WEBデザインの勉強をしていると、初めてみる単語がたくさん出てきますよね。
WEBデザイナーを目指す上では、わからない単語も無視できません。
今回は、「デバイスフォント」とは何なのか、「WEBフォント」とは何が違うのかをご紹介していくので、一緒に確認していきましょう!
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
そもそもデバイスフォントとは?
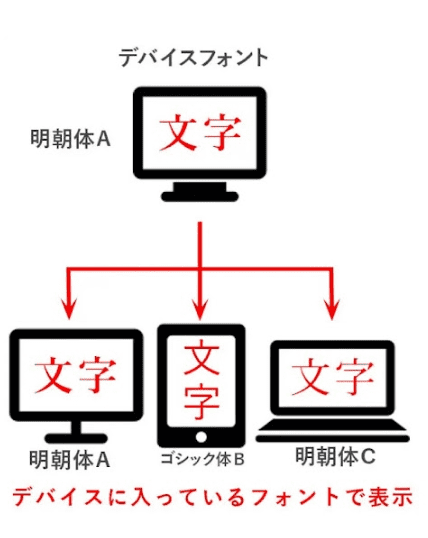
デバイスフォントとは、端末(=デバイス)に最初からインストールされているフォントのこと。
……と、言ってもよくわからないですよね。
「デバイスフォント」の対義語は「WEBフォント」です。
まずは、この2つは何が異なるのか解説していきますね。
デバイスフォントはMacとWindowsで異なる

デバイスによって最初から入っているフォントは異なっており、例えばこの記事のフォントもWindowsを使っている方とMac( Appleデバイス)を使っている方とで、使われているフォントが異なるのです。
Windowsの基本フォントは「メイリオ」、Macの基本フォントは「ヒラギノ角ゴシック」になっています。
WEBフォントは端末が違っても変わらない

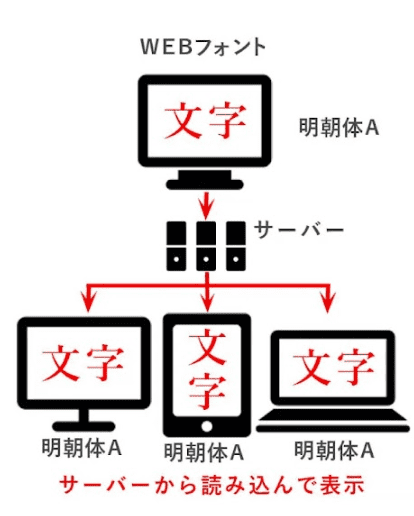
デバイスフォントとは異なり、利用時にダウンロードが必要なフォントのことを「WEBフォント」と言います。
WEBページを読み込むときにフォントがダウンロードされるため、どの端末を使っていても同じフォントが表示されるのです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
デバイスフォントを使うメリット・デメリット
続いて、デバイスフォントのメリット、デメリットをご紹介していきます。
WEBフォントにもデバイスフォントにもそれぞれ良い点と悪い点があるので、2つをよく比べて、自分が作りたいサイトに合っている方を選んでくださいね。
デバイスフォントのメリット
デバイスフォントの一番のメリットは、サイトが軽くなること。
WEBフォントとは異なり、その都度フォントをダウンロードする必要がないのでサイトの読み込みが早く、サクサク使えるのがメリットです。
また、デバイスフォントは読みやすいのもメリット。
ブログ記事をたくさん載せているサイトは、可読性も考慮してデバイスフォントを選ぶのが良いでしょう。
反対にWEBフォントを使うとサイトが重たくなってしまうので注意しましょう!サイトが重くなると、表示が遅くなったり固まったりします。
デバイスフォントのデメリット
デバイスフォントのデメリットは、デザインの単調さです。
Windowsならメイリオ、Macならヒラギノ角ゴシックのように、元から決まっているため、あまり自由が効かないのです。
手書き風のかわいいフォント、筆文字のようなおしゃれなフォントを使いたい場合は、WEBフォントを使う必要があります。
プロも使ってるおすすめデバイスフォント6選
最後に、おすすめのデバイスフォントを6つご紹介します。
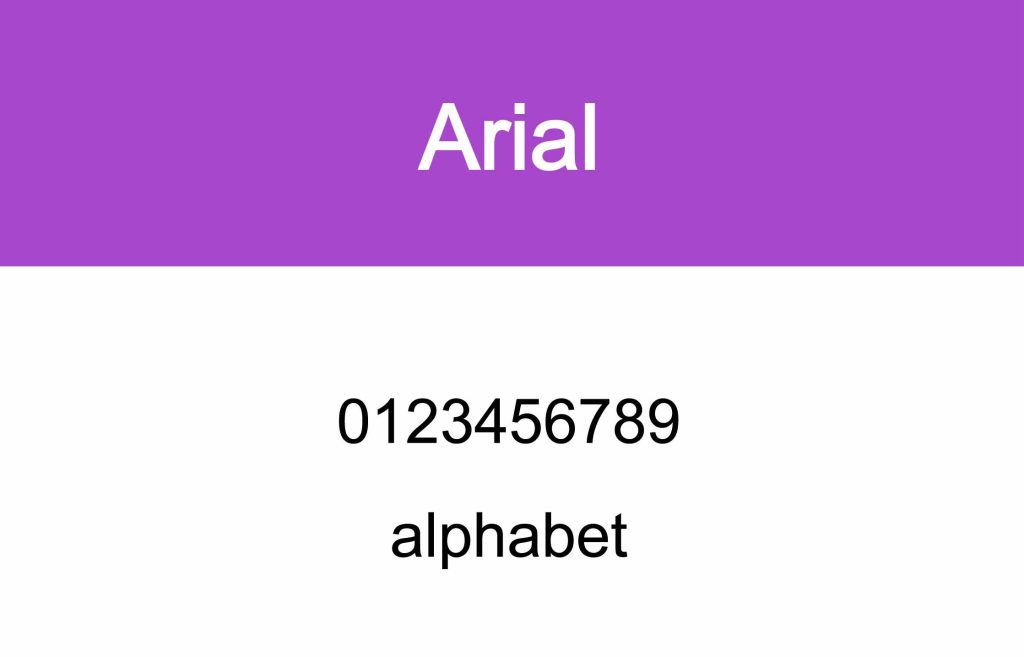
Arial

文字間がやや広く、シンプルでとても使いやすいフォントです。
WindowsとMacの両方で使えます。
 久保なつ美
久保なつ美読みやすいArialは、本文や見出し、ボタンのデザインにも使われています♪
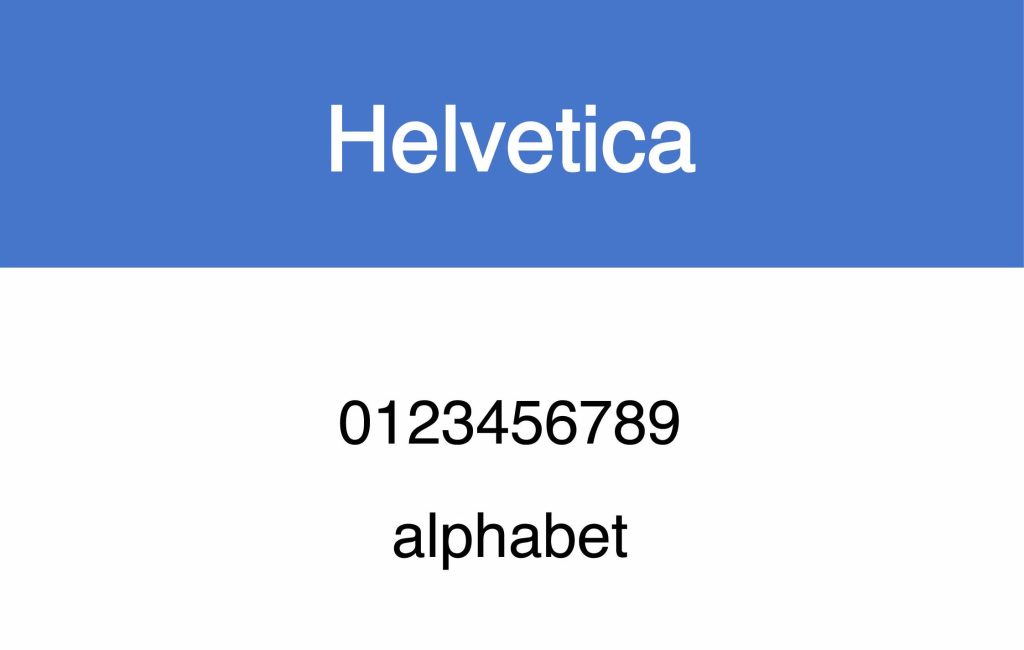
Helvetica


シンプルな書体ながら力強さを感じさせる印象があり、視認性の高いのが特徴です。
Mac にインストールされています。



企業ロゴに多く使われていて、日本でも有名企業が使用しているそうです。
リュウミン


森川龍文堂明朝体をベースに作られた、スタンダードな明朝体です。
バランスの取れた文字は本文や見出しなどに幅広く使用できます。



柔らかさを持つように設計されていて、親しみやすい雰囲気があります♪
游明朝体


文字間にゆとりがあり、上品な印象のフォント。
Windows8.1OS & MacOSにインストールされています。



「時代小説が組めるような明朝体」として作り出された書体です!
メイリオ


やや幅広で、大きめの作りになっている明るい印象のフォント。
Windows Vista IB&0 WindowsOSにインストールされています。



メイリオの名前の由来は日本語の「明瞭」なんだそうです♪
ヒラギノ角ゴシック


iPhone の文字にも使われている定番フォント。
MacOSとiOSにインストールされています。



とても読みやすいので、本文から見出しまでさまざまな用途に使えます!
デバイスフォントまとめ
デバイスフォントとは、パソコンやスマートフォンなどの端末(=デバイス)に最初からインストールされているフォントのこと。
同じWEBサイトでも、端末によって違うフォントが表示されるのが特徴です。
最初から入っているフォントを使用する分、サイト全体が軽くなってサクサク動くのがメリットですが、使えるフォントの数が少なく、アレンジが効かないのがデメリット。
お役立ち記事やブログ記事など、文章で読ませるコンテンツを載せているサイトはデバイスフォント、コーポレートサイトや採用サイトのような写真/動画でイメージを伝えたい場合はWEBフォントを使うのがおすすめです。
WEBサイトを作るときは、この記事でお伝えしたことを参考に「デバイスフォント」か「WEBフォント」か選んでくださいね。











質問や感想があればご記入ください