Canvaでは、アップロードした写真の加工もできます。
今回は、意外と知られていない便利機能、「ぼかし」のやり方を解説していきたいと思います!
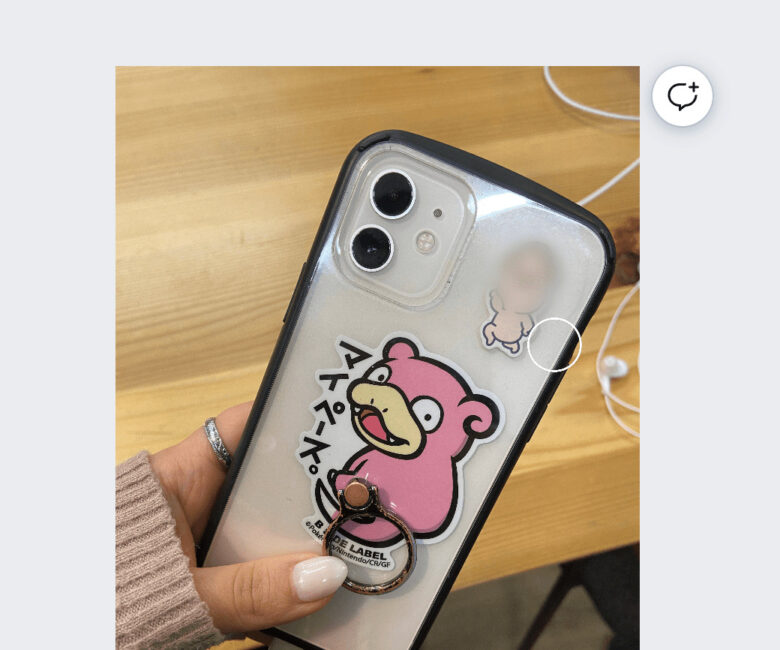
一部にぼかしが入れられます。

【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
Canvaのぼかし機能の使い方
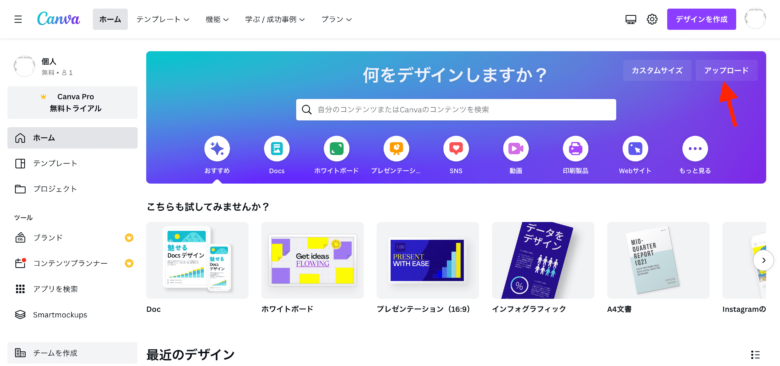
トップページから「アップロード」をクリック

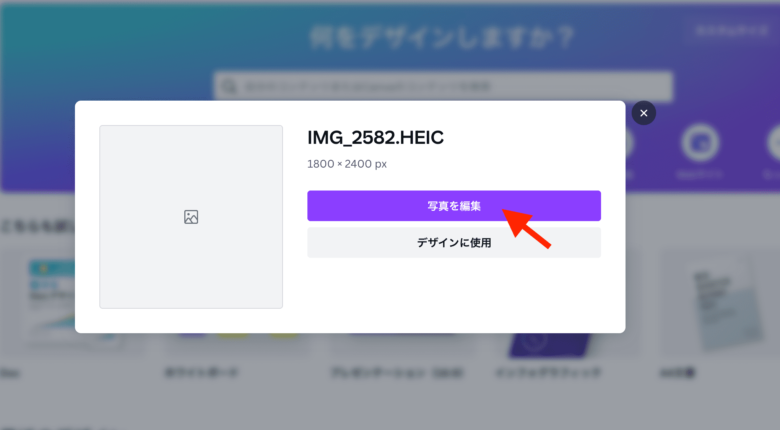
ぼかしを入れたい画像を選択し、「写真を編集」をクリック

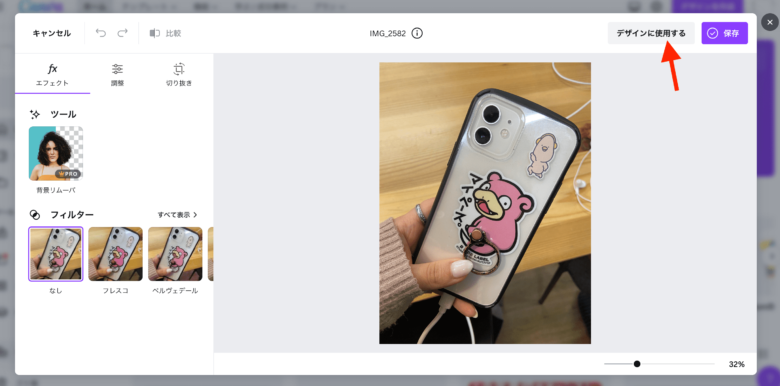
「デザインに使用する」をクリックします
「保存」ではないので注意してくださいね!

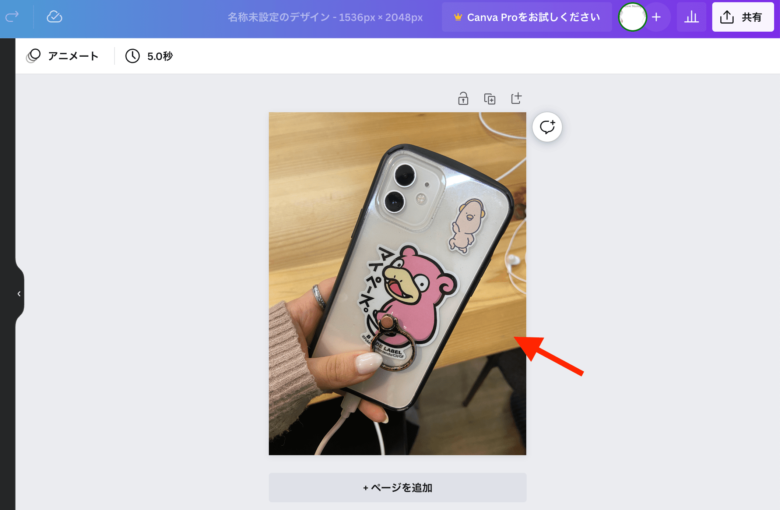
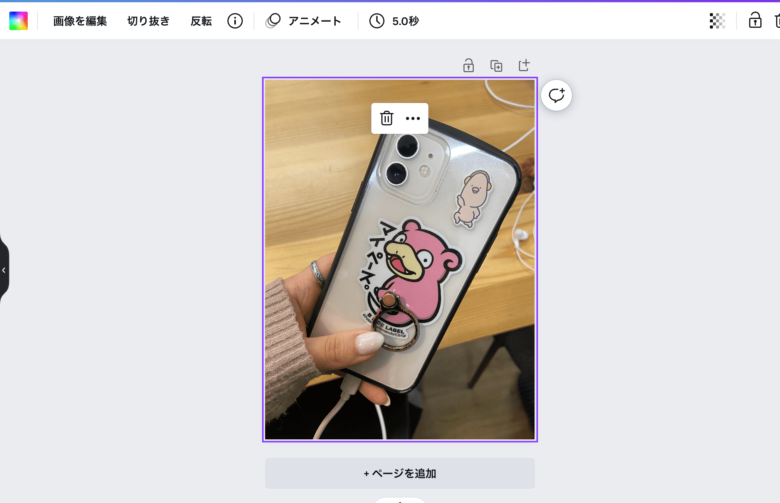
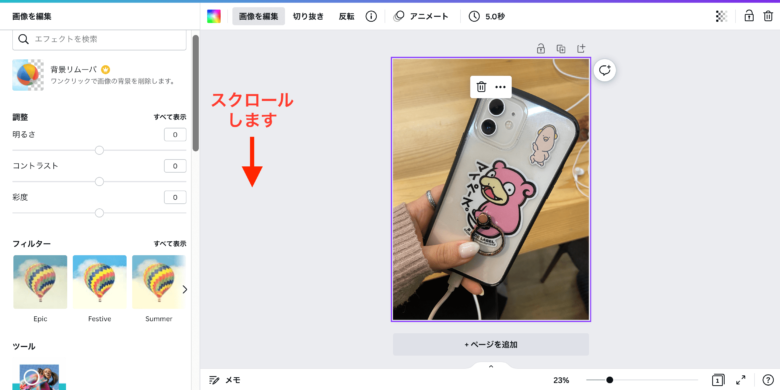
写真のどこかをクリックして選択します


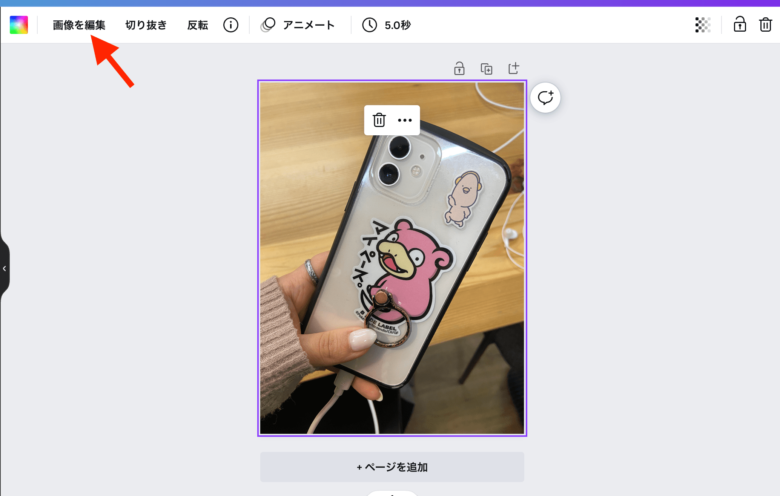
左上から「画像を編集」をクリックします

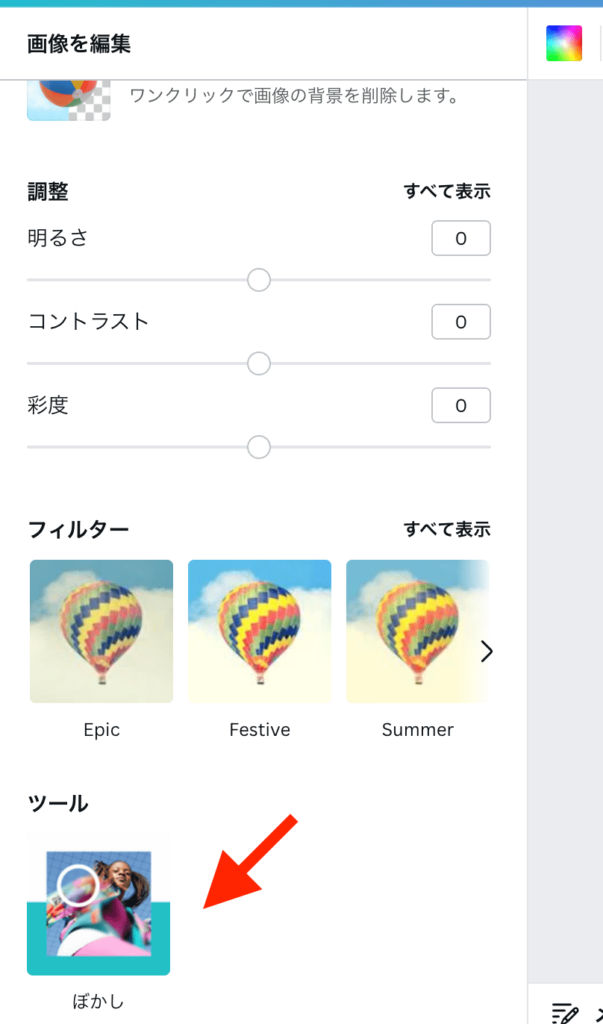
下の方までスクロールします

「ぼかし」というツールが出てくるのでクリックしてください

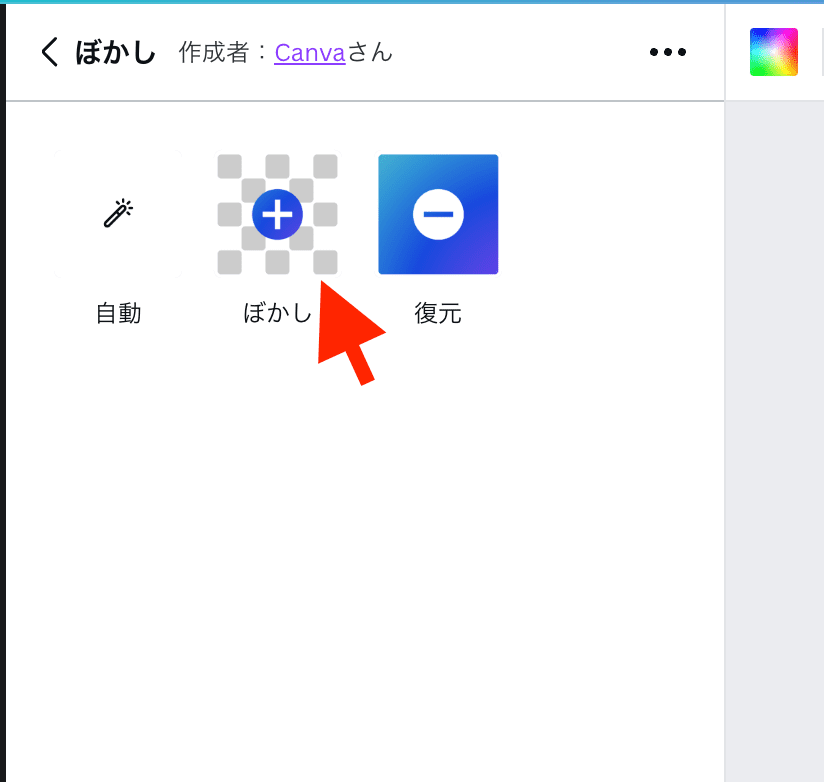
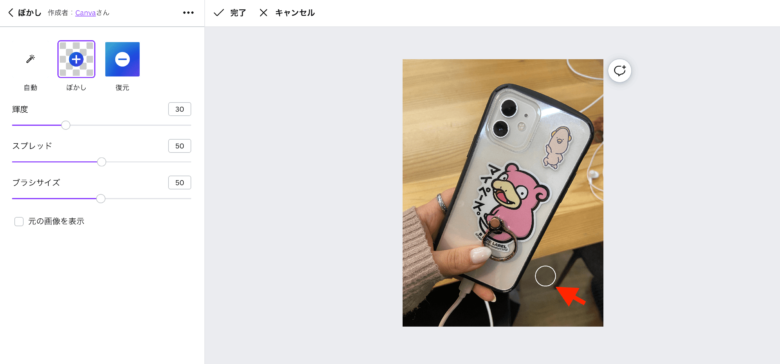
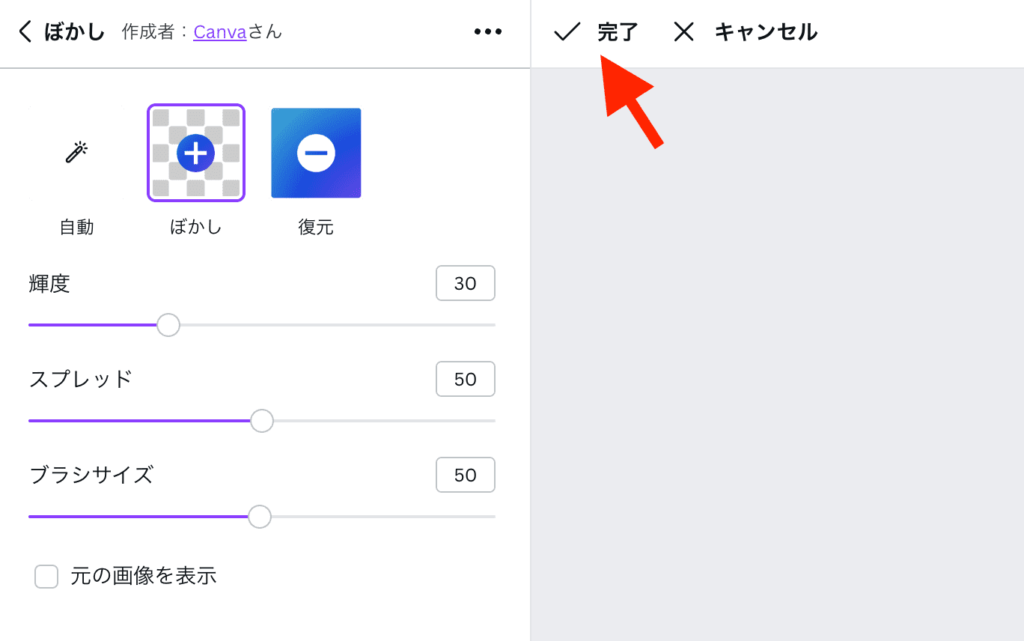
真ん中の「ぼかし」をクリックします

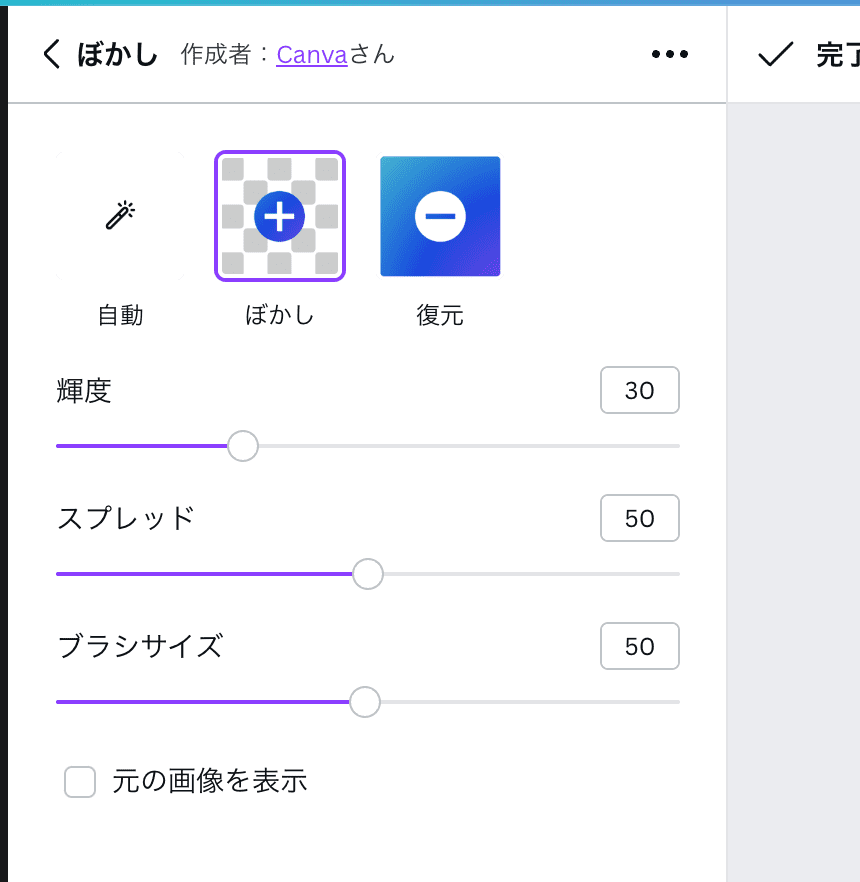
「輝度(きど)」「スプレッド」「ブラシサイズ」を調整します
難しければ、デフォルトのままでOKです。

輝度(きど)
ぼかす部分の明るさのことです
数が大きいとぼかし部分が暗くなります。
※初心者はあまり気にしなくてOK!
スプレッド
ぼかしの強さのことです
数が小さいほどぼかしが強くかかります。
ブラシサイズ
ぼかす範囲の大きさのことです
数が大きいとブラシが大きくなり、ぼかし範囲が広くなります。
ぼかしを選択したまま、カーソルを画像の上に置く

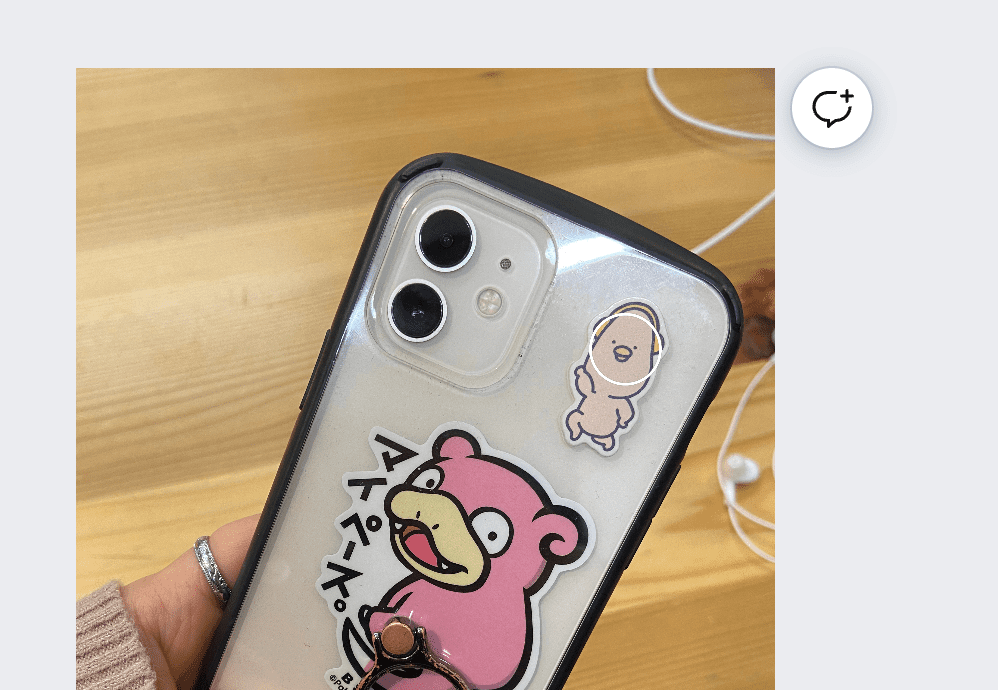
ぼかしたい部分にブラシを持ってきてクリックする

ぼかし具合を確認する

ぼかし具合を調整します
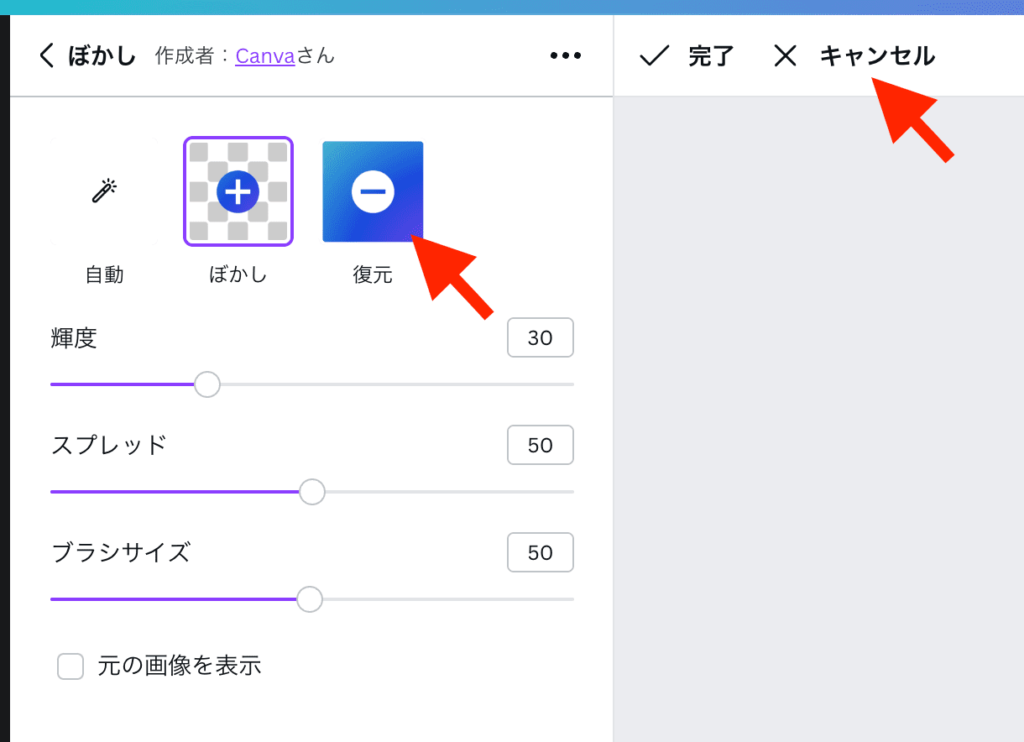
一部のぼかしを戻したい場合は「復元」
最初からやり直したい場合は「キャンセル」を押しましょう

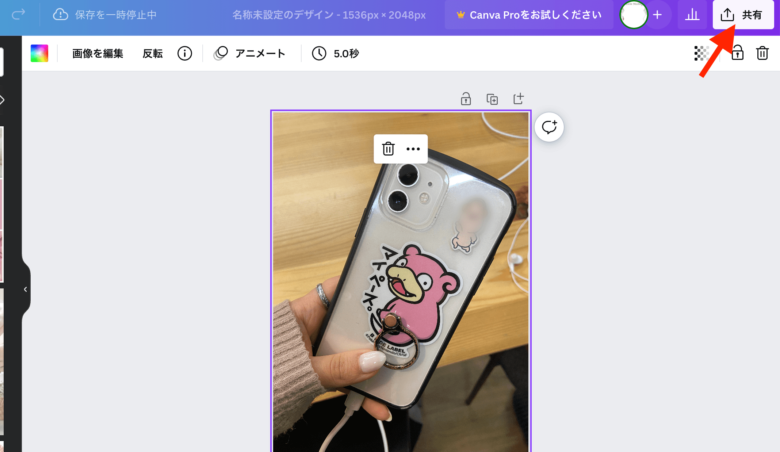
完成したら「完了」をクリックします

最後に、「共有」から保存しましょう