今回は、Canvaで素材の境界線をぼかす方法をお伝えします。
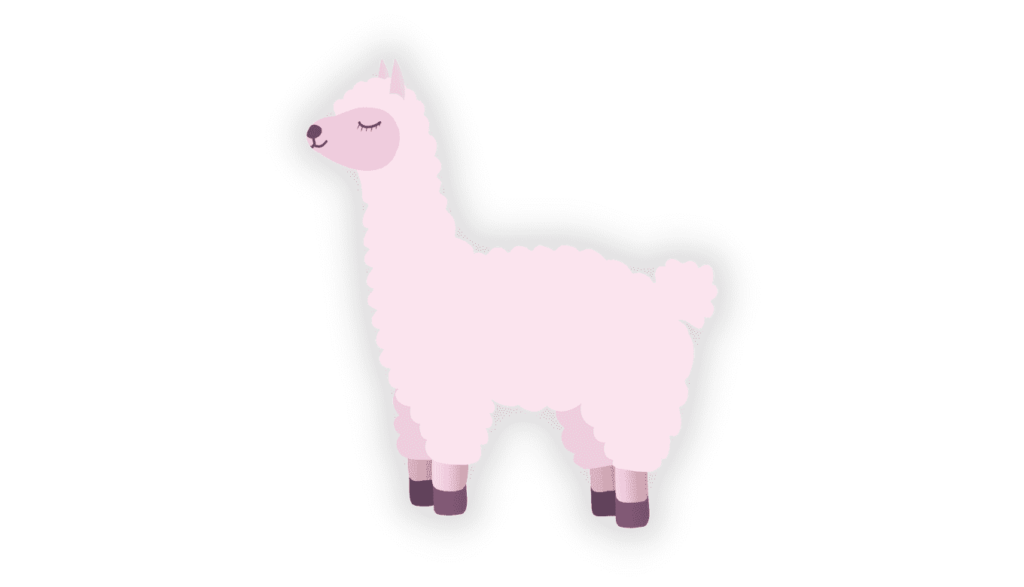
境界線をぼかすと、下のような画像が作れるようになりますよ。
この記事では、こんな画像が作れます

Canvaで境界線をぼかす方法
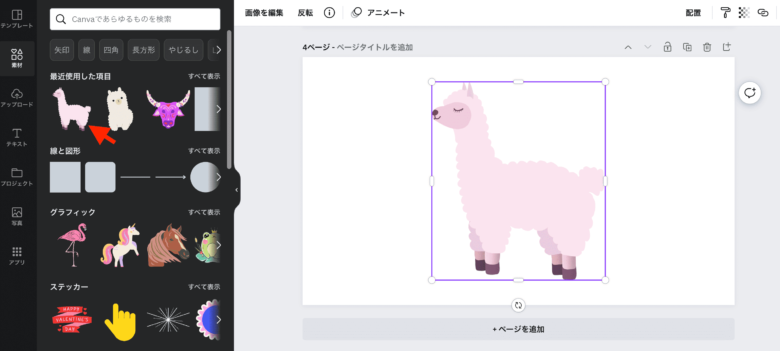
境界線をぼかしたい素材を選択します。
今回は、ピンク色で可愛いアルパカを選択しました。

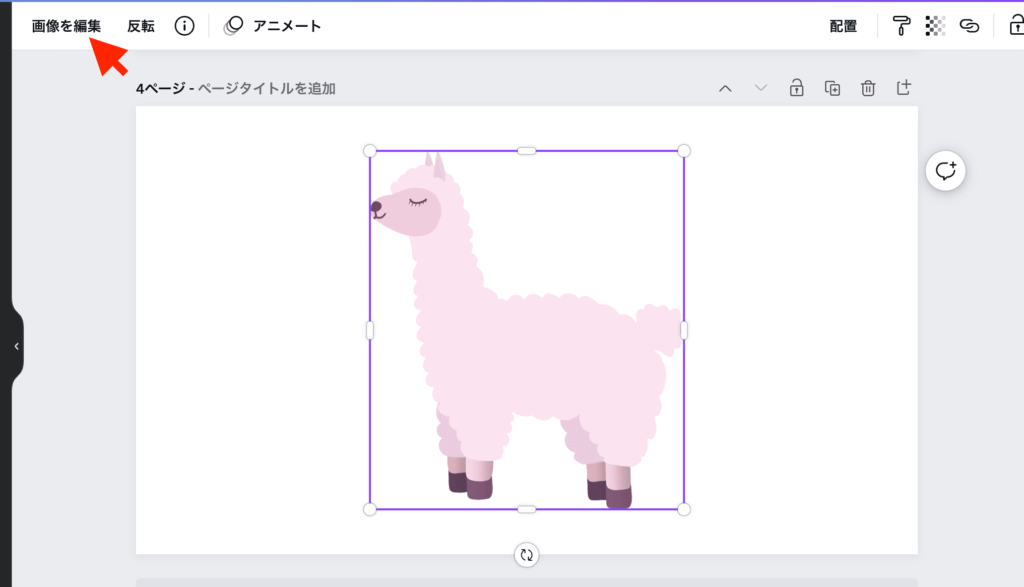
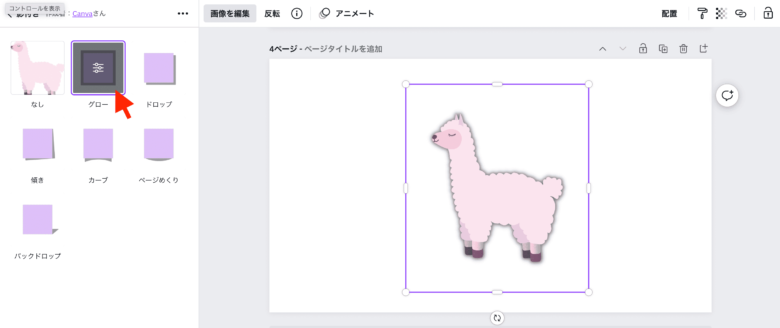
素材を選択し、左上の「画像を編集」をクリック

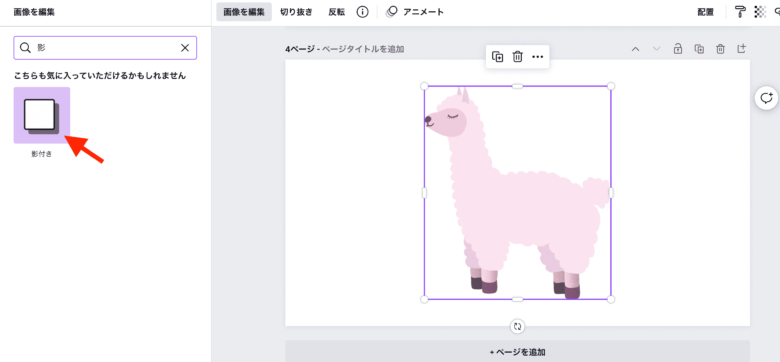
「影」と検索して「影付き」をクリック

「グロー」を2回クリックする
1回クリックすると、素材に加工がつきます

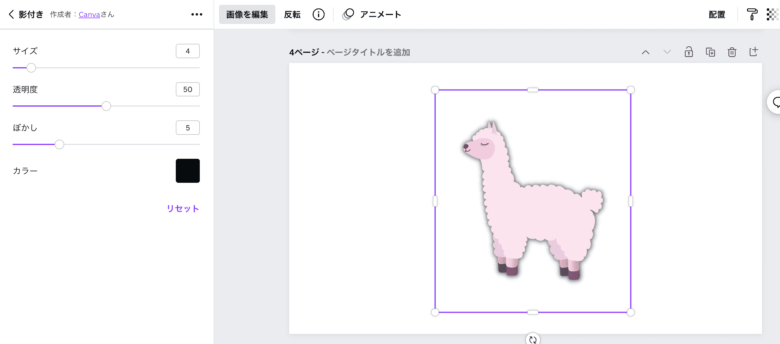
もう1度クリックすると微調整する画面が表示されます

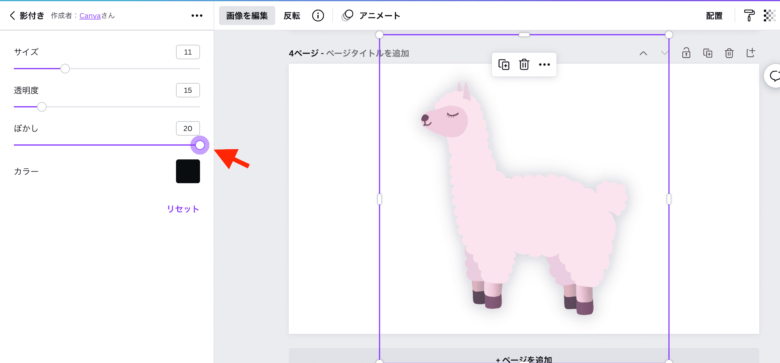
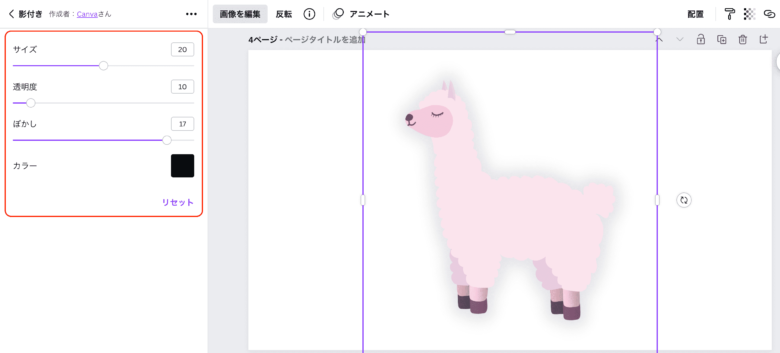
サイズ・透明度・ぼかし・影の色を調整します。
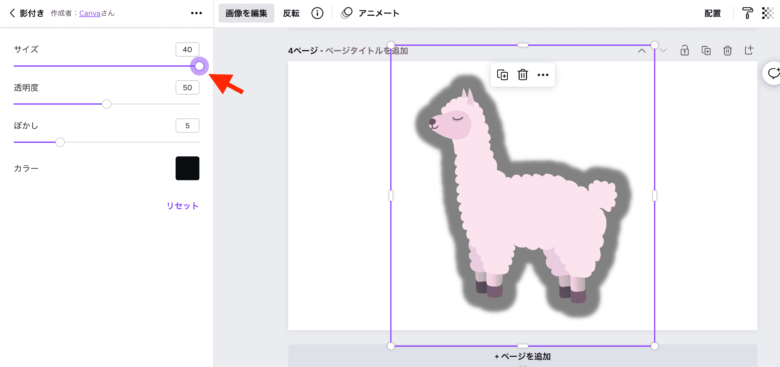
サイズを一番大きくするとこのくらいになります

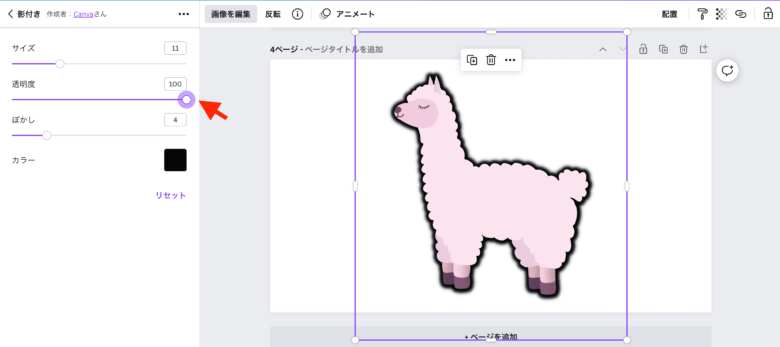
透明度を一番大きくするとしっかりと色が濃くなります

ぼかしを一番大きくすると、しっかりぼかしがかかります。

今回は、サイズ20、透明度10、ぼかし17に調整しました

影をつける目的ではなく境界線をぼかす目的であれば、ぼかしのサイズを大きくするとうまくいきます。
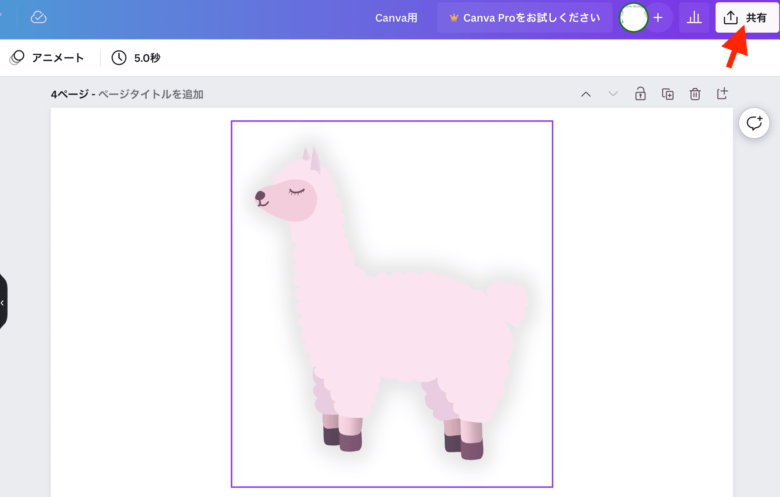
完成したら右上の「共有」から保存しましょう!












質問や感想があればご記入ください