WEBデザインを独学で学び始めたけれど、「本当に上達しているのかわからない」「何をすれば成長できるの?」と感じたことはありませんか?
自分なりに手を動かして頑張っているのに、なかなか成果につながっている実感が持てない……そんなふうに感じることもあるかもしれません。
WEBデザインのスキルを効率よく伸ばすには、“やみくもに手を動かす”だけでなく、正しい順序と学び方を意識することが大切です。
例えば、以下のような実践方法を意識するだけでも、学習の「質」が変わり、理解の深さや成果のスピードにも大きく差が出てきます。
- 良質なデザインを日常的に見る習慣をつける
- 模写を含むアウトプット中心の学習を行う
- 本やデザインギャラリーで構造を学ぶ
- ポートフォリオや実案件で実戦経験を積む
- レビューや添削で第三者の視点を取り入れる
本記事では、上記のような具体的な学習アプローチや、初心者がやりがちなNG学習パターンとともに、継続的にスキルアップするためのコツも紹介します。
「何から始めたらいいかわからない……」という方でも、今日から取り入れられる学習アクションが見つかりますよ。
学び方のちょっとした工夫で、伸び方は大きく変わります。
まずはできるところから試してみてくださいね。
WEBデザインを効率よく上達させるための方法5選

WEBデザインを学んでいると、「どこから手をつけたらいいのかわからない」「このやり方で本当に上達するのか不安」と感じることも多いのではないでしょうか。
そんなときこそ、目的に合った正しい学習法を知ることが大切です。
本章では、初心者でも無理なく取り組めて、スキルアップにつながりやすい5つの方法を紹介します。
- 良質なデザインを日常的に見る習慣をつける
- 模写を含むアウトプット中心の学習を行う
- 本やデザインギャラリーで構造を学ぶ
- ポートフォリオや実案件で実戦経験を積む
- レビューや添削で第三者の視点を取り入れる
それぞれの方法を知ることで、自分に合った学び方が見えてきて、効率よくスキルを伸ばすヒントが得られますよ。まずは気になるものから、ぜひ取り入れてみてください。
上達方法1:良質なデザインを日常的に見る習慣をつける
WEBデザインを上達させるためには、良質なデザインを継続的に目にする習慣が重要です。
目にした情報は、知らず知らずのうちに「自分の基準」になっていくからです。
とくに初心者のうちは、「何が良いデザインなのか」がわからないことも多いため、目を慣らすことがスキル向上への第一歩になります。
そのため、質の高いデザインに日々触れることは、デザイン力の土台を育てるために欠かせません。
実際にプロのデザイナーも、日常的に他者の作品からインスピレーションを得ていますよ。
例えば、以下のような媒体から日常的に情報を取り入れることがおすすめです。
- デザインギャラリー(Pinterest、Behanceなど)
- 優れた企業サイトやLP
- 書籍・雑誌・広告のレイアウト
単に「良さそう」と感じるだけで終わらせず、「なぜこの配色なのか」「なぜこの配置なのか」といった意図を考えながら観察することで、感覚ではなく思考として知識が積み重なっていきます。
この習慣を持つだけでも、模写や制作時の判断力が大きく変わってきますよ。まずは1日5分でもいいので、意識して見る時間を確保するところから始めてみてください。
上達方法2:模写を含むアウトプット中心の学習を行う
WEBデザインを上達させるには、「知識をインプットするだけでなく、実際に手を動かしてアウトプットすること」が欠かせません。
なかでも模写(優れたデザインのトレース)は、再現性が高く初心者でも取り組みやすい学習方法です。
模写によって、デザインの構成・配色・余白のとり方など、目で見ているだけでは気づけない設計意図を体感できます。
手を動かす過程で、「なぜこの配置になっているのか」「なぜこの色なのか」といった問いが自然と生まれ、理解が深まっていくのです。以下のような流れで進めると、模写の効果をより高めることができます。
- 目的を明確にしたうえで模写を始める
- 配色、余白、文字のサイズ感に注目して構造を読み解く
- 完成後は振り返りを行い、自分なりの気づきを言語化する
とくに大切なのは、「ただ写すだけ」で終わらせないことです。模写した作品を振り返り、「この要素はどのような役割を果たしているのか」と考察すれば、スキルとして定着しやすくなります。
また、模写は制作スピードの向上や、配色・フォント選びの基準作りにも役立ちます。一つひとつの模写を丁寧にこなすことで、自分の中に「デザインの型」が蓄積されていくでしょう。アウトプット学習の入り口として、まずは1作品の模写から始めてみるのがおすすめです。

上達方法3:本やデザインギャラリーで構造を学ぶ
感覚だけに頼らず、論理的にWEBデザインを理解するためには、「構造の学習」が不可欠です。
なんとなくの模倣ではなく、「なぜこのデザインなのか」を説明できる力を身につけるには、理論と事例の両面から構造を学ぶ必要があるからです。
その際に役立つのが、デザインに特化した書籍や、構成の意図が整理されたデザインギャラリーの活用です。
以下に、具体的な活用方法と得られるポイントをまとめました。
| 活用方法 | ポイント |
| デザイン書籍 | レイアウト、配色、余白、視線誘導などの基本原則を体系的に理解できる |
| デザインギャラリー | 優れた実例を通じて、構成やパターンの成功法則を視覚的に把握できる |
| フレームワーク分析 | グリッド設計、視線誘導、Fの法則などのロジックを整理しながら学べる |
| 活用方法 | ポイント |
| デザイン書籍 | レイアウト、配色、余白、視線誘導などの基本原則を体系的に理解できる |
| デザインギャラリー | 優れた実例を通じて、構成やパターンの成功法則を視覚的に把握できる |
| フレームワーク分析 | グリッド設計、視線誘導、Fの法則などのロジックを整理しながら学べる |
初心者は、「良いデザイン=感覚で決めるもの」ととらえがちですが、実際には多くのプロが明確な理論に基づいて設計しています。
構造を理解すれば、配色や余白の選定にも自信が持てるようになり、表現の幅が広がっていきます。
書籍とギャラリーを併用することで、「知識」と「視覚的な理解」が結びつき、再現性の高い学びにつながるでしょう。自己流を脱して説得力のあるデザインを目指すうえでも、構造学習はとても有効です。


上達方法4:ポートフォリオや実案件で実戦経験を積む
WEBデザインを本格的に身につけるうえで欠かせないのが、「実際に制作する経験」です。
学習初期は書籍や動画で知識を得ることも大切ですが、実際に手を動かし、目的に応じたデザインを完成させるプロセスでこそ、多くの学びを得られます。
とくに、ポートフォリオや簡単な案件を通じて「誰かのために作る」経験を積むことは、実践力を養ううえで非常に有効です。
以下は、おすすめの実践方法です。
- 架空の企業サイトを制作し、目的を意識した構成を設計
- ポートフォリオに作品を掲載し、他者の意見を受け取る
- SNSやクラウドソーシングで、小規模な案件にチャレンジ
これらの取り組みでは、デザインそのもののスキルに加えて、提案力・問題解決力・コミュニケーション力など、現場で必要とされるスキルも同時に鍛えられます。
「手を動かしながら学ぶ」経験が増えるほど、インプットした知識は確かなスキルとして定着していきます。
自分で設定した仮の案件でもよいので、まずは制作の回数を重ねていくことが、成長への近道です。
上達方法5:レビューや添削で第三者の視点を取り入れる
WEBデザインを効率よく上達させるには、他者の視点を取り入れることが欠かせません。自分では気づけない癖や改善点が見つかり、学習効率が大きく変わってきます。
例えば、SNSに作品を投稿したり、他者から添削を受けることで、主観に偏らない客観的な視点が得られます。
実際に、スクールでの添削を通して「視点が変わった」「自信につながった」と実感している受講生の声も多く見られました。
他の人の添削を見ることができたので、それがとても勉強になりました。
添削会で方向性を確認できたことで、自信をもって前に進めたという感覚があったので、すごいよかったです。
今活躍されてるプロの先生から、プロの視点で自分の作品がどのぐらいの位置づけにいるのかを指摘されたことで、客観的に判断できるように少しずつなってきた
自分の添削も勉強になったし、他の人のいろいろ作品を見てて、「こんな風にできるんだ」とか、全く思いつかなかった考え方をしていて、「すごいな」って思えました。人の作品や添削を見ることが楽しかったです。
このように、他人の目を通して得られる気づきや学びは、独学では得られない大きな成長のきっかけになります。
学び始めのうちは、つい自己流で進めがちですが、早い段階で外からのフィードバックを受ける習慣がつくと、上達スピードは格段に上がります。
レビューの活用方法については、後半でさらに具体的に紹介しています。実践での取り入れ方を知りたい方は、そちらもあわせて参考にしてみてください。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
WEBデザインの上達を妨げる独学でありがちなNG学習パターン

WEBデザインを独学で進めていると、つい陥りやすい「やってはいけない学習パターン」がいくつかあります。
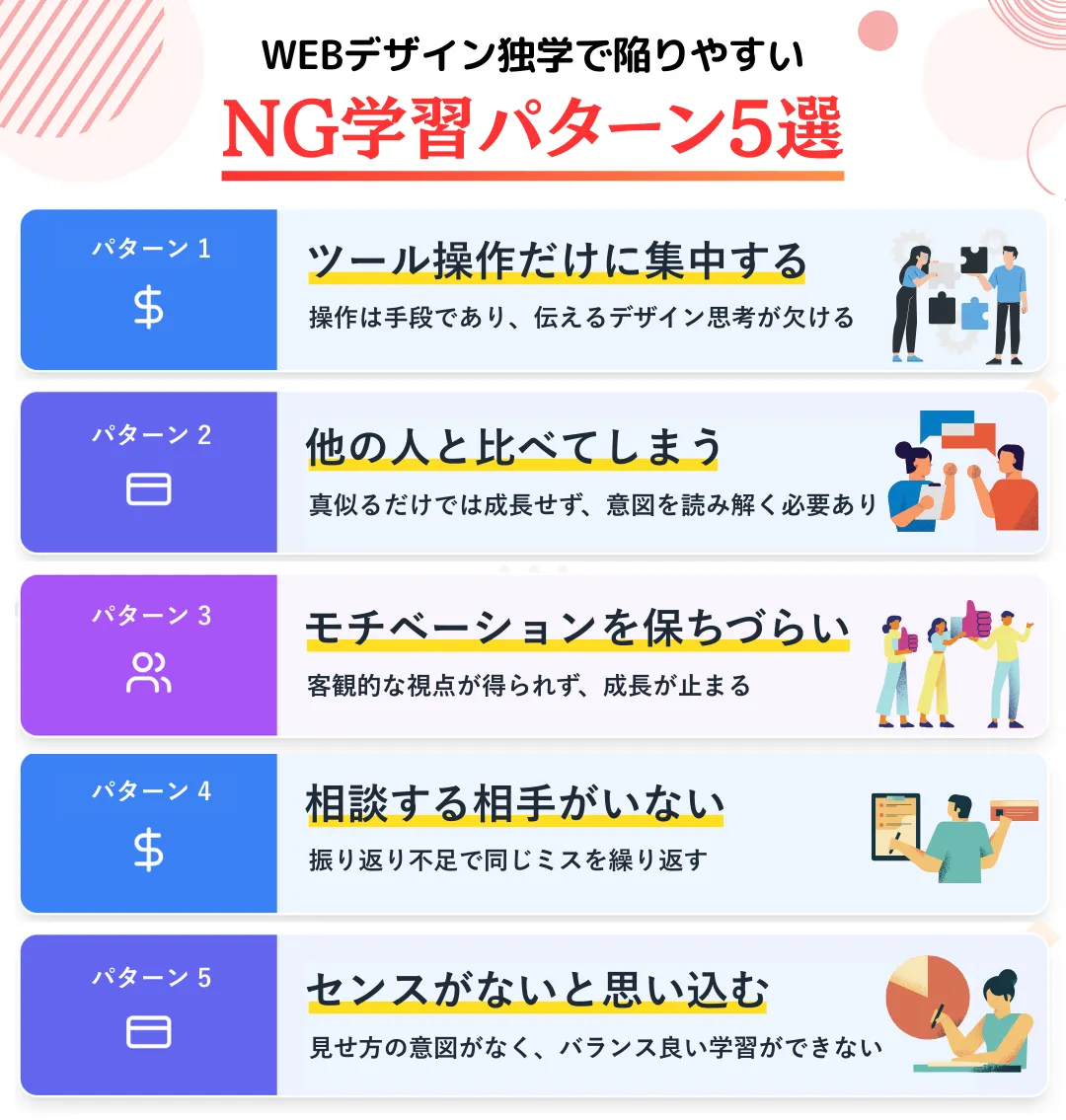
本章では、初心者がつまずきやすい5つのNGパターンを紹介します。
- ツール操作のみに集中してしまう
- 模写を目的なく繰り返してしまう
- 成果を誰にも見せずに自己満足で終える
- 改善点が不明確なまま学習を続けてしまう
- コーディングばかり学習している
どれかひとつでも心当たりがある方は、今の学習スタイルを見直す良いタイミングかもしれません。
独学ではつい主観的になりがちですが、立ち止まって振り返るだけでも学びの精度はぐっと上がります。ひとつでも当てはまると感じた場合は、早めに軌道修正を検討してみてください。
NG学習パターン1:ツール操作のみに集中してしまう
WEBデザインを学び始めると、PhotoshopやFigmaなどのツール操作に目が行きがちです。とくに初心者のうちは「触って覚える」ことに集中してしまいますが、それだけでは不十分です。
もちろん基本操作は必要ですが、ツールはあくまで「表現手段」であって目的ではありません。操作スキルに偏ると、デザインの本質である「情報の伝え方」や「視線誘導」などの考え方を学べないままになってしまいます。
例えば、同じレイアウトでも、見る順番や印象はデザイン次第で大きく変わります。
- なぜその配置なのか
- どのように情報を優先順位づけしているのか
- ユーザーにどう伝えたいのか
このような「なぜそうするのか」という思考を伴わない学習は、実際の案件に直結しにくくなります。
操作だけをなぞる学習は、一見して効率的に思えても、実務や応用にはつながりません。スキルを土台から育てるためには、ツールの先にある“伝えるデザイン”の視点が欠かせないのです。
NG学習パターン2:模写を目的なく繰り返してしまう
模写は初心者にも取り組みやすい学習方法ですが、「なんとなく真似るだけ」になってしまうと、成長の実感を得づらくなります。目的や意図を持たずに繰り返す模写は、思考を伴わない作業になりがちです。
結果として、構造や配色の背景にあるロジックを理解しないまま、表面的な再現だけで終わってしまいます。
模写で成果を上げるには、「どのような意図でこのデザインが成立しているのか」を読み解く視点が不可欠です。
NG学習パターン3:成果を誰にも見せずに自己満足で終える
制作したデザインを公開せず、自分の中だけで完結してしまうと、客観的な視点が得られません。自分では「うまくできた」と感じていても、他人の目から見ると改善の余地があることは多くあります。
とくに独学では、自分だけの判断で満足してしまいがちですが、「見られる意識」は成長を促す大事な要素です。
また、見られることを意識すると、デザインの完成度に対する責任感も自然と高まります。
作品を発表することに抵抗がある場合は、小さな一歩から始めてみましょう。例えば、SNSの非公開投稿や信頼できる人へのシェアでも十分なスタートになります。自分の中だけで終わらせない工夫が、次の成長へとつながります。
NG学習パターン4:改善点が不明確なまま学習を続けてしまう
「毎日作っているのにうまくならない」——そんな壁を感じたら、振り返り不足が原因の可能性があります。
自分の弱点や思考パターンに気づかず、同じようなミスを繰り返してしまうことは珍しくありません。独学では、正解の基準が曖昧になりやすく、自分では気づけないまま同じ失敗を繰り返してしまうことも多いです。
やみくもに手を動かすのではなく、「今の自分はどこを伸ばすべきか」を意識できると、学習効率は大きく変わります。
例えば、「思ったよりテキストが多く見える」「色の使い方が単調」など、作品を見ながら自分で気になる箇所を探してみることも有効です。
また、改善点を見つけるには、外からの視点も大切です。とくに初心者のうちは、レビューや添削を通じて、自分では気づけない改善ポイントを知る機会を積極的に取り入れるとよいでしょう。
NG学習パターン5:コーディングばかり学習している
WEB制作の現場では、デザインとコーディングが密接に関わっていることは事実です。
そのため、HTMLやCSSなどの技術を学ぶことも大切ですが、「伝えるための設計」や「見せ方」の視点が欠けていると、仕上がりは一気にチグハグな印象になってしまいます。
ビジュアルの意図やユーザーの動きを理解しないままコードだけを学んでも、それは単なる「装飾」に留まり、目的に沿ったデザインにはつながりません。
- どのような目的でデザインするのかを整理し、全体の構成(ワイヤーフレーム)を考える
- 見やすく使いやすいレイアウトを、ユーザー目線で組み立てる
- 色の使い方や文字の選び方・大きさのバランスなど、基本のルールを身につける
技術的な実装力を伸ばすと同時に、「なぜその構造にするのか」「どう伝えるのか」といった視点を常に意識することが、伝わるデザインを作るうえで欠かせません。
デザインとコーディング、それぞれの学習が相互に補完し合うことで、実務でも通用するスキルが身につきますよ。
独学で壁を感じたときに試したい3つの方法

WEBデザインを独学で学んでいると、ふと「このままで大丈夫かな」と不安になる瞬間が訪れますよね。
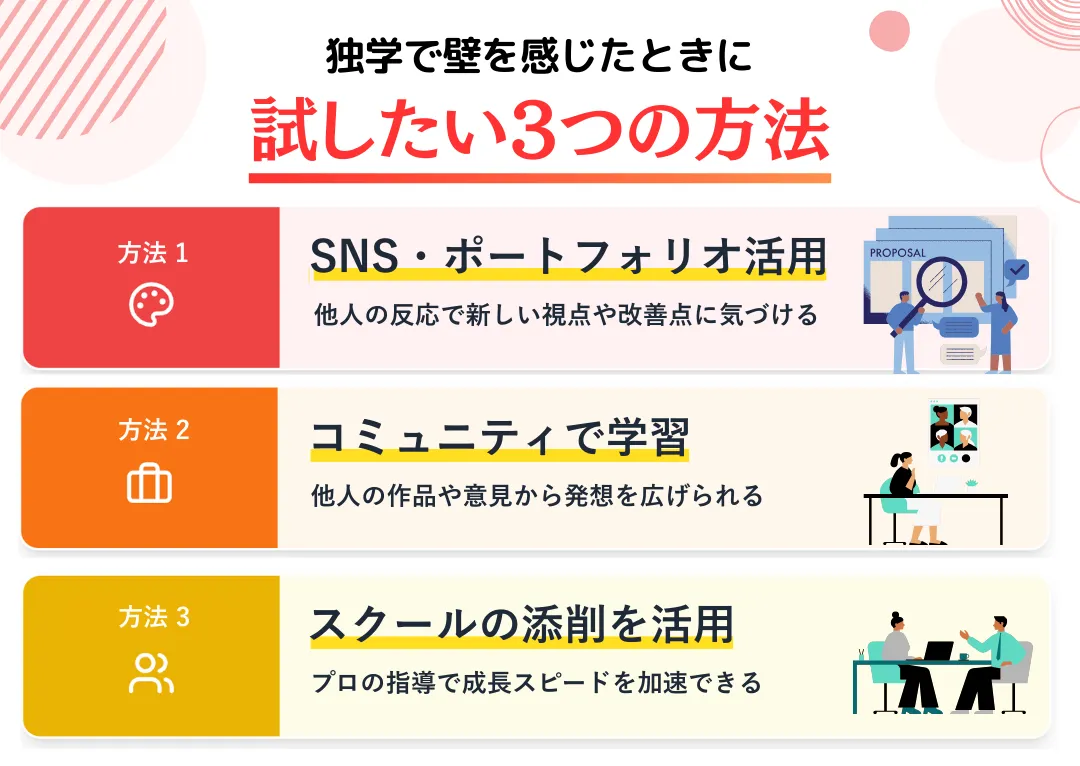
とくに、伸び悩みや迷いを感じたときは、視点を変えるだけで学習の停滞を打破できるケースが多くあります。本章では、独学に行き詰まったときに試してほしい3つの方法を紹介します。
- SNSやポートフォリオで意見を集める
- コミュニティで他人の作品や意見から学ぶ
- スクールの添削を学習に活用する
これらのアクションを取り入れることで、客観的な視点と新しい学びが得られ、再び前向きに学習を進めるきっかけになります。「ひとりで抱え込まないこと」が、上達の大きな転機になりますよ。
方法1:SNSやポートフォリオで意見を集める
自分の作品を他人に見せることは、少し勇気が必要ですが、とても効果的な学習法です。とくに独学では、自分の中だけで判断が完結しやすく、視野が狭くなりがちですよね。
SNSやポートフォリオにデザインを掲載すると、他者からのリアルな反応を得られます。その反応は、自分では気づけなかった視点や、改善のヒントにつながることも少なくありません。
とくにコメントや「いいね」の反応は、思わぬ視点や気づきを与えてくれることがあります。
- 投稿時に「フィードバック歓迎」と添える
- 説明文でデザインの目的や意図も伝える
- 応援コメントだけでなく、改善提案にも耳を傾ける
SNSやポートフォリオは、誰かに評価される場としてだけでなく、「自分の学習状況を記録する場」としても活用できます。最初は一部の人に見せるだけでも十分です。
評価を受ける経験を重ねることで、作品のクオリティや「見せ方」への意識が変わってきますよ。自分の成長を感じられるようになると、公開すること自体が楽しくなってくるはずです。
方法2:コミュニティで他人の作品や意見から学ぶ
WEBデザインのオンラインコミュニティや学習グループでは、他の学習者の作品や視点に触れられる貴重な機会があります。
「人の作品を見る」ことも、実は非常に大きな学びにつながります。とくに、自分より少し先を進んでいる人の取り組みは、次のステップをイメージするのにぴったりです。
同じテーマでも、アプローチの仕方や表現方法の違いに気付くことで、自分の引き出しを増やすヒントになります。
他人の思考やプロセスに触れることで、「自分ならどうするか」と考える習慣も自然と身についていきますよ。
- 他人の工夫や失敗から学べる
- 疑問を共有でき、思考が整理される
- 他人のレビューを聞いて自分に置き換えられる
さらに、質問や相談を通じて「誰かに説明する」機会も得られるため、自分の理解がより深まります。他人の経験を自分の学びに変えることができるのが、コミュニティの大きな強みです。
匿名参加ができる場もあるため、気軽に覗いてみるところから始めてみてください。小さな交流が、思いがけない気づきやモチベーションにつながるかもしれませんよ。
方法3:スクールの添削を学習に活用する
もし独学での限界を感じたら、プロから直接フィードバックを受けることも選択肢のひとつです。
スクールでは講師による添削やレビューが受けられ、自分では見えなかった改善点に気付くことができます。
「何となく違和感があるけれど、どこが悪いのかわからない」という状態から抜け出すきっかけになる場合もありますよ。
とくに初心者のうちは、プロの視点からのアドバイスが成長スピードに大きく影響します。
感覚だけで進めていた部分に、言語化された理由や考え方が加わることで、デザインの精度が一気に上がります。
- フィードバック後に「なぜ指摘されたか」を深掘りする
- 同じミスを繰り返さないようにメモを残す
- 自分で修正して再提出する習慣をつける
また、添削内容をそのまま受け取るだけでなく、自分なりに解釈して考えることで、より深い理解につながります。
単なる評価で終わらせず、学びに変える意識を持つことが大切です。添削を受けるたびに、目の前の霧が晴れていくような感覚を得られますよ。
継続的に上達していくためのアドバイス

WEBデザインは、短期間で習得できるスキルではなく、継続的な学びと実践を通じて着実にレベルアップしていくものです。
本章では、学習を続けるなかで失速しないための「3つの継続アドバイス」を紹介します。
- 目標を明確にしてロードマップを作る
- 日々の学習を振り返る習慣を持つ
- 信頼できる学習環境を早めに見つける
やみくもに学ぶのではなく、「なぜ学ぶか」「どこに向かうか」を定期的に見直すことで、モチベーションを保ちながら効率よくスキルアップできるようになります。
小さな習慣を積み重ねながら、着実にステップアップしていきましょう。
アドバイス1:目標を明確にしてロードマップを作る
「いつまでに何をできるようになりたいか」をはっきりさせることは、学習を続けるうえでのエンジンになります。
目的が曖昧なまま学び続けていると、途中で迷子になってしまい、やる気も維持しづらくなるからです。
とくにWEBデザインの学習は幅が広いため、ゴールが明確でないと、学ぶ内容がぶれてしまうこともあります。
- 1ヵ月後、3ヵ月後、半年後の目標を立てる
- 学びたいジャンルを明確にする
- 必要な教材や課題をリストアップする
最初から完璧な計画でなくても構いません。ざっくりとした「学びの流れ」を可視化するだけでも効果は大きいです。
ゴールが明確であればあるほど、何を優先すべきかが見えてきて、学習の効率も上がります。
自分の目標を「言葉にして紙に書く」だけでも、迷ったときの道しるべになりますよ。
アドバイス2:日々の学習を振り返る習慣を持つ
WEBデザインの成長には、継続も大事ですが、「振り返り」も同じくらい大切です。
ただ手を動かすだけの学習では、成長が実感しづらくなってしまいます。
また、目的があいまいなまま続けていると、ただ「こなすだけの作業」になってしまうこともあります。
だからこそ、自分の学びを言語化する時間を意識的につくることが、継続的なスキルアップには欠かせません。
- 今日できるようになったことは何か?
- どこでつまずいたのか?理由は何か?
- 次回は何を改善・挑戦したいか?
こうした振り返りを1日5分でもおこなうだけで、学習の質が一気に高まります。
小さな振り返りの積み重ねが、やがて大きな成長につながるのです。
メモアプリや手帳に記録を残すと、あとで見返すときにも役立ちますよ。
アドバイス3:信頼できる学習環境を早めに見つける
独学でも学べる時代とはいえ、「信頼できる学習環境」を持つことは、挫折を防ぎ、学びを加速させる大きな鍵になります。
インターネット上には多くの情報があふれていますが、それゆえに「何を信じて進めばいいのか」と迷う場面も少なくありません。
頼れる人や情報源があるだけで、不安や迷いを感じたときに大きな支えになりますし、学習の方向性を定期的に見直すきっかけにもなります。
- スクールでの講師や同期とのつながり
- デザインコミュニティでの情報共有
- XやNoteなどで信頼できる発信者をフォロー
また、仲間や講師がそばにいる環境では、「誰かに見てもらう機会」や「一緒に頑張る仲間の存在」が学習への意識を高めてくれます。
実際に、スクールを活用した受講生からも、仲間の存在が継続の支えになったという声が多く寄せられました。
仲間とコミュニケーションを取りながら進めると、他の人がどこまで進んでいるかが刺激になって、モチベーションを保つことができました。
チームで色々と集まって話し合ったりとか、足りない部分を補ったりできるのもすごくいい経験だと思います。
同じように不安を持っているメンバーがいるから、自分だけじゃないんだなって思えるし、そういう点でもすごく良かったなと思っています。
お互いが頑張ってるとかいうのが分かり合えることがいいと思います。
このように、「悩みを共有できる仲間」や「切磋琢磨できる環境」があることで、モチベーションの維持や学習の質にも良い影響が生まれます。
孤独な独学から一歩抜け出すことで、自分にとって最適なペースで着実に上達できるようになるでしょう。
まとめ:WEBデザイン上達には“アウトプット×振り返り”が鍵
本記事では、WEBデザインを独学で学ぶ方が効率よくスキルを伸ばすための方法や、避けたいNGパターンについて解説しました。
- ツール操作のみに集中してしまう
- 模写を目的なく繰り返してしまう
- 成果を誰にも見せずに自己満足で終える
- 改善点が不明確なまま学習を続けてしまう
- コーディングばかり学習している
とくに独学では、ツール操作や模写に偏った学習に陥りやすく、自分では気づかない思考のクセや停滞に悩むケースが少なくありません。
そうした壁を乗り越えるには、アウトプット中心の学習に切り替えたり、他者からのレビューを取り入れたりすることで、客観的な視点を養っていくことが大切です。
WEBデザインの学習は、すぐに結果が出るものではありませんが、正しい方向で地道に取り組めば必ず力になります。
- 良質なデザインを日常的に見る習慣をつける
- 模写を含むアウトプット中心の学習をおこなう
- 本やデザインギャラリーで構造を学ぶ
- ポートフォリオや実案件で実戦経験を積む
- レビューや添削で第三者の視点を取り入れる
- 目標を明確にしてロードマップを作る
- 日々の学習を振り返る習慣を持つ
- 信頼できる学習環境を早めに見つける
もし「独学に限界を感じている」「自分の学び方が合っているか不安」と感じているなら、プロから直接学べる環境を検討してみるのもひとつの選択肢です。
日本デザインスクールでは、未経験からでも体系的にWEBデザインを学べるカリキュラムと、現役デザイナーによる丁寧な添削サポートが用意されています。
「本気でデザインを仕事にしたい」「自分のスキルに自信を持ちたい」という方は、まずは公式サイトをチェックしてみてくださいね。
あなたの学びが、より自信につながるものになりますように。