デザインの勉強をしているとよく見かける「フリーフォント」。
フォントのことを指しているのはわかるけど、フリーって無料ってこと?著作権がフリー?
今回は意外と知らない「フリーフォント」について解説していきます!
フリーフォント=無料で使えるフォント
フリーフォントのフリーは「無料」。
つまり、無料で使えるフォントのことを指します。
デザインをするときにはもちろん、Photoshopに最初からツール内に入っているフォントを使うこともできます。
ですが、デザインを進めるうちに「もっとテイストに合うフォントが使いたいな」「手書きっぽいフォントが使いたいな」と思うことがあるかもしれません。
そのときは、新しいフォントをダウンロードする必要があります。
実際、プロのデザイナーのほとんどは初期フォントではなくフリーフォントをダウンロードして使っていますよ。
記事の後半では、プロが使っているフリーフォントもご紹介しているので、ぜひダウンロードしてみてくださいね。
意外と知らない!?フリーフォントの注意点
無料で使えて便利なフリーフォントですが、2つ注意点があります。
注意点①「フリーフォント=自由」ではない。
冒頭でもお伝えした通り、フリーフォントのフリーは「無料」という意味。
「自由に使える」のフリーではありません。
商用利用が禁止されていたり、加工が禁止されていたり、サイトごとに細かいルールが決められています。
フリーフォントをダウンロードする前に、必ず利用規約を確認するようにしてくださいね。
注意点②日本語がないフォントが多い
実は、フリーフォントのほとんどは欧文フォントという英語+数字のフォント。
日本語、特に漢字には対応していないフォントが多いです。

あ、このフォントかわいい!
と思ってダウンロードしたのに、日本語に対応していなかったということもよくあるので、必ず確認するようにしましょう!
日本語に対応しているフリーフォントはこちらにまとめています!
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
プロも使ってるフリーフォントサイト3選
実際にプロのWEBデザイナーが使っているフリーフォントサイトを3つご紹介します!
日本語に対応しているフォントもたくさん載っています。
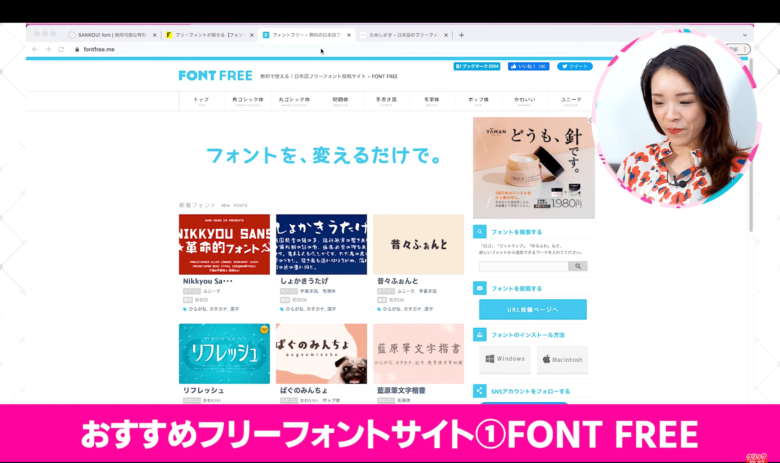
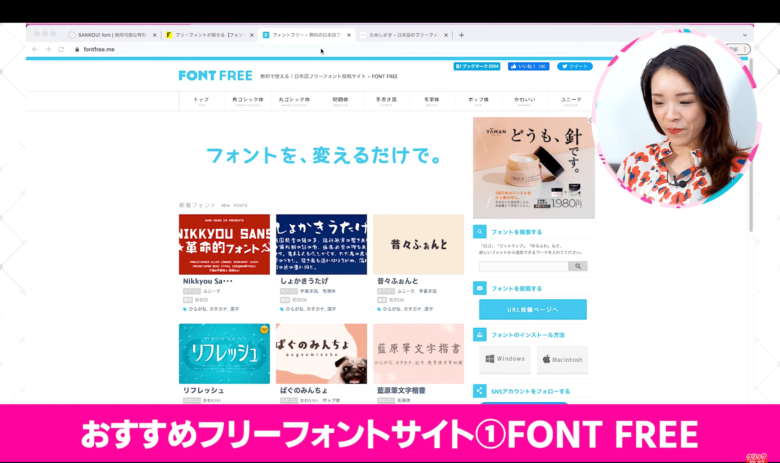
FONT FREE(フォントフリー)


使っている人も多い、有名なフリーフォントサイト。
フォントの数が豊富なだけでなく、ダウンロードもしやすいです。
\ サイトはこちら /
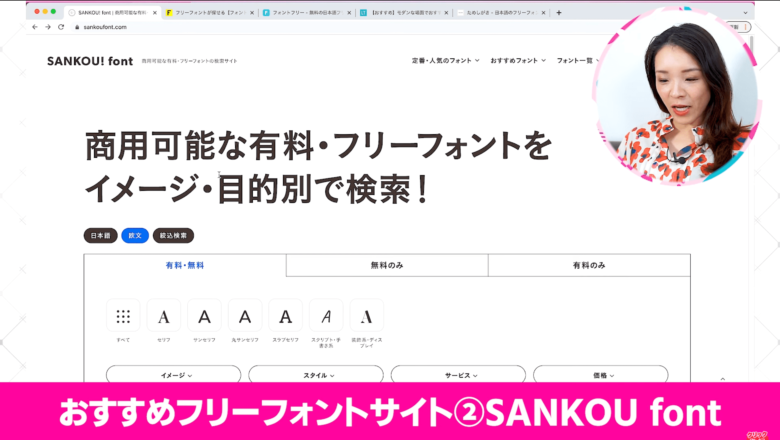
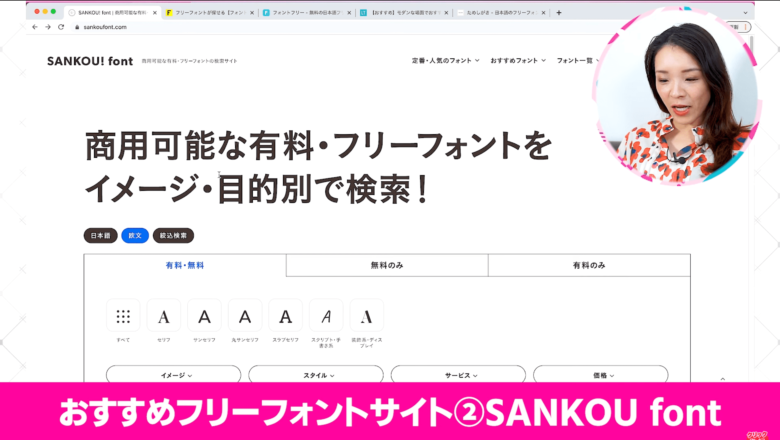
SANKOU! font(サンコウフォント)


サイト内には有料のフォントも含まれているのですが、「無料のみ」「有料のみ」で検索することができて便利です。
また、「見やすい」「かわいい」のようなキーワードでも検索できるのが嬉しいポイント。
\ サイトはこちら /
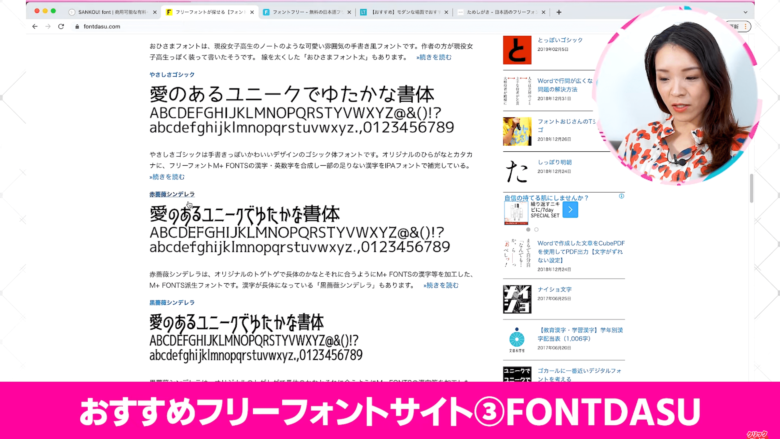
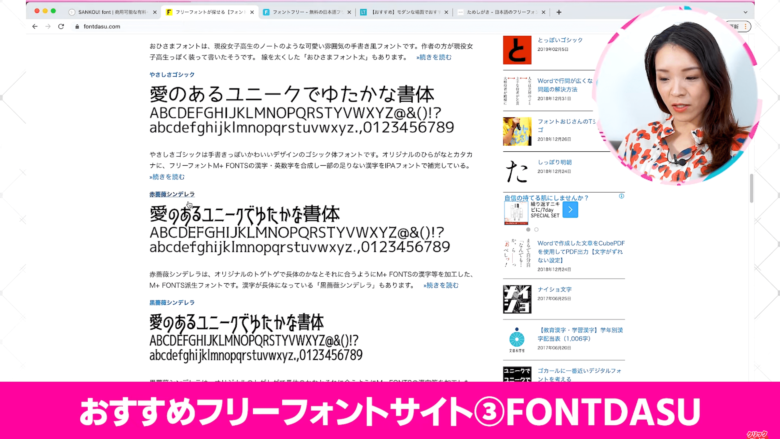
FONTDASU(フォントダス)


例文が載っているので、実際に使うとどんな雰囲気なのかがわかりやすいです。
「ゴシック体」「手書き風」などジャンル分けもされているので、ダウンロードしたいフォントがある程度決まっている方は、FONTDASUをぜひ使ってみてください。
\ サイトはこちら /
詳しくはこちらの動画で解説しています!
おすすめのフリーフォント5選
続いて、おすすめのフリーフォントを5つご紹介します。
↑リンクをクリックすると、ダウンロードページに飛べます!
フォントの詳細やおすすめポイントはこちらの動画で解説しています。
フリーフォントを使用する方法
最後に、フリーフォントをPhotoshopに入れる方法をご紹介します。
Windowsの場合
- ネットからフリーフォントと検索し、ダウンロードする
- フォントが保存されているファイルを開き、フォントファイルをダブルクリック
- フォントファイルが開いたら、「インストール」を選択
詳しいダウンロード方法はこちらの記事で解説しています。いますぐダウンロードしたい方はぜひ確認してくださいね。
>>Windowsにフリーフォントを追加する方法(画像付き)
Macの場合
- ネットからフリーフォントと検索し、ダウンロードする
- ダウンロードした圧縮フォルダのフォントファイルをダブルクリック
- Font Bookが開いたら、「フォントをインストール」をクリック
詳しいダウンロード方法は、こちらの記事をご覧ください。
まとめ
今回はフリーフォントについて解説してきました。
フリーフォントとは、無料で使えるフォントのこと。
「FONT FREE」や「SANKOU! font」、「FONTDASU」などでダウンロードできますが、商用利用できるか、加工してもOKかは、必ずダウンロードする前に確認しておいてくださいね。
また、フリーフォントには欧文フォント(日本語、特に漢字に対応できていないフォント)が多いのですが、
- うつくし明朝体
- あずきフォント
- JKゴシック
- ほのか新明朝
- コーポレート・ロゴM
は漢字も多くて使いやすいフリーフォントです。
ぜひダウンロードして、デザインに活用してくださいね。

















