広告を作るとき、さまざまなツールやテンプレートを使うと思います。
しかし、初心者の方だと、ツールを使ってテンプレートの通りにやってみてもうまくいかないことが多いですよね。
実は、ちょっとしたコツを押さえるだけで、デザイン力が上がり、読み手を惹きつける広告が作れるようになります。
今回は、デザインが未経験の方でも簡単にできる、読み手を惹きつける16のコツをご紹介します。
この記事を読めば、バナー作成初心者の方でも簡単に効果的な広告を作れるようになるので、ぜひ最後まで目を通してみてくださいね。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
よい広告デザインの3つの共通点
デザイン力をあげるコツをご紹介する前に、よい広告に共通する3つのポイントをご紹介します。
先に共通点を知っておくことで、取り入れやすくなったり応用を効かせたりしやすくなるので必見です。
インパクトがある
1つ目の共通点はインパクトがあること。
広告を見てもらえるかは、最初のインパクトでほぼ決まるといっても過言ではありません。
ここで注意が必要なのは、インパクトとは奇抜なデザインやおしゃれさを指しているわけではないということです。
インパクトとは、メインの写真やイラスト、テキスト、文章がパッと見たときに伝わること。
一瞬で伝わる広告を作るためには、写真や文字の配置、余白などレイアウトを工夫する必要があります。
イメージしやすい
2つ目の共通点は、広告を見て商品やサービスのイメージがしやすいこと。
広告の目的は、読み手に「買ってみよう」「使ってみよう」と、関心を持ってもらうことですよね。
あなたが関心を持つのは、どのような広告ですか?
さまざまな要素があると思いますが、その商品やサービスを使うイメージが持てるかどうかは大きな要素ではないでしょうか。
イメージがつくものであれば、自分ごととして考えやすくなりますし、商品やサービスに興味を持てますよね。
そのような広告を作るためには、インパクトを与えるだけではなく、伝えたいメッセージに合う素材や色を選ぶ必要があります。
さらに、同じコピー(言葉)でもフォントによって与える印象や、イメージのしやすさも変わります。
読み手に商品やサービスのイメージをさせやすくするコツもご紹介するので、最後まで目を通してみてください。
メリットがわかりやすい
3つ目の共通点は、商品やサービスのメリットがわかりやすいこと。
広告を見て、使っているイメージがついたとしても買う理由やメリットがなければ、スルーしてしまいますよね。
そのためには、その商品を使うことで「痩せられる」、「仕事がはかどる」などのように、メリットを目立たせることが必要です。
図やグラフ、表など視覚的にわかりやすくすると、文章だけのものよりも伝わり、商品やサービスの購入につながる広告が作れます。
見やすいレイアウトにする6つのコツ

ここからは効果的な広告を作るコツをご紹介していきます。
まずは、見やすくインパクトを与えるコツを6つご紹介します!
商品・サービス内容を読みやすくする
広告の目的は、商品やサービスの情報を読み手に伝えて、購入や利用してもらうことなので商品・サービス内容を読みやすくすることはとても重要です。
基本的に広告は上から読まれるので、レイアウトとしては広告の上部に置くのが一般的です。
注意が必要なのは、読みやすくするというのは単に文字を大きくすればよいというわけではないということ。
文字サイズが大きくても、周りに文字が多ければ目立たないので、周囲の文字や画像とスペースを作って目立つようにしましょう。
起承転結の流れで文字と画像を配置する
広告で伝えるメッセージは起承転結の流れで情報が伝わるレイアウトを組みましょう。
起:商品やサービスに関連する問題提起や読み手が抱えていそうな悩みを表す
承:それをうけて一般論などで話題について補足する
転:「そんなあなたに」など、問題解決のための商品やサービスの情報を提供する
結:「今なら先着〇名様に」など、プラスαの情報を入れて購入意欲を促す
この流れの通りに全て言葉にして入れると、キツキツになる場合もあります。
そのときは、「〇〇で困っているあなたに朗報!」のように、各要素を組み合わせるなどすると、一言でも伝えたい情報が伝わりやすくなりますよ。
余白やスペースを活用する
広告を作るとき、多くの情報を入れたい、入れたほうが興味を持ってもらえると思ってしまいがちですよね。
しかし、文字や画像で埋め尽くされた広告は見づらく、情報が伝わりにくくなってしまいます。
文字と文字の間、文字と画像の間、文字と広告の端の間など、余白を確保してください。
そして、確保した余白を有効活用することで文字や素材を強調しましょう。
広告の内容にメリハリをつける
メインの内容を大きく、補足情報は小さく載せてメリハリをつけると、伝えたい情報が伝わりやすくなります。
簡単さを売りにするならそのコピーを強調したり、安さを売りにするなら金額面のコピーを大きくしたりしてみましょう。
キャンペーンやプランが複数ある場合は、キャンペーン名などを大きく表示したり、少し斜めに配置したりするとメリハリがつきます。
また、目立たせたい部分だけ濃いめの背景にして白文字で表示すると、バランスよくアクセントのある広告を作れますよ。

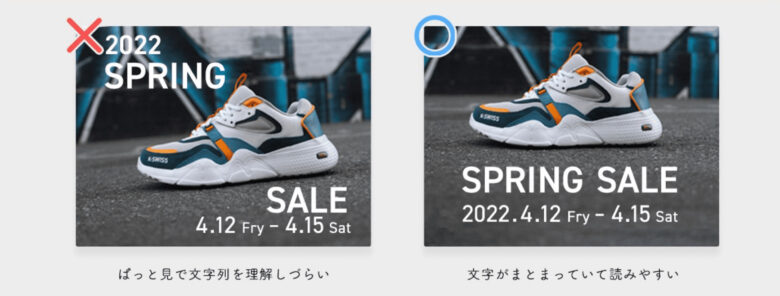
文字と画像をブロックでまとめる
伝える内容ごとにブロックでまとめてレイアウトを作成すると、読みやすくなります。
それぞれの要素をバラバラに考えるのではなく、関連のある要素をまとめて考えてみてください。
複数の商品や、特徴を並べるときなどは、同じデザインでまとめて横並び、あるいは縦並びに配置すると見やすくなりますよ。

テキストと画像の始点、終点の位置を統一する
同じブロック内でテキストや画像の位置が揃っていないと、見栄えが悪くなりますし、情報が伝わりづらくなります。
ブロック内だけではなく、広告全体としても、各ブロックの始点や終点の位置を揃えて見やすくしましょう。
もちろん、すべての始点、終点を揃えるのは難しいと思いますし、そこまで揃える必要はありません。
あとから、外側の余白をトリミングしたときに、全体的に四角くまとまっているように、揃えておけば大丈夫です。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
ターゲットが興味を持つ配色のコツ3選
次に配色のコツをお伝えします。
色の使い方をおさえていないと、レイアウトに気をつけていても、関心を持ってもらえないことが少なくありません。
配色のコツも押さえて、魅力的な広告を作ってみてください。
それぞれの色が与える印象を知る
色にはそれぞれ与える印象や効果を持っていて、それを知ることで広告の効果が変わります。
たとえば、青色は寒色の代表で、その名の通り寒さのほか、水や空のような自然を象徴する色でもあります。
涼やかな印象を与えるので、夏に関連する広告であれば清涼感を、冬だと寒さや氷を連想させる色です。
また、知的さや誠実さを表すため、男性が着用するスーツやシャツによく用いられています。
このように、色が持つイメージや与える印象がわかれば、自社の広告ではどの色をメインに使えばよいのか考えやすくなるので、もっと知りたい方はこちらの記事も見てみてくださいね。

ただし、同じ色でもターゲットによって反応が異なる場合があるため、そこまでこだわりすぎずに、参考程度にしてもらえればと思います。
カラーユニバーサルデザインを意識する
カラーユニバーサルデザインとは、誰がみてもわかる配色のこと。
生まれつき色の区別がつきにくい方がいるように、色の感じ取り方は人によって違います。
そのため、誰がみてもわかるような配色にする必要があるのです。
たとえば、トイレは男性が青、女性が赤とわかりやすくなっていますが、それを青とピンクにすると人によっては区別がつかなくなってしまいます。
ユニバーサルデザインを一から勉強する必要はなく、似た色を組み合わせない、男女のように対極にある要素に対しては全く異なる色を使うなどしてみてください。
使う色は3色以内におさめて統一感を出す
1つの広告で使う色は3色以内にとどめましょう。
アクセントなども含めて、さまざまな色を使う方もいると思いますが、色を使いすぎるとさまざまなところに目がいってしまい、情報が伝わりづらくなります。
3色使うのであれば、ベースカラー70%、メインカラー25%、アクセントカラー5%にするとバランスよく作ることができますよ。
惹きつけるキャッチコピーデザインのコツ4選

レイアウトや色を工夫するだけでも目に留まる広告は作れますが、買いたいと思ってもらうためには、言葉でメリットを伝える必要があります。
思わず買いたくなるような、惹きつけるキャッチコピーは重要な要素なので、これからご紹介する4つのコツは必ず押さえてくださいね。
フォントは2種類程度におさめる
フォントは明朝体とゴシック体のように、2種類に分けて考えると読み手に伝わりやすくなります。
1つの広告に何種類もフォントがあると、内容が伝わりづらくなるためです。
また、広告の内容にあったフォントで統一することで、より内容が伝わりやすくなります。
たとえば、飲食店に広告を出すとしても、フレンチや割烹のように大人っぽい場所なら明朝体を使用し、居酒屋などの楽しい、活気のある雰囲気を出したいならゴシック体で構成するとイメージしやすくなります。
他のフォントでも大丈夫ですが、なんとなくフォントを選ぶと、見にくくなったり見栄えが悪くなったりするため、まずは明朝体かゴシック体から選ぶことをおすすめします。
フォントの基礎知識を知りたい方にはこちらの記事がおすすめです。

キャッチコピーは伝わりやすさを重視する
キャッチコピーを目立たせようと、おしゃれな、かっこいいデザインをする方がいます。
それでうまくいくのは、広告に年間何千万と広告費をかけられる大企業に限ったことです。
まずは、キャッチコピーや主要なメッセージが、読み手に伝わることを重視してください。
たとえば、「〇〇ステーキセット 1日限定15食 10/30まで」のように、広告の目的となる内容や最も伝えたいことを、どうしたら一番伝わるかを優先して考えましょう。
目立たせるポイントを意識する
キャッチコピーや一番伝えたいことを強調するとお伝えしましたが、そのなかでも目立たせたいことがあるはずです。
先ほどの「〇〇ステーキセット 1日限定15食 10/30まで」の例であれば、お得なセット名を売りにするのか、限定、期限を売りにしたいのかを考えてみましょう。
その部分だけ、フォントサイズを大きくしたり、太くしたり、色を変えてみたりすることで、読み手にとって必要な情報が明確になり、デザイン的にもアクセントをつけられますよ。
ひらがなと漢字のバランスを取る
ひらがなで表記するか、漢字で表記するかによっても見やすさが大きく変わります。
一般的に読みやすく反応が良い文章構成は、「漢字:ひらがな:カタカナ=2:7:1」といわれています。
よく使われる「こと」「もの」「とき」などは、意識しないと漢字とひらがなが入り混じってしまいがちですが、これらの言葉はひらがなで表記するのがおすすめです。
効果的な素材選びのコツ3選
イメージしやすい広告を作るときに、画像やイラストのような素材選びは大事なポイントです。
イメージが湧くような素材を使うかどうかで、読み手の反応が大きく変わるため、3つのコツを押さえて素材を選んでみてくださいね。
大きな画像やイラストを使って目を止めさせる
広告を見たときにまず目に留まるのは、画像やイラストです。
どれだけ文字のデザインを工夫しても、一番大きな画像が目に入るため、メインの画像の選び方は重要です。
画像やイラストはその広告のイメージを決める重要な要素であり、広告全体とテイストが合っているか、どのくらいのサイズにするか、加工は必要かなど配置以外にも工夫しましょう。
また、メインの画像やイラスト以外は、小さめのサイズで利用するのをおすすめします。
商材に不可欠なものなら大きめのサイズでも構いませんが、補助的に使うものは小さくしないと広告のバランスが悪くなってしまうため、注意が必要です。
ビジュアルで内容を伝わりやすくする
グラフや表などがあると、ぱっと見ただけでも情報が伝わりやすくなります。
販売数が上昇しているなどデータがある場合は、それをグラフにすると伝わるためおすすめです。
競合と比較して優位な情報は大きく載せたくなりますが、一番大事なのはその商品やサービスがどのようなメリットがあるのかを伝えること。
図などは補足資料なので、読み手に刺さるコピーやイメージが伝わる画像をメインに広告を作成しましょう。
イラストや画像のテイストを合わせる
イラストや画像は広告全体やコピーのテイストと合わせましょう。
たとえば、落ち着いたテイストの広告で奇抜な色の画像を使うと違和感がありますよね。
このように、素材は広告全体の雰囲気と合わせる必要があるのです。
また、素材どうしでも、できるだけ同じ場所で撮った写真や、同じ人が描いたイラストを使用するのがおすすめです。
画像を編集して統一感を出すこともできますが、それにも限界がありますし、その手間を省くためにも、テイストを合わせましょう。
まとめ
今回は広告デザインのコツを16個お伝えしました。
どのコツも、決して難しくはなかったと思いますし、これらを取り入れるだけで格段に見やすい広告が作れますよ。
しかし、世の中にある広告でこれらを満たしているものは思っている以上に少ないです。
逆を言えば、あなたがこのコツを満たす広告を作れば、それだけで読み手を惹きつけられるということです。
今回ご紹介したコツをうまく取り入れて、効果的な広告を作ってみてくださいね。













質問や感想があればご記入ください