「Canvaって文字の間隔も調整できるの?」
「Canvaで文字の間隔を変える方法が知りたい!」
といった疑問にお答えしていきます。

文字の間隔を調整する方法
文字間隔は、以下の方法で調整することができます。

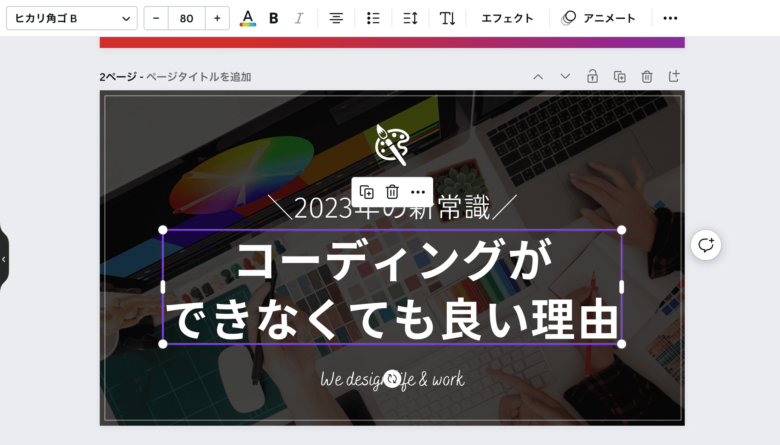
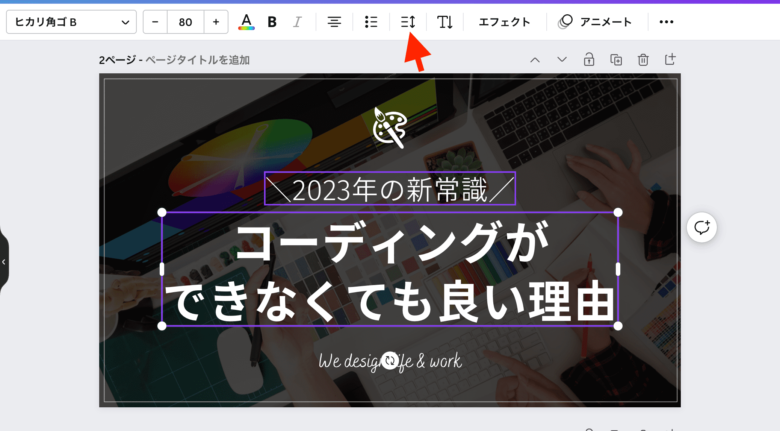
文字の間隔を調整するテキストをクリックしてください。
紫色の四角になれば、テキストがうまく選択できています。

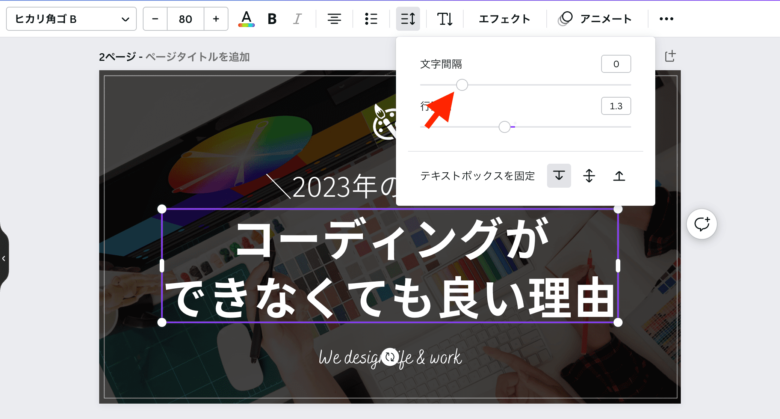
バーが2つ表示されるので、上側の「文字間隔」と書かれた方をクリックしてください。
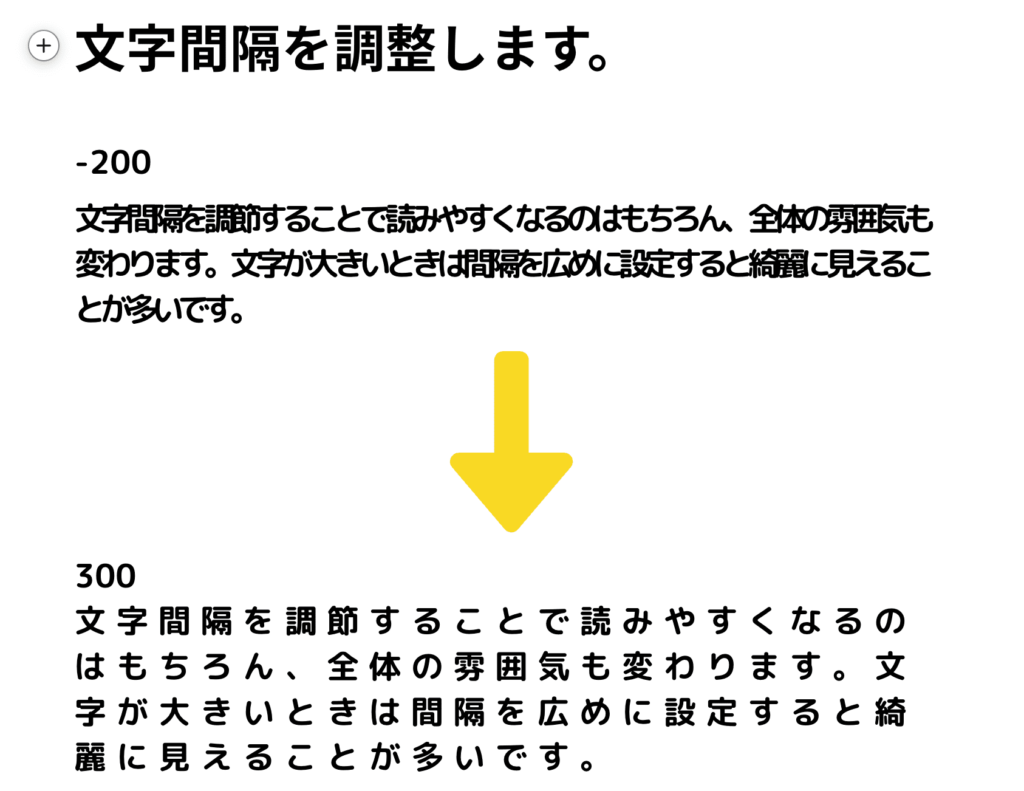
右にすると数字が大きくなって文字間隔が広く、左にすると数字が小さくなって文字間隔が狭くなります。
おお、デフォルト(初期設定)は0で、左にするとマイナスになります。
文字間隔の目安
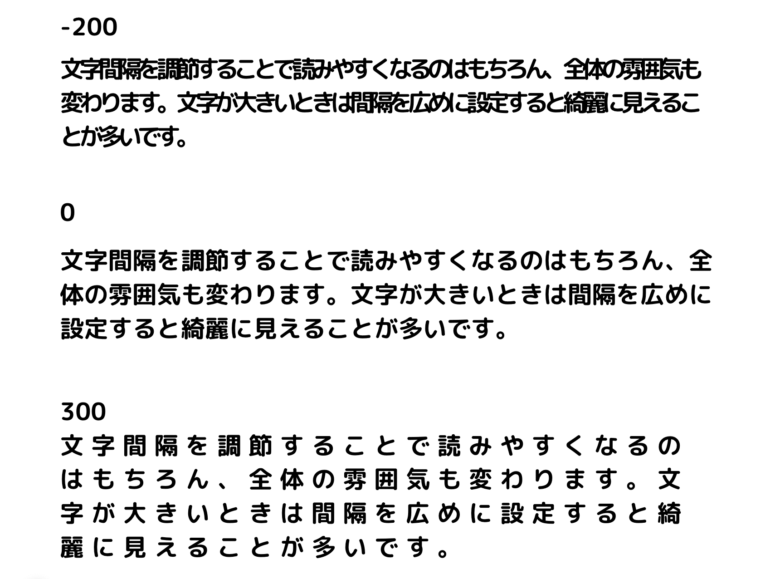
デフォルトは0です。
0で基本的にちょうど良いと感じると思いますが、文字サイズを大きくすると狭く感じることがあります。
その場合は100くらいまで文字間隔を広くすると見やすいですよ。

どうですか?読みやすくなったのはもちろんですが、雰囲気も少し変わったと思います。
作りたいデザインのイメージにも合わせて文字間隔を調節してみてください!












質問や感想があればご記入ください