WEBデザインを学ぶとき、独学で「本で学ぶ」という方も多いと思います。
とはいっても、たくさんの本があるなかで、どの本を選んだらいいか迷いますよね。
そこでこの記事では、プロのWEBデザイナーが実際に30冊のWEBデザイン本を読んで選んだ、おすすめ本TOP5をご紹介します。
あなたにぴったりの本が見つかるはずです。独学でWEBデザインを学びたいという方は、ぜひ参考にしてみてくださいね。
失敗しないWEBデザイン本の選び方

WEBデザインの本を買うときに一番大切なことは、自分に合った本を選ぶことです。
しかし、WEBデザインに関する本は数多く出版されているため、何を選べばいいのか迷ってしまう人も多いと思います。そこでまずは、失敗しないWEBデザイン本の選び方を解説していきます。
- 口コミやレビューを参考にして選ぶ
- WEBデザイナーとして活躍している人がおすすめする本を選ぶ
- トレンドや技術を学びたいなら最新の本を選ぶ
- 学びたい分野のWEBデザイン本を選ぶ
- 自分のレベルに合ったWEBデザイン本を選ぶ
WEBデザイン本を買ったけど思っていたのと違ったと後悔しないために、まずは上記のポイントをしっかり確認してください。
口コミやレビューを参考にする
Amazonや楽天などの書籍サイトでは、読者による口コミやレビューが掲載されています。
口コミやレビューは、実際に本を読んだ人の感想や評価を知ることができるので、本の内容やわかりやすさを判断する上で参考にしてみるとよいでしょう。
しかしそれは、あくまでも個人の感想であり、必ずしも自分の感想と一致するとは限りません。複数の口コミやレビューを参考にして、自分に合った本を選ぶことが大切です。
また、良い評価だけでなく悪い評価も参考になります。
悪い口コミやレビューには、本の内容や分かりにくかった点などが記載されていることがあるので、そちらも本を選ぶ際の参考にしてみるとよいかもしれませんね。
トレンドや技術的なスキルを学ぶためには最新の本がおすすめ
WEBデザインの基礎を学ぶには、発売日が古いものでも参考になる本がたくさんあります。
HTMLやCSSなどの基本的な知識や、レイアウトやデザインの基本的な考え方は、数年前の本でも十分に学ぶことが可能です。
しかし、トレンドや技術的なことは、数年前の情報では古くなっている可能性があります。
WEBデザインのトレンドや技術は、ユーザーのニーズや技術の進歩によって常に変化しています。
そのため、最新のトレンドや技術を反映したWEBデザインを制作するためには、最新の本を参考にした方が良いことも多いです。
WEBデザインを学ぶ際には、以前から評価の高い基礎的な知識を学ぶための本を活用しつつ、トレンドや技術的なことは最新の本で学ぶとよいでしょう。
基礎とトレンドや技術を組み合わせて学ぶことで、より実践的なWEBデザインのスキルを身につけることができますよ。
Amazonや楽天などの売上げランキングも参考にする
これはWEBデザイン本に限ったことではありませんが、Amazonや楽天などの売上げランキングは、その本の人気や注目度を示す指標として活用できます。
しかし、ただランキング上位の本を選べば良いというわけではありません。
売上げランキングを参考にする際は、次の4つのポイントを考慮して選ぶことが大切です。
- 勉強したいことが書かれているか、内容をしっかり確認する
- ジャンルやテーマを絞って選ぶ
- 口コミやレビューを参考にして、自分に合った本を選ぶ
- 最新の本を選ぶ
ランキング上位だからといって、必ずしも初心者におすすめの本とは限りません。
すでにプロとして活躍しているWEBデザイナー上級者向けの本である可能性も、十分に考えられます。
そのため、ランキングだけでなく、商品の詳細ページに書かれている内容・口コミなどを参考にしながら、自分に合った本を選ぶようにしましょう。
学びたい分野のWEBデザイン本を選ぶ
WEBデザインに関する何を学びたいかで、選ぶ本も変えなければいけません。
WEBデザインと一言で言っても学ぶべきスキルは細かく分かれており、特定の分野に特化した本である場合が多くあります。
- デザインスキル…デザイン・フォント・カラー・レイアウトなど
- コーディングの基礎スキル…HTML・CSS・jQueryなど
- ツールスキル…Photoshop・Illustratorなど
大きく分けると、WEBデザイナーとして活躍するために必要なスキルは上記3つです。
ですが表記した通り、これらの中でもジャンルが細分化されています。3つの中で何を学びたいか、明確にしてから本を選んでください。
自分のレベルに合ったWEBデザイン本を選ぶ
自分のレベルに合った本を選ぶのも重要なポイント。
上級者向けの本を初心者が購入しても、基礎が分かっていないので何を言っているのか分からなくなってしまうはずです。
逆に、初心者向けの本を上級者が購入しても、知っている知識ばかりで物足りなさを感じてしまうでしょう。
せっかくWBデザインに興味を持ったのに、本選びを間違えてしまったため「WEBデザインは難しいものだ」と挫折してしまっては意味がありません。
初心者向け・上級者向けと記載されている本もありますが、分からない場合は必ず確認してから購入してくださいね。
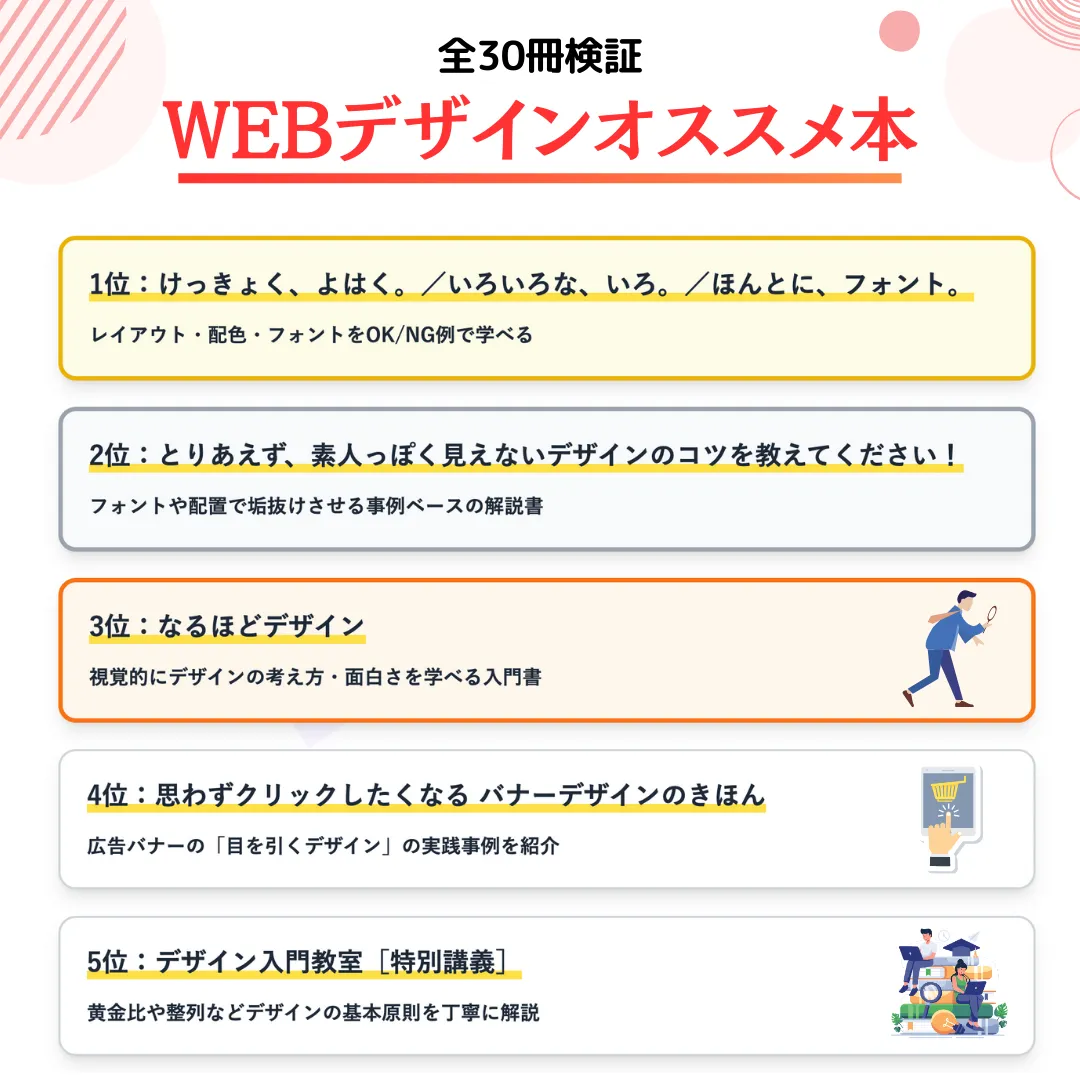
【全30冊を検証】WEBデザインのおすすめ本ランキングベスト5

第1位:けっきょく、よはく。/いろいろな、いろ。/ほんとに、フォント。
第1位は、ソシム社から出ている『けっきょく、よはく。』『いろいろな、いろ。』『ほんとに、フォント。』です。3つはシリーズになっており、センスの良いデザインを作るうえで重要なレイアウト、配色、フォントについて深く学ぶことができます。
3冊ともNGデザインとOKデザインを比較しながら、デザインのコツを教えてくれるため、学んだノウハウを実践に移しやすいですし、読んでいて非常に面白いです。
3冊全て購入して1つ1つ学ぶのも良いですし、レイアウト、配色、フォントで自分の苦手な分野の本だけ買うのも良いと思います。
| 価格(Amazon参照) | 1,980円(3冊共通) |
| 購入サイト(Amazon) | ・けっきょく、よはく。 ・いろいろな、いろ。 ・ほんとに、フォント。 |
| 価格(Amazon参照) | 1,980円(3冊共通) |
| 購入サイト(Amazon) | ・けっきょく、よはく。 ・いろいろな、いろ。 ・ほんとに、フォント。 |
第2位:とりあえず、素人っぽく見えないデザインのコツを教えてください!
第2位は、株式会社インジェクターイーから出版されている『とりあえず、素人っぽく見えないデザインのコツを教えてください!』です。
素人っぽいイマイチな作品を、フォントや色味、配置を少し変えるだけで、プロっぽく垢抜けさせるコツを事例と合わせて紹介しています。
特にデザインを始めたての方で、「Photoshopでつくるデザインがいつも赤抜けないな」と悩んでいる方におすすめです。
ポスターやバナーなど、いろんなパターンのデザインが紹介されているので、幅広く勉強できる本になります。
| 価格(Amazon参照) | 1,980円 |
| 購入サイト(Amazon) | とりあえず、素人っぽく見えないデザインのコツを教えてください! |
| 価格(Amazon参照) | 1,980円 |
| 購入サイト(Amazon) | とりあえず、素人っぽく見えないデザインのコツを教えてください! |
第3位:なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
第3位は、筒井美希さん著の『なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉』です。デザインの本として、人気のベストセラーです。
イメージとしては、デザインを長年やってる人に直接教えてもらいながら「こういうところ面白いんだよね」と、デザインの楽しさを伝えてくれる本になります。
例えば、「デザインを香りに例えたら」というコーナーや「デザインを性格で表現してみる」などの視点が他の本とは全く違っていて、面白く読み進めることができます。
デザイナーに興味がある人を始めに、多くの人におすすめできる本になっています。
| 価格(Amazon参照) | 2,200円 |
| 購入サイト(Amazon) | なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 |
| 価格(Amazon参照) | 2,200円 |
| 購入サイト(Amazon) | なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 |
第4位:思わずクリックしたくなる バナーデザインのきほん
第4位は、カトウヒカルさん著の『思わずクリックしたくなる バナーデザインのきほん』です。広告バナーにおけるデザインの秘訣が載っています。
広告バナーのデザインに絞っている点が特徴です。
広告バナーのデザインは、普通のデザインに比べて、「パッと見て分かることが大事」「目を引くようなデザインにする」など難しいところがあります。
そのような広告バナーのデザインの秘訣を、ビフォーアフターの事例をもとにわかりやすくまとめている本です。
かなり実践的な内容になっていますので、広告系の仕事に就きたい方や広告バナー作りに悩んでいる方におすすめの内容です。
| 価格(Amazon参照) | 1,980円 |
| 購入サイト(Amazon) | 思わずクリックしたくなる バナーデザインのきほん |
| 価格(Amazon参照) | 1,980円 |
| 購入サイト(Amazon) | 思わずクリックしたくなる バナーデザインのきほん |
第5位:デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~
第5位は、坂本伸二さん著の『デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~』です。デザインの基礎を学べる入門書になっています。
黄金比や整列、シンメトリーなど、美術大学で学ぶようなデザインの基本的な要素を分かりやすく解説してくれています。
コツやテクニックではなく、デザインの原理原則などアカデミックな内容を取り扱っている本です。
学ぶことが好きな人や、大学の授業のようにしっかりと勉強して身に付けたい方におすすめです。
| 価格(Amazon参照) | 2,035円 |
| 購入サイト(Amazon) | デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ |
| 価格(Amazon参照) | 2,035円 |
| 購入サイト(Amazon) | デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ |
【その他】WEBデザインが学べるおすすめ本
今回の記事で紹介していくその他のおすすめWEBデザイン本25冊を、まとめてご紹介します。
| 書籍名 | 価格 | おすすめポイント |
| 見るだけでデザインセンスが身につく本 | 1,980円 | ・8つの基本セオリが学べる ・イラスト付きで分かりやすい |
| ノンデザイナーズ・デザインブック [第4版] | 2,398円 | ・デザイン4原則をわかりやすく学べる ・ロングセラーの大人気書籍 |
| やってはいけないデザイン | 1,980円 | ・NG例だけでなく解決策もある ・解説文がとてもわかりやすい |
| いちばんよくわかるWebデザインの基本きちんと入門[第2版] | 2,860円 | ・WEBデザインの基礎を幅広く学べる ・すぐに使える知識が満載 |
| Webデザイン良質見本帳[第2版] | 2,640円 | ・事例が415選も掲載されている ・目的別に分類され見つけやすい |
| 初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 | 2,860円 | ・1日30分から学べる ・構成学習用サンプルデータがついてくる |
WEBデザインの基礎を学ぶおすすめ本6選
まずは、WEBデザインの基礎を学べる本をご紹介します。
デザインの知識がない人は、これからご紹介する9冊から選んでみてくださいね。
見るだけでデザインセンスが身につく本
| 価格 | 1,980円 |
| おすすめポイント | ・8つの基本セオリが学べる ・イラスト付きで分かりやすい |
| おすすめの人 | WEBデザインの基本を全体的に学びたい人WEBデザインまったくの未経験者 |
| 価格 | 1,980円 |
| おすすめポイント | ・8つの基本セオリが学べる ・イラスト付きで分かりやすい |
| おすすめの人 | WEBデザインの基本を全体的に学びたい人WEBデザインまったくの未経験者 |
見るだけでデザインセンスが身につく本は、デザインに必要な「レイアウト」「配色」「フォント」「文字組み」「写真」「イラスト」「グラフ」「図解」という8つの基本セオリが、パラパラ眺めるだけで身につく本。
イラスト付きでわかりやすいので、デザインまったくの未経験という方におすすめです。
ノンデザイナーズ・デザインブック [第4版]
| 価格 | 2,398円 |
| おすすめポイント | ・デザイン4原則をわかりやすく学べる ・ロングセラーの大人気書籍 |
| おすすめの人 | WEBデザインに興味があるかセンスがないからと不安な人 |
| 価格 | 2,398円 |
| おすすめポイント | ・デザイン4原則をわかりやすく学べる ・ロングセラーの大人気書籍 |
| おすすめの人 | WEBデザインに興味があるかセンスがないからと不安な人 |
この本は「WEBデザインってセンスいるよね?」「WEBデザインの知識なんて全然ない」と思っている方に読んでほしい、WEBデザイナーのバイブルともいえる本です。
デザインの4原則をわかりやすく解説していて、この本を読んだ後は「なぜ、そういうデザインを採用しているのか」が説明できるようになる一冊です。
初版発売から20年以上も読まれ続けているロングセラーで、現在は第4版となり最新のトレンドを反映した内容になっています。
やってはいけないデザイン
| 価格 | 1,980円 |
| おすすめポイント | ・NG例だけでなく解決策もある ・解説文がとてもわかりやすい |
| おすすめの人 | ・自分のデザインがパッとしないと悩む ・人バイブル的な本が欲しい人 |
| 価格 | 1,980円 |
| おすすめポイント | ・NG例だけでなく解決策もある ・解説文がとてもわかりやすい |
| おすすめの人 | ・自分のデザインがパッとしないと悩む ・人バイブル的な本が欲しい人 |
タイトルのとおりやってはいけないデザインを反面教師として学びながら、そのデザインに対しての改善案を同時に学べるのが特徴です。
「自分が作るデザインは、なぜかパッとしない」「改善するにも、どこをどう変えればよいのかわからない」そんな悩みをみごとに解決してくれます。
本書にはレイアウトの見本や図解もありますし解説文も非常に分かりやすく、どなたでも活用ができます。
いちばんよくわかるWebデザインの基本きちんと入門[第2版]
| 価格 | 2,860円 |
| おすすめポイント | ・WEBデザインの基礎を幅広く学べる ・すぐに使える知識が満載 |
| おすすめの人 | ・実例をみながら直感的に学びたい人 ・WEBデザインの基礎を網羅したい人 |
| 価格 | 2,860円 |
| おすすめポイント | ・WEBデザインの基礎を幅広く学べる ・すぐに使える知識が満載 |
| おすすめの人 | ・実例をみながら直感的に学びたい人 ・WEBデザインの基礎を網羅したい人 |
この本は、これからWEBデザインを学びたい初心者に向けた一冊。
WEBデザインに欠かせないレイアウトの4つの原則と、レスポンシブWEBデザインの基礎について解説。
読んだ日から実践できる配色の基本や、ユーザーの心を動かす写真と図版の使い方、マーケティングの知識など、WEBデザイナーに必須の基礎知識がこの一冊で網羅できます。
WEBデザインの実例を紹介しているので、直感的に学びたい方におすすめです。
Webデザイン良質見本帳[第2版]
| 価格 | 2,640円 |
| おすすめポイント | ・事例が415選も掲載されている ・目的別に分類され見つけやすい |
| おすすめの人 | WEBデザインの見本帳として長く活用できる一冊が欲しい人 |
| 価格 | 2,640円 |
| おすすめポイント | ・事例が415選も掲載されている ・目的別に分類され見つけやすい |
| おすすめの人 | WEBデザインの見本帳として長く活用できる一冊が欲しい人 |
『WEBデザイン良質見本帳』は、目的に応じたWEBサイトのデザインの配色・業種・レイアウトなどが、実際のWEBサイト事例415選が載っている本です。
WEBデザイナーとして仕事をしていると、さまざまなWEBサイトを参考にすることがあります。
そんなときに本書があると、良質なデザイン事例を知ることができます。
タイトルどおり『見本帳』として活用できる一冊です。
初心者からちゃんとしたプロになる Webデザイン基礎入門
| 価格 | 2,860円 |
| おすすめポイント | ・1日30分から学べる構成 ・学習用サンプルデータがついてくる |
| おすすめの人 | ・WEBデザイン学習が続けられるか不安な人 ・手軽にWEBデザイン学習を進めたい人 |
| 価格 | 2,860円 |
| おすすめポイント | ・1日30分から学べる構成 ・学習用サンプルデータがついてくる |
| おすすめの人 | ・WEBデザイン学習が続けられるか不安な人 ・手軽にWEBデザイン学習を進めたい人 |
WEBデザインの基本的な知識を「1日30分からはじめる」をテーマに、やさしくしっかり解説しています。
この本では、WEBデザインの概論と制作に必要となるツールや素材・配色について学んだあと、HTML・CSSの基礎と実践を習得し、サイトの公開や運用に関する知識を身につけられます。
「1日30分」という言葉にとても惹かれますよね。
勉強に苦手意識がある方は、この本で少しずつ勉強してみるのはいかがでしょうか?
WEBデザインのレイアウト・配置を学ぶおすすめ本3選
ここでは、WEBデザインの「レイアウト・配置」を学べる本をご紹介します。レイアウトはデザインにおいてとても重要です。
持っていて損のない本ばかりなので、ぜひ活用してくださいね。
レイアウト・デザインの教科書
| 価格 | 2,530円 |
| おすすめポイント | ・レイアウトとデザインの本質が学べる ・基礎から応用まで幅広く掲載されている |
| おすすめの人 | ・WEBデザイン初心者~中級者 ・レイアウトやデザインの本質を知りたい人 |
| 価格 | 2,530円 |
| おすすめポイント | ・レイアウトとデザインの本質が学べる ・基礎から応用まで幅広く掲載されている |
| おすすめの人 | ・WEBデザイン初心者~中級者 ・レイアウトやデザインの本質を知りたい人 |
整列、近接、中軸、グリッドデザインなどのレイアウトの基本的なルールから、応用テクニックまで解説。
レイアウトだけでなく、デザインの本質が学べます。
デザイン初心者からガッツリ学びたい中級者まで、活用できる本です。
デザイナーズハンドブック レイアウト編
| 価格 | 2,420円 |
| おすすめポイント | ・レイアウトについて盛りだくさんの内容 ・実例豊富で見ているだけで楽しく学べる |
| おすすめの人 | ・WEBデザインの実例を沢山見たい人 ・レイアウトについてしっかり学びたい人 |
| 価格 | 2,420円 |
| おすすめポイント | ・レイアウトについて盛りだくさんの内容 ・実例豊富で見ているだけで楽しく学べる |
| おすすめの人 | ・WEBデザインの実例を沢山見たい人 ・レイアウトについてしっかり学びたい人 |
レイアウトのルールや基礎などをすべてぎゅっと詰めた一冊。
作例と実例がとにかく豊富でわかりやすいので、デザインをこれから始める方におすすめです。
また、かわいいイラストがたくさん描かれていて、楽しく学べます。
1枚デザインの構図とレイアウト
| 価格 | 4,389円 |
| おすすめポイント | ・300ページ超えの大ボリューム ・優れた構図の1枚デザイン実例が豊富 |
| おすすめの人 | ・チラシなど紙媒体のデザインを学びたい人 ・デザイン制作に迷っている人 |
| 価格 | 4,389円 |
| おすすめポイント | ・300ページ超えの大ボリューム ・優れた構図の1枚デザイン実例が豊富 |
| おすすめの人 | ・チラシなど紙媒体のデザインを学びたい人 ・デザイン制作に迷っている人 |
チラシ、ポスター、フライヤーなどの優れた構図の1枚デザインを大特集。
300ページ以上の大ボリュームで、さまざまな魅力的な作品が紹介されています。
デザインに迷ったときに役立つ一冊です。

WEBデザインの配色・カラーを学ぶおすすめ本4選
ここでは、WEBデザインの「配色・カラー」を学べる本をご紹介します。
特に初心者の頃は、無数にある色の中から、イメージに合った色選びをするのは難しいです。
ぜひ参考にしてみてくださいね。
やさしい配色の教科書[改訂版]
| 価格 | 1,100円(現在Amazonでは中古品のみ) |
| おすすめポイント | ・とても分かりやすく配色について解説されている ・サンプル豊富で視覚的に学べる |
| おすすめの人 | ・WEBデザイン初心者の人 ・配色を0から学びたい人 |
| 価格 | 1,100円(現在Amazonでは中古品のみ) |
| おすすめポイント | ・とても分かりやすく配色について解説されている ・サンプル豊富で視覚的に学べる |
| おすすめの人 | ・WEBデザイン初心者の人 ・配色を0から学びたい人 |
「これからはじめる人のための、配色の基本。」というだけあり、デザインの知識がない人にもわかりやすい一冊。
図解やサンプルも豊富です。
また、これだけ覚えればいい色のルールに絞って教えてくれるので、配色を学ぶならまずこの本を読むのがおすすめ。
3色だけでセンスのいい色
| 価格 | 1,980円 |
| おすすめポイント | ・真似するだけでおしゃれになる配色が沢山 ・カラーイメージがカテゴリー別に分かれていて見つけやすい |
| おすすめの人 | ・センスに自信がない人 ・ずっと使える見本帳が欲しい人 |
| 価格 | 1,980円 |
| おすすめポイント | ・真似するだけでおしゃれになる配色が沢山 ・カラーイメージがカテゴリー別に分かれていて見つけやすい |
| おすすめの人 | ・センスに自信がない人 ・ずっと使える見本帳が欲しい人 |
3色の配色アイデアに特化し、カテゴリーごとの配色パターンが紹介されています。
センスに自信がない人でも、マネするだけでおしゃれな配色をすることができますよ。
配色に悩んだときに大活躍する一冊です。
7日間でマスターする配色基礎講座
| 価格 | 2,750円 |
| おすすめポイント | ・7日間で配色が学べるスケジュールが組まれている ・学ぶだけでなく実践付きで手も動かせる |
| おすすめの人 | ・短期間で配色を学びたい人 ・手を動かしながら配色を学びたい人 |
| 価格 | 2,750円 |
| おすすめポイント | ・7日間で配色が学べるスケジュールが組まれている ・学ぶだけでなく実践付きで手も動かせる |
| おすすめの人 | ・短期間で配色を学びたい人 ・手を動かしながら配色を学びたい人 |
7日間で配色について学ぶスケジュールが組まれている本。
1、2日目で配色の基本やツールについて学び、3日目からはツールを使って様々な配色をつくっていきます。
実践まであり、配色のコツが着実に身につく一冊です。
配色デザイン インスピレーションブック
| 価格 | 1,980円 |
| おすすめポイント | ・配色パターンが多数掲載 ・配色の解説もあり分かりやすい |
| おすすめの人 | 配色パターンだけでなく配色に対する理解も深めたい人 |
| 価格 | 1,980円 |
| おすすめポイント | ・配色パターンが多数掲載 ・配色の解説もあり分かりやすい |
| おすすめの人 | 配色パターンだけでなく配色に対する理解も深めたい人 |
実際の配色パターンが美しいグラフィックとともに載っています。
また、テーマごとに配色の解説がされていて、わかりやすい一冊。
配色の仕組みやルールなどの基礎の理解から、実際に使いこなせるようにまで導いてくれる本です。
HTMLやCSSの基礎を学ぶおすすめ本5選
次は、WEBデザインに必要な基本のスキル(HTML/CSS)に関わる本を紹介します。
HTML(エイチティーエムエル)とは、WEBサイトを作るときに使われるコンピューター言語のことで、CSS(シーエスエス)…HTMLで作られたWEBページに、背景や文字の大きさやフォント・記事の背景色などの見た目を指定するためのコンピューター言語のことです。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版]
| 価格 | 2,585円 |
| おすすめポイント | ・現場でおこりやすい注意点なども記載 ・知識ゼロからでも分かりやすく学べる |
| おすすめの人 | ・WEBデザインやコーディング初心者の人 |
| 価格 | 2,585円 |
| おすすめポイント | ・現場でおこりやすい注意点なども記載 ・知識ゼロからでも分かりやすく学べる |
| おすすめの人 | ・WEBデザインやコーディング初心者の人 |
この本は、3年連続で売上1位を獲得していて多くの方に大絶賛されています。
知識ゼロから体系的にHTMLとCSSの基本が学べるため、初心者の方におすすめです。
ほかには、WEBサイトを作るための実践的なコーディング(コンピューター言語でプログラムを書くこと)の方法まで学べます。
ブログを書かれている方がまとめているということもあり、現場のひっかかりそうなポイントやおさえておきたい知識が網羅されているのです。
スラスラわかるHTML&CSSのきほん 第3版
| 価格 | 2,420円 |
| おすすめポイント | ・10万部突破の大ベストセラー本 ・初心者にもわかりやすい解説で実習用得点もある |
| おすすめの人 | ・コーディング初心者の人 ・手を動かしながら学びたい人 |
| 価格 | 2,420円 |
| おすすめポイント | ・10万部突破の大ベストセラー本 ・初心者にもわかりやすい解説で実習用得点もある |
| おすすめの人 | ・コーディング初心者の人 ・手を動かしながら学びたい人 |
累計10万部突破したベストセラーの改訂版です。
改訂版では、パソコンだけではなくスマートフォンやタブレットにも対応したサイト作りも解説されています。
「HTMLやCSSってよくわからないけど難しそう……」と、勉強する前から嫌になってしまいますよね。
この本はHTML&CSSに関してかなり噛み砕いて解説しているため、わかりやすくておすすめです。
また、実習用のツールや素材を実際にWEBからダウンロードできるというお得な特典付きです。
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]
| 価格 | 2,860円 |
| おすすめポイント | ・現場で役に立つテクニックが豊富 ・現場で教えてもらっているような体験型 |
| おすすめの人 | ・WEBデザイナーとして現場で使える知識を身につけたい人 ・手を動かしながらWEBデザインの基本を学びたい人 |
| 価格 | 2,860円 |
| おすすめポイント | ・現場で役に立つテクニックが豊富 ・現場で教えてもらっているような体験型 |
| おすすめの人 | ・WEBデザイナーとして現場で使える知識を身につけたい人 ・手を動かしながらWEBデザインの基本を学びたい人 |
この本は、「4つのレイアウトパターン」と「レスポンシブデザイン」を実際に手を動かして作りながらサイト制作の基本が学べます。
実際の制作現場で使われている手法もバランスよく取り入れてあり、学習用ではない「現場で役に立つ」実践的なテクニックを数多く盛り込んであるのもポイントです。
ライブ感のあるチュートリアル学習により、まるでWEBデザイン会社トレーニングを受けているような体験型の独習書になっています。
確かな力が身につくJavaScript超入門 第2版
| 価格 | 3,450円 |
| おすすめポイント | ・基礎だけでなく実践につながるスキルが学べる ・つまづきポイントが詳しく解説されていて挫折しにくい |
| おすすめの人 | ・実際に現場で役に立つスキルを学びたい人 ・本での学習に不安がある人 |
| 価格 | 3,450円 |
| おすすめポイント | ・基礎だけでなく実践につながるスキルが学べる ・つまづきポイントが詳しく解説されていて挫折しにくい |
| おすすめの人 | ・実際に現場で役に立つスキルを学びたい人 ・本での学習に不安がある人 |
この本は、手を動かしてサンプルを一つずつ作っていくことで、知識だけでなく現場で活きる、応用・実践につながる基礎力が身につく一冊になっています。
また、「こういうの見たことある!」「こういうのが作ってみたかった!」というような、実際に仕事に使えそうなサンプルがまとめてあります。
そのため、最初の「やるぞ”!」というモチベーションを維持したまま、最後のページまで読み進められます。
さらに、つまずきポイントを徹底的に解説してあり、「絶対に挫折しない・させない」内容に仕上げてあります。
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
| 価格 | 2,420円 |
| おすすめポイント | ・サイトを作りながらコーディングを学べる ・初心者でも分かりやすく順を追って解説している |
| おすすめの人 | ・WEBデザイン制作初心者の人 ・手を動かしながらコーディングを学びたい人 |
| 価格 | 2,420円 |
| おすすめポイント | ・サイトを作りながらコーディングを学べる ・初心者でも分かりやすく順を追って解説している |
| おすすめの人 | ・WEBデザイン制作初心者の人 ・手を動かしながらコーディングを学びたい人 |
この本は、4つのサイトを実際に作りながらHTMLとCSSを使ったコーディングを学べる一冊です。
初心者が一冊目に読む本としてふさわしい内容を盛り込んでいるため、これを読めば必要な基礎知識がひととおり身につきます。
また、初歩的な内容から少しずつレベルアップしていき、Flexboxレイアウト・CSSグリッドレイアウト・レスポンシブデザイン・CSSアニメーションも作れるようになります。
知識がまったくない初心者からスタートする方におすすめの一冊です。
Photoshop・Illustratorの使い方を学ぶおすすめ7選
次にPhotoshop・Illustratorなどデザインソフトの使い方を学べる本を紹介します。
Photoshopは画像やグラフィックの作成、写真の加工などができるソフトで、
Illustratorではイラストやロゴの作成などができるソフトです。
Illustrator & Photoshopデザインの作り方 アイデア図鑑
| 価格 | 2,640円 |
| おすすめポイント | ・使い方だけでなくどう考えてデザインを作っているのかがわかる ・独学で疑問に思いやすい点がわかりやすく解説されている |
| おすすめの人 | ・ツールの使い方だけでなくプロがどう使っているのかを知りたい人 ・独学で質問できる人がおらず悩んでいる人 |
| 価格 | 2,640円 |
| おすすめポイント | ・使い方だけでなくどう考えてデザインを作っているのかがわかる ・独学で疑問に思いやすい点がわかりやすく解説されている |
| おすすめの人 | ・ツールの使い方だけでなくプロがどう使っているのかを知りたい人 ・独学で質問できる人がおらず悩んでいる人 |
この本は、PhotoshopとIllustratorを実際に使って、レイアウト・配色・文字組み・写真の使い方を中心に、プロのデザイナーがどのように考えてデザインを作っているのかを詳しく解説している一冊です。
身の回りのデザインを見ていると「これはデータ上でどのように作られているのだろう?」と思うことはありませんか?
独学で質問できる環境ではない場合、隣の席の先輩に聞けるような内容をこの本では教えてくれます。
Photoshop逆引きデザイン事典 増補改訂版CC対応
| 価格 | 2,508円 |
| おすすめポイント | 新機能の使い方も掲載制作の流れや注意点まで解説 |
| おすすめの人 | Photoshopのずっと使える教科書的存在の本が欲しい人 |
| 価格 | 2,508円 |
| おすすめポイント | 新機能の使い方も掲載制作の流れや注意点まで解説 |
| おすすめの人 | Photoshopのずっと使える教科書的存在の本が欲しい人 |
この本は、累計40万部突破の「逆引きデザイン辞典シリーズ」が増補改訂版となった一冊です。
画像補正の流れや注意点といった基本はもちろん、CCに加わった新機能を網羅し、「WEB」や「効率化」についての解説もより充実しました。
「あれを作りたい」「これどうするんだっけ」という悩みや疑問をサクッと解決できます。
ぜひとも長く手元に置いておきたい、定番の1冊です。
Illustrator逆引きデザイン事典 増補改訂版【CC完全対応】[Mac & Windows対応]
| 価格 | 2,640円 |
| おすすめポイント | ・定番の使い方から便利技まで豊富に掲載 ・新機能の使い方もわかる |
| おすすめの人 | illustratorのずっと使える教科書的存在の本が欲しい人 |
| 価格 | 2,640円 |
| おすすめポイント | ・定番の使い方から便利技まで豊富に掲載 ・新機能の使い方もわかる |
| おすすめの人 | illustratorのずっと使える教科書的存在の本が欲しい人 |
前述の「Photoshop逆引きデザイン辞典 増補改訂版」のIllustratorバージョンです。
定番の使い方からプロの便利技・CC新常識まで、役立つ知識がたくさん詰まっています。
旧バージョンを使い続けたいという方から、月額制のAdobe Creative Cloudに加入したユーザーまで幅広く活用できるのもポイントです。
知りたいことからすぐ引けるスタイルは従来のまま、「クイック書き出し」「Shaperツール」「Adobe Stockとの連携強化」など、注目の新機能もしっかり解説してあります。
デザインの学校 これからはじめる Photoshopの本 [2024年最新版]
| 価格 | 2,200円 |
| おすすめポイント | ・サンプルファイルのダウンロードが可 ・Photoshopの基礎が分かりやすく学べる |
| おすすめの人 | ・Photoshop初心者の人 ・実際Photoshopを触りながら学びたい人 |
| 価格 | 2,200円 |
| おすすめポイント | ・サンプルファイルのダウンロードが可 ・Photoshopの基礎が分かりやすく学べる |
| おすすめの人 | ・Photoshop初心者の人 ・実際Photoshopを触りながら学びたい人 |
この本で紹介されている機能は、よく使う必要最低限のものに絞られているため、Photoshopをとにかく使えるようになりたい人に向けて書かれています。
こちらもサンプルファイルをダウンロードできるので、Photoshopを触りながら勉強できるのが、おすすめのポイントです。
デザインの学校 これからはじめる Illustratorの本 [2024年最新版]
| 価格 | 2,200円 |
| おすすめポイント | illustratorの基礎知識が分かりやすく学べる |
| おすすめの人 | illustratorのまったくの初心者 |
| 価格 | 2,200円 |
| おすすめポイント | illustratorの基礎知識が分かりやすく学べる |
| おすすめの人 | illustratorのまったくの初心者 |
Illustrator(イラストレーター)とは、パソコンでイラストを描いたり、文字の装飾やデザインなどができるソフトのことです。
Illustratorの勉強はこの本で十分です。
現場にもよりますが、WEBデザインで使うソフトは圧倒的にPhotoshopが多くillustratorの使用頻度は、それほど多くはありませんので、こちらの簡単な入門書で問題ありません。
Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]
| 価格 | 2,310円 |
| おすすめポイント | ・Photoshopの基礎知識が分かりやすく学べる ・本文で使われる画像ファイルはダウンロード可能 |
| おすすめの人 | ・Photoshopのまったくの初心者 ・実際Photoshopを触りながら学びたい人 |
| 価格 | 2,310円 |
| おすすめポイント | ・Photoshopの基礎知識が分かりやすく学べる ・本文で使われる画像ファイルはダウンロード可能 |
| おすすめの人 | ・Photoshopのまったくの初心者 ・実際Photoshopを触りながら学びたい人 |
現場で実際に使う機能をほぼ網羅しているため、基本的な知識はこの本だけで十分です。
「画像の開き方」や「写真の明るさの変え方」などを、丁寧に解説してくれます。
Photoshopをまだ使ったことがない初心者におすすめです。
本文の解説で使用される画像ファイルは、サポートページからダウンロードできるので実際に手を動かしながら学べ、スキルの定着にもなります。
Illustrator しっかり入門 増補改訂 第3版 [Mac & Windows対応]
| 価格 | 2,310円 |
| おすすめポイント | illustratorの基本から役に立つ機能までを網羅 |
| おすすめの人 | ・illustratorのまったくの初心者 ・illustratorに関しての知識を一通り網羅したい人 |
| 価格 | 2,310円 |
| おすすめポイント | illustratorの基本から役に立つ機能までを網羅 |
| おすすめの人 | ・illustratorのまったくの初心者 ・illustratorに関しての知識を一通り網羅したい人 |
前述の「Photoshopしっかり入門 増補改訂版」と同様、Illustratorの基本的な機能から実務で使える機能を網羅しているため、基本的な知識はこの本で十分といえる一冊です。
改訂された第2版では、最新のCC(Creative Croud)に完全対応しました。
これからはじめる人に読んでほしい、おすすめの1冊です。
まとめ
この記事ではWEBデザインが学べる本を30冊厳選してご紹介しました。
気になる本は見つかりましたでしょうか?
今回ご紹介した本はどれも、現場で使う具体的なスキルや、役立つ知識がたくさん載っています。
WEBデザイナーを目指す人なら、手元に置いて損することなしです!ぜひ手に取ってみてくださいね。
たくさんある本のなかから選ぶのは迷ってしまいますが、この記事があなたの本選びのお役に立てればとてもうれしいです。