これから身に付けたいスキルのひとつに「プログラミング」を挙げる人は少なくありません。
プログラミングってどうやって勉強したらいいのでしょうか?
未経験の分野を学ぶ場合、何から手を付けていいかわかりませんよね。
「プログラミングの学習方法を知りたい!」という声に答えるべく、この記事では以下のことを解説していきます。
- プログラミング学習の流れ(3つのステップ)
- どうやって習得するのか(学習方法)
- 何で勉強すればいいのか(学習手段)
さらには、
- 事前準備
- 初心者におすすめのプログラミング言語
- 挫折のリスクを回避するコツ
についても紹介しています。
初めてでも安心してプログラミング学習に臨めるようにヒントを網羅していますので、ぜひ参考にしてくださいね。
プログラミング学習の3ステップ

プログラミング学習の流れを3つのステップで見ていきましょう。
このステップを順に追うことが、プログラミング習得の最短ルートです。
Step1.プログラミングでしたいことを明確にする
いちばん最初にすべきことは「プログラミングで何をしたいか」を明確にすること。
これがプログラミング学習の最終ゴールですので、ここから逆算して学習計画を立てていきます。
プログラミングに関心を抱いたきっかけに目を向けてみてくださいね。あなたはなぜプログラミングを勉強しようと思ったのでしょうか?
「WEBエンジニアに転職したい」
「アプリを開発してみたい」
「ゲームを作って公開したい」
「ホームページを作ってみたい」
プログラミングでできることは幅が広いので、いろいろな理由があると思います。
プログラミングでできることを整理してみます。
- WEBサイトの作成
- アプリ・ゲームの作成
- システムの開発
- AI・ロボットの開発
- 業務効率化ツールの作成
実現したいことはこの中にありますか?
もしかしたらまだ目的が定まらず、「プログラミングができたらこれからの時代強みになりそうだな」と漠然と思っている段階だという人もいるかもしれませんね。
「何を作りたいかわからない」「プログラマーになりたいかどうかわからないけど、プログラミングを勉強しておきたい」という場合は、「日頃の業務効率化にプログラミングスキルを活用する」という目標でも十分ですよ。
Step2.必要な言語を選ぶ
プログラミング言語は250種類以上あると言われていて、現在も増え続けています。
用途によって言語が使い分けられているため、「プログラミングで何をするか」を決めたうえで必要な言語を選びましょう。
参考までに先程紹介した「プログラミングでできること」に対して必要な言語を以下に挙げてみます。
Webサイトの作成
HTML・CSS・Javascript・PHP・Rubyなど
アプリ・ゲームの作成
HTML・CSS・JavaScript・PHP・Ruby・Java・Python・Go・C言語・C++・C・VisualBasic・Objective-C・Swift・Unityなど
システムの開発
Java・C++・C言語・C・Python.・PHP・JavaScript・Rubyなど
AI・ロボットの開発
Ruby・C++・R言語・Julia・JavaScript・C言語・Javaなど
業務効率化ツールの作成
Python・VBAなど
なお、プログラミング言語には習得の難易度に差がありますので、学びやすい言語で制作できるものを手始めにスタートするのも一案です。
詳細はこのあと「初心者が学びやすいプログラミング言語」で解説していますので参考にしてください。
Step3.言語を習得する
学ぶべき言語が決まったら本格的な学習のスタートです。
学習のスタイルとしては大まかに「独学」か「誰かに教わる」という2つのパターンが考えられます。
それぞれのメリット・デメリットを見ていきましょう。
「独学」のメリット・デメリット
- 学習コストの負担が少ない
- マイペースで学べる
- 自分で調べる習慣・考える力が付く
高い授業料を払うことなくマイペースで学べるのは魅力ですね。
自分で試行錯誤する過程でプログラミングに必要な問題解決力が身に付いていきます。
- モチベーションのキープが難しい
- 自分に適した教材を選ぶのが難しい
- 一人で問題解決できないときがある
マイペースで学べる分、油断するとモチベーションが下がってしまうというのが独学の難点。
教材選びに手間取ったり、疑問やエラーが発生するたびに自力で解決しなければならないのも初心者がつまずく要因です。
「誰かに教わる」メリット・デメリット
専門学校やプログラミングスクールなど、「誰かに教わる」メリットとデメリットをみていきましょう。
- 必要なことを効率的に学べる
- サポート体制が整っている
- モチベーションをキープしやすい
目的が明確なら、無駄を省いてゴールまでできるだけ最短ルートで学びたいところ。
スクールならカリキュラムに沿って効率的に必要なスキルを身に付けられます。
わからないことを質問できるサポート体制と仲間の存在も、モチベーションを維持するうえで大切な要素です。
- 独学よりも学習コストがかかる
- 指定された時間に都合を合わせなければならない
プログラミングスクールで学ぶなら、20万円〜50万円は心積もりしておかなければなりません。内容が深く、長期間の受講となると100万円近くかかることもあります。
直接教えてもらうとなると相手の都合もあるので「自分の好きな時間に学ぶ」というわけにはいきません。
まとまった時間の確保や、予定を組みにくい仕事に就いている人にとっては「誰かに教えてもらう」ということは実質的に難しそうです。
暗記よりも実践!プログラミング学習方法2選

プログラミングは暗記よりも実践!手を動かすことでスキルが身に付きます。
実践重視の学習方法2つを見ていきましょう。
- コードを模写する
- 簡単なものを制作する
コードを模写する
プログラミング学習は「暗記」よりも「思考」することが大事です。
「まずは参考書でプログラミングの基本文法を暗記してから」といった勉強方法だと一向に前に進めません。
教材に載っているコードは暗記ではなく、何度も書き写して練習します。
「ただ写すだけで意味あるの?」と思うかもしれませんが、正しく模写することは思いのほか大変です。
コードを繰り返し模写すると以下のような学習効果が得られます。
- 構文や文法の意味を把握できるようになってくる
- 記述したコードを動かすことで理解を深められる
- 模写の間違いを修正しながらエラー解決の練習ができる
実際にコードを書いて動かしてみることによって、暗記よりも効率的にプログラミングのスキルが身に付きます。
慣れてきたら、元のコードに少しアレンジを加えてみましょう。
ハードルをほんの少し上げるだけでも立派な応用練習になります。
簡単なものを制作する
簡単に作れるアプリやWEBサービスを作りながら、必要なことをその場で学習していく方法です。
挫折しないためにも、「簡単にできるものを制作する」というのがポイント。それによって得られる学習効果は次の通りです。
- 完成できたという達成感が得られる
- 記述したコードの仕組みが理解しやすくなる
- 他にも作ってみようという意欲につながる
「作品の完成」という目の前の小さな目標をクリアしていくことで、学習の成果を実感しやすくなり、達成感が得られるようになります。
成功体験を積み重ねて少しずつ制作物のレベルを上げていきましょう。
よくある機能を作るにとどまらず、ユーザー目線でニーズを考えて改善したり、オリジナリティのあるサービスが作れたりするようになると、ポートフォリオ(自分の作品集)として就職活動にも活かせます。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
ツールを活用したプログラミング学習方法4選

「できる範囲で独学したい」
「いきなりプログラミングスクールはハードルが高い」
「プログラミングがどんなものか、とりあえず体験してみたい」
こう思っている人も多いのではないでしょうか。
ここではプログラミングを独学する方法を紹介していきます。
独学となれば頼れるのは学習ツール。
プログラミング学習者は数多くいるので、昨今はさまざまな学習手段が揃っています。
使えるツールはフル活用したいことろですね。
ひとつずつ見ていきましょう。
動画サイトで学ぶ
いちばん手っ取り早くプログラミングのイメージを掴めるのがYouTube動画。
プログラミングに関するあらゆる動画を見つけられます。「〇〇 基礎」「△△アプリの作り方」など、知りたいことを具体的にしてから検索しましょう。
講義形式の動画、実際にコードを記述している動画、短時間のものから長時間のものまで、動画のスタイルはさまざまなので用途に合わせて活用できます。
動画のメリットは参考書よりもプログラミングの様子を目で見て確認しやすいという点。イメージがしやすいので初心者にはありがたいサービスですよね。
動画サイトで学ぶコツは、動画を見て「ふ〜ん。そんな感じか」と受け身な姿勢で終わらないこと。一緒に手を動かすようにすると効果的な学習になります。
学習サイトで学ぶ
プログラミングの学習サイトは有料のものから無料のものまでたくさんあります。
無料でも充実しているサイトはあるので、「プログラミングの雰囲気が知りたい」「ちょっとかじってみたい」という人はまず無料学習サイトをのぞいてみましょう。
作りたいものや習得したい言語が明確で、必要事項を順序立てて学びたいという人は有料の学習サイトがおすすめ。
目的に沿ってカリキュラムが作られていて、学習したことを積み上げていけるようになっています。
サポート体制が整っている学習サイトなら、スクールにかなり近い環境で学べます。

アプリで学ぶ
「スマホで手軽にプログラミング学習」を叶えてくれるのがアプリ。
日常生活にプログラミング学習を無理なく取り入れたい人やゲーム感覚で学びたい人におすすめです。
小学生でもできるものから、大人のプログラミング学習者が愛用するアプリまで種類はさまざま。
いずれもプログラミングに親しんだり、プログラミング学習のサポートに使ったりするのがピッタリです。
「プログラミングで遊ぶ」「ドリルみたいに基本を練習する」というイメージが近いかもしれません。
初心者でも身構えずにプログラミングの世界を体験できるのが最大のメリット。
事前の準備が必要なく、アプリをダウンロードすればすぐに始められる気軽さも嬉しいですね。
- viscuit(子供から大人まで遊びながらプログラミングを体験。超入門編としておすすめ)
App Storeでダウンロード
Google Playでダウンロード - ポケットコード(予備知識ゼロでオリジナルのゲームやアニメーション・ミュージックビデオをが作れる)
App Storeでダウンロード
Google Playでダウンロード - Programming Hub(20種類以上のプログラミング言語に対応し、使えるサンプルコードが豊富)
App Storeでダウンロード
Google Playでダウンロード

入門書で学ぶ
学習の手始めに入門書をひとつ読んでみるというのも、プログラミング全体のイメージが掴めるのでおすすめです。
書籍のメリットは、内容の信頼度が高いという点。
「出版」されている入門書だけあって、筆者の偏った視点や間違った事柄が書かれているリスクが限りなく少ないので安心です。
手堅い学習方法ですが、プログラミングの技術の進歩は目覚ましく、あっという間に情報が廃れてしまうのが難点。
いつ出版されたのかを必ず確かめ、できるだけ最新のものを選びましょう。
プログラミング未経験者が最初に読むべき本は、「プログラミングが動く仕組み」など、プログラミングやWEBの構造を理解するのに役立つ基礎的なもの。
学びたい言語が明確になったら、ぜひ本を読んでみてくださいね。

本格的なプログラミング学習の事前準備

プログラミングに必要な環境を整えてから学習をスタートしましょう。
事前準備に欠かせないのは以下の2つです。
- パソコンを準備する
- 開発環境を整える
詳しく見ていきましょう。
プログラミングに適したパソコンを準備する
プログラミングに必要なスペックを備えたパソコンを準備しましょう。
- CPU:core i5以上
- メモリ:8GB以上
- ストレージ:SSD 256GB以上
最低限この条件を満たしているパソコンであれば問題ありません。
デスクトップもしくはノートパソコンどちらにすべきかという問題ですが、作業場所を選ばないノートパソコンを選んでおくのがおすすめです。
MacかWindowsのどちらが適しているのか、というのもよくある質問。
どちらでもプログラミングはできますが、何を開発するかによっておすすめのものが変わってきます。
iOSアプリ(iPhoneアプリなど)を開発するならMacが向いていますし、ゲーム制作をするならWindowsを選ぶ人が多いようです。
ちなみにCPU(パソコンの脳みそ)は高性能であればあるほど処理スピードが上がり、作業効率も上がります。
ストレージ(記憶装置)はHDDよりもSDDを選びましょう。
低速で大容量のHDDよりも、値は張りますが高速なSSDのほうがプログラミングには向いています。
容量は256GBあれば十分ですが、ゲーム開発をしたい人は512GB以上あると安心です。
開発環境を整える
プログラミングを始める前に開発する環境を整えておかなければなりません。
開発するものや使用言語によってはソフトウェアのインストールが必要な場合があります。
- インターネット環境
- テキストエディタ
- 統合開発環境(IDE)
インターネット環境
プログラミングをするには、情報収集やソフトのインストール、作成したプログラムの公開がスムーズにできる回線でなければなりません。
そもそもオンラインでの学習にインターネットの接続は必須です。
インターネット環境に求められるのは、速度と安定性。
この2つをポイントにまずは自宅のインターネット環境を整えましょう。
ノートパソコンで作業をするなら、外出先でインターネットに接続する必要があります。
公共の無料Wi-Fiは便利ですが、セキュリティーが万全ではありません。
モバイルWi-Fiやスマートフォンのテザリング機能などを検討し、学習環境を整えておきましょう。
テキストエディタ
テキストエディタとは文章を編集するアプリケーション。
Windowsにデフォルトで搭載されている「メモ帳」・Macの「TextEdit」や、MicrosoftのWordやGoogleドキュメントもテキストエディタに含まれます。
もちろんこれらにコードを記述しても問題はないのですが、プログラミング用のテキストエディタを使ったほうが遥かに効率的です。
プログラミングに必要な機能を備えたテキストエディタにはそれぞれ特徴があり、対応しているOS(Windows、Macなど)や言語が異なるので、自分が使うパソコン・言語と相性のいいものを選びましょう。

統合開発環境(IDE)
統合開発環境(IDE)とは、テキストエディタを含めプログラミングに必要なツールをひとまとめにしたソフトウェアです。
近年ではテキストエディタが高機能・多機能になり、IDEと遜色がない場合もあります。
ただ、使用するプログラミング言語や開発したいものが明確な場合は、それに特化したIDEを利用すると便利です。
初心者が学びやすいプログラミング言語5選

「プログラミング学習の3ステップ」でも少し触れましたが、プログラミング言語は難易度の高いものから初心者が習得しやすいものまでかなり幅があります。
「初めてのプログラミング言語」を選ぶときには以下のポイントを押さえましょう。
- 難易度が低い
- メジャーである
- 汎用性が高い
この3点を押さえたうえで、初心者が最初に学ぶのに相応しい言語を紹介します。
- Python
- HTML/CSS
- Javascript
- PHP
- Ruby
Python
今最も勢いのある言語。ここ数年で人気が急上昇しています。シンプルなコードで、初心者でも習得しやすいのが特徴です。
現役エンジニアが口をそろえてPhytonを初心者にすすめていることからも、需要の高さがうかがえます。
AI開発の分野では群を抜いた存在で、さらにはロボット開発、システム開発、データ分析など、あらゆる分野で使われる汎用性の高さが魅力です。
HTML/CSS
HTMLもCSSも厳密に言うとプログラミング言語ではなく、HTMLはマークアップ言語、CSSはスタイルシート言語という種類に分類されます。
HTMLはWEBページの文章構造を記述する言語で、CSSは装飾といった「見た目」を設定する言語。
WEBサイト制作には欠かせない存在で、プログラミング初心者が初めて触れる言語としてもよく取り上げられます。
HTML/CSSともに他のWEBプログラミング言語と組み合わせて使われることが多いものです。
JavaScript
HTML/CSSと共にWEBサイト制作に用いられることの多い言語。WEBページに動きを付けることができます。
習得の難易度はそこまで高くないので、HTML/CSSに続いて習得しておくのがおすすめ。動的機能を追加することで質の高いWEBサイトを制作できるようになります。
ポップアップウィンドウや入力フォームの確認処理、アプリ開発やチャットボットの作成、計算機の作成など活用の場が広いのも魅力です。
PHP
WEBサイト・WEBアプリの構築が得意な言語。
HTML/CSS、Javascriptといったユーザーの見える部分(フロントエンド)を担う言語に対して、PHPはサーバーの運用や処理、データベースの保存などユーザーの目に見えない部分(バックエンド)と呼ばれる領域に使われます。
PHPで開発されたソフトで広く知られているのはWordPress。全WEBサイトの約4割、CMS(WEBサイト構築ソフト)の約6割のシェアを誇ります。
WordPressで作られたWEBサイトをカスタマイズするにはPHPのスキルが必要なので、PHPを習得しておくと重宝されます。
比較的文法が易しいのも初心者に人気の理由です。
Ruby
日本生まれの言語なので、日本語でスムーズに情報収集ができるのはありがたいですね。
教材も豊富なので、勉強しやすい言語です。
シンプルなコードで複雑な処理をすることが可能で、簡単に本格的なWEBサイトができることで人気に火が付きました。
Ruby on Railsというフレームワークの登場で、Rubyによる開発がよりスムーズになったことも人気の後押しとなり、さまざまなWEBサービスが誕生しました。
食べログやクックパッド、価格.com、Twitter、Huluなどのよく知られたWEBサービスにRubyが使われています。

挫折のリスクをこれで回避!効果的な学習方法4つのコツ

「プログラミングは挫折しやすいって聞いたけど・・・」
こんな気がかりがプログラミング学習スタートのネックになっていませんか?
確かにプログラミングは決して簡単ではありませんが、挫折となる要因を事前に知って対策しておけば安心して始められますよ。
挫折のリスクを回避する4つのポイントを紹介しますので、プログラミング学習に取り入れてみてください。
学習時間を確保する工夫
大人にとって勉強時間の確保は容易ではありません。「時間ができたときに勉強しよう」がいちばん悪いパターン。
自分のライフスタイルを見直し、学習する時間を作り出しましょう。
「帰宅後に毎日3時間。週末は6時間」など、最初に大きな目標を立ててしまうと早々に挫折することになるので要注意。実現可能な計画から立ててみてください。
夕食後テレビを見ていた時間を学習サイトでの勉強時間にあてる。寝る前にゲームをしていた時間をプログラミングの入門書を読む時間にする。
など、いつどんな学習をするかを具体的にしておくと実行に移しやすくなります。
忙しい大人にとって「スキマ時間」は貴重な勉強時間です。
通勤時間や昼休みなど、スキマ時間も率先して活用するようにしましょう。
何となくスマホを見ていた時間をプログラミング学習アプリで勉強するだけでも、積み重ねれば多くを学べますよ。
短時間でも毎日学習を継続する
学習計画を「継続する」ということが重要です。初心者は特に日々プログラミングに触れることで学習した内容が定着していきます。
仕事が忙しくて勉強まで手が回らないという日があっても、負担の少ないもので構わないので「これだけは日課にしよう」というものを決めて、継続の糸が切れないようにしましょう。
大事なのは「学習を習慣づけること」です。一日最低30分でもいいので「やらなかった」という日がないように意思を強く持つ必要があります。
計画していた学習内容が全てできなくてもストレスに思う必要はありません。ゴールに向けた学習計画の全体像が把握できていれば、臨機応変に軌道修正することもできるはずです。
日々、小さな目標をクリアしていきましょう。学習記録をつけるのもおすすめです。少しずつでも毎日確実に成長できていることが確認できますよ。
わからないことは調べる癖をつける
疑問点やエラーの解決策を調べるのは、今後プログラミングを仕事にするようになってからも付いて回ることです。
学習の段階から、わからないことはすぐに調べる癖をつけましょう。
いかに速く解決策にたどり着けるか、リサーチ能力の高さが仕事にも直結します。
- Google検索機能を上手く使う
- 検索エンジン以外のサービスを活用する
Google検索機能を上手く使う
Googleで検索するときは、次の8つのコツを押さえましょう。
- 複数のキーワードををスペースで区切って検索する(対象を絞り込む)
- 検索ボックスの左から順に優先度の高いキーワードを並べる
- ダブルクォーテーション(“ ”)でキーワードを囲む(完全一致するもののみ表示。検索の精度を上げることができる)
- ハイフン(-)を使って特定のキーワードを除外する 例:「プログラミング言語 おすすめ 初心者 -HTML」(HTML以外のプログラミング言語のおすすめを検索できる)
- 「OR」を使って2択の検索結果を指定する 例:「プログラミング学習方法 HTML OR CSS」(HTMLかCSSを含んだプログラミング学習方法の記事を検索できる)
- 「intitle:」でタイトルにキーワードを含むもののみ検索する 例:「intitle:HTML」(HTMLがタイトルに含まれる記事のみ表示される)
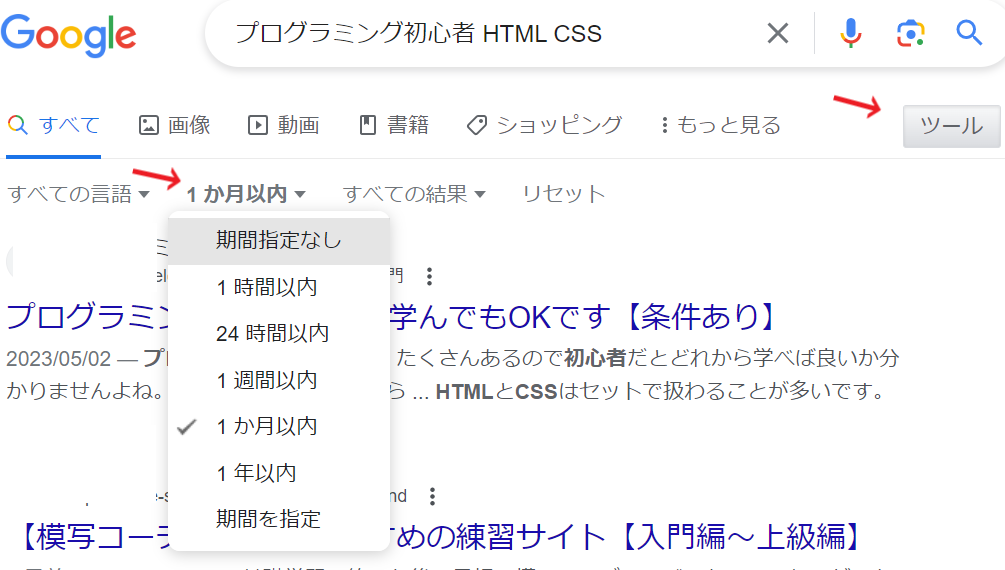
- 更新時期の指定をして検索する(最新情報が欲しいときに便利)

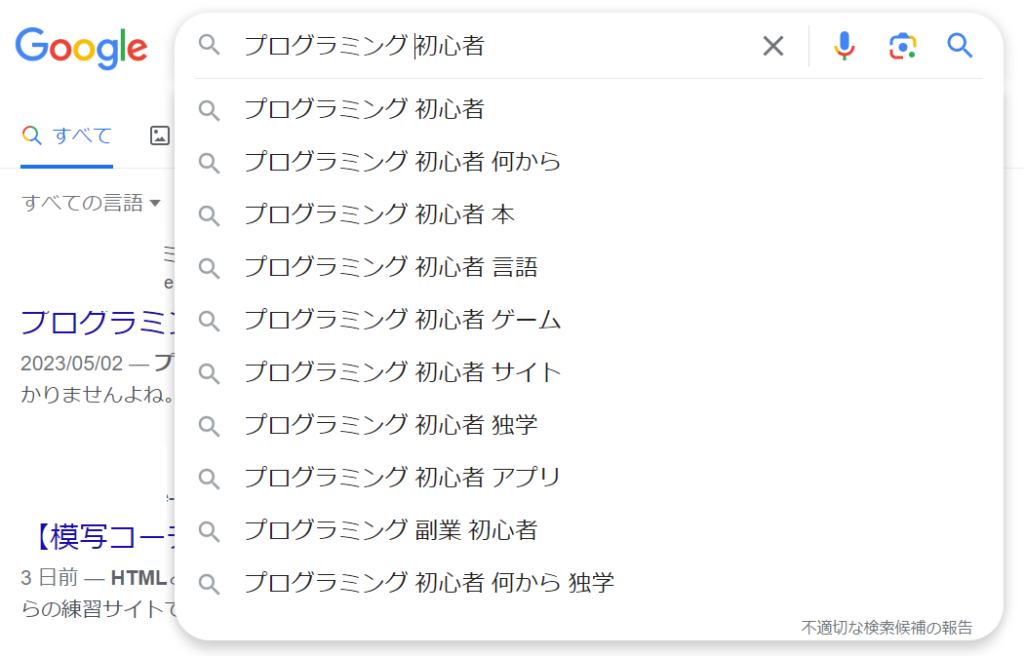
- サジェストキーワードや関連キーワードをヒントにする(キーワードを入力することで候補として挙がる「人気・類似ワード」からヒントを得る)

検索エンジン以外のサービスを活用する
リサーチに使えるのは検索エンジンに限りません。TwitterなどSNSやYahoo!知恵袋のような質問掲示板もリサーチの助けになります。
特にプログラミングに特化したコミュニティサイトは頼りになる存在。大いに活用しましょう。
- Qiita
エンジニアのためのコミュニティサービス。 プログラミングに関する情報やノウハウなどを記録 ・共有できる。 - GitHub
開発者向けのプラットフォーム。登録すれば誰でもプログラムコードやデザインデータを保存・公開・閲覧できる。 - stackoverflow
プログラマーをつなぐQ&Aサイト。もともとは英語サイトだったが、2014年に日本語版のサイトが登場。
*英語サイトのほうが利用者の分母が違うため、質問の質・量とも日本語版を遥かに上回ると言われている。英語での質問に抵抗があっても、過去の質問と回答のなかに探している答えが見つかる可能性は高い。(英語版はこちら) - teratail
プログラミングに特化したQ&Aサイト。「3分でわかる」がコンセプトで、質問を投稿するとすぐに他のエンジニアから回答が得られる。
相談できる環境に身を置く
独学をしていていちばん困るのが、「相談できない」ということ。
初心者はとくに、インターネットで調べても腑に落ちないことや些細なことを質問したり、相談したりしたいことがたくさんあるはずです。
サポート体制のある学習サイトでもサポートしきれない部分は、セミナーやコミュニティに積極的に参加して横のつながりを持つと相談する機会や接点が得られますよ。
ある程度プログラミングの全体像が掴めて、本格的にプログラマーやエンジニアを目指したくなったら、迷わずスクールのドアを叩きましょう。
プログラミングを少し知ったうえでのチャレンジなら「こうなりたい」という目的も定まっているはず。独学にこだわってこの先挫折してしまうことほどもったいないことはありません。
ゴールまで一気に導いてもらえる環境に身を置くのがいちばん効率的で着実です。学習中の質問にとどまらずキャリアの相談までできるので安心して勉強に集中できます。
学習方法がわかったら、あとはスモールステップを積み重ねるだけ!
きっと多くの人が「プログラミングのスキル習得への期待半分・不安半分」といったところでこの記事を読み始めたのではないでしょうか。
学習方法が具体的にイメージできると、少し不安が軽減される感じがしませんか?
今や小学生でもプログラミングを楽しめる時代ですので、気おくれすることはありません。
プログラミングの学習方法をおさらいしておきます。学習の流れは以下の3ステップ。
- Step1. プログラミングでしたいことを明確にする
- Step2. 必要な言語を選ぶ
- Step3 .言語を習得する
「学習方法」は暗記より実践しながら学ぶのがいちばんでしたね。
- コードを模写する ←模写を繰り返すことで文法や構文の理解が深まる
- 簡単なものを制作する ←実際に作ることで仕組みが分かる。達成感が次につながる
プログラミングを学習するなら初心者向けのツールを上手く活用しましょう。
- 動画サイトで学ぶ ←理解の助けに動画は最適
- 学習サイトで学ぶ ←サービスが充実した学習サイトなら本格的に学べる
- アプリで学ぶ ←プログラミング学習の補助ツールとして便利
- 入門書で学ぶ ←プログラミングの全体像を掴むために読んでおきたい
学習のポイントを押さえて挫折のリスクを回避。
- 学習時間を確保する工夫 ←スキマ時間も有効活用
- 短時間でも毎日学習を継続する ←学習を習慣にするのが大事
- わからないことは調べる癖をつける ←検索のコツを掴んでリサーチ能力UP
- 相談できる環境に身を置く ←効率的な学習とキャリアのサポートならスクールがおすすめ
いきなり「稼げるようになる!」と気負わずに、まずはプログラミングに親しんでみましょう。小さなステップを積み重ねながら成長していくのはプログラミングも同じ。
できるところから始めてみると前向きになれるものです。
未経験からプログラミングを仕事にするのは簡単ではありませんが、プログラミングについてある程度の知見を備えておくことは、もはや社会人にとって常識になりつつあります。
学習の過程で「問題解決力」や「論理的思考」が自然と培われていくのもプログラミング学習の嬉しいところ。学ばない手はありません。
ここで紹介した学習方法を参考に、さっそくプログラミングを始めてみませんか?
こちらの、さまざまな言語を詳しく解説しているウェブメディアもご参考にしてください。
参考サイト:Japanシーモア