- WEBデザインの作り方
- WEB制作の基本
- 美しくデザインするコツ
- 制作するときの参考サイト
スマホやパソコンなどのIT機器が普及した現代、WEBサイトやコンテンツを目にする機会が格段に増えました。
なかでもかっこいいデザインや美しいデザインのサイトには思わず目がいきますし、つい引き込まれて読んでしまったという経験のある方もいらっしゃるのではないでしょうか。
WEBサイトは、見た目をデザインすることはもちろん、集客や販売といった目的をもって作られていますが、そのためのかっこいいデザインや美しいデザインのサイトをどうやって作るのか、気になりますよね。
今回は、そんなWEBサイトの作り方、WEBデザイン制作の基本やコツを解説します。
今後のサイト制作にぜひお役立てください。
WEBデザインの作り方
まずは、WEBサイトの作り方を解説します。
1.どのようなサイトにするかを考える
まず、どのようなサイトにするかを考えます。
サイトの内容を考えるときのポイントは次の5つです。
- 掲載する内容は何か
- メインカラーはあるか
- どのようなページが必要か
- 最終的にどういう結果がほしいか
- どんなユーザーに訪れてほしいか
2.サイトイメージを作成する
次にサイトイメージを作成していきます。
この時点ではサイトのイメージを固めることが目的ですので、手書きでもデザインツールでも大丈夫です。
具体的には
- サイトに掲載する項目
- どこに何を掲載するか
- 表現方法をどうするか
といったことを決めていきます。
ネットで公開されているWEBサイトを参考にしながら決めていくのもおすすめです。
3.ワイヤーフレームを作成する
イメージが固まってきたら「ワイヤーフレーム」を作成しましょう。
「ワイヤーフレーム」を一言で表すなら、「デザインの骨組み」または「下書き」です。
デザインの設計図として、クライアントや他のクリエイターとのイメージ共有に役立ちます。
これまでの行程は暫定的なものでしたが、ここからはツールでの作成となるため、サイズや色を正確に決めていきます。
初めにまとめた情報をもとに、画面のどこに何を置くかを考えながら作りましょう。
▼ワイヤーフレームの作り方が気になる方にはこちらの記事がおすすめです!

4.デザインする
次に、Photoshopなどのデザインツールを使ってデザインしていきます。
いきなりデザインしていくのではなく、ワイヤーフレームに肉付けするイメージで、予め「デザインカンプ」という完成見本をする必要があります。
「デザインカンプ」を作成することでクライアントとのイメージのすり合わせができ、あとから「思っていたものと違います」と言われるのを防げるのです。
デザインカンプにOKをもらったら、それを参考にしながら具体的な高さや色を決定し、画像や文字を入れていきましょう。
▼デザインカンプの作り方を知りたい方はこちらの記事がおすすめです!

5.コーディングを実装する
デザインができたら、HTMLやCSSなどのマークアップ言語を使用し、コーディングします。
WEBサイトをデザインするときには、実際にどのような動きをするかを想定しながら作っていくとコーディングがしやすいです。
また動きを把握しているとコーディングを外部に発注する場合も、コーダーにイメージを伝えやすくなるので、より理想に近いサイトが完成します。
「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
制作に必要なツール
WEBサイトの制作には専用のツールを使用します。
ホームページなどWEBページの作成には「WEBページ作成ツール」、WEBデザインには「WEBデザインツール」を使用します。
WEBページ作成ツールは基本的に無料ですが、有料プランを契約すると、さらに便利な仕様になっているものが多いです。
また、WEBデザインに使用するツールにも、有料のもの、無料のもの、一部機能のみ無料のものがあります。
WEBデザインに使用するツールの鉄板であり、代表格が「Photoshop」です。
Photoshopは画像を編集するのが得意なツールであり、これがあればWEBデザイナーとしての仕事はほとんどできてしまいます。
▼Photoshop以外のツールも知りたいという方は以下の記事がおすすめです!
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザイン制作で押さえておくべき3つの基礎知識

WEBデザインを作るうえで重要なのは、しっかり基礎知識を身につけておくことです。
デザインには綺麗に見せるルールがあるので、しっかり基礎知識を身につけるだけで、デザイン力がグッと上がります。
ここからはWEBデザインをするうえで特に重要な3つの知識をご紹介します。
配色に関する知識
まず、身につけておくべきなのが配色の知識。
配色が上手かどうかで、デザインのクオリティが大きくかわります。
特に大切なのは統一感をもたせつつ、商品の魅力が伝わる配色を心掛けること。
テーマカラーを設定してそれに合うように他の色を決めていきます。
例えば企業カラーの緑をベースカラーにしたいのであれば、他の色を使用する場合も緑が不自然にならないよう、配慮しながら作成していきます。
色の割合にも決まりがあり、一番バランスよく見えるのは「ベースカラー70%、メインカラー25%、アクセントカラー5%」だと言われています。
より詳しく配色の知識や色が持つイメージを知りたい方は以下の記事をご覧ください!

フォントに関する知識
売れるデザインを作るときにはフォントの基礎知識も重要。
フォントがデザインに合っているかでサイト全体の統一感が変わりますし、フォントが見やすいものかでサイトの使いやすさが変わってくるからです。
当然ですが、サイトが和風のジャンルであれば明朝体をベースにしたフォントにするなど、不自然にならないものにしましょう。
また、ぱっと見て「使えそうだな」と安易に文字を選ぶと、コーディングできず、サイトに表示できないという事態が発生してしまいます。
こうなると、文字を選択しなおしてから再度サイトを作成をするという手間が発生するので、きちんと調べてからデザインすることをおすすめします。
フォントについて詳しく知りたい方は以下の記事がおすすめです!気になる方はぜひ読んでみてくださいね。

レイアウトに関する知識
WEBデザインをするときには、レイアウトに関する知識も欠かせません。
レイアウト1つでデザインの印象がガラッと変わります。
写真や画像は、伝えたい内容がユーザーに伝わるものを選択し、配置します。
ただ配置すれば良いわけではなく、文言との関連、ベースカラーやトップバナーなどの色みになじんでいるか、といったように、全体の流れに不自然さが出ないよう注意しながら配置するのが大切です。
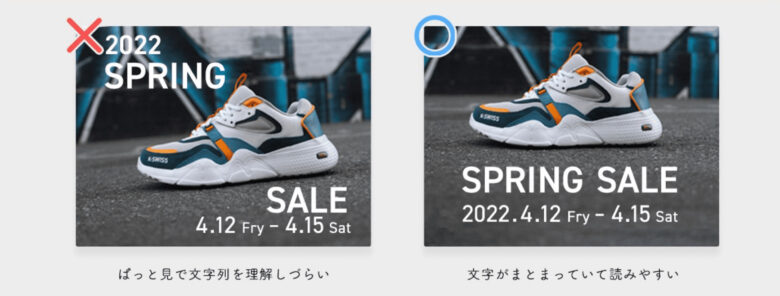
また、似た要素の画像は並べるなど、近づけて配置するように気をつけるだけでサイトの印象は全く違うものになります。
例えば、画像に対して説明書きがある場合、画像の下や横など、間近に配置し、ひとつのかたまりとして表示すれば一目で内容を伝えることができます。

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
WEBデザインのクオリティを上げる4原則
ワイヤーフレームを作成して、実際にデザインをしていくときに大切なのは「デザインの4原則」に従うことです。
4つの原則をしっかり守ったデザインとそうでないデザインにはクオリティに大きな差が生まれます。
ここからそんな「デザインの4原則」を1つずつ紹介していくので、ぜひ実践してみてくださいね。
①近接|情報をグループ化する
WEBデザインをするうえではレイアウトを考えるかと思いますが、そのときに重要なのが「近接」です。
近接は関連性を示すテクニックで「見出しと文章」「画像と文章」といったように、関連性の高い要素同士を、WEBサイトを訪れるユーザーに違和感のない距離で配置することをいいます。
このテクニックを利用することで、使用するカラーやデザインを必要最小限に抑えながらも、情報をグループ化して伝えることができます。

②整列|統一感を出す
複数の要素を上下左右にまとめて並べることを「整列」といい、情報の統一感を演出することができます。
まとめて並べることで余白が発生しますが、この余白が盛り込まれることで、近接のように関連する要素同士がグループ化されます。
この工夫が、見た目のよさだけではなく可読性も高めるので、ぜひ実践してくださいね。

③反復|一貫性を持たせる
WEBサイト内で決まったデザインを繰り返すことで、サイト内の情報に一貫性を持たせることを「反復」といいます。
同じパターンの見出しやボタン、アイコンなどを繰り返し表示することで、サイトに個性が生まれ、イメージの演出や統一感を伝えることができます。
この技術を使うことで、サイトを訪れるユーザーの記憶に残りやすく、ユーザーにとって使い勝手の良いサイト、と感じさせることができるのです。

④コントラスト|メリハリを出す
コントラストは通常「強弱」をいいますが、WEBデザインにおけるコントラストは、WEBサイト内の要素同士の違いを強調することをいいます。
具体的には、異なる色相同士を敢えて配置する、大小のサイズで表示する、〇△☐などのような形の違う図形を使用する、といった手法です。
このように、カラーや異なるフォントを盛り込むことで、WEBデザインにメリハリをつけられ、ユーザーの注意を引くことができます。

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
WEBサイトを美しくデザインするコツ

WEBサイトは見た目が命といっても過言ではないことはお分かりいただけたかと思います。
ここから、WEBサイトを美しくデザインするコツを解説します。
余白と行間を上手く使う
サイトを美しくデザインするには、余白と行間を上手く使いましょう。
「余白」や「行間」はサイトの見た目を大きく左右する要素となっています。
逆に言えば、これらを上手く使うことで、WEBサイトを美しく見せられるのです。
コツは「見出し」「ボタン」「アイコン」などをぎっしり詰め込まないこと。

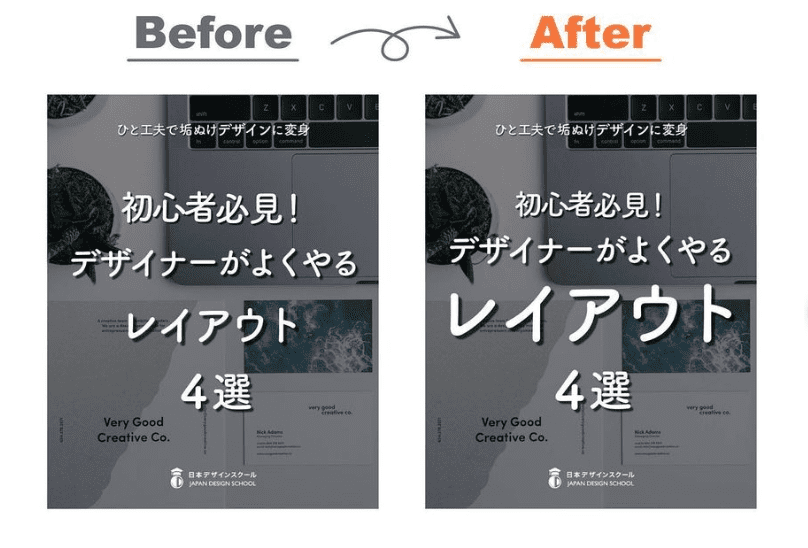
強調してメリハリをもたせる
画像や文字に強調させると、メリハリのきいたサイトになります。
特に強調したいところはフォントサイズを大きくしたり、文字を敢えて画像に変更したりして表現を工夫しましょう。

写真やイラストの相性を考える
写真やイラストは、サイトの目的や表現したい内容で選択することはもちろんですが、相性を考えることも大切です。
例えば、スポーツジムのサイトにふわっとしたやわらかい印象の写真やイラストを配置するのは、やはりどこか違和感を感じやすく、説得力のないサイトになりかねません。
敢えてギャップのある手法で表現する狙いがあるなら別ですが、通常はサイトが伝えたいメッセージを表現する意味で、相性の良い写真やイラストを選択しましょう。
色の相性・使い方を考える
色にはそれぞれ相性・使い方があります。
相性の良い組み合わせでデザインされたサイトは美しく、ユーザーの目に留まりやすいです。
ポイントは組み合わせる色を増やしすぎないこと。
3色か4色でまとめられるととても綺麗なデザインになります。
ただ、色の世界は奥深く、組み合わせも数えきれないほどの種類があるので迷ってしまう場合も少なくありません。
そんなときに便利なのが色の相性を自動で選んでくれるツールです。
便利なだけでなく、的確に配色してくれるスグレモノです。

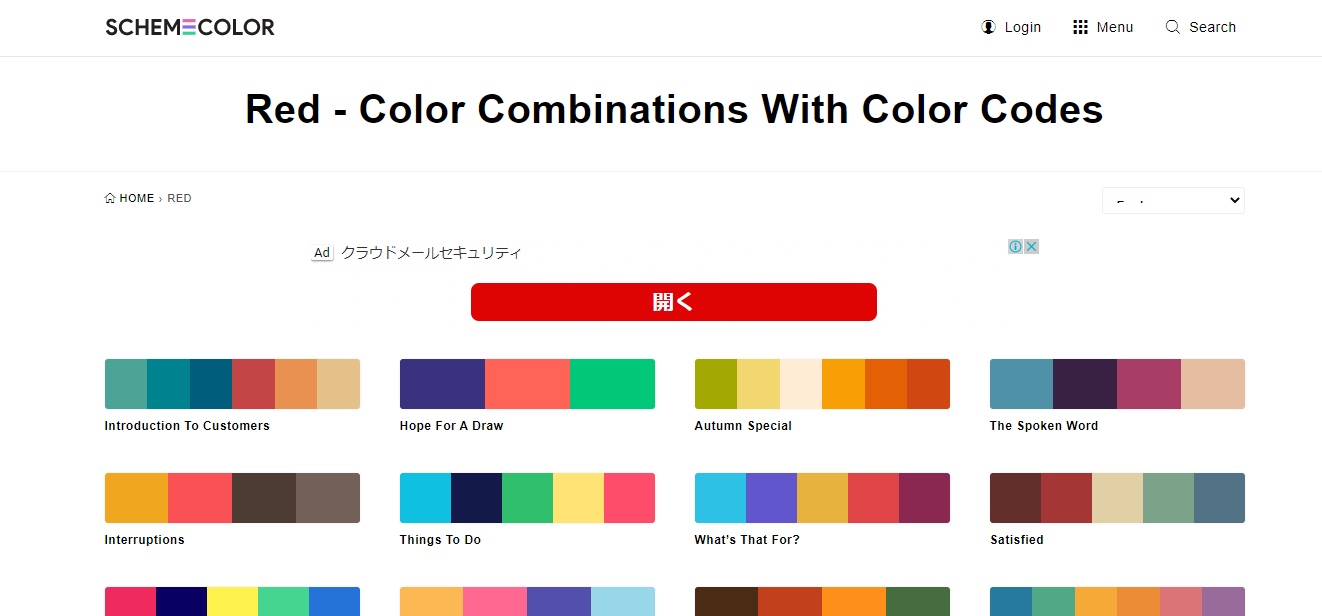
豊富な種類のカラーパレットが掲載されているツールで「いろんな種類のなかから選びたい!」というときに重宝します。
それぞれのカラーパレットに名前がついており、キーワードから検索することもできます。

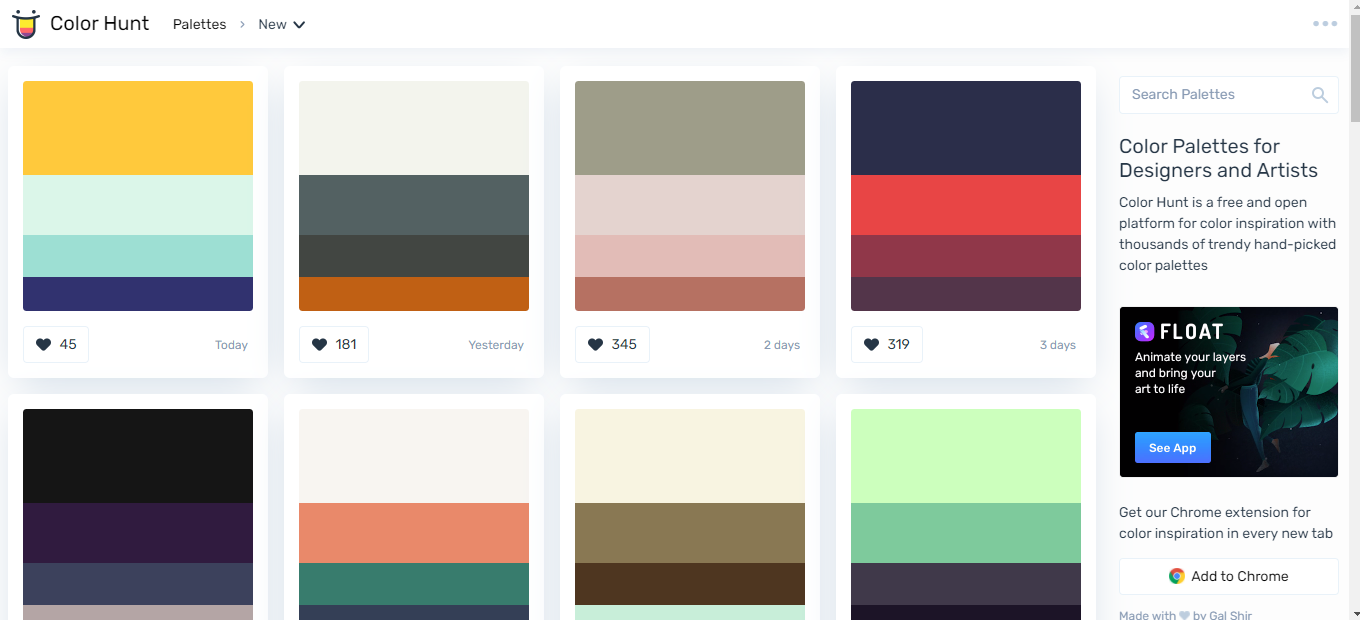
世界中のユーザーが投稿した配色パターンの見本が掲載されているツールで、お気に入りの登録数によって、人気の配色パターンを知ることができます。
4色の配色パターンで構成されているのが特徴です。

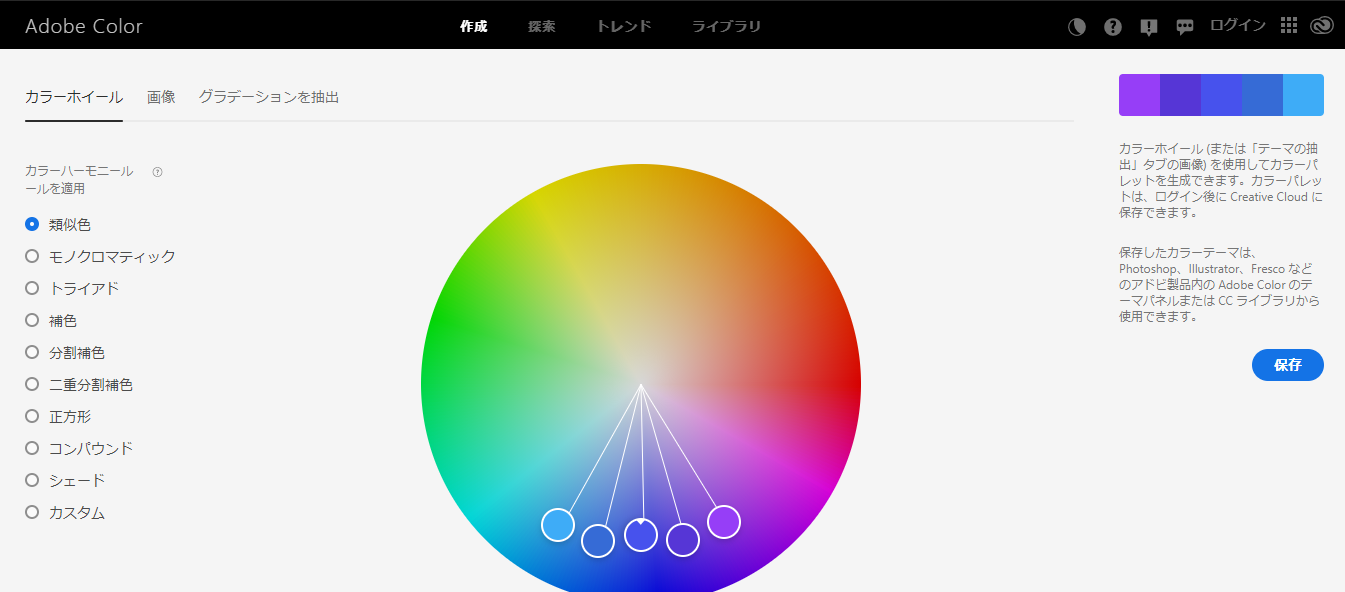
Photoshopやillustratorでおなじみ、Adobe社が提供しているツールです。
「配色ジェネレーター」という機能で、色同士の関連性から優れた配色パターンを生成してくれます。
また今トレンドの色やキーワードから、カラーパレットを検索することもできます。
ここまで配色を調べられるツールをご紹介しましたが、これらのツールは色の組み合わせが多すぎて、逆にどれを選んでいいかわからなくなる可能性もあります。WEBデザイナーが実際に使っている配色だけを知りたいという方は以下の記事がおすすめです!

フォントの相性を考える
制作するサイトとフォントとの相性を考えましょう。
サイトに訪れてほしいターゲットや目的によって、フォントの雰囲気は全く違うものになります。
サイトに合ったフォントを使用することで、読み手が心地良いと感じるだけでなく、デザインの美しさにも繋がり、既読性が上がるという効果があります。
WEBサイト制作で使えるフォントを探したいという方は、以下の記事がおすすめです!

WEBデザイン制作参考サイト5選

最後に、WEBデザインに役立つ参考サイトをご紹介します。
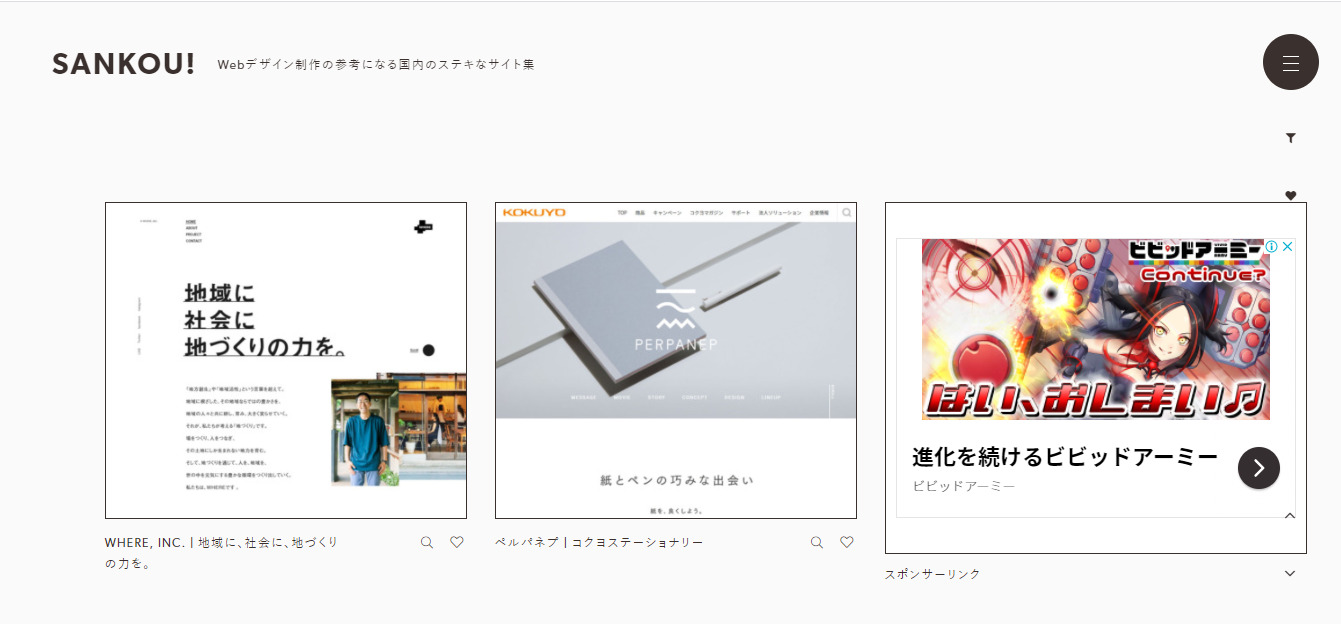
SANKOU!

WEBサイト・LPを集めたギャラリーです。
カテゴリが豊富なうえ、業種やテイストなどで絞り込みが可能です。
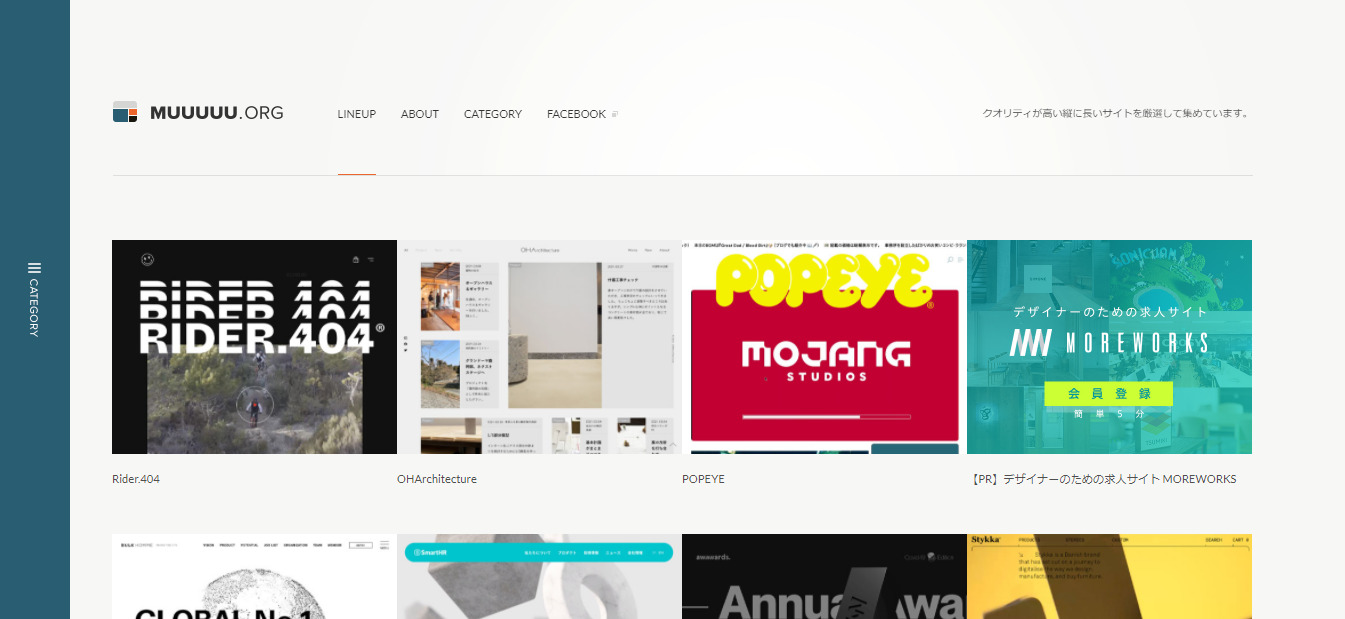
MUUUUU.ORG

縦長サイト専門のWEBギャラリーサイトです。
カテゴリ別に一覧で掲載されているため、案件に合ったサイトを探しやすいのが特徴です。
Web design Clip

WEBデザインのギャラリーサイトです。
美しいデザインが閲覧できるサイトで、細部にまでこだわったサイトから、クリエイティビティなデザインなど、トレンドを押さえることのできるサイトです。
I/O 3000

更新の頻度が高く、常にトレンドの最新情報を知ることができます。
サイト自体はシンプルで、スクロールするだけでデザインを一度に閲覧することが可能です。
81-web.com

基本的なデザインのサイトから、デザイン性の高いハイクオリティなサイトまで、ありとあらゆるサイトが閲覧できます。
掲載サイトの美しさやデザイン性の高さももちろんですが、SNSでのシェア数も記載されており、どのサイトがどのくらい反響があったかを測ることもできます。
まとめ
ここまで、WEBサイトのデザイン・作り方について解説してきました。
WEBサイトの作り方、基礎を押さえつつ、美しいデザインを心掛けることが大切、ということがお分かりいただけたのではないでしょうか。
この記事でお伝えした、WEBデザインを作る流れをもう一度お伝えしますね。
- どのようなサイトにするかを考える
- サイトイメージを作成する
- ワイヤーフレームを作成する
- デザインする
- コーディングを実装する
美しいデザインやかっこいいデザインのサイトは、思わず読みたくなるものですよね。
ここで紹介した方法を参考にしつつ、サイトを訪れるユーザーに、読んでいて心地よく、美しい、と感じさせるデザイン制作を心掛けましょう。
関連記事: オシャレなデザインのサイト8選【ホームページ作成の参考に】 | kisa illustration & design