WEBデザインにおいて、フォントはただの文字ではなく重要なデザイン要素の1つです。
フォントを変えるだけでデザインの印象が良くなったり、反対にフォント1つでデザインが台無しになることもあります。
本記事ではWEBデザインにおけるフォントの基礎知識や、WEBデザインで頻繁に使う定番のフォントを16点紹介するので、ぜひ参考にしてみてください。
WEBデザインで使われる2種類のフォント

WEBサイトで使われるフォントはデバイスフォントとWEBフォントの2種類に分かれます。使用するフォントによってWEBサイトの印象が変わるため、特徴を把握して使い分ける必要があります。
デバイスフォントとWEBフォントの違い
それぞれの特徴とメリット・デメリットを理解し、WEBサイトの雰囲気やターゲットユーザーに適したフォントを選びましょう。
システムフォント(デバイスフォント)
システムフォントは、パソコンやスマホなどの端末に元々インストールされており、デバイスフォントとも呼ばれます。
- 無料で使える
- 簡単にすぐ使える
- WEBサイトでの表示が速い
- デバイスに左右される
- 選択肢が少ない
システムフォントはスマホやパソコンに元々入っているため、簡単に使えます。データ容量も軽く、表示速度が速いのもメリットです。
一方、システムフォントの表示はデバイスに左右されます。デバイスによっては想定していたものと異なるWEBサイトになってしまうため、注意しましょう。
システムフォント(デバイスフォント)については、こちらでも詳しくご紹介しています。

WEBフォント
WEBフォントは、WEB上に保管されているフォントデータを読み込んで表示するため、デバイスに左右されることはありません。
- デバイスに左右されない
- デザイン性が高い
- 種類が多い
- 有料なものがある
- 使用前に設定が必要
- 日本語対応のフォントが少ない
- 利用規定がある場合は使いにくい
- WEBサイトの表示が遅くなる場合がある
どのデバイスでも同じようにフォントが表示されることは大きなメリットです。デザイン性が高く種類も多いため、サイトの雰囲気やターゲットユーザーに合わせた選択ができます。
一方でページの表示速度が遅くなるため、ネット上のサーバーからフォント情報を読み込むため、時間がかかることがあるのがデメリットです。
WEBフォントは有料なものが多く、無料のものでも商用禁止や利用登録が必須など利用規定があると使いづらさを感じます。

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
WEBデザインでおすすめなWEBフォントの選び方

WEBフォントにはさまざまな種類があるため、選び方に困る方も多いでしょう。ここでは、WEBフォントの選び方で重要なことを3点お伝えいたします。
- 視認性が高いものを選ぶ
- 多くのデバイスに対応しているものを選ぶ
- フォントデータの重さ
視認性が高いものを選ぶ
WEBフォント選びで重要なのは、視認性の高さです。目で見た時に確認がしやすいフォントは、視認性が高いといえます。
- 文字の形状
- 文字間のスペース
- フォントサイズや太さ
視認性が高いWEBフォントは、ユーザーに余計なストレスをかけずWEBページに長時間滞在させる効果が期待できます。
多くのデバイスに対応しているものを選ぶ
WEBフォントを選ぶ際、多くのデバイスに対応していることも重要です。現代では、スマホやパソコン、タブレットなどさまざまなデバイスが普及しています。
画面の大きさも多種多様なため、画面サイズに合わせて自動的に調整されるレスポンシブデザインを選ぶのも重要です。
フォントのデータが重くないものを選ぶ
WEBフォントのデメリットである、表示速度の遅さを少しでもカバーするためデータが重くないものを選びましょう。
- 圧縮データ形式のもの
- 使用頻度の少ない文字を除外している
また、WEBフォントを軽量化する「サブセット化」という方法もあります。ひと手間加えて表示速度になるべく影響がないように工夫しましょう。
- フォントをダウンロードする
- サブセットフォントメーカーをダウンロードする
- 常用漢字+ひらがな+カタカナ+全角英数字+半角英数字を検索し記述する
- 新しいフォントファイルを作成しダウンロードする
- ファイル形式を変更する(woff形式)
- フォントファイルをディレクトリに設置する
- CSSに@font-faceとfont-familyを記述する
【フォント選びに苦しんでいる方へ】
当サイトを運営している日本デザインスクールでは、未経験から45日でプロレベルの作品を作れるように指導しています。
▼実際に45日で作れるようになる作品

講座ではフォント選びについてはもちろん、配色やレイアウトなどのコツもお伝えしています。日本デザインスクールについて気になるという方は、私たちが開催している無料セミナーに参加してみてくださいね。※セミナーではフォントや配色についてお話しすることはありません。
WEBデザインで使用するフォントの導入方法

システムフォントのみを使用する場合に事前準備は不要ですが、WEBフォントを使用する場合は事前準備が必要です。
- フォント提供会社のサーバーから随時読み込む(ホスティングサービス)
- 自身のサーバに保存し読み込む(セルフホスティング)
| 使用パターン | やり方 | 難易度 |
| 1.ホスティングサービス | CSSで記述する | 低 |
| 2.セルフホスティング | Photoshopに入れる | 中 |
上記、2パターンでのWEBフォントを導入する方法をご紹介します。
フォントをCSSで記述する場合
WEBフォントを使用する際、手軽に利用できるのはCSSで記述するホスティングサービスです。
HTMLに指定のコードを追加します。
HTMLコードが表示されたらコードをコピーしてください。
こちらはワードプレスのHTMLタグ設定画面です。head内にコピーしたコードをペーストします。これでフォントを読み込む準備ができました。
「font-family」を追加する
次に、CSSコードを指定します。先ほどコピーしたHTMLコードのすぐ下にあるものがCSSコードです。CSSコードをコピーする場合は、「import」を選んでください。
CSSコードを追加します。
フォントをPhotoshopに入れる場合
WEBフォントをPhotoshopに入れる場合は、ダウンロードしてからインストールして使います。ただし、商用利用や加工を禁止しているフォントもあるので事前に著作権の注意書きはしっかり確認しましょう。
手順1:フォントを選びダウンロードする
手順2:フォントファイルを開く
手順3:「インストール」を選択
無料のフォントはインターネットで「フリーフォント」と検索すればいくつか出てきます。Adobe Fontsなら、Adobeサブスクリプションへの加入で使い放題です。
お好みのフォントをダウンロードし、フォントファイルをインストールします。詳しいフォントの追加方法は以下の記事で解説しています。

WEBデザインでおすすめのシステムフォント9選

WEBデザインで頻繁に使われる定番のシステムフォントをご紹介いたします。ユーザーにとって読みやすく見慣れたフォントのため、ぜひ覚えておきましょう。
- 明朝体
- ゴシック体
- サンセリフ体
- セリフ体
4種類のカテゴリー別にそれぞれご紹介します。
明朝体
- たて線が太い
- よこ線が細い
- 「うろこ」がある
- 和風的な印象
- 新聞など長文で使われることが多い
明朝体は線に強弱があることで文字がわかりやすいです。読んでいて疲れにくいため、新聞や小説など長文で使われます。代表的なフォントは以下の通りです。
ヒラギノ明朝
- MacとiOSにインストールされている
- 字面が大きい
- 華やかな印象
読みやすいフォントなため、さまざまなシーンで使われる人気のフォントです。
游明朝
- Windows8.1とMacにインストールされている
- 文字間にゆとりがある
- 上品で落ち着いた印象
「時代小説が読める明朝体」をテーマに開発されただけあり、伝統的な雰囲気があります。文字の曲線と丸みが程よく、明るさも兼ね備えたバランスの良いフォントです。
リュウミン
- スタンダードな明朝体
- 「うろこ」に柔らかさがある
- 親しみやすい雰囲気
バランスがいいリュウミンは、本文や見出しなど幅広いシーンに活用されています。
ゴシック体
- 線の太さが均一
- 角張っている
- 目立ちやすい
- 力強い印象
- 視認性が高い
- WEBサイトでよく使われる
ゴシック体は線の太さが均一なためシンプルな見た目です。視認性が高いため、WEBサイト上ではよく使われます。代表的なフォントは以下の通りです。
ヒラギノ角ゴシック
- MacとiOSにインストールされている
- 太めの字面
- くせがなく視認性が高い
- ふところがややしまっている
とても読みやすいフォントなため、本文から見出しまで幅広く使われます。
游ゴシック
- Windows8.1とMacにインストールされている
- 小さめな字面
- スマートな印象
- 文字間にゆとりがある
- やや狭いふところ
游ゴシックも視認性が高いため、最近のWEB業界では人気のフォントです。
メイリオ
- マイクロソフトが開発
- Windows Vista以降のWindowsにインストールされている
- ふところが広め
- やや横長な印象
メイリオは日本語の「明瞭」が由来のとおり、綺麗でとても読みやすいです。
サンセリフ体
- 線の太さが均一
- 目立ちやすい
- 力強い印象
- 視認性が高い
- WEBサイトでよく使われる
サンセリフ体とは、アルファベットをベースにしている欧文書体のひとつです。日本語フォントのゴシック体と同様、線が均一になるように作られています。代表的なフォントは以下の通りです。
Helvetica(ヘルベチカ)
- Macにインストールされている
- シンプル
- 力強い印象
- 視認性が高い
- タイトルや見出しなど幅広く使われる
- 企業ロゴにも使われる
Helveticaフォントは、世界で1番使われていると言われる最も有名なフォントです。欧文フォントに迷った時は、Helveticaフォントを選べば間違いないでしょう。
Arial
- Helveticaに似ている
- も時間がやや広い
- シンプルで使いやすい
- WindowsとMacにインストールされている
Arialフォントは、Helveticaの代用フォントとして使われています。
セリフ体
- たて線が太い
- よこ線が細い
- 「セリフ」がある
- 古典的で上品な印象
- 新聞など長文で使われることが多い
サンセリフ体と同じ欧文書体のひとつです。日本語のフォントである明朝体と特徴がよく似ています。
GEORGIA
- WindowsとMacにインストールされている
- パソコン用に開発された
- 文字がつぶれにくい
- 暖かい印象
GEORGIAは、有名なフォントデザイナー「マシュー・カーター」によって作られました。細部までこだわって作られていることが特徴です。
WEBデザインでおすすめのフリーWEBフォント7選

WEBデザインでおすすめなフリーWEBフォントを8選ご紹介します。
システムフォントがシンプルでオーソドックスなものに対し、WEBフォントはデザイン性を出したい時に最適です。
日本語に対応しているWEBフォントは少ないですが、3つのカテゴリーに分けてお伝えいたします。
- 明朝体
- ゴシック体
- サンセリフ体
明朝体
明朝体のおすすめフリーWEBフォントは2種類です。
- Noto Serif
- さわらび明朝
Noto Serif
- 和文フォント
- 游明朝の代用フォント
- 万能で使いやすい
Noto SerifはGoogleが開発したフォントで、ベーシックなものです。明朝体系のフォントで迷うなら、Noto Serifをおすすめします。
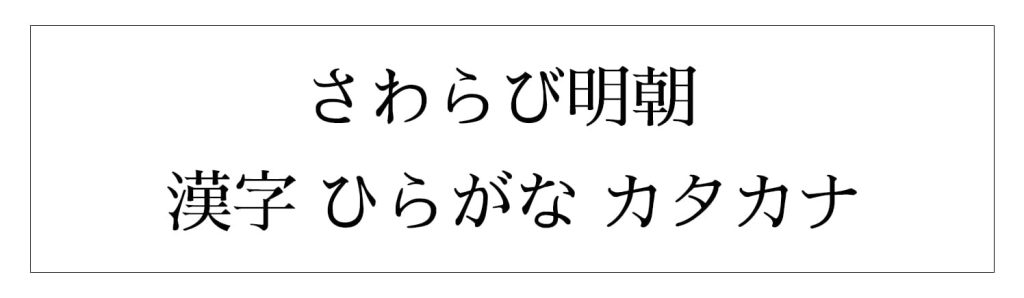
さわらび明朝

- 和文フォント
- Google Fontsにて提供
- スタンダードな明朝体
- 程よい太さ
- 小さい文字でも読みやすい
丸みがあるやわらかなタッチが特徴的で、和文テキストや和風デザインに最適です。
ゴシック体
ゴシックのおすすめフリーWEBフォントは2種類です。
- Noto Sans
- M Plus 1
Noto Sans
- 和文フォント
- 游ゴシックの代用フォント
- 少し丸みがある
- 優しい印象
- ベーシックなゴシック体
Noto SansもNoto Serifと同様にGoogleが開発したフォントで、多くの言語に対応しています。
M Plus 1
- 和文フォント
- ほとんどの漢字に対応
- ゆとりがある設計
- モダンな印象
カジュアルな印象があるため、エンタメ系のWEBサイトでの使用に向いています。丸みがありポップな印象です。
▼日本語フリーフォントについてさらに詳しく知りたい方はこちらが記事がおすすめです。

サンセリフ体
サンセリフ体のおすすめフリーWEBフォントは4種類です。
- Roboto
- Oswald
- Montserrat
Roboto
- Googleが開発
- AndroidやChromeで使われる
- 丸みを帯びている
- 均等な太さと幅
- 視認性が高い
- テキスト本文に向いている
Robotoは、AndroidやChrome などのGoogle製品で広く使われています。モダンな印象があり近年人気のフォントです。
Oswald
- ひと文字の幅が狭い
- 細長いデザイン
- 線の太さが太め
- シャープな印象
- デザイン性が高い
視認性に優れているため、タイトルや見出し、キャッチコピー、ロゴなど目立たせたい場面に多用されます。
Montserrat(モントセラト)
- どっしりした字面
- 安定感がある
- 小さい文字でも読みやすい
- おしゃれな印象
Montserratは安定感がありながらも、おしゃれな印象があるため、ベーシックなものから見出しまで使用範囲が幅広いです。
▼英語フリーフォントについて詳しく知りたい方はこちらの記事がおすすめです。

WEBデザイン制作で役立つフォントサービス

WEBデザインで頻繁に使うフォントサービスを4つご紹介いたします。WEBフォントを導入するなら、ぜひ覚えておきたいサービスです。
- Adobe Fonts
- Google Fonts
- fonts.com
- Type Square
Google Fontsは完全無料でほかの3つは無料と有料プランがあります。それぞれの特徴をまとめました。
<WEBフォントサービス4選>(2024年7月時点)
| フォントサービス名 | 料金 | フォント数 | 特徴 |
| Adobe Fonts | 無料・有料 | 30,000以上 | 無料会員は約1,000フォントへアクセス可能 |
| Google Fonts | 全て無料 | 1,705 | 全て無料で利用可能。導入手順もシンプル |
| MyFonts.com | 無料・有料 | 27万以上 | 無料フォントは900種類以上※ |
| Type Square | 無料・有料 | 2,053 | PV数・書体数・ドメイン数に応じた料金プラン |
※「無料フォントのみ表示」の絞り込み検索はこちら
それぞれ詳細をご紹介いたします。
Adobe Fonts
アドビシステムズが提供するフォントサービスです。有料プランはサブスクリプション型で、Creative Cloudのプランに含まれています。1,980円(税込)以上のプランであれば、30,000以上のWEBフォントが使い放題です。
Google Fonts
Google FontsはGoogleが提供するWEBフォントサービスです。1,700種類のフォントが全て無料なため、WEBデザインをするうえでは必須といえます。使い方も簡単なため、初心者にも優しいです。
MyFonts.com
海外で有名な「Monotype」による提供のWEBフォントサービスです。27万以上のWEBフォントがあるため、選択肢には困らないでしょう。料金は、サブスクリプションプランと都度購入プランがあります。
MyFonts.comのサブスクリプション
| 料金$/年 | $99/$199/$2,500/$7,500/$20,500 |
サブスクリプションプランの利用規定はかなり細かいため、利用するサイト規模やユーザー数に合わせて検討しましょう。
TypeSquare
書体メーカー「モリサワ」によるWEBフォントサービスです。無料で利用できる書体はひとつだけですが、WEBフォントの弱点である日本語フォントが豊富にあるのが特徴です。
料金は3パターンあります。
| 料金 | PV数 | 利用可能書体 | 利用可能ドメイン数 |
| 無料 | 1,000/月 | 1 | 1 |
| 2,750円/月 | 25万/月 | 4 | 3 |
| 5,500円/月 | 100万/月 | 全書体 | 8 |
有料プランの料金は、WEBサイトのPV数が10万増えるごとに1,650円加算される仕組みです。詳細はこちらをご覧ください。
まとめ

いかがでしたでしょうか?
今回はフォントの基礎知識とWEBデザインでよく使う定番フォントを紹介しました。
WEBサイトと文字はとても密接な関係なので、サイトの閲覧時にはフォントの使われ方にも注意してみてください。
WEBサイトで使えるフォントはたくさんありますが、WEBデザイナーは「文字が読みやすいか」、「サイトの雰囲気に合っているか」ということを考えて、最適なフォント選びをしていくべきです。
後半は、おすすめのフォントをご紹介しましたが、どれも読みやすく使い勝手がいいフォントで、WEBデザインではよく利用されています。
お気に入りのフォントをうまく使いこなして幅広い表現ができるようになってください。
また、フォントのサイズもデザインの印象を大きく左右します。
▼フォントの大きさを調整するうえで、コチラの記事も参考にしてみてくださいね。


















