「WEBデザインを独学で学ぼうとしたけど挫折した」
「WEBデザインスクールで勉強したけどスキルが身につかなかった」
「WEBデザインのスキルを学んだのに仕事が取れなかった」
今、この記事を読んでいるあなたは、過去にWEBデザイナーになろうとしてなれなかった、という経験があるのかもしれません。
あなたは、自分の努力が足りなかったから、自分にセンスがなかったからと思っていませんか?
もし、そうだとしたら、どうか自分を責めないでください。
なぜなら、WEBデザイナーになれなかったのは、あなたのせいではなく、WEBデザインの正しい学び方を知らなかっただけなのですから。
日本デザインスクールに来る3割の方(およそ600人)も一度、WEBデザインの勉強に失敗した方々です。
その3割の方とお話しすると、「WEBデザイナーになれなかった」という人は努力不足やセンスがなかったわけではなく、正しい学び方を知らなかっただけだということがわかります。
つまり、正しい学び方を知ればWEBデザイナーになれるということです。
そして、実際に正しい学び方でWEBデザインを学び直した方たちは、現在、WEBデザイナーとして活躍されています。
この記事では、WEBデザイナーになれなかった本当の理由について、実際のケースごとにお伝えしていきます。
この記事を読めば、以前、失敗した理由と、本当にWEBデザイナーになれる正しいWEBデザインの学び方がわかります。
次こそはWEBデザイナーになれるよう、ぜひ最後まで読んでみてくださいね。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
WEBデザイナーになれない大半の理由はスキル不足にある

WEBデザイナーになれなかった方々のお話を聞くと、結局、スキルが足りなかったということがわかります。
就職面接を受けても採用されなかった方たちは、ほとんどスキルが足りないことが原因でした。
WEBデザイン業界は実力主義です。スキルがなければ、就職も案件を受注することもできません。
ですが、その反面、スキルさえあればWEBデザイナーになれるのです。
年齢、性別、職歴なども関係ありません。例えWEBデザインの仕事の実務経験がなくても、実際にデザインができるスキルがあれば面接に合格できるんです。
そのため、WEBデザイナーになるには、何はなくとも、とにかくスキルを身につけることが一番重要なのです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
スキルが身につかずWEBデザイナーになれなかった6つの原因

WEBデザイナーになれない原因はほとんどがスキル不足だとお伝えしました。
ですが、WEBデザイナーになれなかった人に才能がなかったわけでも、努力が足りなかったわけでもありません。
単純に勉強の仕方に問題があったのです。ここでは勉強したのに、スキルが身につかなかった方の事例を参考に、スキルが身につかない本当の原因をお伝えしています。
同じことをしないためにも、ぜひ読んでみてください。
ツールの勉強ばかりしてしまった
WEBデザインではPhotoshopを使いますが、その中でも文字ツール、移動ツール、なげなわツールなどのように、絶対に使うツールがあります。
このような基本的なツールを学ぶことは当然なのですが、それだけしかできないと稼げるWEBデザイナーにはなれないのです。
なぜなら、ただツールの使い方がわかっただけでは、依頼者のリクエストに応えられる美しいデザインを作ることはできないからです。
例えば、文字ツールを使うときに、リクエストのイメージに合ったフォントの種類や文字の色を選ぶ、テキストの文字の大きさを使い分ける。
移動ツールでデザインを動かすときも、全体の構成を考えてどこに配置するのが効果的なのかなど、デザインをする上でのコツのようなものがあります。
最終的に美しいデザインを完成させるためには、ツールを活かすポイントを知る必要があるのです。
コーディングの勉強をしてしまった
WEBデザインを学ぶときに、WEBデザインのスキルではなく、コーティングの勉強をしてしまったという方もいます。
コーディングというのは、デザインをWEB上に公開するために必要な作業のことです。
ホームページなどで「お申し込みはこちら」「詳しくはこちらをクリック」などのボタンがありますが、これをクリックすると別のページが開きますよね。
このように、作成したデザインを実際に動くようにするのがコーディングです。
コーディングができるに越したことはないのですが、コーディングができなくてもWEBデザイナーにはなれます。
コーダーというコーディングを専門にしているプロがいますので、コーディングはコーダーに外注すればいいのです。
コーディングだけを学んだ人は、肝心のWEBデザインのスキルがないので、やはりWEBデザインのスキルを身につける必要があります。

オリジナルの作品を作る練習ができなかった
オリジナルの作品を作る練習が十分にできないと、実際に現場で必要なデザインは作れません。
なぜなら、さらにクライアントからの依頼は抽象的なものが多いから。例えば
- なんとなく爽やかなイメージで
- 女性向けにかわいい感じで
といった要望が飛んできます。そのため、その状態からどんなデザインを作るのか、自分で一から考えて作るスキルがないとWEBデザイナーとして稼ぐのは難しいのです。
オリジナルの作品を作る練習ができるかどうかも、WEBデザインを学ぶときのポイントです。
仕事を取りづらいデザインを学んでいた
デザインを学べたと思っていたのに、いざ案件を取ろうとしたらぜんぜん仕事が取れなかったという方もいます。それは仕事を取りにくいデザインを学んでいたことが原因です。
近年、ペライチやWixなどのツールが登場し、1ページだけのホームページは誰でも簡単に作れるようになりました。
その結果、誰でもできるレベルのデザインは、依頼者が自分で作るようになり、WEBデザイナーに仕事を発注しなくなったのです。
また、シンプルなデザインは見た目はおしゃれなのですが、収益につながりにくく、実はあまり需要はありません。
そのため、シンプルなデザインしか作れないと、仕事を受注することが難しくなるのです。では、どんなデザインが需要のあるか。それは「売れるデザイン」です。
WEBデザイナーとして稼ぐためには売れるデザインを作れるようになる必要があるのです。
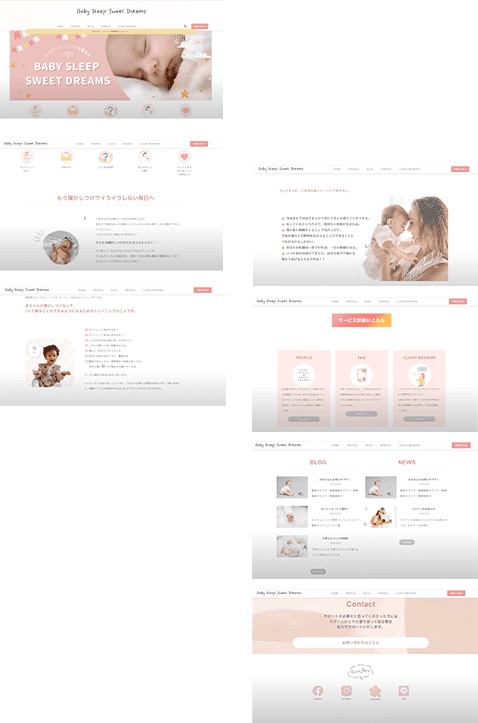
| 売れないデザイン | 売れるデザイン |
|---|---|
 |  |
参考:ココナラ
教えてもらえる人がいないor先生の質が低かった
わからないことがあったときに、教えてくれる人がいなくて苦労したという方もいます。
また、スクールで学んだのに先生の質が低く、先生が受講生の質問に答えられなかったため、疑問が解消されなかったという方もいます。
わからないことや勉強に行き詰まったときに、質問したり相談できる人がいるのはとても心強いものです。
疑問が解消できれば勉強に行き詰まることもなく、途中で挫折するのを防ぐことができます。
なので、WEBデザインを学ぶときは、質問ができる環境を整えておくことが大切です。
スクールの場合は、説明会があるところも多いので、講座を申し込む前に、質問ができるのか、学習のサポート体制があるのか、講師はWEBデザイナーかなどを確認しておきましょう。
また、ココナラでWEBデザインの悩みに答えてくれるサービスを提供している人もいます。
予算が合えばこのような有料サービスを利用する方法もありますよ。
仲間がおらずモチベーションが維持できなかった
1人で勉強していてモチベーションが維持できず、挫折してしまう方もいます。
WEBデザインの勉強に限らず、モチベーションは何かを始めようと決めたときが一番高く、あとはだんだん下がっていきます。
これは誰にでも起こることで、あなたが特に意志が弱いという訳ではないのです。
ただ、普通にしているとモチベーションはどんどん下がっていってしまうので、何か対策をする必要があります。
そのため、1人だとモチベーションを維持できないという方は、誰かと一緒に勉強したり、チームで学習することをおすすめします。
WEBデザインスクールには、チーム学習を取り入れている講座がありますし、スクールの場合は1人で受講しても講師に質問できたり、サポート体制がありますので、モチベーションは保ちやすいです。
独学の場合は、気軽に質問できる人がいないので、WEBデザインのオンラインコミュニティなどに参加して、仲間を見つけるという方法もありますよ。
もう1度WEBデザイナーを目指す人がすべき4つのこと

一度は挫折してしまったけれど、やっぱりWEBデザイナーになるのを諦めたくない。
そんなあなたのために、明日からすぐに実践できるスモールステップをご紹介します。
どれも自分のペースで実践できるので、ぜひ、できそうなことから一つずつやってみてください。
自分のスキルレベルを把握する
WEBデザイナーとして仕事をするには、少なくともプロレベルのスキルは必要だということはわかりました。
でも、WEBデザイナーになれなかったのは、スキルが足りないからなのか、それともそれ以外に原因があるのか、自分ではよくわからないですよね。
原因がハッキリしないと、次に何をすればいいのかわからないので、まずは今の自分のスキルレベルを把握しましょう。
やり方は簡単です。
自分のデザインをプロに見てもらうのです。
そして、プロからフィードバックをもらうことで、自分のスキルがどのくらいのレベルなのか知ることができます。
SNSを使ってプロのWEBデザイナーに見てもらうのもいいですし、私たちに相談してくれてもOKです。
WEBデザインについて正しい情報を得る
次こそは失敗しないためにも、WEBデザインについて正しい情報を得るようにしましょう。
正しい情報とは、WEBデザイン業界を知り、売れるデザインスキルを身につけて、実際にWEBデザイナーとして活躍するための情報です。
- 実力主義のWEBデザイン業界ではスキルが重要
- 現場で求められるスキルはどのようなものか
- WEBデザインを正しく学ぶにはどうすればいいのか
このような情報を正しく知るには、信頼できるところから情報を得る必要があります。
信頼できる情報源としては、実績のあるWEBデザインスクールやクラウドソーシングサイトが挙げられます。
例えば、WEBデザインスクールであれば、卒業制作がたくさん公開されていて、卒業生が実際にWEBデザイナーになっているかなどが判断基準になります。
卒業制作を見れば、そのスクールで学べるデザインスキルのレベルがわかりますし、卒業生がWEBデザイナーとして活躍していれば、正しくスキルを身につけられるスクールだと言えます。
また、クラウドソーシングサイトを見ると、実際に売れているデザインを確認でき、いくらで取引されているかがわかります。
クラウドワークスやランサーズ、ココナラなど、実績が多く、運営も長く続いているサイトを参考にしてみてください。
デザインを教えてくれる先生を探す
WEBデザインを学ぶには、現役のWEBデザイナーが講師をしている講座がおすすめです。
WEBデザイナーとして仕事をしている人に教われば、現場で求められるデザインのレベルもわかるし、適切なアドバイスももらえます。
実際にどんなふうに仕事をしているのか聞くこともできますよ。
スクールを探すときは、ホームページで確認したり、説明会に参加したりして、講師がWEBデザイナーかどうか確認しましょう。
また、オンラインコミュニティで質問に答えてくれる人を見つけたり、
ココナラのWEBデザインのお悩み相談のサービスを利用する方法もあります。
デザインを一緒に頑張る仲間を探す
1人で勉強をしていると、やる気を維持するのがたいへんですが、一緒に学ぶ仲間がいれば、モチベーションを保ちやすくなります。
チームで学習すると、比較する相手がいるので、自分がどのくらいできているのか判断できますよね。
お互いにいい刺激を受けて、自分もがんばるぞという気持ちも湧いてきます。
また、勉強に行き詰まったときに同じ状況の仲間がいると、途中で挫折するのを防ぐ効果もあるのです。
話を聞いてもらったり、お互いに励まし合ったりして、たいへんなことを乗り越えることができます。
チーム制を採用しているスクールがあるので、講座を選ぶときに学習方法も確認しておきましょう。
まとめ:正しい学び方をすればWEBデザイナーになれる
WEBデザイナーになれなかった方の原因が、
- スキルが足りない
- 努力不足ではない
- 正しい学び方を知らなかっただけ
ということがわかりましたね。
そして、重要なのはツールだけでなく、売れるWEBデザインが作れるスキルを学ぶことでした。
そのためにこれからやることは、
- 自分のレベルを知ること
- 正しい情報を得ること
- 先生を探すこと
- 仲間を見つけること
今からでもできることばかりです。
この記事でWEBデザインの正しい学び方を知り、スキルを身につけるためにやることもわかりました。
あとはコツコツと学んでいくだけです。
今度こそあなたがWEBデザイナーになれるよう、この記事が少しでもお役に立てたらうれしいです。











質問や感想があればご記入ください