バナーとはWEB上で表示される他のWEBサイトにつなぐ画像のことです。
バナーを作ってみたいと思い、ツールについて調べてみるものの、
「どのツールを使えば良いの?」
「ツールにお金をかけたくない」
「どのツールも難しそう…」
と悩むことがあると思います。
そこで、今回は初心者でも簡単にバナーが作れるツールをご紹介します。
さらに、おしゃれなバナーのコツと参考になるサイトもご紹介するので、最後まで目を通してみてくださいね。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
バナー作成のおすすめツール13選

バナー作成のツールは世の中にたくさんありますが、違いが分かりづらく、どれがよいのかわからないですよね。
そこで、初めてバナーを作る方でも使いやすいツールをご紹介します。
無料のツール
まずは無料で使えるツールをご紹介します。
無料で使えるバナー作成ツールのなかにもそれぞれ特徴があるので、使いやすそう!と思うものから試してみてくださいね。
Canva
Canvaは、オンラインでバナー作成ができるツールです。
アプリ版もあるので、パソコンを持っていなくても使える点が特徴です。
バナーのサイズとテンプレートを選んで編集するだけで、本格的なバナーを作れます。
インスタや、YouTubeなどさまざまなサイズやテンプレートが用意されているので、あなたが探しているフォーマットのものも見つかりやすいです。
手元の写真や画像をドロップするだけで、思い通りのバナーが作成できるので初心者におすすめのツールです。
PixlrEditor
Pixlr EditorもWEB版とアプリ版があるので、手軽にバナー作成ができます。
画像編集ソフトがベースなので、写真素材を活用したバナー作成をしたい方におすすめのツールです。
画像の縮小拡大や、文字の入力、透明度の変更など、Photoshopにも負けないくらいのコンテンツがあります。
ツールにお金をかけるのは抵抗があるけど、クオリティの高いバナーを作りたいという方にぴったりですよ。
取り込んだ画像を元に作成するので、デザインの大枠を決めてから編集するとスムーズに作れます
GIMP
GIMPもPixlr Editorと同様に有名なツールで、Photoshopと同じくらい豊富なコンテンツを誇ります。
もともと外国でリリースされたツールなので、ダウンロードするときなどは英文となっていて使いづらさを感じるかもしれません。
しかし、有名なソフトなので使い方を解説しているサイトもあり、使い方に困っても調べながら使うことができます。
PictBear
PictBearはWindowsに準じた使い勝手の良いインターフェースで、Photoshopと似ています。
PictBearにはカラーパレットの機能がついていて、色を見て選択できるため、視覚的に分かりやすいツールです。
さらに、一度使った色は自動的に記録されて自分がよく使う色として表示される点が初心者とっては嬉しい機能です。
透過の画像を重ね合わせたり色を細かく設定できたりとさまざまな編集ができますが、素材は自分で用意する必要があるので、一から準備する必要があります。
バナー工房
バナー工房は、登録やインストールせずに、誰でも簡単に画像編集ができるツールです。
使用したい画像を選択して、編集・カスタマイズすることで、初心者でも簡単にバナー作成ができます。
オンラインツールを使う場合、ほとんどのツールで登録やインストールが必要ですが、その手間が省けるので手軽に始められます。
テンプレートは用意されていないので、ある程度レイアウトなどを考えてから作成しましょう。
AzPainter
AzPainterはトリミングやリサイズ、自由な描画が可能なペイントソフトです。
インストールが不要なのでパソコンの容量も食わず、データをUSBメモリなどで持ち運ぶことができます。
ツールの起動が軽快なことも特徴で、基本的な画像編集だけであればストレスなく気軽に使えます。
さらに画面もシンプルなので操作もしやすく、初心者の方にもおすすめです。
Picky-Pics
Picky-Picsは素材が50000点以上あるため、イメージにあったバナーを作れます。
バナー作成初心者の方で難しいと感じるのは、レイアウトではないでしょうか。
Picky-Picsはであればバラバラにおいた画像などを、自動でプロ並みのレイアウトに変換する機能があるのでとても便利です。
PowerPoint
PowerPointというとプレゼンなどの資料作成のイメージがある方も多いと思いますが、バナーを作りやすいツールでもあります。
スライドのサイズを必要なバナーサイズに変更して作成しましょう。
必要な素材や文字を入れたら、jpegやpngなどの画像ファイル形式で保存すればバナーの完成です。
有料のツール
無料で使えるツールでも十分バナーを作ることは可能です。
しかし、有料版のツールを使うことでよりクオリティの高いバナーを作れるようになります。
さらに、ツールによっては有料版にすると、素材やテンプレートなど使えるものが増えるのでさまざまなバリエーションのバナーが作れるので、有料ツールも検討してみてくださいね。
Adobe Creative Cloud Express
Adobe Creative Cloud Expressは初心者でも簡単に操作ができるツールです。
バナー以外にもチラシやインスタグラムの投稿などのテンプレートも豊富に揃っています。
無料版でも使えますが、有料版の方が使える素材やフォント、テンプレなどが圧倒的に多いため、よりクオリティの高いバナーを作りたい方は有料版を検討してみてください。
LuminarAI
LuminarAIはAI機能が搭載されているツールです。
バナーに使用したい画像をAIが自動で加工や編集をするため、ワンタッチでプロ並みの加工ができます。
写真をうまく使ってバナー作成をしたい方におすすめのツールです。
買い切りタイプで30日間の返品保証期間が設けられるので、一度試してみてはいかがでしょうか。
バナープラス
プロが作ったようなクオリティのバナーを作るならバナープラスがおすすめ。
プロも使うような素材が数千と用意されている点が特徴です。
自分で素材を選んで一から作れますが、バナープラスには4つのステップで目的に合ったバナーやヘッダーが作れる「ナビゲーションシステム」があります。
そのため、何から始めてよいかわからないという方でも、簡単にバナーが作れます。
ボタンメーカープロ
ボタンメーカープロは、バナーやボタンを作成できるオンラインツールです。
テンプレートの種類が豊富で、現役デザイナーが作成したオリジナルパーツを使用できるので初めて作る方でも、本格的なバナーを作れます。
ツールの使い方を説明した動画も充実しているので、初めてでも安心して使えるツールです。
Photoshop
プロも使うPhotoshopは本格的な画像の加工からイラストの作成までできる、デザインツールの定番です。
細かいところまでこだわったデザインができるので、あなたもよく目にするような本格的なバナーを作れますよ。
その分、今までご紹介したツールよりも割高です。
バナー以外にもWEBサイトやチラシ制作などデザインに関するものはさまざま作れます。
今後もデザインをするのであれば、一度検討してみてはいかがでしょうか。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
目を惹くバナー作成のコツ7選
使いたいツールは見つかりましたか?
ここからはバナーを作るコツを7つご紹介します。
どうせ作るなら、より効果的なバナーを作りたいですよね。
効果的なバナーには共通点や作るコツがあるので、これからご紹介する内容も意識してバナーを作成してみてください。
余白をうまく活用してバランスを整える
バナー作成では余白の使い方がポイントです。
画像をメインにしてバナーを作るときは、文字が入れられる、あるいは窮屈感のないような余白のある画像を選ぶようにしましょう。
余白に文字を載せることで文字が見やすくなり、メッセージがしっかり伝わるので効果的なバナーになります。

バナーのリンク先とテイストを合わせる
バナーとリンク先のデザインのテイストは必ず合わせてください。
ポップなイメージのバナーをクリックした先が、シックなデザインだった場合、違和感を与えてしまうからです。
違和感があると、サイトに誘導できたとしても離脱されやすくなります。
バナーとリンク先の違和感がないように、テイストを合わせることがバナーやWEBサイトの効果を高めることにつながるのです。
伝えたいことをはっきりさせる
バナーに載せる言葉を明確にすることがポイントです。
読み手がバナーを見るのは一瞬であり、その一瞬で心を掴むためには明確で端的な言葉が最も効果的です。
「〇〇なあなたへ」、「〇〇というお悩みはありませんか?」など明確な表現を使って、何を求めている人に、何を届けるのか、情報を整理して載せましょう。
文字数を抑えて見やすくする
バナー内の文字数は少なくして見やすくしましょう。
効果的なバナーを作ろうと、たくさん情報を詰め込みたくなってしまいますが、バナーには本当に必要な情報のみを載せてください。
文字数が多いと伝わるどころか、むしろ見づらいと思われて読んでもらえなくなってしまうリスクもあります。
そのため、文字数を抑えて端的に伝えたいことを載せる必要があるのです。
文字と写真のコントラストで見やすくする
バナーは文字と画像のコントラストを明確にしましょう。
ごちゃごちゃした画像に文字を重ねると、読みづらくなり、クリックされる確率も下がります。
要素が多い画像を使う場合は、無地の帯などをつけるなど工夫をして文字を読みやすくしましょう。
フォントに強弱をつける
フォントの使い方にも気をつけましょう。
読みやすくなるように調整するのと、強調したいところはコントラストをつけます。
文字の大きさやウェイト、フォントの種類、文字組みなど調整して見てください。
フォントの選び方として、強調したい部分は装飾的なフォント、そのほかの小さい文字は読みやすいきっちりとしたフォントを選択すると強弱がついて読みやすいバナーになりますよ。

誘導ボタンをつけて読み手の行動を促す
バナー内に誘導ボタンをつけるのもおすすめです。
「詳細はこちら」「タップして受け取る」など、読み手にどのような行動をとってほしいのかを載せることで、サイトに誘導しやすくなります。
また、誘導ボタンを目立つように大きくしたり、周りのフォントや画像と区別がつくようにしたりすることも重要です。
バナーデザインの参考になるサイト5選
ここまで、バナー作成のおすすめのツールや作り方のコツをお伝えしました。
しかし、いきなり作るのはやはり難しいですよね。
何か参考になるものがほしいという方もいると思います。
そこで、バナーデザインの参考になるギャラリーサイトをご紹介するので、これらを参考にバナーを作ってみてくださいね。
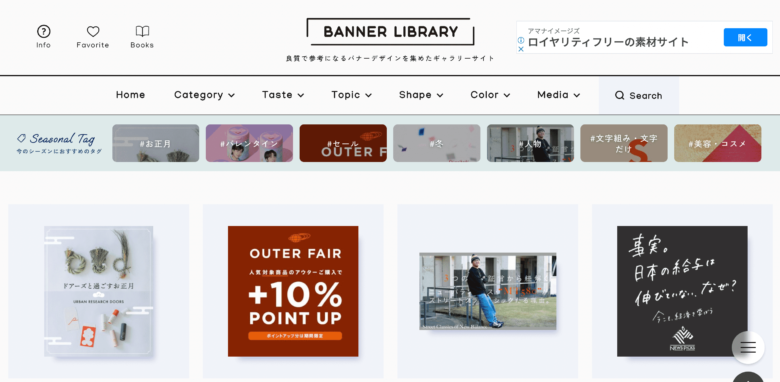
BANNER LIBRARY

1つ目のギャラリーサイトは、BANNER LIBRARYです。
トレンドをおさえたものが多く、更新も頻繁なので最近流行っているものを見つけやすいサイトです。
Instagramのように、バナーにそれぞれハッシュタグがついているのが特徴です。
「飲料・食品」「映画・音楽・番組」などのようにハッシュタグがついているので、業界ごとにバナーを探せます。
さらに「シンプル」「かわいい」など、雰囲気でも調べられるので、「こういうのが見たい」というバナーが見つかりやすいですよ。
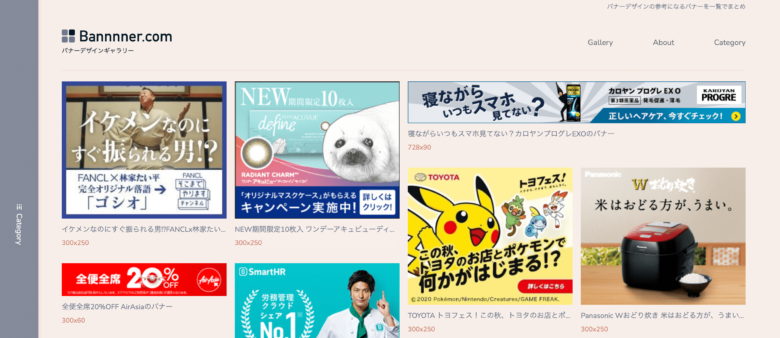
Bannnner.com

2つ目にご紹介するBannnner.comも更新頻度が高く、質の良いバナーが揃っているサイトです。
サイズや、「ファッション」「運動・スポーツ」などのテーマで絞れるのはもちろん、「テキストのみ」「写真メイン」など、さらに細かく絞って見れます。
掲載されているバナーも10,000点以上と豊富なので、探したいバナーも見つかりやすいサイトです。

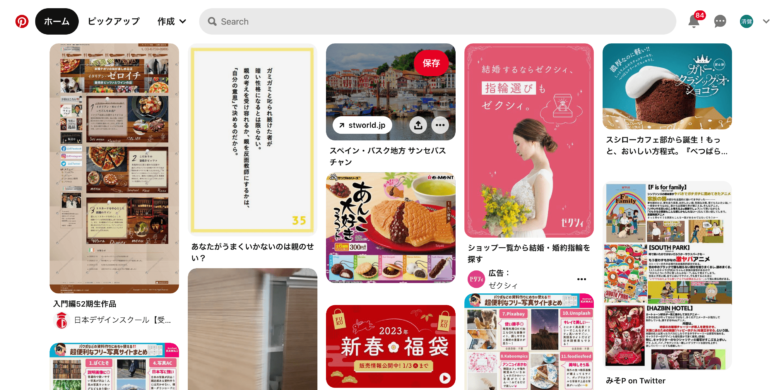
3つ目は、Pinterestです。
Pinterestは、デザイナーなら誰もが知っていると言っても過言ではないほど有名で、バナーに限らず、アイキャッチやWEBサイト、ロゴ、名刺などあらゆる作品が集まっているサイトです。
Pinterestの特徴は掲載数はもちろんですが、「これいいな」と思ったバナーを保存してすぐに見れるようにできること。
ちょっとしたスキマ時間に参考を探して保存しておけば、必要なときにすぐに見られるので便利な機能です。ぜひ使ってみてくださいね。
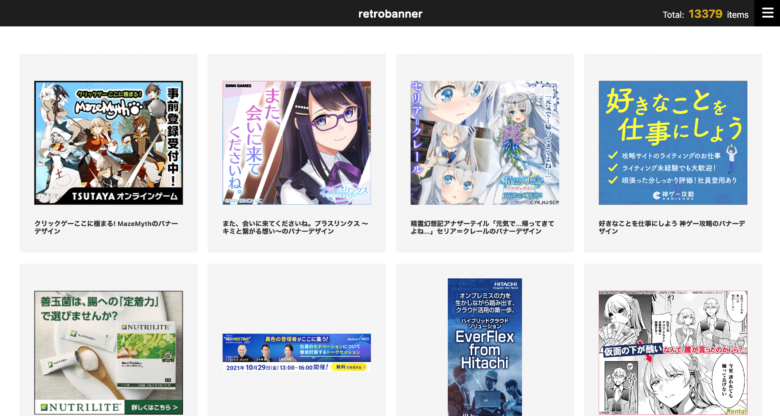
Retrobanner

4つ目にご紹介するRetrobannerは、日本のバナーを1日4件という頻度で更新しているサイトです。
よく目にする写真メインのバナーはもちろん、漫画風のバナーなど、トレンドのバナーデザインをたくさん見られるのが特徴です。
ギャラリーサイトでは海外のバナーも多く載っていて、そのままじゃ使えないということが少なくありません。
Retrobannerは日本のバナーに特化したサイトなので参考にしやすい点も特徴といえます。
バナーをクリックすると、そのデザインのカラーコードも取得できるため、取り入れやすいのも嬉しいですね。
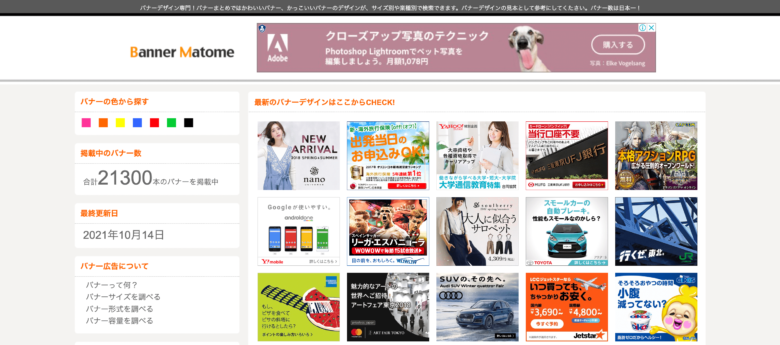
BannerMatome

最後にご紹介するBannerMatomeは、21,000点以上の参考バナーが掲載されているサイトで、特に正方形に近いサイズのものが多いです。
業種別に検索できるのに加え、手書き風フォントやイラストバナーなどのテイストで調べられるのが特徴です。
さらに、バナーに関する基礎知識やPCやスマートフォンなど媒体ごとのバナーサイズも載っているので、これからバナー作成をする方にとっては嬉しいサイトですね。
まとめ
今回は、バナー作成に使えるおすすめのツールと作成のコツ、参考になるバナーサイトをご紹介しました。
初めてバナー作成をする方でも使いやすいサイトをご紹介しましたが、人によって合う合わないがあるため、複数のツールを試してみてください。
そして、バナー作成のコツを活用すれば、誰でも読み手を惹きつけるバナーを作れるようになります。












質問や感想があればご記入ください