- フリーフォントとは何か
- フリーフォントの入手方法
- Photoshopにフリーフォントを追加する方法
- Photoshopにフリーフォントを追加できないときの対処法
「Photoshopにどうやってフォントを入れたらいいの?」
「やってみたけど、追加できない…」
この記事ではこのようなお悩みを解決していきます。
WEBデザイナーにとってフォントのインストールは必要不可欠!実際の作業画面付きで丁寧に説明していくので、ぜひ参考にしてみてくださいね。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
フリーフォントとは?
そもそもフリーフォントとは、“フリー”と名前にあるように、無料で使えるフォントのことです。
インターネットでダウンロードして、Photoshopなどのアプリで使うことができます。
種類はたくさんあり、欧文フォント(アルファベット+数字)と和文フォント(ひらがな+カタカナ+漢字+数字)があります。
無料で使えるものがほとんどですが、中には有料のものもあります。
無料のものだと、どうしても漢字の種類が限られてしまうため、有料版にする人も多いです。
フリーフォントの使い方について、1つ注意しておきたいことは、著作権です。
無料で使えるとはいえ、「自由に使っていいですよ」という意味ではありません。
中には、商用利用や加工を禁止しているものもあります。ダウンロードする際に、著作権についての注意書きが出てくるので、しっかりと理解して使用するようにしましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
フリーフォントはどこで入手できるの?
インターネットで「フリーフォント」と検索したらいくつかサイトがでてきます。
たくさん種類があり過ぎて、初心者の方はどれがいいのか迷ってしまうと思うので、いくつか有名なサイトを紹介します。
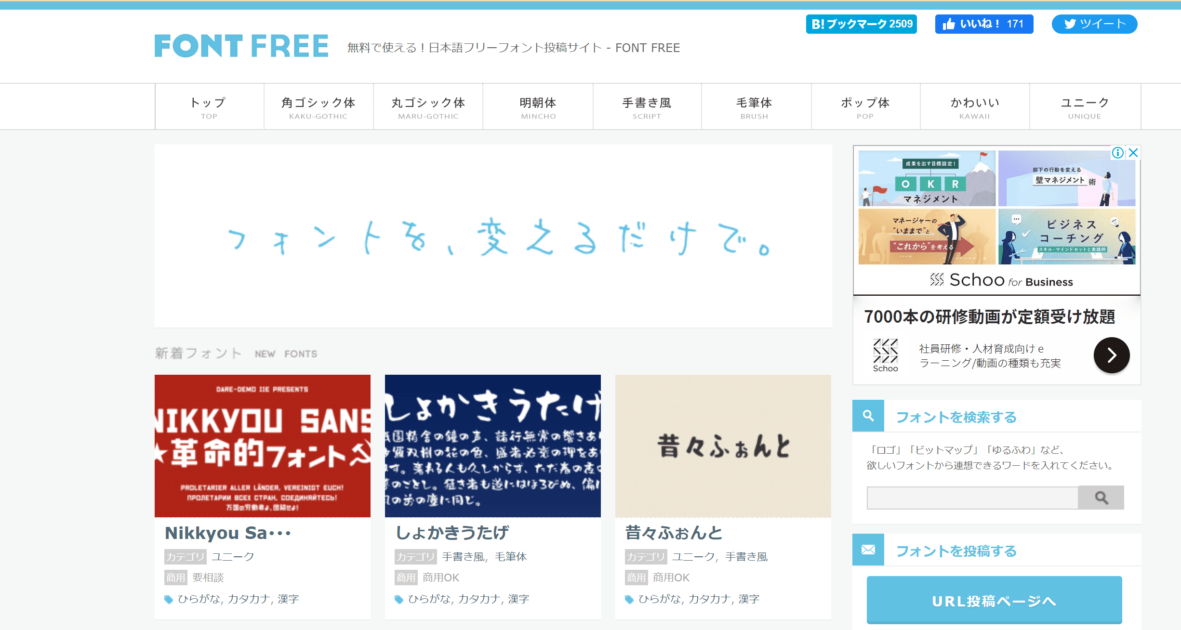
フォントフリー

日本語のフォントが多くあります。
カテゴリー分けされているので、見やすく初心者におすすめのサイトです。
▼フォントフリー
https://fontfree.me/
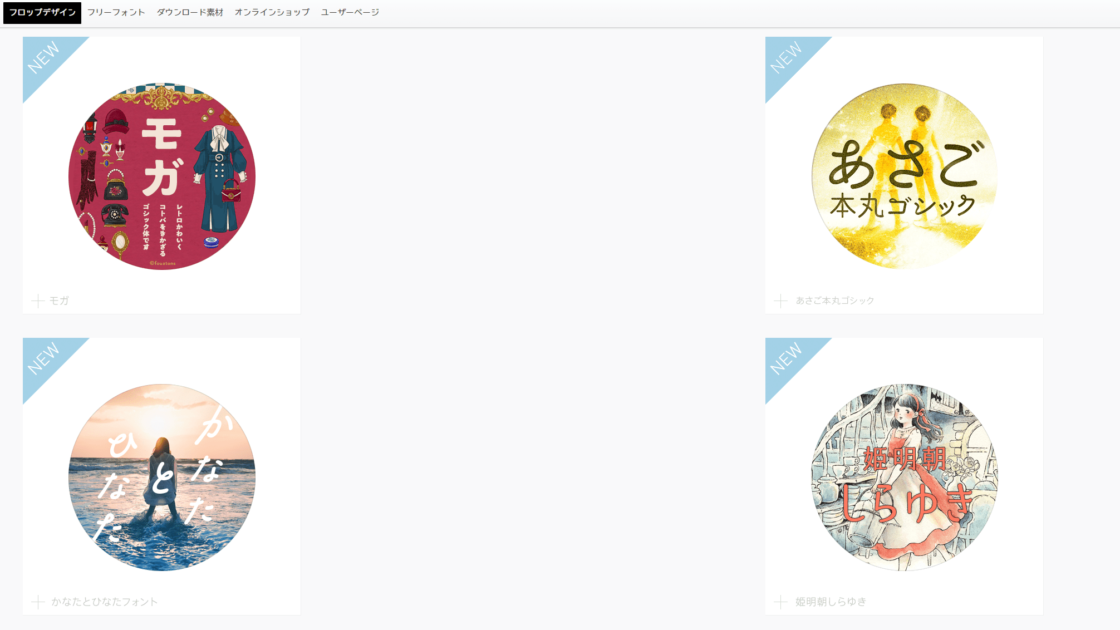
フロップデザイン

日本語フォント、欧文フォント共に充実しています。
無料での使用に制限があり、商用利用の際には有料版を購入する必要があるようです。
▼フロップデザイン
https://www.flopdesign.com/
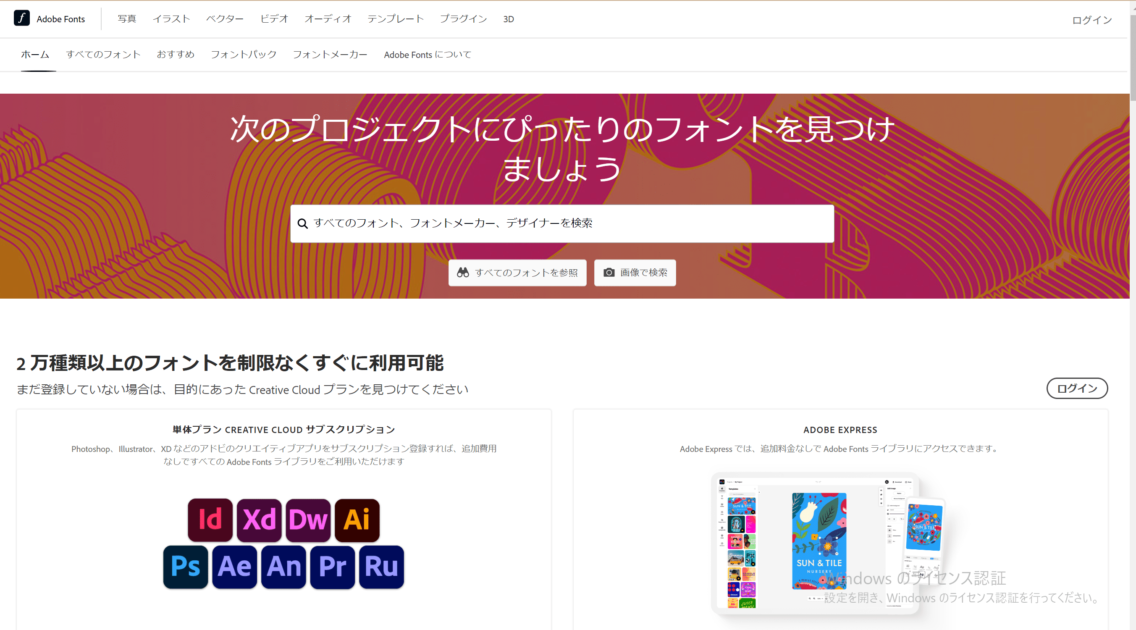
Adobe Fonts

Adobeのサブスクリプションに加入していれば、使い放題です。
種類も豊富で無料で138種類使うことができます。
▼Adobe Fonts
https://fonts.adobe.com/
その他、日本語のフリーフォントについてはコチラの記事で詳しく紹介しています。
Photoshopにフリーフォントを追加する方法
WindowsとMacでのやり方をそれぞれ説明していきます。
今回は実際に、先ほど紹介した「フォントフリー」サイトで、「Nikkyou Sans Font」をダウンロードしていきます。
Windows版
手順は以下の通りです。
- ネットからフリーフォントと検索し、ダウンロードする
- フォントが保存されているファイルを開き、フォントファイルをダブルクリック
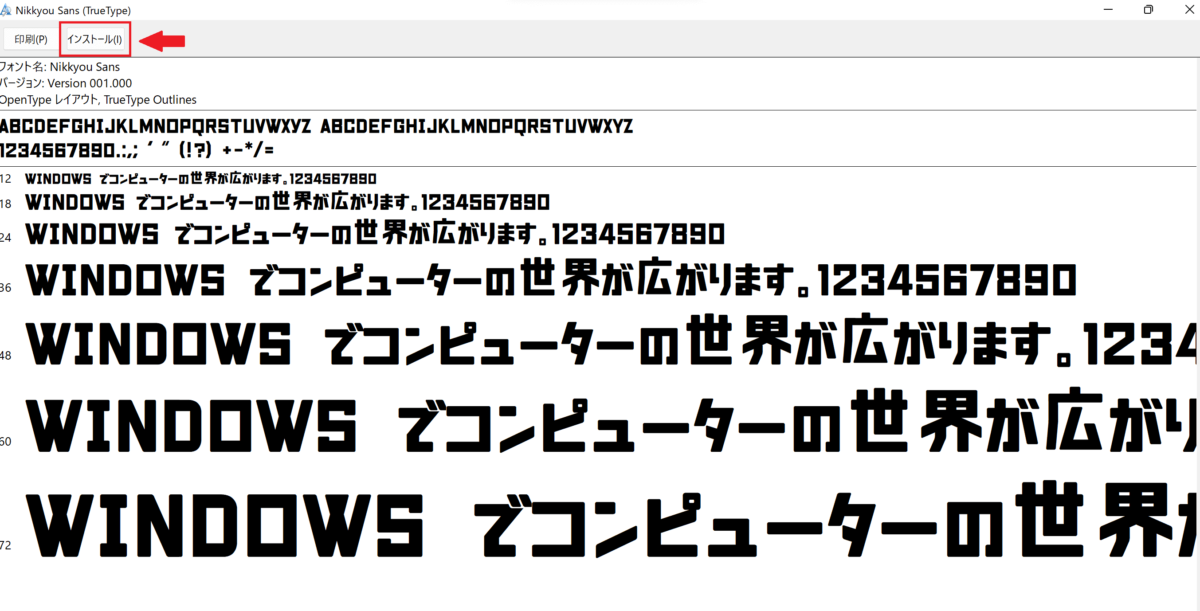
- フォントファイルが開いたら、「インストール」を選択
順番に図解つきで詳しく解説していきます。
※実際のダウンロードの画面は、フリーフォントサイトによって異なります。
①ネットからフリーフォントと検索し、ダウンロードする

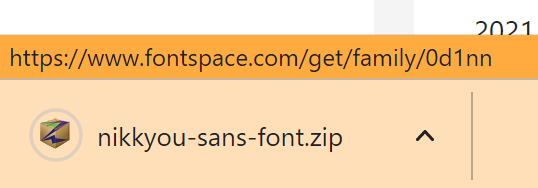
②ダウンロードすると、画面右下にこのように表示されます

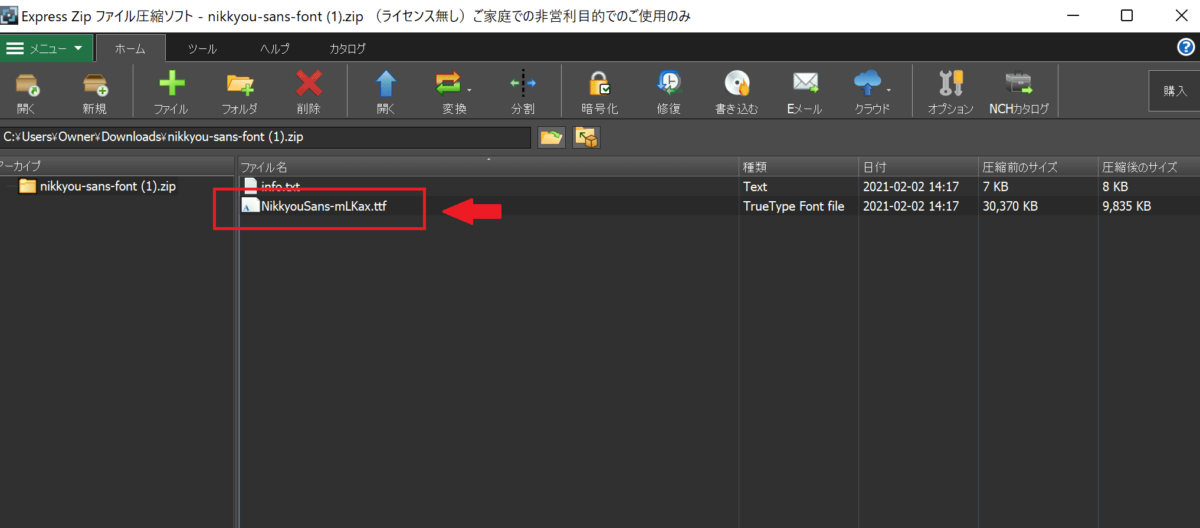
③ファイルを開き、フォントファイルをダブルクリック

③フォントファイルが開いたら、「インストール」を選択

Mac版
手順は以下の通りです。
- ネットからフリーフォントと検索し、ダウンロードする
- ダウンロードした圧縮フォルダのフォントファイルをダブルクリック
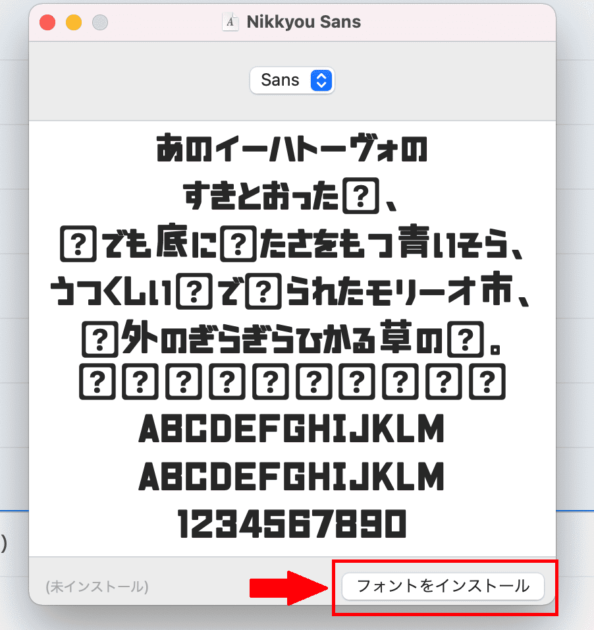
- Font Bookが開いたら、「フォントをインストール」をクリック
順番に図解つきで詳しく解説していきます。
※実際のダウンロードの画面は、フリーフォントサイトによって異なります。
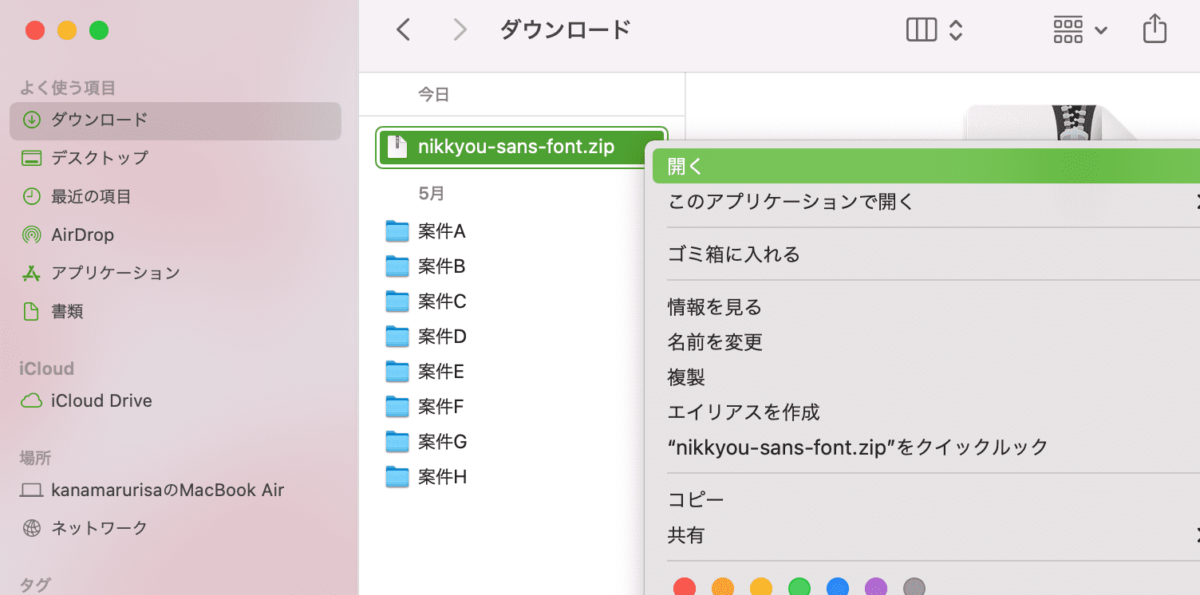
①ネットからフリーフォントと検索し、ダウンロードする

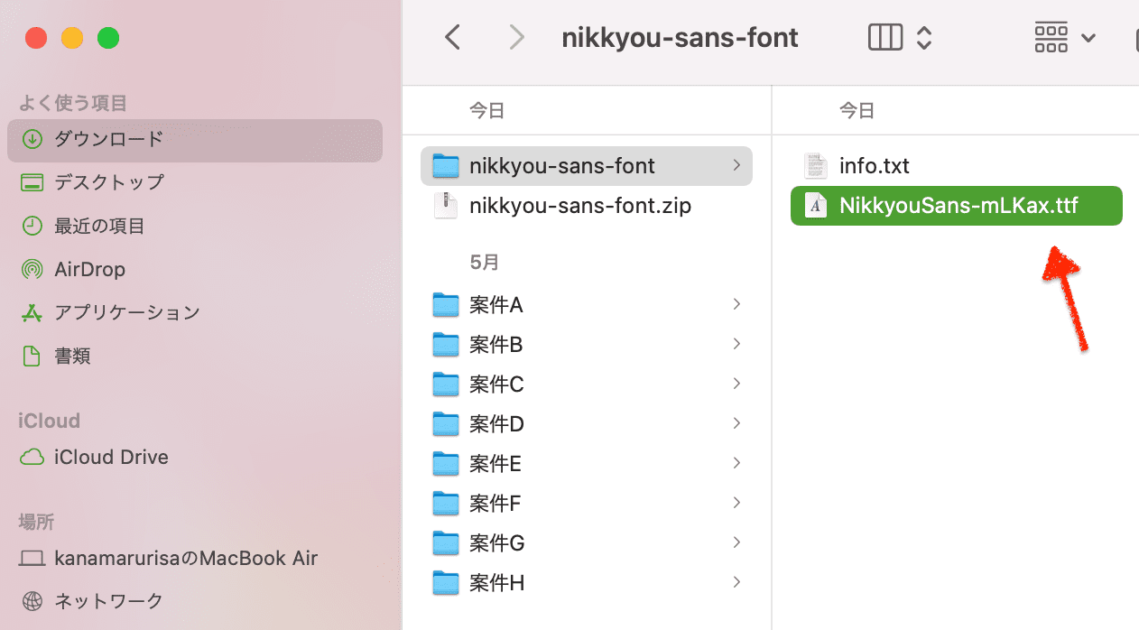
②ダウンロードした圧縮フォルダのフォントファイルを開く

③フォントファイルをダブルクリック

③Font Bookが開いたら、「フォントをインストール」をクリック

Photoshopにフォントを追加できない場合の対処法
対処法は主に3つあります。
今回は試して欲しい順番にご紹介します。
- 再起動
- Photoshopの環境設定のリセット
- Photoshopのフォントキャッシュ削除&システムキャッシュ削除
再起動
ほとんどの場合は、再起動で改善されます。
- Photoshopの再起動
- パソコン自体の再起動
まずは、この2つの再起動を試してみてくださいね。
Photoshopの環境設定のリセット
フォントの追加に限らず、Photoshopが作業中に落ちてしまったり、フリーズしてしまったりする場合は、一度Photoshopの環境設定をリセットしてみてください。

手順は以下の通りです。
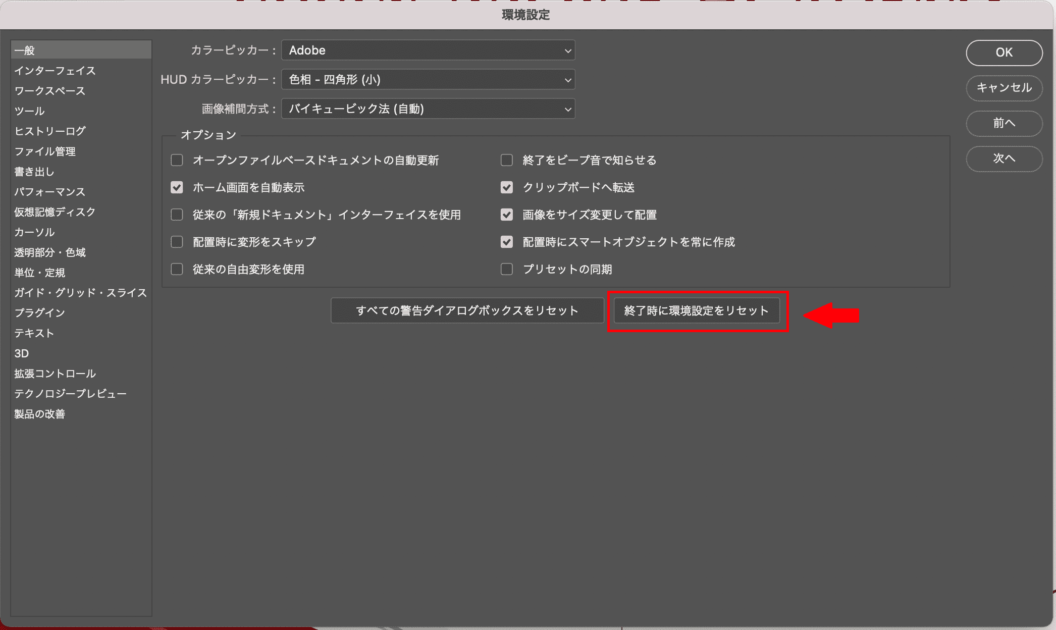
- Photoshopの環境設定を開く(Ctrl+K / Command+K)
- 終了時に環境設定をリセットを選択
- Photoshopを再起動
Photoshopのフォントキャッシュとシステムキャッシュを消す
Photoshop側とOS側のフォントキャッシュやシステムキャッシュを削除することで、改善される場合もあります。
Photoshopのフォントキャッシュ削除方法
- Photoshopを終了
- CT Font Cacheフォルダを削除
フォントキャッシュ「CT Font Cache」の保存場所は以下のとおりです。
■macOSの場合
/Users/[ユーザー名]/Library/Application Support/Adobe/Adobe Photoshop
■Windowsの場合
\Users[ユーザー名]\AppData\Roaming\Adobe\Adobe Photoshop
システムフォントのキャッシュ削除方法
■macOSの場合
1.PhotoshopとCreative Cloudアプリを終了
2.アプリケーション→ユーティリティ→ターミナル
3.以下のコマンドを入力してReturnキー
「sudo atsutil databases –remove」
■Windowsの場合
1.PhotoshopとCreative Cloudアプリを終了
2.\Windows\ServiceProfiles\LocalService\Appdata\Local\FontCacheに移動
3.ファイル名に「FontCache」が含まれる .dat ファイルを全部削除
以上、フォントを追加できない場合の対処法でした。
これでも解消されない場合はAdobe公式のフォントトラブルシューティングも参考にしてみてくださいね。














質問や感想があればご記入ください