テキストエディタはプログラマーにとって頼れる相棒のような存在です。
自分の手になじむエディタと出会えれば、プログラマーとしての人生も開けます。
とはいえ、ほとんどプログラミングをしたことがない人にとっては、選ぶのはハードルが高いですよね。
「そもそもテキストエディタって何?」
「メモ帳でもいいって聞いたけど、それではダメなの?」
「初心者におすすめのエディタは?」
今回はこの疑問を一気に解決していきたいと思います。
この記事では、テキストエディタの基本的な解説と、おすすめエディタの紹介をしていきます。
初心者にも使いやすく、長く愛用したくなる優れたエディタ13選を対応OS別にまとめましたので、エディタ選びで迷子になっている人はぜひ参考にしてみてください。
テキストエディタとは
“テキストエディタ”という言葉に馴染みがなくても、MicrosoftのWordやGoogleドキュメントと言うと、身近に感じるのではないでしょうか。
テキストエディタの用途はプログラミングだけではありません。
WordやGoogleドキュメント同様、Windowsのメモ帳やMacのTextEditなど、文章を編集するアプリケーションを総称してテキストエディタといいます。
ではプログラミングをするときに、元々パソコンにインストールされているメモ帳やテキストエディットを使ってコードを書くことはできるのでしょうか。
答えはYES。
これらを使ってコードを書くことは可能です。
ただ、不便だということを知っておかなければなりません。
テキストエディタによってそれぞれ特性が違うので、職種や使用目的によって適したものが異なります。
ライターだったら執筆に必要な機能を備えたエディタ、WEB制作にはHTMLやCSS、JavaScriptといった言語に対応しているエディタ、というように、より適したエディタを選んだ方が生産性が上がります。
プログラミングも同じです。
コードを書くのに必要な補助機能を備えているエディタを使った方が、圧倒的に作業がスムーズに進みます。
テキストエディタ選びは仕事の出来を左右すると言っても過言ではありません。プログラマーを目指すなら最適なものを選びたいですね。
では、プログラミング用のエディタについてもう少し掘り下げていきましょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
プログラミング用のエディタを使う2つのメリット
プログラミング用のエディタを使うメリットは、何といってもその機能性。
様々な補助機能によって、
- コードが読みやすくなる
- コードを書くスピードが上がる
ということが期待できます。
では、これらを叶えてくれる、テキストエディタの主な機能を見ていきましょう。
ハイライト表示機能
コードの記述が複雑になればなるほど、文字数は増え、読みづらくなります。
それを解決してくれるのがハイライト表示機能です。
記号やキーワード、文字列をそれぞれ色分けして読みやすくしてくれるので、コードの確認がしやすくなります。
見た目にも分かりやすいテキストになれば、ミスが減って効率も上がります。
入力補完機能
文字列の入力の際、最初の記号や文字を入力すれば、それに続く候補を予測し、自動補完されます。
例えば、プログラミングで多様するカッコ記号。「{」を入力すれば「}」が自動追加されたり、一度入力した文字列なら、先頭の数文字から候補を予測し提示してくれます。
この機能によって、作業時に入力する文字数を削減することができるので、コードを書くスピードが上がります。
他にも、エディタによって異なる便利な機能があり、それぞれに特性があります。
テキストエディタが数多く存在するのは、それだけ需要があるからです。
では、その中からどうやって最適なものを選んだら良いのでしょうか。
エディタを選ぶ6つのポイント
プログラマーにとって、テキストエディタは仕事をする上での相棒です。自分にピッタリくるものを見つけるためにも、以下のポイントを押さえておきましょう。
対応しているOSは何か
Windows向けのエディタ、Mac向けのエディタがあります。
もちろん、WindowsとMac両方に対応しているエディタもあります。
自分の使っているOSに対応しているエディタを選びましょう。
ソフトは重くないか
作業効率を上げるためにテキストエディタをインストールしたのに、起動に時間がかかったり、タイピングから文字が出力されるまでにタイムラグがあるようだと、本末転倒です。
ソフトの軽さも重要なポイントです。
対応しているプログラミング言語は何か
多くのエディタはプログラミング言語全般、もしくは複数の言語に対応しています。
ただ、中には対応言語を限定しているものもありますので、自分が使う言語に対応しているか確認しておきましょう。
日本語に対応しているか
エディタが国産のものでなければ、日本語に対応していない可能性があります。
日本語対応しているエディタの方が安心という人は、この点も確認しておきましょう。
料金はかかるのか
無料で使えるエディタも多くありますが、有料のものもあります。
無料だからといって必ずしも機能に不足があるというわけではありません。
自分が必要とする機能を備えているかということと、使い勝手や相性を考慮して、使いたいエディタがあれば、いくらか投じるのもいいでしょう。
困ったときに検索しやすいか
利用者の多いエディタであれば、使い方やエラーが起こったときの解決策をインターネットで検索しやすいというメリットもあります。
同じエディタを使っている人のコミュニティも見つかるはずなので、初心者には心強い限り。
事前にリサーチしておきましょう。
おすすめテキストエディタ13選!
ここからは、おすすめのエディタを対応OS別に紹介していきます。
選び方のポイントを押さえながら、自分に合った相棒を見つけてください。
Windows、Mac両OS向けおすすめエディタ5選
まずは、Windows、Mac両方に対応している人気エディタを見ていきましょう。
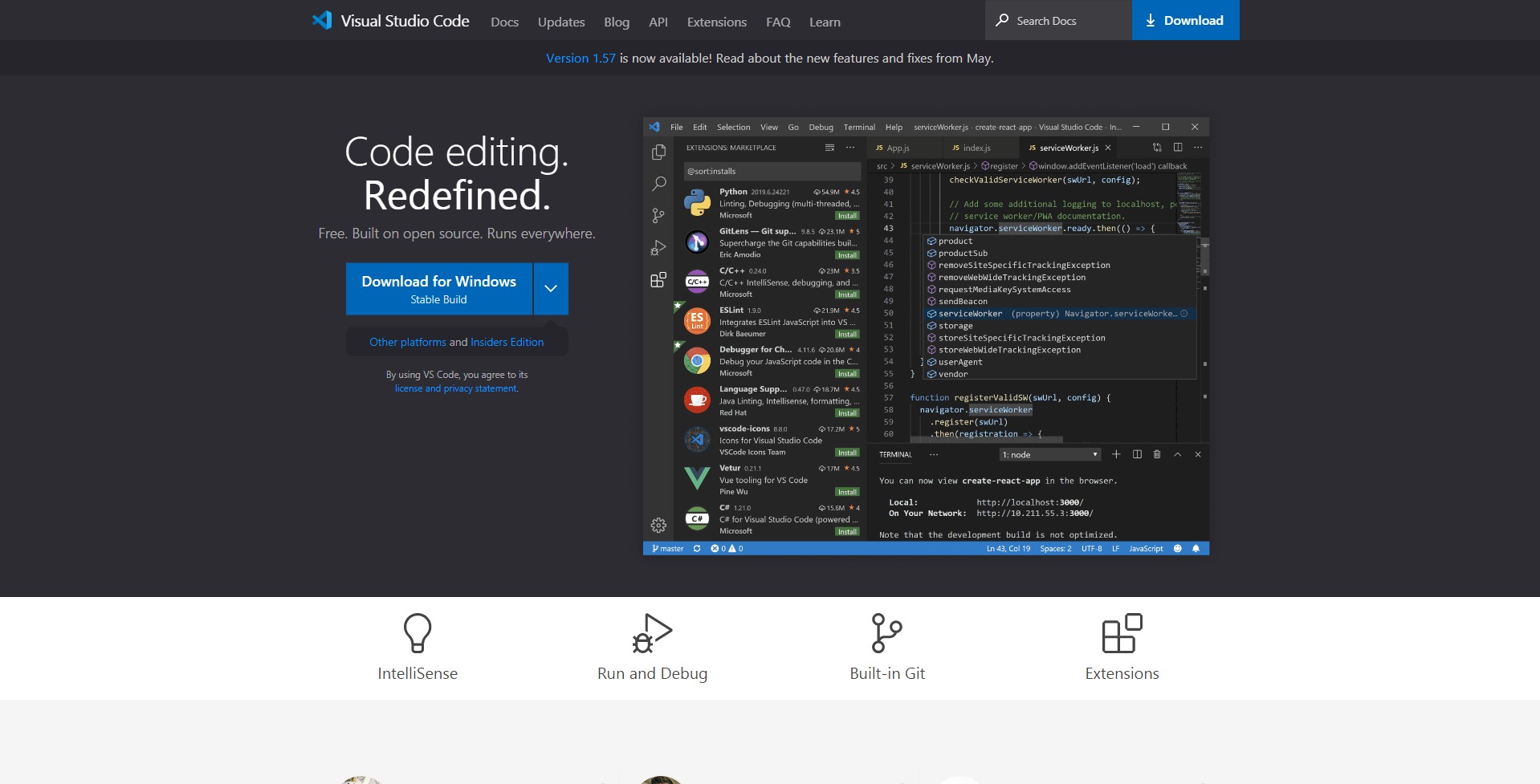
Visual Studio Code

Microsoft社が開発したテキストエディタですが、MacやLinuxにも対応しています。
世界的に人気があり、利用者が多いのでコミュニティも活発です。
拡張機能も豊富ですが、標準機能だけでも充実した内容。
ハイライト表示機能や入力補完機能の進化形とも言える、IntelliSense機能を利用できるのも魅力と言えます。
高機能なのに動作は軽いというのも人気の理由です。
| 対応OS | Windows、MacOS、Linux |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・機能が豊富 ・拡張機能も豊富 ・動作が軽い ・コミュニティが活発 |
| 日本語対応 | 有り |
| 料金 | 無料 |
Sublime Text

こちらもプログラマーに人気のあるエディタです。
操作画面がシンプルで、初心者にも使いやすい仕様なのが嬉しいポイント。
ショートカットキーが豊富で、慣れれば効率的にコードを書くことができるようになります。
自分用にカスタマイズしやすいのも特徴です。
無料で利用することができますが、ライセンスを購入をすると、1つのライセンスを複数のデバイスで使用できるといったメリットもあります。
試用期間に制限はなく、時々「ライセンスを購入しますか?」というダイアログが表示されますが、「キャンセル」をクリックすればそのまま試用期間の継続となります。
| 対応OS | Windows、MacOS、Linux |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・シンプルなデザインで使いやすい ・ショートカットキーが充実 ・自分用にカスタマイズできる ・動作が軽い |
| 日本語対応 | 有り *設定が必要 |
| 料金 | 無料でダウンロード&使用可 *ライセンス購入をするなら$99 USD |
Atom

ソフトウェア開発者の多くが利用するプラットフォーム、GitHubが提供するエディタです。
GitHubとの連携が可能で、チーム内でのプロジェクト共有や編集がスムーズにおこなえます。
また、無料でパッケージを追加し、どんどん機能を拡張していくことも可能です。
ユーザーが多いため、使い方やヒントなどを情報収集しやすいというメリットもあります。
| 対応OS | Windows、MacOS、Linux |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・パッケージで機能を拡張できる ・補完機能も優れている ・GitHubと連携できる ・情報収集しやすい |
| 日本語対応 | 有り *設定が必要 |
| 料金 | 無料 |
Vim

1991年に開発された、信頼性の高いエディタです。
高機能であるため、登場以来、世界中に愛用者がいます。
マウスを使わず、キーボードのみで操作する仕様なので、慣れるまでは試行錯誤するかもしれません。
ただ、使い方をマスターすれば、かなり作業スピードを上げることができます。
オンラインコミュニティも多くあるので、使い方や知識を深める機会が得やすいと言えます。
Vim独自の仕様も、こういった場を利用して学ぶと良いでしょう。
| 対応OS | Windows、MacOS、Linux、UNIX |
| 対応言語 | 対応言語 |
| 特性 | ・マウスを使わず作業できる ・仕様に慣れれば快適 ・タイピングから文字表示にタイムラグなし ・動作が速い |
| 日本語対応 | 有り |
| 料金 | 無料 |
Emacs

1975年に開発された歴史のあるエディタで、今でも第一線を走り続けています。
UNIX、Linuxユーザーを中心に愛用者が多いのが特徴ですが、WndowsやMacでも利用が可能です。
シンプルなデザインで、上下左右の分割画面にも対応しているため、使いやすさに定評があります。
Emacs Lipsという追加パッケージをインストールすれば、機能を拡張でき、自分だけのオリジナルエディタに進化させられるのが魅力です。
| 対応OS | Windows、MacOS、Linux、UNIX |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・40年以上も開発が継続されている ・シンプルで使いやすいデザイン ・拡張機能が豊富 ・ウィンドウを上下左右に分割できる |
| 日本語対応 | 有り |
| 料金 | 無料 |
Windows向けのおすすめエディタ4選
次に、Windowsに特化しているおすすめエディタを見ていきましょう。
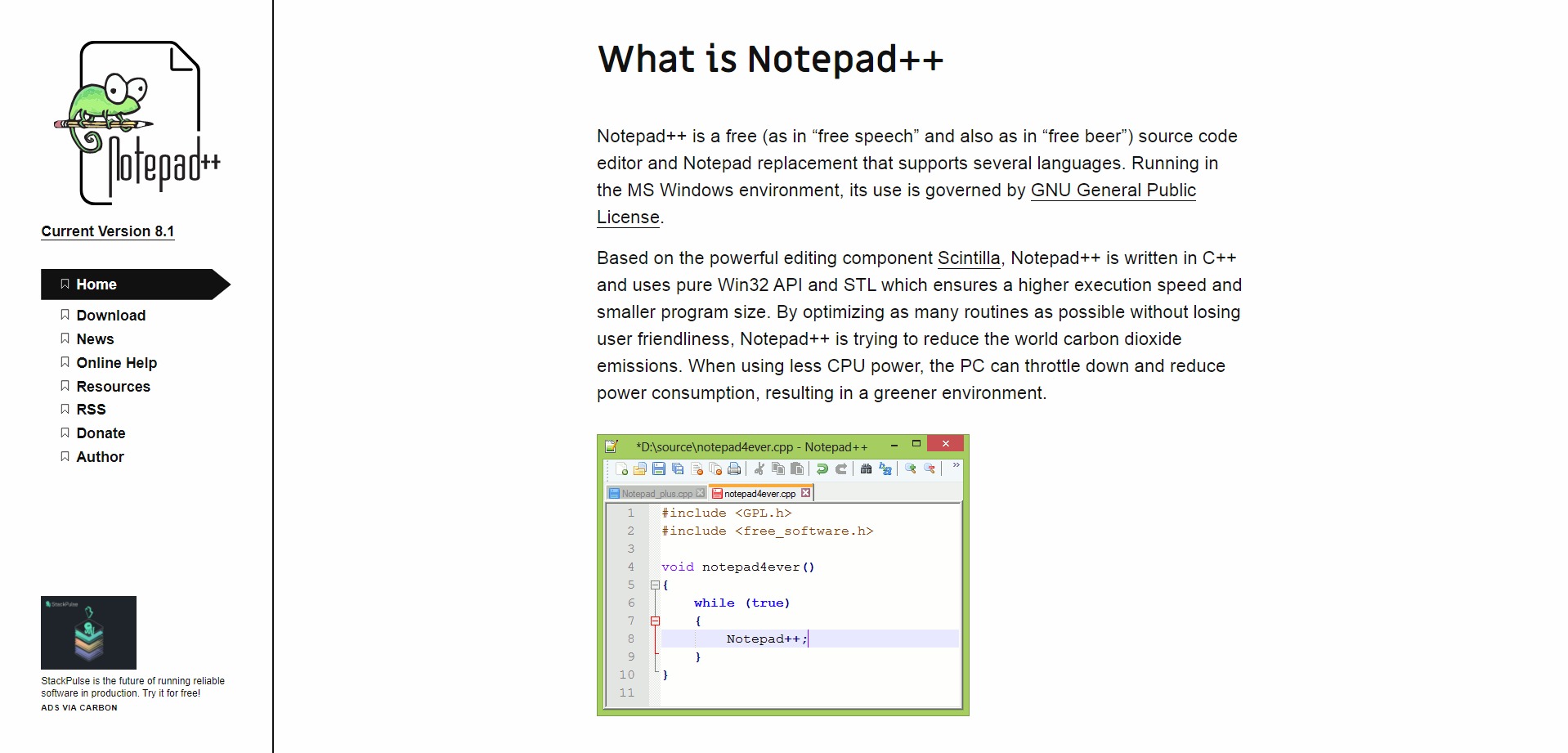
Notepad++

80以上の言語に翻訳されていることからも、世界規模での人気がうかがえるエディタです。
Windowsの「メモ帳」の代わりとなる、高機能エディタとして開発されたため、操作方法が「メモ帳」と似てシンプル。
初心者でもストレスなく使えるでしょう。
プログラミング言語全般のハイライト表示にも対応しており、折り畳み表示も便利。
メモリ消費が抑えられる作りと、動作の軽さも嬉しいポイントです。
| 対応OS | Windows |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・操作方法がシンプル ・パッケージがコンパクト ・編集機能が豊富 ・メモリ消費が抑えられた設計 |
| 日本語対応 | 有り |
| 料金 | 無料 |
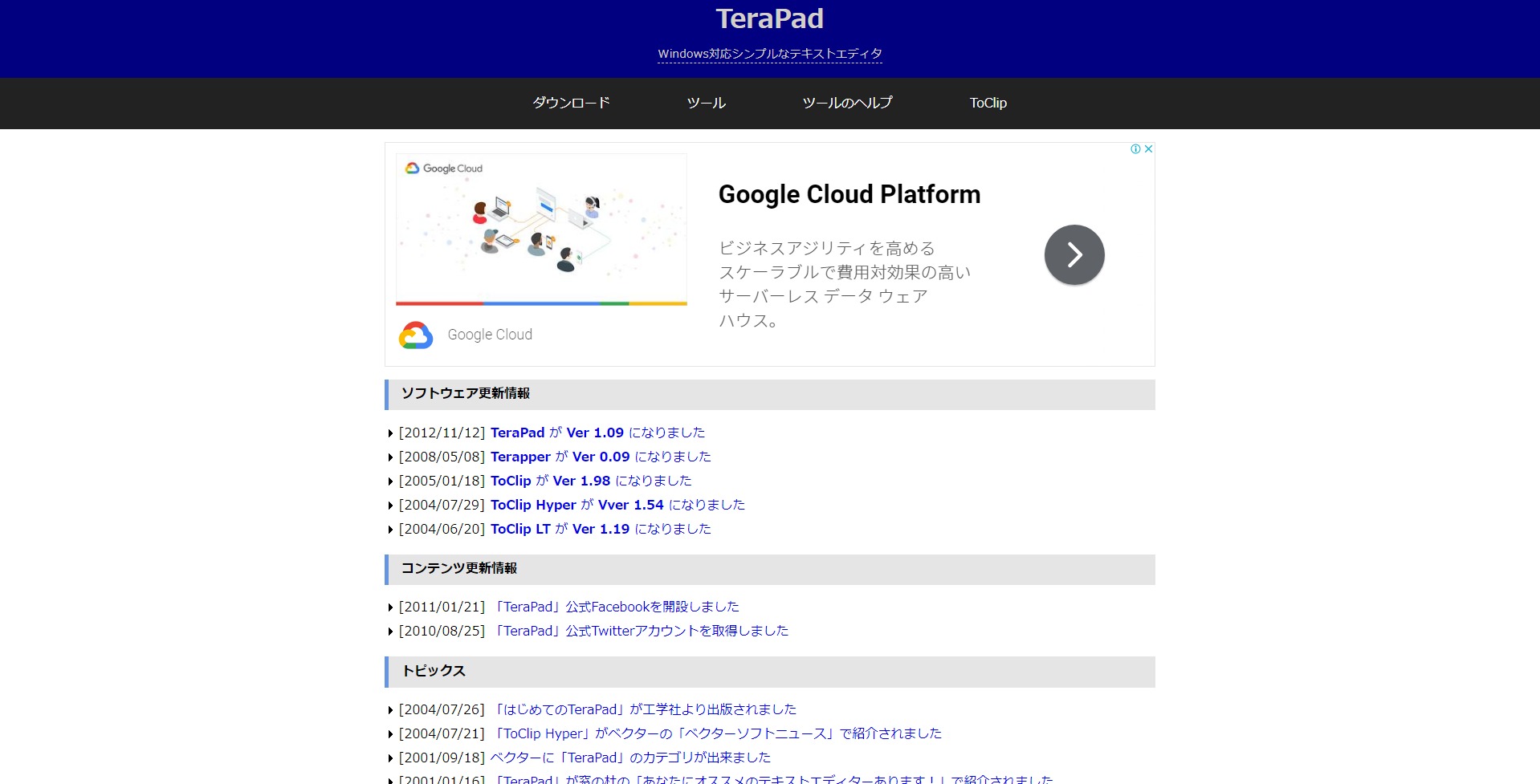
TeraPad

国産のエディタなので、インターフェースは日本語。
面倒な設定もなく、基本的な機能を備えたシンプルな作りなので、初心者でも安心して使うことができます。
Windowsの「メモ帳」にはない機能がたくさんあり、ソースコードの色分け機能や、豊富なショートカットキーで、作業効率が上がります。
動作が軽くてシンプルという特徴で人気が高く、ベテランにもファンが多いエディタです。
| 対応OS | Windows |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・国産でインターフェースは日本語 ・基本的な機能でシンプル ・必要な編集機能は揃っている ・動作が軽い |
| 日本語対応 | 有り |
| 料金 | 無料 |
サクラエディタ

こちらも日本で開発されたエディタです。
インターフェースは日本語で、使い方やヘルプメニューも全て日本語で確認できるのでストレスフリーで作業が進められます。
機能が豊富で、中でもGrep機能はサクラダエディタの特徴のひとつ。
開いているファイルのみならず、同時にフォルダ内の全てのファイルから正規表現や文字を検索することができます。
時間をかけて自分好みのエディタに育てていけるので、ベテランエンジニアの愛用者が多いのも納得です。
| 対応OS | Windows |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・機能が豊富 ・国産でインターフェースは日本語 ・カスタマイズ性に優れている ・サポートが充実している |
| 日本語対応 | 有り |
| 料金 | 無料 |
秀丸エディタ

Windows 3.1時代から存在する歴史のある国産エディタです。
有料ではありますが、一定期間は無料で使えるので、まずは使い心地を試してみると良いでしょう。
瞬間起動機能で立ち上がりの時間はほぼゼロ。なめらかで高速なスクロールも特徴で、最大1000万行の大きなファイルも編集可能です。
Grep機能に加え、回数無制限のUNDO、REDOでやり直しも簡単におこなえます。
有料だからこそ、ベテランエンジニアをもうならせる多彩な機能を備えています。
| 対応OS | Windows |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・起動が速い ・大きなサイズのファイルも扱える ・カスタマイズ性に優れている ・やり直しが無制限にできる |
| 日本語対応 | 有り |
| 料金 | 有料(¥4,400) *無料で使用できる期間あり |
Mac向けのおすすめエディタ4選
では、Macに特化しているエディタにはどんなものがあるのでしょうか。
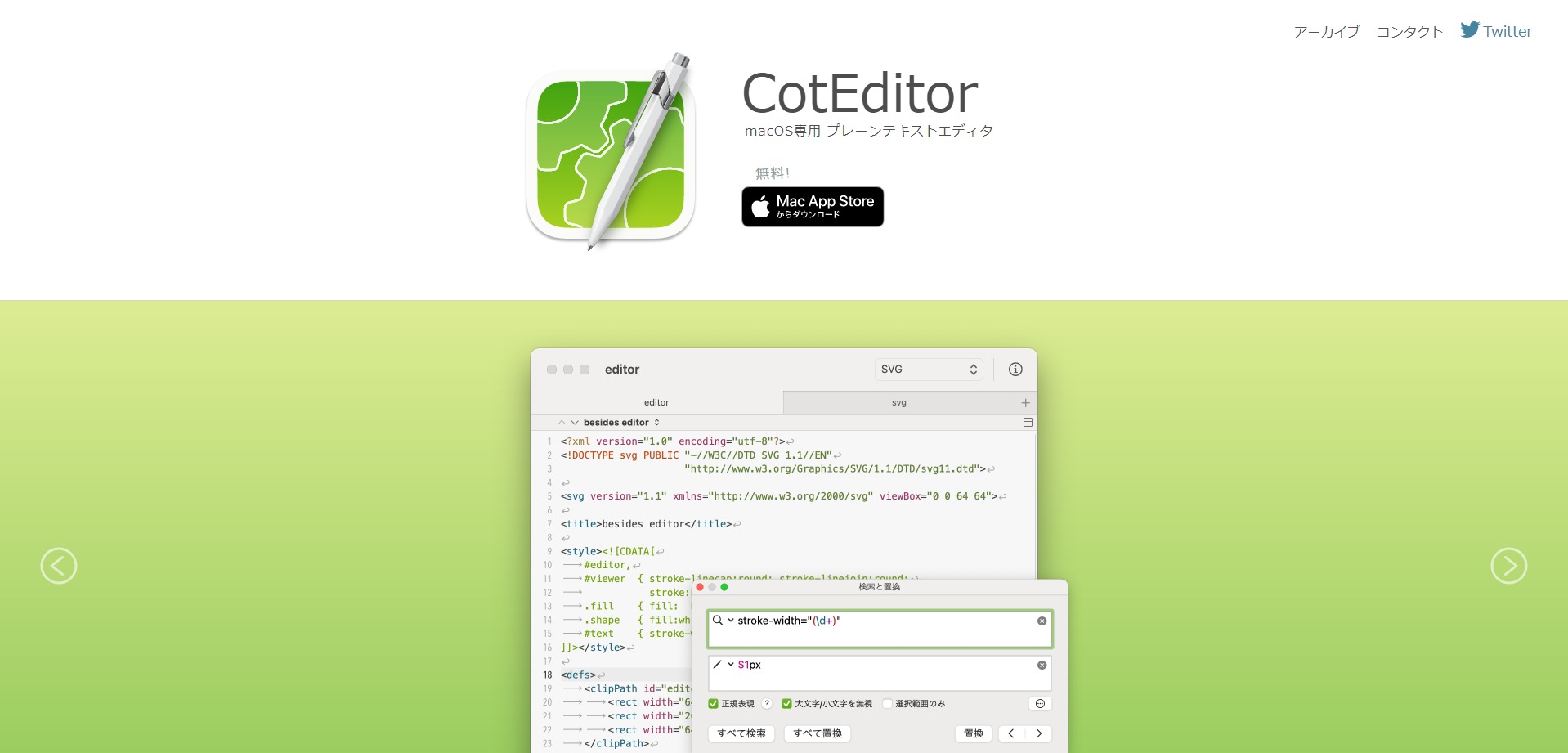
CotEditor

Macユーザーが使いやすいと感じる仕様で、洗練された作りの国産エディタです。
操作方法が分かりやすい上に、必要な基本機能は全て揃っているので、初心者にも適しています。
シンプルさに加え、起動が速く、軽量なのも嬉しいポイントです。
ダウンロード・インストールも素早く簡単におこなえるので、気軽に試してみるのもおすすめです。
また、縦書き表示も可能です。
プログラミングに使うことはないかもしれませんが、こういった日本語フレンドリーな点も、国産のエディタらしい特徴です。
| 対応OS | Mac |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・国産でインターフェースは日本語 ・基本的な機能でシンプル ・操作方法もシンプル ・動作が軽い |
| 日本語対応 | 有り |
| 料金 | 無料 |
mi

Macのテキストエディタといえば定番の「mi」。
90年代後半にリリースに「ミミカキエディット」としてリリースされて以来、バージョンアップを続け、現在の「mi」に至ります。
Windows版もありますが、Macで利用する人が多いでしょう。
こちらも国産なのでインターフェースが日本語。
ユーザーに優しい作りで、画面構成はシンプルです。
マクロ機能で、使用頻度の高いものをメニューやツールバーに登録ですることができ、見出しの表示や折りたたみもできます。
作業効率を上げる機能が揃っている上に、手に馴染みやすいエディタなので、コードを書くときのストレスがかなり軽減されるはずです。
| 対応OS | Mac |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・国産でインターフェースは日本語 ・画面構成がシンプル ・作業効率を上げる機能が揃っている ・高速処理機能で編集作業がスムーズ |
| 日本語対応 | 有り |
| 料金 | 無料 |
Xcode

Apple社がリリースしているソフトウェアで、Mac、iPhone、iPadのアプリ開発に特化しています。
2021年6月には、従来のXcode 12に加え、Xcode 13のベータ版がリリースされました。
Xcodeは統合開発環境ですので、テキストエディタのみならず、アプリ開発に欠かせない機能が全て揃っています。
対応言語はいくつかありますが、Apple社が開発したSwiftとの相性が特に良く、Swiftを使ってアプリを開発したい人にはぴったりのソフトウェアです。
| 対応OS | Mac |
| 対応言語 | Swift、Objective-C、C言語、C++、Java、AppleScript |
| 特性 | ・初心者でも直感的に使える仕様 ・自分好みにカスタマイズできる ・ソースコードの管理がしやすい ・アプリのテスト機能がある |
| 日本語対応 | Xcode自体を日本語化することはできないが、 アプリの標準言語を日本語にすることは可能 |
| 料金 | 無料 |
Nova

Macユーザーの間で人気の高かったエディタ「Coda」が、2020年9月に新バージョン「Nova」となりリリースされました。
「Coda」は基本的な機能に加え、ユニークな編集機能なども人気でしたが、新登場した「Nova」も基本的な機能は備えつつ、拡張機能の作り方が簡単になって便利との声がエンジニアから上がっています。
現時点では、HTMLでのコーディングに使い勝手が良さそうですが、まだ登場したばかりのエディタなので、発展途上です。
その分、リリース以来バージョンアップが頻繁におこなわれており、ユーザーの期待に応える改良がなされています。
今後の進化に期待を寄せているエンジニアが多くいる印象ですので、注目しておきたいエディタです。
| 対応OS | Mac |
| 対応言語 | プログラミング言語全般 |
| 特性 | ・基本的な機能が揃っている ・拡張機能が便利 ・まだ発展途上だが急速に進化中 ・日本語に翻訳されたページあり |
| 日本語対応 | 有り |
| 料金 | 有料(¥11,800) *Codaからのアップグレードは¥9,500 *30日間無料の試用版をダウンロード可 |
まずは試す!相棒探しはここから

“テキストエディタ”に馴染みがなかった人も、エディタ選びで挫折しそうだった人も、この記事を読み進めてきた今なら、できる限り自分のニーズを満たしてくれるエディタと出会いたくなったのではないでしょうか。
プログラマーとしてスタートを切りたいなら、エディタ選びで妥協している場合ではありません。
このツールなしにプログラミングはできないとなれば、最強のパートナーを選ぶまでです。
選び方のポイントとしては、
✔対応しているOS
✔ソフトの重さ
✔対応しているプログラミング言語
✔日本語対応
✔料金
✔情報検索のしやすさ
これらを押さえておけばいいんでしたね。
まずは、おすすめエディタを次々試して、自分にしっくりくるものを探しあてましょう。
信頼できる相棒探しはここからです!