4:WEBデザイン関連の仕事に就いて学ぶ
ほか3つの方法と異なり、WEBサイトの制作会社などに就職して、実務を通してスキルを身につける方法です。
| WEBデザイン関連に就職して学ぶメリット | ・実践的なスキルが身につく ・経験を積みながら収入を得られる ・周囲に学べる環境がある |
| WEBデザイン関連に就職して学ぶデメリット | ・未経験で採用されるハードルが高め ・基本知識がないと仕事についていけない可能性がある |
| WEBデザイン関連に就職して学ぶメリット | ・実践的なスキルが身につく ・経験を積みながら収入を得られる ・周囲に学べる環境がある |
| WEBデザイン関連に就職して学ぶデメリット | ・未経験で採用されるハードルが高め ・基本知識がないと仕事についていけない可能性がある |
未経験OKの会社に就職し、アシスタントなどからはじめて徐々にスキルアップしていきます。実践で使えるスキルを身につけられる一方で、スクールのようなカリキュラムはありません。
しっかりと教えてもらえず、場合によってはWEBデザイナーではなくコールスタッフなど違う職種に就かされる可能性もあります。企業によって偏りがあり、絶対にデザインスキルを身につけられる方法とは言えないことや、企業によってはものすごくハードな場合がある点に注意が必要です。
WEBデザイナーの転職活動に必須のポートフォリオの作り方

WEBデザイナーとして仕事をするには、ポートフォリオが必須アイテムです。就職や副業など仕事の形態を問わず、採用側はポートフォリオを見て実力を判断します。
WEBデザイナーとしてのスキルを証明できるよう、しっかりと作りこんだものを準備しましょう。具体的なポートフォリオの作り方と、押さえておきたい注意点について解説します。
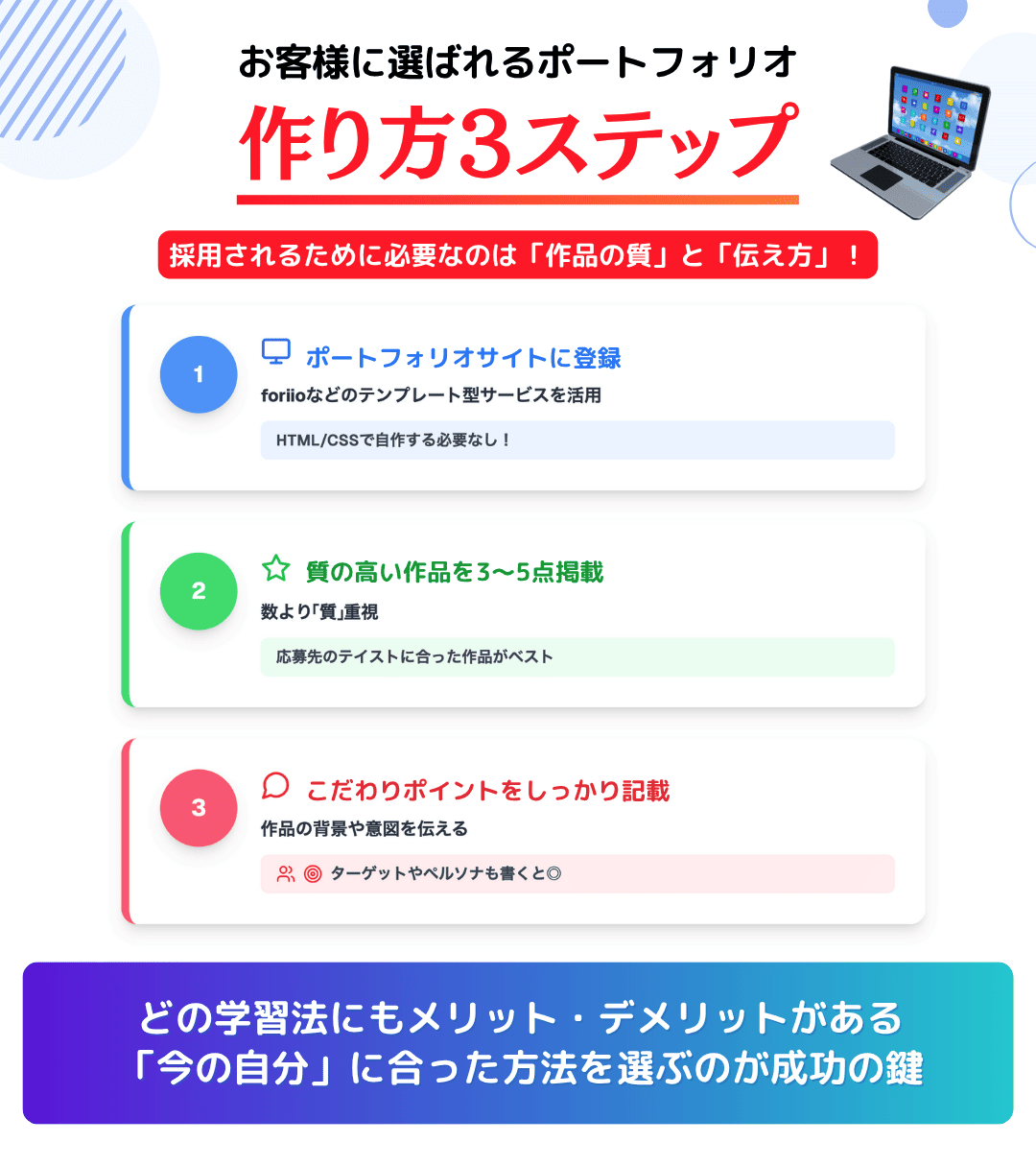
ステップ1:ポートフォリオサイトに登録する
ポートフォリオは、ポートフォリオサイトに登録することで用意できます。
ゼロからHTML/CSSでポートフォリオサイトを作る人もいますが、そんなことをする必要はありません。foriioなどのテンプレートサイトに作品を載せるだけで十分です。
作品のクオリティが高ければ、WEBデザイナーとして採用されます。実際に工場勤務で働いていた方も、ポートフォリオサイトにスクールで作成した作品を載せたものを提出し、4社から内定を獲得しています。
▼実際のポートフォリオ

ゼロから自分でサイトを作ると、時間も労力もかかり、肝心な仕事への応募が遅くなってしまいます。そのため、既存のポートフォリオサイトに登録してできるだけ手間を省き、作品作りに注力しましょう。
ステップ2:質の高い作品を3~5つ掲載する
ポートフォリオには、質の高い作品を3~5つ掲載しましょう。
企業は応募者のポートフォリオを通して「どのくらいのスキルレベルか」「どういった作品を作れるのか」といった内容を確認します。
作品の数が多くても、クオリティが低ければ評価はされません。そのため、量以上に作品の質に気をつけて、クオリティの高い作品を掲載することが大切なのでです。
また、ポートフォリオは、応募する会社に合わせた作品を入れて準備するのも有効です。
実際に未経験からデザインを学び、社内デザイナーとフリーランスデザイナーの二刀流で活躍している方は、応募企業のサイトの雰囲気に合わせた作品をポートフォリオに入れたことで、採用率が上がったとおっしゃっていました。
ステップ3:作品のこだわりを記載する
掲載する作品を決めたら、作品の必要事項やこだわりを記載しましょう。ポートフォリオに記載したい項目は、以下の通りです。
- プロフィール
- 保有スキル
- 制作した作品
- 作品の説明
- こだわりポイント
また、作品のターゲット層やペルソナを合わせて記載しておくのもおすすめです。
ポートフォリオがペルソナに合っていれば、想定するターゲットに向けたデザインが制作できると判断してもらえるでしょう。
自分の強力な武器となるように、採用側に伝わるポートフォリオを作成することが大切です。
番外編:定期的にブラッシュアップする
ポートフォリオの作成は以上で終了ですが、ポートフォリオはそのままにせず定期的にブラッシュアップしましょう。
転職活動をしていると最初にポートフォリオを作成した時から何週間、何ヶ月と時間が経つことがほとんどです。その間にも新しいデザインは作成しているはずなので、それらは常に反映させ、その都度ポートフォリオの気になった部分を修正するようにしましょう。
そうすることでポートフォリオがどんどんブラッシュアップされ、転職活動の後半になるにつれてクオリティがどんどん上がっていきます。
未経験からWEBデザイナーになった実例

未経験から日本デザインスクールで学び、WEBデザイナーになった方の実例として、以下のおふたりをご紹介します。
- 工場勤務からWEBデザイナーとして転職活動し、4社に合格した
- 接客業からWEB制作会社に就職して、月収40万円にアップ
WEBデザイナーになる前はどのような仕事をしていたのか、なぜ未経験からWEBデザイナーになろうと思ったかなど、リアルな体験談として学びがたくさん詰まっています。
工場勤務からWEBデザイナーとして4社に合格
まず、高校卒業後9年間工場に勤務したあと、未経験からWEBデザイナーへの転身を果たした「せーやさん」の体験談です。
もともとせーやさんは18歳で就職し、工場勤務として働いていました。当時の給与は15万程度。低い給与や、変わり映えのない仕事に嫌気がさし、転職を意識し始めたそうです。
それから新型コロナ感染症が流行し、リモートワークが広まり始めたことをきっかけに、在宅で働く仕事に興味を持ったせーやさん。
工場勤務のままでは在宅ワークはできないため、在宅で働ける仕事を探す中で、WEBデザイナーを見つけたそうです。
一度は未経験OKの企業にWEBデザイナーとして内定をもらったものの、コールセンターのスタッフというWEBデザインとは関係のない仕事を任されたために辞退。
しっかりとスキルを身につけることが大切と考え、フリーランスを目指すWEBデザインスクールに入学しました。
しかし、そこではなかなか思うようなフィードバックを得られず、スキルを習得できているのか自信が持てなかったそうです。
その後、YouTubeを経て日本デザインスクールに出会い、覚悟を決めて入学しました。
日本デザインスクールではグループワークが多く、はじめは緊張したものの、同じ志を持つ仲間と支え合い、助け合って楽しく学べたそうです。
学んだあとは「未経験OK」の求人に絞って応募をしました。
8社に応募し、最終的に内定を獲得したのはなんと半分の4社。
その中でも、柔軟な働き方に理解のある会社に就職を決め、現在に至ります。
今後は、今の会社でしっかりと働きながら、さらなる収入アップを目指して副業も始めていきたいという目標があるそうです。
下記の記事では、転職を決めた背景や、スクールでどのように学んだかなどを詳しくお話いただいています。ぜひ動画も合わせてご覧ください。

接客業からWEB制作会社に就職して月収40万円に
みゆみゆさんは、未経験から2か月の受講期間を経て8月に日本デザインスクールを卒業したあと、9月末には就職が決まりました。
もともと飲食店とコンビニスタッフ、家政婦の3つの仕事を掛け持ちしていたみゆみゆさん。
サービス業しか経験がないなかで、新型コロナ感染症が流行し、勤め先が閉店してしまうといった出来事がありました。
必然的に収入が減ってしまい、今後について焦りを感じていたところ、日本デザインスクールを見つけます。
焦っていたみゆみゆさんにとって「45日で学べる」という言葉が響き、入学を決定しました。
今はトリプルワークをすべて辞め、デザイン会社と副業でWEBデザイナーとして活躍されています。
未経験からの就職で最初は不安でしたが、デザイン会社ということもあって経験豊富な先輩デザイナーさんも多く、添削やアドバイスをもらいながら楽しく働けているそうです。
また、トリプルワークのころの収入は大体月13万円程度でしたが、WEBデザイナーとして就職した現在は、副業も合わせて月40万円と大幅な収入アップも叶えられました。
手に職をつける大切さを実感されたそうです。
下記の記事では、就活で「年齢は関係ない」と感じた出来事もお話していただいています。ぜひご覧ください。

事務職の主婦がWEBデザイン副業で月30万円を達成
かすみんさんは、スクールを卒業後に事務職の仕事を続けながら、WEBデザインの副業で月30万稼ぎました。
きっかけは、「子どもとの時間を確保したい」「在宅で働ける仕事がしたい」という思いから。
かすみんさんは、日本デザインスクールの入門編・中級編をストレートで受講し、半年でランディングページ(LP)制作まで対応可能なスキルを習得しました。
卒業後は、スクール課題をもとにポートフォリオを整理し、さらに自分で作品を追加制作。これが後の営業活動の大きな武器に。
本格的な営業活動は、クラウドワークスからスタート。かすみんさんは、毎日20件近くを隙間時間に応募していきます。
成功のポイントは、「応募文の質」。彼女はクライアントが聞きたい情報を事前に網羅し、自己紹介文を常に改善・使い回ししながら、応募率を高めました。
最初の月から10万円を突破し、以後も毎月安定して収入を得られるように。さらに実績が増えるごとに高単価案件(LP8〜10万円)へシフトしていきました。
フルタイム勤務の傍ら、平日2〜3.5時間/休日5〜7時間というスケジュールで副業を継続。コーディング作業は外注し、得意なデザインに集中するスタイルで効率化を実現しました。
特に効果的だったのが、「単価の高い案件を狙って応募文を最適化する」戦略。
1件10万円クラスのLPを複数受注することで、最高月収は30万円に。半年での累計収入は約100万円に到達しました。

未経験からWEBデザイナーになるにはスキルとポートフォリオが必要
本記事では、未経験からWEBデザイナーになるための具体的な方法や、身につけておくべき必須スキルについてお伝えしてきました。
制作会社への転職に成功されたおふたりのように、確かな基本スキルと質の高いポートフォリオがあれば、未経験でもWEBデザイナーとして就職できることがわかります。
もちろん、誰しもが簡単になれるわけではありません。
自分のライフスタイルや目標に合った学習方法を選び、着実にステップアップしながら、デザインスキルを磨いていくことが大切です。
WEBデザイナーは、パソコン1つあれば、時間や場所を問わずに働ける仕事です。
就職だけでなく、フリーランスや副業としてはじめる方も多くいます。
「興味はあるけれど、どうしたらいいかわからない」
このような不安をお持ちの方は、ぜひWEBデザイナーの働き方オンラインセミナーにご参加ください。
WEBデザイン業界の裏側や、WEBデザイナーになるための近道など、余すことなくご紹介します。
ご参加は無料ですので、ぜひお気軽にご参加ください。