「20代の未経験から、WEBデザイナーになるのは難しい?」
「専門学校や芸術系の大学に通っていなくても、WEBデザイナーに転職できるの?」
20代で未経験からWEBデザイナーに転職したい人の中には、上記のような悩みを抱えている方が多いでしょう。
結論からお伝えすると、20代未経験の状態からWEBデザイナーに転職できるチャンスはあります。
ただし、完全未経験の状態では採用されることが難しく、これからWEBデザインに関する新しい知識やスキルの獲得が必要です。
本記事では、転職に向けた準備方法から学習方法まで、未経験者が知っておくべきポイントをお伝えします。
- 20代未経験からWEBデザイナーになるためのステップ
- WEBデザイナーに転職するためのコツ
今からWEBデザイナーとして転職を検討している方は、どのようなステップを踏めばWEBデザイナーに転職できるかわかりますので、最後までご覧くださいね。
未経験20代がWEBデザイナーを目指す場合の転職事情
20代未経験からWEBデザイナーを目指す際に、まずは20代のWEBデザイナーに関する「転職事情」を把握しておくことが重要です。
本項目では、20代未経験でもWEBデザイナーに転職しやすい理由と、転職する際に注意すべきポイントを解説します。
転職事情1:20代未経験はWEBデザイナーに転職しやすい
20代は未経験でもWEBデザイナーに転職しやすいと言われています。
20代は吸収力や学習能力が高いと評価されることが多く、未経験でもWEBデザインに関する新しいスキルを短期間で身に付けられることが期待されているのです。
企業側も、柔軟性がありトレンドへの順応力がある20代の人材を求める傾向が強まっています。
さらに、WEBデザイナーはデジタルスキルが必須ですが、現在の20代は幼いころからデジタル製品やインターネット、パソコンやスマートフォンに触れてきているので、WEBデザインの基礎知識をスムーズに吸収できることも転職しやすさに繋がっています。
転職事情2:スキルがないまま転職すると後悔する可能性がある
20代が転職しやすいのは確かですが、スキルがないまま「研修あり」と記載されている企業に応募しても、希望通りにWEBデザイナーとしてのキャリアが築けるとは限らず、後悔する可能性があります。
場合によっては、WEBデザイナーの業務ではなく、コールセンターや事務作業など、ご自身が希望しなかった職種に配属される可能性もあります。
そのため、スキルを身に付けずに転職を急ぐと「こんなはずじゃなかった…」と後悔することにもなりかねません。
WEBデザイナーとして転職するなら、まずは基礎的なデザインスキルを身に付け、準備してから転職活動をするのがおすすめです。
<参考>
未経験20代でWEBデザイナーになった人の仕事内容

会社にもよりますが、未経験20代からWEBデザイナーになった新人社員は、以下のような仕事内容をすることが多いです。
- 画像の編集
- バナー作成
- WEBサイトの制作
- LP(ランディングページ)の制作
- 簡単なコーディング作業
最初は先輩WEBデザイナーのアシスタントとして、画像の編集やバナー作成などをすることが多く、慣れてくるとWEBサイトやLP(ランディングページ)を任せされるようになってきます。
また、企業によってはコーディング(HTML/CSSを使って製作したデザインをWEBサイトとして実装する仕事)まで担当することもあります。WEBデザイナーの仕事について詳しく知りたい方は、ぜひ以下の動画を参考にしてみてくださいね。
以下は20代のWEBデザイナーの1日を追った動画です。あくまで一例ですが、どんな働き方をしているか、参考になるはずなので、ぜひ参考にしてください。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
20代WEBデザイナーの年収事情

20代未経験からWEBデザイナーとして働き始めた場合の年収は、雇用形態やスキルレベルによって異なります。
求人サイトを参考にすると20代WEBデザイナーの平均年収は、以下の通りです。
20代WEBデザイナーの平均年収
(※フリーランスのWEBデザイナーは含みません)
20代未経験から経験を積み、デザインスキルを向上させることで、さらに高い年収を目指すことが可能です。WEBデザイナーの平均年収についてさらに知りたい方は、こちらも参考になりますよ。

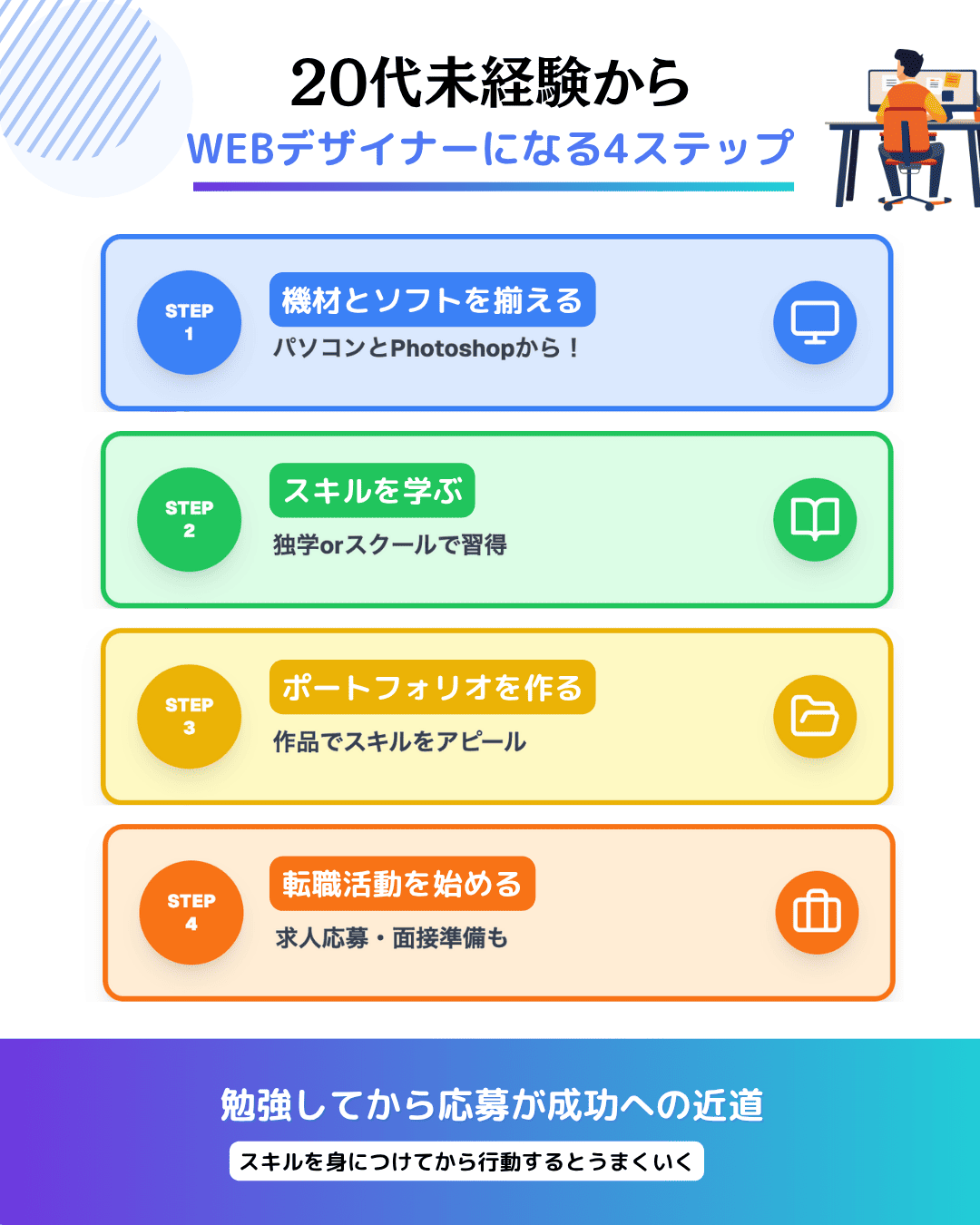
未経験20代からWEBデザイナーになるための4ステップ

ここでは、20代未経験者がWEBデザイナーを目指す際に押さえておきたい4つのステップを解説します。
ステップ1:WEBデザインに必要なものを揃える
20代未経験からWEBデザイナーになるために、まずはWEBデザインをするうえで必要なものを揃えましょう。
- WEBデザインに適した性能のパソコン
- デザインソフト
- コード編集用のエディタソフト
それぞれ具体的にどのようなものが必要なるかまとめると以下のようになります。
パソコン
以下のスペックが備わっていれば、どのようなものでも大丈夫です。
| スペック項目 | 最低 | 推奨 |
| CPU | Corei5以上 | Corei7以上 |
| メモリ | 8GB以上 | 16GB以上 |
| ストレージ | 256GB以上 | 512GB以上 |
| 色域・カバー率 | 60% | 90% |
| スペック項目 | 最低 | 推奨 |
| CPU | Corei5以上 | Corei7以上 |
| メモリ | 8GB以上 | 16GB以上 |
| ストレージ | 256GB以上 | 512GB以上 |
| 色域・カバー率 | 60% | 90% |
ソフト
WEBデザインで使うソフトには、種類とそれぞれ得意なことがあります。未経験からWEBデザイナーを始める場合は、画像編集ツールであるPhotoshopをまず用意しましょう。その他のツールは、必要になったときに用意すれば問題ありません。
| ツールの種類 | 具体的なツール | 得意なこと |
| UI/UXツール | XD、figma | レイアウト設計 |
| 画像編集ツール | Photoshop | 画像の加工・編集 |
| イラスト作成ツール | Illustrator | 素材の作成 |
| ツールの種類 | 具体的なツール | 得意なこと |
| UI/UXツール | XD、figma | レイアウト設計 |
| 画像編集ツール | Photoshop | 画像の加工・編集 |
| イラスト作成ツール | Illustrator | 素材の作成 |
コード編集用のエディタソフト
テキストエディタに関しては、AdobeのDreamweaver(ドリームウィーバー)か、Visual Studio Codeがおすすめです。
ステップ2:WEBデザイナーのスキルを習得する
WEBデザインを始めるのに必要なものを用意できたら、スキルを習得しておきましょう。20代未経験で採用されるには、以下のようなプロレベルの作品を作れるようになるスキル必要です。




未経験から上記のような作品を作れるようになるのは、難しいと思ったかもしれませんが、そんなことはありません。上記の作品は、未経験の方がWEBデザインの勉強を始めておよそ1ヶ月で作れるようになった作品です。
スキル習得の仕方は大きく独学をするか、WEBデザインスクールに分かれます。独学でもスキルを習得できないことはありませんが、プロからの添削がないため、難易度は非常に高いです。着実にWEBデザインを身につけたいという方はWEBデザインスクールをおすすめします。
2つの学習方法については、のちほど詳しく解説しているので、そちらをご覧ください。
ステップ3:ポートフォリオを作成する
WEBデザインのスキルを身に付けたら、ポートフォリオ(自身が制作したデザイン作品や実績をまとめた作品集)を作成しましょう。
ポートフォリオのクオリティは、採用されるかどうかに大きな影響を与えます。
HTMLやCSSを使ってゼロからポートフォリオサイトを構築する必要はありません。作品のクオリティが高ければ、ポートフォリオサイトを使っても採用されます。
実際に未経験20代で4社に内定をもらった方も、foliio(フォリオ)にスクールで作った作品を載せたものを使用していました。
▼実際のポートフォリオ

WEBデザイナーの転職ではポートフォリオが必要になってくるため、他のどの提出物よりも優先的に時間をかけ、熱意を込めて完成させてくださいね。

ステップ4:転職や案件獲得に向けて動く
ポートフォリオが完成したら、WEBデザインの案件や求人に積極的に応募していきましょう。
転職を目指す場合は、求人サイトやエージェントの活用も有効です。応募数は人によって異なりますが、10〜15社程度応募している方が多い傾向にあります。
未経験20代からWEBデザインを習得するための2つの学習方法

20代未経験からWEBデザインを学ぶ方法として、主に以下の2つがあります。
- WEBデザインスクールに通う
- 書籍や動画を使い独学で身につける
両方のメリット・デメリットをお伝えしますので、自分に合った学習方法を選びましょう。
学習方法1:WEBデザインスクールに通う
一人での学習が難しいと感じる方や、学習環境を整えたい方には、WEBデザインスクールの受講が向いています。
WEBデザインスクールに通うことで、サポートを受けながら体系的な学習に取り組むことができるからです。
20代未経験の方にとって、WEBデザインスクールは安心して学べる場であり、短期間でスキルを効率よく身に付けることが可能になります。
WEBデザインスクールのメリット、デメリットは以下の通りです。
| メリット |
| 体系的に学べるカリキュラムが整っているプロの講師から直接アドバイスを受けられる学習仲間と励まし合いながら学べる環境がある転職サポートや案件獲得のサポートが受けられる短期間で効率的にスキル習得が可能 |
| デメリット |
| 受講費が高額働きながら通うのは大変講師の質にばらつきがある |
| メリット |
| 体系的に学べるカリキュラムが整っているプロの講師から直接アドバイスを受けられる学習仲間と励まし合いながら学べる環境がある転職サポートや案件獲得のサポートが受けられる短期間で効率的にスキル習得が可能 |
| デメリット |
| 受講費が高額働きながら通うのは大変講師の質にばらつきがある |
WEBデザインスクールは体系的な学習と短時間でのスキル習得が魅力的な反面、受講費やスケジュールの調整がネックになってきます。
自分の生活スタイルにあったWEBデザインスクールを選ぶことが重要です。
おすすめのWEBデザインにスクールは、以下の記事で紹介していますので併せてご覧くださいね。

学習方法2:書籍や動画を使い独学で身につける
自分で調べながらスキルを習得できる人や、継続して学び続けられる人にとっては、独学でWEBデザインを習得する方法も適しています。
近年は、書籍・YouTube・オンライン講座など、学習リソースが非常に充実しており、独学しやすい環境が整いつつあります。
書籍や動画を使った独学のメリット、デメリットは以下の通りです。
| メリット |
| 費用が安い自分のペースで進められる |
| デメリット |
| 自分の力で転職活動をしなければならない学習内容の選定やスケジュール管理が自己責任となるため、継続しにくい |
| メリット |
| 費用が安い自分のペースで進められる |
| デメリット |
| 自分の力で転職活動をしなければならない学習内容の選定やスケジュール管理が自己責任となるため、継続しにくい |
独学は自由度が高く、自分のペースで進めることができますが、まずは「正しい勉強法」を知ることが大切です。
確実にスキルを身に付けたい方や、サポートが必要な方はスクールとの併用も検討してみましょう。
以下の記事で20代未経験の方が独学で学ぶために、おすすめのサイトを紹介します。
参考にしてみてくださいね。

未経験20代がWEBデザイナーに転職するための4つのコツ
ここでは、20代未経験からWEBデザイナーへ転職する際ために、次のようなコツを紹介していきます。
- 志望企業が求めている人物像を理解する
- 志望企業に合わせてポートフォリオの作品を作る
- 書類選考に通るように過不足のない履歴書を作成する
- 面接で聞かれる頻出質問には答えられるようにしておく
どれも転職の成功に大きく影響する要素です。それぞれの重要性を理解したうえで、戦略的に転職活動を進めていきましょう。
コツ1:志望企業が求めている人物像を理解する
未経験20代がWEBデザイナーになるためには、志望企業が求めている人物像を理解することが重要になってきます。
企業は、自社で活躍できる人材を求めており、自社に合った人物を採用したいと考えているからです。
また、企業理解を深めることは、採用側だけでなく、自分自身にとっても「その企業が本当に自分に合っているか」を見極める重要な判断材料になります。
企業理解を深めるために、以下の点に着目しましょう。
- ミッションや社風
- 事業内容から考える提供価値
志望企業がどんな理念を掲げ、どのような雰囲気の中で仕事をしているかを理解することは、自分との相性を見極めるうえで重要です。
さらに、企業が手がけている事業内容を知っておけば、自身がWEBデザイナーとして入社した際に、どんな形で貢献できるかを具体的にイメージできます。
こうした理解があると、履歴書や面接で熱意や適性をより効果的に伝えられるでしょう。
コツ2:志望企業に合わせてポートフォリオの作品を作る
未経験20代の転職活動を成功させるためには、ポートフォリオに掲載する作品を企業に合わせることが重要になってきます。
ポートフォリオは単にスキルを見せるためのものではなく、「自分がこの企業にどう貢献できるか」を伝えるツールでもあります。
志望企業が求めている人物像が理解できたら、志望企業が目指す方向性に寄り添った内容にカスタマイズしましょう。
「この作品を制作できる自分なら、御社の課題を解決できます」といった視点を持って取り組むことで、企業からの印象も大きく変わってきます。
転職活動を成功させるためには、ポートフォリオを志望企業に合わせた構成にすることが重要です。
実際に、20代未経験からWEBデザイナーとしてスタートし、月40万円の収入を得ている方は、ポートフォリオの作成にはテンプレートサイトを活用しています。
ポートフォリオをどのように作成しているか参考になりますのでご覧ください。
コツ3:書類選考に通るように過不足のない履歴書を作成する
20代未経験がWEBデザイナーとして転職を目指す場合は、まず履歴書で書類選考を突破することが大切です。
そのため、過不足のない内容で、次のようなポイントを参考にして、しっかりと意図が伝わる履歴書を作成しましょう。
<履歴書の主な項目と作成ポイント>
| 項目 | ポイント |
| ①職務要約(職歴を端的にまとめる) | ・志望会社のニーズを把握し、アピールポイントを反映させる ・具体的な数字や事実を伝える |
| ②職務経歴(職歴・経歴を時系列で伝える) | ・端的に具体的に書く ・URLを記載できるものがあるのに漏れていると減点対象になるので注意する |
| ③経験・スキル(応募先で活かせる経験、資格など) | ・「〇〇検定2級」など、レベルがわかるように記載する ・カテゴリー別にまとめる |
| ④自己PR(志望企業にアピール) | ・400文字以内におさめる ・入社意欲や貢献できることを記載 |
| ⑤志望動機(実績を踏まえて熱意をアピール) | ・自身の経験を踏まえ、具体的に伝える ・やりたい仕事内容を明確にする |
| 項目 | ポイント |
| ①職務要約(職歴を端的にまとめる) | ・志望会社のニーズを把握し、アピールポイントを反映させる ・具体的な数字や事実を伝える |
| ②職務経歴(職歴・経歴を時系列で伝える) | ・端的に具体的に書く ・URLを記載できるものがあるのに漏れていると減点対象になるので注意する |
| ③経験・スキル(応募先で活かせる経験、資格など) | ・「〇〇検定2級」など、レベルがわかるように記載する ・カテゴリー別にまとめる |
| ④自己PR(志望企業にアピール) | ・400文字以内におさめる ・入社意欲や貢献できることを記載 |
| ⑤志望動機(実績を踏まえて熱意をアピール) | ・自身の経験を踏まえ、具体的に伝える ・やりたい仕事内容を明確にする |
履歴書の詳しい書き方を知りたい方は下記の記事がおすすめです。

コツ4:面接で聞かれる頻出質問には答えられるようにしておく
熱意が志望企業にしっかり伝わるためにも、面接で聞かれる頻出質問には確実に答えられるようにしておきましょう。
せっかくスキルがあっても面接で落とされてしまうのは非常にもったいないので、面接で多く聞かれる質問に答えられるよう、練習をしておきましょう。
面接の練習は、友人や家族に面接官役をお願いしてフィードバックをもらうのが理想的ですが、頼むのが恥ずかしいと感じることもありますよね。
そんなあなたにおすすめなのが、自分一人で練習し、その様子を動画で撮影して確認する方法です。
動画は自分の受け答えや表情、話し方を客観的に見直すことができるため、繰り返し練習を重ねるごとに改善点が見えてきますので、結果として、面接での受け答えがどんどん上達していきますよ。
面接で聞かれる頻出質問をまとめたサイトが下記になります。
面接対策に役立ててくださいね。

20代未経験からWEBデザイナーになった人の成功事例
これまでお伝えしてきたことを活かし、20代未経験からWEBデザイナーとして転職を成功させた方の事例を紹介します。
事例1:WEB制作会社に転職した方
もーちゃんさんは、大学4年生(20代)のときにWEBデザインを学び始めたそうです。
大学4年生ということもあり、インターンからそのまま正社員として採用。将来的には海外で働くことを目標に今もスキルを磨いています。
一見すると彼女はインターンから正社員採用というスムーズな流れのように感じますが、デザイン会社のインターンへ行くためにはポートフォリオの提出が必須です。
つまり、もーちゃんさんは事前にWEBデザインを学び、クオリティの高いポートフォリオの提出を行ったからこそスムーズに就職できたといえます。
このように予めスキルを身につけておくことで、就職・転職活動は比較的楽に進むようになるのがWEBデザイナーです。
事例2:工場勤務からWEBデザイナーへ転身した方
続いて、20代WEBデザイン未経験で転職に成功したセヤさんのお話です。
セヤさんは元々工場で働いていましたが、コロナ禍で在宅ワークを始めた周りの友人の影響を受け、WEBデザイナーのことを知りました。
日本デザインのスクールでWEBデザインのスキルを身に付け、転職に向けてポートフォリオを作成したところ、自分でゼロから方向性を考えて作品を作る経験は、大きな手応えとなり、自信につながったそうです。
最終的に、4社の中から現在の会社を選び、給料も工場勤務時代より少し上がり、月20万円から25万円弱程度になりました。
「もう工場勤務には戻れない」と感じるほど、今の仕事にやりがいや幸せを感じているとお話していただきました。

まとめ|20代・未経験でもWebデザイナーになれる
デザイン未経験の20代からでも、WEBデザイナーへの転職は十分可能です。
WEBデザイナーになるための2つの方法をしっかりと理解しましょう。
- スクールに通ってプロレベルのスキルを習得する
- 完全独学で即戦力となるデザイン力を身につける
デザイン未経験の20代からWEBデザイナーに転職する際に注意すべき点は、面接対策や一時的な知識だけで採用されると、実務でつまずいたり、希望から外れた職種に配属されたりする可能性が高くなってしまいます。
本気でWEBデザイナーを目指す方は、プロの講師による添削やサポートが受けられるWEBデザインスクールを検討しましょう。
体系的な学習を受けることで、効率的にスキルを習得できます。
この記事を読んでWEBデザイナーへの転職に前向きになった方は、まずは気になるWEBデザインスクールをリサーチし、一歩を踏み出してみましょう。

















