- WEBデザインの背景パターン
- CSSによる背景パターン
- SVGによる背景パターン
- 無料の背景パターン
私たちが普段見ているWEBサイトにはいろいろな種類があり、その雰囲気は千差万別です。
サイトの雰囲気を左右する大きな要素として、「背景パターン」が挙げられます。
例えばシンプルな背景にすれば洗練されたイメージに、かわいらしい柄の背景にすれば親しみやすいイメージになりますね。
背景パターンを駆使していろいろな雰囲気のサイトを作れると、対応できるお仕事の幅が広がり案件を獲得しやすくなります。
そこで、CSS、SVGで作る背景パターン、さらに無料で使える背景パターンについて知っていきましょう。
3種類のパターンの概要を見られるので、
「個別に検索して調べるのはめんどう」
「全体像をサッと知りたい」
という方は特に必見です。
WEBデザインにおける「背景パターン」とは?

WEBサイト上に表示される背景の多くは、「背景パターン」というもので作られています。
この背景パターンを知るためにまず、「パターンデザイン」という考え方を知っておきましょう。
WEBに限らずデザインで「パターン」といえば、同じ絵柄・模様を繰り返しちりばめた装飾柄を指します。
パターンは便箋や洋服の生地、お菓子の包装紙といった形で存在しており、デザイナーさんでなくても身近に感じられます。
このパターンの基本的な作り方としては、1つの絵柄・模様を上下左右、さらに等間隔で配置していきます。
例えば○を規則正しく連続で並べていけば、水玉模様のできあがりです。
さらに応用として、違う色や絵柄をミックスしたり、交互に模様の大きさを変えたりすることで、個性をプラスできちゃいます。
パターンデザインのやり方に基づき、いろいろな絵柄・模様でWEBサイトを彩るのが背景パターンなのです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
CSSによる背景パターン

CSSとはプログラミング言語の1つで、「Cascading Style Sheets」の略です。
文字や画像の大きさ・色などを指定し、見栄えのいいサイトを作る役目があります。
WEBサイトの背景といえば画像を使うのが一般的ですが、背景パターンを使うときにはこのCSSを活用できます。
ドットやチェックなど定番の柄を作れるので、覚えておくとなにかと便利ですよ。
CSSを使った背景パターンの作り方
背景をいじりたいときは、CSSの「Background」を使います。
そのとき見ているサイトのCSSの記述を覗いてみると、背景に関する部分には必ず「background」と書かれているので確認してみてください。
ここでは、定番のドット柄を例として解説していきます。
ドットは、「radial-gradient()」で表現します。
カッコ内の前方は円のサイズと色、後方はグラデーションする対抗色です。
前でpx数を増やせば、ドットが大きくなっていきます。
さらに後ろのpx数を大きくすれば、グラデーション効果の付与も可能です。
簡単なものならCSSで作ってしまったほうが早いときもあるので、CSSでの背景パターン作成はぜひ習得しておくのがおすすめ。
ただしある程度の練習は必要になってくるので、余裕のあるスケジュールで取り組んでいきましょう。
おすすめサイト
ここでは、CSSの背景パターンをまとめたサイトをご紹介します。
WEBサイトの材料探しや、デザインの勉強用に使ってみてください!
クオリティー重視なら「51 CSS Background Patterns」

51 CSS Background Patternsは、背景パターンを集めた海外のページです。
コーディングと表示確認を並行して進められるサービス・Codepenで公開されたCSSで作られています。
CSSだけで作ったとは思えない、ハイクオリティーな背景パターンが多数揃っています。
チェック柄、波模様、幾何学模様、かわいらしいハートやフルーツ柄に至るまで豊富な種類があるため、見ているだけで楽しくなりますよ。
ちなみに背景パターンのコードは、Codepen上で確認可能です。
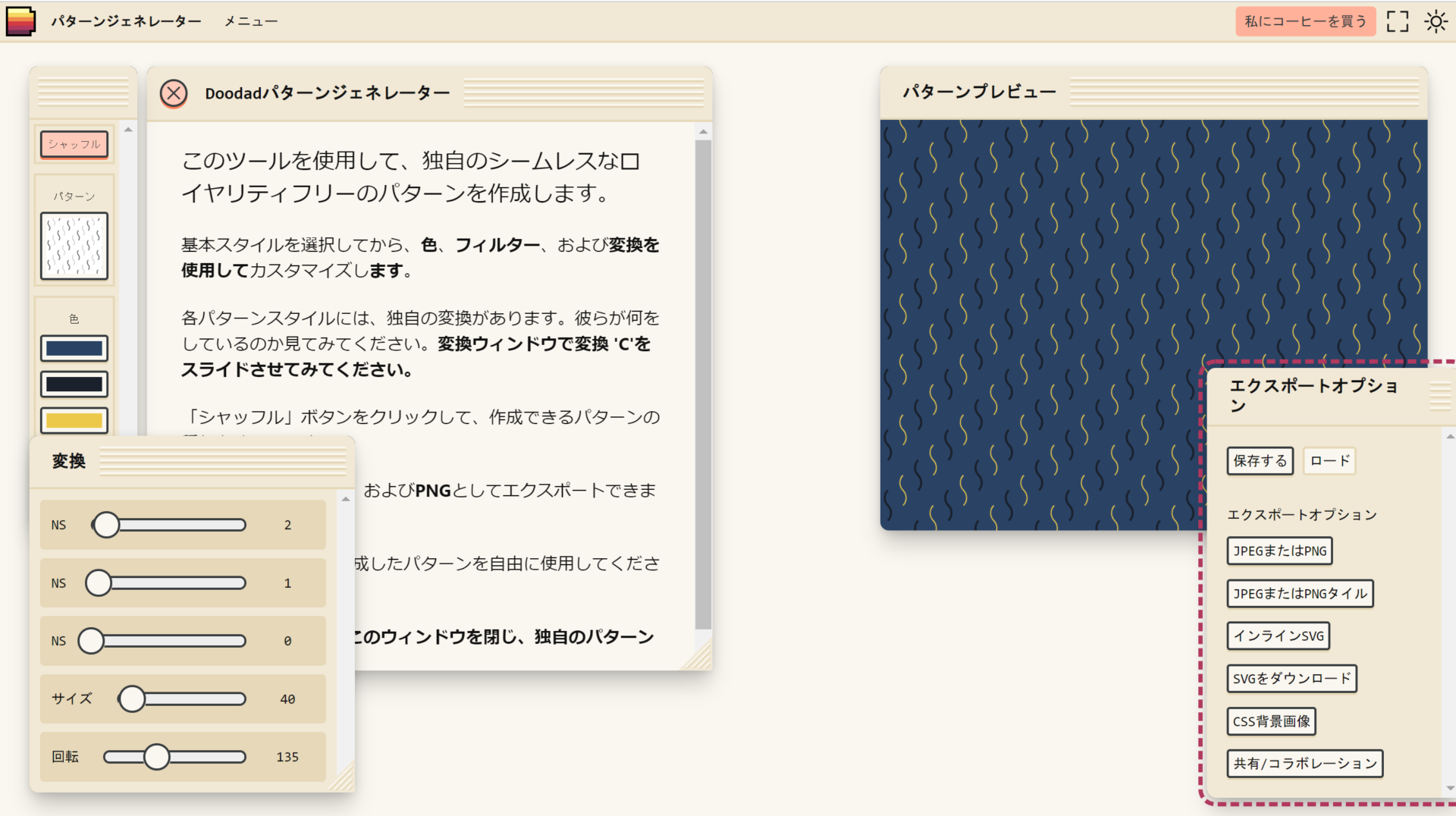
オリジナリティーを出すなら「DOODED.DEV」

DOODED.DEVでは、数多くあるプロパティを調節して背景パターンを作れます。
基本スタイルを定め、さらに色やフィルターなどの要素をカスタマイズしたら、自分好みの背景パターンのできあがりです。
作成した背景パターンはCSSではなくSVGコードとして出力されるため、ファイルとして保存し、背景画像に使う必要があるという点に注意してください。
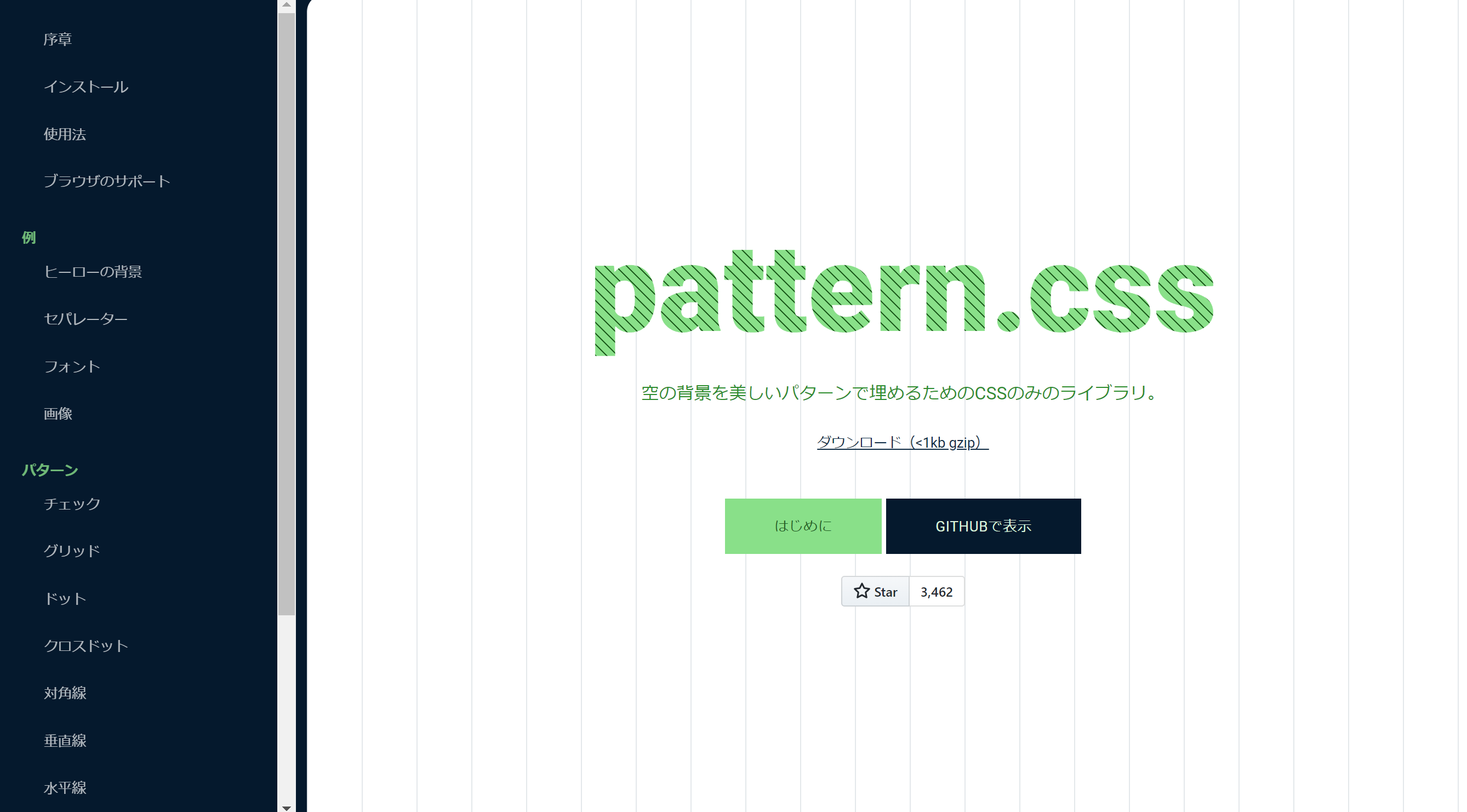
お手軽に設定したいなら「pattern.css」

pattern.cssの魅力はなんといっても簡単さです。
HTMLの要素に特定のクラス名をつけるだけで、ササッと背景パターンを表示できます。
JavaScriptはなくCSSのみで完結するので、色やサイズの調整が易しいのも魅力です。
ドットやチェック、ノートにあるような罫線など、模様の種類も充実しています。
「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
SVGによる背景パターン

背景をつくる言語として、CSSのほかにSVGがあります。
SVGとは「Scalable Vector Graphics」の略で、画像フォーマットとして広く使われています。
SVG画像には拡大・縮小に強く、PCでもスマートフォンでもきれいに表示できるという特徴があります。
スマートフォンでサイトを訪れるユーザーが多いことを考えれば、ぜひ活用していきたいですね。
注意点として、SVGは複雑な計算式で画像を表現しているため、写真のような複雑で繊細な画像との相性がよくありません。
絵柄などを用いた背景パターンで使うようにしましょう。
SVGを使った背景パターンの作り方
SVGファイルの先頭には、コードブロック<defs>と記述します。
模様やフィルターの指定をするときも同様のやり方が使えます。
そして<defs>内部でパターンをつけたい範囲の設定、要素のなかを塗る「fill」や、輪郭の色を設定す
「stroke」などのプロパティを用いて、完成へと近づけていきましょう。
SVGファイルはXMLというデータ記述用言語をもとにしているため、テキストエディタでの編集が可能です。
テキストエディタを使う機会が多い人にとっては、安心感をもてるかもしれませんね。
おすすめサイト
CSSと同じく、SVG方式の背景パターンに対応しているサイトもあります。
扱うジャンルはサイトによって異なるので、自分好みのものを探していきましょう。
SVGで最初に触ってみるなら「Hero Patterns」

Hero Patternsでは、コードをコピー&ペーストして背景パターンを確保できちゃいます。
シンプルなものから独特なものまで、90種類以上のSVGパターンを無料でダウンロード可能です。
透明度や色もカスタマイズできます。
なかには「青梅波文様」など和柄もあるので、和風のWEBサイトを作りたいときにも頼れますね。
装飾なしのSVGファイルもダウンロード可能なので、SVGパターンの勉強にも適しています。
SVG初心者は、Hero Patternsからはじめてみるのもいいですね。
シンプルできれいな画像なら「Trianglify Generator」

Trianglify Generatorでは、グラデーションが目を引く粗めのポリゴンのような背景パターンを作れます。
配色・面取りされた三角形のマトリックスで作られた背景を生成、色や大きさなどを調節して画像を作成していきます。
Trianglify GeneratorはSVGだけでなくPNG形式でもダウンロード可能なので、その都度使い分けていきましょう。
ちなみにWEBサイトで実際に使われるのは、高解像度版という有料画像です。
無料の低解像度版をチェックしたあと、高解像度版を購入することになるので覚えておきましょう。
かわいいアイコンをちりばめるなら「Flaticon Patterns」

Flaticon Patternsは膨大な数のアイコンをストックしており、それらのダウンロードサイトとして人気です。
また、ツールを使えばアイコンを複数並べて包装紙のような背景パターンを作れます。
Flaticon Patternsのアイコンはとても入念に作られていて完成度が高いです。
しかしその分サイズが大きいので、パターンを使いすぎないよう注意してください。
また、クレジット表記が必要な点にも気を付けましょう。
無料の背景パターン

背景パターンの素材を提供してくれるサイトもあるので、こちらもぜひ確認しておきましょう。
気軽にいろいろな背景を試せるようになっているのがうれしいですね。
種類豊富な定番サイトなら「Subtle Patterns」

Subtle Patternsは、WEBデザイナーさんたちに広く愛用される定番の素材サイトです。
白や黒などを基調としたシンプルで使いやすいものを中心に、400種類以上ものパターンが揃っています。
継ぎ目のないシームレスな画像なので、WEBサイトの背景として使いやすいです。
ダウンロード前にブラウザ上でプレビュー確認ができるので、実際に使ったときの雰囲気を掴めるのもうれしいポイント。
サイト自体の使い勝手も抜群なので、いつでも使えるようブックマークしておきましょう。
使用にあたってはクレジット表記が必要なので注意してください。
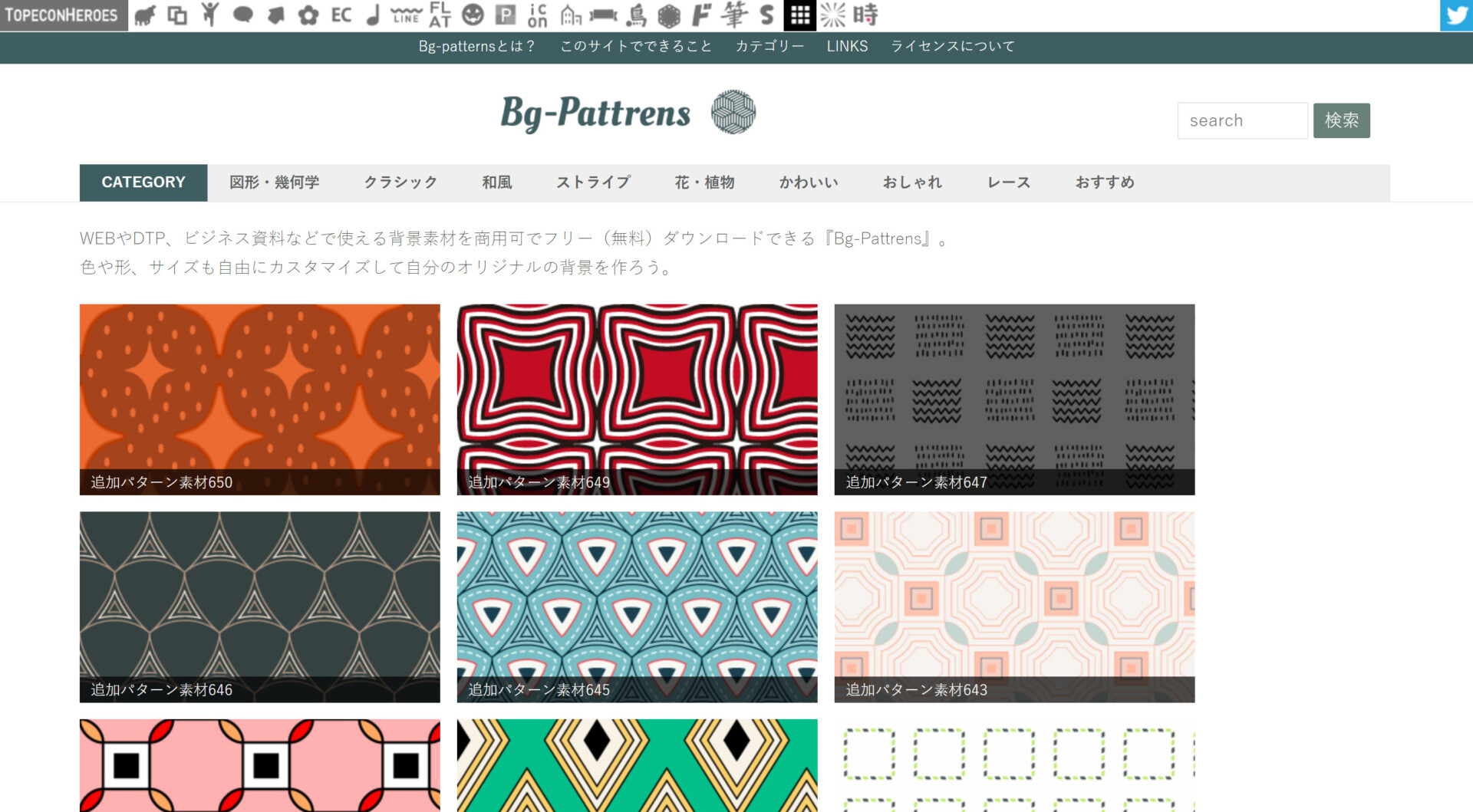
明るくポップな雰囲気なら「Bg-patterns」

色やサイズの変更、素材をかすれさせるグランジ加工など、さまざまなカスタマイズに対応したパターン特化型のサイトです。
さらにPNG、JPG、SVGといった豊富な配布形式からダウンロード可能なことなど、シームレス対策もバッチリされています。
「SPECIAL カスタマイズ」という機能を使うことで、より自分好みに加工したパターン素材をダウンロードできます。
絵柄はエレガント系や和風系、やや独特なものまで幅広く配布されています。
どちらかというと明るいテイストのものが多いので、若い人向けのサイトを作るときは特に役立つでしょう。
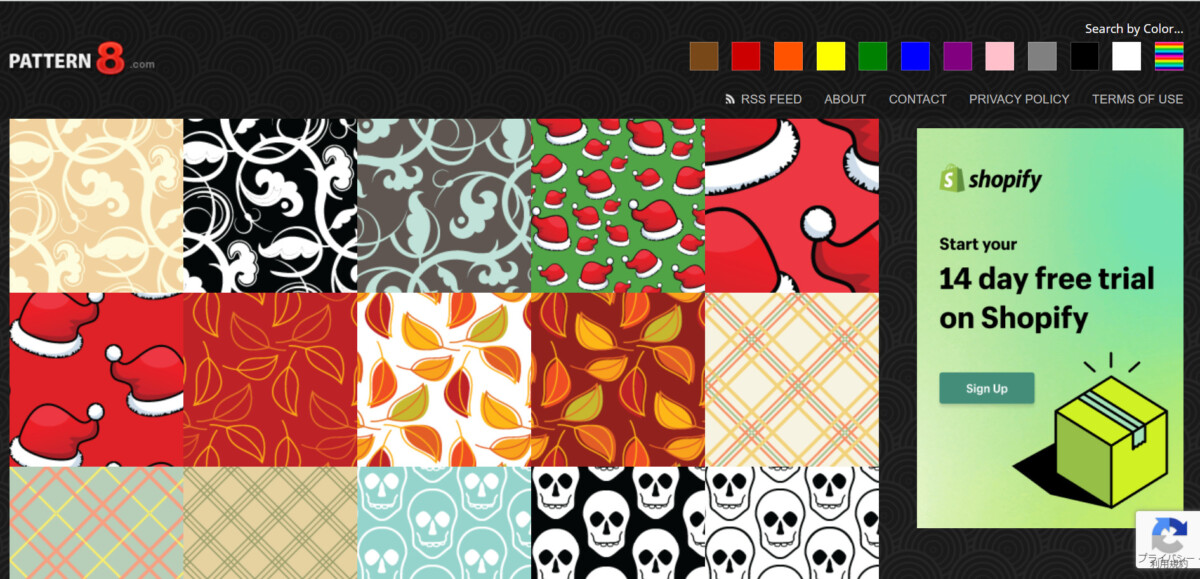
柄物の素材探しなら「pattern8」

かっこいい系、かわいい系など、柄物のパターンがたくさんあって見ているだけでワクワクしてきます。
バナーの背景など、ユーザーの行動を喚起させるものをデザインしたいときにピッタリ。
色から探すことも可能なため、具体的に欲しい柄が思い浮かばないときでも見る価値があります。
もしかしたら、そこで掘り出し物が見つかるかもしれませんね。
個性的なデザインの柄もたくさんあるので、「他とは違う面白い背景にしたい!」という人は、ぜひ覗いてみてください。
▶︎pattern8
まとめ
ここまで、WEBデザインで役立つ背景パターンを3種類紹介してきました。
ざっくりまとめると以下の通りです。
CSSパターン……背景パターンの編集を簡単にできる
SVGパターン……拡大・縮小に強く、劣化しない画像を作れる
無料のパターン……興味のあるパターンを気軽に試せる
さまざまな絵柄・模様を組み合わせたパターンを駆使してどんなサイトも作れるようになったら素敵ですよね。
いろいろな雰囲気のWEB制作に対応できるようになれば、案件獲得のチャンスも増え、収入アップも期待できます。
そのためにもたくさんの背景パターンを使いこなして、どんどん素敵なサイトを作っていってくださいね!
サイトのデザインの幅を広げるためには、良い参考をたくさん見ることが重要です。
参考のギャラリーサイトはコチラで紹介しているので、ぜひ参考にしてみてくださいね
▶︎参考にするならココ!WEBデザインのおすすめギャラリーサイト一覧