「職場や働く時間にしばられない働き方に変えたい」
「未経験からWEBデザイナーを目指したい」
WEBデザインの習得を目指しているなかで、上記のような考えを持っている人は多いのではないでしょうか。
しかし、WEB業界の技術進歩にともない、WEBデザインにはより高いスキルや知識、経験値が求められるようになってきています。
そこで本記事では、WEBデザインに必要なスキルについて詳しく解説していきます。
- WEBデザインに必要なスキル
- キャリアアップするのに必要なスキル
- WEBデザインスキルを身につける方法
- WEBデザイナーからキャリアアップできる職種
変化の早いIT業界で、経験・未経験者問わずWEBデザイナーが活躍し続けるために必要なスキル・要素です。
これからWEBデザインの習得を目指すには、将来的なキャリア設計にも役立つ内容なのでぜひ参考にしてください。
WEBデザインに必要な4つのスキル

WEBデザインを習得するために必要なスキルは、下記の4つです。
- デザインの基礎知識とスキル
- デザインツールの操作スキル
- HTML/CSSの基礎的なコーディングスキル
- コミュニケーションスキル
未経験でWEBデザイナーへなりたいなら、上記4つのスキルを身につけてから求人へ応募しましょう。
特に中途採用枠への応募は、基本的な知識やスキルの保有が前提となるケースが多いです。
ここでは、上記4つのスキルを具体的に解説します。
WEBデザイナーになるために何から始めればいいかわからない人は参考にしてください。
スキル1:デザインの基礎知識とスキル
WEBデザインを習得する上でまず必要なのが、デザインの基礎知識とスキルです。
なぜなら、WEBデザイナーの仕事とは、クライアントの意向に基づき、WEBサイトやバナー、LPのデザインを作成することだからです。
美しい見た目や適切なボタン配置など、ユーザーの使い勝手の良さと両立する必要もあります。
基本的なデザイン知識とスキルがあれば、クライアントとユーザー両方の満足度が高いWEBサイト制作が可能です。
以下3つは、WEBデザインの基本的な知識としておさえておきましょう。
WEBデザインの基本的な知識
| レイアウトの知識 | ・ヘッダー ・サイドバー ・フッター ・ナビゲーション(メニュー) ・メインコンテンツ |
| フォントの知識 | ・種類 ・大きさ ・行間 ・配列 ・タイポグラフィ など |
| 配色の知識 | ・ベースカラー ・メインカラー ・アクセントカラーの配色比率 |
| レイアウトの知識 | ・ヘッダー ・サイドバー ・フッター ・ナビゲーション(メニュー) ・メインコンテンツ |
| フォントの知識 | ・種類 ・大きさ ・行間 ・配列 ・タイポグラフィ など |
| 配色の知識 | ・ベースカラー ・メインカラー ・アクセントカラーの配色比率 |
WEBデザインで必要な基本的な知識のそれぞれのポイントは、以下の記事で詳細を確認いただけます。
▼レイアウトについて詳しく書いた記事はこちら

▼フォントについて詳しく書いた記事はこちら

▼配色について詳しく書いた記事はこちら

スキル2:デザインツールの操作スキル
WEBデザインの習得のためには、デザインツールを操作するためのスキルも必要です。
WEBデザインで使われるデザインツールの代表は、PhotoshopとIllustratorです。
WEBデザイナーとして活躍したいなら、WEB制作現場で標準的に使われているPhotoshop®を学びましょう。
WEB制作の現場において、Illustrator®が使われる用途は素材となる細かなパーツの作成にとどまります。
最近では商用利用可能なフリー素材も豊富にあるため、Illustrator®よりPhotoshop®を使いこなせる方がはるかに効率的です。
Photoshop®とIllustrator®の違いは下の表をご覧ください。
Photoshop®とIllustrator®の違い
| Photoshop® | Illustrator® | |
|---|---|---|
| 得意なこと | ・画像や写真の加工 ・補正 ・複数画像の合成 | ・イラストやロゴの作成 ・印刷用のデータ作成 |
| 料金 | 単体プラン:¥3,280/月 フォトプラン:¥2,380/月 コンプリートプラン:¥7,780/月 | 単体プラン:¥3,280/月 コンプリートプラン:¥7,780/月 |
| Photoshop® | Illustrator® | |
|---|---|---|
| 得意なこと | ・画像や写真の加工 ・補正 ・複数画像の合成 | ・イラストやロゴの作成 ・印刷用のデータ作成 |
| 料金 | 単体プラン:¥3,280/月 フォトプラン:¥2,380/月 コンプリートプラン:¥7,780/月 | 単体プラン:¥3,280/月 コンプリートプラン:¥7,780/月 |
Photoshop®のプラン形式は、利用目的や頻度に応じて選択できるよう複数用意されています。
例えば「単体プラン」は、Photoshop®のみを利用したい場合に適した月額制のプランです。
一方、「フォトプラン」はPhotoshop®に加えてLightroom®も利用でき、写真編集をメインに行う方におすすめです。
そして「コンプリートプラン」ではPhotoshop®やIllustrator®を含むAdobe® Creative Cloudのすべてのアプリケーションが利用できるため、複数のツールを横断的に使用するプロフェッショナル向けといえるでしょう。
WEBデザイナーなら中身のすべてを知っておくべきと考えられがちですが、使用頻度が多い機能は限られています。
- 画像や写真の加工・補正
- 画像へ文字入れ
- 画像内の対象物の切り抜き
基本的な操作方法と使用頻度の高い機能を優先的に学び、問題なく使えるレベルまでスキルを磨きましょう。
本より動画で学ぶと実際に手を動かし、体で覚えられるためおすすめです。
▼PhotoshopとIllustratorの使い道の違いは以下の記事で詳しく解説しているので、ぜひ読んでみてください。

スキル3:HTML/CSSの基礎的なコーディングスキル
WEBデザインでは、HTML/CSSの基礎的なコーディングスキルも求められます。
コーディングとは、WEBデザイナー案が正しく表示されるようにソースコード(コンピューターへの命令文)を書くことです。
HTMLやCSSなどのプログラミング言語を使います。
コーディングの知識を持っていれば現場でのコミュニケーションがスムーズなうえに、デザインの段階からコーディングを考慮できるため、効率的なWEBサイト制作が可能です。
案件に応募する際、クライアントがコーディングスキルを必須条件としていなくても、スキルを習得しておくと採用選考で有利に働くことは間違いありません。
▼ 以下の記事で、WEBデザインにおけるコーディングの必要性について詳しく解説しています。

スキル4:コミュニケーションスキル
WEBデザイナーはパソコンと向き合って作業するだけではなく、クライアントや社内外のメンバーとコミュニケーションをとる必要もあります。
コミュニケーションスキルには以下3つの力が必要になります。
- 【ヒアリング力】デザインの要件をクライアントから聞き出すスキル
- 【理解力】デザインの目的やクライアントのニーズを理解するスキル
- 【伝達力】デザインの意図をクライアントに論理的に伝えるスキル
WEBデザイナーはチームで仕事をする場面が多いため、他者とのコニュニケーションは必須です。
コミュニケーションがうまく取れないと、クライアントが求めるWEBサイトを制作できなかったり、納期を割ってしまったりと大きな迷惑をかけてしまいます。
WEBデザイナーになりたい人は、今からコミュニケーション能力に磨きをかけましょう。
▼ 以下にWEBデザイナーとして仕事をする上で重要なヒアリングスキルについての記事を載せておくので、ぜひこちらも参考にしてください。

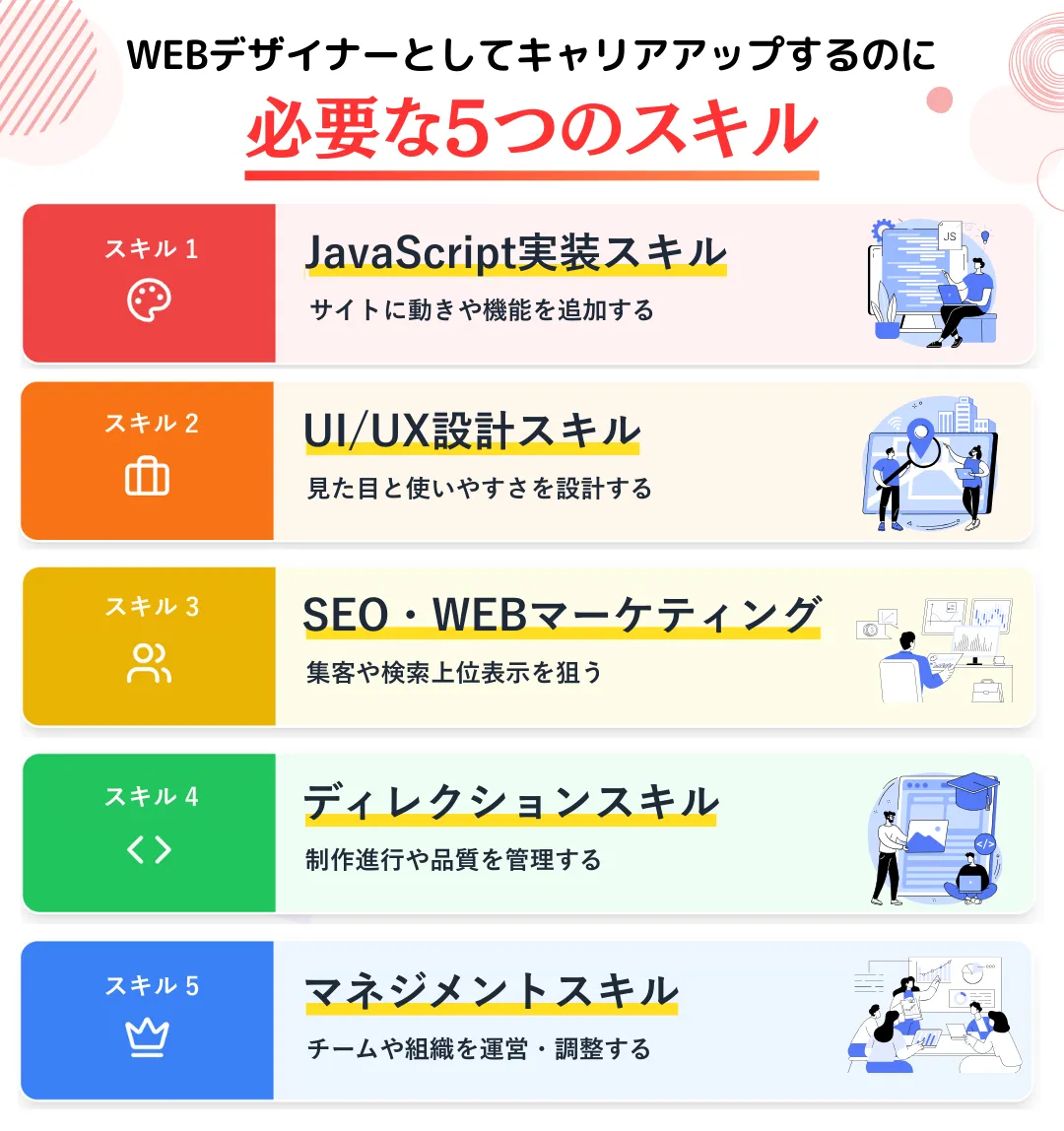
WEBデザイナーとしてキャリアアップするのに必要なスキル

ここからは、WEBデザイナーとしてキャリアアップするために磨くべきスキルをまとめて解説いたします。
- JavaScriptでWEB実装するスキル
- UI/UX設計のスキル
- SEO・WEBマーケティングの理解・スキル
- ディレクションスキル
- マネジメントスキル
それぞれに必要なスキルを理解し、WEBデザイナーとしてのキャリア設計に役立ててくださいね。
スキル1:JavaScriptでWEB実装するスキル
WEBデザイナーとしてキャリアアップを目指すなら、JavaScriptを用いたWEB実装スキルは身につけておきたいところです。
なぜなら、JavaScriptはWEBサイトに動きやインタラクションを加えるためのプログラミング言語であり、ユーザーとインタラクティブな関係を築くために不可欠とされているためです。
JavaScriptの基本的な文法やデータ型、変数、関数などを理解することで、さまざまなWEBサイトの動作を制御できるようになります。
JavaScriptのライブラリやフレームワークの知識も早期に習得することが望ましいでしょう。
JavaScriptのライブラリやフレームワークを活用することで、効率的に複雑な機能を実装できます。
具体的には、以下のようなものが挙げられます。
| React | Facebookが開発したJavaScriptライブラリユーザーインターフェースを構築するために利用される |
| Vue.js | 軽量で学習しやすいJavaScriptフレームワークシングルページアプリケーション開発などで利用される |
| React | Facebookが開発したJavaScriptライブラリユーザーインターフェースを構築するために利用される |
| Vue.js | 軽量で学習しやすいJavaScriptフレームワークシングルページアプリケーション開発などで利用される |
また、JavaScriptを用いたWEB実装においてはDOM(Document Object Model)操作のスキルも重要です。
DOM操作はHTMLやXMLドキュメントの要素にアクセスし、それらを操作する技術です。
DOM操作スキルを習得することで、WEBページの内容を動的に変更したり、ユーザーのアクションに応じて表示を切り替えたりすることが可能になります。

スキル2:UI/UX設計のスキル
WEBデザイナーとしてキャリアアップするなら、UI/UX設計のスキルを習得するのもおすすめです。
UI/UXデザイナーに必要なスキルも身につけておくと、WEBデザイナーとしてより精度の高い仕事ができるからです。
UI/UXを設計するUI/UXデザイナーの仕事は、WEBデザイナーの仕事とよく比較されるものです。
まずはUI/UXの概要を理解しましょう。
UI/UXの語源と概念
| UI | UX | |
|---|---|---|
| 語源 | User Interfaceの略語(ユーザーインターフェース) | User Experienceの略語(ユーザーエクスペリエンス) |
| 概念 | ユーザーにとって快適な見た目 | ユーザーが満足する体験 |
| 主な仕事 | ボタンやメニューバー、入力フォームなど直接ユーザーが触る場所の機能美を追求する | 使いやすさや使い勝手、品質などをよりよいものに設計する |
| UI | UX | |
|---|---|---|
| 語源 | User Interfaceの略語(ユーザーインターフェース) | User Experienceの略語(ユーザーエクスペリエンス) |
| 概念 | ユーザーにとって快適な見た目 | ユーザーが満足する体験 |
| 主な仕事 | ボタンやメニューバー、入力フォームなど直接ユーザーが触る場所の機能美を追求する | 使いやすさや使い勝手、品質などをよりよいものに設計する |
UI/UXデザインには以下のスキルが必要です。
- ツールの操作スキル
- プログラミングスキル
- コミュニケーションスキル
- ユーザー目線で考えるスキル
- ターゲットユーザーを設定するスキル
WEBデザインはサイト全体のデザインやレイアウト、色彩などを考えるのに対し、UI/UXデザインはより深くユーザー目線に立って機能や品質を充実させることを目的としています。
ターゲットユーザーの設定(ペルソナ設定)には、マーケティングの目線も必要であるため、WEBデザイナーとして一歩進んだキャリアを望むなら、UI/UXデザインスキルを身につけることがおすすめです。
▼ UI/UXの違いや仕事内容の具体例は、以下の記事が参考になります。

スキル3:SEOの知識・スキル
WEBデザイナーとしてキャリアアップを目指すなら、SEOやWEBマーケティングの理解を深め、スキルを習得することも有効です。
SEOとは検索エンジン最適化のことで、SEOの理解があるとWEBサイトをGoogle検索結果の上位に表示させることにつながります。
そしてWEBマーケティングとは、WEBサイトへの集客アップを目指し分析・改善・検証をおこなうことです。上位表示の判定をおこなうのは、クローラーというGoogleのロボットです。
クローラーはデザインの良し悪しを判断できないため、WEBデザイン自体は上位表示に直接影響しません。しかし、ユーザーの使い勝手を向上させ離脱率や直帰率などを改善することで、記事の上位表示を望めます。
SEOに影響する要素は以下のとおりです。
- 直帰率と滞在時間
- ページの表示速度
- モバイルユーザビリティ
訪れたユーザーがすぐに離脱や直帰をした場合、WEBサイトの有益性がないと判定されてしまいます。ユーザーの滞在時間を伸ばす工夫をすれば、WEBサイトの信頼性が上がりSEOに有利です。
たとえば、ページの表示速度を早くするために画像データを軽くする、スマートフォンユーザーを優先させたWEBデザインを心がける、などが挙げられます。
スキル4:ディレクションスキル
WEBデザイナーとしてさらなる高みを目指すなら、ディレクションスキルも習得しておきたいスキルの一つです。
なぜなら、WEBディレクターの役割はWEBサイト制作や運営の責任者であるため、ディレクションスキルを習得すれば、WEBデザイナーとして担当できる業務の幅が広がるからです。
WEBディレクターの主要業務はプロジェクト全体の管理で、以下のような制作現場の指揮・指導をおこないます。
- プロジェクトやプレイヤーの進捗管理
- 制作物の品質管理や軌道修正
- プレイヤー(WEBデザイナー)への指示
のちに紹介するマネジメントスキルより、実際の制作に関わることが多いです。
ディレクションには、プロジェクトごとのスケジュール管理やチームをまとめるためのコミュニケーションスキルが求められます。
スケジュール管理の徹底や、コミュニケーションを意識して動くなど今のうちからスキルを身につけておきましょう。
スキル5:マネジメントスキル
WEBデザイナーのキャリアアップで押さえておきたい最後のスキルは、マネジメントスキルです。
先ほど紹介したディレクションを司るWEBディレクターが制作現場の運営責任者であるのに対し、マネジメントを司るマネージャーは組織やチームをまとめる管理職のポジションです。
マネジメントでは、以下のポイントをおさえる必要があります。
- 経営方針
- 予算や数字
- 最適な人員配置
マネージャーは、チームが目標を達成できるように上記のポイントを考慮しながらサポート・調整する役割であり、WEBディレクターとは下記のような違いがあります。
| WEBディレクター | プレーヤーとしてチームの先頭に立つ。 |
| マネージャー | チームが組織の目標達成できるようにサポート・調整する。 |
| WEBディレクター | プレーヤーとしてチームの先頭に立つ。 |
| マネージャー | チームが組織の目標達成できるようにサポート・調整する。 |
マネージャーに求められるスキルは4つです。
- 課題の抽出と分析スキル
- 問題解決スキル
- プロジェクト管理スキル
- コミュニケーションス
現場の動きを見ながら課題を発見し、解決策をメンバーに伝えます。
プロジェクトの進捗管理を徹底し、クライアントの期待に応えられるよう現場や会社の上層部、クライアントとのコミュニケーションが重要です。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
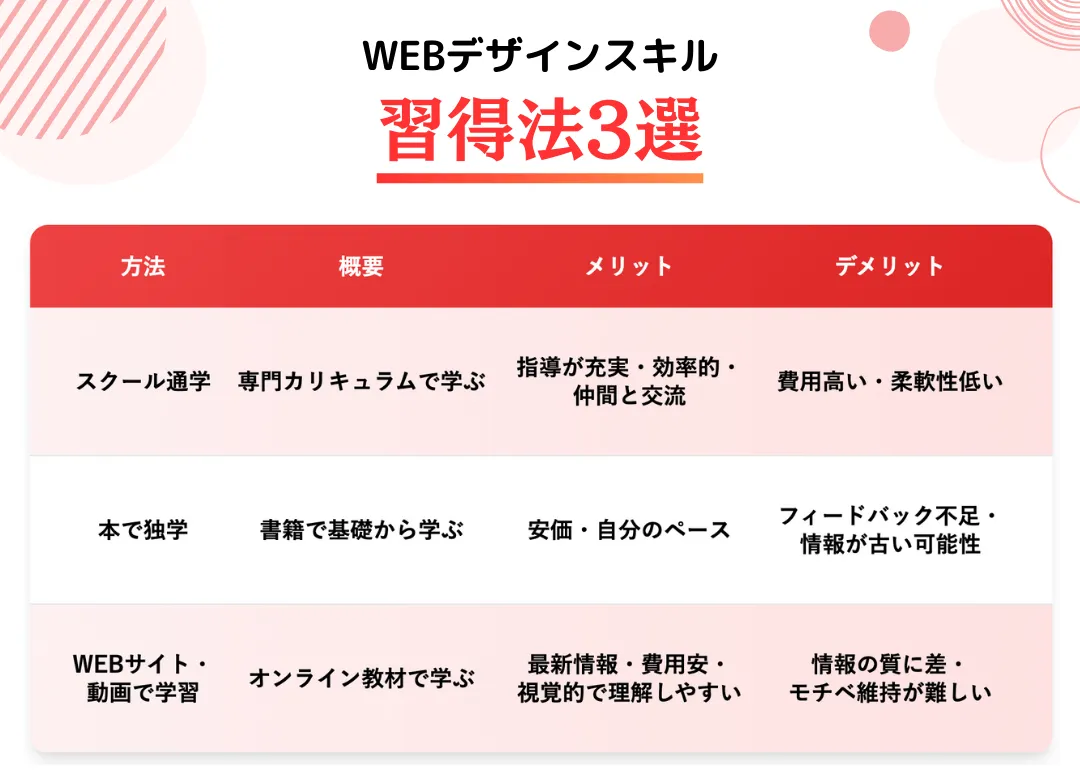
WEBデザインスキルを身につける3つの方法

デザインスキルを身につけるには、主に以下の3つの方法が挙げられます。
- WEBデザインスクールに通う
- 本を買って勉強する
- WEBサイトや動画で学習する
それぞれにメリット・デメリットがありますので、ここでしっかりと確認したうえで、自分にあった方法を選ぶようにしましょう。
方法1:WEBデザインスクールに通う
WEBデザインスクールは、専門的な指導と念入りに作られたカリキュラムによって、WEBデザインに必要なスキルを効率的に身につけられる方法です。
| メリット |
| ・専門的な指導が受けられる ・カリキュラムを通じて効率よく学べる ・他の学生との交流で触発される |
| デメリット |
| ・専門的な指導が受けられる ・カリキュラムを通じて効率よく学べる ・他の学生との交流で触発される |
| メリット |
| ・専門的な指導が受けられる ・カリキュラムを通じて効率よく学べる ・他の学生との交流で触発される |
| デメリット |
| ・専門的な指導が受けられる ・カリキュラムを通じて効率よく学べる ・他の学生との交流で触発される |
スクールのメリットは、なんといっても専門的な指導が受けられることです。
また、スクールでは体系的に組み上げられたカリキュラムを通じて、無駄なく最短距離を目指して学べます。
さらに、他の学習者との交流で、触発し合う環境があります。
デメリットに挙げられるのは、 費用が高いことです。
また、カリキュラムが固定されていて、 –クラスのペースが自分に合わない恐れがあるなど柔軟性の低さも懸念されます。
ほかにも、スクールや講師によって指導の質が異なるというのもデメリットです。
つまり、すべてのスクールが良いわけではないので、選ぶ際には慎重に調べて決めることが重要となります。
スクール選びのポイントとしては、過去の生徒の成功事例、カリキュラムの内容、教員の資質、そして費用対効果を考慮することが大切です。
さらに、あなた自身の学習スタイルと目標に合ったカリキュラムを提供しているかどうかも確認する必要があります。
方法2:本を買って勉強する
市販の本を購入し、独学でWEBデザインスキルを身につけるのもひとつの手です。
| メリット |
| ・費用が抑えられる ・自分のペースで学習できる |
| デメリット |
| ・実践的なフィードバックを得る機会が少ない ・最新の技術や情報に対応しきれない場合がある ・モチベーションを維持しにくい |
| メリット |
| ・費用が抑えられる ・自分のペースで学習できる |
| デメリット |
| ・実践的なフィードバックを得る機会が少ない ・最新の技術や情報に対応しきれない場合がある ・モチベーションを維持しにくい |
本を使っての学習では、費用を抑えながら自分のペースで学習を進められるのがメリットです。
WEBデザインの基礎知識を網羅的に学ぶための書籍や、実践的なスキルを習得するための演習問題が豊富に掲載された書籍など、目的に応じてさまざまな選択肢があるため、自分に合ったものを選べます。
ただし、本でWEBデザインを学ぶ際には、ただ知識をインプットするだけでなく、実際に手を動かして実践することが重要です。
なぜなら、WEBデザインは理論だけでなく、実際にコードを記述したり、デザインツールを操作したりすることで初めて身につくスキルだからです。
書籍に掲載されているサンプルコードを自分で記述してみたり、デザインの模写を行ってみたりすることで、理解を深めることができます。
一方で、本での独学では実践的なフィードバックを得る機会が少ない点がデメリットです。
さらに、WEBデザインの分野は技術の進歩が速いため、書籍の内容が最新のトレンドや技術に対応しきれていないリスクもあります。
また、独学であるため、学習のモチベーションを維持することが難しいと感じる人もいるでしょう。
方法3:WEBサイトや動画で学習する
WEBデザインスキルを習得するには、WEBサイトや動画コンテンツを活用した学習も有効です。
| メリット |
| ・初心者でも視覚的に理解しやすい ・最新情報を得やすい ・費用が抑えられる ・自分のペースで学習できる |
| デメリット |
| ・実践的なフィードバックを得る機会が少ない ・モチベーションを維持しにくい |
| メリット |
| ・初心者でも視覚的に理解しやすい ・最新情報を得やすい ・費用が抑えられる ・自分のペースで学習できる |
| デメリット |
| ・実践的なフィードバックを得る機会が少ない ・モチベーションを維持しにくい |
インターネット上には、無料・有料を問わず、WEBデザインの基礎から応用までを学べる多くの情報が存在している点が大きな特徴です。
特に動画コンテンツは、視覚的に操作方法やコードの記述方法を確認できるため、初心者の方でも理解しやすい点がメリットです。
また最新の情報にアクセスしやすい点も特徴で、最新のリリースやアップデートの情報を学習に反映させられます。
さらに、通勤時間や自宅での隙間時間など、自分の都合の良いタイミングで学習を進められる柔軟性も魅力です。
一方で、情報の信頼性や質のばらつきが大きい点がデメリットとして挙げられます。
インターネット上の情報には誤ったものや古いものが含まれている恐れがあるため、情報を見極める力が必要です。
また、本を買って勉強する場合と同様に、フィードバックの機会が少なく、モチベーションを保ちにくいという独学ならではのデメリットもあります。
WEBデザイナーからキャリアアップできる職種と必要なスキル

WEBデザイナーが年収アップを狙えるおすすめの6つのキャリアを紹介します。
- UI/UXデザイナー
- フロントエンドエンジニア
- WEBディレクター
- WEBマーケター
- WEBコンサルタント
- アートディレクター
それぞれの仕事内容と平均年収をまとめました。
必要なスキルを身につけて、どのキャリアを目指すか参考にしてください。
UI/UXデザイナー
WEBデザイナーがUI/UXデザインのスキルを身につければ、UI/UXデザイナーを目指せます。
仕事内容と平均年収の違いは下表をご覧ください。
WEBデザイナーとUI/UXデザイナーの違い
| WEBデザイナー | UI/UXデザイナー | |
|---|---|---|
| 仕事内容 | クライアントのコーポレートサイトや、商品を紹介するWEBページやLPの作成見た目の美しさを追求する | ボタン配置や画面遷移の細かい設定効果的なアニメーションの挿入ユーザーフレンドリーな利便性を追求する |
| 平均年収 | 約484万円 | 約574万円 |
| WEBデザイナー | UI/UXデザイナー | |
|---|---|---|
| 仕事内容 | クライアントのコーポレートサイトや、商品を紹介するWEBページやLPの作成見た目の美しさを追求する | ボタン配置や画面遷移の細かい設定効果的なアニメーションの挿入ユーザーフレンドリーな利便性を追求する |
| 平均年収 | 約484万円 | 約574万円 |
参照:jobtag|WEBデザイナー、jobtag|UX\UIデザイナー
より専門的な知識やスキルが必要なため、UI/UXデザイナーのほうが平均年収は高くなります。
UX/UIエンジニアに必要なスキルは以下のとおりです。
- UI/UXデザインのスキル
- コミュニケーションスキル
- マーケティングスキル
- コーディングスキル
- デザインスキル
- SEOスキル
集客効果を高めるためのSEOやマーケティングの知識は、これから多くの場面で求められるため今のうちから深めておくことをおすすめします。
UI/UXデザイナーとして活躍するために、高いデザイン力やコーディングスキルも磨きましょう。
▼ WEBデザイナーとUI・UXデザイナーの違いについて、以下の記事で詳しく解説しています。

フロントエンドエンジニア
WEBのフロントエンドとは、ユーザーが接触するブラウザ上の画面すべてのことです。
フロントエンドエンジニアは、ブラウザで画面表示をする仕組みの構築などの開発を担当します。
WEBデザイナーとの仕事内容や平均年収の比較表をご覧ください。
WEBデザイナーとフロントエンドエンジニアの違い
| WEBデザイナー | フロントエンドエンジニア | |
|---|---|---|
| 仕事内容 | HTMLやCSSを使ったデザイン | JavaScriptも含めた機能全般やサイト設計、WEBページを動かすプログラム開発 |
| 平均年収 | 約484万円 | 約574万円 |
| WEBデザイナー | フロントエンドエンジニア | |
|---|---|---|
| 仕事内容 | HTMLやCSSを使ったデザイン | JavaScriptも含めた機能全般やサイト設計、WEBページを動かすプログラム開発 |
| 平均年収 | 約484万円 | 約574万円 |
参照:jobtag|WEBデザイナー、jobtag|プログラマー
フロントエンドエンジニアのほうが担当領域が広く、深いプログラミング知識が必要なため平均年収が高いです。
仕事内容もWEBデザイナーより担当領域が広く、デザインしたとおりに実装可能か精査する役割も担います。
フロントエンドエンジニアに必要なスキルと知識は、以下のとおりです。
- HTML/CSSを扱うスキル
- JavaScriptを扱うスキル
- プログラミングスキル
- UI/UXの設計スキル
- CMS構築スキル
- PHP/Rubyの知識
- SEOに関する知識
WEBデザイナーになるために必要な基本的な言語HTMLとCSSに加えて、JavaScriptやPHP、Rubyのスキルがあると活躍の場が広がります。
CMSとはコンテンツマネジメントシステムの略語で、専門知識がなくてもWEBページの作成・更新・追加ができるツールです。
手軽に自分のブログサイトや企業のホームページが作れるため、近年とても人気があります。
そのため、CMSでのWEBサイト制作のスキルを身につけておくと安心です。
▼ WEBデザイナーとWEBエンジニアの違いについて、以下の記事で詳しく解説しています。

WEBディレクター
WEBディレクターは、WEBデザイナーより多角的な視点で業務を管理するスキルやチームワークが必要です。
実際に現場の制作にたずさわる機会も多く、プレイヤーと管理者の両方の目線があるとバランスよく動けます。
WEBデザイナーとWEBディレクターの違い
| WEBデザイナー | WEBディレクター | |
|---|---|---|
| 仕事内容 | WEBディレクターの指示に従い、WEBデザインの業務を担当する | WEBデザイナーに業務の指示をする |
| 平均年収 | 約484万円 | 約591万円 |
| WEBデザイナー | WEBディレクター | |
|---|---|---|
| 仕事内容 | WEBディレクターの指示に従い、WEBデザインの業務を担当する | WEBデザイナーに業務の指示をする |
| 平均年収 | 約484万円 | 約591万円 |
参照:jobtag|WEBデザイナー、jobtag|WEBディレクター
WEBディレクターに必要なスキルや知識は以下のとおりです。
- コミュニケーションスキル
- マネジメントスキル
- 情報収集スキル
- WEBデザインスキル
- WEBライティングスキル
- プログラミングに関する知識
- UI/UXに関する知識
- WEBマーケティングの知識
WEBデザイナーより広い視野で、プロジェクトを把握する必要があります。
WEBデザインのスキルや知識はもちろんのこと、チームを引っ張るためのマネジメントスキルを身につけましょう。
▼ WEBデザイナーとWEBディレクターの違いについて、以下の記事で詳しく解説しています。

WEBマーケター
WEBデザイナーは実際にWEBサイトの作成をする仕事に対し、WEBマーケターはWEBサイトへの集客アップのために企画や分析をおこないます。
戦略的な部分を担うため、企業やWEBサイトオーナーの収益に直結する重役です。
WEBデザイナーとWEBマーケターの違い
| WEBデザイナー | WEBマーケター | |
|---|---|---|
| 仕事内容 | WEBサイトのデザインやレイアウトの作成 | WEBサイトへの集客アップを目的としたマーケティング戦略の立案と実行 |
| 平均年収 | 約484万円 | 約691万円 |
| WEBデザイナー | WEBマーケター | |
|---|---|---|
| 仕事内容 | WEBサイトのデザインやレイアウトの作成 | WEBサイトへの集客アップを目的としたマーケティング戦略の立案と実行 |
| 平均年収 | 約484万円 | 約691万円 |
参照:jobtag|WEBデザイナー、jobtag|WEBマーケティング
変化の早いIT業界のトレンドを常に追いかける必要があり、深い洞察力や専門性が求められるため、平均年収は高い傾向です。
WEBマーケターには以下のようなスキルが求められます。
- プレゼンテーションスキル
- 情報収集・検索スキル
- WEB集客データの解析スキル
- WEBライティングスキル
- WEB広告運用のスキル
WEBサイト制作の知識に加えて、広く深いWEBに関するスキルが必要です。
集客アップのための規格をわかりやすく提案するスキルを磨けば、企業にとって必要不可欠なWEBマーケターになれます。
WEBコンサルタント
WEBコンサルタントとWEBデザイナーは立ち位置に違いがあります。
WEBコンサルタントは企業経営社のパートナーに対し、WEBデザイナーは業務の担当者です。仕事内容と平均年収の違いを下表のとおりまとめました。
WEBデザイナーとWEBコンサルタントの違い
| WEBデザイナー | WEBコンサルタント | |
|---|---|---|
| 仕事内容 | ユーザーが使いやすいWEBサイトを制作する | 企業を外側から見て、WEB関連に必要な経営戦略や施策を立案する |
| 平均年収 | 約484万円 | 約753万円 |
| WEBデザイナー | WEBコンサルタント | |
|---|---|---|
| 仕事内容 | ユーザーが使いやすいWEBサイトを制作する | 企業を外側から見て、WEB関連に必要な経営戦略や施策を立案する |
| 平均年収 | 約484万円 | 約753万円 |
参照:jobtag|WEBデザイナー、jobtag|ITコンサルタント
WEBコンサルタントには、課題発見と問題解決力が必要です。
リサーチして実際の施策を立案する発想力や多角的な判断力が求められます。
企業の収益に直結する仕事なため、年収も高めです。
WEBコンサルタントに求められるスキルをまとめると次のとおりになります。
- WEBデザインスキル
- WEB制作スキル
- UI\UXデザインスキル
- プログラミングスキル
- コミュニケーションスキル
- 課題発見・問題解決スキル
WEBデザイナーとして経験を積めば、ユーザーと企業の両方に寄り添えるWEBコンサルタントを目指せます。
アートディレクター
数多くの制作現場で経験を積めば、アートディレクターとして活躍できます。
アートディレクターとはWEBデザイナーへの指示役で、WEBページ制作を指揮・管理する人です。
仕事内容と平均年収の違いを下表にまとめました。
WEBデザイナーとアートディレクターの違い
| WEBデザイナー | アートディレクター | |
|---|---|---|
| 仕事内容 | WEBページのデザイン制作 | WEBページ制作の指揮・管理 |
| 平均年収 | 約484万円 | 約591万円 |
| WEBデザイナー | アートディレクター | |
|---|---|---|
| 仕事内容 | WEBページのデザイン制作 | WEBページ制作の指揮・管理 |
| 平均年収 | 約484万円 | 約591万円 |
参照:jobtag|WEBデザイナー、jobtag|アートディレクター
アートディレクターに求められるスキルは、以下のとおりです。
- WEBデザインスキル
- WEB制作スキル
- UI\UXデザインスキル
- プログラミングスキルル
- コミュニケーションスキル
- マネジメントスキル
WEBデザイナーで磨いた知識を武器に、アートディレクターを目指すこともおすすめします。
WEBデザイナーにおすすめの資格

WEBデザイナーになるために資格は不要です。
しかし、下記のような資格を取得しておくことで、仕事をする際に役立つ知識やスキルを身につけることができるでしょう。
余裕がある人はぜひ資格取得にチャレンジしてみてください。
| 資格 | 内容 |
|---|---|
| Webクリエイター能力認定試験 | ・WEBデザインやWEB制作に必要な知識を問う資格試験 ・HTMLやCSSなどのプログラミング言語の知識も問われる |
| ウェブデザイン技能検定 | ・WEBサイトの制作に必要なデザインやシステム構築に関する知識やスキルを問う国家資格 ・1〜3級に分かれている |
| Illustratorクリエイター能力認定試験 | ・Adobe Illustratorを使いこなすスキルを評価するための資格試験 ・スタンダード、エキスパートの2種類に分かれている |
| Photoshopクリエイター能力認定試験 | ・Adobe Photoshopを使いこなすスキルを評価するための資格試験 ・スタンダード、エキスパートの2種類に分かれている |
| Webデザイナー検定 | ・WEBコンテンツの設計から制作までの知識が問われる資格試験 ・ベーシックとエキスパートの2種類ある |
| HTML5プロフェッショナル認定資格 | ・プログラミング言語やレスポンシブデザインに関する知識や、動的WEBコンテンツを設計 ・開発するためのスキルを問う資格試験 |
| ウェブ解析士 | ・ウェブ解析についての知識を問う資格試験 ・WEBマーケティングに必要な知識を身につけられる |
| 資格 | 内容 |
|---|---|
| Webクリエイター能力認定試験 | ・WEBデザインやWEB制作に必要な知識を問う資格試験 ・HTMLやCSSなどのプログラミング言語の知識も問われる |
| ウェブデザイン技能検定 | ・WEBサイトの制作に必要なデザインやシステム構築に関する知識やスキルを問う国家資格 ・1〜3級に分かれている |
| Illustratorクリエイター能力認定試験 | ・Adobe Illustratorを使いこなすスキルを評価するための資格試験 ・スタンダード、エキスパートの2種類に分かれている |
| Photoshopクリエイター能力認定試験 | ・Adobe Photoshopを使いこなすスキルを評価するための資格試験 ・スタンダード、エキスパートの2種類に分かれている |
| Webデザイナー検定 | ・WEBコンテンツの設計から制作までの知識が問われる資格試験 ・ベーシックとエキスパートの2種類ある |
| HTML5プロフェッショナル認定資格 | ・プログラミング言語やレスポンシブデザインに関する知識や、動的WEBコンテンツを設計 ・開発するためのスキルを問う資格試験 |
| ウェブ解析士 | ・ウェブ解析についての知識を問う資格試験 ・WEBマーケティングに必要な知識を身につけられる |
▼ WEBデザイナーにおすすめの資格については、以下の記事で詳しく解説しています。

まとめ
WEBデザイナーになるために必須のスキルは基本の4つ。
ですが、スキル武装に力を入れる必要はありません。
WEBデザインに関連するスキルに目を向けるとかなり幅が広がりますが、キャリアアップをイメージしながら必要なスキルを積み重ねていくのが大事です。
ここまでのおさらいをしておきましょう。
キャリアのステージごとに必要なスキルを見ていきます。
- デザインの基礎知識とスキル
- デザインツールの操作スキル
- HTML/CSSの基礎的なコーディングスキル
- コミュニケーションスキル
WEBデザイナーとして活躍するにはスキルレベルも重要です。
広く浅くスキルを学ぶくらいなら、ひとつのスキルを磨き上げていくほうがWEBデザイナーとしての価値を上げられます。
将来どんなWEBデザイナーになりたいのかイメージを持つことが大事です。
スキルの種類の多さに圧倒されそうになったら、まず最初のひとつを始めてみましょう。
自然と次に学ぶべきスキルが見えてきます。
スキルアップは確実に未来の自分を強くします。
理想とするWEBデザイナーまでの道のりを糧にしながら歩んでいきましょう。