アイキャッチとはブログを開いたときに、タイトルの下に表示される画像のこと。
アイキャッチの内容や有無で記事の順位が変わることはありませんが、アイキャッチがあるか無いかではブログの見栄えが変わりますし、SNS経由の流入や回遊(特定の記事から他の記事に飛ぶこと)も増やせます。
今回は、Canvaで簡単にアイキャッチを作る方法をご紹介します。
※このサイトに載っているアイキャッチもほぼすべてCanvaで作ったものです。ぜひ参考にしてくださいね。
Canvaのテンプレートを使ってアイキャッチを作る方法
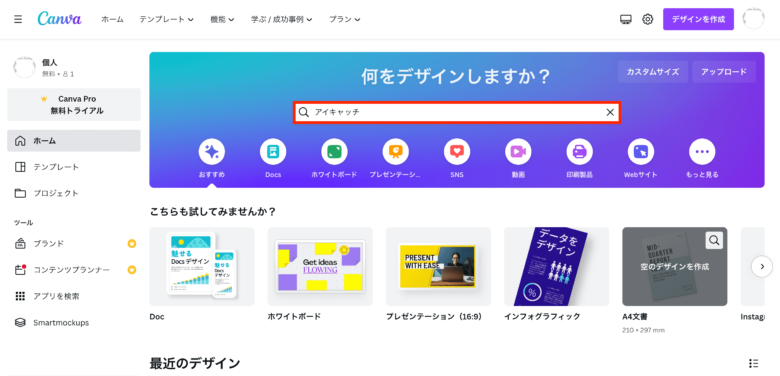
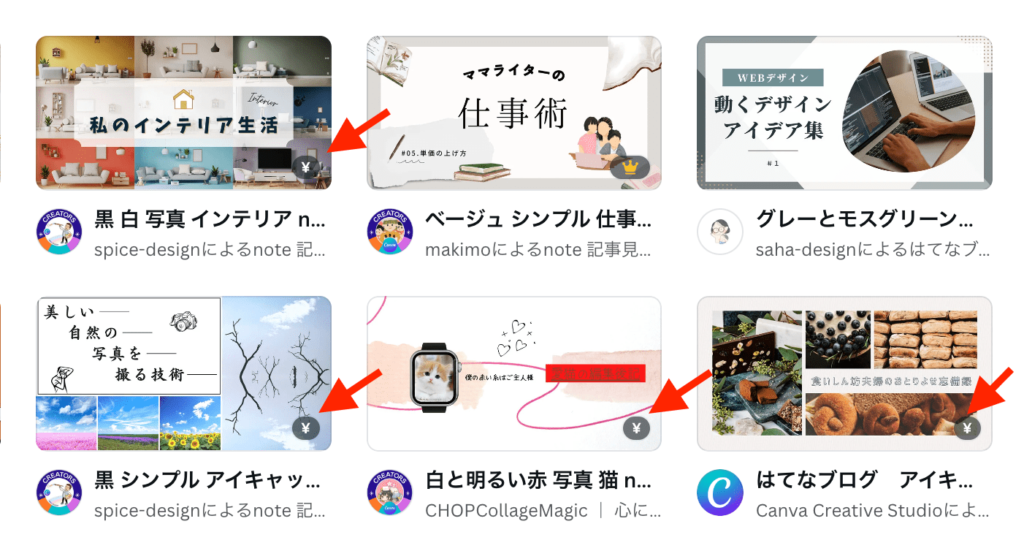
トップページで「アイキャッチ」と検索する

Canvaのトップページを開き、トップにある検索窓に「アイキャッチ」と打ち込んで検索します。
またはこちら(↓)のボタンからも、アイキャッチのテンプレート一覧にアクセスできますよ。
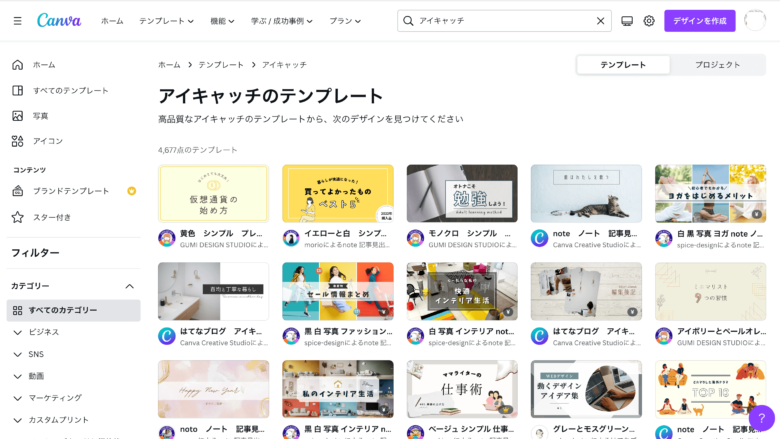
作りたいイメージに近いアイキャッチを探す
たくさんのアイキャッチテンプレートが出てくるので、イメージに近いものを選びましょう。

テンプレートを選ぶときのポイントは、色のイメージではなく配置のイメージが近いものを選ぶこと。
色は後から簡単に変更できます。配置も簡単に変更できますが、デザイン初心者が配置を変更するのはお勧めしません。
配置が崩れると「素人っぽさ」が出てしまうからです。
また、アイキャッチ画像に入れたい文章がすでに決まっている場合は、その文字数と同じくらいのものを選ぶと、文章を入れるときに配置が崩れませんよ。

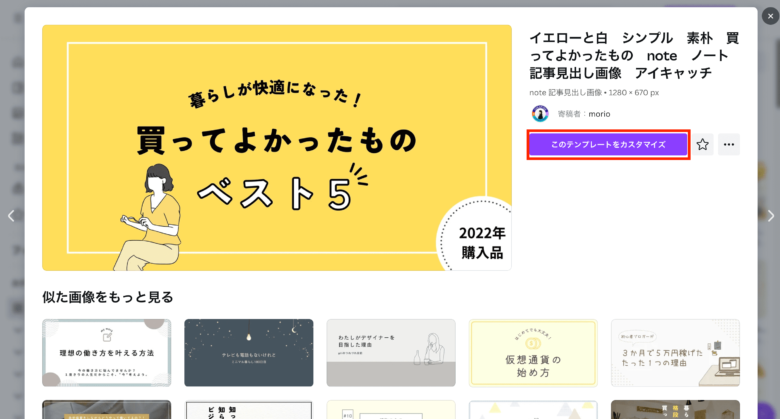
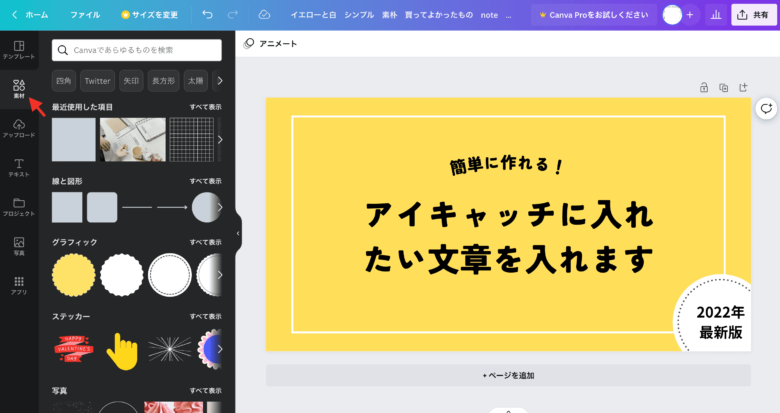
「このテンプレートをカスタマイズ」をクリックする
使いたいテンプレートが決まったら、「このテンプレートをカスタマイズ」(紫色のボタン)をクリックしてください。

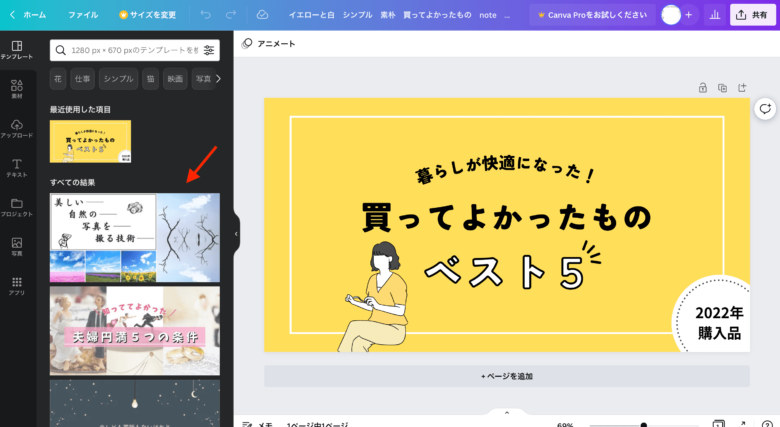
必要であれば、サイドに表示されたテンプレートも見ておく
選択したテンプレートで問題なければ、見る必要はありません。
また、途中でテンプレートを変更したくなったときでも、サイドバーの「テンプレート」をクリックすれば変更が可能ですよ。

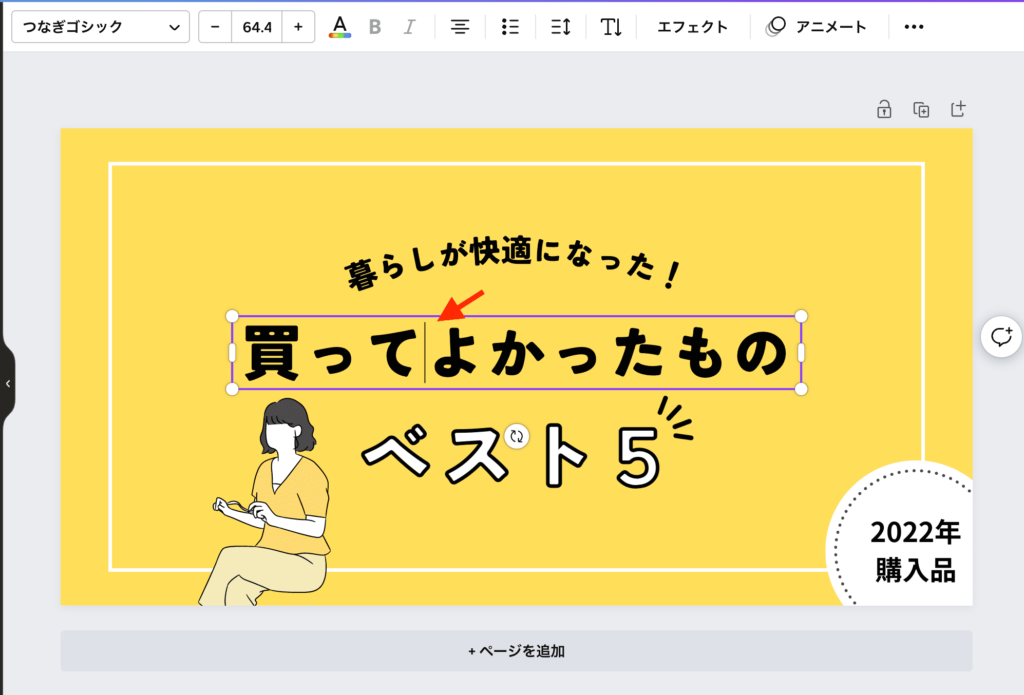
アイキャッチの文章(テキスト)を変更する
テンプレートに書かれているテキストをゆっくり3回クリックすると、以下のように文章の途中で縦線が点滅するようになります。
縦線が点滅していればテキストの編集ができる状態ということなので、元のテキストを削除して入れたいテキストを打ち込みましょう。

不要な素材を削除する
今回の場合は、「ベスト5」のテキストや左下のイラストが不要なので削除します。
※素材をクリックしてdeleteボタンをクリックすると削除できます。

入れたい素材があれば挿入する
サイドバーで「素材」を選び、検索窓にキーワードを入れると素材が出てきます。
素材を選んで、アイキャッチの好きなところに配置しましょう。

今回はシンプルに作りたいので、素材は無しにします。
背景のカラーを変更する
続いて、アイキャッチ全体のイメージを決める背景カラーを変更しましょう。
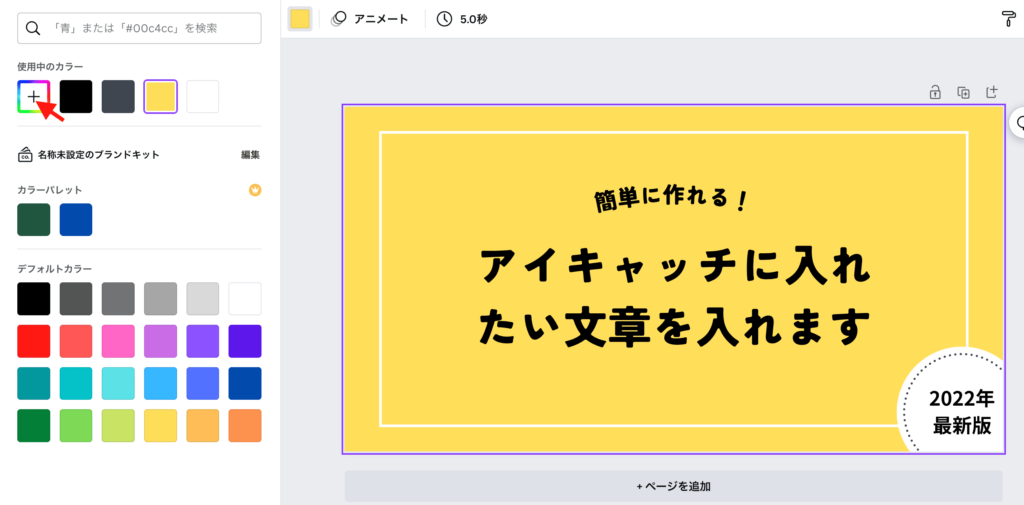
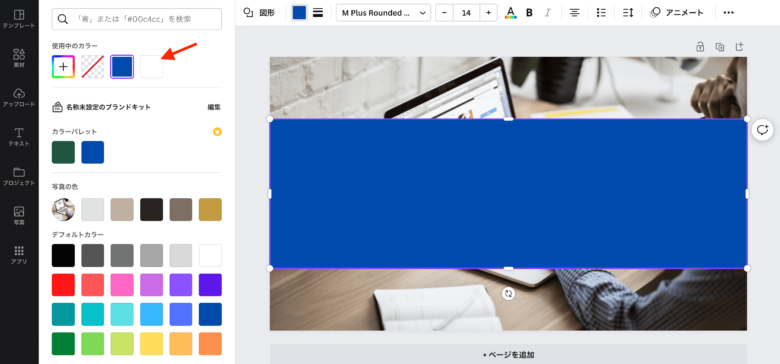
作成中のアイキャッチの端をクリックすると、下の画像のように全体が紫色で囲われ、左上にアイキャッチと同じ色のついた四角いボックスのようなものが表示されます。
そのカラーボックスをクリックしましょう。

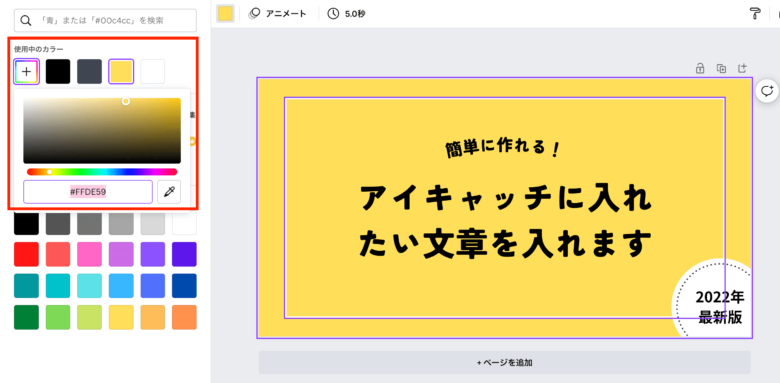
クリックすると、パレットのようなものが表示されるので好きな色を選んでクリックしてください。

左上にある虹色のマーク(真ん中に「+」と書いてあるもの)を押すと、好きな色を選択できます。


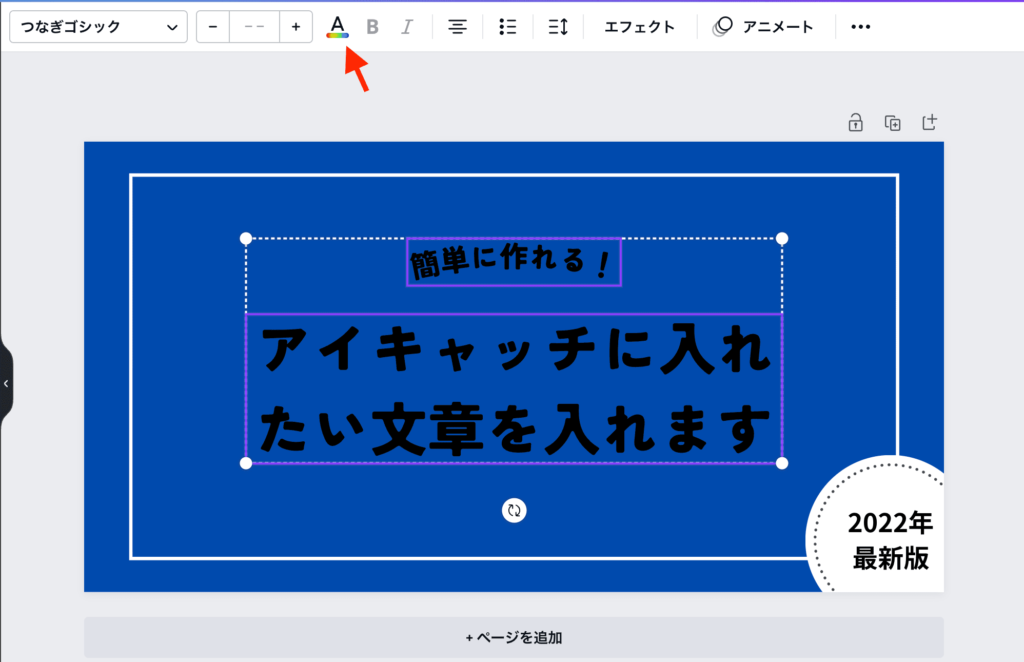
(必要であれば)テキストの色を変更する
濃いめの色を選択すると、黒いテキストでは見えにくくなります。
(反対に、白っぽい背景を選ぶと、白いテキストでは見えにくくなります。)
色を変えたいテキストを選択して上のバーに書いてある「A」をクリックしましょう。

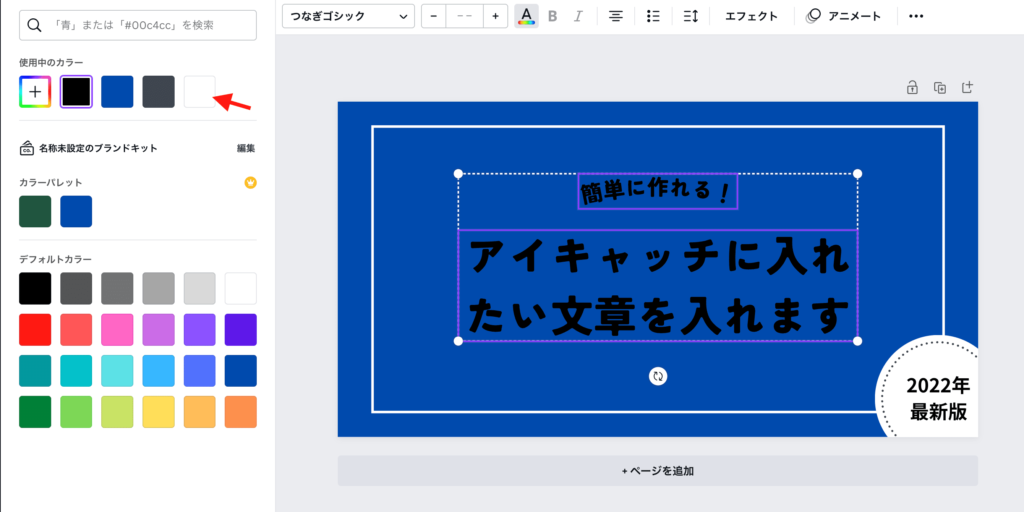
変更したい色をクリックすると、テキストの色が変えられます。

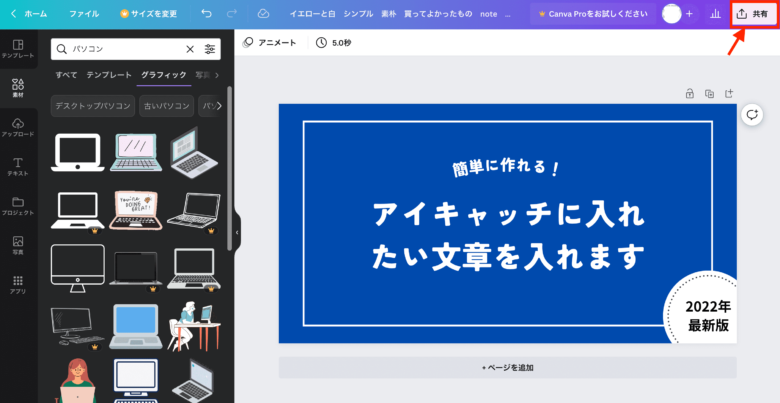
右上の「共有」から保存する
右上の「共有」ボタンをクリックして保存しましょう。

保存時はJPEGやPNGなど、ファイルの種類も選ぶことができますよ。
詳しくはこちら(↓)の記事をご覧ください。


少しでも早くデザインを作りたい!そのような方のためにCanvaで使えるショットカットキーを37個まとめました。ぜひ作業スピードアップに使っていただければと思います。
テンプレートを使うときの注意点
Canva無料アカウントの方は、途中でデザインのサイズを変えることができません。
テンプレートの基本サイズは1280px×670pxになっています。
それ以外のサイズでアイキャッチを作りたい場合はCanvaの有料プランを契約するか、これからご紹介する方法でやってみてください。
Canvaで一からアイキャッチを作る方法(テンプレ不使用)
今回は、ブログでよく見かけるこちらのアイキャッチを作成していきます。

Canvaのトップページで「カスタムサイズ」を選択する
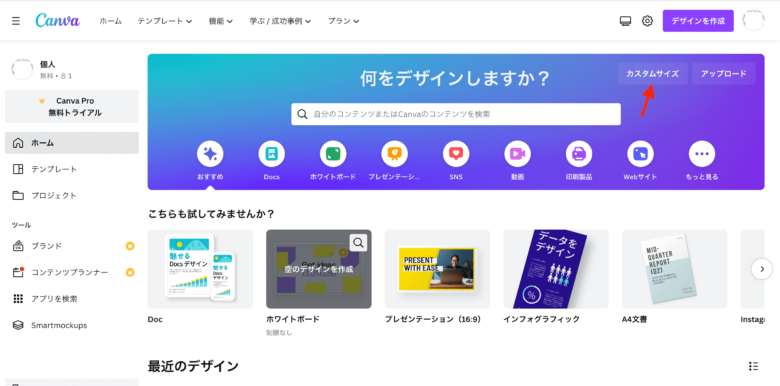
Canvaのトップページを開き、検索窓の右上にあるカスタムサイズをクリックします。

作成したいアイキャッチサイズを入力する
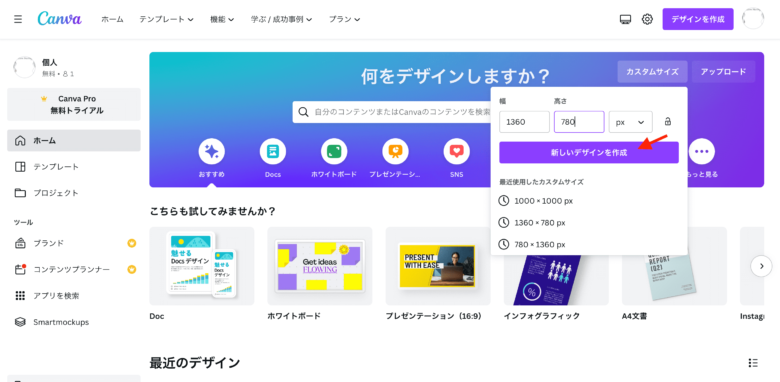
作成したいアイキャッチの幅と高さを入力しましょう。
一般的なアイキャッチサイズは「1200px×630px」が良いとされているので、よくわからない場合はその数値を入力しましょう。
今回は1200px×630pxよりも少し縦長(正方形に近い)な形の「1360px×780px」を選択しました。

サイズを入力したら、「新しいデザインを作成」(紫色のボタン)をクリックします。
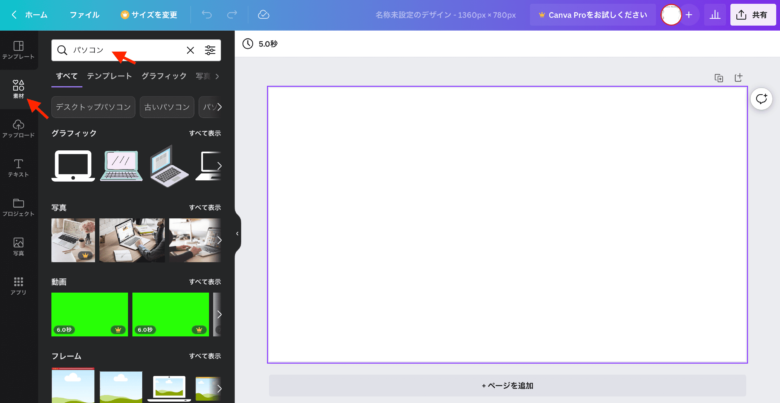
素材をクリックして背景に設置する画像を見つける
今回は、パソコンを背景に置こうと思います。
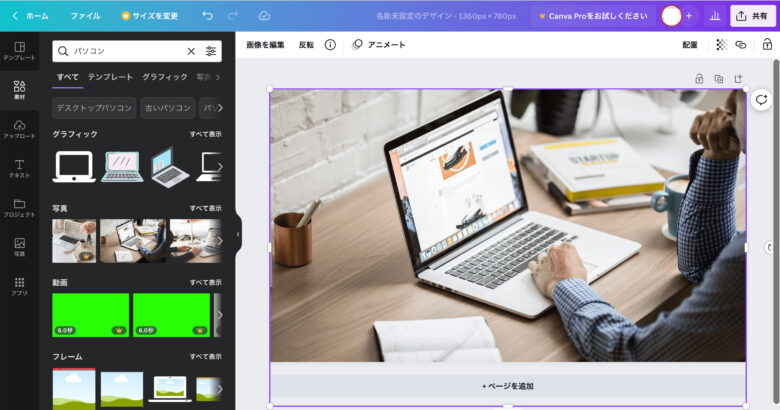
左サイドのバーで「素材」をクリックし、検索窓に「パソコン」と打ち込むとパソコンを使った素材が表示されます。
「写真」と書いている行で「すべて表示」をクリックして、素材を探しましょう。

好きな素材をアップロードする場合は、左サイドバーの「アップロード」をクリックして(写真①)、「ファイルをアップロード」をクリック(写真②)しましょう。

背景素材のサイズを合わせる
選択した写真の四隅を、アイキャッチのサイズに合わせます。

素材から正方形の図形を選択する
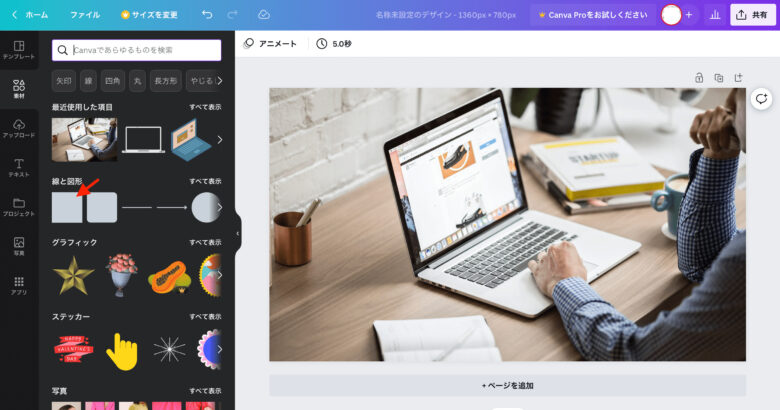
左サイドのバーで「素材」を再びクリックして、「線と図形」から正方形の図形を選択します。

表示された素材の左右を背景に合わせる
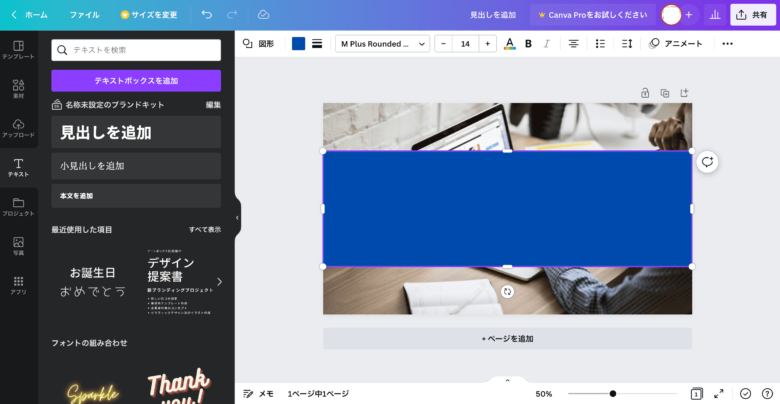
四角い素材を左右に引き伸ばし、下の画像のように背景の左右の幅と合わせましょう。

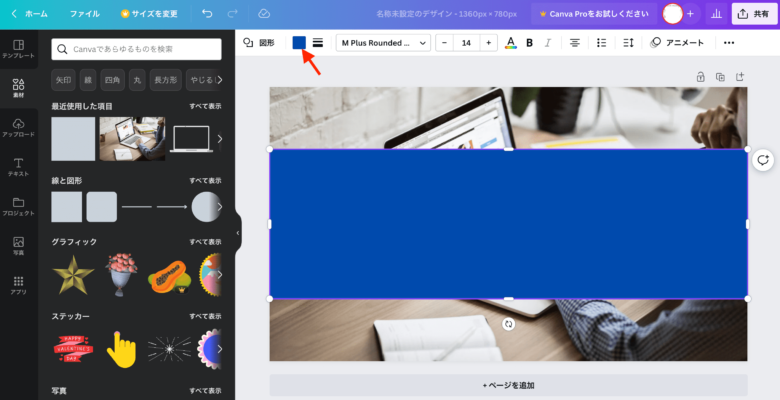
四角い素材の色を変更する
素材を選択すると、上のバーにカラーボックスが表示されるのでクリックします。

カラーパレットが表示されるので、白を選択します。
白が一般的ですが、好きな色を選択してもOKです。

四角い素材の透明度を下げる
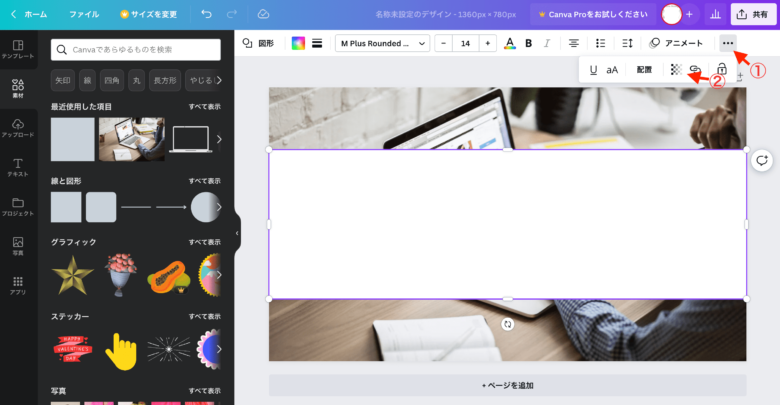
素材を選択したまま、右上の3点マーク(写真①)をクリックします。
真ん中あたりに市松模様のようなマーク(写真②)が表示されるので、クリックしてください。

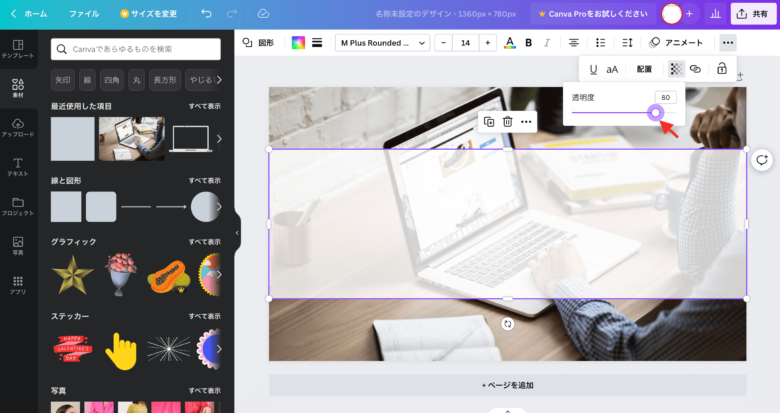
クリックすると透明度を調整するバーが表示されます。
背景素材に合わせて75~85くらいまで下げると見やすくなります。
テキストを入れた後から調整することもできるので、一旦80くらいで調整しておきましょう。

テキストを挿入する
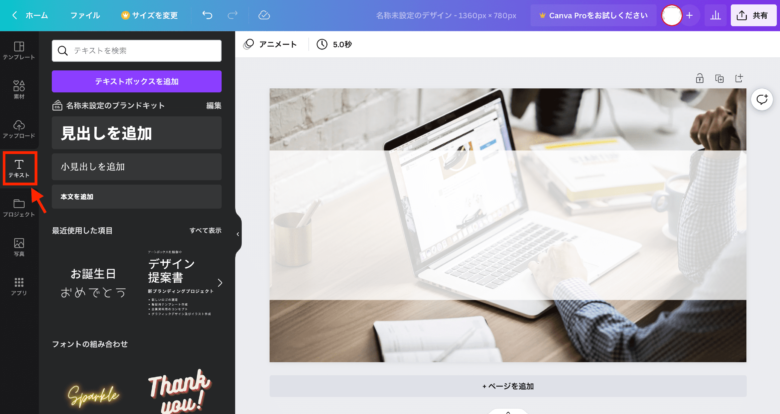
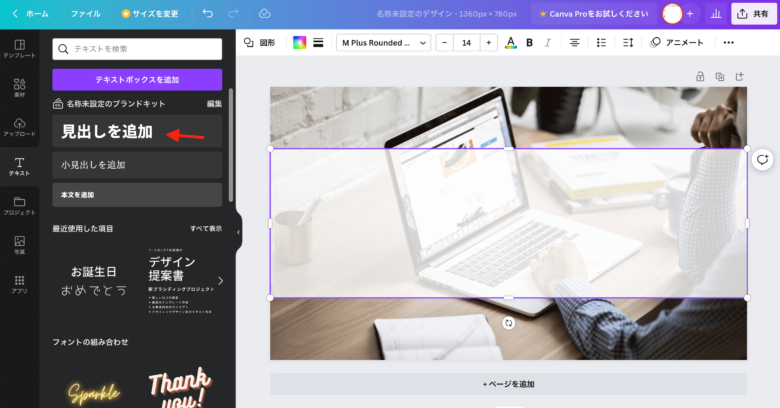
左サイドのバーで「テキスト」を選択します。

大きく「見出しを追加」と書いているところをクリックすると、作成中のアイキャッチ内に「見出し」が追加されます。

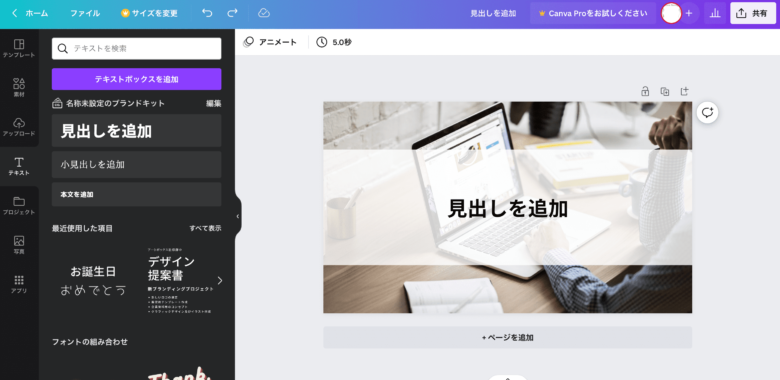
追加されたテキスト(“見出しを追加”)を3回ゆっくりクリックするとテキストが変更できるようになります。
入れたいテキストを打ち込んでください。

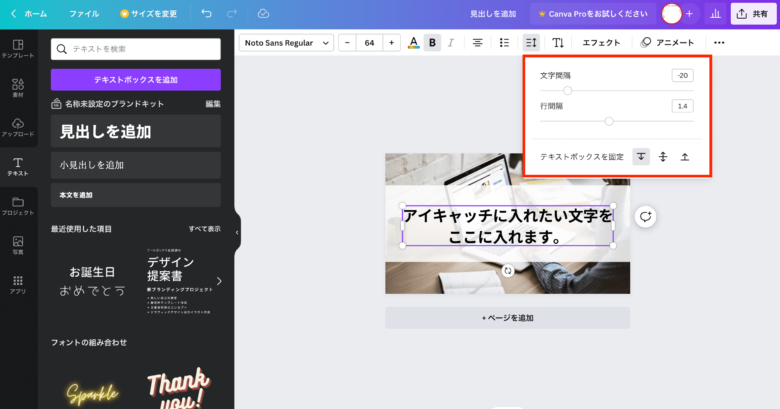
テキストを微調整する
テキスト(文字)を読みやすくするために、
- 太字にする
- 文字のサイズを大きくする
- 文字の間隔を狭くする
などの調整をします。
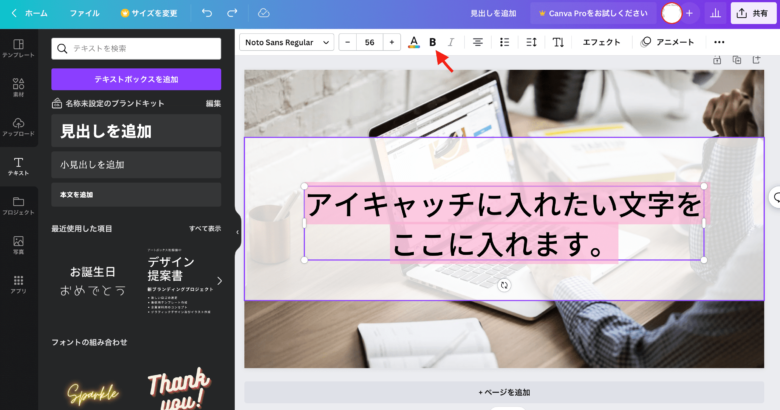
まずはテキスト全体を太字にする方法をご紹介します。
テキストを全て選択して、上のバーにある「B」をクリックしましょう。

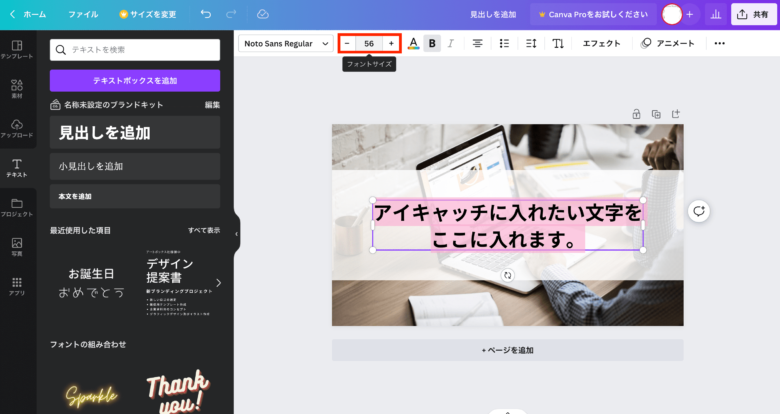
テキストのサイズは上のバーにある「フォントサイズ」で調整できます。

文字の間隔は上のバーにある「↕︎」のマークを押すと調整できますよ。

文字の間隔、行間を調整する方法はこちらの記事で詳しくご紹介しています。


細かい調整が終わったら、右上の「共有」から画像を保存しましょう。
Canvaで上手くアイキャッチを作るコツ
最後に、アイキャッチを上手に作るコツをご紹介します。
文字はできるだけ大きく読みやすくする
アイキャッチで一番大事なのが「文字の読みやすさ」。
いくらオシャレでも、文字が読みにくければアイキャッチとしての意味をなしません。
悪い例:文字の色が読みにくい

良い例:読みやすい文字色を選びましょう

さらに良い例:文字は大きい方がより見やすくなります

メリハリをつける
文字はすべて同じサイズではなく、「メイン」と「サブ」に分けるとバランスが良くなります。
日本デザインのブログアイキャッチのように、上に「\〇〇/」を入れたサブ、真ん中にメインのテキストを入れるとバランスがとりやすいですよ。

装飾は控えめにしておく
Canvaにはたくさんの無料素材があります。
ついついたくさんの装飾を入れてオシャレなアイキャッチを作りたくなるかもしれませんが、できるだけ我慢して「装飾は控えめに」を意識しましょう。
装飾の数を増やすほど全体の配置や色のバランスがとりづらくなります。
色も2-3色以内、入れる素材は2つまで、など、ルールを決めておくと良いですよ。
素材の色と背景の色がチグハグで、あまり良いアイキャッチではありません。

まとめ
今回は、Canvaでアイキャッチを作成する方法をご紹介しました。
Canvaにはたくさんのアイキャッチテンプレートがあるので、時間をかけずにササッとアイキャッチを仕上げたい方はテンプレートを活用しましょう。
ただし、無料アカウントの方は途中でデザインのサイズを変更することができません。
アイキャッチテンプレートの元サイズは1280px×670pxです。
それ以外のサイズで作りたい場合は、「カスタムサイズ」から作成しましょう!
また、アイキャッチを作るときは
- 文字はできるだけ大きく読みやすくする
- メリハリをつける
- 装飾は控えめにしておく
というコツも実践してみてくださいね。