「Canvaで行間の調整はどこでするんだっけ?」
「そもそも、Canvaって行間の調整もできるの?」
といった疑問にお答えしていきます。

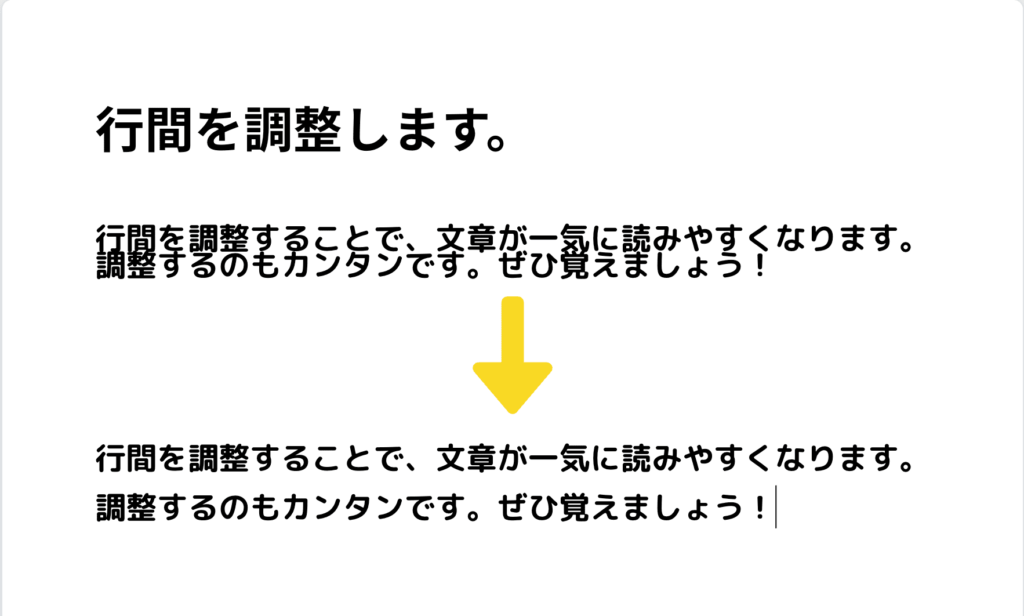
行間を調整する方法
行間は、以下の方法で調整することができます。

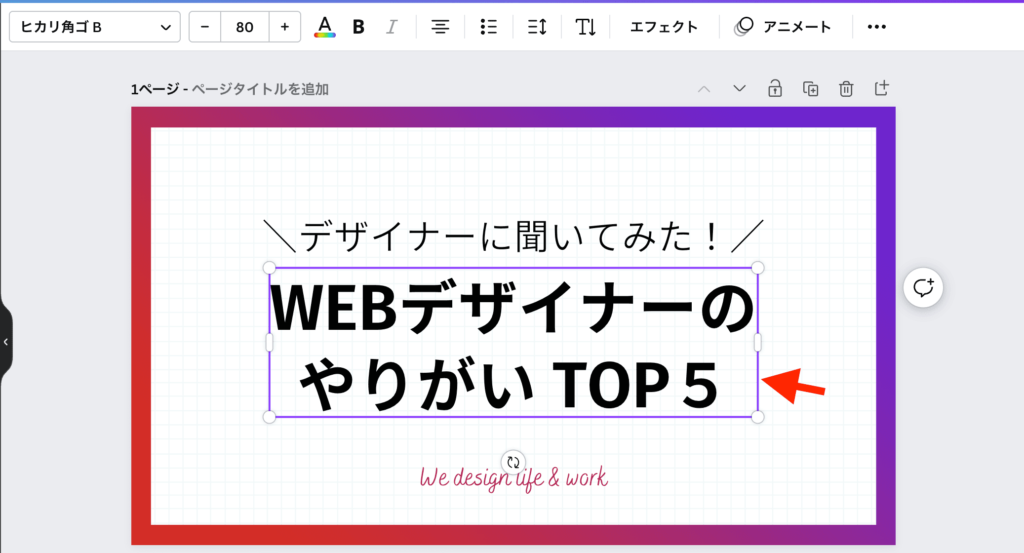
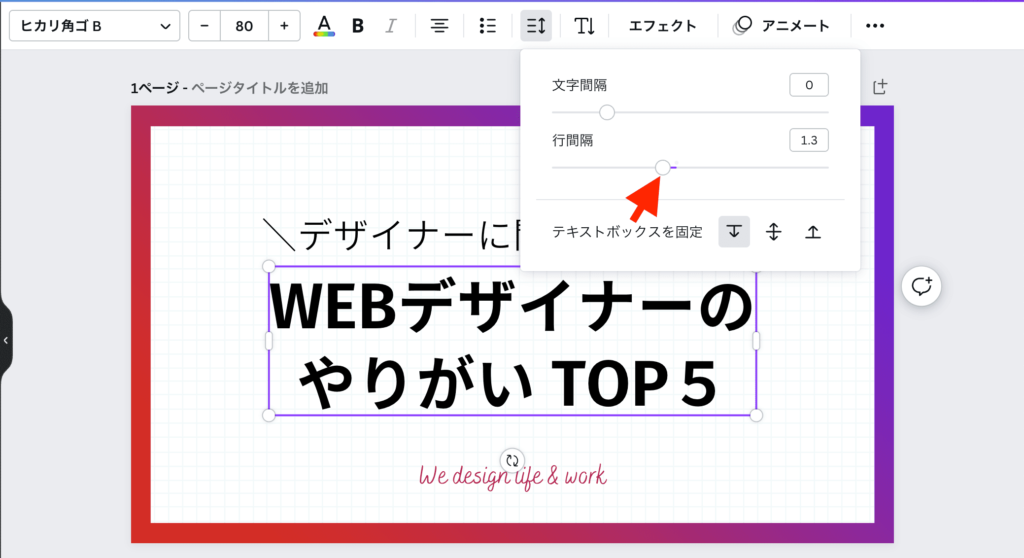
行間を変更したいテキストを軽くクリックしてください。
周りが紫色になれば、テキストをうまく選択できた合図です。

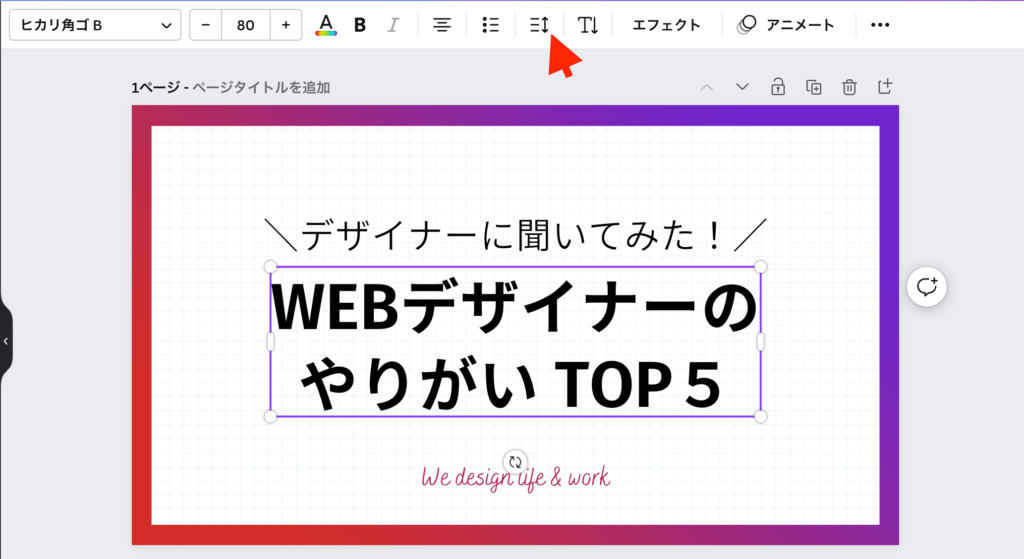
上のバーに矢印が上下を向いているマークがあるので、クリックしてください。

バーが2つ表示されるので、下側の「行間隔」と書かれた方をクリックしてください。
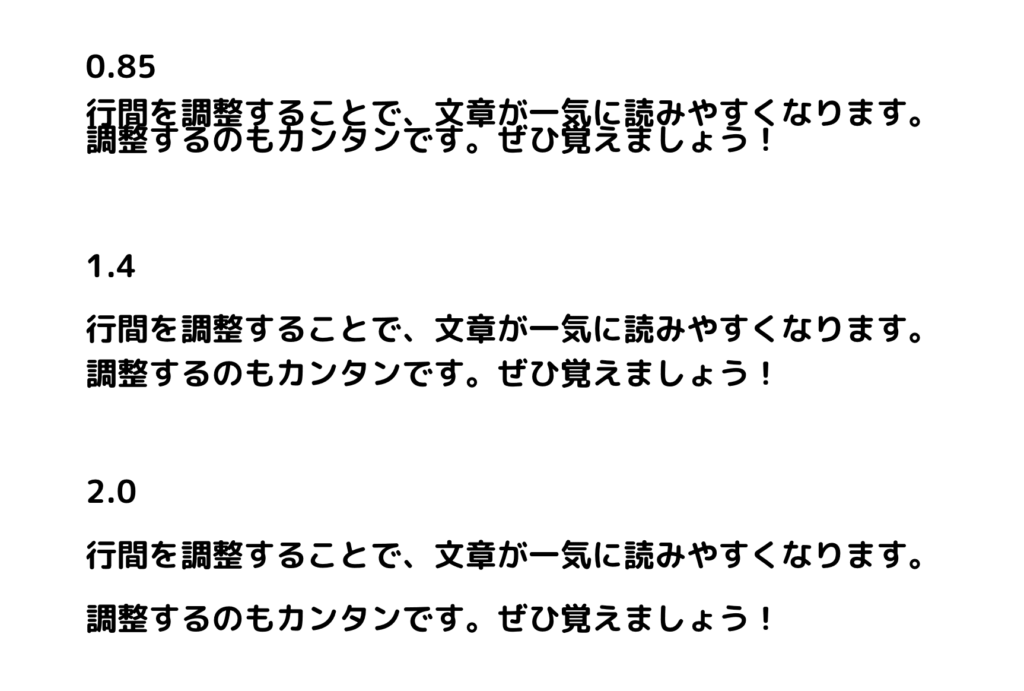
右にすると数字が大きくなって行間が広く、左にすると数字が小さくなって行間が狭くなります。
おお、デフォルト(初期設定)は1.4になっています。

少しでも早くデザインを作りたい!そのような方のためにCanvaで使えるショットカットキーを37個まとめました。ぜひ作業スピードアップに使っていただければと思います。
行間の目安
デフォルトは1.4です。
1.4で基本的にちょうど良いと感じると思いますが、文字サイズを大きくすると狭く感じることがあります。
その場合は~2.0くらいまで行間を広くすると見やすいです。