Canvaを使っていて、ふと疑問に思うのが「縦書きってどうやるの?」ということだと思います。
機能がたくさんある分、どこを触れば縦書きにできるかわかりにくいですよね。
そこで、この記事ではCanvaで文字を縦書きにする方法をパソコン版とスマホ版に分けて解説していきます。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
パソコンで文字を縦書きにする方法
まずは、パソコンで文字を縦書きにする方法から。
Canvaで文字を縦書きにするステップは次の3つです。
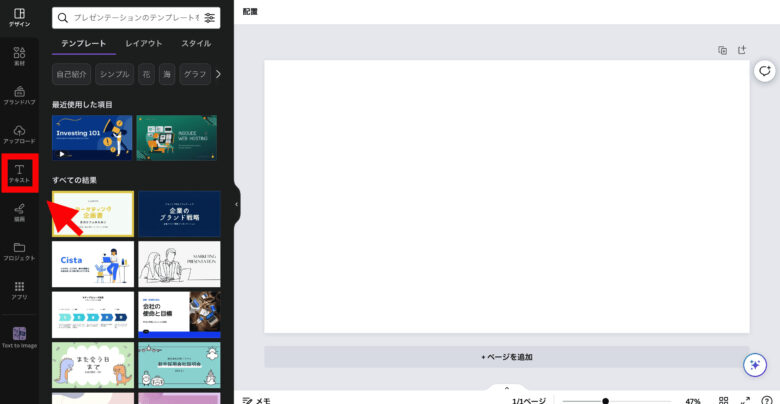
- 左にあるオブジェクトパネルの「テキスト」をクリック
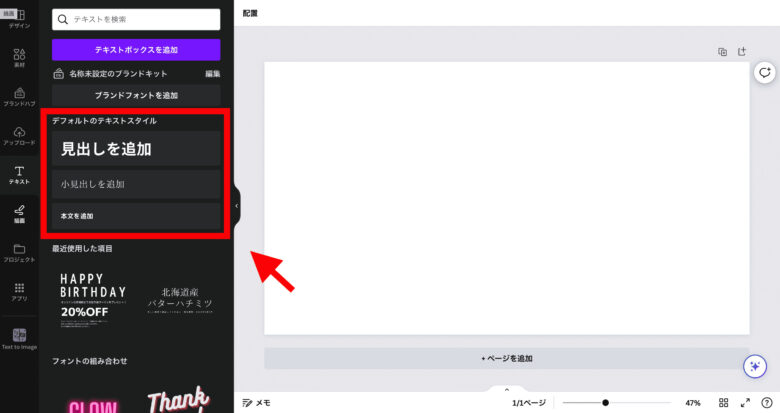
- オブジェクトカテゴリ内の「見出しを追加」「小見出しを追加」「本文を追加」から好みのものを選択
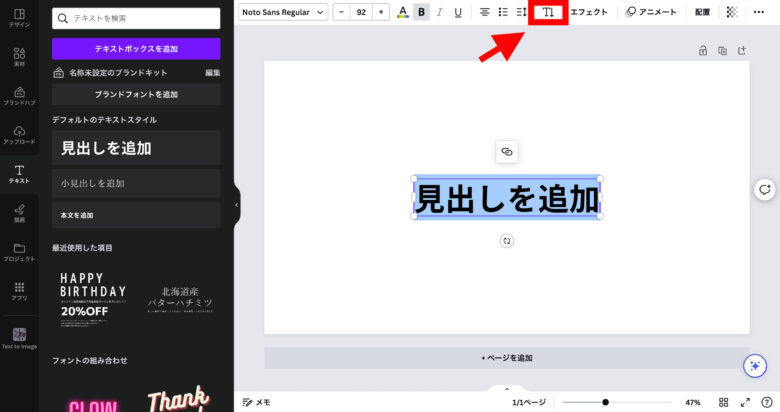
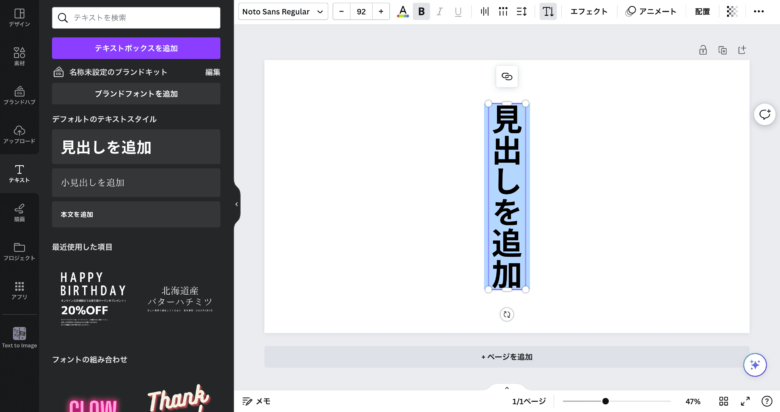
- キャンバスの上にある「T↓」をクリック





少しでも早くデザインを作りたい!そのような方のためにCanvaで使えるショットカットキーを37個まとめました。ぜひ作業スピードアップに使っていただければと思います。
スマホで文字を縦書きにする方法
次にスマホで文字を縦書きにする方法を紹介します。
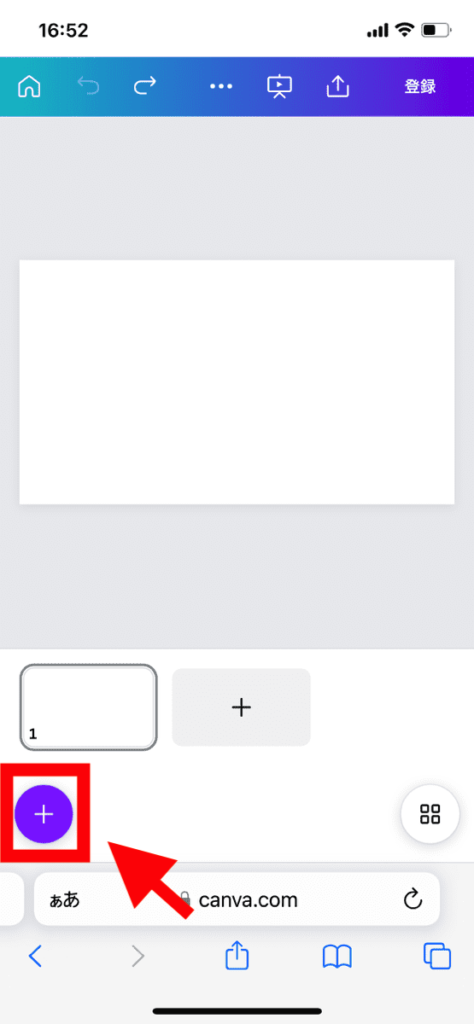
- 左下にある「+」のボタンをクリック
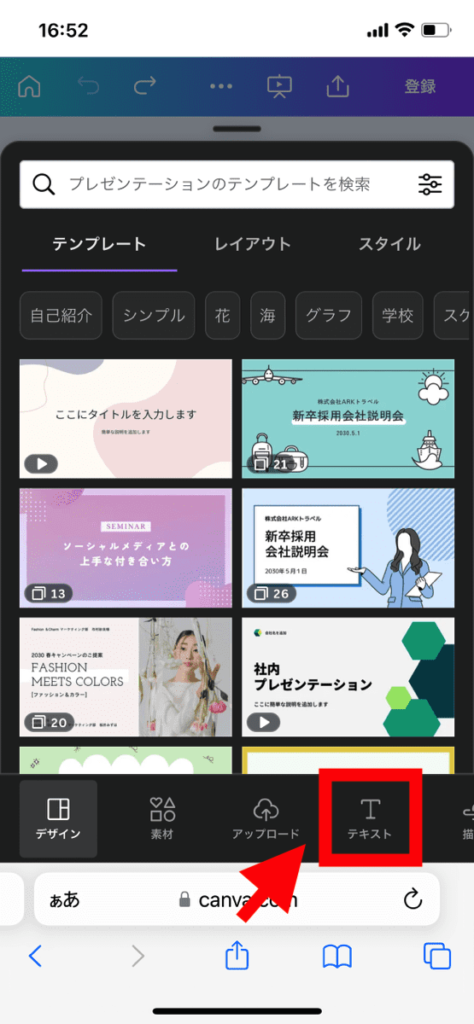
- 下にあるオブジェクトパネルの「テキスト」をクリック
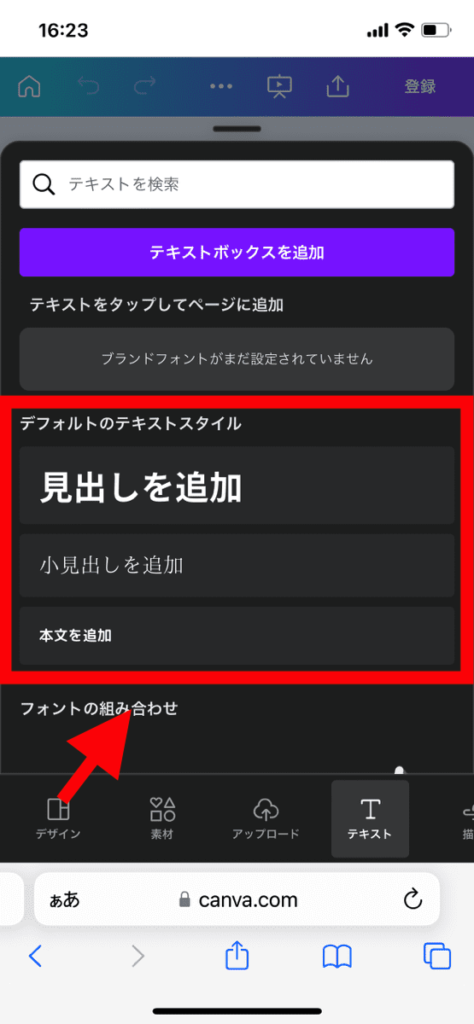
- オブジェクトカテゴリ内の「見出しを追加」「小見出しを追加」「本文を追加」から好みのものを選択
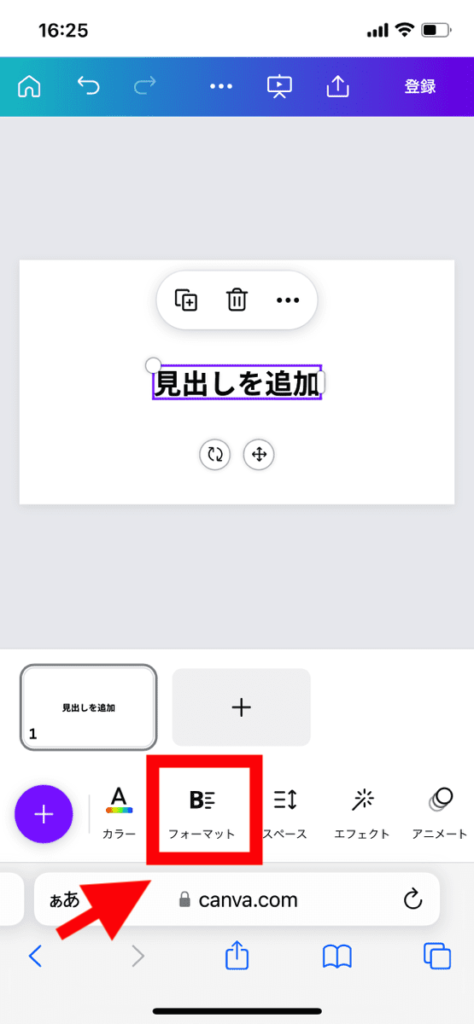
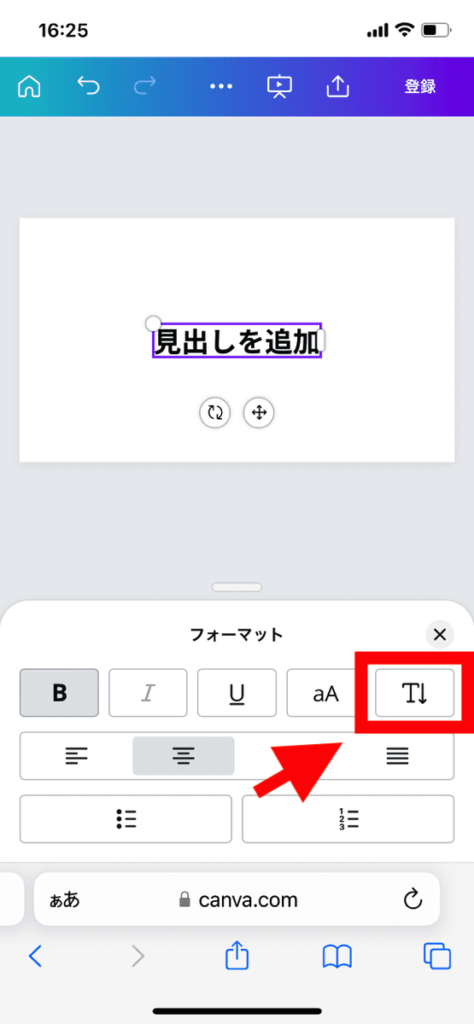
- フォント編集のメニューから「フォーマット」を選択
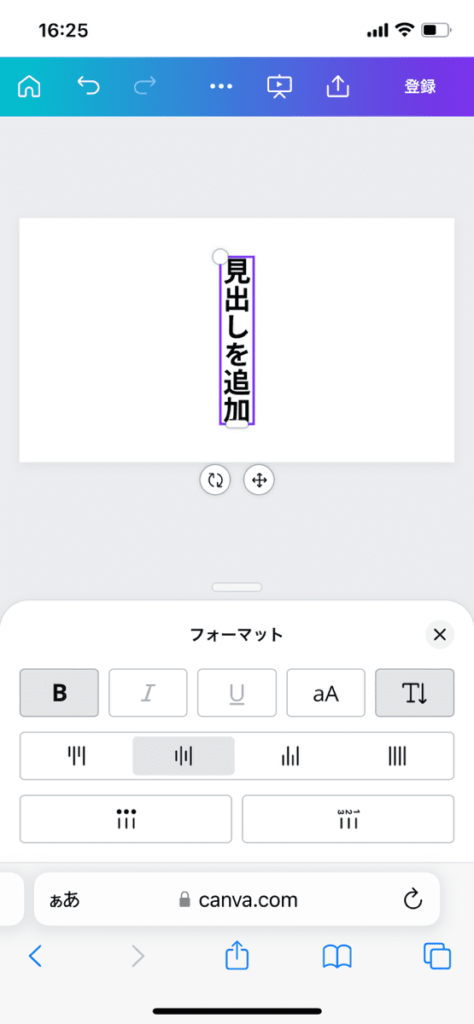
- フォーマットメニューの「T↓」をクリック






まとめ
今回はCanvaで文字を縦書きにする方法をパソコン版とスマホ版に分けて紹介しました。
それぞれをまとめると次のようになります。
- 左にあるオブジェクトパネルの「テキスト」をクリック
- オブジェクトカテゴリ内の「見出しを追加」「小見出しを追加」「本文を追加」から好みのものを選択
- キャンバスの上にある「T↓」をクリック
- 左下にある「+」のボタンをクリック
- 下にあるオブジェクトパネルの「テキスト」をクリック
- オブジェクトカテゴリ内の「見出しを追加」「小見出しを追加」「本文を追加」から好みのものを選択
- フォント編集のメニューから「フォーマット」を選択
- フォーマットメニューの「T↓」をクリック
どこのボタンをクリックするのかが少しわかりにくいですが、それさえ把握してしまえば意外と簡単に文字を縦書きにできますよ。
縦書きは名言や詩など、文字を目立たせるのに効果的なので、文字メインの画像を作るときには積極的に使っていきましょう!











質問や感想があればご記入ください