✔️ デザインの情報を集めるときのポイント
✔️ WEBデザイナーにおすすめの情報サイト
✔️ 集めた情報を活かす方法
WEBデザインの知識は身に付けたら終わり、ではなく、時代に合わせてアップデートしていく必要があります。
トレンドの移り変わりが早いWEB業界だからこそ、WEBデザイナーにとって情報収集は生命線なのです。
この記事では、有意義な情報収集のコツ、WEBデザインの最新ニュースやトレンドが分かるサイトを厳選してご紹介します。
どれも役に立つサイトばかりなので、気になったサイトがありましたら、さっそくのぞきに行ってみてくださいね!
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
情報収集をするときのポイント

WEBデザイナーとして活躍するためには、デザインやデザインツールの知識、WEBマーケティングの知識、コーディングやプログラミングに関する知識など、さまざまな情報を常にアップデートしなければなりません。
多忙な中でそれらの情報を収集するのは大変なことですが、効率的におこなうためにも、次のポイントを押さえておきましょう。
目的を持って情報収集をする
まず、「何のために」情報収集するのかを考えてみましょう。
情報収集には次の2つの意図があります。
✔課題の発見と解決力を身に付けるため
✔質の高いものにたくさん触れて見る目を養うため
日頃から様々な情報に触れていれば、自身の課題に気づくことができるようになります。
さらに、その課題を解決する際に、これまでに得た知識を役立てることができるのです。
知識の引き出しが多い方が、確実でより効率的な選択ができるようになり、その積み重ねで決断力や判断力が養われていきます。
また、質の高い作品をたくさん見て、デザインセンスを磨きましょう。
良いものに数多く触れることでインスピレーションや刺激を得られ、新たな作品を生み出すヒントになるはずです。
貯金していないお金を引き出せないのと同じで、インプットしていなければアウトプットできるはずもありません。
ハイクオリティな作品でどんどん脳内を満たしていけば、ひらめくアイデアのクオリティも上がっていくでしょう。
こういった目的を意識するだけで、これからの情報収集の質がぐっと上がるはずです。
得たい情報を明確にする
前述した目的のために、必要な情報をリサーチします。
ポイントは、「何の情報」を収集するかを明らかにすること。
得たい情報を明確にしておかないと、情報収集のつもりが、ただのネットサーフィンになってしまう可能性があります。
WEBデザイナーなら、
✔デザインのインスピレーションを得られる情報
✔デザインツールや素材、テクニックなどの情報
✔WEB業界全般の最新ニュース、トレンド情報
といった情報を日頃からインプットすると良いでしょう。
このように得たい情報をあらかじめ分類しておくと、自然と必要な情報が目に留まるようになります。
また、デザインのトレンドについて知りたい方はコチラの記事を参考にしてみてくださいね。

時間をムダにせず情報収集をする
情報収集はWEBデザイナーとして仕事をするために必要なことですが、夢中になっている間に、気づいたら何時間もリサーチしていた…、という経験はありませんか?
情報収集をはじめると、いろいろなニュースや記事に目を奪われ、ついつい時間を忘れてしまいがちです。
WEB業界全般のニュースを追いかけ始めたらきりがありません。
仕事のための情報収集ではありますが、それ自体が仕事ではありませんので、時間を決めて臨むことが肝心です。
インプットした情報は、仕事としてアウトプットすることで活きるものですので、そちらの方に時間を費やしましょう。
情報収集は生活の中にルーティンとして組み込み、日常の隙間時間を使う、通勤時間を活用するなど、自分のライフスタイルに上手く取り入れるようにすると、忙しくても無理なく時間を作ることができそうです。
どうやって情報を得る?
WEBデザイナーに役立つ情報をどうやって探していますか?
ここでは情報収集するにはどんな方法があるのか、その手段を見ていきましょう。
✔情報交換の場に参加する
✔書籍から情報を得る
✔インターネットを活用する
多くの人がこの手段で情報を得ているのではないでしょうか。
情報交換の場に参加するメリットは、‟人と会う”ことで直接情報のシェアができ、人脈が広がることです。
ビジネスチャンスも得やすくなります。
デザイナーのイベントやセミナー、ワークショップなどに積極的に参加するとよいでしょう。
最近ではミートアップを活用する人も増えています。
書籍から情報を得るメリットは、情報の正確性と信憑性が高いということと、包括的で体系的な学びが得られるということです。
断片的な情報と違い、一連の情報が集約されているので、知識を深めるには書籍から学ぶのがおすすめです。
WEBデザイナーにおすすめの本は、コチラの記事で紹介しています。
ぜひ、参考にしてみてくださいね▼
【初心者におすすめ】WEBデザイナーを目指す人にお役立ち本8選
言わずもがな、インターネットで情報収集をおこなう人が一番多いのではないでしょうか。
効率や手軽さを考えると、インターネットによる情報収集は日々の生活に取り入れやすく、ニュースの鮮度が高いのも大きなメリットです。
海外の情報も素早く簡単に手に入るので、WEBデザイナーとして世界基準の情報をアップデートするにはこれ以上ないツールです。
国境を越えてデザイナー達が集うコミュニティもあるので、ネット上で情報やポートフォリオのシェアがおこなえるのも魅力です。
活用しない手はありませんね。
ただ、情報の信憑性に欠けるものもインターネット上には多く転がっていますので、そこには注意が必要です。
正確な情報を得るためにも、同じ情報を複数のサイトでリサーチしたり、情報源が信頼できるか常に確認するようにしましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
おすすめ情報サイト15選

インターネット上にはWEBデザインに関する情報が溢れています。
どこから情報を得たらよいのか迷子になりそうな人は、次のおすすめサイトを活用して、効率的にクオリティの高い情報を集めてみてはいかがでしょうか。
WEBデザインにまつわる総合的な情報サイト10選
まずは、WEBデザイナーだったら押さえておきたい、デザインツールや素材、テクニックなどの情報と、WEB業界全般の最新ニュースやトレンド情報を得られる優秀サイト10選をご紹介します。
1.coliss
WEB制作に役立つ総合的な情報が得られるサイトです。
多くのWEBデザイナーが利用している人気サイトなので、ご存知の方も多いかもしれませんね。
WEBサイト構築、SEO対策、デザイン知識、無料素材、ソフトウェア・アプリケーション活用のノウハウ、素材紹介、書評など、豊富な情報が日々更新されます。
WEB関連の最新ニュースを押さえておくためにも、このサイトのチェックは欠かせません。
2.PhotoshopVIP
無料デザイン素材の紹介、ウェブ制作、デザインツールのチュートリアル、アイデア記事、デザインのまとめ記事など、インスピレーションを得られる情報が豊富に揃う便利なサイトです。
サイトのタイトルに‟Photoshop”とありますが、IllustratorやWordpressの活用方法、HTMLテンプレートのまとめなど、Photoshop以外のデザインツールも広く網羅しています。
WEBデザインに関わるならチェックをしておきたいサイトです。
3.MdN Design Interactive
デザインの面白さ、楽しさを伝えるニュースサイトです。
デザインに関連する国内外のニュースや、デザイナー向けの情報(デザインテクニック、デザイン性に優れた製品の紹介、アートイベント、WEB全般の最新テクノロジーなど)を発信しています。
デザイン、テクノロジー、コラム、インタビュー、ニュースなど、分野別に分かりやすく細分化されているので、豊富な記事の中から気になるものをピックアップしやすく、楽しみながらWEB業界やデザインのトレンドを押さえることができます。
4.Webクリエイターボックス
WEBデザインやWEBサイト制作、最新のWEB業界ニュースが紹介されているサイトです。
“中の人”としてプロフィールを公開している管理人は、海外の企業でWEBデザイナーとして働いていた経験があり、他にも広報、WEBサイト制作、インストラクター、WEB関連の書籍執筆と、幅広く活躍しています。
国内外のWEB業界に精通した視点で発信されるニュースや記事は見逃せません。
WEB制作の最新情報が配信されるニュースレターのサービスもあります。
まめに情報のアップデートをしたい人はぜひ無料登録してみましょう。
5.UX MILK
主にWEBアプリにまつわるUXデザイン(ユーザー体験/経験)を中心に、より良いサービスや製品を作りたいと思っている全ての人に向けて情報を配信しています。
UI/UXに関するものだけでなく、デザイン思考、デザインツール、デザイントレンドなど、WEBデザイナーが得たい実践的な情報もたくさん見つかります。
海外記事を翻訳したものが豊富にあり、クオリティの高い記事を日本語で読めるので、まさに宝の山といえます。
6.JDN
デザインをキーワードに、製品、サービス、イベント、コンテストなど、国内外の最新ニュースを配信しています。
扱うデザインのジャンルは、アート作品や製品のデザイン、ファッションや建築など幅広く、さまざまな分野で“デザインする人”のインタビュー記事も充実しています。
ジャンルを越えたデザインに多く触れることで、ヒントやアイデアもたくさん得られるはず。
デザインを大きく捉え、刺激を受けるには最適な情報サイトです。
7.Creive
WEBサービス・アプリ、デザイン、マーケティング、プログラミングなどの情報を発信しており、WEB業界の動向を知るのにオススメな情報サイトです。
デザインに関しての記事も充実しています。
WEBやDTP、デザインの概念から、デザインツールや無料素材の紹介、WEBデザイナーとしての働き方まで、役立つ情報がたくさん見つかります。
初心者向けにデザインツールの使い方を丁寧に解説している記事も多くあるので、これからWEBデザイナーとして活躍したい人にもおすすめです。
8.#デザイン記事まとめ | Note編集部 | Note
デザインに関連する記事がまとまっています。
ハッシュタグ#デザインのついた記事を収集しているので、デザインにまつわる最新ニュースをまんべんなくチェックしたい時に便利なサイトです。
‟デザイン”という大きなくくりなので、WEBデザイン、UI/UX、建築、ビジネス、サービスデザインなど、いろいろな角度からデザインを考察するきっかけとして活用できそうです。
9.ホームページを作る人のネタ帳
デザインのためのヒントやコツ、アイデア、デザインツールの活用方法や無料素材の紹介など、サイトの管理人自らが実践したことが記事にされています。
WEBデザイン以外にも、WEB制作やホームページの運営、セキュリティやWEBサービスなど、WEB業界の情報やニュース、ライフハックなどの知識も幅広く得られるので、WEBデザイナーとして知っておきたいサイトです。
トップページのカテゴリー一覧に記事が分かりやすく分類されているので、気になるところからチェックしてみましょう。
10.ferret
WEBマーケティングの情報サイトですが、WEBデザインに関する記事も豊富です。
無料で会員登録すると、最新情報が届いたり、資料をダウンロードすることができるようになります。
WEBサイト制作、LP・LPO制作、初心者向けのデザインツールの使い方の記事など、すぐに役立つ情報も満載ですが、せっかくなので、SEO、WEB広告やマーケティングにも視野を広げておくと、WEBデザイナーとしてステップアップできそうです。
WEBデザインのギャラリーサイト5選
次に、デザインのインスピレーションを得られるギャラリーサイトをご紹介します。
優れた作品を集めたギャラリーサイトは数多く存在しますが、その中から個性の異なるサイトを5つ選んでみました。
1.AWWWARDS
世界的に人気のあるWEBデザインのアワード機関で、デザイン性に優れたサイトを日々紹介し、さらに評価しています。
誰でも応募でき、誰でも投票できるというシステムで、その日のナンバーワンになると‟SITE OF THE DAY”として紹介されます。
日本のサイトも‟SITE OF THE DAY”に選ばれています。
世界各国からハイクオリティな作品が次々と応募されるので、ノミネートされるだけでも名誉というレベルです。
質の高いデザインにたくさん触れ、刺激を受けることができます。
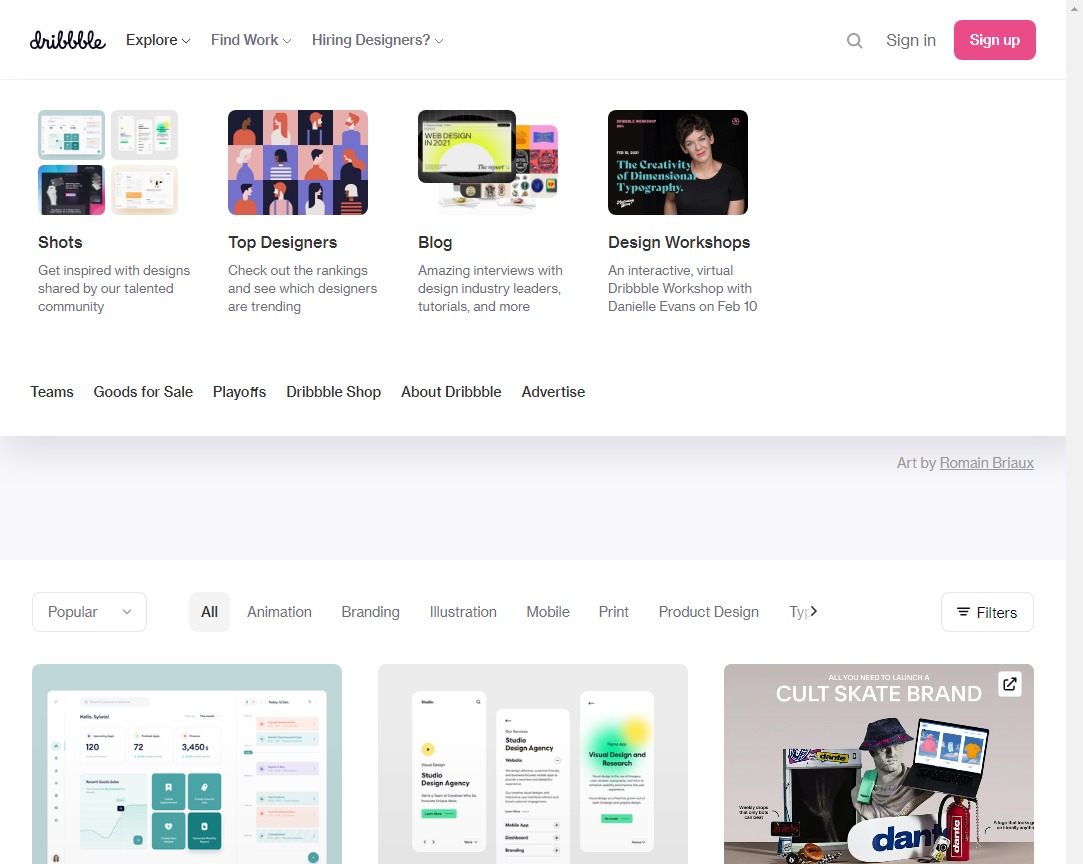
2. Dribbble
世界中のクリエイターが集うコミュニティで、優れたデザイナー達がポートフォリオをシェアしています。
役立つ情報やスキルアップのヒントも豊富でなので、英語だからと躊躇するのはもったいないほど充実したサイトです。
求人情報も発信しており、夢が広がります。
WEBデザインに役立つワークショップも開催していて、ZOOMでの参加が可能です。
時差はあるものの、世界基準のスキルを身に付けたい!という人はチャレンジしてみてはいかがでしょうか。
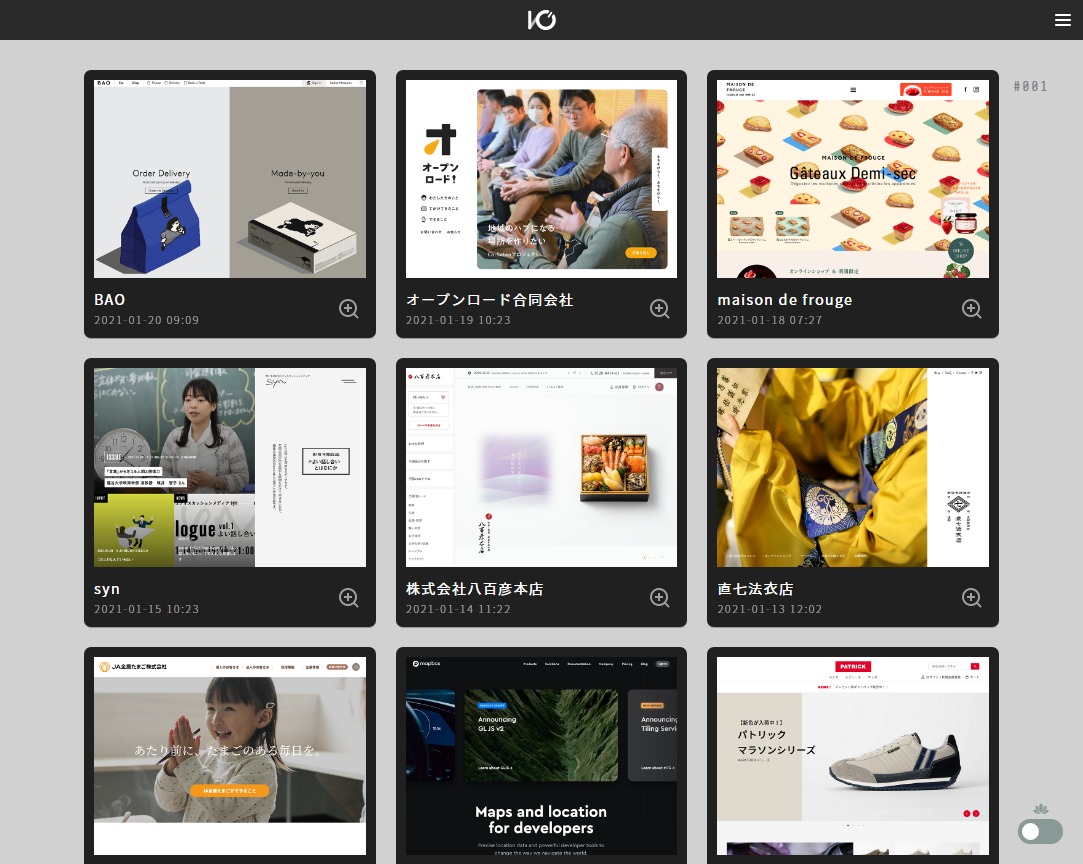
3.I/O 3000
国内外の優れたWEBデザインを集めたギャラリーサイトです。
WEB制作の参考となるサイトが厳選されています。
シンプルな作りで使い勝手も良く、メニューからカテゴリ、タグ、色別に絞り込んで検索することができます。
アーカイブには年度別にWEBサイトがまとまっています。
シャッフルボタンをクリックすれば、ジャンルを問わずランダムにWEBサイトが表示されるので、それらを眺めているだけでもデザインセンスが磨かれそうです。
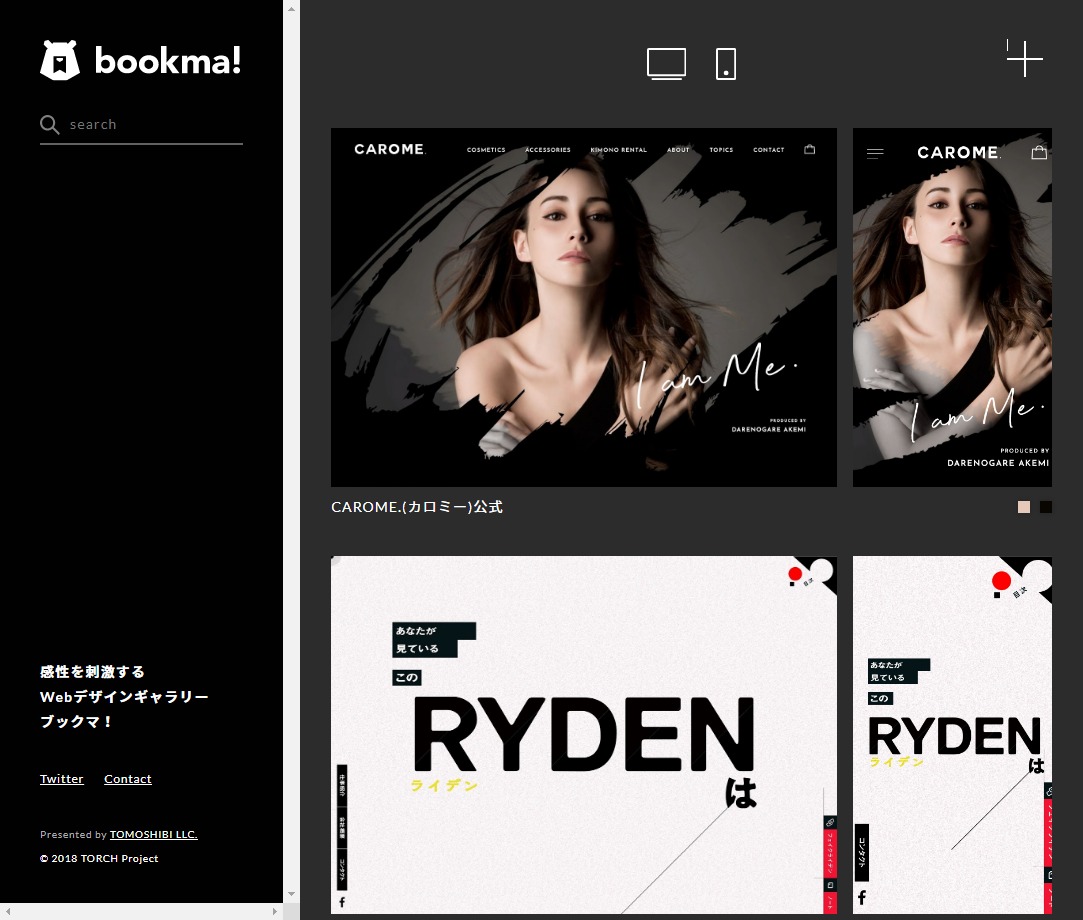
4.bookma!
WEBサイトの表示をパソコン用とスマートフォン用に分け、左右に並べてあるギャラリーサイトです。ページのレイアウトやデザインを、異なる画面サイズで簡単に比較できるようになっています。
画面上部にパソコンとスマートフォンの形をしたアイコンがあるので、クリックすればどちらかの画面サイズに絞って閲覧することもできます。
見ているだけでも面白いサイトですが、じっくりと左右を見比べれば、レスポンシブデザインの参考になるはずです。
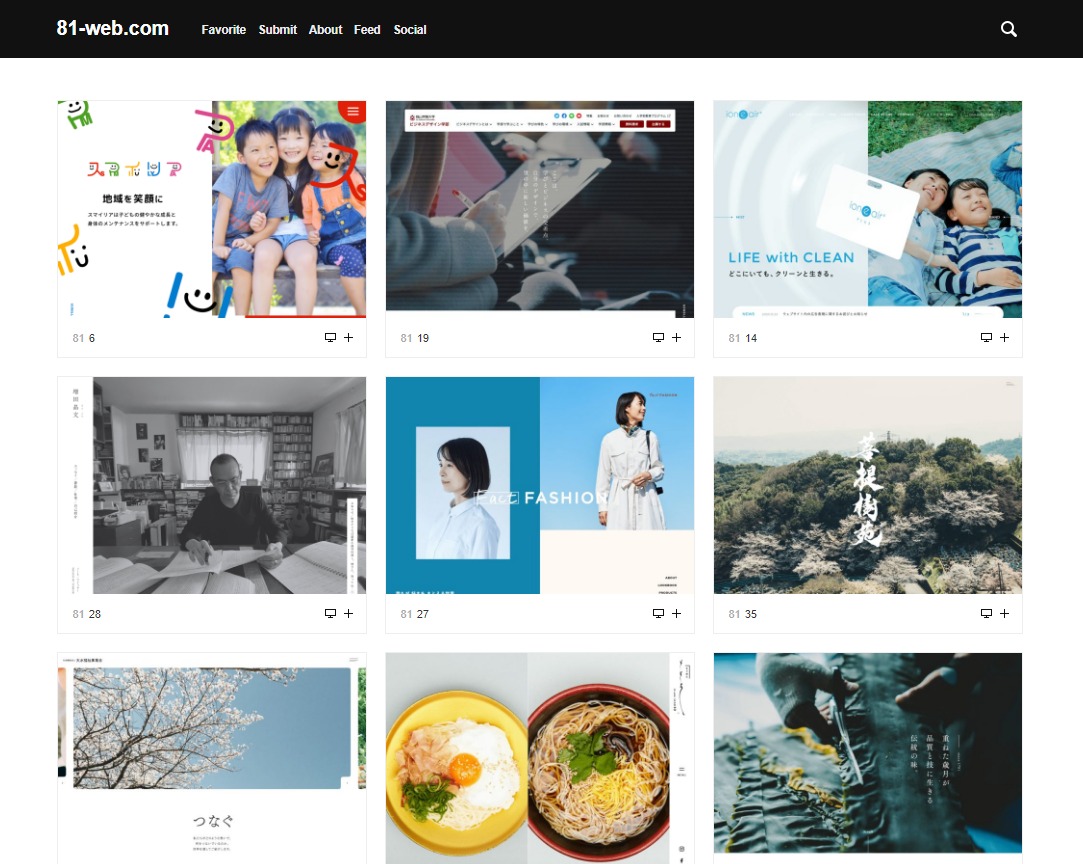
5.81-web.com
サイトのタイトルにある「81」は日本の国際番号に由来し、その名のとおり国内のサイトに特化したギャラリーサイトです。
デザイン性に優れたWEBサイトがピックアップされており、扱う製品や企業が日本のものだからこそより身近に感じられ、WEB制作をする際の具体的なヒントを得やすいかもしれません。
表示されている各サイトのディスプレイアイコンをクリックすると、ページ移動しなくてもレイアウト全体の確認ができる仕組みになっているので、閲覧するのにとても便利です。
集めた情報を活かすには
おすすめのサイトはどれも充実した内容で、刺激を受けながら楽しんで情報収集ができるはずです。
ただ、1つのサイトだけでもかなりのボリュームがあるので、たくさんの情報に溺れてしまわないよう、情報収集後に注意すべきポイントを見てみましょう。
情報を取捨選択する
あらかじめ得たい情報を明確にしてリサーチをしても、たくさんの記事を目にすると必要以上に情報をため込んでしまうものです。
その中から本当に必要なものを見分けて、それ以外をそぎ落とすということが大事です。
複数の情報から共通点を見い出し、自分なりに内容をまとめるという作業も有効です。
そうすることで頭の中にあるさまざまな情報をシンプルに整理でき、いざという時に必要な情報がスムーズに引き出せるようになります。
得た情報を活用する
せっかく役立つ情報を得てもインプットしたままでは宝の持ち腐れです。
有効活用して初めて価値が出てくるのです。
まずはアウトプットしてみましょう。
学んだことを書き出したり、人に伝えたり、行動に移すことが大事です。
ブログやSNSで発信するのも手です。
アウトプットすることで、さらに思考が整理され、記憶が定着します。
それらを仕事に反映させるのが目指すべきゴールです。
情報収集の結果を仕事に活かしてこそ、かけた時間と労力が有益なものになります。
これを繰り返しながら、WEBデザイナーとして自分をアップデートさせていきましょう。
関連記事はコチラ

さっそく日課にしてみましょう!
WEBデザイナーである限り、知識のアップデートはずっと続きます。
WEBデザインのニュースやトレンドを押さえるには、事前に目的や得たい情報を明確にして、効率的に情報収集をおこなうことです。
また情報収集後は、取捨選択して必要な情報をアウトプットし、仕事に活かしてくださいね。
情報収集はあなたのWEBデザイナーとしてのステージを上げてくれる要です。
今日からさっそく日課にしてみましょう!


























質問や感想があればご記入ください