Canvaでは、デザインの作成だけでなく写真の編集や加工もできます。
今回は、知っておくと意外と便利なぼかしの使い方を5種類まとめてご紹介していきます。
- 写真やイラスト全体をぼかす
- 写真やイラストの一部をぼかす
- 写真の背景をぼかす(オートフォーカス)
- 写真やイラストにモザイクをかける
- 素材の境界線をぼかす
すでにCanvaを愛用している方も、これからCanvaを使い始める方もぜひチェックしてみてくださいね!
Canvaで写真やイラスト全体をぼかす方法
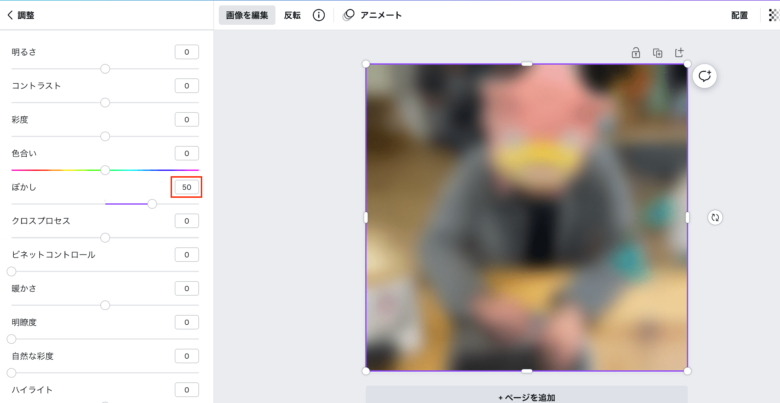
Canvaでは、このように写真全体にぼかしを入れることができます。

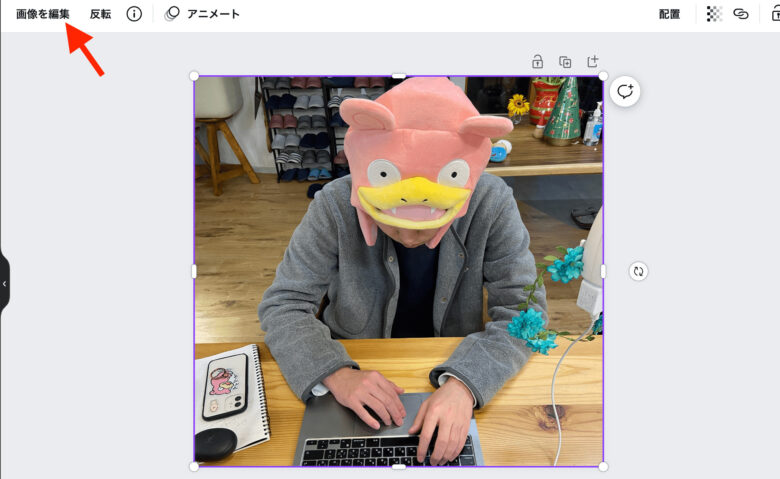
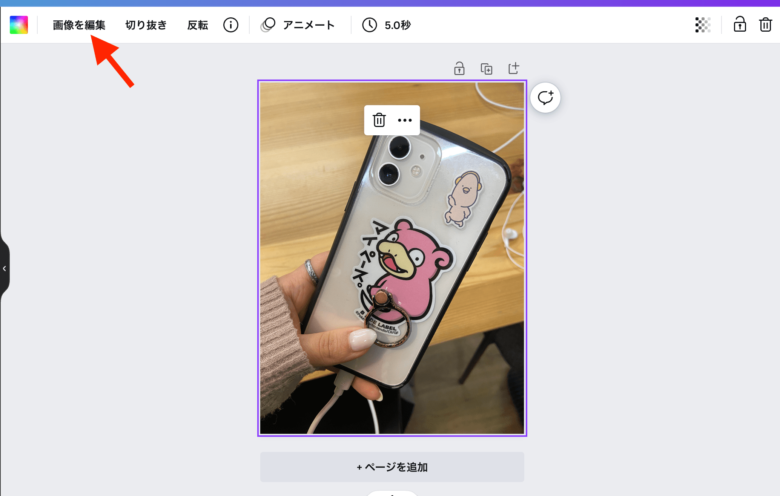
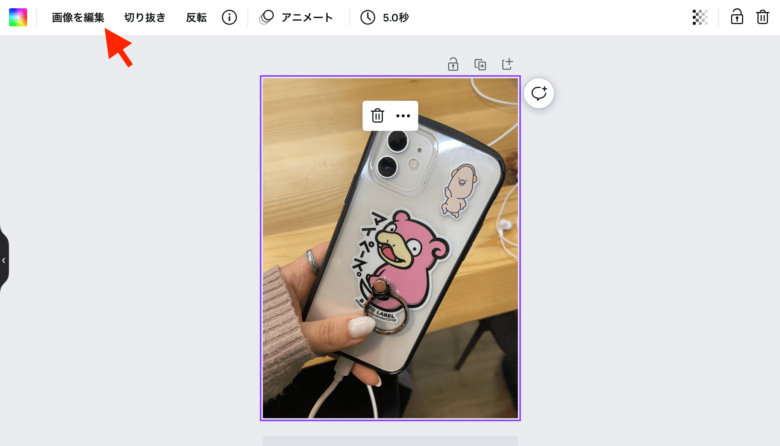
左上の「画像を編集」をクリック
画像のどこかをクリックすると周りが紫色になります。
選択できたら「画像を編集」をクリックしてください。

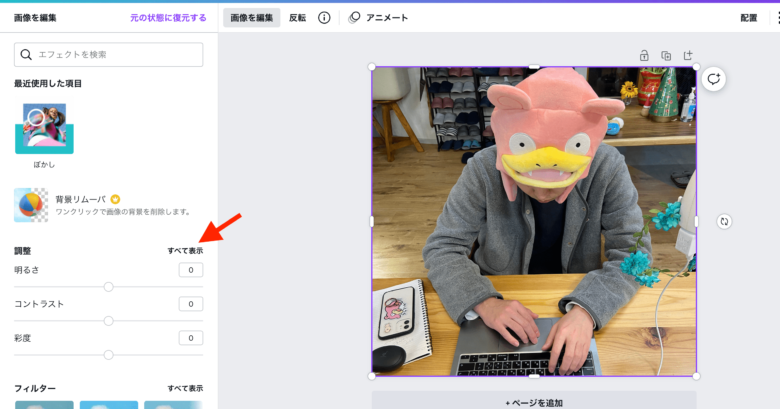
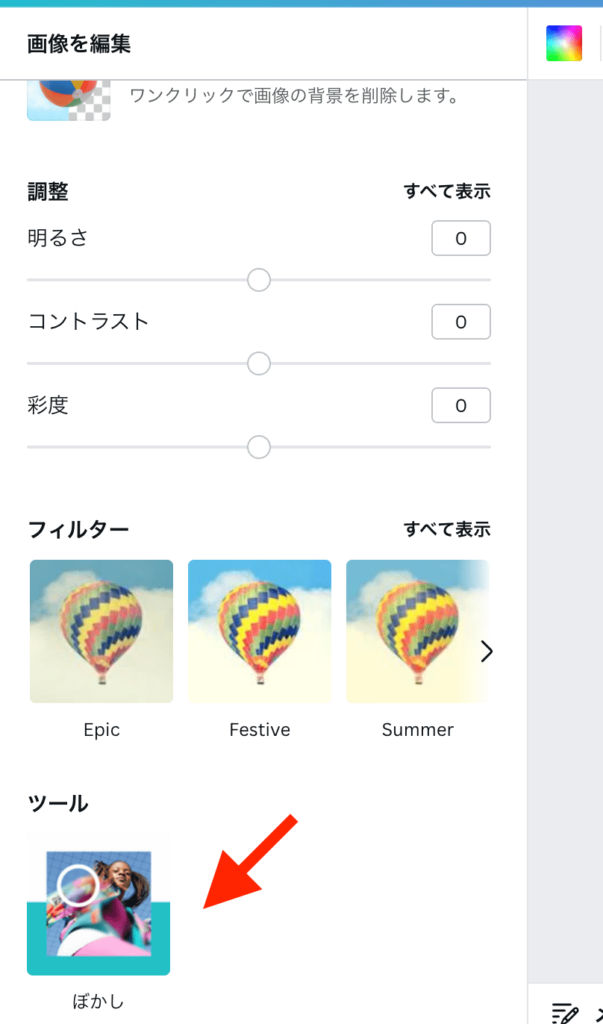
調整欄の「すべて表示」をクリック

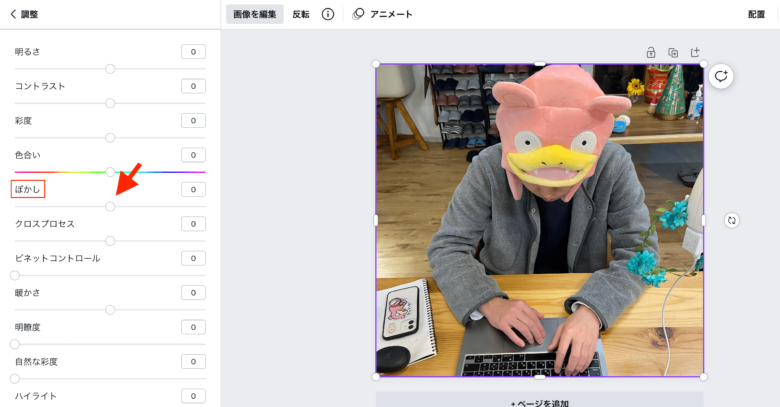
「ぼかし」というバーを探す

バーを右に動かす

詳しい操作方法は、こちらの記事にまとめています。


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
Canvaで写真やイラストの一部をぼかす方法
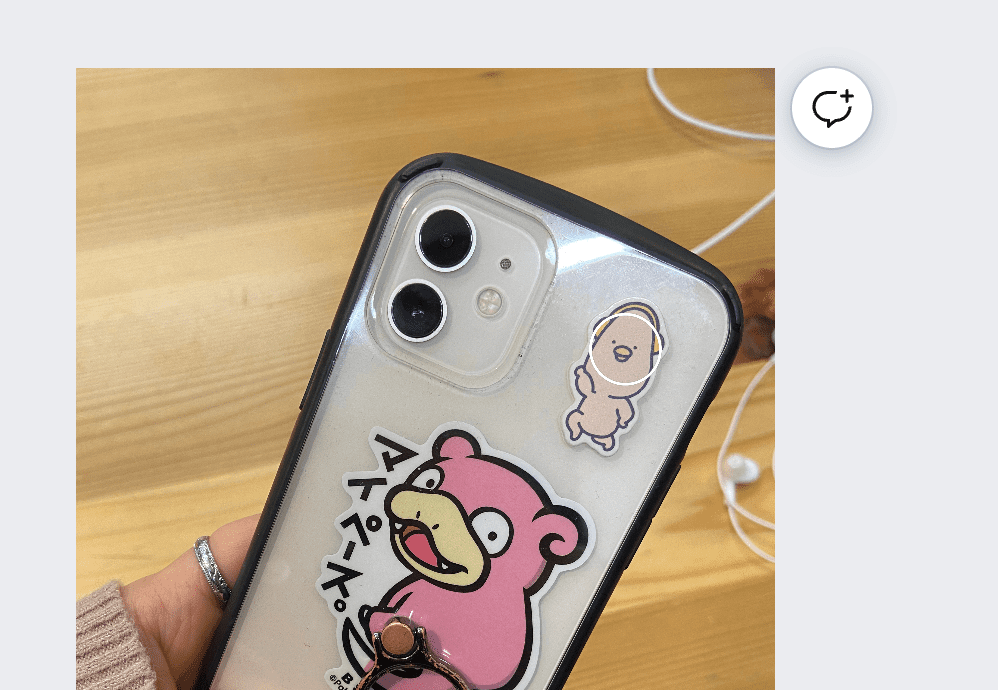
Canvaではこのように、素材の一部にぼかしを入れることができます。

「画像を編集」をクリックします
素材をクリックすると周りが紫色になります。
上に「画像を編集」が表示されるのでそこをクリックしてください。

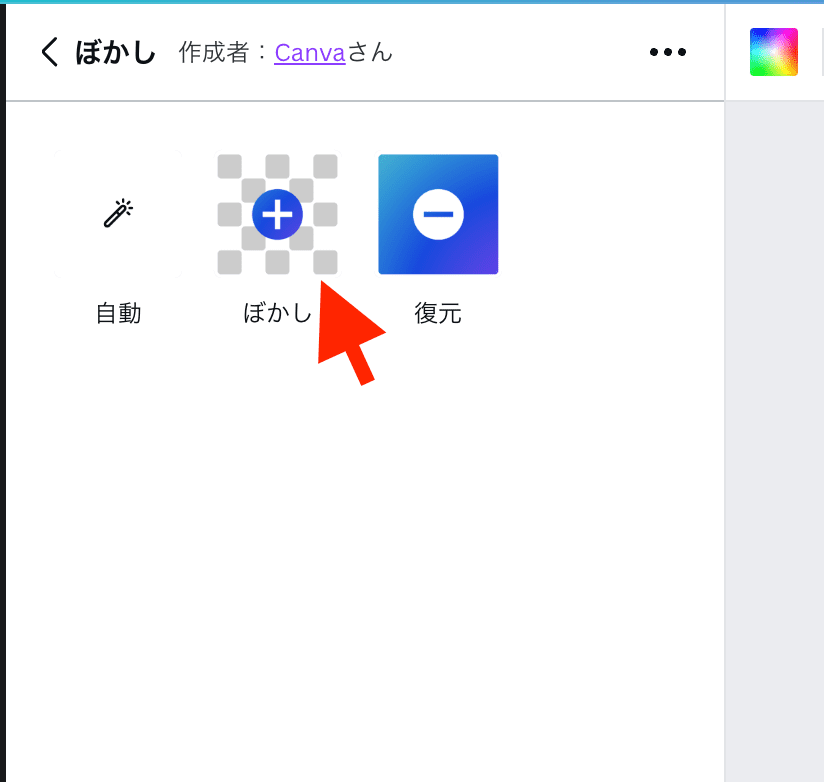
ぼかしツールをクリック

「ぼかし」をクリック

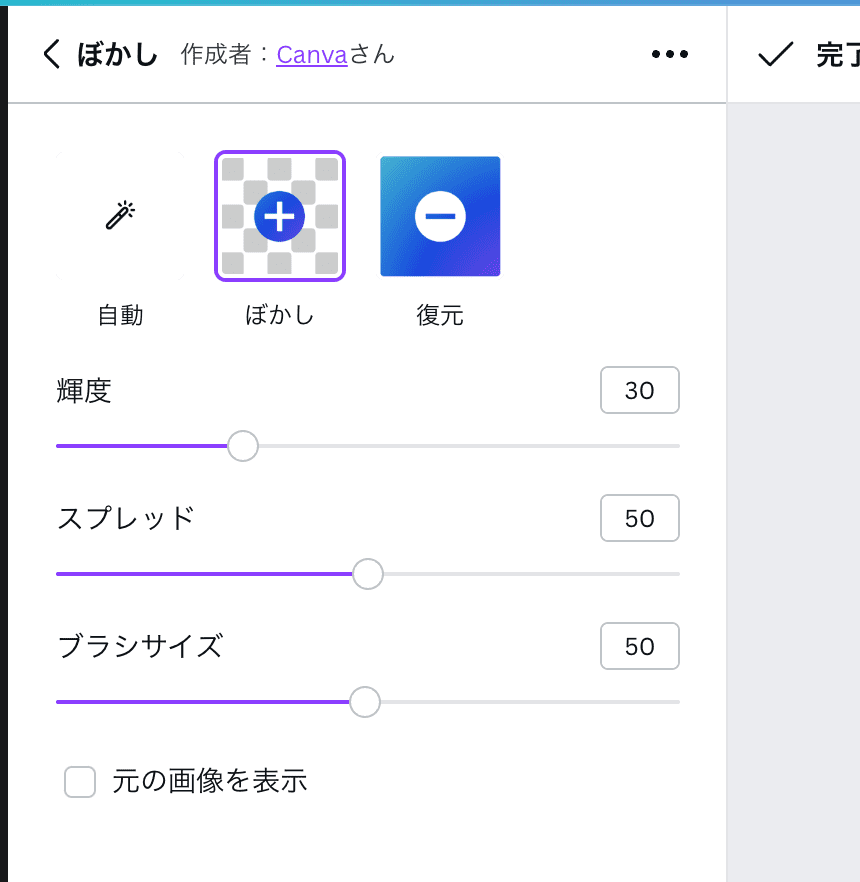
ぼかし具合を調整

輝度(きど)
ぼかす部分の明るさのこと。
数が大きいとぼかし部分が暗くなります。
※初心者はあまり気にしなくてOKです。
スプレッド
ぼかしの強さのこと
数が小さいほどぼかしが強くかかります。
ブラシサイズ
ぼかす範囲の大きさのこと
数が大きいとブラシが大きくなり、ぼかし範囲が広くなります。
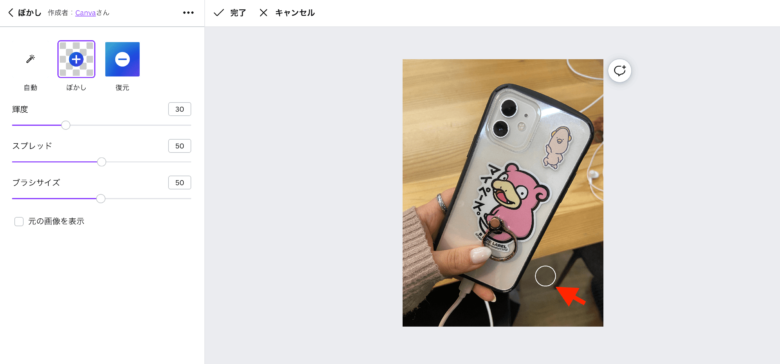
ぼかしを選択したまま、ぼかしたい部分をクリック


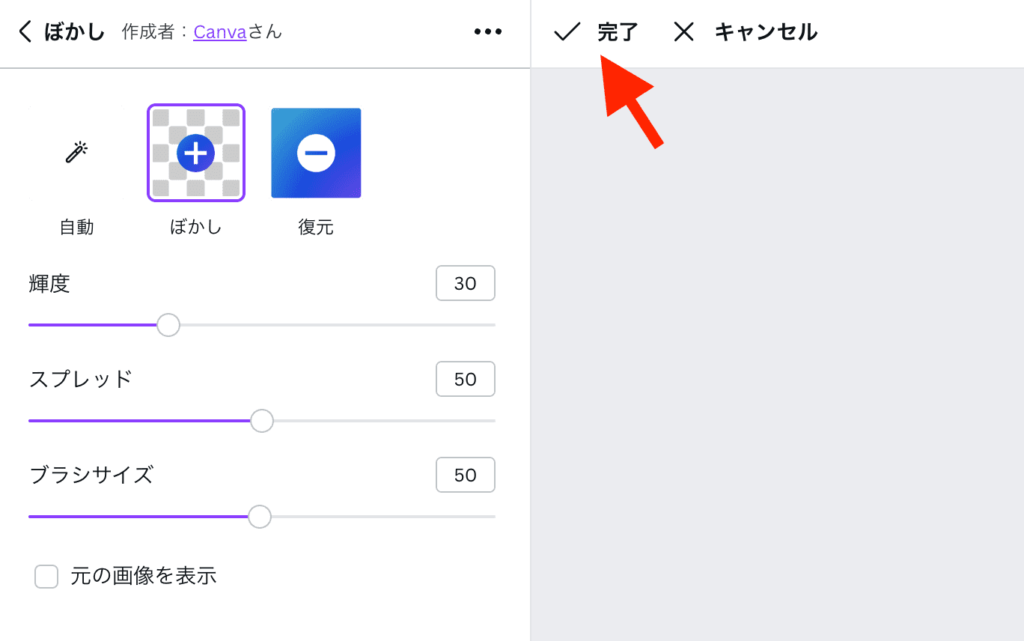
「完了」をクリック

より詳しい使い方はこちらの記事に載せています!

Canvaで写真の背景をぼかす方法
Canvaでは、背景をぼかしす、「オートフォーカス」という機能があります。
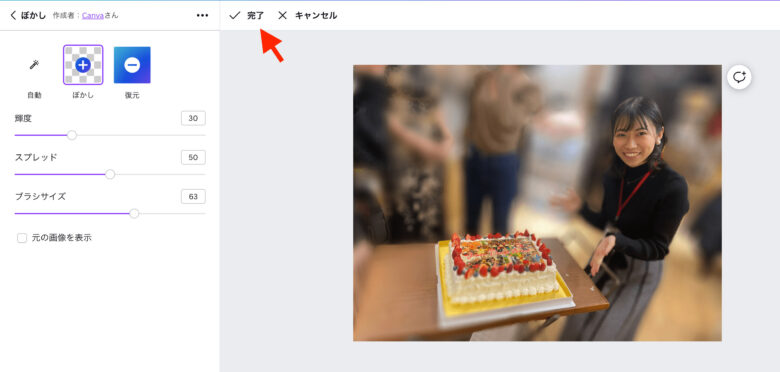
こんな写真にすることができます。

(※今回は、加工した所がわかりやすいように、ぼかしを強めに入れています。)
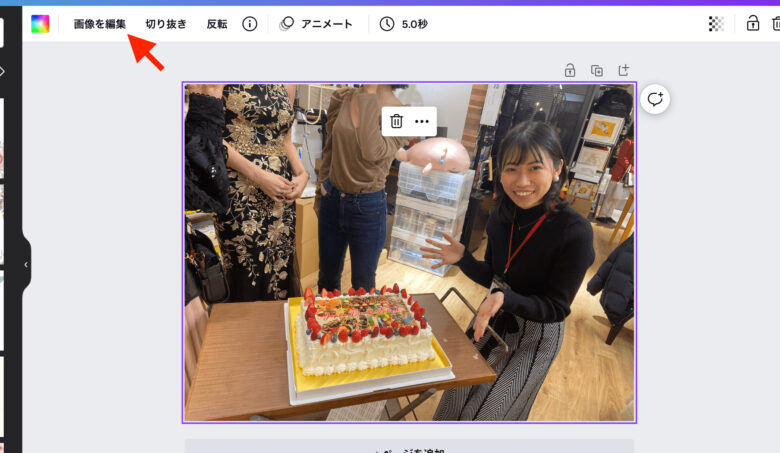
「画像を編集」をクリック
画像のどこかをクリックすると選択されます。
選択できたら周りが紫色になり、左上に「画像を編集」という文字が出てくるはずです。

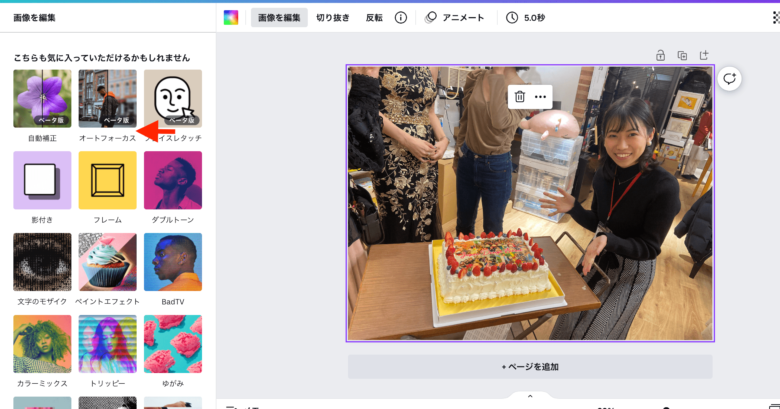
「オートフォーカス」をクリックする
「オートフォーカス」と検索するとすぐに見つかりますよ!

ベータ版と書いてありますが、誰でも無料で使えるのでご安心を。
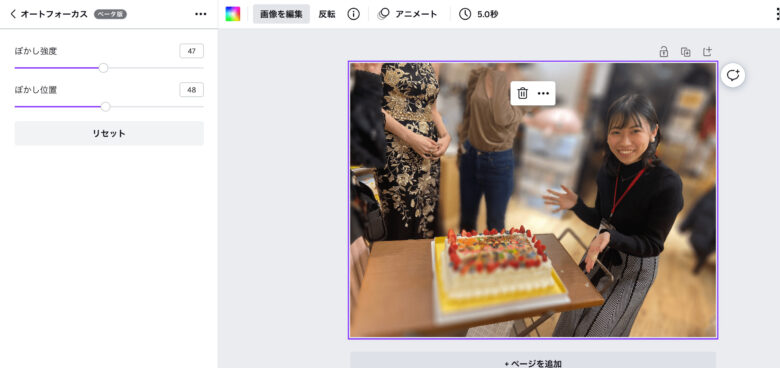
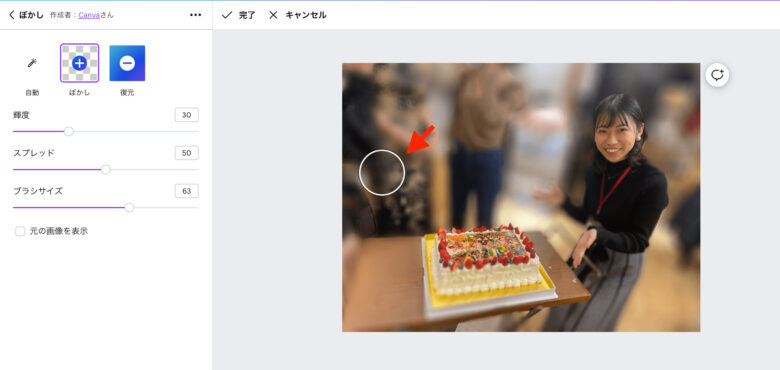
ぼかし具合を調整

ぼかしの強度…ぼかしの強さを調節します。数値が大きいほどぼかしが強くなります。
ぼかしの位置…ピントの位置を調整できます。ピントを当てたい場所に合うようにいろいろ動かしてみましょう。
手動でぼかしを調整
先ほど「Canvaで写真やイラストの一部をぼかす方法」でお伝えしたやり方で、ぼかしきれなかった箇所を手動でぼかしていきます。
左のツールバーの真ん中、「ぼかし」と書いてあるツールを選択したままぼかしたいところをクリックしましょう。

手動でぼかし終わったら「完了」をクリック

詳しい使い方はこちらの記事でご紹介しています。

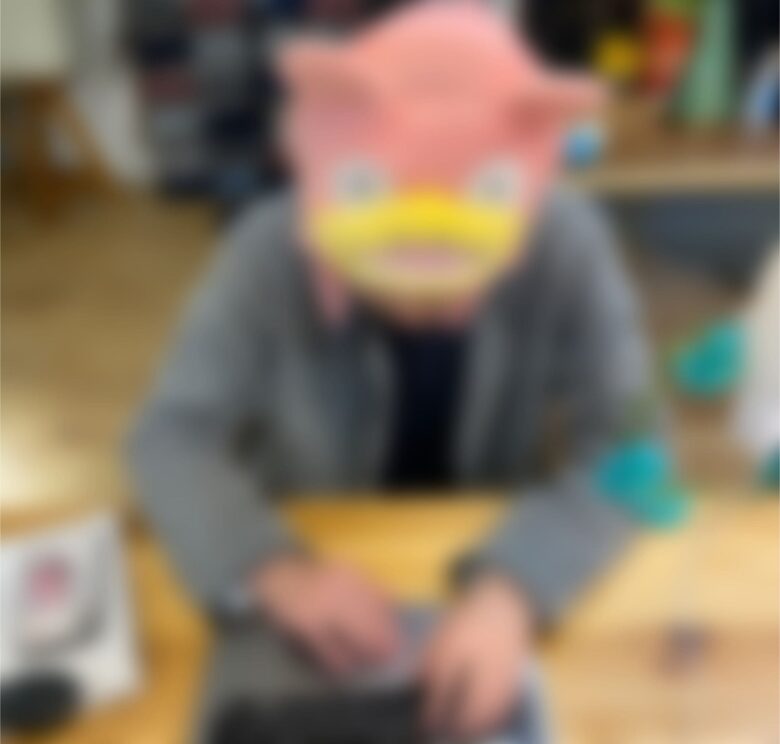
Canvaで写真やイラスト全体にモザイクをかける方法
Canvaを使えば、写真や素材にモザイクをかけることができます。

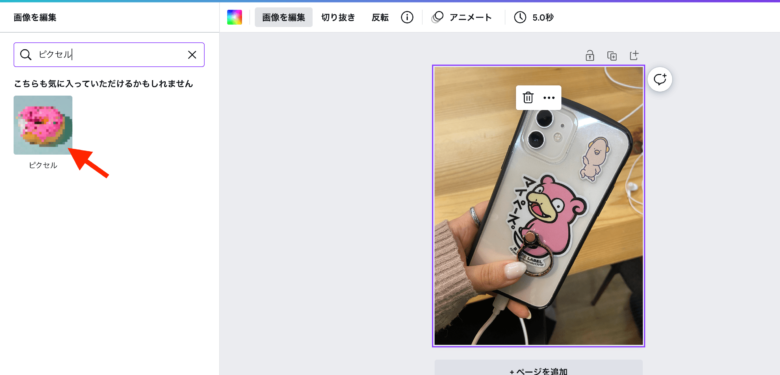
「画像を編集」をクリック

ピクセルツールを選択
「ピクセル」と検索をかけるとすぐに見つかります。

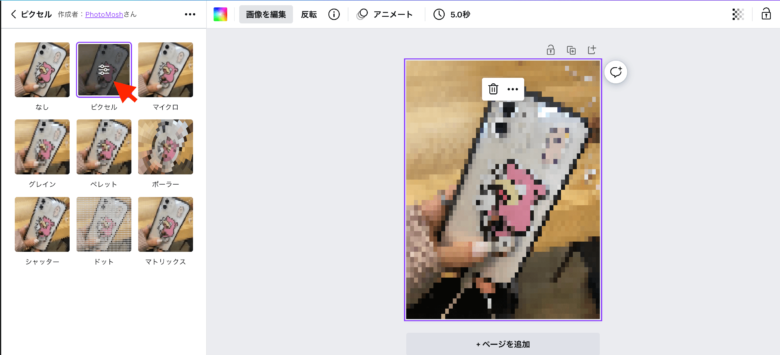
「ピクセル」をクリック

Canvaで写真やイラストの一部にモザイクをかける方法
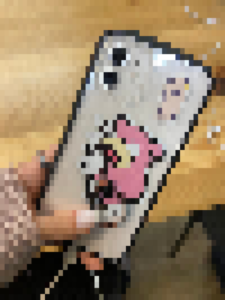
このように、素材の一部分にだけモザイクをかけることもできます。

実は、Canvaでは「一部だけモザイクをかける」というツールがありません。
今回は、裏ワザ的な方法として出回っている方法をご紹介していきます。
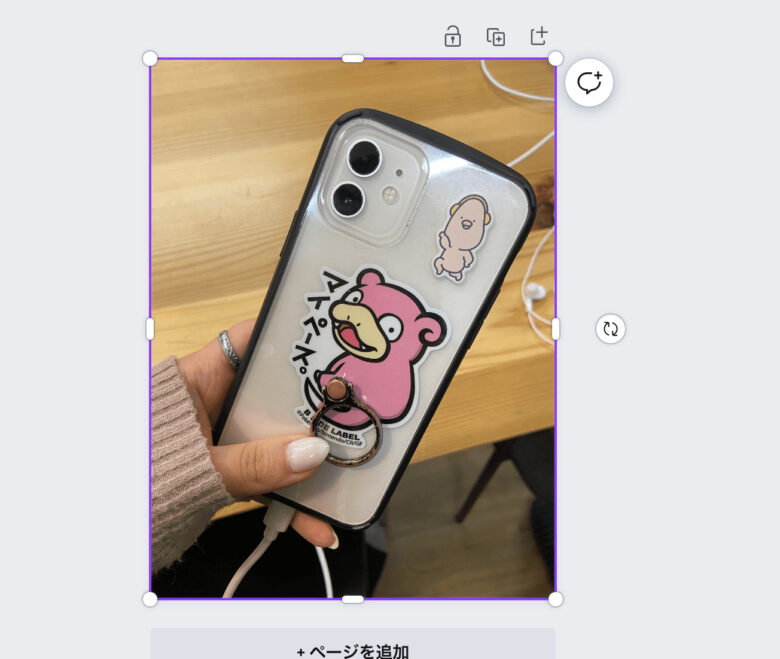
同じ写真をもう一枚載せる
モザイク加工を入れたい写真をもう一度クリックして、2枚にします。
(画像は、左サイドバーの「アップロード」の中に入っているはずです!)

2枚をピッタリ重ねる
写真1枚のように見えますが、同じ写真が2枚重なっています!

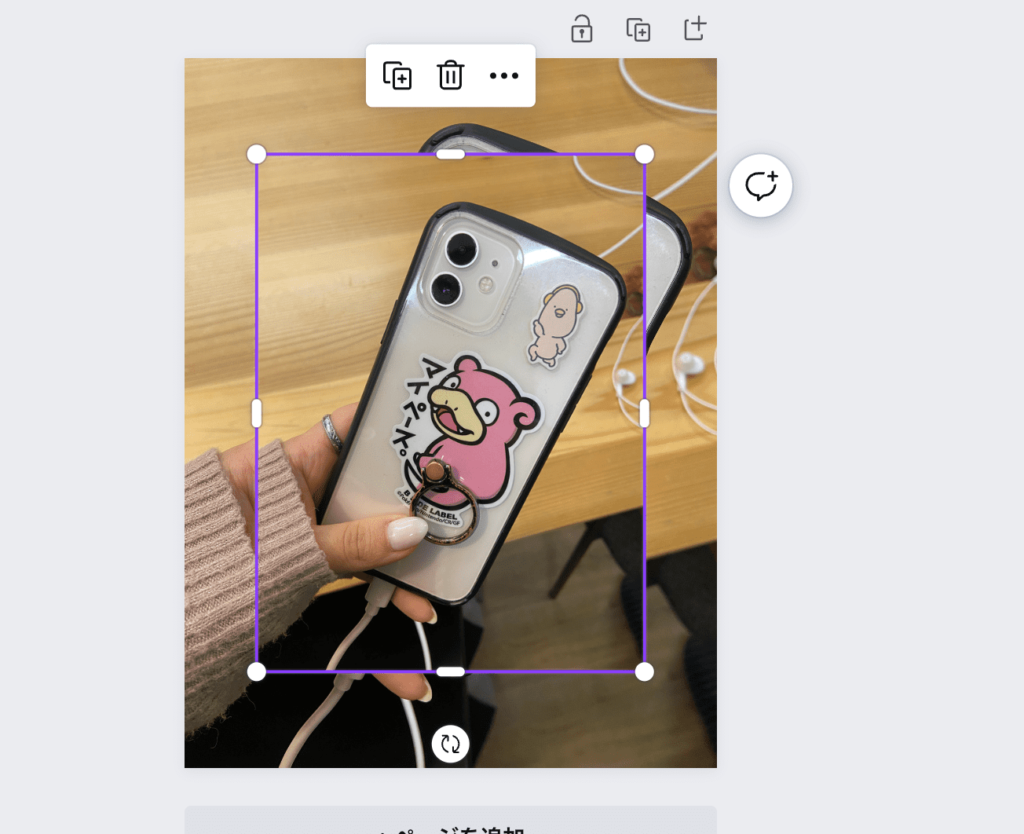
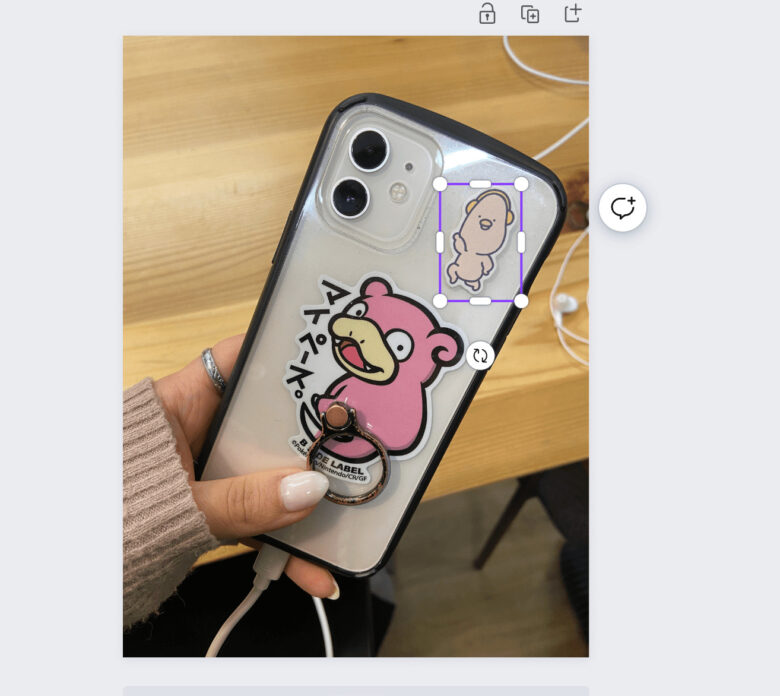
上の写真を切り取る
写真の四隅を切り取って(トリミング)、モザイクをかけたい範囲だけ2重になっている状態にしましょう。。

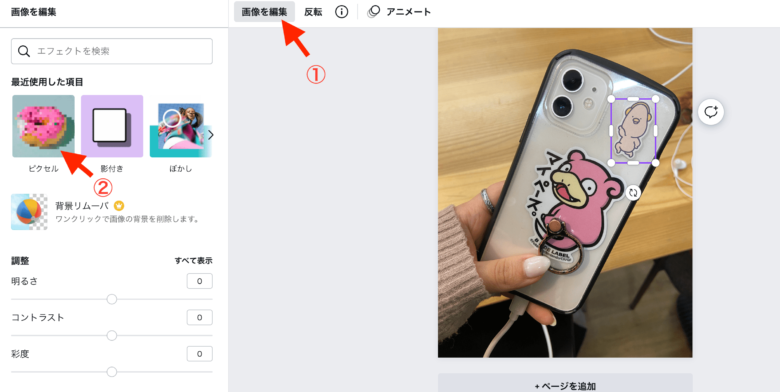
上に重ねた写真にモザイクをかける
「画像を編集」→「ピクセル」をクリックしましょう

詳しい使い方はこちらの記事で紹介しています。

Canvaで素材の境界線をぼかす方法
「境界線をぼかす」とはこんな加工です。

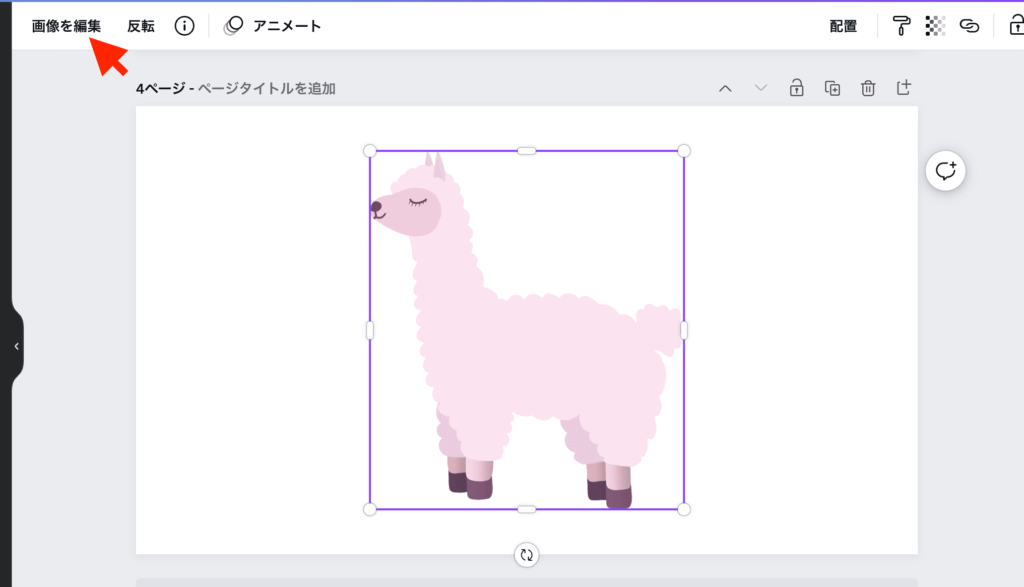
「画像を編集」をクリック
素材をクリックすると周りが紫色になります。
その状態のまま、左上に出てきた「画像を編集」をクリックしてください。

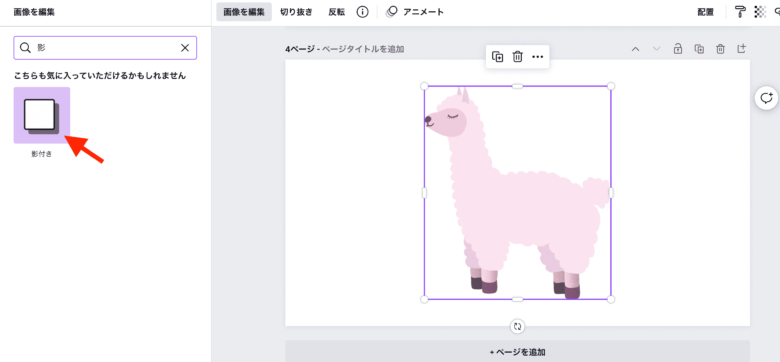
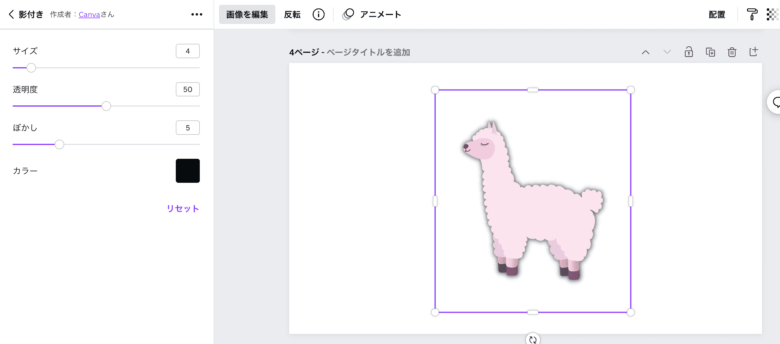
「影付き」をクリック
「影」と検索するとスムーズに探せますよ!

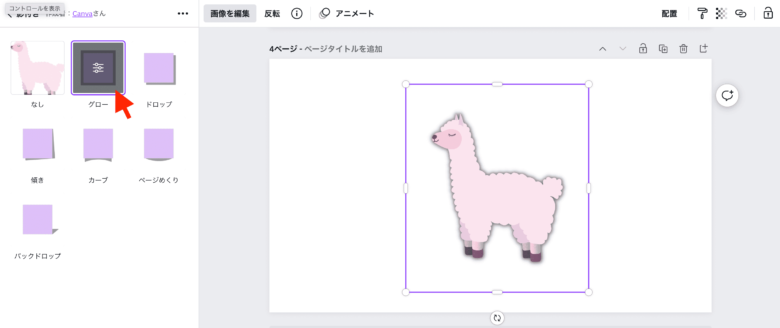
「グロー」を2回クリック
1回クリックすると、素材に加工がつきます

もう1度クリックするとぼかしを調整する画面が表示されます

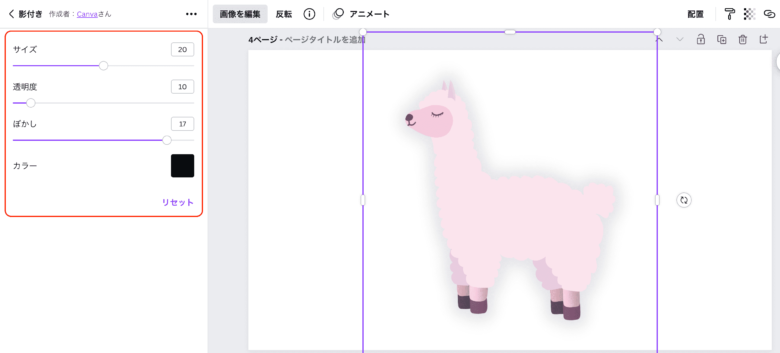
サイズ・透明度・ぼかしを調整

※影をつける目的ではなく境界線をぼかす目的であれば、ぼかしのサイズを大きくするとうまくいきます。

まとめ
- 写真やイラスト全体をぼかす
- 写真やイラストの一部をぼかす
- 写真の背景をぼかす(オートフォーカス)
- 写真やイラストにモザイクをかける
- 素材の境界線をぼかす
という5つのぼかし機能をご紹介しました。
写真の加工ツールとして使うのはもちろん、プレゼンテーションのスライドやSNS用のデザインを作るときにも、このぼかし機能を活用してみてくださいね。