WEBデザインの世界は日々進化し、WEBデザイナーの需要も年々高まってきています。
そんな中で、以下のような悩みを抱えている方もいるのではないでしょうか。
「WEBデザイナーとしてもっと成長したいけど、一体どこを目指せば良いんだろう?」
「将来はどんなキャリアを築いていけばいいのか、漠然とした不安がある」
WEBデザイナーとして活躍したい、あるいはすでに活躍している方も、WEBデザイナーとしてのキャリアパスについて一度は考えたことがあるはずです。
実は、WEBデザイナーのキャリアパスは、基盤となるデザインスキルに多様なスキルを組み合わせることで、無限に広がります。
本記事では、WEBデザイナーのキャリアパスとしておすすめの職種10選と、具体的なキャリアパスの描き方を詳しく解説していきます。
「WEBデザイナーとして、より高いレベルを目指したい」と思っている方は、ぜひ参考にしてみてください。
WEBデザイナーがキャリアパスを考えるべき3つの理由

WEBデザイナーは、WEBサイトを中心としたデザインを担当し、ユーザーにとって魅力的で使いやすいデジタル体験を提供する役割を担います。
WEBサイトやデザインに関わる職業は、WEBデザイナー以外にもUIデザイナーやWEBディレクターなど、数多く存在します。
今後、自分が目指す年収や働き方などの「なりたい将来像」と大きく離れないためにも、キャリアパスを丁寧に考えておくとよいでしょう。
それでは、以下の3つについて順番に解説していきます。
- 現実と理想のギャップを把握できる
- 必要なスキルがわかるので、行動が明確になる
- 転職・就職時の志望動機が明確になる
現実と理想のギャップを把握できる
将来の目標を決めることで、現在の自分と未来の自分のギャップを知ることができます。
例えば、現在WEBデザイナーとして活動しているが、将来はWEBディレクターになりたい場合。
「まだディレクションを行えるほどのコミュニケーションスキルがない」「WEBマーケティングやWEBライティングの知識がない」など、不足しているスキルや経験などを把握できるでしょう。
自分のスキルの棚卸しもできるので、箇条書きにしてまとめてみるのがおすすめです。
必要なスキルがわかるので、行動が明確になる
キャリアの道筋を描くことで、「どのような行動をするべきか」が明確になります。
目指すキャリアや必要なスキルがわかると、行動するときに迷いません。
先ほどの続きになりますが、WEBディレクターになるために足りていないスキルがあるのなら、会社で経験を積めるようにお願いしたり、転職したり、プライベートで勉強するなどが候補に挙がるでしょう。
キャリアプランが存在しないと、「何のためにこの仕事をやっているのだろう」という悩みにも繋がります。
少しでも将来に不安を感じている場合は、自分だけの行動指針を作成することを推奨します。
就職・転職時の志望動機が明確になる
キャリアパスを考えることで、就職・転職時の面接で役立ちます。
面接では、就職・転職希望者が目指す姿と会社のビジョンが一致するかを確認します。
そのため、志望動機の明確化は、就職後のミスマッチを防げるでしょう。
また、スキルの棚卸しをしておくことで、上手くあなた自身をアピールできます。
就職・転職の面接で緊張を和らげるためにも有効なので、キャリアパスをしっかり考えておきましょう。
WEBデザイナーのキャリアパスの考え方

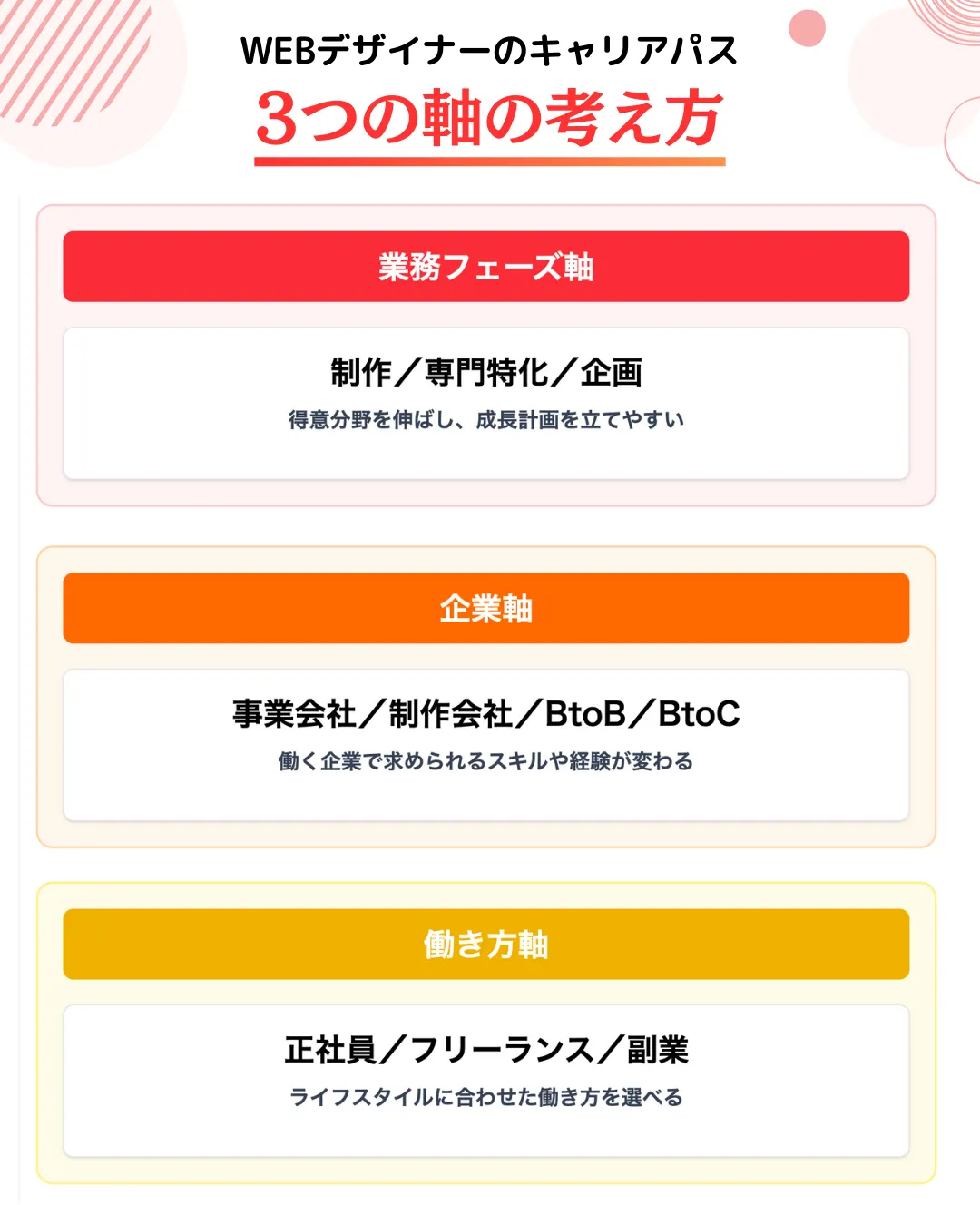
WEBデザイナーがキャリアパスを描く際には、主に3つの軸から考えることをおすすめします。
- 業務フェーズ軸
- 企業軸
- 働き方軸
自分のスキルや興味、目指す方向性に応じて、どの軸を重視すべきか考えることで、より明確なキャリアビジョンを描けるようになります。
ここからは、WEBデザイナーのキャリアパスを考える上で、特に重要となる3つの軸について詳しく解説していきます。
【1】業務フェーズ軸|携わる業務範囲で考える
WEBデザイナーの仕事は、デザイン制作だけにとどまりません。まずは、「自分がどのような業務に携わりたいか」という視点から考えてみましょう。
携わる業務の範囲を広げることで、より幅広いキャリアを築くことができます。
業務フェーズ軸で考える代表的なキャリアプラン
| ①デザイン制作メインからプロジェクト全体の指揮を執るディレクターへキャリアアップ |
| 【職種例】WEBディレクター、アートディレクターなど デザインだけでなく、プロジェクトのスケジュール管理やクライアントとの折衝など、より幅広い業務に携われるようになります。 |
| ②専門性を高め、その分野のスペシャリストとして活躍する |
| 【職種例】UIデザイナー、UXデザイナー、グラフィックデザイナーなど デザイン制作に特化し、UI/UXデザインやグラフィックデザインなど、特定の分野の専門性を深める道もあります。 |
| ③プログラミングスキルを習得する |
| 【職種例】WEBエンジニア、フロントエンドエンジニア、バックエンドエンジニアなど デザインとプログラミングの両方のスキルを身につけることで、より幅広いプロジェクトに対応できるようになります。 |
| ④企画や戦略を担当する |
| 【職種例】WEBマーケター、WEBコンサルタントなど デザインだけにとどまらず、企画・コンセプト立案・マーケティング戦略の策定など、立ち上げから完成まで一貫してプロジェクトに携わることができます。 |
- 具体的な目標を設定することで、キャリアアップの計画が立てやすくなる
- 自分の得意な業務に特化することで、より高いパフォーマンスを発揮できる
【2】企業軸|企業の業種やビジネスモデルで考える
WEBデザイナーのキャリアパスを考える上で考慮すべきもうひとつの視点は、「どのような企業で働きたいか」ということです。
企業によってWEBデザイナーに求められるスキルや業務範囲が異なるため、企業軸で考えることがキャリア形成に大きな影響を与えます。
企業軸で考える代表的なキャリアプラン
| ①事業会社 |
| 自社のサービスや製品のプロモーションを目的としたWEBサイト制作に携わります。 【こんな人におすすめ】 ・自社のマーケティングやブランディングに深く関わりたい人 ・同じプロジェクトに長期間携わりたい人 ・じっくりと経験を積みたい人 |
| ②制作会社 |
| 多種多様なクライアントのWEBデザイン制作を請け負います。幅広いスキルが身につき、多くの経験を積むことができます。 【こんな人におすすめ】 ・さまざまな業種や職種の人と関わりたい人 ・幅広いデザイン制作に挑戦してみたい人 ・WEBデザイナーとして幅広い経験を積みたい人 |
| ③BtoB企業 |
| 企業向けのWEB制作に特化。高度な専門知識が求められる一方で、安定した仕事を得やすいという特徴があります。 業界特有の用語やルールを習得することで、その分野のスペシャリストとして活躍することが可能です。 【こんな人におすすめ】 ・一定の業界に特化し、専門性を高めたい人 ・自分の知識を活かして働きたい人 |
| ④BtoC企業 |
| 一般消費者向けのWEB制作に携わります。スピード感のある制作が求められる場合が多いです。トレンドに敏感で、常に新しい技術や手法を取り入れる必要があります。 【こんな人におすすめ】 ・流行やトレンドに敏感な人 ・新しい技術をどんどん取り入れていきたい人 |
- 特定の業界に特化した企業で働くことで、その業界の知識やノウハウを深く学べる
- 自分の価値観や働き方に合った企業を選ぶことで、仕事に対するモチベーションを高く保てる
【3】働き方軸|労働の形態で考える
WEBデザイナーの働き方にも、さまざまな選択肢があります。
それぞれの働き方にメリット・デメリットがあるため、自分のライフスタイルやキャリアプランに合わせて最適な働き方を選びましょう。
①正社員
企業に属し、雇用契約に基づいて働く一般的な働き方です。企業軸で考えた場合は、こちらの働き方に該当します。
| メリット |
| ・安定した収入と福利厚生が得られる ・企業の一員として、長期的なキャリアを築くことができる ・大規模なプロジェクトに関わる機会があり、様々なスキルを習得できる ・チームで仕事をするため、コミュニケーション能力が向上する |
| デメリット |
| ・自由な働き方が難しい場合がある ・企業の指示に従う必要がある ・個人のスキルアップよりも、企業の利益を優先することが求められる場合がある |
②フリーランス
個人事業主として、クライアントから直接仕事を受注し、自分のペースで働く働き方です。自由度が高い反面、リスクと責任も重くなります。
| メリット |
| ・自由な働き方ができる ・スキルと努力次第で高収入を得られる可能性がある ・自分のスキルを活かして仕事の幅を広げられる |
| デメリット |
| ・仕事の安定性に欠ける ・営業活動や経理など、自分で行うべき業務が増える ・孤独を感じることも多い |
③副業
本業を持ちながら、WEBデザインの仕事を副業として行う働き方です。あくまでも「副業」のため、大きなキャリアチェンジは難しいかもしれません。
| メリット |
| ・本業を持ちながら、自分のペースで仕事ができる ・収入アップが見込める ・新しいスキルを習得できる |
| デメリット |
| ・本業との両立が難しい場合がある ・時間的な制約がある ・収入が安定しない場合がある |
安定した収入を求めるなら正社員、高収入を目指したいならフリーランスがおすすめです。
- 自分のライフスタイルに合わせて、働き方を選ぶことができる
- 働き方の選択肢次第では、スキルアップの機会が増える
以下のキャリアマップ(キャリアパスを検討する際に、そのポジションで必要な経験やスキルを可視化したもの)と照らし合わせながら、WEBデザイナーとしてのキャリアパスを描き、目標とするスキルや経験を明確にしてみましょう。
- 行(縦軸):企業の種類と働き方を表しています
- 列(横軸):業務フェーズを表しています
- 表内の記号(◎、〇、△):そのポジションでどのような経験やスキルが活かしやすいかを3段階で評価しています
◎…経験やスキルを活かせる機会が多い
〇…あれば活かせる
△…企業規模や業務内容によっては活かせる
- 事業会社で働く場合…デザインや情報設計(UI/UX)のスキルは非常に活かしやすく、プログラミングスキルは業務内容によって活かすことができる
- 正社員・フリーランス・副業の場合…正社員とフリーランスは全てのスキルが活かしやすいが、副業のように短時間しか働けない場合はディレクション・マネジメント・企画等のスキルは活かせないことが多い
WEBデザイナーのキャリアマップ
| 企業軸/働き方軸 | 業務フェーズ軸 | |||||
| デザイン | 情報設計(UI/UX) | プログラミング(コーディング) | ディレクション | マネジメント(全体指揮) | 企画・戦略 | |
| 事業会社 | ◎ | ◎ | △ | 〇 | ◎ | ◎ |
| 制作会社 | ◎ | 〇 | 〇 | 〇 | 〇 | △ |
| BtoB企業 | ◎ | ◎ | 〇 | ◎ | ◎ | ◎ |
| BtoC企業 | ◎ | ◎ | 〇 | ◎ | ◎ | ◎ |
| 正社員 | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| フリーランス | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| 副業 | ◎ | 〇 | ◎ | △ | △ | △ |
| 企業軸/働き方軸 | 業務フェーズ軸 | |||||
| デザイン | 情報設計(UI/UX) | プログラミング(コーディング) | ディレクション | マネジメント(全体指揮) | 企画・戦略 | |
| 事業会社 | ◎ | ◎ | △ | 〇 | ◎ | ◎ |
| 制作会社 | ◎ | 〇 | 〇 | 〇 | 〇 | △ |
| BtoB企業 | ◎ | ◎ | 〇 | ◎ | ◎ | ◎ |
| BtoC企業 | ◎ | ◎ | 〇 | ◎ | ◎ | ◎ |
| 正社員 | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| フリーランス | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| 副業 | ◎ | 〇 | ◎ | △ | △ | △ |
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
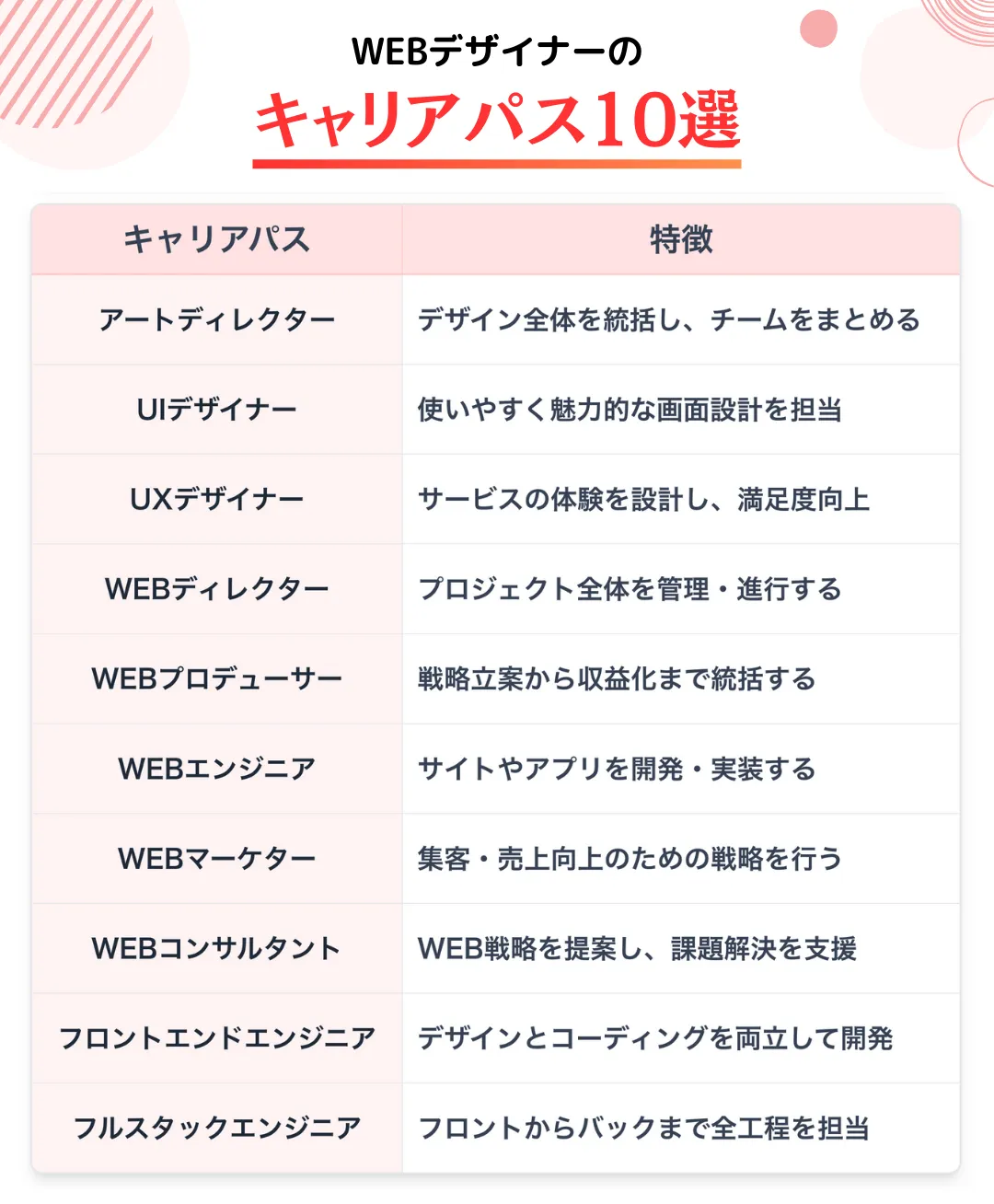
WEBデザイナーのキャリアパス10選

まずは、WEBデザイナーのキャリアパスとしておすすめの職種を10選ご紹介します。
- アートディレクター
- UIデザイナー
- UXデザイナー
- WEBディレクター
- WEBプロデューサー
- WEBエンジニア
- WEBマーケター
- WEBコンサルタント
- フロントエンドエンジニア
- フルスタックエンジニア
それぞれの職種における「仕事内容」「求められるスキル」「平均年収」「向いている人」についても詳しく解説していきますので、WEBデザイナーのキャリアパスでお悩みの方はぜひ参考にしてみてくださいね。
アートディレクター
アートディレクターは、制作物のビジュアルの総合的な方向性を決定し、デザインチームを統率する役割を担います。
WEBデザイナーからアートディレクターにキャリアアップすることで、デザインの実務的な部分だけでなく、チームをリードしながらコンセプトを具現化する役割にシフトしていくことになります。
WEBデザイナーとしての経験を活かし、より広い視点からプロジェクトに携わっていきたい方におすすめのキャリアプランです。
| 主な仕事内容 |
| ・ブランドイメージに合わせたデザインの企画 ・制作 ・デザインチームのマネジメント ・クライアントとの打ち合わせ |
| 求められるスキル |
| ・高度なデザインスキル ・リーダーシップ ・プロジェクト管理能力 ・コミュニケーション能力 |
| 年収 |
| 平均400万~800万円 ※なかには1,000万円以上稼ぐ人もいる |
| 向いている人 |
| ・デザイン全体の統括に興味がある人 ・チームをまとめるのが好きな人 |
UIデザイナー
UI(ユーザーインターフェース:ユーザーがWEB上で情報をやり取りするための方法のこと)デザイナーは、ユーザーが使いやすく魅力的な画面設計を行う仕事です。
WEBデザイナーとしてのデザインスキルを応用し、見た目の美しさだけでなく、操作性を重視したデザインを行います。特に、アプリやWEBサイトでの需要が高く、ユーザーの行動を考慮した設計が求められます。
WEBデザイナーとしてのデザインスキルを活かし、よりユーザー視点に立ったデザイン制作に携わりたい方におすすめのキャリアプランです。
| 主な仕事内容 |
| ・ユーザー視点でのUI(ユーザーインターフェース)設計 ・ワイヤーフレームの作成 ・プロトタイプの作成 ・ユーザーテストの実施 |
| 求められるスキル |
| ・デザインスキル ・ユーザー心理の理解 ・デザインツールの操作スキル ・論理的思考 |
| 年収 |
| 平均500万~700万円 ※UI/UXデザイナーになると年収も上がる |
| 向いている人 |
| ・ユーザー視点で物事を考えられる人 ・細部までこだわりを持てる人 ・論理的な思考ができる人 |
UXデザイナー
UX(ユーザーエクスペリエンス:ユーザーが製品やサービスを通じて感じる使いやすさなど)デザイナーは、UIデザインよりもさらに広い視点で、サービス全体を通じたユーザーの満足度を高めるための設計を行います。
ユーザーが快適にWEBサイトやアプリを利用できるように、リサーチからプロトタイプ作成、テストまでを手掛け、ユーザビリティ(使いやすさ)の改善に取り組むのが主な仕事です。
先述したUIデザイナーの業務との共通点が多いため、「UI/UXデザイナー」としてのキャリアパスを描くWEBデザイナーも少なくありません。
| 主な仕事内容 |
| ・ユーザー視点でのUX(ユーザーエクスペリエンス)デザインの設計 ・市場調査 ・ペルソナ設定 ・ユーザーフローの作成 ・プロトタイプの作成 ・ユーザーテストの実施 |
| 求められるスキル |
| ・デザインスキル ・リサーチスキル ・分析スキル ・情報設計スキル ・ユーザー心理の理解 |
| 年収 |
| 平均500万~800万円 ※UI/UXデザイナーになると年収も上がる |
| 向いている人 |
| ・ユーザー視点で物事を考えられる人 ・問題解決能力が高い人 ・リサーチに興味がある人 ・論理的な思考ができる人 |
UデザイナーとUXデザイナーの違いや仕事内容についてより詳しく知りたい方は、以下の記事も参考にしてみてください。

WEBディレクター
WEBディレクターは、プロジェクト全体を管理し、各チームの進捗を監督する役割を担います。
デザインにも携わりますが、主な業務は、開発やマーケティングとの調整、プロジェクト管理、クライアントとのやり取りなどです。
先述したアートディレクターと似ているように感じるかもしれませんが、それぞれ取りまとめる業務が異なります。
WEBディレクターとアートディレクターの違い
| 職種 | 主な業務 | 具体例 |
| WEBディレクター | WEBコンテンツの企画・制作・運用における責任者 | デザイン、構築、文章チェックなど |
| アートディレクター | 視覚的なWEBデザインを取りまとめる責任者 | 広告、ロゴ、アイキャッチなど |
WEBディレクターは、WEBコンテンツにおける総合的な業務を取りまとめるため、デザインスキルの他、文章や構成、マーケティングスキルなど、WEB制作における幅広い知識が求められます。
| 主な仕事内容 |
| ・プロジェクトの進行管理 ・クライアント対応 ・デザインと開発の調整 ・チームのマネジメント |
| 求められるスキル |
| ・コミュニケーション能力 ・プロジェクト管理スキル ・マネジメント能力 ・WEB制作の知識 ・マーケティングスキル ・ビジネススキル ・コミュニケーション能力 |
| 年収 |
| 平均400万~500万円 |
| 向いている人 |
| ・全体を見渡して物事を進めるのが好きな人 ・マルチタスクをこなせる人 ・人をまとめるのが得意な人 ・責任感がある人 |
WEBディレクターの仕事内容について、より詳しく知りたい方は以下の記事も参考にしてみてください。

WEBプロデューサー
WEBプロデューサーは、WEBコンテンツの戦略立案から運用までを総合的に監督するポジションです。
企画・開発・マーケティングなど、プロジェクトに関わる全ての業務を統括し、収益化やブランド構築に対しての全責任を担います。
WEBディレクターよりもさらに戦略的な思考が求められ、ビジネスの成功に向けた判断力が重要視されます。
WEBデザイナーからのキャリアパスとしては、WEBディレクターからWEBプロデューサーと実績を積みながらステップアップしていくのが一般的です。
| 主な仕事内容 |
| ・WEBコンテンツの企画立案 ・マーケティング戦略の立案 ・予算、収益化の立案 ・プロジェクトの監督 |
| 求められるスキル |
| ・マーケティングスキル ・マネジメントスキル ・企画力 ・分析力 ・ビジネススキル ・コミュニケーション能力 |
| 年収 |
| 平均400万~600万円 ※実績や経歴次第で1,000万円以上稼ぐ人もいる |
| 向いている人 |
| ・経営者の視点から物事を考えられる人 ・企画力がある人 ・数字に強い人 ・責任感のある人 |
WEBエンジニア
WEBエンジニアは、WEBサイトやアプリケーションの開発において、デザインの実装やシステムの構築を担当する技術職です。
HTMLやCSS、JavaScriptなどのプログラミング言語を使用して、サイトの動作やパフォーマンスの最適化に取り組みます。
WEBデザイナーからWEBエンジニアへのキャリアチェンジを考える場合は、デザインスキルに加え、プログラミングスキル(コーディングは必須)が必要です。
WEBデザイナーとしての視覚的な知識を基盤に、コードを書くスキルを習得することで、WEBサイトやアプリの設計から構築まで幅広く対応できるようになり、収入も大幅にアップします。
| 主な仕事内容 |
| ・WEBサイトやアプリの設計、開発 ・コーディング ・プログラミング ・サーバー管理 ・バグの修正や機能追加 |
| 求められるスキル |
| ・コーディングスキル ・プログラミングスキル ・サーバーに関する知識 ・パソコンの操作スキル |
| 年収 |
| 平均500万~600万円 |
| 向いている人 |
| ・パソコン操作が好きな人 ・ロジカルな思考ができる人 ・新しい技術に興味がある人 ・問題解決能力が高い人 |
WEBエンジニアの詳細はこちらの記事でもご確認いただけます。

WEBマーケター
WEBマーケターは、WEBサイトやデジタル広告を通じて、企業やサービスの売上を向上させるためのマーケティング戦略を行う仕事です。
アクセス解析やSEO、SNSマーケティングなど、多岐にわたるスキルを駆使して、ユーザーの流入やコンバージョン(WEBサイトに訪れたユーザーの行動が成果に繋がること)の達成が求められます。
WEBデザイナーからWEBマーケターにキャリアチェンジする強みは、デザインとマーケティングを融合させることで、より効果的な広告やキャンペーンを展開できる点です。
WEBデザイナーの経験を活かしながら、成果に直結するマーケティングにも携わりたい方におすすめのキャリアパスと言えます。
| 主な仕事内容 |
| ・デジタルマーケティング戦略の立案と実施(WEBコンテンツ、SNSなど) ・アクセス解析やSEO対策 ・広告の運用管理 |
| 求められるスキル |
| ・マーケティングの知識 ・SEOの知識 ・分析スキル ・SNSの運用スキル ・広告運用スキル |
| 年収 |
| 平均300万~500万円 |
| 向いている人 |
| ・数字に強い人 ・流行やトレンドに敏感な人 ・行動分析が得意な人 ・データを基に戦略を立てるのが得意な人 |
WEBコンサルタント
WEBコンサルタントは、クライアントのWEB戦略全般をサポートし、問題解決に向けて最適な提案をする専門家です。
改善策や運用方法についての具体的なアドバイスを行い、売上や集客の向上をサポートするため、WEBデザイナーとしての経験だけでなく、マーケティングやディレクションなど豊富なスキルが求められます。
そのため、UI/UXデザイナーやWEBディレクター、WEBマーケターなどの職種を一通り経験してから、WEBコンサルタントを目指すのが現実的です。
経験や実績が収入に直結する仕事なので、さまざまなスキルを幅広く習得していれば、年収1,000万円以上稼ぐことも夢ではありません。
| 主な仕事内容 |
| ・クライアントへのヒアリング ・問題点の分析 ・解決策の提案 |
| 求められるスキル |
| ・ビジネス戦略の知識 ・分析力・広範な知識 ・コミュニケーション能力 |
| 年収 |
| 平均400万~800万円※実績や経歴次第で1,000万円以上稼ぐ人もいる |
| 向いている人 |
| ・知識量が豊富な人 ・人と話すことが好きな人 ・問題解決能力が高い人 ・相手の立場で物事を考えられる人 |
フロントエンドエンジニア
フロントエンドエンジニアは、WEBデザインのスキルを持ちながら、技術的な部分にも強みを持つ職種です。
デザインとコーディングの両方に精通し、HTML・CSS・JavaScriptなどを駆使して、WEBコンテンツの見た目や動きを表現する部分(フロントエンド)の開発を担当します。
フロントエンドエンジニアは、WEBデザイナーからキャリアアップするのに理想的なポジションです。「キャリアパスが定まらない」と迷っている人は、まずはここから目指してみるのも良いかもしれませんね。
| 主な仕事内容 |
| ・WEBサイトのフロントエンド開発 ・ユーザーインターフェースの構築 ・デザインの実装 ・UI/UX最適化 |
| 求められるスキル |
| ・デザインスキル ・コーディングスキル ・UI/UXの知識 ・レスポンシブデザイン |
| 年収 |
| 平均500万~850万円 ※実績や経歴次第で1,000万円以上稼ぐ人もいる |
| 向いている人 |
| ・デザインとプログラミングの両方に興味がある人 ・ユーザーが使いやすいWEBコンテンツを作りたい人 ・新しい技術を学ぶのが好きな人 ・こだわりが強い人 |
フロントエンドエンジニアの詳しい仕事内容を知りたい方はこちらから。

フルスタックエンジニア
フルスタックエンジニアは、フロントエンド(ユーザーが直接操作したり目にする部分)からバックエンド(ユーザーの目には見えないWEBサイトやアプリの裏側で動作する部分)まで、WEBコンテンツの全部分を開発できるエンジニアのことを指します。
WEBデザイナーとしての経験に加えて、プログラミングスキルを習得することで、WEB開発の全工程に関わることができるようになります。「技術的なスキルも深めたい」と考えているWEBデザイナーにおすすめのキャリアパスです。
高度なプログラミングスキルが必要になるため、長時間の勉強と実績の積み重ねが求められます。
| 主な仕事内容 |
| ・フロントエンドとバックエンドのコーディング ・システム全体の設計と開発 ・サーバーやデータベースの管理 |
| 求められるスキル |
| ・幅広いプログラミングスキル ・システム設計能力 ・フロントエンドおよびバックエンドの知識 ・データベースやサーバー管理スキル ・総合的な問題解決能力 |
| 年収 |
| 平均500万~700万円 ※実績を積んだフリーランスの場合は960万~1,500万円 |
| 向いている人 |
| ・幅広いスキルを習得したい人 ・物事を全体として捉えることができる人 ・問題解決能力が高い人 ・コツコツと地道な作業が得意な人 |
WEBデザイナーのキャリアパスの描き方|4ステップ

ここまでWEBデザイナーのキャリアパスについてお話してきましたが、「WEBデザイナーとして、より充実したキャリアを築きたいけど、何から始めれば良いのか分からない」と迷う方も多いのではないでしょうか。
漠然とした将来像ではなく、具体的なキャリアパスを描くことで、目標に向かって着実に進んでいくことができます。
ここからは、WEBデザイナーが自分のキャリアパスを明確にするためのステップを、以下の4つの段階に分けてご紹介します。
- STEP1:将来的なキャリアの方向性を考える
- STEP2:キャリアの棚卸しと自己分析をする
- STEP3:将来目指したいポジションを考える
- STEP4:成功するための道筋を考えて計画を練る
それぞれのステップでは、具体的な行動指針や注意点なども解説していきますので、ぜひあなたのキャリアプラン作成にご活用ください。
STEP1:将来的なキャリアの方向性を考える
まず、将来のキャリアについて、漠然としたイメージでも構わないので、どのようなキャリアを築きたいのかを考えてみましょう。
例えば、以下のような具体的な目標を設定することで、キャリアパスの道筋が見えてきます。
「大手企業のWEBサイト制作に携わりたい」
「フリーランスとして自分のペースで働きたい」
「UI/UXデザインのスペシャリストになりたい」
将来的なキャリアを明確にするためのチェックシート
| 【Q1】どのようなところで働きたいのか? |
| ・大企業で働きたい?スタートアップ企業で働きたい? ・ひとつのプロジェクトにじっくり携わりたい?幅広いプロジェクトを担当したい? ・フリーランスとして独立したい?会社員として安定して働きたい? |
| 【Q2】どのような業務がしたいのか? |
| ・専門性を深めたい?幅広いスキルを身につけたい? ・企画やディレクションも手がけたい? ・特定の業界に特化したい?幅広い業界で活躍したい? |
| 【Q3】どのような働き方をしたいのか? |
| ・リモートワークで働きたい?オフィスで働きたい? ・ワークライフバランスを重視したい?キャリアや収入アップを優先したい? |
このステップで大切なのは、自分の「やりたいこと」や「興味のある分野」を明確にすることです。
STEP2:キャリアの棚卸しと自己分析をする
次に、これまでのキャリアを振り返り、自分の強み・弱み・経験・スキルなどを客観的に分析してみましょう。
これまでの仕事でどのような経験を積んできたのか、そして「何が楽しいのか」「どんなことにやりがいを感じるのか」「逆にどんな仕事で苦労したのか」などを深く掘り下げて、書き出してみるのがおすすめです。
自己分析をすることで、自分の適性や強み、キャリアの軸が見えてきます。
STEP3:将来目指したいポジションを考える
STEP1で考えた将来像と、STEP2で得られた自己分析の結果を照らし合わせて、将来目指したい具体的なポジションを考えましょう。
キャリアの方向性が見えてくると、「どのポジションが自分に向いているのか」また「働いてみたい業界」の方向性が定まってきます。
例えば、以下のような目指したいポジションを具体的にすることで、目標に向かって努力するモチベーションが維持できます。
「UXデザインの専門家として、ユーザーに最高の体験を提供するWEBサイトを作りたい」
「ファッションが好きだから、WEBデザイナーとしてアパレル業界で働きたい」
「フリーランスWEBデザイナーとして、起業家を支援したい」
- どのような職種を目指すか…WEBデザイナーとしての専門性を高める、WEBディレクターを目指す、フロントエンドエンジニアにキャリアアップするなど
- どのような働き方を目指すか…事業会社、制作会社、フリーランスなど
- どのような業界を目指すか…IT、ファッション、物流、医療など
ゴールが明確であれば、必要な学習やスキルアップのステップも明確になりますよ。
STEP4:成功するための道筋を考えて計画を練る
最後に、目標を達成するために必要なスキルや経験、そして具体的な行動計画を立てます。
例えば、以下のような具体的な行動目標を設定することで、目標達成に向けて一歩ずつ進んでいくことができるでしょう。
- UXデザインのスキルを習得するために、オンライン講座を受講する
- ポートフォリオを作成するために、個人用WEBサイトを制作する
- フリーランスとして独立した際の人脈を広げるために、IT系のコミュニティやサロンに参加する
キャリアパスは一度決めたら終わりではなく、常に変化していくため、定期的に見直しを行い、必要に応じて修正していくことが大切です。
WEBデザイナーが新たなキャリアパスを目指すポイント

ここまでWEBデザイナーの具体的なキャリアパスについて解説しました。
本章では、転職やキャリアアップを狙った「新たなキャリアパス」を目指すポイントを紹介していきます。
それでは、さっそく以下の3つのポイントを解説します。
- 市場価値を高めるため需要の高いスキルを身につける
- 社内で活躍の場を広げ成長のチャンスを掴む
- ポートフォリオを定期的に更新する
市場価値を高めるため需要の高いスキルを身につける
需要の高いスキルを身につけることで、キャリアアップしやすくなります。
まずは、デザインに特化して学習することがおすすめですが、その後は別のスキルを掛け合わせることで、あなたの市場価値は上がっていくでしょう。
特に、以下のスキルは需要の高いスキルです。
- UI・UX
- ディレクション
- マネジメント
自分の得意なことややりたいことと照らし合わせ、学んでみたいスキルをピックアップしてみるのがおすすめです。
詳細は、以下の記事で確認してみてください。
社内で活躍の場を広げ成長のチャンスを掴む
現在働いている会社で、活躍できる範囲を広げていくこともおすすめです。
身につけたスキルを社内でアピールすることで、転職などのリスクを負わず、成長のチャンスを掴める可能性が高いです。
例えば、日頃から後輩の悩み相談を行っていると、周囲の人から信頼が集まり、マネジメント職に近づくかもしれません。
いきなり転職や独立するのはハードルが高いので、まずは「社内で成長の機会があるか」を探ってみるとよいでしょう。
ポートフォリオを定期的に更新する
キャリアアップを目指すなら、ポートフォリオは定期的に更新しましょう。
ポートフォリオが古いままだと、せっかく身につけた新しいスキルや新しい実績をアピールすることができないからです。
そして、ポートフォリオの更新以外にも「日々、身につけたスキルはアウトプットする」「副業に挑戦する」などを意識すると、少しずつステップアップできます。
描いたキャリアパスを実現するのは、簡単ではないかもしれません。
- スキルを学ぶ
- 社内や副業で実績を作る
- ポートフォリオを更新する
上記の流れと自分の描くキャリアプランを意識し、実際に行動してみましょう。
また、ポートフォリオの作成方法は、以下の記事を参考にしてくださいね。

まとめ|あなたのキャリアパスを描き、未来を切り開こう
WEBデザイナーとしてのキャリアは、デザインスキルを軸に、多岐にわたる可能性を秘めています。
本記事では、WEBデザイナーのキャリアパスを10種類に分類し、それぞれの道で求められるスキルや、キャリアアップする具体的なステップをご紹介しました。
最後に、本記事の内容をおさらいしておきましょう。
- アートディレクター
- UIデザイナー
- UXデザイナー
- WEBディレクター
- WEBプロデューサー
- WEBエンジニア
- WEBマーケター
- WEBコンサルタント
- フロントエンドエンジニア
- フルスタックエンジニア
- 市場価値を高めるため需要の高いスキルを身につける
- 社内で活躍の場を広げ成長のチャンスを掴む
- ポートフォリオを定期的に更新する
WEBデザイナーのキャリアパスは、デザインスキルだけに限らず、プログラミング、マーケティング、プロジェクトマネジメントなど、多岐にわたるスキルを組み合わせることで、無限に広がることがお分かりいただけたかと思います。
大切なのは、自分の興味関心と強みを理解し、どのようなキャリアを築きたいのか明確にすることです。
本記事で紹介した10種類のキャリアパスはあくまで一例です。ご自身のスキルや経験、将来のビジョンに合わせて、さまざまなキャリアパスを検討してみてくださいね。
参考記事:キャリアプランが思いつかない女性向け|ライフステージ別の考え方
あわせて読みたい:ホームページを誰に届けたいのかを明確にする「ペルソナ設計」の重要性|東京のブランディング会社 paddle design company