時間や場所に縛られずに働ける自由度の高さから、WEBデザイナーは副業や新たなキャリア構築として注目を集めています。
一方で、「在宅は難しそう」「本当に仕事が見つかるのか不安」と感じる人も少なくありません。
特に未経験の場合は、何から始めればいいのか戸惑うことも多いでしょう。この記事では「未経験から在宅WEBデザイナーは難しい」と言われる理由と、実際に仕事を得て成功するための秘訣を、リアルな事例とあわせて解説します。
未経験からWEBデザイナーで在宅ワークは難しいと言われる4つの理由

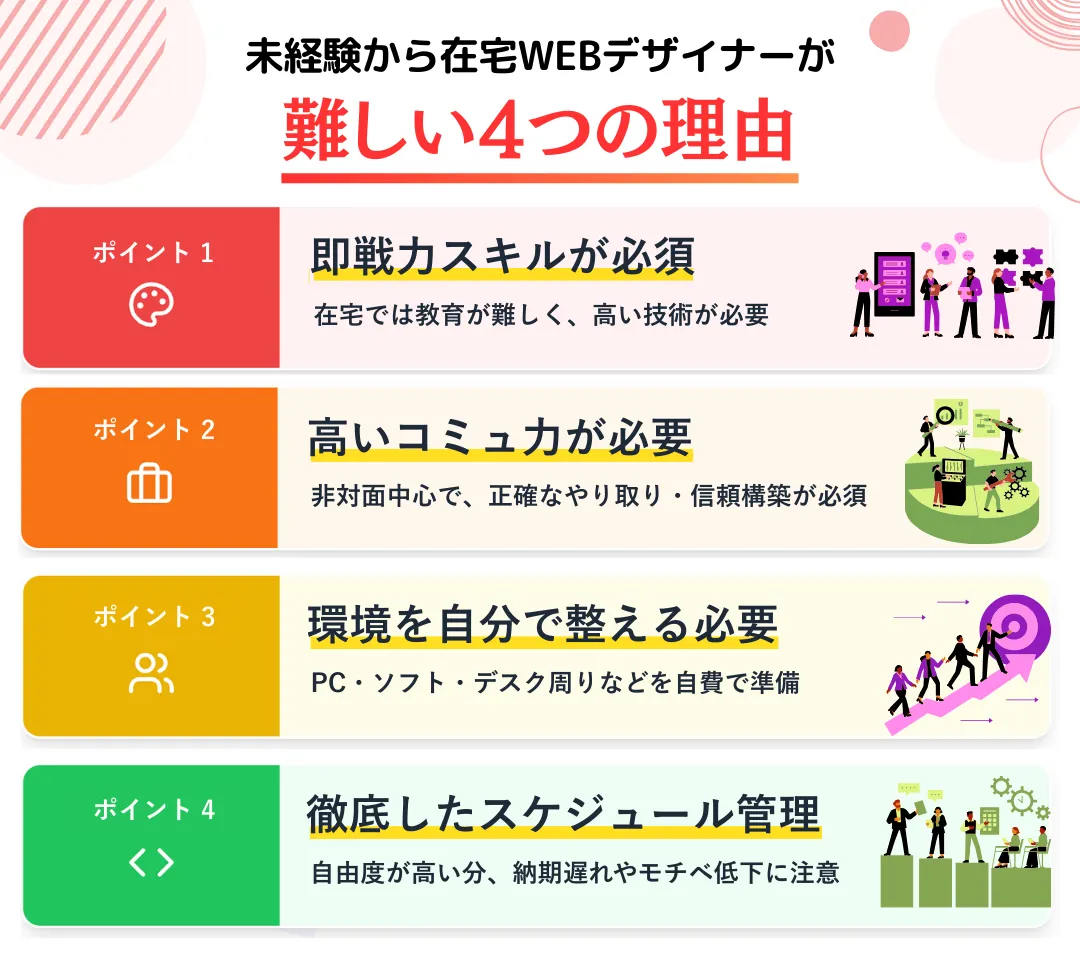
未経験からWEBデザイナーになり在宅ワークができるようになるためには、以下の理由で難しいと言われています。
- 即戦力になるスキルが求められるから
- 対面以上のコミュニケーション力が求められるから
- 作業環境をイチから整理しなくてはならないから
- スケジュール管理を徹底する必要があるから
それぞれの理由を、一つずつ詳しく解説します。未経験から在宅WEBデザイナーになる際の参考にしてください。
理由1:出社するWEBデザイナーより高いスキルが求められるから
未経験から在宅WEBデザイナーになるのが難しいと言われるのは、出社するWEBデザイナーより高いスキルが求められるからです。
一般的に、未経験からWEBデザイナーになった人には、会社でこまめに指導する必要があります。
しかし、在宅勤務では新人への直接指導が難しくなります。そのため、在宅で働けるWEBデザイナーには、採用時点で高いスキルを求めることが多く、未経験からWEBデザイナーになるのは難しくなっているのです。
理由2:対面以上のコミュニケーション力が求められるから
対面以上のコミュニケーション力が求められるため、未経験から在宅WEBデザイナーになるのは難しいと言われています。在宅ワークでは、メールやチャット、オンライン会議など、非対面でのやり取りが中心です。
そのため、相手の意図や要望を正確に把握し、適切に伝える能力が求められます。特に未経験者の場合、業務の進め方や専門用語に不慣れなため、誤解やミスが生じやすいです。
また、対面での微妙なニュアンスや表情から得られる情報がない分、文章や声のトーンだけでスムーズな意思疎通をする難しさもあります。このような状況下で、クライアントやチームメンバーとの信頼関係を築くには、高度なコミュニケーションスキルが必要です。
在宅でのWEBデザイン業務を目指す際は、対面以上のコミュニケーション力が必要となることを理解しておきましょう。
理由3:作業環境をイチから整理しなくてはならないから
作業環境をイチから整理する必要があるため、未経験でWEBデザイナーになった場合、在宅ワークを始めるまで手間がかかり難しいと感じるでしょう。
オフィス勤務の場合、必要なパソコンやソフト、机やイスなどはすでに整えられており、すぐに仕事に取りかかれます。
しかし、WEBデザイナーとして在宅ワークをするなら、WEBデザインに適したパソコンを選び、PhotoshopやIllustratorなどツールの設定や、長時間集中できるような椅子やデスクやチェアなどデスク周りを整えることが必要です。
上記のように、在宅ワークの準備には費用も時間もかかります。在宅で働く前に環境を整える必要があるため、未経験の人には負担が大きくなりやすいです。在宅ワークを目指すなら、まずは必要な作業環境を整える計画を立てましょう。
理由4:スケジュール管理を徹底する必要があるから
在宅ワークでは、働く場所や時間の自由度が高い分、自分自身でスケジュールを管理する力が欠かせません。オフィス勤務と異なり、時間の使い方も仕事の進め方もすべて自分次第です。
誰にも管理されず、周囲の目がない環境では、ちょっとした気の緩みが納期遅れやクオリティ低下につながる可能性があります。WEBデザイナーの仕事は、複数の案件を同時に抱えることも珍しくありません。
作業内容によって時間のかかり方も違うため、自分のスピード感やキャパシティを把握し、納期から逆算して計画を立てる力が求められます。
いくら高いスキルを持ってハイクオリティなデザインを提供できても、納期を守れなければ信頼関係は崩れてしまうからです。
また、スケジュールをスムーズにこなすためには、モチベーションの維持も大切なポイントです。自分のペースを把握しながら取り組むことで、自由度の高い在宅ワークでも成果を出しやすくなるでしょう。
未経験でもスキルレベルが高ければ在宅WEBデザイナーになれる

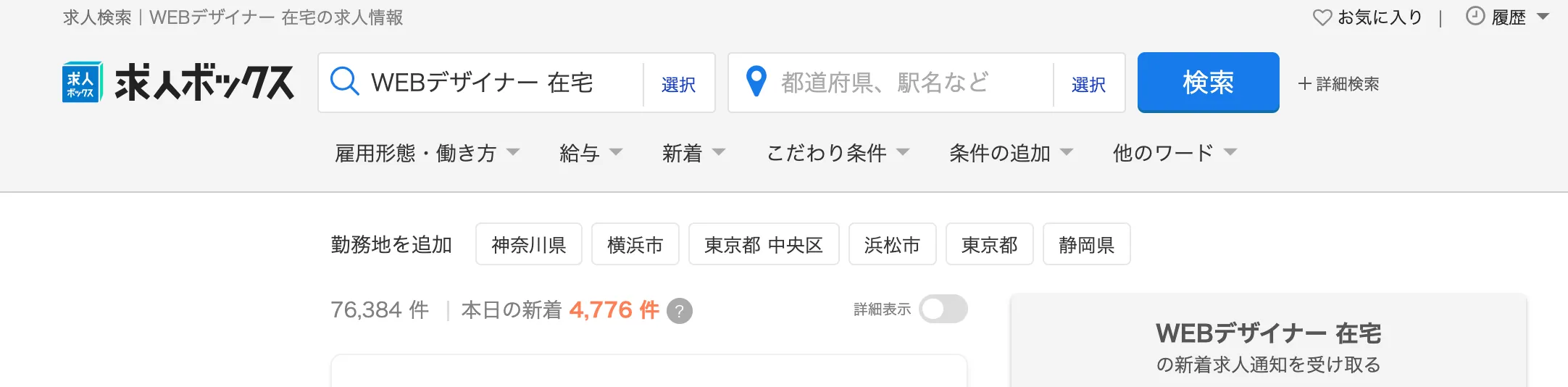
未経験から在宅WEBデザイナーになるのは、難しいと言われていますが、高いデザインスキルがあれば、十分に実現可能です。求人サイトで「WEBデザイナー 在宅」と検索すると、7万件以上の検索結果がヒットします。

求人は十分にあるので、スキルレベルを高くすれば、在宅WEBデザイナーになることは可能です。現に未経験からWEBデザイナーになった方のなかにも、在宅で働ける企業に転職できた方はいらっしゃいます。
フリーランスであれば、企業に就職するよりも、早く在宅ワークを実現できます。フリーランスや自営業でWEBデザイナーの活動をしている人は、クライアントと業務委託契約を結ぶのが一般的です。
業務委託契約では、WEBデザイナーが制作した作品に対して報酬を支払うため、スキルがあれば働けます。以上のことから、未経験からWEBデザイナーになる場合、スキルさえあれば在宅ワークを実現するのは難しくはありません。

【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
在宅WEBデザイナーの働き方を3つの成功事例から解説

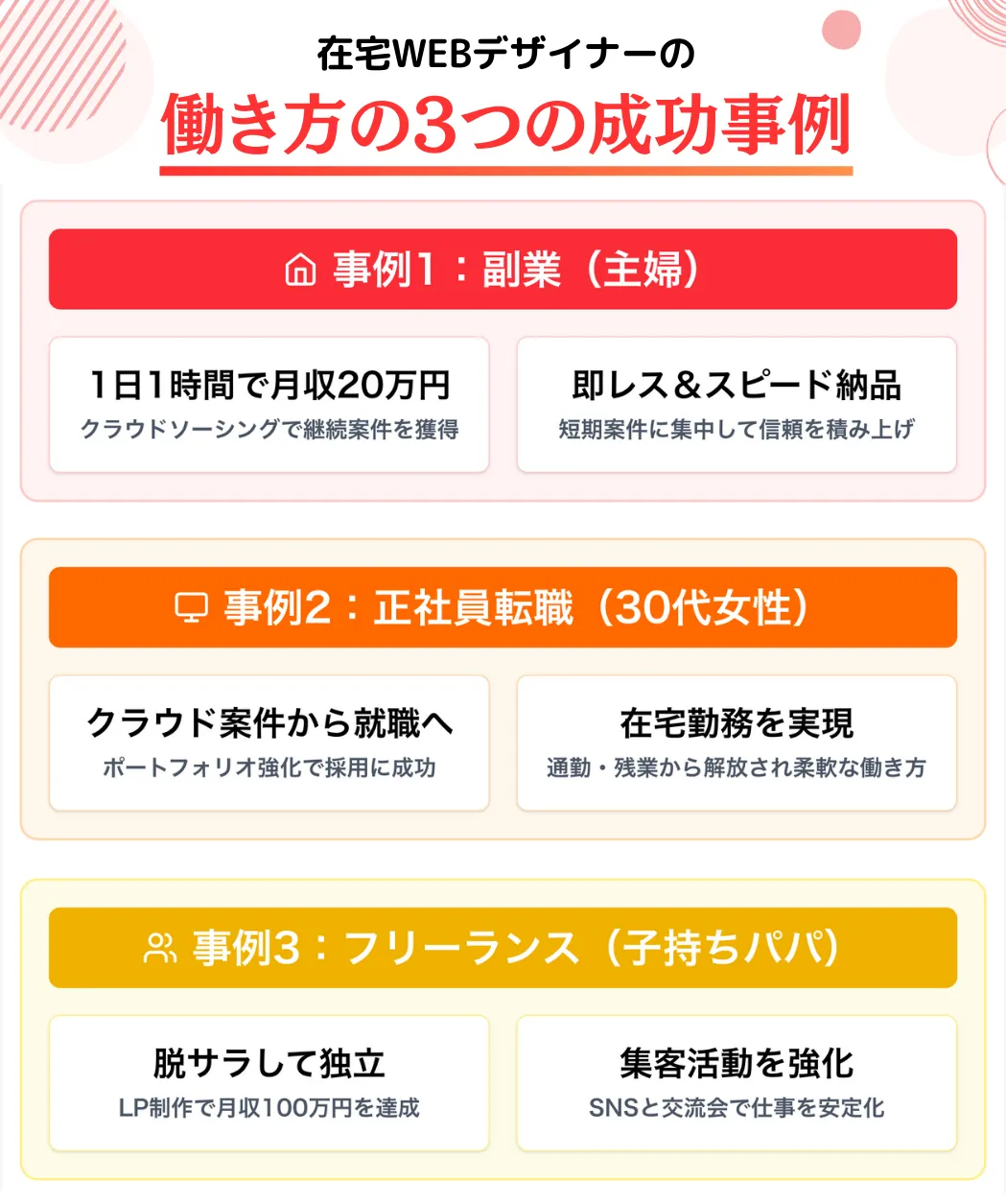
在宅で働くWEBデザイナーの働き方を、3つの成功事例から解説します。
- 【副業】1日1時間の副業で月収20万円稼げた主婦
- 【正社員転職】WEB制作会社への転職に成功した30代女性
- 【フリーランス】脱サラしてフリーランスWEBデザイナー
実際に未経験から在宅WEBデザイナーになった経緯や、苦労した話などを盛り込みながら紹介します。
これからWEBデザイナーを目指し在宅ワークを実現したい人は、ぜひ参考にしてください。
事例1:【副業】1日1時間の副業で月収20万円稼げた主婦
在宅WEBデザイナーとして成功している事例で、1日1時間の副業で月収20万円を稼いだ4人の子もちの主婦を紹介します。時短勤務で4人の子どもを育てながら、在宅でWEBデザインの副業をおこない月収20万円を稼いでいるそうです。
クラウドソーシングサイトで20件ほど応募して、テストを受けて単発の案件に採用されました。その後、事業拡大がされ依頼が1日2件くるようになり、月収20万円を達成したそうです。
| WEBデザイナーを目指した理由 | ・本業が肉体労働で長く続けるのはきついから ・子どもが4人いるため収入を増やしたいから |
| WEBデザイナーになるために苦労したこと | ・別のスクールで学ぶもスキルが身に付かず学び直した ・スキルを学んだあとの動きがわからず苦戦した |
| 稼げるようになった経緯 | ・スクール卒業後1ヵ月で初案件の獲得 ・1日1件同じクライアントから継続で依頼される ・1件1時間程度の作業時間 |
| 稼ぐために工夫していること | ・副業でできそうな案件に絞る ・主婦ママさん歓迎の案件に応募する ・バナーやサムネイル作成など短期的に完了する案件を中心に受ける ・即レス&スピード納品を心がけている |
| WEBデザイナーを目指した理由 | ・本業が肉体労働で長く続けるのはきついから ・子どもが4人いるため収入を増やしたいから |
| WEBデザイナーになるために苦労したこと | ・別のスクールで学ぶもスキルが身に付かず学び直した ・スキルを学んだあとの動きがわからず苦戦した |
| 稼げるようになった経緯 | ・スクール卒業後1ヵ月で初案件の獲得 ・1日1件同じクライアントから継続で依頼される ・1件1時間程度の作業時間 |
| 稼ぐために工夫していること | ・副業でできそうな案件に絞る ・主婦ママさん歓迎の案件に応募する ・バナーやサムネイル作成など短期的に完了する案件を中心に受ける ・即レス&スピード納品を心がけている |
▼1日1時間の副業で20万円稼ぐ主婦の事例

事例2:【正社員転職】WEB制作会社への転職に成功した30代女性
フリーランスから在宅で働ける会社に転職したWEBデザイナーの方を紹介します。クラウドソーシングサイトのみで案件を獲得し、スクール卒業後2ヵ月で月15万円の収入を得ていた方です。
しかし、その後、WEBデザインを在宅でできる会社に就職を決意しました。就職先は求人サイトで探し、在宅WEBデザイナーの働き方を実現できるとのことです。
| WEBデザイナーを目指した理由 | ・元々の事務職をずっと辞めたかった ・通勤や残業に苦痛を感じ在宅でできる仕事がしたかった |
| WEBデザイナーになるために苦労したこと | ・スキルが物足りなく感じ複数のスクールを利用した ・コンペに応募し続けた ・月10〜15万円以上、なかなか伸びなかった |
| 稼げるようになった経緯 | ・クラウドソーシングサイトの時給案件に応募 ・ポートフォリオを充実させていた |
| 稼ぐために工夫していること | ・スキルを得たら受講中でも応募していた ・納期は必ず守る ・全力を尽くす ・クライアントの意向を汲み取ろうとする |
| WEBデザイナーを目指した理由 | ・元々の事務職をずっと辞めたかった ・通勤や残業に苦痛を感じ在宅でできる仕事がしたかった |
| WEBデザイナーになるために苦労したこと | ・スキルが物足りなく感じ複数のスクールを利用した ・コンペに応募し続けた ・月10〜15万円以上、なかなか伸びなかった |
| 稼げるようになった経緯 | ・クラウドソーシングサイトの時給案件に応募 ・ポートフォリオを充実させていた |
| 稼ぐために工夫していること | ・スキルを得たら受講中でも応募していた ・納期は必ず守る ・全力を尽くす ・クライアントの意向を汲み取ろうとする |
▼フリーランスから在宅ワークが可能な会社に転職した女性の事例
事例3:【フリーランス】脱サラしてフリーランスWEBデザイナーになった子もちパパ
子どもと過ごす時間を増やしたいと考え、WEBデザインのスキルを身につけてフリーランスに転身された方の事例を紹介します。ランディングページが作れるようになり、月100万円の月収を達成したそうです。
元々正社員でしたが残業や土日出勤が多く、子どもと過ごす時間がほとんどないことがつらく、働き方を考え直しました。仕事を変えるなら何かスキルを身につけたいと考え、WEBデザイナーにたどり着きスクールに通うことを決断されたそうです。
| WEBデザイナーを目指した理由 | ・子どもとの時間を増やしたかった ・まずはスキルを身につけて何かできないかと考えた |
| WEBデザイナーになるために苦労したこと | ・集客活動に苦労した ・ランディングページの勉強は大変だった ・子育てしながらのスキル習得は時間の工面に苦労した |
| 稼げるようになった経緯 | ・単価の大きな案件(ランディングページ制作)に挑戦した |
| 稼ぐために工夫していること | ・対面のセミナーや交流会に参加する ・SNSでの集客活動を活発にする |
| WEBデザイナーを目指した理由 | ・子どもとの時間を増やしたかった ・まずはスキルを身につけて何かできないかと考えた |
| WEBデザイナーになるために苦労したこと | ・集客活動に苦労した ・ランディングページの勉強は大変だった ・子育てしながらのスキル習得は時間の工面に苦労した |
| 稼げるようになった経緯 | ・単価の大きな案件(ランディングページ制作)に挑戦した |
| 稼ぐために工夫していること | ・対面のセミナーや交流会に参加する ・SNSでの集客活動を活発にする |
▼脱サラしてフリーランスWEBデザイナーになった方の事例

在宅WEBデザイナーの平均年収

各転職サイトや調査機関による情報をまとめた、WEBデザイナーの平均年収は428万円(弊社調べ)です。
WEBデザイナーの平均年収
※2025年5月時点
428万円の平均年収は、すべての就業形態を含み在宅WEBデザイナーのみの平均年収とは乖離があるため、あくまで参考値になります。
国税庁が発表している令和4年の民間給与実態統計調査によると、日本の平均年収は458万円です。
日本の平均年収より低いことがわかりますが、在宅ワークをするWEBデザイナーはフリーランスや自営業の割合が多く、スキルや人脈をみがけば青天井に収入を増やせます。
在宅WEBデザイナーのなかには、1000万円以上稼ぐ人もいます。
▼年代や雇用形態別のWEBデザイナーの年収事情は、以下の記事を参考にしてください。

WEBデザイナーで在宅ワークをかなえるスキル5選

在宅WEBデザイナーをかなえるスキルを5選紹介します。
- デザインのスキル
- デザインツールの操作スキル
- HTML/CSSの基礎スキル
- 自己管理のスキル
- コミュニケーションのスキル
それぞれのスキルで必要なことや、学ぶ方法などを詳しく解説します。WEBデザイナーになり、在宅ワークがしたい人はぜひ参考にしてください。
スキル1:デザインのスキル
在宅でWEBデザイナーとして働くためには、デザインスキルの習得が欠かせません。デザインスキルの一例は、以下のとおりまとめました。
デザインスキルの一例
| デザインスキル | 内容 |
| 配色センス | 色の組み合わせやバランスを見極めるスキル |
| タイポグラフィの理解 | フォントの選定や文字の配置を適切におこなうスキル |
| レイアウト設計 | 情報や素材の配置や、WEB全体の構造を設計するスキル |
| アクセシビリティへの配慮 | 視覚や聴覚に障害のあるユーザーにも配慮したデザインスキル |
| ユーザビリティの理解 | ユーザーが直感的に操作できるデザインを考えるスキル |
| デザインスキル | 内容 |
| 配色センス | 色の組み合わせやバランスを見極めるスキル |
| タイポグラフィの理解 | フォントの選定や文字の配置を適切におこなうスキル |
| レイアウト設計 | 情報や素材の配置や、WEB全体の構造を設計するスキル |
| アクセシビリティへの配慮 | 視覚や聴覚に障害のあるユーザーにも配慮したデザインスキル |
| ユーザビリティの理解 | ユーザーが直感的に操作できるデザインを考えるスキル |
ユーザーが情報を理解しやすく、操作しやすいようにページをデザインします。
ビジュアルの美しさと両立するスキルも求められるため、基本的なデザイン知識は必須です。
スキル2:デザインツールの操作スキル
デザインツールの操作スキルも、在宅でWEBデザイナーとして働くために必要なスキルです。
代表的なデザインツールには、PhotoshopやIllustrator、Figmaなどがあります。それぞれのツールでできることは以下のとおりです。
各種デザインツールの特徴
| ツール | できること |
| Photoshop | ・画像の色調補正 ・写真の切り抜き ・レイヤー編集 ・バナー画像作成 |
| Illustrator | ・ロゴの作成 ・アイコンの設計 ・パスの編集 ・印刷物の制作 |
| Figma | ・ワイヤーフレーム作成 ・画面設計共有 ・プロトタイプ作成 ・チーム作業連携 |
| ツール | できること |
| Photoshop | ・画像の色調補正 ・写真の切り抜き ・レイヤー編集 ・バナー画像作成 |
| Illustrator | ・ロゴの作成 ・アイコンの設計 ・パスの編集 ・印刷物の制作 |
| Figma | ・ワイヤーフレーム作成 ・画面設計共有 ・プロトタイプ作成 ・チーム作業連携 |
それぞれ特徴がありますが、まずはPhotoshopを使えるようになりましょう。Photoshopを操作できれば、クオリティの高いデザインを作ることができ、在宅WEBデザイナーとして十分活用できます。
先ほどご紹介した、在宅WEBデザイナーの方々も、Photoshopだけで仕事をしていています。
スキル3:HTML/CSSの基礎スキル
WEBデザイナーで在宅ワークをかなえるスキルは、HTMLやCSS(コーディング)の基礎的なスキルです。
コーディングは、コーダーの担当範囲なため必須ではありませんが、デザインがWEB上でどのように表示されるかを理解していると、より実用的なデザインが作れます。
以下にHTML/CSSの基礎スキルを学ぶメリットは以下のとおりです。
- レイアウトの理解が深まる
- 業務連携が円滑になる
- 工数を意識したデザインが可能
- 修正依頼が少なくなる
- 学習コストが比較的低い
クライアントやコーダーとのやり取りもスムーズになり、仕事の評価にもつながりやすいです。
基本的なコードの仕組みを知るだけでも、仕事の幅が広がるでしょう。
スキル4:自己管理のスキル
在宅WEBデザイナーに求められるスキルのなかでも、自己管理のスキルは特に欠かせません。会社に出勤する働き方とは異なり、仕事をする時間や場所を自分で決める必要があります。
また、作業の進捗も誰かに管理してもらうのではなく、自分で把握して調整しなければなりません。納期に間に合わせるには、日々のタスクをわけて進める工夫が求められます。
さらに、在宅では仕事と私生活の区別があいまいになりやすいため、集中力を保ち続ける環境づくりも大切です。自己管理ができていないと、納品の遅れや品質の低下にもつながるおそれがあります。
変化の速い業界なため、日々の学びやスキル向上も自発的に続けなければなりません。WEBデザイナーとして信頼を得るためにも、自分のスケジュールを守る意識をもち、計画的に作業を進めましょう。
スキル5:コミュニケーションのスキル
在宅WEBデザイナーとして働くうえでは、コミュニケーションのスキルも重要です。
- 丁寧な言葉づかいと思いやりを心がける
- 疑問点は積極的に尋ねる
- 進捗状況をこまめに報告する
在惑ワークではオフィスで顔を合わせることがないため、やりとりはチャットやメール、オンライン会議が中心となります。だからこそ、相手の意図を正しくくみ取り、自分の考えをわかりやすく伝える力が求められます。
実際に、日本デザインが実施した「フリーランスに関する意識調査」に関するアンケートでも、最も多かった回答が「コミュニケーションスキル」でした。
自由で柔軟な働き方を実現するためには、自らのスキルを磨くとともに、他者と円滑にやり取りを行う能力が不可欠です。
たとえば、質問があるときはいきなり切り出すのではなく、「お尋ねしてもよろしいでしょうか?」といったように相手への配慮を示す一言を添えるとよいでしょう。
文字だけのやり取りでは、声のトーンや表情が伝わらないため、より丁寧でスムーズなコミュニケーションが大切です。小さな気配りの積み重ねが、クライアントとの良好な関係を築くベースになります。

未経験から在宅WEBデザイナーになる3ステップ

未経験から在宅WEBデザイナーになる手順を3ステップで解説します。
- WEBデザインを学ぶ
- ポートフォリオを作る
- 案件や求人を探し応募する
手順どおり進めれば、未経験からでも在宅WEBデザイナーを目指すことが可能です。
それぞれに必要な具体的なやり方も解説します。これからWEBデザイナーになり、在宅で働きたい方はぜひ参考にしてください。
ステップ1:WEBデザインを学ぶ
未経験から在宅WEBデザイナーになるためにまずは、独学かスクールで学びましょう。
独学は自分のペースで勉強が進められますが、効率的にWEBデザイナーになり在宅ワークがしたいなら、WEBデザインスクールに通うのがおすすめです。
それぞれの特徴を以下の表にまとめました。
独学とWEBデザインスクールの比較
| 独学 | WEBデザインスクール | |
| メリット | ・自分のペースで学習できる ・費用をおさえられる ・自由にカリキュラムを組める ・時間や場所に縛られない ・自己管理能力が向上す | ・体系的なカリキュラムで効率的 ・講師からの直接指導が受けられる ・最新の情報や技術を学べる ・就職や転職のサポートが受けられる |
| デメリット | ・方向性を見失いやすい ・モチベーションの維持が困難 ・質問や相談がしにくい ・フィードバックが得にくい ・習得までに時間がかかる | ・費用がかかる ・スケジュールに縛られる ・自分のペースで学習しにくい ・通学の手間がかかる ・カリキュラムがあわないリスク |
| 習得までの期間 | 6ヵ月〜1年 | 2〜3ヵ月 |
| おすすめな人 | ・自己管理が得意な人 ・費用をおさえたい人 | ・効率的に学びたい人 ・サポートを求める人 |
| 独学 | WEBデザインスクール | |
| メリット | ・自分のペースで学習できる ・費用をおさえられる ・自由にカリキュラムを組める ・時間や場所に縛られない ・自己管理能力が向上す | ・体系的なカリキュラムで効率的 ・講師からの直接指導が受けられる ・最新の情報や技術を学べる ・就職や転職のサポートが受けられる |
| デメリット | ・方向性を見失いやすい ・モチベーションの維持が困難 ・質問や相談がしにくい ・フィードバックが得にくい ・習得までに時間がかかる | ・費用がかかる ・スケジュールに縛られる ・自分のペースで学習しにくい ・通学の手間がかかる ・カリキュラムがあわないリスク |
| 習得までの期間 | 6ヵ月〜1年 | 2〜3ヵ月 |
| おすすめな人 | ・自己管理が得意な人 ・費用をおさえたい人 | ・効率的に学びたい人 ・サポートを求める人 |
独学は費用を抑えつつ、自分のペースで学べるのがメリットです。一方で、学習の方向性を見失いやすく、つまずいた際に質問できる人がいないとモチベーションの低下につながってしまいます。
効率的な学習でしっかりとしたスキルを身につけたいのなら、WEBデザインスクールを利用するのがおすすめです。
たとえば、日本デザインスクールでは、未経験からでも在宅ワークを実現できるように「実務で使えるスキル」を重視したカリキュラムを提供しています。
独学でもスクールでも、自分のライフスタイルに合った方法を選び、計画的に学ぶことが大切です。基礎をしっかり固めれば、実践の場でも通用する力が育ち、在宅WEBデザイナーへの一歩が確実に近づきます。

ステップ2:ポートフォリオを作る
独学かスクールでWEBデザインを学んだら、実際に仕事を獲得するための営業ツールとなるポートフォリオを作成しましょう。
ポートフォリオとは、自分の作品集のことです。未経験からWEBデザイナーになり在宅ワークがしたいなら、ポートフォリオを充実させておく必要があります。
クライアントはポートフォリオを見て、あなたを採用するか判断するからです。
HTMLやCSSを使ってゼロからポートフォリオサイトを構築する必要はありません。作品のクオリティが高ければ、foriioといったポートフォリオサイトを利用しても、採用されます。
実際に未経験からWEBデザイナーを始め、在宅で月40万ほどの収入を得ている方も、ポートフォリオは以下のようにテンプレートサイトを利用しています。

ポートフォリオの具体的な作り方や、参考サイトは以下の記事を参考にしてください。

ステップ3:案件や求人を探し応募する
ポートフォリオの作成が完了したら、在宅が可能なWEBデザインの案件や求人を探し応募しましょう。フリーランスになるか、転職するかで応募の流れは変わります。
フリーランスとして働く場合は、クライアントとデザイナーを繋げる、クラウドソーシングサービスで仕事を取ることになります。
プロフィールを整え、まずはひたすら応募することを意識しましょう。在宅で月20万稼いでいる方も、最初は20~30件ほど応募したとおっしゃっていました。落ちて当たり前くらいで、たくさん応募しましょう。
転職する場合は、求人サイトやエージェントを使って応募しましょう。最初から在宅ワークができる会社に絞ると、応募できる数が減ってしまいます。
そのため、自分のなかで少しだけ、条件を広くして応募していくことが大切です。応募数は人によってまちまちですが、10~15社ほど応募している人が多いです。

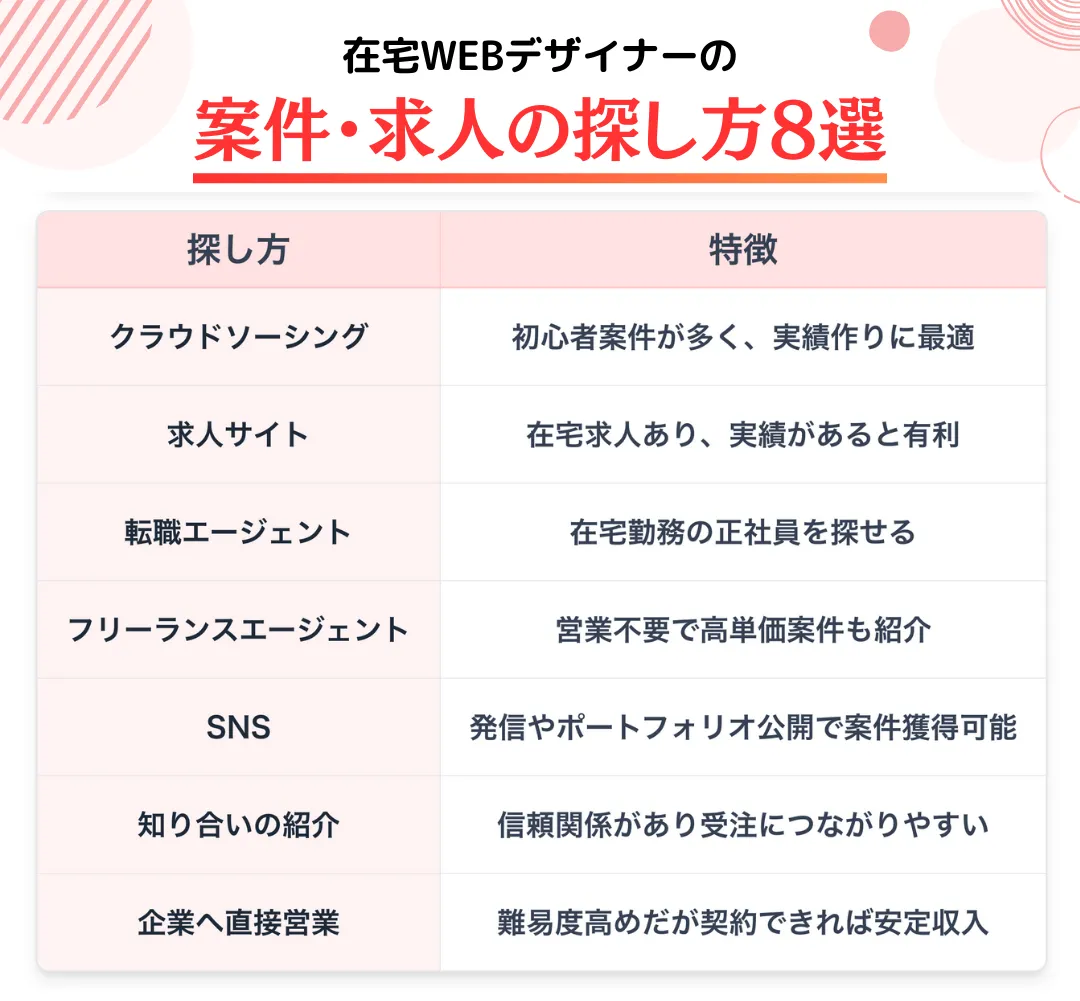
在宅WEBデザイナーの案件や求人の探し方8選

在宅WEBデザイナーとして働くには、スキルを身につけるだけでなく、「どこで仕事を見つけるか」も重要なポイントです。ここでは、在宅WEBデザイナーの案件や求人の探し方を8つご紹介します。
- 探し方1:クラウドソーシングサイトを利用する
- 探し方2:求人サイトを利用する
- 探し方3:転職エージェントを活用する
- 探し方4:フリーランスエージェントを活用する
- 探し方5:SNSを活用する
- 探し方6:知り合いなどに紹介してもらう
- 探し方7:企業に直接営業する
それぞれの特徴やおすすめの理由、向いている人も解説します。未経験から在宅でWEBデザイナーを目指す方は、ぜひ参考にしてみてください。
探し方1:クラウドソーシングサイトを利用する
未経験から在宅WEBデザイナーになる場合、クラウドソーシングサイトで初めての案件を探せることがあります。クラウドソーシングサイトとは、仕事を探している個人と企業をマッチングするプラットフォームのことです。
仕事の受発注がサイト上で完了するため、手間のかかる契約書の作成や報酬の精算が簡単にできます。
案件の特徴は、初心者や未経験者向けの簡単なものが多く、実績作りのために活用されることも多いです。
探し方2:求人サイトを利用する
求人サイトにも、未経験が在宅でできる案件の募集をしていることがあります。副業やフリーランス、転職や就職など幅広い目的に対応しています。
個人が直接企業と面接をおこない雇用契約を結ぶため、クラウドソーシングより手間はかかりますが、手数料はかかりません。
在宅ワークが可能な求人も多数掲載されています。そのなかから初心者/未経験者歓迎の案件に絞って探すと、自分の希望にあう求人に出会えるでしょう。求人サイトで案件を獲得するためには、ある程度の実績があると有利です。
ただし総合型の求人サイトは、WEBデザインの案件自体が少ない可能性があります。そのため、クリエイティブ色が強い求人サイトで探すのがおすすめです。
クラウドソーシングサイトの実績を活用すれば、求人サイトの案件探しに有利に働きます。
探し方3:転職エージェントを活用する
在宅WEBデザイナーで会社員になりたい人は、転職エージェントの活用がおすすめです。転職エージェントなら、求人の紹介や履歴書の添削、面接対策などの手厚いサポートを無料で受けられます。
副業である程度自信がついたら、転職エージェントを活用して会社員WEBデザイナーとして転身もできます。在宅で働ける企業を条件に、転職エージェントに求人紹介をお願いすれば自分にあった職場を見つけやすいです。
副業やフリーランスでは収入が不安定なこともあり、会社員で安定した収入を確保しながら在宅で働きたい人は転職エージェントの活用が向いています。

探し方4:フリーランスエージェントを活用する
在宅でフリーランスとして働きたいけれど、最初から一人で営業や交渉をするのは不安という方には、フリーランス向けエージェントがおすすめです。
フリーランスエージェントとは、企業とフリーランスのあいだに入り、スキルや働き方の希望に合った案件を紹介するサービスです。
- 営業の手間が省け、制作に集中できる
- 個人では難しい高単価案件や非公開案件を紹介してくれる
- 契約内容の調整や報酬の交渉を代行してくれる
- 業界のプロから客観的なアドバイスがもらえる
フリーランスは案件の獲得から報酬の交渉、納品まですべて一人で行う必要があります。このイメージから、駆け出しの段階だと「何をすればいいのかわからない」と不安を感じる方は少なくありません。
フリーランスエージェントは、そのような悩みに寄り添ってくれる心強い味方です。スキルに合った案件の紹介はもちろん、契約から報酬交渉、さらには仕事の進め方やクライアント対応まで、幅広く支援してくれます。
誰かにサポートしてほしいと感じている方にとって、フリーランスエージェントは理想的なパートナーとなるでしょう。
探し方5:SNSを活用する
InstagramやXなどのSNSで、在宅WEBデザイナーの案件を募集していることがあります。SNSで案件を獲得するなら、アカウントをある程度整えておくと有利です。
フォロワーが一定数以上いて、日頃からこまめに発信しておけば企業から声がかかることもあります。個人的に応募する場合も、アカウントが整備されていれば相手からの信頼を得やすいです。
クラウドソーシングや求人サイトでは公開されていない、クローズドな案件も多く、報酬や条件面が好待遇なことがあります。ポートフォリオは自分のSNSアカウントのプロフィール欄や目立つところに掲載しておきましょう。
探し方6:知り合いなどに紹介してもらう
在宅WEBデザイナーになりたい場合、知り合いなどに紹介してもらうのも方法のひとつです。知り合いからの紹介であれば信頼関係がすでにあり、受注につながりやすい可能性があります。
いつでも声がかかるように、日頃からWEBデザインの案件を探していることを周囲に伝えておくことが大切です。伝える際のポイントは以下のとおりです。
- できることを具体的にまとめる
- 料金の目安やお試しプランも提示する
- 実績はSNSやポートフォリオにまとめる
いつどこで知り合いから紹介されてもいいように、準備しておきましょう。直接の知り合いでなくても、人づてに紹介されるケースもあります。
普段よく利用するお店やサービスなど、範囲を広げて積極的にアピールする姿勢が大切です。
探し方7:企業に直接営業する
未経験から在宅WEBデザイナーになるなら、企業に直接営業する方法もあります。返信が返ってこないことも多く、連絡が来たらラッキーぐらいのスタンスで営業するのがおすすめです。
クラウドソーシングや求人サイトで探すより難易度は上がりますが、挑戦してみないことにはわかりません。普段から目にしているWEBサイトやECサイトなど、自分が興味をもっている分野であれば志望動機に説得力が増します。
SNSのDMや企業の問い合わせフォームからコンタクトを取るか、採用ページで募集していれば応募しやすいです。
もし採用されれば、高いモチベーションをもち続けて仕事ができます。クラウドソーシングサイトなどで実績がある程度たまったら、実績として営業をかけるのがおすすめです。企業と直接契約すれば手数料も取られず、実績の信頼性がアップします。

在宅WEBデザイナーのメリットと将来性

在宅WEBデザイナーには、多くのメリットがあるため注目されています。在宅で働けるWEBデザイナーの需要は、オンラインのビジネスが増えているため伸び続ける傾向です。
特にSNSやECサイトの普及により、企業や個人のサービス紹介ページが次々と作られており、デザインの仕事が減ることはありません。
リモート環境で成果を出せるWEBデザイナーは、今後さらに求められるでしょう。在宅WEBデザイナーの主なメリットは以下のとおりです。
- 通勤時間が不要
- 自分のペースで作業が可能
- 全国の案件に応募できる
- 家事や育児と両立
- スキル次第で高収入が得られる
需要が安定しているため、長期的にも将来性のある働き方といえます。
自分の生活スタイルを大切にしながら、仕事を進めていきたい方におすすめです。
まとめ
未経験から在宅WEBデザイナーになるのは難しいか成功事例から解説しました。
結論、簡単ではありませんが、スキルを身につけて案件の獲得を工夫すれば在宅WEBデザイナーになれます。
未経験から在宅WEBデザイナーになるためには、以下5つのスキルを習得し、3ステップを踏んで挑戦してください。
- デザインのスキル
- デザインツールの操作スキル
- HTML/CSSの基礎スキル
- 自己管理のスキル
- コミュニケーションのスキル
- 独学かスクールでWEBデザインを学ぶ
- ポートフォリオを作る
- 案件や求人を探し応募する
本記事を参考に、未経験から在宅WEBデザイナーを目指してください。