「ファーストビュー(ヘッダー)」は、WEBサイト制作の中でもかなり重要であると言われています。
最初に目に入ったものが良いと、それだけでユーザーの信用を勝ち取ることができるからです。
そこで本記事では「目を引くヘッダーを作るポイント」や基礎的なヘッダーの知識について解説します。
ヘッダーが何かわからない人や、魅力的なヘッダーを作りたい人は本記事を参考にしてみてください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
そもそもヘッダーとは?
まず、そもそもヘッダーとは何かをご紹介していきます。
ヘッダーといっても、WEBサイトのヘッダーと、TwitterなどのSNSで使われるヘッダーは役割や作り方が大きく違います。
頭が混乱してしまわないように、それぞれの違いをしっかり把握しておきましょう。
WEBサイトのヘッダー
WEBサイトのヘッダーは、ページの上部にある、帯状の部分を指します(下記の図の赤色で囲まれた部分)

ホームページのヘッダーには、
- 企業のロゴ
- コンバージョンポイント
- メニュー(グローバルナビゲーション)
- ログインボタン
- 検索窓
といったものが置かれており、ユーザーがサイト内を動き回りやすくしています。
SNS(Twitter、YouTube)などのヘッダー
SNSのヘッダーは、アカウントの一番上にある画像です。(下記の画像の赤色で囲まれた部分)

ホームページのように、何か機能があるわけではなく、アカウントのイメージを伝えるだめだけに作ります。
作り方もホームページのヘッダーとは違い、どちらかというとバナー制作に似ています。

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
WEBサイトのヘッダーはなぜ大切なのか?

サイトの第一印象はトップページで決まります。
ユーザーはサイトを閲覧するとき、どんな情報があるのか、読みすすめるべきかなどを3秒以内に決めると言われています。
もし3秒で「何か違う」と判断すれば、すぐに離脱してしまうのです。
そのためにロゴや写真、コピー、サービス内容などを見やすく、ユーザーに伝わるようにデザインする必要があります。
また、ヘッダー内にお申込みボタンや、お問い合わせボタンを表示させているサイトをよく見かけませんか?
これらのボタンを押してもらうことも、サイトを作る重要な目的になります。
そのため、ボタンが分かりやすく、ユーザーにとって使いやすい設計にすることも大切です。
このようにヘッダーの良し悪しが、サイトの滞在時間や申し込みの有無に影響するので、使いやすさが考慮された設計と、ユーザーの目を引き付けるデザインが必要となってきます。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
魅力的なヘッダーを作るポイントとは?

ではどうやって、人を引きつける魅力的なヘッダーを制作するのでしょうか?ポイントは4つあります。それぞれ見ていきましょう。
ターゲットを決める
WEBサイトは、ホームページやSNSを検索したユーザーの興味を引き、申し込みや購買などの行動に移してもらうことを意識してデザインする必要があります。
例えば、化粧品のサイトを作るとしましょう。
商品にもよりますが、20代女性がターゲットであれば、フレッシュさや透明感、若々しさのあるサイトをよくイメージされると思います。
そうすると、白や青をメインにして、黄色のアクセントカラーを使ったり、明るいトーンで透明感を出したり……と方向性が決まってきますよね。
一方で、40代女性がターゲットであれば、どうでしょう?
この年代だと、アンチエイジングなどちょっと高級な化粧品をイメージしますよね。
そうなると、黒や紫、ゴールドなどを使った落ち着きとゴージャス感のあるデザインといったように、方向性が変わってきます。
このようにターゲットを決めることで、デザインの方向性が見えてくるのです。
WEBサイトとのバランスを意識する
WEBページ全体とヘッダーのテイストが合っているかどうかを意識しましょう。
例えば、弁護士事務所のサイトで赤やピンクを使ったインパクトのあるヘッダーが設置されていたらどうでしょう?ちょっと依頼しにくくなりますよね。
企業には、伝えたいイメージや決められたコーポ―レートカラーがあるので、そこから外れないようなテイストでヘッダーも制作する必要があります。
また、企業の採用サイトを見てみると、スタイリッシュな青を基調としたサイトや赤を基調とした力強いサイトが多く存在します。
青は誠実さ、赤は情熱が伝わるカラーです。
このように、「何を伝えたいか」でカラーやデザインのテイストが決まってきます。
どんな企業か?何を伝えたいか?を元に、サイト全体のイメージを考えてヘッダーをデザインしましょう。
色の効果について詳しく知りたい方はこちらの記事をご覧ください。

フォントを工夫して効果的に文字を入れる
ヘッダーは、ユーザーがサイトを訪れたときに最初に目にする場所です。
そして、3秒以内にこのサイトに留まるかどうかを判断するので、一目でユーザーに伝えたいことが伝わらなければなりません。
そのため、ヘッダーのフォントは非常に重要になってきます。
・フォントが与える印象を踏まえて、サイトの雰囲気とマッチしたものを選ぶ
・特に読ませたい言葉のジャンプ率を高くしたり、色を変えたりして目立たせる
・背景に埋もれないよう、ドロップシャドウや光彩、境界線をつける
このような工夫をして、瞬時にユーザーに情報を届けるようなデザインをしましょう。
また、ユーザーが読む順番を考慮して、文字を配置することも大切です。
最初に視線が向く場所に、メインコピーや会社のロゴ。ヘッダーを流し見した先に、お問い合わせボタンや申し込みボタンを配置する。
このようなことを意識するだけでも、ユーザーにとって見やすく、使いやすいヘッダーを作ることができます。
フォントについて詳しく知りたい方はこちらをご覧ください。

ユーザーの視線の動きを考える
先ほどお伝えしたように、ヘッダーのデザイン・設計において、ユーザーの視線の動きを考えることは非常に重要です。
その理由は2つあります。
1つ目は、スムーズに情報を見つけさせるため。
2つ目は、ユーザーの視線の動きをサポートするためです。
人の視線で最も自然な動きが「上から下」への移動で、WEBサイトにおいては主に2パターンの動きを示します。

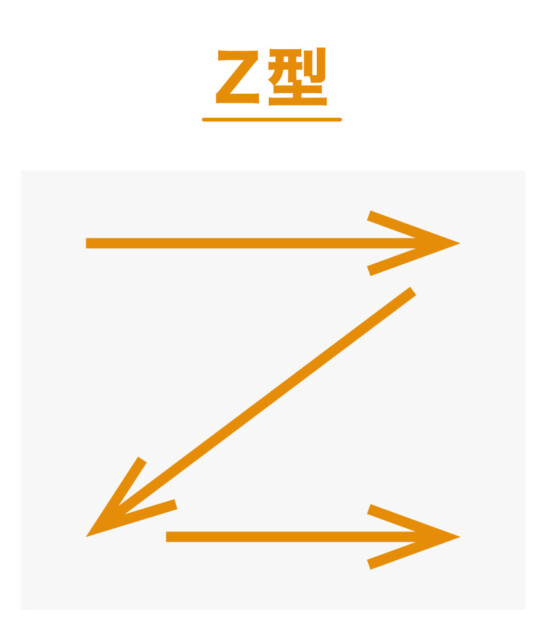
◇Zパターンユーザーの視線の動きが、アルファベットの「Z」の形をなぞるパターンです。
テキストが少ないヘッダー、画像メインのヘッダーであった場合、ユーザーの視線はまず左上から右上に移動します。
その後左下へ動き、そのまま横へ移動するといったパターンです。
サイトの左上に会社のロゴが置かれているのは、ユーザーが最初に見ることを想定しているからなのです。
Zを意識して、一番に見せたい情報を左上、その次は右上のエリアに配置することを意識してみてください。
そうすることでユーザーに見せたい要素を導線に沿って配置し、適切な情報を適切なタイミングで提示することができます。

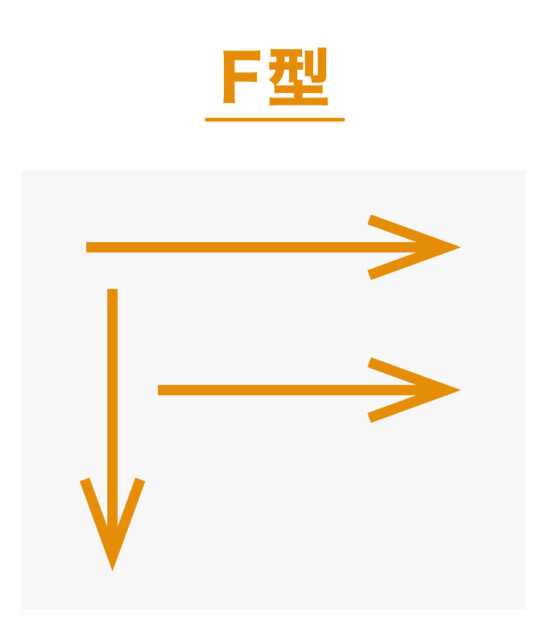
◇Fパターンユーザーの視線の動きが、アルファベットの「F」のように動くパターンです。
特徴は、左上から始まり右に移動した後、少し下に移動してまた左から右へ進み、また下へ・・・といった流れで移動していきます。
特にテキストが多いコンテンツでは、この視線の動きをする傾向があります。
グローバルメニューをヘッダー下部に配置する場合、この動きを意識してみるといいですね。
ただし、最後のほうは読まれにくいということを念頭に置いておきましょう。
「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
ヘッダーデザインの種類9選

ヘッダーデザインにはいくつも種類があります。
目的によって使うデザインが異なってくるため、どんなときにどんなデザインにするかをしっかり把握しておきましょう。
パソコン用のヘッダーデザイン
まずは、パソコン用のヘッダーデザインからご紹介していきます。
背景に色をつけたヘッダーデザイン
まず、ご紹介するのは、背景に色をつけたヘッダーデザインです。
背景に色をつけることによって、ヘッダーのメニューが見やすくなり、ユーザーがはやく目的のページに辿り着けます。
このデザインは「顧客」「従業員」「資本家」など、さまざまな目的を持った人が集まる、コーポレートサイトによく使われます。
サイバーエージェント
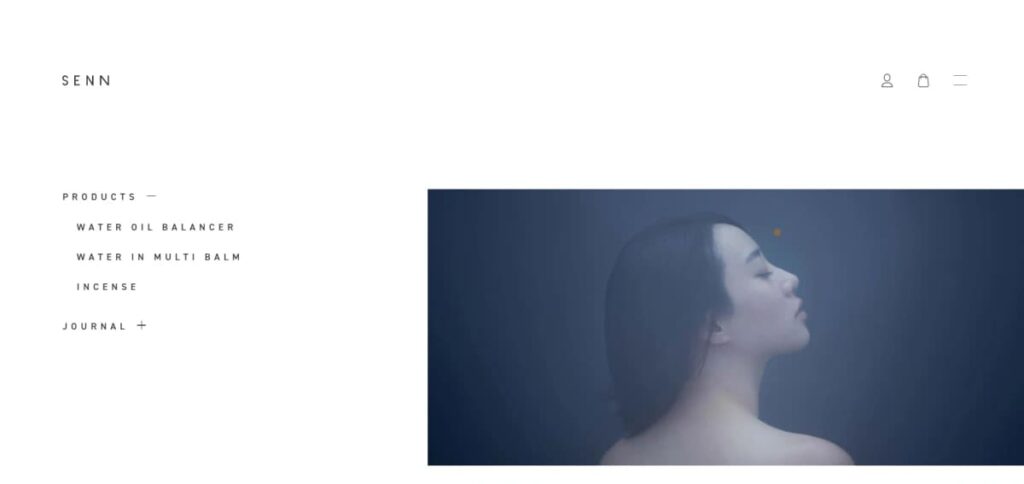
シンプルなヘッダーデザイン
使いやすさが重視されるコーポレートサイトと異なり、デザイン性が重視されるブランドサイトには、シンプルのヘッダーデザインがピッタリです。
よく使われるのは、「ハンバーガーメニュー」と呼ばれる3本線のボタン。
ハンバーガーメニューを押すと、初めて「会社概要」「サービス内容」などのメニューが出てきます。
ハンバーガーメニューを使えば、ファーストビュー(WEBサイトに入ったときに最初に見られるところ)のビジュアルを崩さずにヘッダーを作ることができます。
【公式】SENNオフィシャルサイト-Less is beauty
企業ロゴ・企業名を真ん中に置くヘッダーデザイン
自社のロゴをヘッダーの中央に置くWEBサイトも多くあります。
目的は、企業名や企業ロゴをユーザーに覚えてもらうこと。
一度、企業ロゴや企業名を認知してもらうと、日常的にそれらに注目してもらえるようになります。
人は見た回数の多いものに愛着を持つ特性があるので、自然と自社を好きになってもらえます。
MENYA BIBIRI
アイコンを使用したヘッダーデザイン
WEBサイトをポップに見せたい場合は、ヘッダーにアイコンを入れるのがおすすめです。
金融や法律などの、難しいジャンルを扱っているWEBサイトのヘッダーには、アイコンがよく使われています。
アイコンを使うことで、サイト全体が親しみやすいものになり、滞在率を伸ばすことができます。
conias
文字を縦に書くヘッダーデザイン
最近では、日本特有の文字を縦に書くヘッダーデザインもよく見られます。
文字を縦に書くと、和風のデザインを演出することでき、WEBサイト全体に品と渋さが生まれます。
宿や特産物をメインの商品にしているWEBサイトにピッタリのデザインです。
【公式】料理宿やまざき|越前海岸・古民家の宿
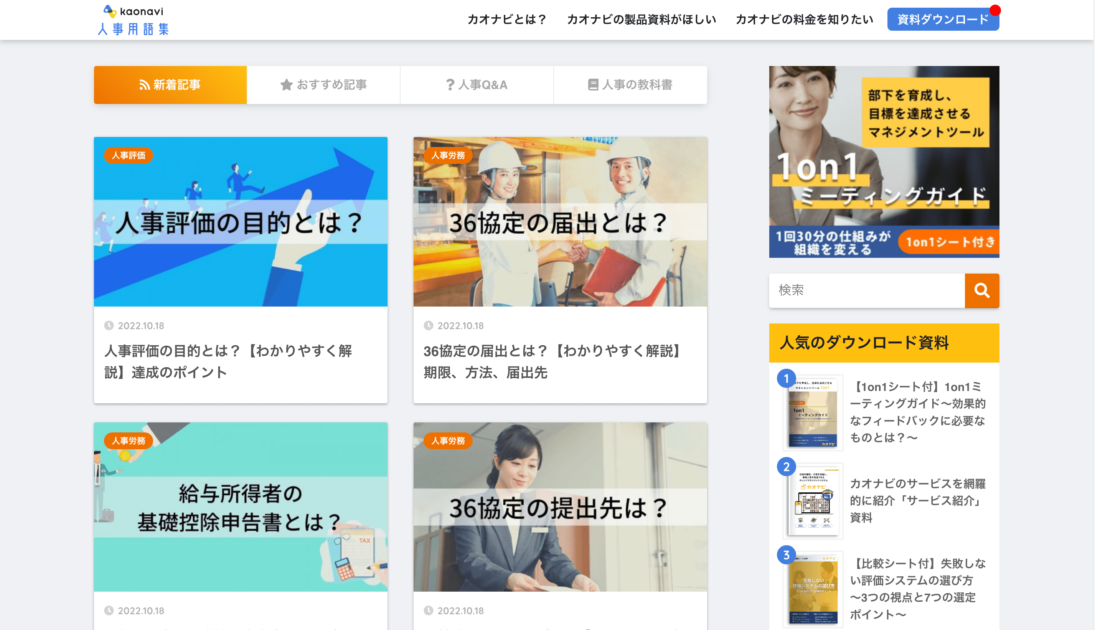
コンバージョンに特化したヘッダーデザイン
コンバージョン、つまり、商品・サービスの成約に特化したヘッダーデザインもあります。
コンバージョンに特化している場合、ヘッダーには資料請求や個別相談などのメニューを置きます。
ビジネス感が出るので、ブランディングサイトのような、オシャレなWEBサイトには向いていないですが、集客のためにWEBサイトを作っている場合であれば、とても効果的です。
カオナビ
スマートフォン用のヘッダーデザイン
続いてスマートフォン用のヘッダーデザインをご紹介していきます。
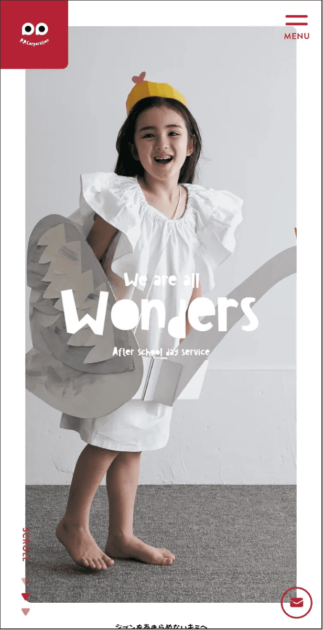
ロゴとハンバーガーメニューのみのヘッダーデザイン
スマートフォンのヘッダーデザインで、最もスタンダードなのがロゴとハンバーガーメニューのみのヘッダーデザインです。
スマートフォンはパソコンと比べると、ヘッダーが小さく、メニューをたくさん入れると、窮屈な印象を与えます。
そのため、ロゴとハンバーガーメニューだけを置いて、全体をスッキリさせるデザインがよく使われます。
合同会社 P.P.CORPORATION
メニューが全て見えるヘッダーデザイン
ヘッダーが狭くなってしまうリスクを承知のうえで、メニューをしっかり載せたヘッダーデザインもあります。
ヘッダーがぎゅうぎゅうになってしまうというデメリットはありますが、メニューが目につくため、ユーザーがサイト内を巡回しやすいという特徴があります。
WEBサイトの回遊率(1人のユーザーが何ページ見たかを表す数値)を上げたいときに、ピッタリのデザインです。
スターバックスコーヒー
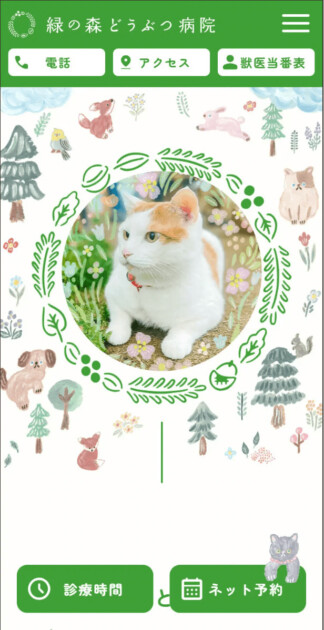
コンバージョンを意識したヘッダーデザイン
パソコンと同じように、スマートフォンでもコンバージョンを意識したヘッダーデザインがあります。
ただ、「資料請求はこちら」などのコピーは長すぎて入らないため、「短い言葉」と「アイコン」でコンバージョンポイントを表す必要があります。
緑の森どうぶつ病院
他に魅力的な参考を探すなら

ここまでヘッダーの種類をご紹介してきました。
今回ご紹介したデザインはほんの一部で、他にも魅力的なデザインの参考例はたくさんあります。
ここでは、日本で人気のギャラリーサイトを2つ紹介します。
I/O3000
国内外を問わず他のサイトでは見ることのできない、珍しいサイトも掲載されているギャラリーサイトです。
カテゴリ、タグ、色などからサイトを探すことができ、シャッフルボタンを押せば全サイトのなかからランダムでWEBページを表示できます。
高クオリティのサイトも多く、様々なインスピレーションで探すことができます。
SANKOU!
ビジュアルに優れた国内の高品質なWEBサイト、ECサイトなどのコンテンツが集まったギャラリーサイトです。
業種別・目的別など色々な角度から検索もでき、「シズル感」「素敵なバナー」といったデザイナー目線でのカテゴリもあるので、検索がしやすくなっています。
▼参考にするギャラリーサイトをより詳しく知りたい方はこちら

ヘッダーに関してよくある質問
最後にヘッダーに関してよくある質問と回答をお伝えします。
細かいことかもしれませんが、ヘッダーを作るうえで役立つ知識なので、ぜひ押さえてくださいね。
適切なヘッダーの高さは?
ヘッダーの高さはパソコンで70px〜140px、スマートフォンで50px〜70pxと、WEBサイトによってかなり差があります。
ヘッダーの高さには正解があるわけではなく、どんな印象を持たせたいかで大きく異なるようです。
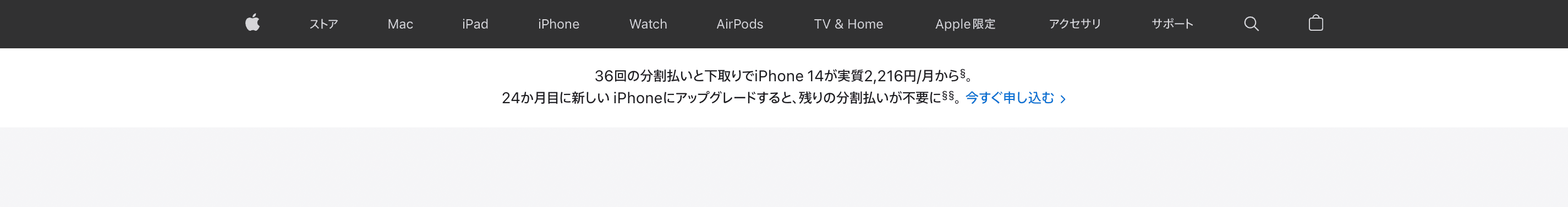
例えば、Appleのようにシンプルさを大切にしている場合、ヘッダーの高さはとても低く、メニューも文字だけです。
Apple-公式サイト
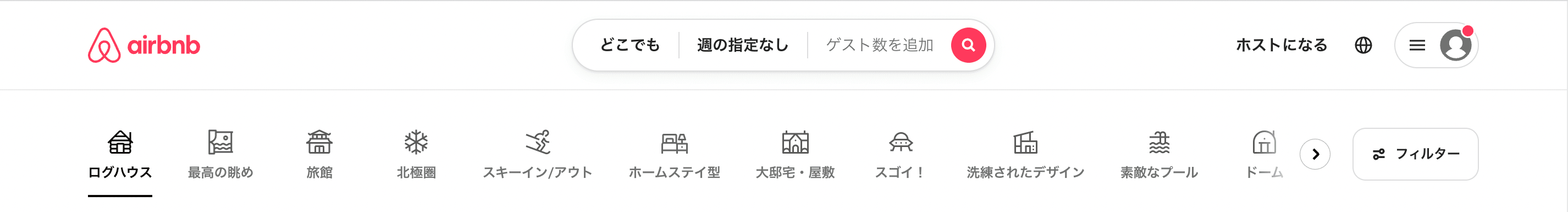
逆に宿泊先をレンタルしているAirbnbはヘッダーに検索窓を設置しているため、比較的ヘッダーは高いです。
Airbnb
このように、高さはヘッダーに入れる要素で異なります。
そのため、ヘッダーの高さを決めるときは、ヘッダーのデザインを考慮して考えるようにしましょう。
おすすめのヘッダーテンプレートは?
ヘッダーのテンプレートを探している方はheaders.cssというサイトがおすすめです。
ダウンロードしたヘッダーテンプレートを編集するだけで、誰でも簡単に本格的なヘッダー作成が可能になります。
0から作る自身がない方は、ぜひ使ってみてください。
まとめ

いかがだったでしょうか。
今回は、ヘッダー制作のポイントとデザイン参考例を紹介しました。
ヘッダーは、ユーザーがそのサイトを読むか読まないかを判断する場所で、そのデザインや設計は緻密に練る必要があります。
- サイトのイメージや伝えたいことは何か
- ターゲットは誰か
これらを念頭において、ユーザーへ瞬時に伝わるように作りましょう。
ぜひ、こちらで紹介したポイントを押さえて、サイトを制作してみてくださいね。
最後まで、お読みいただきありがとうございました。