スマートフォンやパソコンが広く普及し、私たちがWEB上の文章を読まない日はありませんね。ブログやSNSなど、個人で情報を発信している人もいるでしょう。
今やWEBライティングはすっかり身近な存在。
でも、「そもそもWEBライティングって何?」って思いませんか?
WEBライティングには、他のライティングとは違う「特性」や「書き方のルール」があります。
「書くことはそこそこ好き」
「ライティングにはけっこう自信がある」
というあなたも、もしかしたら
「SNSやブログで思ったような反応が得られない・・・」
「仕事でWEBライティングが必要になったけど、書き方がよくわからない・・・」
こんな戸惑いを感じた経験があるかもしれませんね。
誰でも書けそうで実は奥が深いWEBライティング。
成果を出すにはWEB用のライティングスキルを身に付けなければなりません。
この記事では、初心者が知りたい「WEBライティングの基礎」を全てお伝えしていきます。
さらに、今回はWEBライティングのクオリティを上げるコツも紹介します。
- WEBライティングの特性
- 目的や種類
- 書き方のルール
- クオリティアップのポイント
- WEBライティングに役立つツール
- 勉強の方法
- WEBライター業の始め方
WEBライティングの全容がわかる構成となっているので、記事を読み終わったときには「今すべきこと」が具体的になっているはずです。
必要なときに必要な箇所だけピックアップして読んでもらっても大丈夫ですよ。
WEBライティングの「手引き」として、繰り返し活用してください。
では、さっそくWEBライティングを始めましょう。
この記事をきっかけに、チャンスの場を広げてくださいね。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBライティングとは?「SEOライティング」との違い

WEBライティングとは、インターネット上で公開されるあらゆるWEBコンテンツの文章を作成することです。
「WEBライティング」が意味する範囲は広く、身近なSNSの投稿から「SEOライティング(検索順位を意識したライティング)」や「セールスライティング」まで、かなり幅があります。
*SEO(Search Engine Optimization)とは「検索エンジン最適化」のこと。検索ランキングの上位にWEBサイトを表示させる施策を意味します。

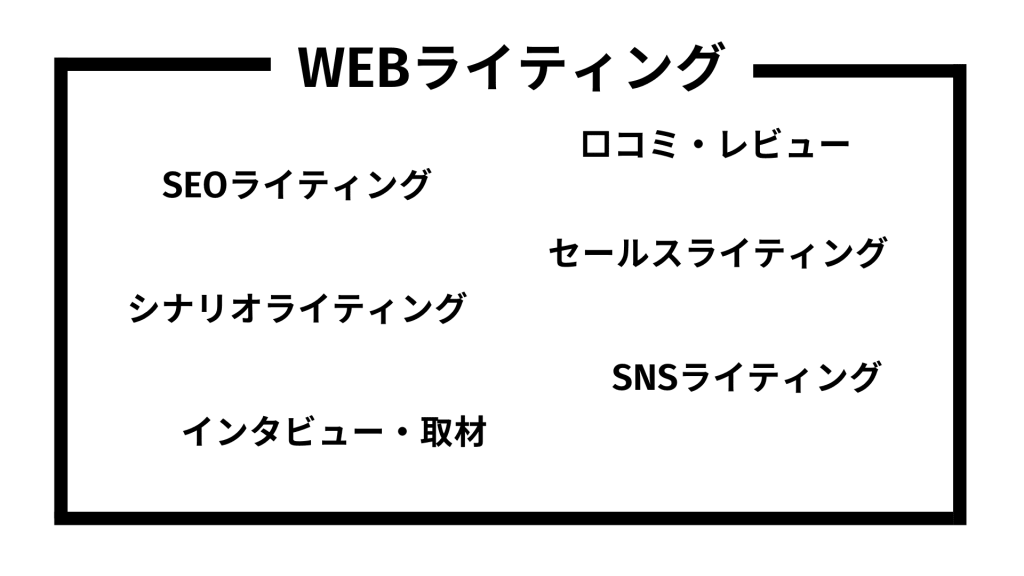
WEB上で読まれるコンテンツ全般といったところですが、一般的に「WEBライティング」というと情報記事やまとめ記事といった「SEOライティング」をイメージされることが多いようです。
厳密に言うと、上のイメージ図のとおり「SEOライティング」=「WEBライティング」ではありません。
WEBライティングの中にあるのがSEOライティングです。
ただ、インターネットを使った調べ物は、私達にとって今や日課と言ってもいいほど。
インターネット上にはたくさんのSEOライティングの記事があふれています。
意識せずとも目に触れる機会の多いSEOライティングが、いつの間にかWEBライティングの攻略に欠かせないものとして認識されるようになり、「SEOライティングについて知りたい」という声が多く寄せられるようになりました。
この記事でも、「WEBライティング」を「SEOライティング」に関連付けて話を進めていきます。
SEOについてはこのあと、「WEBライティング5つの特性」「WEBライティング6つの決まりごと」で詳しく触れています。
記事の種類についても「WEBライティング5つの種類」で解説していますので、ぜひ参考にしてくださいね。
紙媒体と何が違う?「WEBライティング5つの特性」

WEBライティングはインターネット上で読まれることが大前提です。
書籍や新聞、雑誌といった紙媒体のライティングとは特性が異なります。
ここでは、他とは違うWEBライティングならではの特性を見ていきましょう。
1.読者は “流し読み” が当たり前のネットユーザー
WEBライティングの読者はインターネットユーザーです。
お金を出して買う書籍や雑誌の読者とはニーズが異なります。
もちろんインターネット上にも有料記事はありますが、大半のユーザーは無料で有益な情報を得たいと思っています。
特に「検索エンジン」経由でWEBサイトを訪れるユーザーの目的はピンポイントです。
知りたいことが明確にあって、その答えを探しています。
WEBライティングは、ユーザーの悩みや知りたいことの「解決策」でなければなりません。
書籍のようにページを順にめくりながら体系的に知識を付ける読み方とは違い、WEBライティングの読者は「立ち読み」に近い感覚で「必要な箇所だけ読みたがっている」と覚えておきましょう。
「流し読み」「斜め読み」されることを念頭に、それでも「読ませる」「関心を引く」記事にするのがWEBライティングです。
2.記事を「見つけてもらう」必要がある(SEO)
「記事をインターネット上でユーザーに見つけてもらう必要がある」というのもWEBライティングの特徴です。
書店を歩きながら本を選ぶとなれば、背表紙のタイトルや表紙のインパクトに惹かれて意図していなかった本を手に取ることもあるでしょう。
一方、WEB記事には本のような表紙がありません。
「検索結果の一覧」が書棚の代わりといったところですので、「記事のタイトル」が重要な役割を果たします。
そもそも「検索結果」に表示されなければ多くの人の目に触れることはありませんので、できるだけ検索結果の上位に表示させて、「見つけてもらう」「クリックしてもらう」という工夫がWEBライティングには欠かせません。
そのための施策をSEOといい、WEBライティングとSEOは切り離すことのできない関係にあります。
SEOについてはこのあと「WEBライティング6つの決まりごと」でも詳しく触れていきますが、「見つけてもらうためのコツ」を押さえることもWEBライティングの必須条件です。
3.「読みやすさ」が重視される
WEBライティングにおいて「読みやすさ」は何よりも重視されます。
WEB記事の読者は、少しでも「読みづらい」「わかりにくい」と感じるとあっという間に去っていってしまいます(WEBの業界ではこれを「離脱」といいます)。
最後まで読んでもらうには全体の構成や言葉の選び方など、WEB記事ならではのコツが必要です。
詳しくはこのあと「WEBライティング6つの決まりごと」で解説しますが、「引っかからずに読める」「スムーズに理解ができる」ということに細心の注意を払わなければならないことを覚えておきましょう。
4.「見やすさ」が求められる
「読みやすさ」もさることながら、「見やすさ」にも気を配る必要があります。
WEB記事は、パソコン・タブレット・スマートフォンといったさまざまな端末で読まれることを念頭におかなければなりません。
画面サイズに応じて表示のされ方が変化することを意識し、読者がどの端末を利用しようと「見やすい」ということが大事です。
WEBデザインの領域でもありますが、WEBライティングも無関係ではありません。
WEBライターが執筆したものはWEBデザイナーの手によって「見た目」の体裁が整えられていきます。
WEBライティングとWEBデザインは言わば「お隣の分野」。
WEBサイト上で表示されることを想定しながら執筆ができるWEBライターは重宝されます。
「見やすくするコツ」については、このあと「WEBライティング6つの決まりごと」で解説します。
5.情報の鮮度が大事
情報の鮮度が売りでもあるWEBライティング。
「今」を発信できるのはWEBのスピード感ならではです。
ニュースやトレンドを扱う場合はとくに重視されます。
執筆をする際には、常に「最新の情報源」にあたるよう注意しましょう。
一度公開した記事を最新の情報にアップデートできるのもWEB記事の特徴です。
情報の鮮度を保つために、修正や加筆をします。
情報源をリサーチするコツについては、このあと「WEBライティング6つの決まりごと」で解説していきますので、ぜひ参考にしてください。
読まれて終わりではない。「WEBライティングの目的」

WEBライティングは、読まれて終わりではなく、その先の目的があります。
何のために書かれる記事なのかは、掲載先であるメディアによって異なり、WEBライティングはその意図を汲んだものでなければなりません。
具体的に見ていきましょう。
たとえば「仕事術」に関する記事をイメージしてみてください。
仮に「目標設定の方法」がテーマだったとしましょう。
掲載先が次の3つだとしたら、それぞれどんなテイストの内容になるでしょうか?
「転職サイト」
「コンサルティング会社のメディア記事」
「ビジネススクールのサイト」
(記事内容の例)
転職サイト
「仕事に目標を見い出せていない人」にアプローチする内容
コンサルティング会社のメディア記事
「従業員のスキルアップ」や「生産性を上げる」という方向性の内容
ビジネススクールのサイト
「スキルアップを望んでいる人」にアプローチする内容
同じテーマを扱った記事でも掲載先が違えばゴールが異なります。
この場合、自社サイトに「将来のお客様」として記事の読者を呼び込んでいるのが共通する点ですが、アプローチする先が違いますね。
WEBライティングは掲載先の意向を汲んでテイストを合わせるということが求められます。
もし、記事を読み終わった読者の「行動喚起」までできるようになったら、あなたはもう腕のあるWEBライターです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEB記事にもいろいろある。「WEBライティング5つの種類」

「WEBライティングの目的」では企業サイトに掲載される記事を例に挙げましたが、インターネット上にはさまざまな記事の種類があり、それぞれ目的が異なります。
種類を分けてみていきましょう。
企業サイトの記事
最もよく目にするのではないでしょうか。
知りたいことがあって検索したときに一覧で表示される記事の数々。
検索索結果の上位は企業サイトの記事が占めていることがほとんどです。
たとえば、前に例として挙げた「目標設定 方法」と検索したとしましょう。
検索結果に表示されたのは次のような企業のメディア記事でした。
- 人材育成のコンサルティング会社
- 業務管理サービスの販売会社
- ビジネススクール
- 転職サイト
- 人材派遣会社
- 起業支援マガジンサイト
多くの企業は自社サイトで読者に有益な情報記事を公開することで、信頼関係を築こうとしています。
こういった記事は「オウンドメディア記事」とも呼ばれ、記事を経由して「自社や商品・サービスを認知してもらう」「 親しみを持ってもらう 」ことが第一の目的で、「商品やサービスの購入」がその先にあるゴールです。
検索結果の上位に記事を表示させたほうが有利なので、SEOライティングが最も重視される分野です。
個人ブログの記事
何かを検索したときに、個人ブログの記事が目に留まったことはありませんか?
企業サイトの記事同様、個人ブログの記事が検索の上位に入ることもあります。
個人でブログを運営している “アフィリエイター” の目的は広告収入。
商品やサービスを紹介する記事を書いたり、情報記事に広告を載せることで収入を得ています。
ライター個人の意見が反映されているのがブログ記事の特徴で、成果を出すにはSEOライティングのスキルは必須。
初心者がいきなり稼げる分野ではありませんが、WEBライティングの鍛錬やアウトプットの場としては最適です。
すでに人気を集めているブログは記事を量産していることが多く、ブログの運営者が記事の代筆をWEBライターに依頼しているケースもあります。
ニュース記事
「WEBニュースで今の出来事を知る」という人も多いのではないでしょうか。
一般的によく知られるYahoo!ニュースをはじめ、新聞社やテレビ局のニュースサイトに掲載される記事の他にも、Googleニュースやスマートニュースのようなニュースアプリも人気があります。
取り上げられるのは「政治」「経済」「スポーツ」「エンターテインメント」など、世の中にいち早く伝えるべき出来事。
重要なのは情報の鮮度と専門性です。
スピードと同時に情報の精度が問われるので、専門分野の知識に長けているか、ニュースや報道に携わった経験がなければ、初心者にはややハードルの高い分野と言えます。
インタビュー・取材記事
特定の人物や企業を取材し、対談内容を記事にします。
記事内容は「企業紹介」「商品紹介」「新サービスの宣伝」「講演会やイベントのレポート」など多岐に渡りますが、対象物の魅力を伝えるために「リアルな声を届ける」のがインタビュー・取材記事の目的です。
ライターが一方的に執筆した記事よりも、活字とはいえ「人の声」というのはリアル感があるため、読者の心を掴むものとして人気があります。
インタビュー・取材記事を執筆するには、十分な下調べと質問の用意など念入りな事前準備が必要です。
また、ライティングスキルに加え、会話をリードしたり相手から話を引き出すなどのコミュニケーションスキルが求められます。
記事広告・ランディングページ
商品やサービスの紹介が目的で、購入を促すためにセールスライティングのスキルが必要です。
Yahoo!など人気メディアに掲載されている通常記事に紛れて「広告」「PR」「Sponsored」などと明記された記事をよく見かけませんか?
これが「記事広告」で、タイアップ広告や‘PR記事とも呼ばれています。
単なる広告ではなく「記事」としての要素が含まれるために、読者が抵抗感を抱きにくいというメリットがあります。
「ランディングページ(LP)」もセールスライティングを語るうえでは外せません。
広告をクリックしたら商品紹介の縦に長いページが表示されたという経験はありませんか?
購入に直結させるために1ページで完結しており、「購入ボタン」が組み込まれているのが特徴です。
当然宣伝色が濃いのですが、最近では記事LPというスタイルのLPも広く使われるようになりました。
画像を減らして文章量を増やし、「読み物」として読者に受け入れてもらいやすい構成です。
広告感が薄いため、通常のLPに進む前のワンクッションとして重宝されています。
▼WEBライティングのジャンルについてもっと知りたい人には、こちらの記事がおすすめです。

書き方の基本!「WEBライティング2つの型」

WEBライティングは「WEB」という特性上、書き方に工夫が必要です。
一般的にPREP法とSDS法の2つの型がよく使われています。
両者とも「最も伝えるべきこと」を最初に述べ、「説明」を挟んで再度「要点を念押し」するというスタイル。
WEBライティングの王道といってもいい流れで、「読みやすい記事」にするコツです。
ぜひ意識して取り入れてみてください。
「PREP法」
「要点 → 理由 → 具体例 → 要点」がPREP法のスタイルです。
Point:要点(結論や最も伝えたいことを述べます
Reason:理由(結論に至った背景を説明します)
Example:具体例(実例や証拠を示すと説得力が増します)
Point:要点(再び結論を述べて結びます)
最初に結論を伝え、そのあと詳細の説明や具体例と少しずつ内容を深めていきます。
話の展開にストーリー性があり、共感を得たいときや説得力を持たせたいときに適した書き方です。
論文の執筆やビジネスシーンでも使われている手法ですので、ぜひマスターしておきましょう。
「SDS法」
「概要 → 詳細 → 概要」と端的でシンプルな論理展開がSDS法です。
「ニュース番組の流れ」というとイメージしやすいでしょうか。
最初に全体をイメージできると、そのあとの詳細説明を理解しやすくなります。
簡潔に要点と詳細を伝えられるので、素早く情報を届けたいときや記事を最後まで読んでもらいたいときに最適です。
また、端的に同じことを3回繰り返すので、メッセージが印象に残りやすいというメリットもあります。
これだけは押さえて!「WEBライティング6つの決まりごと」

記事の執筆を始める前に「WEBライティングの決まりごと」を覚えましょう。
6つのルールを紹介しますので、これを押さえるだけで通常のライティングが一気に「WEB用のライティング」に様変わりしますよ。
読み手となるターゲットを絞って書く
人の心を掴む記事にするには、読者を思い浮かべながら書くこと。
「誰」に向けた記事なのかを明確にすることが大事です。
ターゲットの設定が曖昧だと、全体的にぼんやりとした印象の内容に仕上がってしまうので注意してくださいね。
間口を広げると伝えるべきことの幅が広がりすぎてしまいますので、ターゲットを絞って精度の高い記事を目指しましょう。
読者像が具体的であればあるほどニーズが汲みやすくなります。
- 年齢
- 性別
- 居住地
- 職業
- 所得
- 性格
- 現在抱えている悩みや課題
これらをまずは設定してみましょう。
このほかにも、家族構成や趣味、学歴や日頃の行動パターンなど、記事内容によってはさらに詳細を設定したほうが書きやすい場合もあります。
ゼロからイメージするのが難しいときは、身近な人(友人や知人など)でも構いません。
誰に向けて書くべきか、顔を思い浮かべてみてくださいね。
検索結果上位に入る対策をする(SEO)
「WEBライティング5つの特性」でも少し触れましたが、「検索結果」の上位に表示されれば記事を読んでもらえる確率がかなり上がります。
もし結果表示の1ページ目に表示されれば、たくさんの読者を獲得できるはずです。
ただ、同じ1ページ目でも、1位と10位のクリック率(クリックされる確率)の差は10倍以上もあります。
少しでも順位を上げようとWEBライター達はしのぎを削っています。
WEBライティングにSEOが深く関係しているのも納得がいきますね。
では、検索結果の上位を狙うにはどうしたらいいのでしょうか?
検索エンジンで圧倒的なシェアを誇るのはGoogleですので、「Googleに評価される記事にする」のが検索結果上位にランクインする鍵といえます。
Googleは「ユーザーの利便性が第一」という理念が基盤にあるので、記事の内容はもちろん、このあと解説する「読みやすさ」「見やすさ」を含むあらゆる面で「ユーザーファースト」であることが何よりも重要です。
SEOライティングのテクニックを5つ紹介しますので、記事作成の際に実践してみてください。
- ユーザーが求めていることをキーワードから深掘りする
- 検索上位に入っている競合記事をリサーチする
- 記事のタイトルにキーワードを入れる
- 記事全体にもキーワードを適度に散りばめる
- 信頼度を上げるために内容の裏付けとなる証拠を提示する
これらの具体的な方法は、以下の記事にまとめましたので、これを機にぜひSEOライティングの知識を深めてくださいね。
参考:seoClarity「2021 CTR Research Study」

可読性(読みやすさ)を上げる工夫をする
「WEBライティング5つの特性」でもお伝えしましたが、WEB記事の読者は「立ち読み」に近い感覚でWEBページを訪れます。
「読みづらくても最後まで読む」という忍耐強さは持ち合わせていません。
文章を目にして、ストレスなく内容が理解できるものを絶えず探している状態です。
「引っかかり」や「つまずき」を感じさせない文章にしましょう。
以下は読みやすい文章にするコツです。
- 簡潔でわかりやすい文章にする
- 漢字の割合を適度に抑える
- リズムよく読める工夫をする
- 表記の揺れに注意する
簡潔でわかりやすい文章にする
長い文章に要点がいくつも含まれると読者にストレスを与えます。
「一文一義」(ひとつの文章にひとつの要点)を心がけましょう。
まわりくどい表現を避け、意味の重複や無駄な言葉を省きます。
特定の分野の記事を執筆する場合でも、専門用語の使用には配慮が必要です。
わかりやすい言葉に置き換えるか、注釈を付けるなどの工夫をしましょう。
記事内容やターゲット層にもよりますが、WEB記事は基本的に「中学生でもわかる文章レベル」が目安です。
漢字の割合を適度に押さえる
漢字がたくさん並んだ文章は「堅苦しい」という印象を受けませんか?
読みやすい文章にするには「ひらがな7割、漢字3割」のバランスを保つと良いとされています。
「漢字を開く」「ひらがなを閉じる」という表現を聞いたことがあるでしょうか?
ライターや編集者が使う用語で、「開く」=「漢字→ひらがな」「閉じる」=「ひらがな→漢字」を意味します。
- 「躊躇う」→「ためらう」(中学生でも読めるかどうかがポイント)
- 「歩き続ける」→「歩きつづける」(複合動詞は後ろの動詞だけ開くと読みやすい)
- 「一人一人」→「一人ひとり」(同じ語句の連続は後ろの動詞だけ開くのがおすすめ)
リズムよく読める工夫をする
「文章のリズム」も読みやすい文章にするポイントです。
書いた文章を音読してみて引っかかる箇所があれば、ひと工夫しなければなりません。
「読点(、)」を適切なタイミングで打ちましょう。
- 意味の区切り
- 接続詞のあと
- 文が切れる箇所
- 長い主語のあと
- 固有名詞が連続する場合
- 誤読を防ぐ必要があるとき
- 修飾関係を明確にしたいとき
- 逆説の文章をつなげるとき
- 原因と結果の文章をつなげるとき
もし、一文に読点を多様しなければならない場合は、思い切って文章を分割しましょう。
文末の表現に変化をつけるのも読んでいて心地のいいリズムにするコツです。
「です」「ます」「でしょうか」「ですか?」「~ません」など、バリエーションを増やしましょう。2回同じ文末が続いたら次は違う表現を使うのがおすすめです。
表記の揺れに注意する
「表記の揺れ」とは、同じ意味を持つ言葉に対して複数の表記が混在することです。
もし同じ意味で「パソコン/PC/コンピュータ/コンピューター」がひとつの記事で使われていたらどうでしょうか?
何か違いがあるのではないかと混乱しますよね。
読者に負荷をかけるこのような「表記の揺れ」をなくしましょう。
- 漢字表記の揺れ:「猫/ねこ/ネコ」
- 固有名詞の揺れ:「Yahoo!/ヤフー」「UNIQLO/ユニクロ」
- 英語表記の揺れ:「WEBサイト/Webサイト/ウェブサイト」
- 省略による揺れ:「パソコン/PC」「スマートフォン/スマホ」
- 送り仮名の揺れ:「引っ越し/引越し/引越」「申し込み/申込み/申込」
- 数字表記の揺れ:「1ヵ月/一か月」「1個(全角数字)/1個(半角数字)」
- 呼び名の違いによる揺れ:「ウェブサイト/ホームページ」「会議/ミーティング」
- カタカナ表記の揺れ:「コンピュータ/コンピューター」「バイオリン/ヴァイオリン」
見映え(見やすさ)を工夫する
「見やすさ」についても「WEBライティング5つの特性」で触れましたが、WEB上で読まれる記事は「見映え」にも配慮が必要です。
もちろん、WEBサイトのデザインはWEBデザイナーが担当する領域ですが、WEBライターにもできることがあります。
パソコン・タブレット・スマートフォンとさまざまな媒体で読まれることを考慮し、次のことを意識しましょう。
- 適度な改行を心がける
- 視覚的な変化(メリハリ)を加える
適度な改行を心がける
デスクトップのパソコンとスマートフォンでは画面サイズが全く異なりますね。
スマートフォンの小さな画面が、改行も空白行もなく文章で埋め尽くされていたらどうでしょうか?あまり美しくありませんし、読む気が失せますよね。
句点ごとに改行する必要はありませんが、せめて句点が2回続いたら改行を心がけましょう。
一文40〜60文字が目安です。
60文字をスマートフォンの画面に表示するとだいたい2〜3行になります。
また、120文字程度を1ブロックとして(パソコンで3行程度)空白行を挟むとさらにスッキリと見た目のバランスがよくなります。
空白行が入るWEBライティングにおいて、「段落ごとの字下げ(インデント)」は必ずしも必要ではありません。
掲載先のメディアの方針によりますが、新聞社や雑誌社のWEBサイトを除いて、「字下げの代わりに空白行を入れる」のがWEBライティングの主流になっています。
視覚的な変化(メリハリ)を加える
見やすい記事に仕上げたいときに利用できるのが視覚的な効果。
文章が連なっていると単調な印象になるので、文字以外の要素を入れてメリハリを付けましょう。
- 図
- 一覧表
- グラフ
- イラスト・写真
見映えはもちろん、こういった要素を効果的に使ったほうが理解の助けになる場合がありますよね。
「箇条書き」や「かぎ括弧」「太字」なども視覚的な変化に一役買ってくれるのでおすすめです。
情報の鮮度と正確さを心がける
記事を執筆する際に欠かせない「情報収集」ですが、いまやあらゆる情報を脚を使わずに探せる時代。官公庁が開示している資料もインターネットで閲覧することができます。
リサーチで重要なのは、「情報の新しさ」と「出どころの確かさ」。
検索上位の記事に書いてあることをそのまま鵜呑みにするのは危険です。
出版物と違って、不確かな情報がインターネット上にはあふれています。
情報が古いままアップデートされていない可能性もあります。
使いたい情報が見つかったら、その最新版の有無を確認をしましょう。
- 官公庁が開示している情報
- 医療や教育などの専門機関が公表しているデータや情報
- 権威のある人が執筆した論文や専門家が書いた記事
- 社会的信用のある企業が発信している情報
- 大手調査機関の統計データ
著作権の侵害に十分注意する
「著作権の侵害」には細心の注意が必要です。
「故意」はもってのほかですが、知らず知らずのうちにルールを侵してしまわないよう気を付けましょう。
- 他サイトの文章をコピーして使用する
- 著作物の無断転載・引用の利用規約を無視する
言うまでもありませんが、「コピペ」は絶対にしてはいけません。これも立派な「権利の侵害」にあたります。
記事作成に使用するあらゆるものに著作権が存在すると考えて間違いありません。
フリー素材を使うときも、利用規約をよく確認しましょう。自分で撮影した写真を使うときも注意が必要です。
人物が写っている場合は「肖像権」の問題がありますので、許諾を得ずに使用はできません。
引用する場合は「引用のルール」を守りましょう。「引用箇所にかぎ括弧をつける」「引用元を明記する」などの決まりがあります。
引用の明記がないとコピーや盗用と判断されるリスクがあります。
コピーや盗用は法律違反であると同時に、SEOの面から見ても不利です。
検索エンジンが重複コンテンツを認識した場合、表示ランキングが低下するばかりでなく、検索結果に全く表示してもらえなくなる可能性があります。
悪質な違反は訴訟問題やメディア自体の閉鎖にまで発展する危険があることを十分に承知しておきましょう。
参考1:文化庁HP「著作物が自由に使える場合」
参考2:Google 検索セントラル「Google ウェブ検索のスパムに関するポリシー 無断で複製されたコンテンツ」
シンプル4ステップ!WEBライティング「書き方の流れ」

「WEBライティングのルール」がわかったところで、さっそく執筆に入りましょう。
ここではWEBライティング「書き方の流れ」4つのステップで見ていきます。
順を追いながら、記事の作成から完成までをイメージしてみてくださいね。
Step1.リサーチをする
まずは執筆を始める前の準備です。
リサーチ1. キーワードを手がかりに、ユーザーの「検索意図」 「ニーズ」を探る
リサーチ2. ユーザーが抱える問題解決となる情報をリサーチする
リサーチ1. ユーザーの「検索意図」「ニーズ」
WEB記事の読者はインターネットユーザー。
掲載記事にどうやってたどり着くのでしょうか?(「流入経路」と言います)
広告やSNSなど、流入経路は複数ありますが、最も多いのは「検索エンジン」経由です。
ユーザーが検索するときに使う単語(キーワード)が記事テーマのヒントになります。
多くの場合、クライアントからWEBライターにキーワードが提供されるので、そこからユーザーのニーズを探っていきましょう。
ユーザーの検索意図やニーズは、「サジェストキーワード」や「関連キーワード」からヒントが得られます。
「サジェストキーワード」とは、検索ボックスにキーワードを入力したときに表示される「候補」のこと。
【サジェストキーワードの例】
「WEBライティング」というキーワードは「本、副業、バイト、初心者、資格」などのキーワードと組み合わせて検索されることが多いとわかりますね。
【関連キーワードの例】
検索結果一覧のページ下に表示されます。
サジェストキーワードと合わせて参考にすると、ユーザーのニーズが見えてきますね。
この場合、次のようなニーズが導き出せます。
「WEBライティング初心者で、副業やアルバイトから始めたい人が、WEBライティングのノウハウを知りたがっている」
ブラウザモードを「シークレットモード」にしましょう。
自分の検索履歴を反映させずに検索ができます。(通常のモードで検索すると、自分用にカスタマイズされた検索結果が表示されてしまいます)
※シークレットモードのウィンドウを開くショートカットキー
- Windows・Linux・Chrome OS: Ctrl+Shift+n
- Mac: ⌘+shift+n
リサーチ2. ユーザーの問題解決になる情報
キーワードを手がかりに、ユーザーの「検索意図」や「ニーズ」をだいたい把握したところで、ユーザーが抱える問題の解決策や疑問の答えをリサーチしていきます。
参考になるのは、検索上位の記事。
実際にキーワード検索をしてみましょう。(シークレットモードにするのを忘れずに!)
上位に表示された記事は「ユーザーにとって有益な情報」とGoogleに評価されている証拠です。少なくとも上位1〜10位の記事にざっと目を通しておきましょう。
ポイントは、あくまでも “参考” に留めること。上位記事がどんな情報を網羅しているのか大まかに把握します。
書かれてある内容を全て鵜呑みにするのではなく、必要であれば一次情報(実験データ・調査結果などの情報元)まで遡りましょう。
- 複数の記事を参照する
- データや統計などは一次情報を確認する
- 記事の公開日・更新日を確認して新しい情報を入手する
Step2.構成を考える
「誰」に向けた記事なのかを決めてから、全体の構成を考えます。
まずは読者となるターゲットを絞りましょう。
「WEBライティング6つの決まりごと」で紹介したとおり、ターゲット像はできるだけ具体的に設定したほうが内容の密度が濃くなります。
ターゲット層のニーズに沿って、リサーチで得た情報の取捨選択をすれば、記事内で網羅すべき要素が洗い出せます。不足している要素があれば加えましょう。
「WEBライティング2つの型」で紹介したPREP法・SDS法を意識して、ユーザーの知りたいことから順に要素を並べます。
「導入」「複数の見出し」「まとめ」という流れにすれば、記事の「骨組み」は完成です。
Step3.執筆する
「構成」にそって執筆を開始します。
各見出しに肉付けしていくイメージです。
「WEBライティング6つの決まりごと」で紹介したポイントを思い出しながら記事を作成しましょう。
ポイントは次の6つ。
- 読み手となるターゲットに向けて書く
- SEOを意識して書く
- 「読みやすさ」の工夫をする
- 「見やすさ」の工夫をする
- 情報の新しさと正確さを意識する
- 著作権の侵害に十分注意する
最初から清書しようとせずに、下書きのつもりでラフな文章でも一気に書いてしまうのがおすすめです。見出しごとに箇条書きする程度で構いません。
コツは、「リサーチ・執筆・校正」を同時進行しないこと。
マルチタスク(複数の作業を同時並行すること)は集中力を下げ、作業効率も下がります。面倒でも各工程を分けて集中力を高め、生産性を上げましょう。
Step4.校正・推敲する
執筆が終わったら、必ず記事全体を読み返して校正・推敲をします。
「校正」とは、誤字脱字、文法ミス、「てにをは」を正しく使えているかなどを確認し修正すること。
自分の書いた文章を客観視できないと、間違いや違和感に気付きにくいものです。
書き終わってから少し時間を置いたほうが、客観的な視点を持ちやすくなります。
「間違いは必ずある」と疑ってかかって読み返す癖をつけましょう。
このあと「WEBライティング お役立ち便利ツール・機能」で校正に使えるツールや機能を紹介しますので、そちらも参考にしてくださいね。
「推敲」とは、記事の内容や文章の表現を、練り直してより良くしていく作業です。
「論理の飛躍や破綻がないか」「重複している箇所はないか」「表現は適切か」などを検証し、記事のクオリティを上げていきます。
推敲するには次の「WEBライティングのクオリティを上げる5つのチェックポイント」で具体的な方法を紹介しているので、ぜひ役立ててください。
WEBライティングのクオリティを上げる「5つのチェックポイント」

WEB記事は競合がたくさんありますし、需要があるとはいえWEBライターも巷にあふれています。
成功する秘訣はひとつ。WEBライティングの腕を上げることです。
執筆した記事が成果を生み、仕事の依頼が絶えない売れっ子になるために、ここではクオリティの高いWEB記事に仕上げる5つのチェックポイントを紹介していきます。
ユーザーファーストで書かれているか
「誰に向けて書いているのか」を思い出しましょう。
「WEBライティング6つの決まりごと」で紹介した項目全てが「ユーザーファースト」を目指すうえで欠かせないことです。
執筆した記事はこれらを網羅できているでしょうか。
「内容」「読みやすさ」「見やすさ」ともにユーザーに寄り添うことができているか、自分の書いた記事を読み直してみましょう。
SEOを意識するばかりに小手先のテクニックに走るとかえって方向性がブレてしまうことがあります。
「読み手に優しい記事」を目指しましょう。結果として、SEOに強い記事になるのです。
ユーザーが抱える悩みの解決になっているか
ユーザーの検索目的と記事内容は一致していますか?
「知りたいことの答えがズバリ書いてある」ということがWEB記事では何より重要です。
PREP法やSDS法を思い出してみてください。
冒頭で求めていた答えがすぐに見つかる構成になっているでしょうか。
検索に使うキーワードが同じでも、全ユーザーが同じニーズを抱えているとは限りません
設定したターゲット層に響く内容に焦点を絞って、必要な情報が過不足なく網羅されているか再度確認しましょう。
競合の記事よりもユーザーに親切な内容になっているか
記事を読んだユーザーに「役に立った」と思ってもらえる内容になっているでしょうか。
同じテーマの競合記事を参考に、自分のターゲットとなる層に向けて欠けている内容を補い、より「読みやすい」「見やすい」「役立つ」記事を目指します。
ポイントは、ターゲットのニーズを正しく汲んで、本人がまだ気付いていない将来的なニーズを予測すること。
先回りして情報提供や提案ができると、ユーザーに喜ばれる記事になります。
競合記事を超えるクオリティに仕上げるコツですので、どこをブラッシュアップすべきか迷ったら目安にしてください。
ユーザーの行動を喚起する流れになっているか
記事の掲載先であるメディアの目的を把握できていますか?
「WEBライティングの目的」でもお伝えしましたが、記事が掲載されるメディアの意図を汲んだライティングが求められます。
記事を読み終わったユーザーに、クライアントはどんな行動を期待しているのでしょうか。
その意向に沿った構成になっているか振り返ってみましょう。
注意が必要なのは、オウンドメディア記事はセールスライティングではないという点。
宣伝臭さや広告感が前面にでてしまうと警戒されますし、ユーザーとの信頼関係が築けません。
最終ゴールを念頭に置きつつ、あくまでもユーザーにとって有益な情報を提供することに注力し、そっと背中を押せるような記事になっているのが理想です。
タイトルの付け方にもひと工夫しよう
ユーザーの役に立つ記事に仕上がっても、ユーザーの目に留まってクリックされなければ読んでもらえません。
選ばれるために、タイトルにひと工夫しましょう。
検索結果にタイトルが表示されたときに、「探している答えが得られる」とユーザーが一見してわかる必要があります。
SEOにも関係する「タイトルの付け方」のルールは次のとおりです。
- 記事の内容を示すものである
- ユーザーが検索に使うキーワードを入れる
- 視線の動きを考慮して、キーワードは左に寄せる
- 28文字~32文字以内にする(デバイスによって表示数が異ります)
▼WEBライティングのコツをもっと知りたい!という人にはこちらの記事がおすすめです。

初心者の味方!「WEBライティングお役立ちツール・機能」8選

初心者だからこそ、便利なツールにサポートしてもらいましょう。
使いこなせば、かなりの効率アップになりますよ。
ここでは知っておきたいWEBライティングのお役立ちツールや機能を紹介していきます。
アイディアの整理整頓
執筆前にアイディアや情報の整理は不可欠。
マインドマップを作成して「アイディア出し」や「思考の整理」をするWEBライターは少なくありません。
マインドマップは考えを視覚化できる図です。
ひとつのワードから関連する言葉やイメージを派生させていった放射状の図を見たことはありませんか?
活用できると記事の構成を考える際に役立ちます。
- MindeMup2.0
Googleの拡張機能として追加できるマインドマップ作成ツール。 - Canva マインドマップ
デザインツールとして名の知れたCanvaですが、マインドマップも作成できます。 - EdrawMind(エドラマインド)
テンプレートが豊富で初心者にも使いやすいと好評。 - MindMeister
無料版では使える機能に制限がありますが、他のユーザーと共有できるという使い勝手の良さが人気。 - XMind
知名度の高いマインドマップツール。無料版でも十分な機能を備えています。
音声入力
声で執筆ができる便利機能を紹介します。
下書きの段階や思い浮かんだアイディアをぱっと文字にできたら便利ですよね。
上手く使いこなせばライティングスピードを上げるのに使えるツールです。
文章作成の際に広く使われているMicrosoft WordとGoogleドキュメント。
この2つには音声入力の機能がもともと備わっています。
Microsoft Wordで音声入力をする場合
「ホーム」タブを開く→右側にある「ディクテーション」ボタンをクリック。
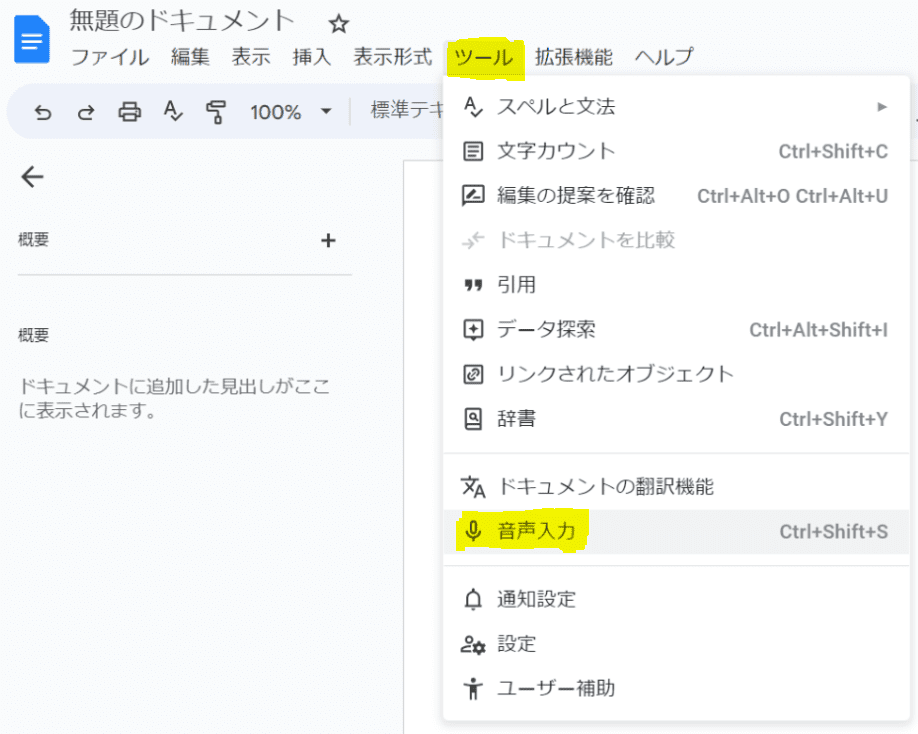
Googleドキュメントで音声入力をする場合
「ツール」をクリック→マイク印の「音声入力」を選択。

文章の校閲
自分の文章を校正・校閲するのは、なかなか難しいものです。
「てにをは」の使い方や、誤字脱字、文法の間違い、タイピングミスなどを執筆と同時進行で校正してくれる便利機能をぜひ使いましょう。
Microsoft Wordの校閲機能を使う場合
「校閲」タブ→「スペルチェックと文章校正」をクリック。
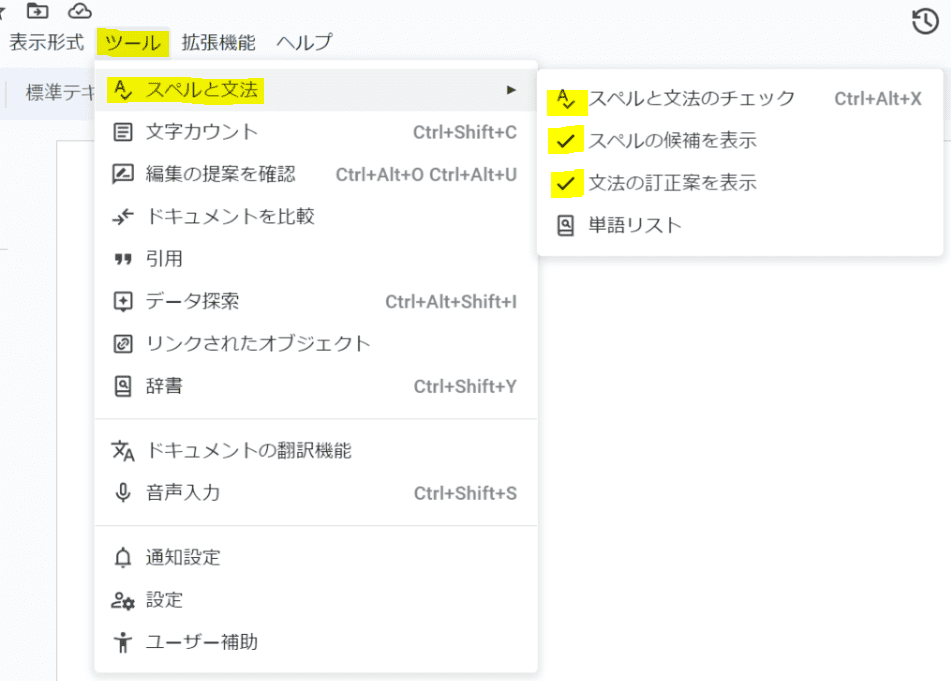
Googleドキュメントの校閲機能を使う場合
「ツール」→「スペルと文法」→「スペルの候補を表示」「文法の訂正を表示」に✓を入れる。

オンラインの校閲サービスを利用する場合
WEBライターによく使われている「校閲ツール」をいくつか紹介しておきますので、文章力アップのために活用してみるのもおすすめです。
音声読み上げ
校正をするときに、目ではなく耳を使うのも有効です。
音声で読み上げられると違和感に気付きやすいので、最終的なチェックに活用してみてはどうでしょうか。
【Microsoft Wordで音声読み上げ機能を使う場合】
「校閲」タブを開く→「音声読み上げ」ボタンをクリック。
【Googleドキュメントで音声読み上げ機能を使いたい場合】
Googleの拡張機能に「Read Aloud(テキスト読み上げ音声リーダー)」を追加すると、Googleドキュメントで作成した文章の読み上げが可能になります。
(いろいろなWEBページを読み上げてくれる便利な機能です)
Read Aloud(テキスト読み上げ音声リーダー)の使い方
拡張機能の「スピーカーマーク」→「設定ボタン」→「音声」→「Google 日本語」を選択
3.Googleドキュメントを開いて、拡張機能リストの「スピーカーマーク」をクリックすると、文章の音読が開始されます。
パソコンにインストールする必要がなく、オンラインで使える「音声読み上げサービス」も複数あります。
ここでは、読み上げが比較的自然な「音読さん」を紹介します。
使い方は簡単。テキストボックスに読み上げてほしい文章を貼り付けて「読み上げ」ボタンを押すだけです。
無料で最大5,000文字まで対応しています。
「読みやすさ」の評価
SEOにも関係してくる「読みやすさ」。
Microsoft Wordに「読みやすさの評価」という機能があります。
漢字の使用率を示してくれるのでとても便利。
一般的に読みやすいとされるのは「ひらがな7割、漢字3割」でしたね。
執筆した記事が漢字3割程度に収まっているか、ぜひ確認してみましょう。
使い方
「ファイル」→「オプション」→「文章校正」→「 文書の読みやすさを評価する 」 にチェックを入れる→ 「OK」をクリック。
「3.文章の校閲」で紹介した手順と同じように、「校閲」タブ→「スペルチェックと文章校正」をクリック。
以下のような評価が表示されます。
文字数カウント
WEBライティングは文字単価で仕事を受注することが多いので、自然と「文字数」を意識するようになります。クライアントから文字数を指定されるケースも少なくありません。
また、執筆スピードを把握するにも文字数のカウントが必要です。
文字数カウントに使える機能・ツールを紹介します。
「校閲」タブ→「文章の校正」→「文字カウント」をクリック。
「ツール」→「文字カウント」をクリック。
コピペチェック
「WEBライティング6つの決まりごと」でも解説しましたが、他のコンテンツをコピーして使用することは絶対にしてはいけないNG行動。
「コピペ」が発覚すれば、SEOの順位が下がるだけでなく、「権利の侵害」として訴えられる可能性もあるので、クライアントも目を光らせています。
クライアント側も提出された記事を「コピペチェック」しますが、納品前にコピペのチェックをしておきましょう。
参考にしただけのつもりが、コピペになってしまっていたり、引用であることを明記し忘れたりしているかもしれません。
WEBライターとしての信頼にも関わるので、万全を期したいですね。
検索順位チェック
納品した記事が順位を上げているのか、気になるところですよね。
記事が公開されてからSEOの効果が反映されるのに、数か月〜1年程度かかると言われています。定期的に順位をチェックしましょう。
記事掲載先メディアの順位変動の推移など、WEBサイト分析が簡単にできるツールもおすすめです。
以上、「WEBライティングお役立ちツール・機能」8選をご紹介しました。
▼WEBライター愛用ツールをもっと知りたい人は、こちらの記事もぜひ参考にしてください。

どうやって学ぶ?最も効果的な「WEBライティング勉強方法」

この記事で紹介した内容を押さえて、手順に沿って書き進めれば一定のクオリティを担保した記事は書けますので安心してください。
ただ、知識のアップデートと勉強はずっとついて回るものです。
WEBライティングの基礎知識を体系的に学ぶなら、初心者向けの書籍をいくつか読んでおきましょう。
▼初心者におすすめの本をもっと知りたい!という人はこちらの記事を参考に知識をどんどん深めてくださいね。

WEBライティングの学習サイトや動画サイトも豊富にあり、こういったツールも大いに活用できます。無料で利用できるものも多いので、気負わず勉強をスタートできるという点は魅力です。
知識のインプットはこれで事足りるのですが、肝心なのは「書く」という作業。
ライティングは実際に手を動かさなければ上達しません。
そして「書きっぱなし」でもスキルが伸びないのです。
「書いたものを添削してもらう」ことが何よりもの上達方法。一方的な知識のインプットよりはるかに実践的です。
「上手く書けた」と思った文章でも、自分では気付けない改善点がたくさんあるもの。
我流で書きつづけるよりもスキルアップの近道でもあります。
「人が書いたものを添削する」というのも力を付けるコツです。学習者同士で学び合うのも、学びの環境としては理想的。
本腰を入れてWEBライティングを学ぶ意欲のある人は、迷わずWEBライティングスクールの門を叩きましょう。
初心者でもすぐに稼げる?副業から始めるのがおすすめ

WEBライティングで稼ぐのに資格は必要ありませんし、パソコンとインターネット環境が整っていればすぐに始められます。
「パソコンで文章を書く」という性質上、スタートのハードルが低く、すぐに収入を得たいという人が多いのもWEBライティングの特徴。
実践することでスキルが上がっていくので、基礎スキルを身に付けたらさっそく初心者向けの案件にチャレンジしてみましょう。
- クラウドソーシングサイトを利用する
- SNSで発信しつつ仕事を探す
- ブログを運営して仕事につなげる
- 友人・知人をあたって仕事を受ける
これでWEBライターの第一歩を踏み出せます。
特に目新しい方法ではないかもしれませんが、WEBライティングの需要は高いので、地道に活動すれば案件の受注はそんなに難しくありません。
そこからさらに稼げるようになるには、スキルや営業力次第ですが、WEBライティングの仕事できちんと成果を出すには、経験とスキルアップが必須。
フリーランスWEBライターの平均年収は300万円前後と言われていますが、初心者はそこまで稼げないことがほとんど。
WEBライターの仕事だけで食べていけるようになるまでは、少し時間がかかるかもしれませんが、未経験でもすぐに仕事を始められるのがWEBライティングの魅力でもあります。
最初は副業からスタートし、スモールステップを積み重ねていくのがおすすめです。
今、“WEB”でこそライティング能力を開花させるとき
WEBライティングについて、知っておきたい基本情報を網羅してお伝えしてきました。
一度に理解しようとすると大変ですので、実際にWEBライティングを始めてから「手引き」として繰り返し活用してください。
この記事の内容をおさらいしておきます。
- 読者がネットユーザー ←悩みや知りたいことの「解決策」が求められている
- 記事を「見つけてもらう」必要がある ←検索結果の上位を目指す必要がある(SEO)
- 「読みやすさ」が重視される ←読みづらさは「離脱」の要因になる
- 「見やすさ」が求められる ←どの端末から閲覧されても「見やすい」ことが大事
- 情報の鮮度が大事 ←「今」を発信できるのはWEBのスピード感ならでは
WEBライティングの「書き方」はPREP法とSDS法の2つが基本
- PREP法:要点 → 理由 → 具体例 → 要点
- SDS法:概要 → 詳細 → 概要
いずれも、いちばん伝えたいことを最初に述べるスタイルなので、WEBサイトを訪れるユーザーと親和性が高いといえます。
- 読み手となるターゲットを絞って書く
- 検索結果上位に入る対策をする(SEO)
- 可読性(読みやすさ)を上げる工夫をする
- 見映え(見やすさ)を工夫する夫
- 情報の鮮度と正確さを心がける
- 作権の侵害に十分注意する
- リサーチをする
- 構成を考える
- 執筆する
- 校正・推敲する
完成した記事は「ユーザーファースト」になっているでしょうか?
読み手に寄り添う記事にすることが大事です。
WEBライティングは書けば書くほどスキルアップするので、知識をアップデートしながら鍛錬していきましょう。
スキルアップにいちばん効果的なのは「添削してもらうこと」。改善点を修正しながら力を伸ばしていきましょう。
どんな仕事にもライティングスキルは求められます。
パソコンで仕事をすることが多く、オンラインでのコミュニケーションが当たり前となった今、WEBライティングのスキルは不可欠。腕を磨いておいて損はありませんね。
この記事を最後まで読んでくださったあなたは、きっと書くことが好きで、WEBでも力を発揮したいと望んでいるのではないでしょうか。
そんなあなたにWEBライティングはとてもおすすめです。
あなたのライティング能力をぜひ「WEB」でも開花させてくださいね。














質問や感想があればご記入ください