こんにちは!久保です。
今日は、現役が使っているフリーフォントを3つ紹介したいと思います!
この内容を「動画で見たい!」という方は、下の動画(↓)をクリックしてご覧ください。
※動画と記事の内容は一緒ですが、記事化にあたって一部加筆修正を加えております。
【お知らせ】
4,000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
Photoshopのフォントだけじゃ足りない!
フォントは、デザインをするうえでとっても大事なものです。
バナーを作ったときに、フォント次第でかっこよくもダサくもなります。
そのバナーの雰囲気にあったフォントを選べるかどうかが「プロのデザイナー」と「素人のデザイナー」を分ける境界線といっても過言ではないです。
元からPhotoshopの中にフォントは入っていて、それも充分使えるんですが、それだけじゃ表現しきれないときもあるんです。
たとえば「手書き風にしたい」とか「おしゃれな雰囲気にしたい」というときに、Photoshopのフォントではうまく表現できなかったりするんですよね。
そういう時におすすめなのが「フォントのフリーサイト」。
無料でフォントを提供しているサイトがあるので、そこから探してきてダウンロードして使うことが多いです!
今日は私がいつも使っている、特におすすめなフリーフォントサイトを3つご紹介していきます。
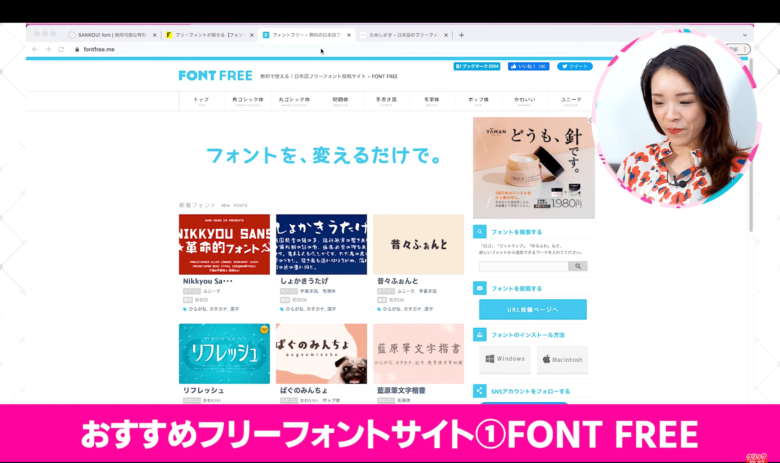
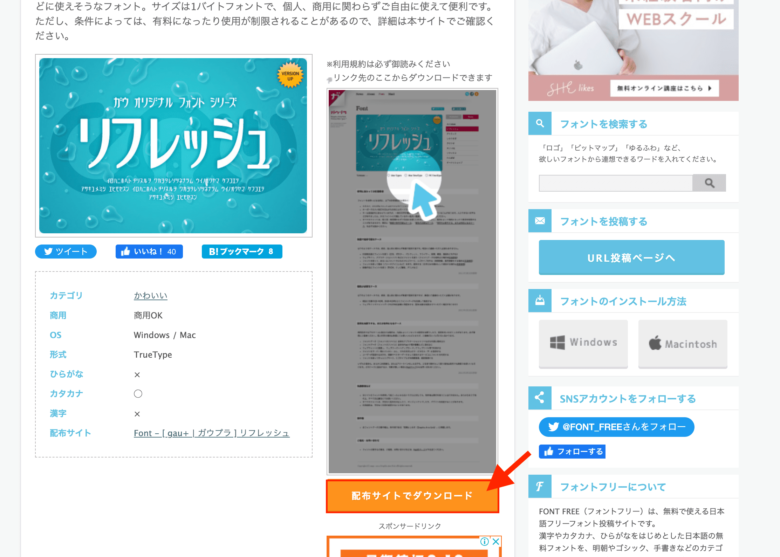
おすすめフォントサイト①:FONT FREE

FONT FREE(読み方:フォントフリー)
プロのデザイナーさんなら知らない人はいないんじゃないかと思うくらい、有名なサイトです。
すごく昔からあるサイトで、私も本当によくお世話になっています。
特徴としては、何よりフォントの数が多いことと、ダウンロードしやすいことです。
気になるフォントをクリックして、「配布サイトでダウンロード」をクリックしてください。

 久保なつ美
久保なつ美このサイトだけでも充分足りちゃうくらい、とにかく数が豊富です!私もメインはここを使っています。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
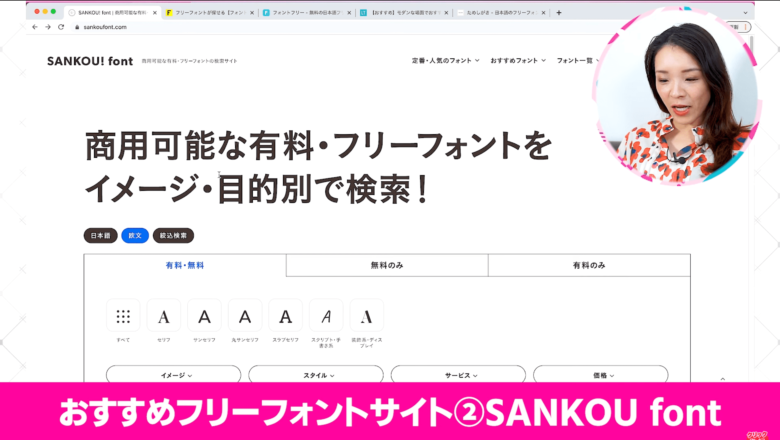
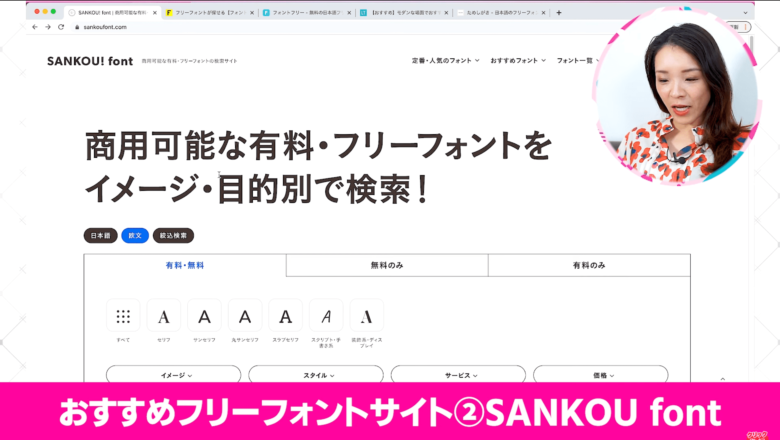
おすすめフォントサイト②:SANKOU! font


SANKOU! font(読み方:サンコウフォント)
これもとっても使いやすくておすすめです。
「有料」「無料」に分かれているので、目的に合わせて検索することができます。
欧文も検索できるので、かっこいい英語のフォントを探している方にもぴったりです。
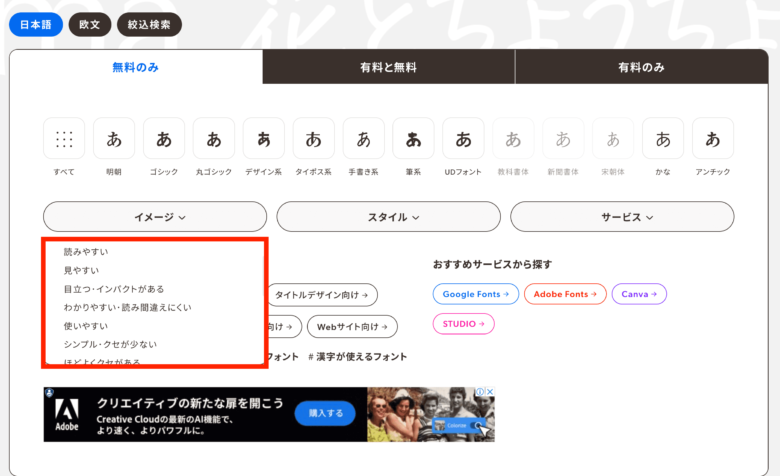
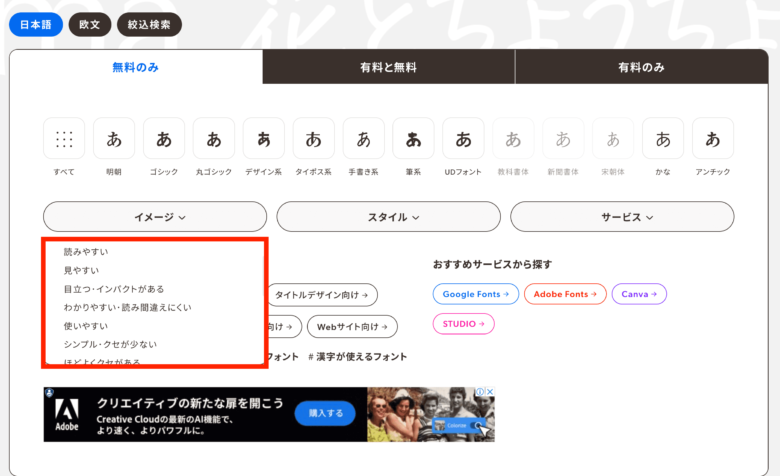
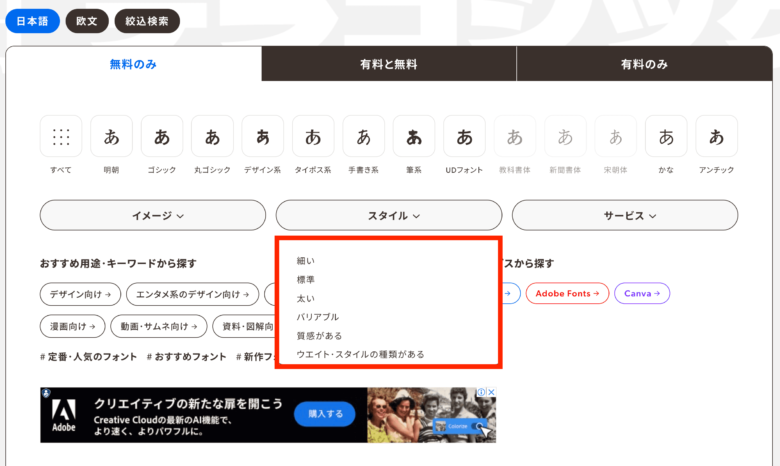
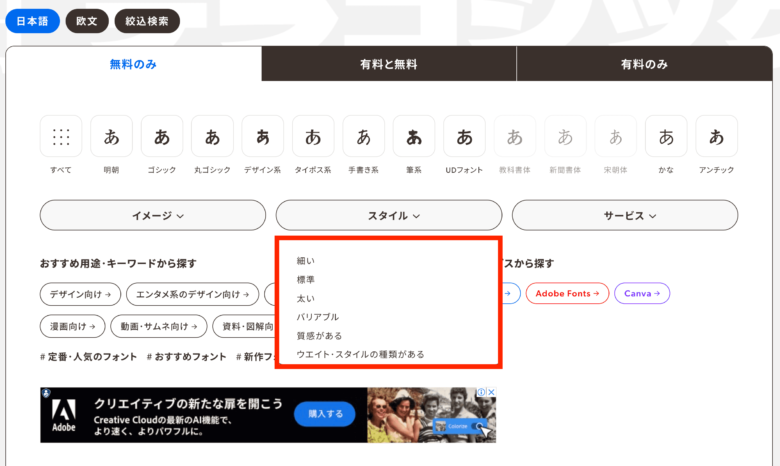
このサイトの特にお気に入りポイントが、「イメージ」や「スタイル」で
- 見やすい
- 目立つ
- クセが強い
- かわいい
- 細い
- 太い
- アウトライン
などの言葉でカテゴリー検索ができること。




「こういうフォントが欲しいな〜」と思った時に、イメージで検索できちゃうのが嬉しいです。
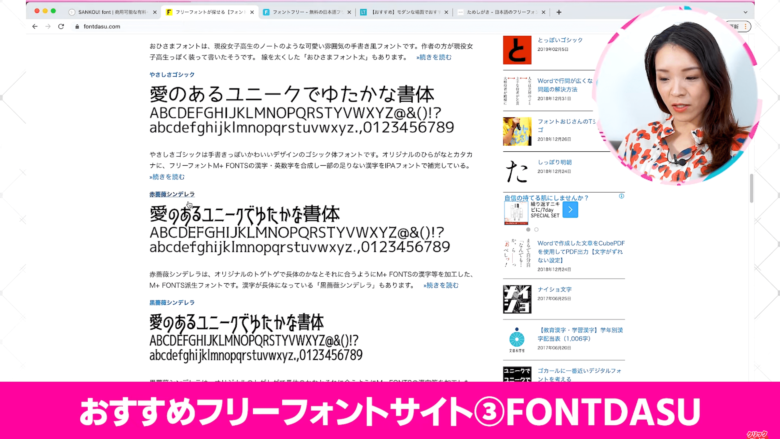
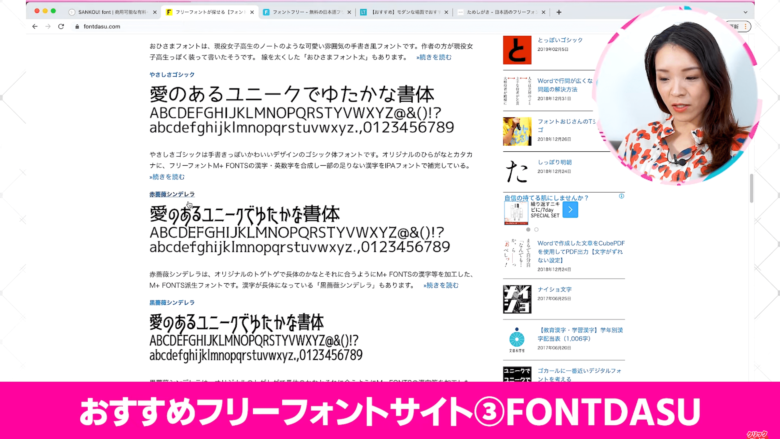
おすすめフォントサイト②:FONTDASU


FONTDASU(読み方:フォントダス)
例文ですべてのフォントの文字が記されているので、実際に使った時にどんなフォントになるのかイメージしやすいです。
それから、「角ゴシック体」「手書き風書体」などのメニューに分かれているので検索もしやすいです。





例文が載っているのでイメージしやすいですし、私もときどきパトロールして、気になるフォントがあればダウンロードしてます。
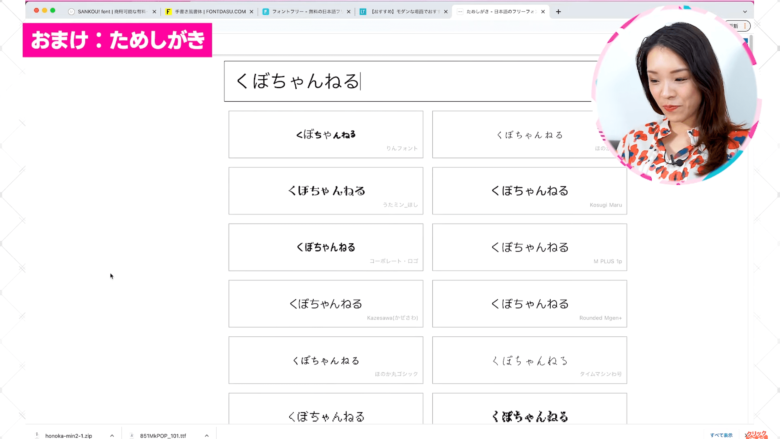
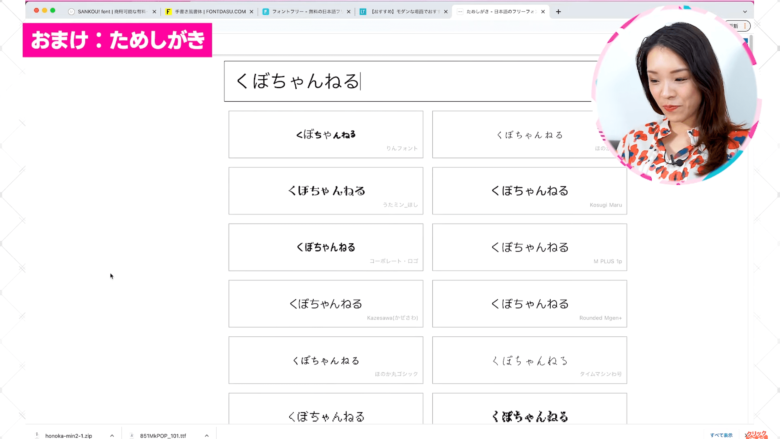
おまけ:ためしがき


3選には入れなかったんですが、私が重宝しているサイトも紹介させてください。
「ためしがき」というサイトで、入力した文字を元にフォントを探すことができます。
「ここの単語だけフォント変えたいな〜」というときにおすすめです!
ぜひ使ってみてください。
まとめ
今回は、現役WEBデザイナーが使っているおすすめフリーフォントサイトを3つご紹介しました。
ご紹介した3つのサイト+おまけは、こちらからアクセスできます!
フォントはめちゃめちゃ大事なので、まずはどんなフォントがあるのかを知ることから始めてみても良いんじゃないかと思っています。
「こんなフォントがあるんだ〜」「かわいいな〜」という視点で眺めているだけでも楽しいですし、いざデザインを始めた時にどういうフォントがあるのかわからないとうまく探せません。



暇なときに眺めているだけでも自分の中にストックが溜まっていきますよ〜!