WEBデザインの基礎学習やインプットには、ブログがおすすめです。
ここ数年で、デザインのTipsやWEBデザイナーの働き方を発信するブログが急増しました。
デザイン系のブログが増えるほど、わかりやすくてタメになる内容を書かないと読んでもらえないため、多くのデザイナーが真剣かつ丁寧にブログを書いてくれています。
そのため、最近のデザイン系ブログは、質も悪くありません。
今回は、数あるデザイン系ブログの中でも、特にわかりやすくてタメになるブログを27つ、厳選しました。
具体的には
- デザイン初心者が読んでもわかりやすいか
- 半年以内に更新されているか
- 現役のデザイナーがブログに関わっているか
という3つの条件を設けて選定しています。
本当にタメになるブログだけを選んでいるので、ぜひ参考にしてくださいね。
お気に入りのブログを見つけたらブックマークするのも忘れずに!
WEBデザインノウハウが学べるブログ11選
まずは、WEBデザインのコツや基礎知識が学べるブログを11サイトご紹介します。
配色のコツや無料の素材サイト、ツールの使い方などは、デザイナーとして絶対に押さえておきたい内容ですよね。
何度も繰り返し読んで、ノウハウを押さえておきましょう!
ブログ1:Photoshop VIP

言わずと知れた人気デザインブログであるPhotoshop VIP。
Twitterは6万人以上のフォロワーがおり、Photoshopの操作関係やデザインの素材サイト紹介をメインに、最新情報を紹介してくれてくれています。
画像をたくさん使っているため読みやすく、初心者の方にもおすすめ。
私自身もブックマークしている、お気に入りのデザインブログです。
PhotoshopVIPのおすすめブログ記事
フォトショップ初心者のためのやさしい使い方・基本設定ガイド
2025年版|無料で使える!デザインに個性をプラスするフリーフォント50選
全て無料、本当は教えたくないフリーイラスト素材サイト95個まとめ【商用OK】
ブログ2:デザイン研究所

デザイン研究所は、インスタやTwitterの方が有名なので、そちらを知っている人も多いかも知れません。
現時点で
インスタはフォロワー10万人
Twitterはフォロワー33万人
という桁違いの多さ。
独学でデザイナーになった方が個人で運用されており、独学でたくさんの失敗をする中で培った知識やノウハウを大公開してくれています。
デザインの4原則や綺麗に見えるコツを学びたい人におすすめです。
デザイン研究所のおすすめブログ記事
初心者デザイナー必読!これだけ見ればOKなデザイン勉強方法まとめ【本・アプリ・素材サイト】
レイアウトデザインに迷わない!コツと作り方を10種類まとめました!
おしゃれでポップなデザインを作るための33個の無料テクニックを紹介!
ブログ3:見るだけデザインの教科書

見るだけデザインの教科書は、PhotoshopやIllustratorの使い方から、色の使い方、フォントのことまで、基礎知識を幅広く紹介してくれています。
インスタのフォロワーは12万人。
ブログでは、インスタでは紹介しきれない細かい操作方法や知識を、たくさんの図解と共に紹介してくれています。
なんと、2023年2月には「配色&デザインアイデア事典」という本を出版されるそうなので要チェックです!
見るだけデザインの教科書のおすすめブログ記事
グラフィックデザイナーになるために必須のスキル
【私が考える最強!】模写や本を読むよりも絶対にデザインが上達する方法!
【デザイナーが選ぶ!】おしゃれな配色パターン20選!!
ブログ4:321web

321webは、図解付きでデザインTipsをまとめてくれています。
Adobeのツール(PhotoshopやIllustrator、プレミアプロなど)に特化しているので、ツールの使い方と合わせてデザインのコツを勉強したい方におすすめ。
ブログのアイキャッチ画像もオシャレで、すごく参考になります。
321webのおすすめブログ記事
【デザインの基礎】おしゃれなデザインを作るためのコツまとめ
Photoshopでフォントを調べる!マッチフォント機能の使い方(フォント検索)
あなたのデザインがダサい7の理由 ダサくなる原因と改善するコツ
ブログ5:デザナル

デザナルは、
- Photoshopの使い方
- Illustratorの使い方
- デザイナーになるには
- デザインの作り方
- デザインの素材
という5つのカテゴリーに特化した人気ブログ。
ブログを運用しているclipさんは、フリーランス歴15年以上という大ベテランのディレクター兼デザイナーさんです。
広告が少なく、イラストや図解を用いて、わかりやすく説明してくれています。
こんなブログが無料で読めちゃうなんて、有難い時代です。
デザナルのおすすめブログ記事
画像の解像度をきれいに上げる3つの方法を詳しく解説
知らないと損!【Adobe CC】をどこよりも安く買う方法(2023年最新版)
配色の選び方。色を選ぶ方法をわかりやすく解説します。
ブログ6:デザインパートナー

デザイン制作会社さんのサイトですが、お役立ち記事がとてもわかりやすく、おすすめです。
図解や参考の画像付きで解説してくれているので、文章が苦手な人でも大丈夫。雑誌を読んでいるかのような感覚で学ぶことができます。
お役立ち記事の本数自体はそこまで多くないので、ぜひ一度目を通してみてくださいね!
デザインパートナーのブログおすすめ記事
お役立ち知識:デザインの4原則
お役立ち知識:良いデザインの条件
お役立ち知識:配色の基本
デザイン用語辞典(あ行)
ブログ7:佐々木康友さん(noteブログ)

佐々木康友さんというグラフィックデザイナー兼WEBデザイナーの方が、Tipsをまとめてくれています。
noteにはたくさんのデザイン系ブログがありますが、佐々木康友のnoteの読みやすさとわかりやすさは段違い。図解もアイキャッチもすごく綺麗です。
また、デザインノウハウだけでなく、転職の話やデザイン現場の裏話など、現役のデザイナーさんならではの話がたくさん掲載されているブログです。
デザイン学べる!新人WEBデザイナー成長日記|も楽しく学べておすすめですよ。
佐々木康友さんのおすすめブログ記事
デザインも上達!WEBデザイン勉強法6ステップ
広告で学ぶ!デザインの基本原則
デザイン学べる!新人WEBデザイナー成長日記
ブログ8:Web Design Trends

デザインに関する最新情報をいち早く紹介してくれているブログです。
ツールのアップデート情報や今後流行るデザインの傾向などもまとめてくれており、デザインに少しでも興味があるならブックマークは必須!
定期的にチェックして、最新知識をゲットしましょう。
Web Design Trendsのおすすめブログ記事
デザイナー必見!人気のフォントサブスクサービスまとめ【2021年版】
【2022】無料で使えるフリーアイコン素材サイト21個まとめ【商用利用OK】
【2022】ほんとに無料?フリーイラスト素材サイト30個まとめ【商用利用OK】
ブログ9:コリス

コリスは昔からよく知られているデザインブログ。
数えきれないほどデザインブログがある中でも、「老舗」と呼べるくらい昔から続いているブログの一つです。(いまも絶えず更新されています)
ここまで紹介してきた他のブログに比べると、図解等は少ないですが、レベルの高い内容を丁寧にまとめてくれているので、中級者以上のデザイナーさんにぜひ読んでいただきたいブログです。
コリスのおすすめブログ記事
2023年用、日本語のフリーフォント647種類のまとめ
ブックマークしておきたい、いい感じの写真画像がクレジット表記無しで無料利用できるサイトのまとめ
2022年のトレンドカラーは最も幸せで暖かいブルー!「ベリーペリ(Very Peri)」
ブログ10:日本デザインのブログ

日本デザインのサイトでも「WEBデザイン」に関するノウハウを発信しています。
3000名以上のWEBデザイナーを輩出してきた知見を活かして、未経験の方でも理解できるようにできるだけ丁寧にわかりやすく、情報をまとめているので、気に入ってくださった方はぜひブックマークをお願いします!^^
ブログ11:ニジボックスブログ

NIJIBOX BLOGは、UI/UXを中心に基礎知識や事例を交えたノウハウなどを幅広く紹介するオウンドメディアです。
ニジボックス主催イベントのイベントレポートもお届けしており、UI/UXデザインの現場で、実務に生かすことのできる情報を発信しています。
HTMLとCSSの基礎が学べるブログ4選
日本デザインスクールでは、HTMLやCSSではなくデザインスキルに重きを置いたカリキュラムを組んでいます。
それはHTMLやCSSなどを扱うのは「コーダー」のお仕事であって、デザイナーのお仕事ではないから。
ただし、WEBデザイナーとしてWEBサイトやLP(ランディングページ)に興味があるなら、HTMLやCSSの基礎は知っておく必要があります。
基礎がわからないと、コーダーさんと連携してサイトを作るのが難しいからです。
ここからはHTMLやCSSの基礎が学べるブログを4サイトご紹介します。
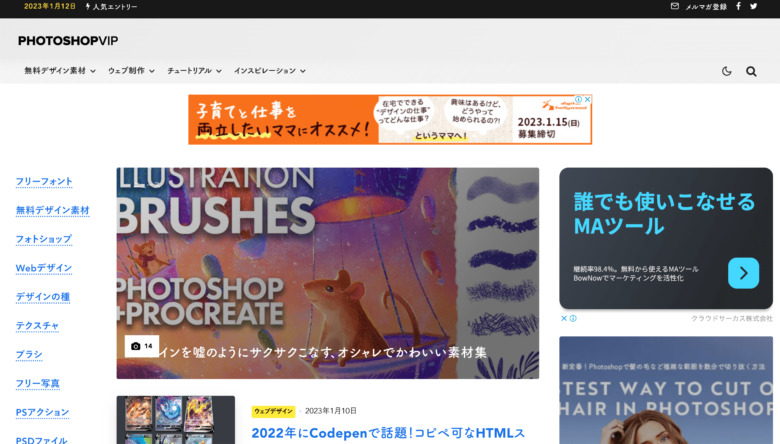
ブログ11:WEBクリエイターボックス

WEBデザインに興味のある方なら、「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」という本を一度は目にしたことがあるのではないでしょうか?
WEBクリエイターボックスは、「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」を執筆したManaさんのブログです。
ブログの中に動画や図解が豊富で、初心者にもわかりやすいようにまとめてあります。
WEBクリエイターボックスのおすすめブログ記事
日本語対応!CSS Flexboxのチートシートを作ったので配布します
1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も!
ブログ12:kachibito.net

こちらは「HTML」、「CSS」はもちろん「WordPress」や「JavaScript」についてもまとめてくれているシンプルなブログです。
見本となるコードをたくさん載せてくれており、コピペするだけでOKなものもたくさんあります。
実際にサイトを作りながら学びたい方におすすめです。
ブログ13:ほんっとにはじめての HTML5 と CSS3

「HTML5とCSS3の編集ができるようになる!はず」「サイトの編集ができるようになる手助けになれば…と思っています。」など、ブログの冒頭から、運用者の個性が溢れているブログです。
個性的ではありますがブログの内容は本格的。
見本のコードをみながら1つ1つ丁寧に学べます。
「オウンドメディア」にありがちな堅苦しい文章が苦手なひとは特に、このサイトの文章は読みやすく感じると思いますよ。
ブログ14:サルワカ

サルワカは「サルでもわかる」をモットーに、とにかくわかりやすく丁寧に解説してくれているブログ。
デザインノウハウ系の記事もたくさん載っていますが、特におすすめなのが「HTML&CSS入門」。
装飾が豊富に使われていて固くなく、サクサク読めちゃいます。
HTMLやCSSについてここまでわかりやすくまとめているサイトは他にありません。
なぜだかわかりませんが、「力尽きたときのための簡単レシピ」も紹介されています。
デザインの勉強で力尽きたときはぜひ参考にしてみてください。(笑)
サルワカのおすすめブログ記事
HTML&CSS入門 Webデザインをイチから学ぼう
デザインのコツと素材
Canvaの使い方
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイナーの仕事が知れる企業ブログ7選
ここからは、デザイン制作会社や現役のWEBデザイナーさんが運営しているブログを7つ紹介します。
現場働いているからこそ知っている最新のTipsやノウハウ、さらに企業で新人デザイナーさんに指導している内容や、デザイナーさんがWEBデザイナーを目指したきっかけ、学び方、実際のデザイナーさんの過ごし方などなど、ブログでしか知れないリアルな情報が盛りだくさんです。
ぜひお気に入りの企業を見つけてくださいね。
ブログ15:LIG

最初に紹介するのが、LIG。
かの有名なデジタルハリウッドSTUDIOも運営している企業です。
デザインTIpsが学べるのはもちろんですが、特に注目して欲しいのが現役デザイナー対談やインタビュー、現場での経験によるノウハウです。
WEBデザイナーとして働くことに興味がある方は、目を通しておいて損はありません。
LIGのおすすめブログ記事
デザインの齟齬を防ぐためにやっている7つのこと
“辞めなくていい”デザイン組織を作る。LIGのデザイン顧問にB&H今村玄紀氏が就任した理由
初学者必見!現役Webデザイナーがデザインに関する25の質問に答えます
ブログ16:Goodpatch Blog

Goodpatch Blogで紹介されているのは、基本的に中級者向け。
いますでに副業でデザインをやっている、デザイン会社に勤めているという方にぴったりな内容をたくさん紹介してくれています。
チームで働くことについてもたくさん書いてあるので、デザイン以外の仕事に就いている方にも活かせるヒントがあるかもしれません。
ブログも全体的にオシャレで読みやすいのもお気に入りポイントです。
Goodpatch Blogのおすすめブログ記事
新しいものが大好きなGoodpatchで12月話題になったアプリ、サービス、デザインまとめ(2022)
デザイナー発!社内クリエイティブを管理する仕組み作り
グッドパッチのDesignOps採用チームってどんなチームなの?〜わたしたちが大切にしていること〜
ブログ17:GMO MEDIA

こちらのブログは、GMOメディア株式会社のクリエイターさんが運営しているそうです。
新人デザイナーさんが成長する話や社内で開催したデザインの勉強会について掲載されており、「企業でデザイナーとして働くこと」のイメージが湧いてくるブログです。
デザイン以外のこと(マネジメントや採用など)も載っています。
デザインのことだけを知りたいことは右サイドのタグで「デザイン」をクリックすると、デザインの記事だけに絞ることができますよ。
GMO MEDIAのおすすめブログ記事
デザイナーで読書会開催!実施した結果と学びをレポートします!
本当にやっているバナーやメインビジュアル制作の工程
【若手デザイナー座談会】サービスデザイン部として活動した一年を振り返る
ブログ18:Mercari Design Blog

こちらは、メルカリとメルペイがお届けするデザインにまつわる公式ブログ。
新しいプロダクトのデザインに関して、どのような企画でデザインができたのか、どういう流れで本格的にデザインを作っていったのかなど、「こんなことまで教えてくれるの!?」と思う内容を大公開してくれていてとっても学びになります。
また、アイキャッチ画像やブログ内の画像がオシャレで、参考になるものばかり。
デザインに関してより理解を深めたい方、メルカリやメルペイのようなオシャレデザインができるようになりたい方はぜひチェックしてみてください。
Mercari Design Blogのおすすめブログ記事
メルカードにおけるデザインチームの舞台裏
リリースから2年。たどりついた「共創するデザイン」
かっこよさにとらわれない。伝わるクリエイティブの3要素。
ブログ19:Visional Designer Blog

開いた瞬間から、オシャレさが伝わってくるブログ。
なんと、株式会社ビズリーチのデザイナーで運用しているそうです。
企業×デザインをテーマに、最新の情報をたくさん掲載してくれています。
こちらのブログも主に中級以上のデザイナーさん向けの内容ですが、おしゃれなサイトかつわかりやすくまとめてあるので、初心者さんでも難なく読めると思いますよ。
本や参考書では学ぶことができない現場のリアルな情報が載っています。
Visional Designer Blogのおすすめブログ記事
メッセージの検討からクリエイティブの納品まで。ビズリーチ交通広告の舞台裏
コトを進めるためのテキストコミュニケーションの工夫
ビズリーチの新卒デザイナーが4ヶ月間の新卒研修で学んだこと
ブログ20:サイボウズ デザイン&リサーチ|note

こちらも、超有名企業のサイボウズ所属デザイナーさんによるブログ。
「フリーランスではなく、企業に所属してデザインの仕事がしたい」
「チームを組んで、大きな案件をこなせるデザイナーになりたい」
という方にはぜひ読んで欲しいブログです。
新卒1年目が先輩にぶっちゃけ質問したり、月イチ出社をレポしたり、企画として面白いものが多いので、休憩時間や移動時間に読んでみてください。
サイボウズ デザイン&リサーチ|noteのおすすめブログ記事
新卒1年目がベテランに聞く!
デザイナーにすすめるデザイン以外のコンテンツ
デザインとリサーチの成功を測定する方法はありますか?
ブログ21:マネーフォワード・デザイン|note

続いても大企業、マネーフォワード所属デザイナーさんがやっているブログです。
デザインチームのこと、デザインのノウハウ両方を読むことができます。
デザインTIpsを学ぶことも大切ですが、効率よくデザインを作るコツ、うまく休憩しながら勉強を続ける方法も同じくらい大切だと私は思います。
マネーフォワード所属デザイナーさんが、働きながら見つけたノウハウを知れるので、フォローしておくことをおすすめします!
マネーフォワード・デザインのおすすめブログ記
スピード・質・理解度を上げるタスクの分解の方法
新卒が取り組んだ、デザイン以外の仕事をデザインすること
新卒2年目デザイナーが、1ヶ月で転職活動を成功させた話
WEBデザインの参考になるブログ6選
続いては、WEBデザインの参考がたくさん集まっているブログを6つご紹介します。
WEBデザインを本格的に勉強したいなら、全てブックマーク必須です!
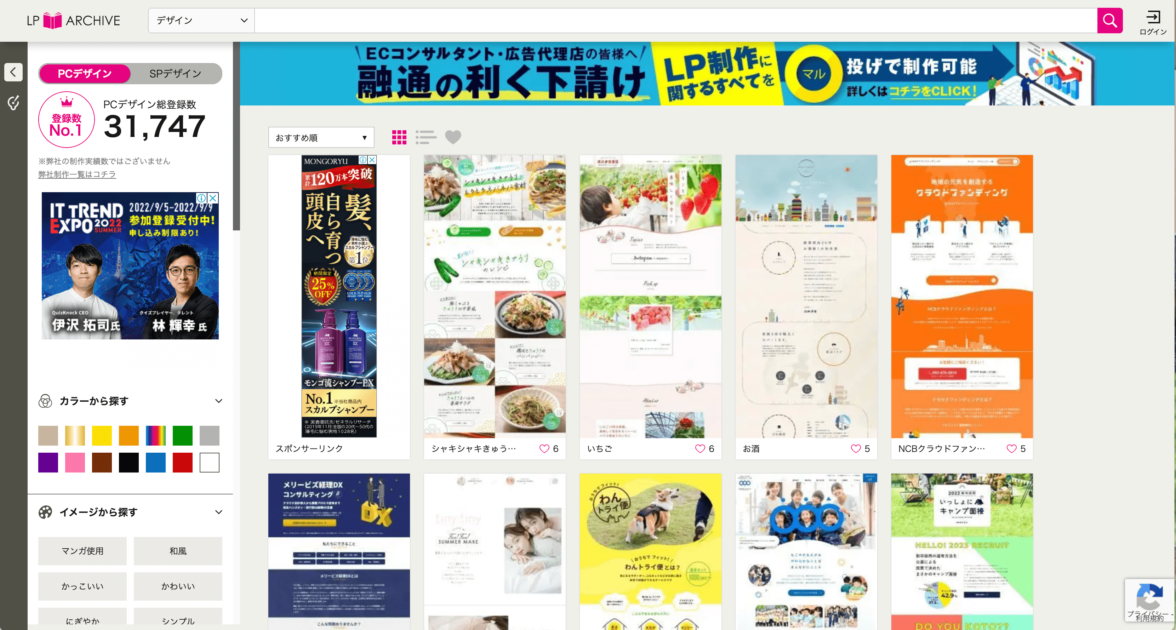
ブログ22:LPアーカイブ
企業広告や楽天などのECサイト、ヤフーショッピングでランキングに入っているような、クオリティの高いランディングページを集めたサイトです。
このサイトに掲載されているデザインは現役WEBデザイナーが厳選したもので、デザイン性が高いLPがたくさん集められています。
作品数が非常に多いのですが、人気の高いデザインのものから順に表示されるので、効率よく良いデザインのLPを見ることができます。
毎日更新されるので、常にトレンドのデザインを知ることができる、非常に参考になるサイトです。
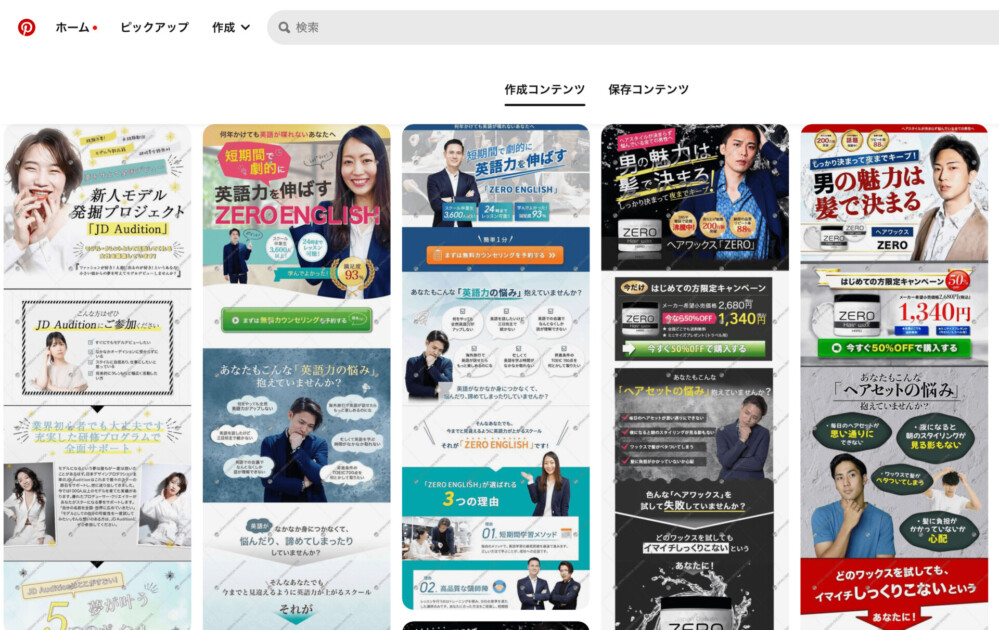
ブログ23:ピンタレスト
ネット上のWEBサイト、またはピンタレスト上にある画像を自分のボードに集められる「画像収集サービス」です。
様々なWEBサイトや画像が豊富で、愛用しているデザイナーの多いサイトです。
ホームページはもちろん、ランディングページやバナー、チラシに至るまで、幅広く閲覧できるため、非常に参考になる便利なツールです。
ブログ24:ランディングページ集めました
LPアーカイブ同様、ランディングページを集めたサイトです。
ランディングページを色や業種別で検索でき、ジャンルが細かく分かれているので非常に使いやすくなっています。
LPアーカイブより作品数は少ないですが、こちらも参考にしやすいサイトです。
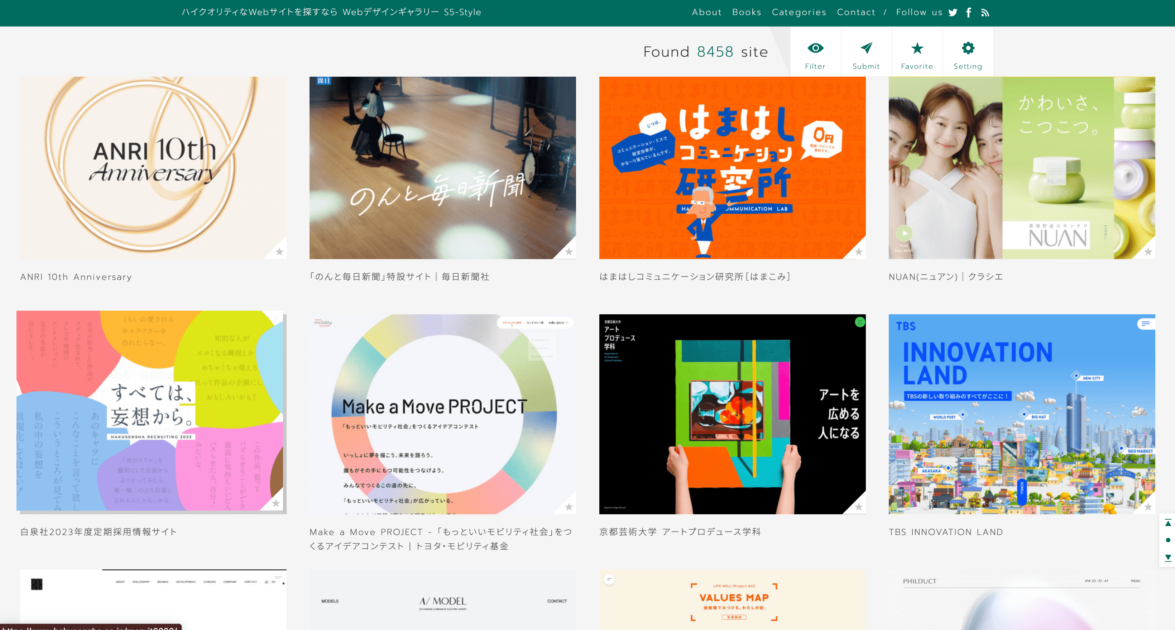
ブログ25:S5-style
クオリティが高く、流行りのデザインのサイトが多く閲覧できるリンク集です。
トレンド・業種・テイスト別にまとめられており、WEB制作の際に非常に参考になると、デザイナーの間でも高評価のサイトです。
毎日更新されるため、最新トレンドを常にチェックすることができます。
ブログ26:ランディングページ制作.jp
こちらは、ランディングページ制作.jpという会社が作っているLPを掲載しているサイトです。
サイトの見た目や使い方は「LPアーカイブ」や、「ランディングページ集めました」等と似ているため、使いやすい仕様です。
掲載されているLPはこの会社が作ったものだけなので、掲載数自体は多くありませんが、どれもデザイン性が高く全体的にクオリティが高いため、LP制作時にはとても参考になります。
ブログ27:マネるデザイン研究所

ついマネしたくなるようなオシャレなWEBサイトが集まっている「マネるデザイン研究所」。
タグ検索ができるので、良いなと思ったサイトと似たサイトも探しやすいです。
シンプルで大人っぽいWEBサイトを制作したい方におすすめです。
番外編:デザインが学べるインスタアカウント5選
最後に、番外編。
ブログではないですが、無料でサクッとデザインが学べるInstagramのアカウントをいくつか紹介させてください。
勉強はなかなか続かないけど、SNSをチェックするくらいなら毎日の通勤時間でできそう、なんて人も多いのではないでしょうか?
1日1~2投稿に目を通すだけでも、半年続ければかなりの知識がつきますよ。
アカウント1:デザスク|WEBデザインの学校
こちらは、日本デザインスクールが運営しているデザインアカウントです。
見るだけで学べるように、図解や写真をたくさん用いて、楽しく学べるようにしています。
また、現役のWEBデザイナーがリアルタイムに添削する「添削ライブ」や、スクールの受講生の作品を紹介する「作品発表ライブ」も大人気です。
ぜひフォローして、一緒にデザインを学んでいきましょう!
アカウント2:デザイン研究所
デザインTipsを学べるブログでも紹介したデザイン研究所さんは、インスタのアカウントもわかりやすくておすすめ。
インスタでは、ノウハウだけでなく、「今週末行きたいデザインイベント」や「リブランディングの成功事例」なども紹介してくれています。
即満員になるデザイン研究所さんのセミナー(不定期開催)の情報も、インスタをフォローしておけばすぐにゲットできますよ。
アカウント3:デザインエクセル
デザインエクセルさんは、Photoshopの操作方法はもちろん、figmaの使い方やデザイナー1年目が気をつけることなども紹介してくれています。
更新頻度もそこまで高くないので、とりあえずフォローしておいても良いと思います。
アカウント4:配色レシピ
続いて紹介するのは、配色が学べる「配色レシピ」というアカウントです。
HEX、RGB、CMYKのコードをそれぞれ書いてくれているのでわかりやすいのもポイント。
お気に入りの配色は右下から保存しておけば、いつでも見ることができますよ。
アカウント5:1日1分で学べるHTMLとCSS
最後に紹介するのが、「1日1分で学べるHTMLとCSS」。
「これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本」という本も出版されている、信頼性の高いアカウントです。
2023年1月現在、療養中のため更新停止中とのことですが、過去の投稿がすでに200件ほどあるので、投稿が再開されるまでに目を通しておくと良いと思います。
早く復活されることを願うばかりですね。
まとめ
ここまで、WEBデザインに役立つブログをご紹介してきました。
WEBデザイナーとして活躍していくためには、常に最新のトレンドや知識をアップデートし続ける必要があります。
今回紹介したのはいずれも、質の高いブログばかりで、なかには長年WEBデザイナーに愛用され続けてきたものもあり、非常に役立ちます。
また、読みごたえのある面白いブログもたくさんあるので、仕事の休憩時間や移動中に読む習慣をつけてみてください。スキマ時間にサクサクできるようになりますよ。
もしもWEBサイト制作で悩んだら、これらのブログを参考にして、どんどんスキルアップしましょう!
▼WEBデザインについて最新ニュースやトレンドについてはこちらの記事でまとめています
WEBデザインの最新ニュースやトレンドがわかる情報サイト15選