WEBデザイナーとして活躍するために、資格取得を考えている方も多いでしょう。
しかし、中には「WEBデザイン関連の資格が多すぎて、どの資格が仕事に有利になるのか分からない」「独学で勉強できるか不安」と悩んでいる方もいるのではないでしょうか。
本記事では、WEBデザインの仕事におすすめの資格を10個厳選し、それぞれの資格の特徴や勉強方法を詳しく解説します。
さらに、WEBデザインの資格を取得するメリットや実務への活かし方なども紹介し、WEBデザイナーとして活躍したい方に役立つ情報を網羅的にまとめました。
「WEBデザインの仕事に興味があるけど、何から始めたら良いか分からない」「WEBデザインの仕事をするとき、どの資格を取れば良いのか迷っている」という方は、ぜひ参考にしてみてください。
WEBデザインに資格は必要?

結論、WEBデザインの仕事をするとき、資格は必須ではありません。
WEBデザインの仕事で重要なことは、「実践レベルのデザインスキルを習得しているか」「これまでどのようなデザインを制作してきたのか」ということだからです。
さまざまな資格がありますが、資格はWEBデザインに関する知識やスキルを証明するもので、キャリアアップを実現させるひとつの手段に過ぎません。
資格の有無は、WEBデザインの仕事の受注に影響するわけではない点を押さえておきましょう。
しかし、資格を取得することで得られるメリットもあります。
WEBデザイナーとして活躍するために大切なのは、資格の取得と並行して実践的なデザインスキルを磨くことです。
体系的にデザインの知識やスキルを身につけ、実際に業務をこなしながらデザインスキルを上げていきましょう。
WEBデザインのおすすめ資格10選【一覧表】

ここからは、WEBデザインにおすすめの資格を10個、厳選してご紹介します。
それぞれの資格の詳細を一覧表にまとめたので、参考にしてみてください。
| 資格名 | 難易度 | スキル | 級・レベル | 受験料 | 所要時間 | 受検資格 | 合格率 |
|---|---|---|---|---|---|---|---|
| ウェブデザイン技能検定 | 低~高 | ・WEBデザイン基礎知識 ・コーディングスキル ・デザイン理論 ・デザインツールの操作スキル | ・3級 ・2級 ・1級 | 14,000円〜 | 105分~ | ・3級:なし ・2級、1級:あり | ・3級:60%以上 ・2級:40%以上 ・1級:10%以上 |
| Webデザイナー検定 | 低~高 | ・WEBデザイン基礎知識 ・コンセプトメイキング ・コーディングスキル | ・ベーシック ・エキスパート | 5,600円~ | 60分〜 | なし | ・ベーシック:60%以上 ・エキスパート:20〜50% |
| Webクリエイター能力認定試験 | 低 | ・デザインスキル ・コーディングスキル | ・スタンダード ・エキスパート | 6,100円~ | 60分〜 | なし | 90%以上 |
| HTML5プロフェッショナル認定資格 | 中~高 | ・WEBに関する基礎知識 ・コーディングスキル ・レスポンシブデザイン ・APIの基礎知識 | ・レベル1 ・レベル2 | 16,500円 | 90分 | なし | 非公開 |
| Photoshop® クリエイター能力認定試験 | 低~中 | Photoshopの操作スキル | ・スタンダード ・エキスパート | 7,800円~ | 130分~ | なし | 70%以上 |
| Illustrator®クリエイター能力認定試験 | 低~中 | Illustratorの操作スキル | ・スタンダード ・エキスパート | 7,800円~ | 130分~ | なし | 70%以上 |
| アドビ認定プロフェッショナル | 低~中 | 各ツールの操作スキル | ・Photoshop ・Illustrator ・Premiere Pro | ・一般価格:12,980円 ・学割価格:9,680円 | 50分 | なし | 非公開 |
| 色彩検定 | 低~中 | ・色の基礎知識 ・色彩調和や配色方法 ・色の表示方法や混色理論の知識 ・カラートレンド | ・UC級 ・3級 ・2級 ・1級 | 6,000円~ | 60分~ | なし | UC級:70%以上 ・3級:70%以上 ・2級:60% ・1級:40%以上 |
| ITパスポート | 低~中 | ITに関する基礎知識 | なし | 7,500円 | 120分 | なし | 平均50% |
| Webディレクション試験 | 低~中 | ・Web制作の工程管理 ・現状分析 ・プロジェクト企画 ・サイトの情報構造設計 ・集客施策立案や実施 | なし | 11,000円 | 90分 | なし | 平均70% |
| 資格名 | 難易度 | スキル | 級・レベル | 受験料 | 所要時間 | 受検資格 | 合格率 |
|---|---|---|---|---|---|---|---|
| ウェブデザイン技能検定 | 低~高 | ・WEBデザイン基礎知識 ・コーディングスキル ・デザイン理論 ・デザインツールの操作スキル | ・3級 ・2級 ・1級 | 14,000円〜 | 105分~ | ・3級:なし ・2級、1級:あり | ・3級:60%以上 ・2級:40%以上 ・1級:10%以上 |
| Webデザイナー検定 | 低~高 | ・WEBデザイン基礎知識 ・コンセプトメイキング ・コーディングスキル | ・ベーシック ・エキスパート | 5,600円~ | 60分〜 | なし | ・ベーシック:60%以上 ・エキスパート:20〜50% |
| Webクリエイター能力認定試験 | 低 | ・デザインスキル ・コーディングスキル | ・スタンダード ・エキスパート | 6,100円~ | 60分〜 | なし | 90%以上 |
| HTML5プロフェッショナル認定資格 | 中~高 | ・WEBに関する基礎知識 ・コーディングスキル ・レスポンシブデザイン ・APIの基礎知識 | ・レベル1 ・レベル2 | 16,500円 | 90分 | なし | 非公開 |
| Photoshop® クリエイター能力認定試験 | 低~中 | Photoshopの操作スキル | ・スタンダード ・エキスパート | 7,800円~ | 130分~ | なし | 70%以上 |
| Illustrator®クリエイター能力認定試験 | 低~中 | Illustratorの操作スキル | ・スタンダード ・エキスパート | 7,800円~ | 130分~ | なし | 70%以上 |
| アドビ認定プロフェッショナル | 低~中 | 各ツールの操作スキル | ・Photoshop ・Illustrator ・Premiere Pro | ・一般価格:12,980円 ・学割価格:9,680円 | 50分 | なし | 非公開 |
| 色彩検定 | 低~中 | ・色の基礎知識 ・色彩調和や配色方法 ・色の表示方法や混色理論の知識 ・カラートレンド | ・UC級 ・3級 ・2級 ・1級 | 6,000円~ | 60分~ | なし | UC級:70%以上 ・3級:70%以上 ・2級:60% ・1級:40%以上 |
| ITパスポート | 低~中 | ITに関する基礎知識 | なし | 7,500円 | 120分 | なし | 平均50% |
| Webディレクション試験 | 低~中 | ・Web制作の工程管理 ・現状分析 ・プロジェクト企画 ・サイトの情報構造設計 ・集客施策立案や実施 | なし | 11,000円 | 90分 | なし | 平均70% |
上表の内容をもとに、それぞれの資格について詳しく解説していきます。
ウェブデザイン技能検定(国家資格)

「ウェブデザイン技能検定」は、数あるWEBデザイン関連の資格の中で唯一、国が認定している国家資格です。習熟度に合わせて3級~1級まであり、以下のような内容について問われます。
- インターネットの仕組み
- ネットワーク技術
- ウェブブラウジング
- HTMLに関するウェブデザイン技術
- CSSに関するコーディング技術
- ページデザインやレイアウト など
資格試験に合格すると「ウェブデザイン技能士」として認定されます。1級と2級には一定以上の実務経験が必要ですが、3級には経験や学歴などの受験資格がありません。
WEBデザイン未経験の方でも、比較的取得を目指しやすい資格と言えます。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・WEBデザイン基礎知識 ・コーディングスキル ・デザイン理論 ・デザインツールの操作スキル |
| 実施時期 | 年4回実施(試験会場によって異なる) |
| 受験料(非課税) | ・学科:6,000円 ・実技:8,000円(ただし、実技に関しては23歳未満の在職者は4,000円、23歳未満の在職者以外は6,000円となる) |
| 出題形式 | ・学科…多肢選択式、真偽式(45分) ・実技…課題選択方式(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | ・学科:70点以上/100点満点 ・実技:70点以上/100点満点(ただし、各作業分類において配点の60%以上の得点が必要) |
| 合格率(2022年度) | 71.4% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・WEBデザイン基礎知識 ・コーディングスキル ・デザイン理論 ・デザインツールの操作スキル |
| 実施時期 | 年4回実施(試験会場によって異なる) |
| 受験料(非課税) | ・学科:6,000円 ・実技:8,000円(ただし、実技に関しては23歳未満の在職者は4,000円、23歳未満の在職者以外は6,000円となる) |
| 出題形式 | ・学科…多肢選択式、真偽式(45分) ・実技…課題選択方式(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | ・学科:70点以上/100点満点 ・実技:70点以上/100点満点(ただし、各作業分類において配点の60%以上の得点が必要) |
| 合格率(2022年度) | 71.4% |
参考サイト:ウェブデザイン技能検定公式サイト

Webデザイナー検定

Webデザイナー検定は、WEBサイトのコンセプトを始め、制作から運用までの流れに沿って必要な知識を学ぶ資格です。レベルごとに「ベーシック」と「エキスパート」があり、それぞれ以下の内容について問われます。
- WEBサイトの特性や種類、制作フローなどの基礎知識
- コンセプトの作り方
- 文字や色、画像などWEBデザインの表現方法
- HTMLやCSSの基礎知識 など
2024年の試験では、それぞれの合格率がベーシックで63〜66%、エキスパートで22〜40%となっています。どちらも受験資格はありませんが、難易度の違いから未経験の方はベーシックからチャレンジするのがおすすめです。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・WEBデザイン基礎知識 ・コンセプトメイキング ・コーディングスキル |
| 実施時期 | 年2回実施(前期7月/後期11月) |
| 受験料(税込み) | 5,600円 |
| 出題形式 | 学科…マークシート式10問(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 70点以上/100点満点 |
| 合格率(2024年度) | 前期:63.8% 後期:65.6% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・WEBデザイン基礎知識 ・コンセプトメイキング ・コーディングスキル |
| 実施時期 | 年2回実施(前期7月/後期11月) |
| 受験料(税込み) | 5,600円 |
| 出題形式 | 学科…マークシート式10問(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 70点以上/100点満点 |
| 合格率(2024年度) | 前期:63.8% 後期:65.6% |
参考サイト:Webデザイナー検定公式サイト
Webクリエイター能力認定試験

Webクリエイター能力認定試験は、WEBサイトを制作する際に必須となるデザイン力や、コーディングスキルを学ぶ資格です。
レベル別に「スタンダード」と「エキスパート」に分かれており、それぞれ以下の内容について問われます。
- HTMLやCSSを使ったWEBページの作成
- 見出しや画像、テーブルなどの設定 など
公式サイトで発表されている合格率は、2023年度の試験の受験者全体で91.8%、勉強時間の目安も24時間~38時間と、比較的難易度の低い試験と言えるでしょう。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・デザインスキル ・コーディングスキル |
| 実施時期 | ・随時試験…試験会場により開催日程が異なる ・公開試験(年間2回)…1月/7月の日曜日 |
| 受験料(税込み) | 6,100円 |
| 出題形式 | 実技(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 得点率が65%以上 |
| 合格率(2024年度) | スタンダードとエキスパートを合算して、平均91.8% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・デザインスキル ・コーディングスキル |
| 実施時期 | ・随時試験…試験会場により開催日程が異なる ・公開試験(年間2回)…1月/7月の日曜日 |
| 受験料(税込み) | 6,100円 |
| 出題形式 | 実技(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 得点率が65%以上 |
| 合格率(2024年度) | スタンダードとエキスパートを合算して、平均91.8% |

HTML5プロフェッショナル認定資格

HTML5プロフェッショナル認定試験は、HTMLやCSS、JavaScriptといったWEBサイト制作に欠かせない言語に関する正しい理解や、ユーザビリティの高いコンテンツ制作のための知識を学ぶ資格です。
難易度によって「レベル1」と「レベル2」に分かれており、それぞれ以下の内容について問われます。
- HTMLを正しく記述するスキル
- CSSを見やすく効率的に使用できる知識
- 動画や音声を適切に活用するスキル など
WEBデザイナーだけでなく、WEBディレクターやコーダー、プログラマーなど幅広い職種の方におすすめです。
| 難易度 | ★★☆(中) |
| 試験勉強中に身につくスキル | ・WEBに関する基礎知識 ・コーディングスキル ・レスポンシブデザイン ・APIの基礎知識 |
| 実施時期 | 随時受験可能(予約の空き状況次第) |
| 受験料(税込み) | 16,500円 |
| 出題形式 | ・コンピュータベーストテスト…マウスによる選択、キーボード入力(約60問)(秘密保持契約5分、試験80分、アンケート5分の合計90分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 約7割の正答率 |
| 合格率 | 非公開 |
| 難易度 | ★★☆(中) |
| 試験勉強中に身につくスキル | ・WEBに関する基礎知識 ・コーディングスキル ・レスポンシブデザイン ・APIの基礎知識 |
| 実施時期 | 随時受験可能(予約の空き状況次第) |
| 受験料(税込み) | 16,500円 |
| 出題形式 | ・コンピュータベーストテスト…マウスによる選択、キーボード入力(約60問)(秘密保持契約5分、試験80分、アンケート5分の合計90分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 約7割の正答率 |
| 合格率 | 非公開 |
参考サイト:HTML5プロフェッショナル認定資格公式サイト

Photoshop® クリエイター能力認定試験

Photoshop®クリエイター能力認定試験は、画像の編集技術や知識を身につけ、Photoshop®を使いこなして、求めるコンテンツを制作するスキルを問う試験です。
WEBデザイン制作において、Photoshop®の操作スキルは欠かせません。2024年度受験者数の合格率は72.9%。しっかり勉強し、対策すれば合格するのに難しくない資格と言えるでしょう。
受験資格は「スタンダード」「エキスパート」ともに設けられていないため、誰でも資格取得にチャレンジできますよ。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | Photoshopの操作スキル |
| 実施時期 | ・随時試験…試験会場により開催日程が異なる ・公開試験(年間2回)…1月/7月の日曜日 |
| 受験料(税込み) | 7,800円 |
| 出題形式 | ・第1部…実技(40分) ・第2部…実践(90分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 実技問題の得点率65%以上で、かつ実践問題の得点率70%以上 |
| 合格率(2024年度) | スタンダードとエキスパートを合算して、平均72.9% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | Photoshopの操作スキル |
| 実施時期 | ・随時試験…試験会場により開催日程が異なる ・公開試験(年間2回)…1月/7月の日曜日 |
| 受験料(税込み) | 7,800円 |
| 出題形式 | ・第1部…実技(40分) ・第2部…実践(90分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 実技問題の得点率65%以上で、かつ実践問題の得点率70%以上 |
| 合格率(2024年度) | スタンダードとエキスパートを合算して、平均72.9% |
参考サイト:Photoshop® クリエイター能力認定試験公式サイト

Illustrator®クリエイター能力認定試験

Illustrator®クリエイター能力認定試験は、ドキュメントのデザイン技術や知識を身につけ、Illustrator®を使いこなして仕様通りにコンテンツを制作するスキルを問う試験です。
WEBデザイナーとして働くには、Photoshop®と同様にIllustrator®も正確かつ効率的に活用できる能力が求められます。
2024年度試験の合格率は、Photoshop®と似たような72.0%。難易度はそれほど高くない試験と言えるでしょう。
Photoshop®もIllustrator®も世界中で使われているツールです。ツールを操作するための知識や技術を学ぶ中で、資格にチャレンジしてみるのもおすすめですよ。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | Illustratorの操作スキル |
| 実施時期 | ・随時試験…試験会場により開催日程が異なる ・公開試験(年間2回)…1月/7月の日曜日 |
| 受験料(税込み) | 7,800円 |
| 出題形式 | ・第1部…実技(40分) ・第2部…実践(90分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 実技問題の得点率65%以上で、かつ実践問題の得点率70%以上 |
| 合格率(2024年度) | スタンダードとエキスパートを合算して、平均72.0% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | Illustratorの操作スキル |
| 実施時期 | ・随時試験…試験会場により開催日程が異なる ・公開試験(年間2回)…1月/7月の日曜日 |
| 受験料(税込み) | 7,800円 |
| 出題形式 | ・第1部…実技(40分) ・第2部…実践(90分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 実技問題の得点率65%以上で、かつ実践問題の得点率70%以上 |
| 合格率(2024年度) | スタンダードとエキスパートを合算して、平均72.0% |
参考サイト:Illustrator®クリエイター能力認定試験公式サイト

アドビ認定プロフェッショナル

アドビ認定プロフェッショナルは、アドビが提供している製品であるPhotoshopやIllustratorなどを使うスキルの証明となる資格です。試験科目は以下3つそれぞれ独立しており、科目ごとに受験して合格すれば資格が認定されます。
- Photoshop
- Illustrator
- Premiere Pro
各ソフトの基礎知識や基本的な使い方、利用ルールなどが問われる入門的な資格です。「Adobe Creative Cloud」の製品は、バージョンごとに新たな機能が追加されたり改良されたりします。
バージョンに応じて試験内容が作られているため、申込む際にはどのバージョンの試験を受けるかしっかりと確認しましょう。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・Photoshopの操作スキル |
| 実施時期 | 11月/12月(試験会場のスケジュールに準ずる) |
| 受験料(税込み) | ・一般価格:12,980円 ・学割価格:9,680円 |
| 出題形式 | ・CBT形式…選択問題、操作問題(50分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 非公開(当日その場で合否が分かる) |
| 合格率 | 非公開 |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・Photoshopの操作スキル |
| 実施時期 | 11月/12月(試験会場のスケジュールに準ずる) |
| 受験料(税込み) | ・一般価格:12,980円 ・学割価格:9,680円 |
| 出題形式 | ・CBT形式…選択問題、操作問題(50分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 非公開(当日その場で合否が分かる) |
| 合格率 | 非公開 |
参考サイト:アドビ認定プロフェッショナル公式サイト

色彩検定

色彩検定は、色が与える影響や配色技法など色彩に関する幅広い知識を問う試験です。
WEBデザインのスキルを問う資格ではありませんが、デザインする上で色の選択や配色は避けることのできない要素の1つ。
どの級も受験資格はないため、誰でもチャレンジが可能です。
クライアントが希望するイメージや目的に沿ったデザインを制作できるようになるためにも、色の知識を身につけておいて損はないでしょう。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・色の基礎知識 ・色彩調和や配色方法 ・色の表示方法や混色理論の知識 ・カラートレンド |
| 実施時期 | ・夏期(6月) ・冬期(11月) |
| 受験料(税込み) | 6,000円 |
| 出題形式 | マークシート方式(一部記述式)(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 160点前後/200点満点 ※ただし問題の難易度により多少変動あり |
| 合格率(2024年度) | 78.7% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・色の基礎知識 ・色彩調和や配色方法 ・色の表示方法や混色理論の知識 ・カラートレンド |
| 実施時期 | ・夏期(6月) ・冬期(11月) |
| 受験料(税込み) | 6,000円 |
| 出題形式 | マークシート方式(一部記述式)(60分) |
| 受検資格 | 誰でも受験可能 |
| 合格基準 | 160点前後/200点満点 ※ただし問題の難易度により多少変動あり |
| 合格率(2024年度) | 78.7% |
筆者は色彩検定2級を受験した経験がありますが、配色のイメージや色が心理に与える影響、誰にでも見えやすい色の選択など、幅広く学べました。
多くの人に見てもらうコンテンツ作りには欠かせない知識で、学んでよかったと感じています。
参考サイト:色彩検定公式サイト

ITパスポート(国家資格)

ITパスポートは、ITに関する基礎知識を証明できる国家資格です。
ITパスポート試験では、以下の知識が問われます。
- ネットワークやセキュリティなど
- AIやIoTなどの最新技術
- アジャイルなどのソフトウェア開発技術
- プロジェクトマネジメント
- 経営戦略やマーケティングなどの経営全般
公式サイトで発表されている合格率は、2024年度の試験の受験者全体で49.1%ですが、受検資格に制限がなく、学歴や実務経験に関係なく誰でも受検できます。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ITに関する基礎知識 |
| 実施時期 | 全国47都道府県で実施(地域によって異なる) |
| 受験料(税込み) | 7,500円 |
| 出題形式 | CBT(Computer Based Testing)方式による四肢択一式(120分) |
| 受検資格 | 誰でも受検可能 |
| 合格基準 | ・総合評価点600点以上 ・かつ分野別評価点もそれぞれ300点以上 |
| 合格率 | 平均50% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ITに関する基礎知識 |
| 実施時期 | 全国47都道府県で実施(地域によって異なる) |
| 受験料(税込み) | 7,500円 |
| 出題形式 | CBT(Computer Based Testing)方式による四肢択一式(120分) |
| 受検資格 | 誰でも受検可能 |
| 合格基準 | ・総合評価点600点以上 ・かつ分野別評価点もそれぞれ300点以上 |
| 合格率 | 平均50% |
WEBデザインの実務に関連するITのスキルを総合的に身につけたい方は、チャレンジしてみるのもおすすめです。
参考サイト:ITパスポート試験公式サイト
Webディレクション試験

Webディレクション試験は、Webサイトの運営や更新、プロジェクトマネージャー、コンテンツディレクターに求められる、Webディレクション業務に関する幅広い専門知識を問う試験です。
Webディレクション試験では、以下の知識が問われます。
- Web制作の工程管理
- 現状分析
- プロジェクト企画
- サイトの情報構造設計
- 集客施策立案や実施
2024年度の試験の合格率は、89.2%です。
2020年度以降の合格率は80%以上となっているため、WEBデザイン系の資格の中でも比較的易しい試験と言えるでしょう。
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・Web制作の工程管理 ・現状分析 ・プロジェクト企画 ・サイトの情報構造設計 ・集客施策立案や実施 |
| 実施時期 | 月曜日から日曜日まで毎日実施(全国に約200会場) |
| 受験料(税込み) | 11,000円 |
| 出題形式 | CBT方式(90分) |
| 受検資格 | 誰でも受検可能 |
| 合格基準 | 正解率70%以上 |
| 合格率 | 平均70% |
| 難易度 | ★☆☆(低) |
| 試験勉強中に身につくスキル | ・Web制作の工程管理 ・現状分析 ・プロジェクト企画 ・サイトの情報構造設計 ・集客施策立案や実施 |
| 実施時期 | 月曜日から日曜日まで毎日実施(全国に約200会場) |
| 受験料(税込み) | 11,000円 |
| 出題形式 | CBT方式(90分) |
| 受検資格 | 誰でも受検可能 |
| 合格基準 | 正解率70%以上 |
| 合格率 | 平均70% |
Webディレクション試験は、ディレクション業務に必要な知識を身につけられます。
これからWEBデザインの仕事を始める方や始めたばかりの方は、ディレクション業務にチャレンジするときに受検するのがおすすめです。
参考サイト:Webディレクション試験公式サイト
WEBデザインのスキルを身につけることで、未経験からでも大手制作会社への転職や、副業での成功を実現できる可能性が広がります。
実際に、私たち日本デザインスクールの受講生の中には、30代未経験からスキルを磨き、卒業1ヶ月で制作会社に転職。さらに副業でも成功し、収入を2倍にした方もいます!
「未経験だけど挑戦してみたい」「新しいキャリアに踏み出したい」というあなた。まずは、その一歩を踏み出すためのヒントを手に入れませんか?
以下の記事では、未経験から制作会社に転職を果たした方のインタビューを通じて、成功の秘訣を詳しくご紹介。未経験から転職するうえでのヒントを得られるのでぜひ読んでみてくださいね。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイン系の資格を取得するための勉強方法

ここからは、WEBデザインに関する資格を取得するために、おすすめの勉強方法を具体的に紹介します。
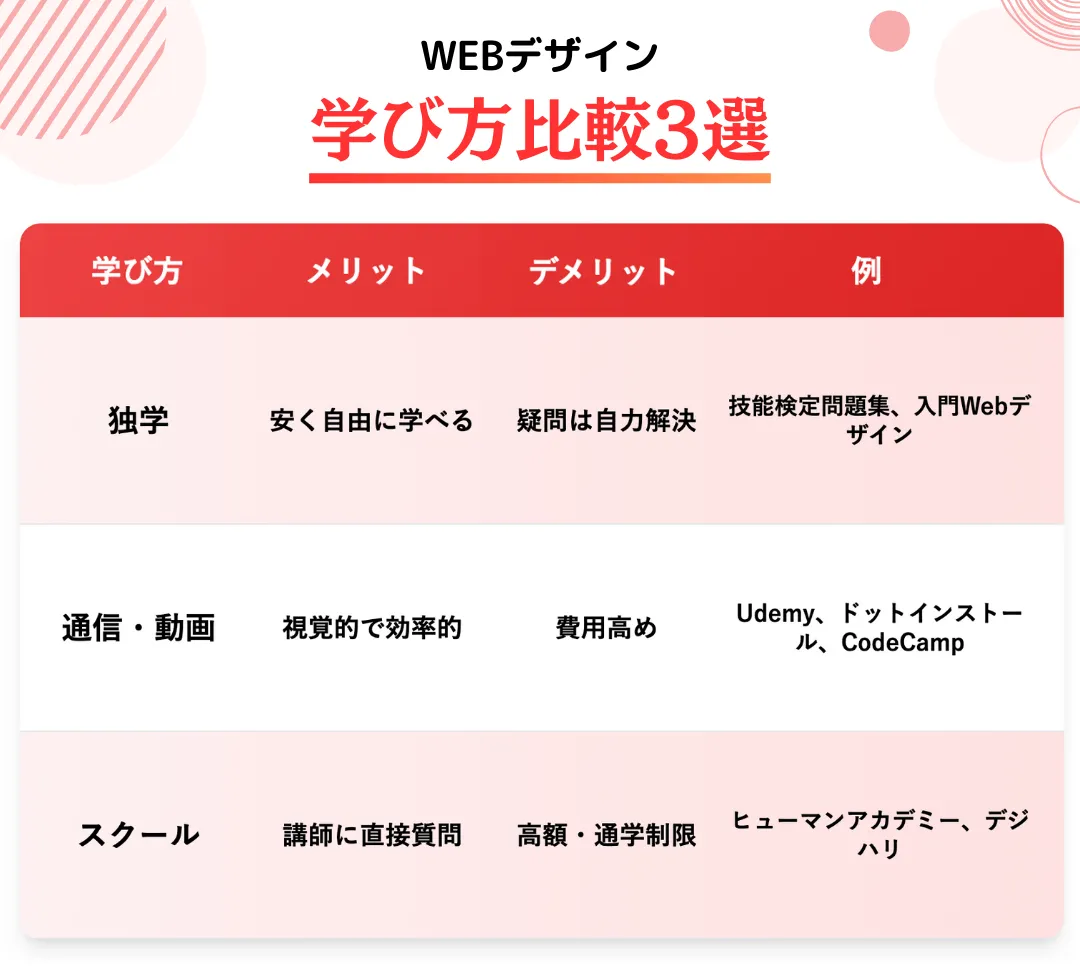
- 教材を購入して独学で勉強する
- 通信・通学講座で勉強する
- スクールに入学する
それぞれの学習方法によって、必要な時間や費用が異なるほか、メリット・デメリットの両方が存在します。自分の学ぶ目的や目標、ライフスタイルに合わせて、どのような学び方がマッチするか検討されると良いでしょう。
教材を購入して独学で勉強する
WEBデザイン関連の資格には、運営団体がおすすめする教材や問題集があります。
公式に推奨されている教材では、WEBデザインの知識を身につけられるだけでなく、いざ資格試験を受験するとなったときにも内容を押さえておけるため、合格を目指しやすいでしょう。
| 独学で学ぶメリット |
| 学習費用を抑えられる 自分の学びたいところから勉強を始められる |
| 独学で学ぶデメリット |
| わからないことがあっても自分で調べて解決しなければならない 教材選びから学習スケジュールを立てるなど、考えるべきことが多い |
「改訂版 ウェブデザイン技能検定3級 過去問題集」
ウェブデザイン技能検定の公式サイトに「試験対策」として紹介されている問題集です。
過去問題集なだけあって、これまでにウェブデザイン技能検定の試験で実際に出題された問題が掲載されています。全部で7回分の問題が収録されており、ボリュームも十分です。
- ウェブデザイン技能検定を受験しようと考えている人
- 用語や操作の手順をしっかりと身につけたい人
「入門Webデザイン [第四版]」
「入門Webデザイン」は、Webデザイナー検定ベーシックに対応している教材です。
WEBサイトを制作するために身につけるべきデザインの知識を始め、コーディングでも使われるHTMLやCSSの基礎知識を学べるWEBデザインの入門書です。
- Webデザイナー検定ベーシックを受験しようと考えている人
- 未経験からWEBデザインの基礎を学びたい人
「Webデザイン -コンセプトメイキングから運用まで- [第六版]」
「Webデザイン -コンセプトメイキングから運用まで-」は、Webデザイナー検定エキスパートに対応している教材です。
WEBサイトを実際に制作する際に身につけておきたい、コンセプト作りや制作、WEBサイトの運用などを学べます。
- Webデザイナー検定エキスパートを受験しようと考えている人
- WEBデザイナーとして、WEBデザインの上流から下流までの知識を身につけたい人
通信・動画講座で勉強する
WEBデザインに関する知識は、通信講座や動画講座でも学べます。
各スクールから、WEBデザイナーになるための通信講座が販売されているほか、動画講座を購入して学べるサービスもあります。
多くの講座はスマホでも動画を視聴できるため、通勤・通学などの移動時間や家事・育児などのスキマ時間を活用しやすいでしょう。
| 通信・動画講座で学ぶメリット |
| 動画で学べるため視覚的にわかりやすい 動画で確認しながら実際にパソコンを操作して学べる |
| 通信・動画講座で学ぶデメリット |
| 教材を購入して独学で学ぶよりも費用がかかりがち |
Udemy
Udemyは、興味のある分野の講座を購入し、オンラインで学べる学習プラットフォームです。
世界中の人が利用しており、以下のようにさまざまなジャンルの講座を学べます。
- WEBデザイン
- プログラミング言語
- IT資格
- 3D・アニメーション
- データサイエンス など
例えばWEBデザインなら「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」がおすすめです。
引用:「未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース」
WEBサイトを制作するために必要なデザイン知識やツールの使い方、コーディングの基礎知識などを体系的に学べる講座です。
買い切り型のため、購入後はいつでも自分のタイミングで学習を進められますよ。
ドットインストール
ドットインストールは、Webサイト制作やプログラミングの知識を学べる動画が、見放題で使える学習サービスです。
- 動画は1本3分以内と短く、気軽に学べる
- 質問機能があり、現役エンジニアにわからないことを質問できる
- 学習した後に、実際に手を動かして実践できる
未経験から、気軽にWEBデザインを学んでみたいという方にもおすすめですよ。
CodeCamp
CodeCampは、現役エンジニアが講師となって幅広いカリキュラムを教えてくれる、オンライン学習サービスです。
大きく分けて、以下2つの学習コースがあります。
- プログラミング学習
- Webデザイン学習
マンツーマンで指導を受けられ、習得度に合わせてオリジナルのカリキュラムを進められます。
オンラインで完結するため、場所を問わずにレッスンを受けられるのも大きなメリットと言えるでしょう。
スクールに入学する
WEBデザインを学べるスクールは全国各地にあり、通って学ぶ方法もあります。
プロの講師から、対面で直接指導を受けられるため、わからないことをそのままにせずその場で解決できるのがポイントです。
スクールによって、マンツーマン指導やグループ授業、通学のみやオンラインとのハイブリッドなど特徴があるため、自分に合ったスクールを見つけましょう。
| スクールで学ぶメリット |
| 未経験でも基礎から学べるカリキュラムが用意されている ライブ感のある授業で、教材からだけでは得られない講師の話が聞けることもある |
| スクールで学ぶデメリット |
| 他の学習方法に比べて、学習にかかる費用が高くなりがち 通える範囲でスクールを探さなければならず、選択肢が狭まる |
ヒューマンアカデミー

ヒューマンアカデミーは全国に校舎を構え、多岐に渡るジャンルの講座を開いている総合スクールです。
- Webデザイン
- プログラミング
- アプリ開発
- 動画編集 など
業界大手のスクールで、開講依頼178万人以上の修了生・卒業生を輩出しています。
未経験からWEBデザインの基礎を学べるコースや、ユーザビリティ・JavaScriptなども学べる総合コースなど、目的に合わせて選べる講座が揃っています。

デジタルハリウッド

デジタルハリウッドは、WEBデザインや動画、AIなどWEBコンテンツに関するコースに特化した専門スクールです。
全国に教室があり、これまでに約9万人の卒業生を輩出しています。
- WEBデザイン
- UI/UXデザイン
- グラフィックデザイン
- 3DCGデザイン など
普段は仕事をしている社会人の方も学びやすいよう、eラーニングと講師からの直接指導をかけ合わせた学習ができます。
「シッターサービス」や「主婦ママクラス」などがあり、子育てしながらWEBデザインを学びたい方にもおすすめです。
WEBデザインの資格を取得するメリット

ここからは、WEBデザインの資格を取得する2つのメリットを解説します。
- 知識やスキルの証明ができる
- 体系的に知識を身につけることができる
資格の取得を考えている方は、参考にしてみてください。
知識やスキルの証明ができる
WEBデザインの資格を取得することで、デザインに関する知識やスキルの証明ができます。
資格を持っているとクライアントからの信頼が高まり、案件の受注につながることもあります。
また、WEB制作関連の企業への就職や転職を考えている場合、資格を持っていることで有利に働くこともあるでしょう。
デザインの基礎知識があると判断され、即戦力として実務で活躍できる可能性もあります。
採用面接やクラウドソーシングのプロフィールなどで、どのような資格を取得しているかをアピールしましょう。
体系的に知識を身につけることができる
体系的に知識を身につけることができるのも、WEBデザインの資格を取得するメリットのひとつです。
デザインに関連する知識を体系的に学ぶことで、レイアウトや文字の読みやすさ、配色などが、デザイン全体にどのような関連があるのかを理解することができます。
体系的な知識があると論理的にデザインを理解でき、再現性を高めることも可能です。
バナー広告のデザインを作成した経験があっても、WEBサイトやランディングページのデザインを作成したことがないという場合でも、デザインの基礎があるので応用ができます。
WEBデザインの知識を身につける方法に悩み、なかなか一歩踏み出せない方は、体系的に知識を身につけるために資格の取得を目指すのも良いでしょう。
すでにデザイン制作の経験がある方は、これまでの実践で理解できた知識を復習するために、資格の取得にチャレンジするのもおすすめです。
WEBデザインの仕事内容と年収

ここからは、WEBデザインの仕事内容と年収をご紹介します。
どのような仕事をするのか、年収はどのくらいかを理解してから、資格を取得するかを決めたい方もいるでしょう。
キャリアプランやライフプランに関わるため、ぜひ参考にしてみてください。
仕事内容
WEBデザインの仕事内容は、WEB上にあるデザインの作成などです。
WEBデザイナーは、WEBサイトやランディングページ、バナー広告などのデザインを作成しています。
WEBデザイナーが手がけるデザインは、インターネットを閲覧するときに見かけるデザインすべてが対象と考えると良いでしょう。
業界や業種に関係なくデザインの需要はあるため、WEBデザインの仕事は多岐にわたるのが特徴です。

年収
WEBデザインの仕事の平均年収は、404万円です。(参照:令和7年5月23日)
令和6年9月に国税庁が発表した「令和5年分民間給与実態統計調査結果について」によると、給与所得者の平均年収は460万円。
WEBデザイナーの平均年収は、全業種の平均年収と比べると50万円程度低いことが分かります。
ただし、雇用形態によって平均年収に違いがあるため注意しましょう。
企業で正社員として仕事をするのか、派遣社員として仕事をするのかによっても、平均年収に差が生まれます。
また、パートやアルバイト、フリーランスとして活動しているWEBデザイナーもいます。
以下の記事では、WEBデザインの仕事の年収について詳しく解説しているので、ぜひ参考にしてみてください。

WEBデザイナーに求められる業務

WEBデザインの業務は、デザインを制作するだけではありません。
クライアントへのヒアリングからマーケティングまで多岐にわたります。
WEBデザインの業務では、デザインスキル以外にもクライアントの要望を正確に把握し、ユーザーに最適なデザインを提供することが求められます。
ここからは、WEBデザインの主な業務内容と業務ごとに必要なスキル、おすすめの資格を詳しく解説するので、参考にしてみてください。
クライアントへのヒアリング
WEBデザイナーの業務は、まずクライアントへのヒアリングからはじまります。
以下のようなヒアリングを通じて得られた情報をもとに、具体的なデザインの方向性を決定していきましょう。
- ビジネス目標
- コンセプト
- ターゲット層
- WEBサイトに求めるイメージ
「WEBデザイナーはクリエイティブな仕事だから、クライアントと関わる機会は少ない」と思っている人も多いかもしれませんが、そんなことはありません。
WEBデザイナーにこそ、クライアントの要望を正確に理解し、それをデザインに落とし込むヒアリングスキルが必要不可欠なのです。
- ウェブデザイン技能検定
- Webデザイナー検定
WEBデザイン全体の知識を深めることで、クライアントの要望を正確に把握し、誤解なくヒアリングを進めることができるようになります。これにより、クライアントが本当に求めているものを的確に理解し、最適なデザイン提案につなげられるでしょう。
ユーザー視点を重視したデザイン制作
ヒアリングした内容をもとに、WEBサイトを訪問した人が「使いやすい」と感じるデザインを考案します。
そのためにはユーザーがストレスなく、目的の情報をスムーズに得られるような設計が重要です。「UI/UXデザイン」の知識を深めることで、よりユーザー目線のWEBコンテンツを制作できるようになります。
実際にPhotoshopやillustratorなどのデザインツールを使い、ボタンの位置や大きさなど、ユーザーの使いやすさを考慮したデザインを作成していくことも、WEBデザイナーの大切な仕事のひとつです。
クライアントの求めている成果に貢献できるWEBデザイナーは、将来的にも非常に重宝されますよ。
- ウェブデザイン技能検定
- Webデザイナー検定
- Webクリエイター能力認定試験
これらの資格試験では、UI/UXデザインに関する問題が出題されるため、ユーザー視点でのデザイン設計能力が養われます。

グラフィックデザイン
WEBデザイナーは、ヒアリングで得た情報をもとに、ユーザーに響く魅力的なデザインを作成します。そのためには、PhotoshopやIllustratorなどのデザインツールを使いこなすスキルはもちろん、色彩感覚やユーザー心理を理解することも重要です。
WEBサイトの顔となるロゴやバナー、イラストなどのグラフィックデザインは、ユーザーの第一印象を大きく左右します。
ただし、先述したようなユーザー目線のデザインも忘れてはいけません。
つまりWEBデザイナーは、ビジュアル面も意識しながら、ターゲット層に響く機能性のあるデザインを作成することが求められるのです。
- Photoshop® クリエイター能力認定試験
- Illustrator®クリエイター能力認定試験
- アドビ認定プロフェッショナル
- 色彩検定
これらの資格取得を目指すことで、グラフィックデザインに必要なデザインツールの操作スキルと配色についての知識が身につき、より洗練されたデザインを作成できるようになります。
コーディング
WEBデザイナーは、デザインだけでなく、そのデザインを実際のWEBサイトとして形にする「コーディング作業」も担います。
コーディングとは、デザインされた画面を、HTML/CSSなどのプログラミング言語を使って実際のWEBページとして実装する作業のことです。
WEBサイト制作においては、コーディングを専門に担う「コーダー」という職種の人もいるため、コーディング業務のみを外注するWEBデザイナーも多くいます。
また、最近はノーコードでWEBサイトが作れるツールも増えてきているため、WEBデザイナーにとってコーディングスキルは必須ではありません。
しかし、WEBサイト制作の流れを把握していないと、コーダーとの連携が取りにくいこともあるので、HTML/CSSの基礎知識程度は理解しておくことをおすすめします。
- ウェブデザイン技能検定
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定試験
コーディングの知識も併せ持つことで、WEBコンテンツを包括的に制作できるようになります。他のデザイナーとの差別化にもなり、案件獲得にもつながりやすくなるでしょう。

修正・改善
WEBデザインは、一度作って終わりではありません。クライアントからのフィードバックをもとに修正を繰り返し、求められた成果につながるまで改善していくことも、WEBデザイナーの大切な仕事です。
また、時にはアクセス解析ツールなどを活用してユーザーの行動を分析することもあります。そのような際は、マーケティングに関する知識があると、データに基づいたユーザーの行動や心理を理解しやすくなります。
- ウェブデザイン技能検定
- Webデザイナー検定
WEBデザインのスキルを身につけることで、未経験からでも大手制作会社への転職や、副業での成功を実現できる可能性が広がります。
実際に、私たち日本デザインスクールの受講生の中には、30代未経験からスキルを磨き、卒業1ヶ月で制作会社に転職。さらに副業でも成功し、収入を2倍にした方もいます!
「未経験だけど挑戦してみたい」「新しいキャリアに踏み出したい」というあなた。まずは、その一歩を踏み出すためのヒントを手に入れませんか?
以下の記事では、未経験から制作会社に転職を果たした方のインタビューを通じて、成功の秘訣を詳しくご紹介。未経験から転職するうえでのヒントを得られるのでぜひ読んでみてくださいね。
WEBデザイナーになるには資格よりも実務スキルを磨く方が重要

WEBデザインの仕事は、実務経験を積むことが何よりも重要です。
資格を取得して知識を身につけるよりも実務経験を積む方が、WEBデザイナーとしてスキルアップが期待できます。
実務ではクライアントのフィードバックを受けるため、資格を取得するための学びでは得られない能力を身につけられます。
クライアントのニーズに合わせた柔軟な対応や最新技術への適応などは、実務でしか身につけることはできません。
資格を取得したら、ポートフォリオの作成や実際の案件に挑戦するなど、実務経験を積むことが理想的です。
資格の取得で得た知識を活かし案件に携わることで、デザインの知識の理解が深まります。
実務経験を積むことは、スキルアップを実現させる近道です。
まとめ|WEBデザイナーは資格をうまく使って実践に活かそう
本記事では、WEBデザインのおすすめの資格を10個厳選し、それぞれの資格の特徴や勉強方法を詳しく解説しました。
- ウェブデザイン技能検定(国家資格)
- Webデザイナー検定
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- Photoshop® クリエイター能力認定試験
- Illustrator®クリエイター能力認定試験
- アドビ認定プロフェッショナル
- 色彩検定
- ITパスポート(国家資格)
- Webディレクション試験
WEBデザインの業務では、資格の取得は必須ではありません。
しかし、資格を持っていることで、WEBデザインに関する知識やスキルの証明ができるというメリットはあります。
また、体系的にデザインの知識を身につけたい方にとっても、資格の取得はおすすめです。
ただし、資格を取得する目的を明確にすることが重要です。
業務内容に合った資格を選ぶことで、効率的にデザインのスキルアップができます。
資格を取得したら、それを活かしてさまざまなデザインを作ったり、案件に挑戦するといった経験を積むことが大切です。
資格を取得した後は積極的に案件にチャレンジするなど、資格を活かして実践スキルを磨くことが大切です。
WEBデザイン業界は、日々進化し続けています。資格取得は、その変化に対応するための第一歩と言えるでしょう。
本記事が、WEBデザイナーとしてのキャリアアップのお手伝いになれば幸いです。